This topic describes the chart style of the widget and the meaning of each configuration items.
Chart Style
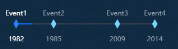
A timeline allows you to customize the node tag style, node style, and interaction of a timeline. This allows you to display data changes in different time periods in a visualization application. For example, you can use a timeline widget to implement data carousel. 
Settings Panel

- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
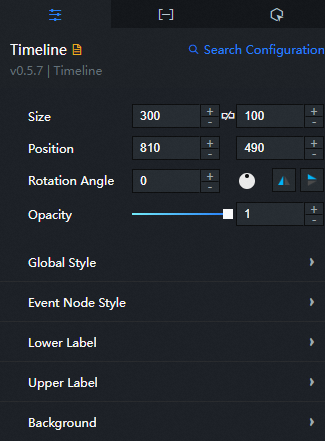
- Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed.
icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed. - Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
- Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
- Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
- Drag the black dot in the
 icon.
icon. - Click the
 icon to horizontally flip a widget.
icon to horizontally flip a widget. - Click the
 icon to vertically flip a widget.
icon to vertically flip a widget.
- Opacity: the opacity of a widget. Valid values: 0 and 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Global Style
Parameter
Description
Font
The font of text in the timeline widget. Default value: Microsoft YaHei.
carousel
If you turn on the switch, the event nodes are repeatedly rotated. If you turn off the switch, the event nodes are rotated only once.
Health Check Interval
The duration to rotate one event node from another.
dwell time
The time that the animation stops on an event node.
Left and Right Margins
The horizontal distance between the start event and the left border and between the end event and right border. We recommend that you do not configure a value larger than half the width of the timeline widget.
Event Node
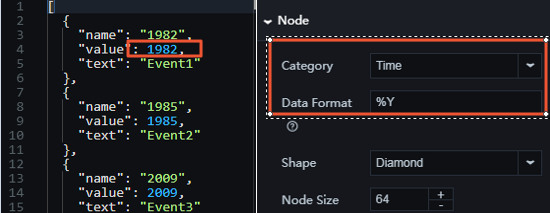
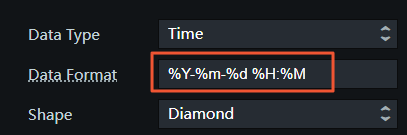
Data Type: the type of the event nodes. Valid values: Numeric, Category, and Time.
Data Format: the format of data. For example, assume that the data is 1982-02-01 17:09. You must set the data format to %Y-%m-%d %H:%M. This configuration items is displayed only when the event type is Time.

Shape: the shape of the event nodes.
Node size: the size of the event nodes.
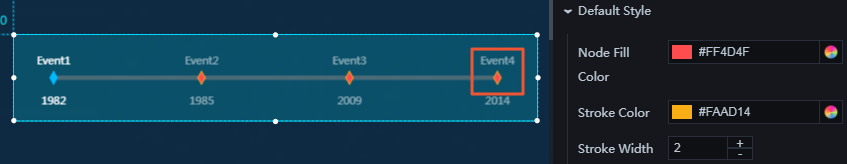
Default Style: the style of the node when it is not selected.

Parameter
Description
Node Fill Color
The fill color of the event nodes that are not selected. For more information, see Color picker.
Node border color
The border color of the event nodes that are not selected.
Node Border thickness
The border width of the event nodes that are not selected.
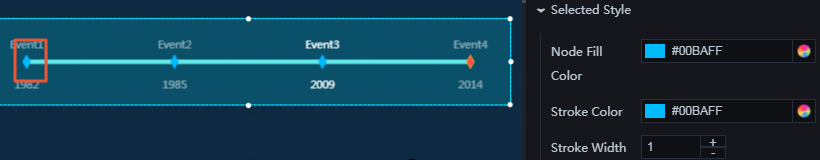
Selected Style: the style of the selected node.

Parameter
Description
Node Fill Color
The fill color of the event nodes that are selected. For more information, see Color picker.
Node border color
The border color of the event nodes that are selected.
Node Border Size
The border width of the event nodes that are selected.
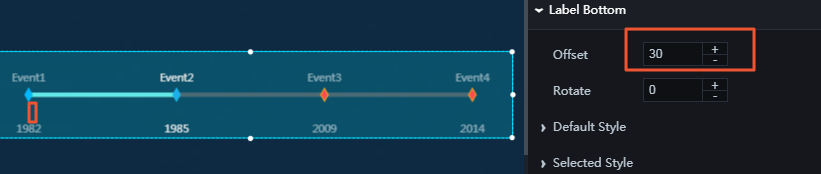
node tag-Down
Parameter
Description
Up and Down Offset
The distance of the label on the lower side of the axis from the horizontal central axis.

Rotation Angle
The rotation angle of the lower labels.
Default Style
The default font size, color, and font weight of the node tag.
Selected Style
See the settings in the Default Style parameter.
Upper Label: See the settings in the Lower Label parameter.
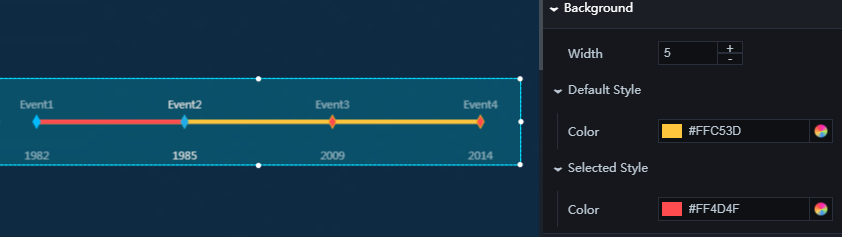
Background

