The online basemap is a subcomponent of the basic flat map. It supports independent styles and interactive configurations, including the template, display content, and filter of the basemap. It supports the access of the latest online map as the basemap. You can customize the map style as needed. This topic describes the meaning of each configuration items of the online basemap.
Settings

- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for widget configuration items.
- Visibility Level: Set the visibility level of the bottom layer. The visibility level of the bottom layer is within the specified level range. The visibility level of the bottom layer is within the range of 3 to 18 on the PC side, and the visibility level of the mobile side is within the range of 3 to 19.
- AMAP Map Key: the key of AutoNavi Map that you have applied for.
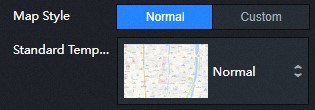
- Map Style: Select a map style, including Standard Template and Custom Style.
- Standard Template: Set the template style and content parameters.
Parameter Description Parameter Description Standard Template You can select a map with multiple standard template styles. Display Content Select the content to be displayed on the standard style map, including the following five options: Background, Road, Building, Point, and Traffic. - Custom Style
Parameter Description Parameter Description Map Style ID Enter the Map Style ID to customize the map style. Display Content Select the content to be displayed in the custom map style, including the following five options: Background, Road, Building, Point, and Traffic.
- Standard Template: Set the template style and content parameters.
- Filter: Click the
 icon on the left to enable filter configuration. When enabled, you can add filter
effects to the underlayer and set the Brightness, Contrast, Grayscale, Hue Rotate, Inversion, Saturation, and Sepia of the filter by using the Filter.
icon on the left to enable filter configuration. When enabled, you can add filter
effects to the underlayer and set the Brightness, Contrast, Grayscale, Hue Rotate, Inversion, Saturation, and Sepia of the filter by using the Filter.
Data
This component does not support data configuration.
Interaction


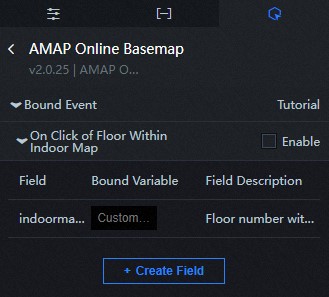
The indoormapFloor field is thrown by default. For more information, see Configure a callback ID.
| Parameter | Description |
|---|
| Parameter | Description |
|---|---|
| Controlled Mode | If you turn on the switch, data is not requested when a widget is initialized. Data requests are triggered only based on callback IDs or the method configured in Blueprint Editor. If you turn off the switch, data requests are automatically triggered. By default, the switch is turned off. |
| Auto Data Request | After you select the Auto Data Request check box, you can enable dynamic polling, and manually specify the polling interval. If you do not select this check box, data is not automatically requested. You must manually refresh the page to request data or use Blueprint Editor or callback ID events to trigger data requests. |
| Data Source | In the right-side panel of Canvas Editor, click the Data tab. Click Set next to Static Data. In the Configure Datasource panel, select a data source from the Data Source Type drop-down list. Enter code for data query in the code editor, click Preview Data Response to preview the response of the data source, and then view the response. For more information, see Configure widget data. |
| Data Filter | If you select the Data Filter check box, you can convert the data structure, filter data, and perform simple calculations. If you click the plus sign (+) next to Add Filter, you can configure the script for the data filter in the editor that appears. For more information, see Use the data filter. |
| Data Response Result | The response to a data request. If the data source changes, you can click the |
Configure interactions in Blueprint Editor
- On the Canvas Editor page, click the
 icon on the right side of the AMAP Online Basemap in the Basic Plat Map subcomponent management list.
icon on the right side of the AMAP Online Basemap in the Basic Plat Map subcomponent management list.
- Click the
 icon in the upper-left corner of the page.
icon in the upper-left corner of the page.
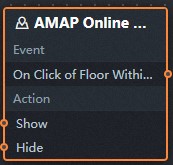
- On the Blueprint Editor page, click the AMAP Online Basemap component in the Import Nodes section. On the canvas, you can view the Blueprint
Editor configuration parameters shown in the following figure.

- Event
On Click of Floor Within Indoor Map: When you click a floor of an indoor map in the bottom layer of AutoNavi, the callback ID is triggered to obtain the floor information.
- Action
Action Description Action Description Show A widget is shown without the need to specify parameters. Hide A widget is hidden without the need to specify parameters.
- Event


