To call the native function on a page, for example, to display an ActionSheet or contacts dialog box, you need to expand a JavaScript API (JSAPI). With the JSAPI, you can add an entry to call the native function on an HTML5 page. Certain functions are implemented in native mode by implementing the handler method in the custom JSAPI class.
The HTML5 container component has the following capabilities:
Provides abundant embedded JSAPIs to implement functions such as push, pop, and title setup. For more information, see Built-in JSAPI.
Allows you to customize JavaScript API (JSAPI) and plug-in to satisfy your business expansion needs.
This topic describes how to use a demo of HTML5 container and offline package to customize a plug-in that modifies the navigation bar when an HTML5 page is loaded.
About this task
You can customize a JSAPI by using two methods:
Plist registration
Code registration
Procedure
Plist registration
Create a JSAPI class:
Naming format: For consistency with the names of plug-ins provided by the container by default, the created JSAPI name begins with
XXJsApiHandler4, whereXXis a custom prefix.Base class: All JSAPIs are derived from
PSDJsApiHandler.Basic method: Rewrite method
-(void)handler:context:callback:in the.mfile. When this JSAPI is called in the frontend, the call request will be forwarded to this method.The following describes the parameters in this method:
Name
Description
dataThe parameter passed in when an HTML5 page calls this JSAPI.
contextThe context of the current HTML5 page. For details, see
PSDContext.h.callbackThe callback method after the JSAPI call is complete. This method returns a dictionary as the calling result to the HTML5 page.
Refer to the following code example:
#import <NebulaPoseidon/NebulaPoseidon.h> @interface MPJsApiHandler4OpenSms : PSDJsApiHandler @end @implementation MPJsApiHandler4OpenSms - (void)handler:(NSDictionary *)data context:(PSDContext *)context callback:(PSDJsApiResponseCallbackBlock)callback { [super handler:data context:context callback:callback]; // Open the SMS. NSURL *url = [NSURL URLWithString:@"sms://xxx"]; BOOL reasult = [[UIApplication sharedApplication] openURL:url]; callback(@{@"success":@(reasult)}); } @end
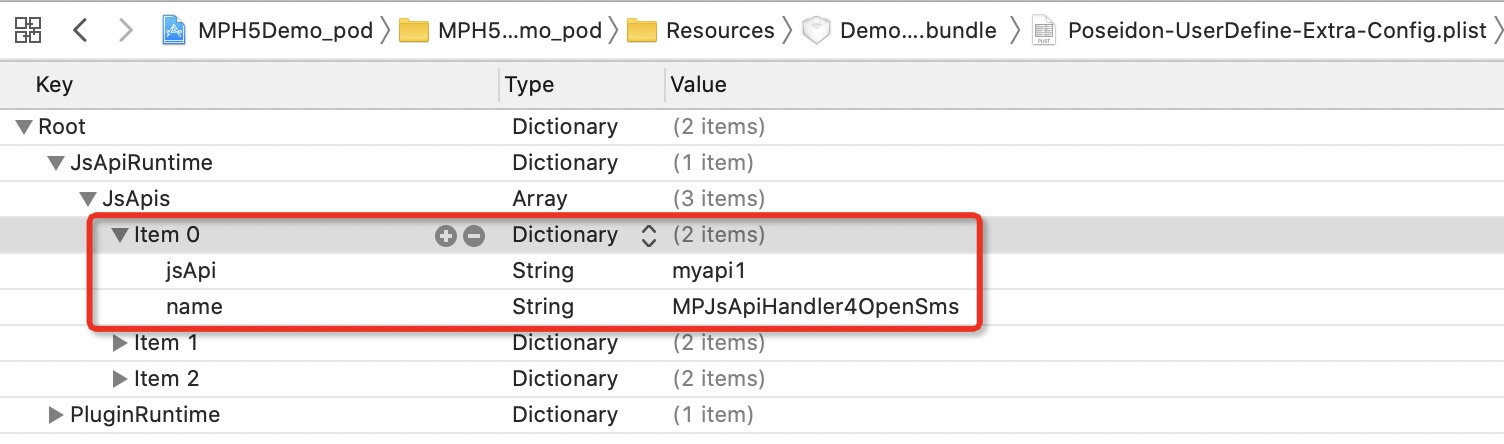
Register the JSAPI. Register this JSAPI in the custom Plist file.
Create a PLIST file for unified management of custom JSAPI and plug-ins. You can download the template file DemoCustomPlugins.bundle.zip and add this file to your project.
In the
JsApisarray, register the JSAPI class created in the previous step.
The registered JSAPI is of the dictionary type and includes two items.
Parameter
Description
jsApi
The name of the JSAPI called on the HTML5 page.
NoteAttach a prefix to the name of a custom JSAPI to distinguish the custom JSAPI from the built-in JSAPI of the container. The purpose is to prevent unavailability due to interaction between the custom JSAPI and the built-in JSAPI.
name
The name of the created JSAPI class.
Specify the path of the custom PLIST file during container configuration initialization.
Initialize the HTML5 container. See Quick start of HTML5 container. Refer to the following code example:
- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Initialize the container. // [MPNebulaAdapterInterface initNebula]; // Specify JSAPI path and preset offline package information. NSString *presetApplistPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle/h5_json.json"] ofType:nil]; NSString *appPackagePath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle"] ofType:nil]; NSString *pluginsJsapisPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPlugins.bundle/Poseidon-UserDefine-Extra-Config.plist"] ofType:nil]; [MPNebulaAdapterInterface initNebulaWithCustomPresetApplistPath:presetApplistPath customPresetAppPackagePath:appPackagePath customPluginsJsapisPath:pluginsJsapisPath] }
Code registration
In addition to customizing a JSAPI using the Plist, you can register a custom JSAPI by calling the interface method provided by the Nebula container.
Create a plug-in. See Customize a plug-in.
Implement the
addJSApismethod in the plug-in.- (void)addJSApis { [super addJSApis]; // Register JSAPI by code. PSDJsApi *jsApi4DemoTest2 = [PSDJsApi jsApi:@"demoTest2" handler:^(NSDictionary *data, PSDContext *context, PSDJsApiResponseCallbackBlock responseCallbackBlock) { responseCallbackBlock(@{@"result":@"jsapi-demoTest2 The result of calling Native"}); } checkParams:NO isPrivate:NO scope:self.scope]; [self registerJsApi2Target:jsApi4DemoTest2]; }The following table describes the parameters required for registration.
Parameters
Description
jsApi
The name of the JSAPI called on the HTML5 page.
handler
JSAPI handler function, which is the same as the handler method in the PLIST registration mode.
checkParams
Specifies whether parameters are checked. Set this parameter to NO.
isPrivate
Specifies whether the JSAPI is a private JSAPI. Set this parameter to NO.
scope
Scope of action. Set this parameter to self.scope.
For details, see the implementation of the MPPlugin4TitleView class in the code example.
What to do next
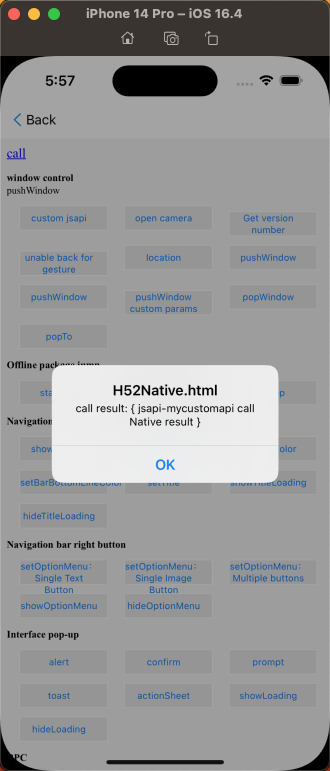
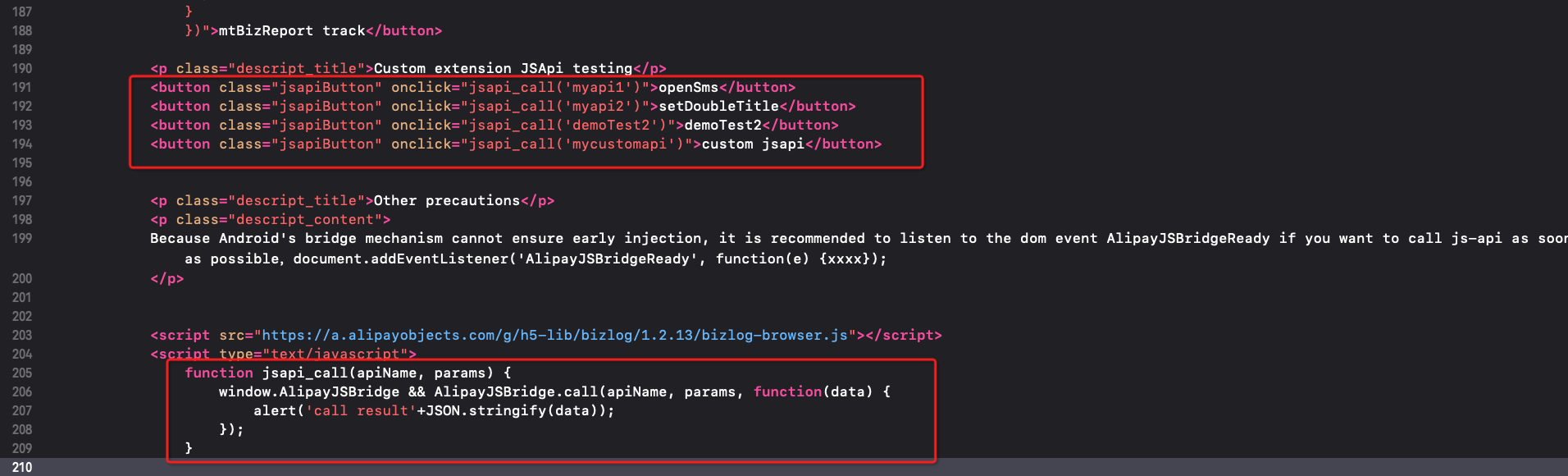
Call the custom JSAPI on an HTML5 page.

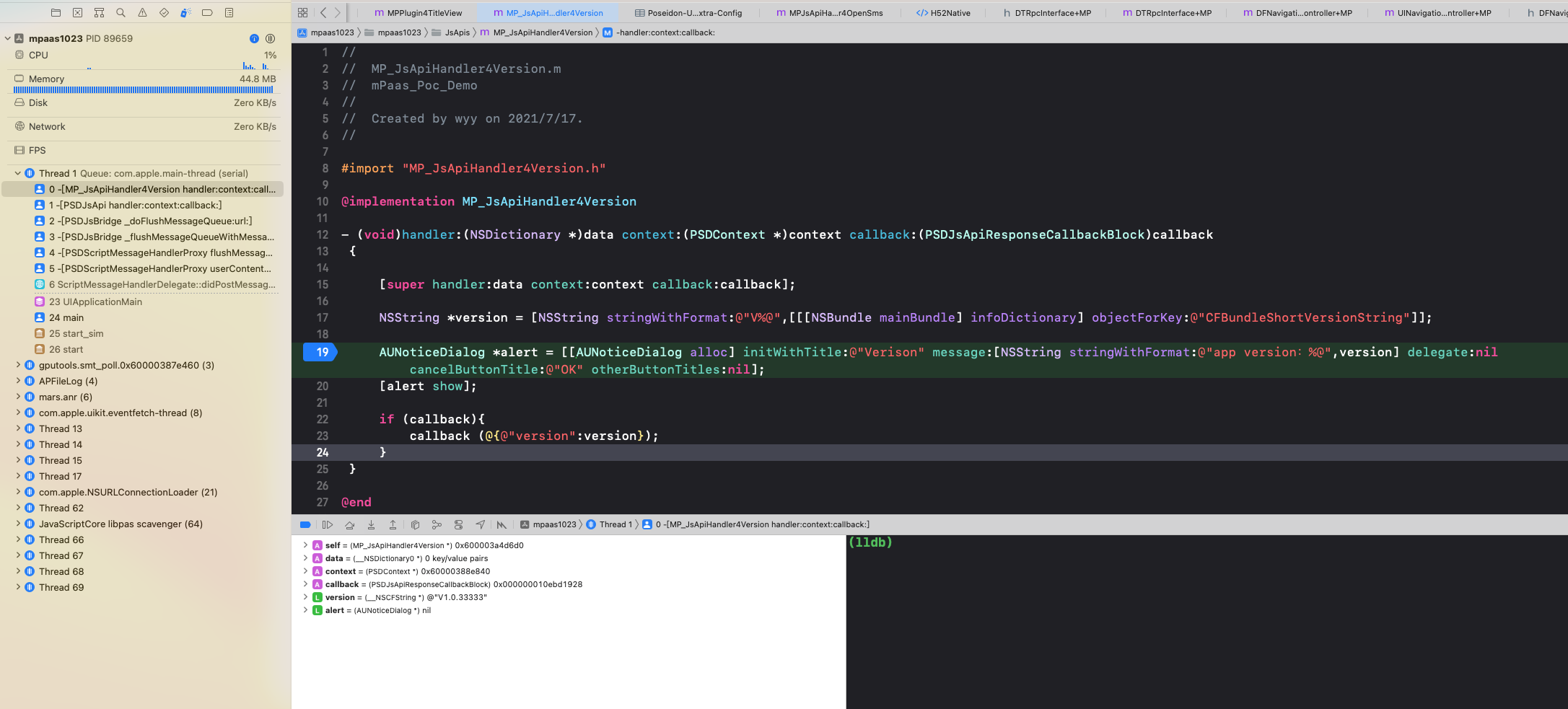
Add a breakpoint in the handler method and check whether the parameters provided by the HTML5 page meet the expectations.

Check whether the results returned by the HTML5 page meet the expectations.