Parameter
Description
thickness
The line width of the middle axis.
Default Style
The default color of the middle axis.
Selected Style
The color of the middle axis section when the corresponding event node is selected.
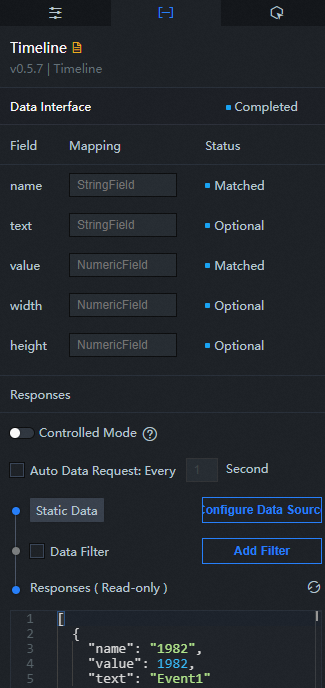
Data Panel
Configuration field description
Parameter | Description |
| The displayed event text content of the lower label of the axis. |
| The text of an upper label. This parameter is optional. |
| The value of an event node. If it is in the date format, it must be consistent with the data format configuration items. |
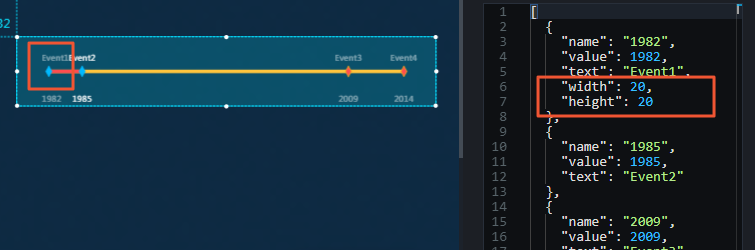
| The width of the label text, in pixels. This parameter is optional. By default, this parameter is not configured. |
| Optional. The height of the label text. Unit: pixels. This parameter is not set by default. |
| Parameter | Description |
| Controlled Mode | If you turn on the switch, data is not requested when a widget is initialized. Data requests are triggered only based on callback IDs or the method configured in Blueprint Editor. If you turn off the switch, data requests are automatically triggered. By default, the switch is turned off. |
| Auto Data Request | After you select the Auto Data Request check box, you can enable dynamic polling, and manually specify the polling interval. If you do not select this check box, data is not automatically requested. You must manually refresh the page to request data or use Blueprint Editor or callback ID events to trigger data requests. |
| Data Source | In the right-side panel of Canvas Editor, click the Data tab. Click Set next to Static Data. In the Configure Datasource panel, select a data source from the Data Source Type drop-down list. Enter code for data query in the code editor, click Preview Data Response to preview the response of the data source, and then view the response. For more information, see Configure asset data. |
| Data Filter | If you select the Data Filter check box, you can convert the data structure, filter data, and perform simple calculations. If you click the plus sign (+) next to Add Filter, you can configure the script for the data filter in the editor that appears. For more information, see Use the data filter. |
| Data Response Result | The response to a data request. If the data source changes, you can click the |
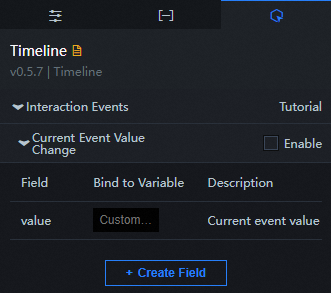
Interaction Panel
Select the Enable check box to enable interactions between widgets. A change to the timeline widget triggers a data request to pass callback IDs. This allows you to dynamically load widget data. By default, the value value in the data is returned. For more information, see Configure the callback ID of a ticker board component.
You can use the timeline widget to achieve the effect of data carousels by performing the following steps:
Configure a carousel parameter on the Data tab of the timeline widget. Then, set this parameter as the callback ID on the Interaction tab.
Move the timeline widget out of the canvas or set its colors to transparent to hide the timeline.
Add a carousel widget and call the configured callback ID to achieve the effect of data carousels.
Configure interactions in Blueprint Editor
- In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
- Click the
 icon in the upper-left corner of the page.
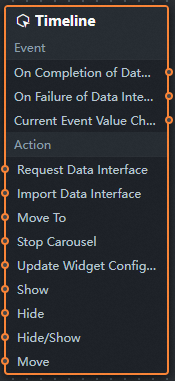
icon in the upper-left corner of the page. In Blueprint Editor, click the Timeline widget in the Added Nodes pane. On the canvas, you can view the parameters of the timeline widget, as shown in the following figure.

Event
Event
Description
When the data interface request is completed
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When a data interface request fails
The event that is returned when a data interface request fails (the request may be due to network problems or interface errors) and is processed by the filter. The event also throws the processed JSON data. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When the current value changes
The event is triggered with a data item when the current value changes. The data item corresponds to the changed value.
Policy Action
Policy Action
Description
Request Data Interface
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the API data source is
https://api.testand the data transferred to the request data interface is{ id: '1'}, the final request interface ishttps://api.test?id=1.Import data
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Move To
Indicates that a node is moved. The following example shows the reference data.
return {"value": 1982}Stop carousel
Stop the timeline carousel feature. No parameters are required.
Start carousel
Starts the timeline carousel feature. No parameters are required.
Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Display
Displays the widget. The following example shows the reference data.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Hide
The following example shows how to hide a widget.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Switch to the implicit state
Specifies whether to show or hide a widget. The following example shows the reference data.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };Move
Move a widget to a specified location. The following example shows the reference data.
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } };