This topic describes the chart style and configuration panel of a ladder bar chart.
Chart Style
A ladder bar chart is a type of bar chart. It can clearly and intelligently display the data differences between and within categories. However, it occupies a large space in visualization applications. Supports custom y-axis intervals, multi-series data configurations, and automatic grouping based on data categories.

Settings Panel
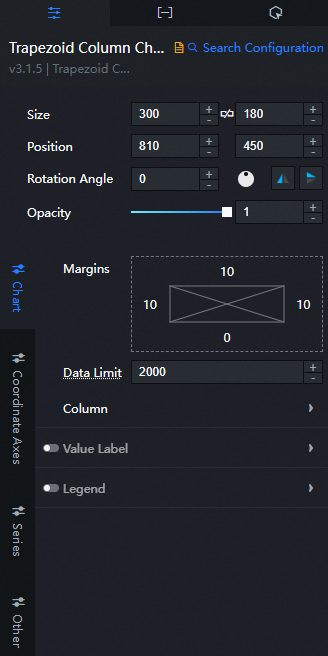
- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
- Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed.
icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed. - Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
- Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
- Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
- Drag the black dot in the
 icon.
icon. - Click the
 icon to horizontally flip a widget.
icon to horizontally flip a widget. - Click the
 icon to vertically flip a widget.
icon to vertically flip a widget.
- Opacity: the opacity of a widget. Valid values: 0 and 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Chart

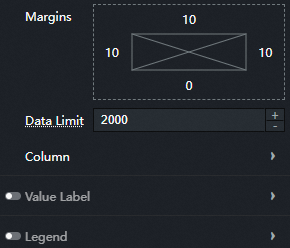
Margins: the distance between the column chart area and the four boundaries of the widget. Default value: px.
Data Limit: You can specify the maximum number of input data records to be loaded. The system loads the maximum number of input data records for layout, drawing, and computing. This ensures the visual application.
Column: The style of each column in the column chart.
Slope: the tilt range of the foot of the trapezoidal histogram.
Value Label: the style of the value label of each column. You can click the
 icon to display or hide the value label.
icon to display or hide the value label. Parameter
Description
Text
The font style, text weight, font size, and color of the value label text.
Position
The position of the value label text. Valid values: Top, Middle, and Bottom.
Empty Data
If you turn on the switch, the value tag data is still displayed in the widget column. If you turn off the switch, the value tag data is not displayed in the widget column.
Legend: the legend style of the column chart. You can click
 the icon to display or hide the legend.
the icon to display or hide the legend. Parameter
Description
Text
The font style, text weight, font size, and color of the legend text.
Layout
The positional relationship between the legends.
Padding
Horizontal Padding: The distance between the left and right sides of adjacent legends. This configuration items is only valid when there are multiple series.
Vertical Padding: the distance between the legend and the upper and lower boundaries of the widget and column chart.
Position: the position of the legend relative to the start coordinates of the widget. Valid values: Top Left, Top Center, Top Right, Bottom Left, Bottom Center, and Bottom Right.
Coordinate Axes: You can select X Axis or Y Axis.
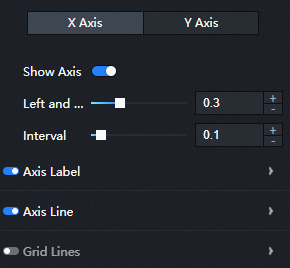
X Axis

Show Axis: If you turn on the switch, the x-axis style in the widget is visible. If you turn off the switch, the x-axis style in the widget is invisible.
Left and Right Margins: the distance between the left and right sides of the x-axis. Valid values: 0 to 1.
Interval: the distance between columns on the x-axis. The larger the value, the thinner the column and the larger the interval. The value range is 0~0.95.
Axis Label: the column chart style of the x-axis label. You can click the
 icon to display or hide the x-axis label.
icon to display or hide the x-axis label. Parameter
Description
Text
The font style, weight, font size, and color of the x-axis label text.
Label Display
Angle: the angle of the x-axis label. Valid values: Horizontal, Incline, and Vertical.
Quantity: the number of x-axis labels.
Axis Unit: the unit of the axis label.
Axis Line: the style of the column chart x-axis. You can click
 the icon to display the x-axis.
the icon to display the x-axis. Color: the color of the x-axis.
Grid Lines: the style of the column chart x-axis gridlines. You can click the
 icon to display or hide the x-axis gridlines.
icon to display or hide the x-axis gridlines. Color: the color of the x-axis grid lines.
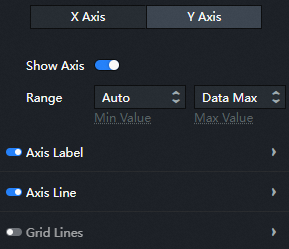
Y Axis

Show Axis: If you turn on the switch, the y-axis style in the widget is visible. If you turn off the switch, the y-axis style in the widget is invisible.
Range: the range of the minimum and maximum values of the y-axis.
Parameter
Description
Min Value
The minimum value of the y-axis. You can customize the value or select the value.
Auto: The system automatically calculates the maximum value, minimum value, and the number of metric points in the data.
Data Min: the minimum value in the data.
Max Value
The maximum value of the y-axis. You can customize the value or select the value.
Auto: The system automatically calculates the maximum value, minimum value, and the number of metric points in the data.
Data Max: the maximum value in the data.
Axis Label: the column chart style of the y-axis label. You can click the
 icon to display or hide the y-axis label.
icon to display or hide the y-axis label. Parameter
Description
Data Format
The display format of the y-axis label value. You can select Default, 11 (integer), 11.1 (float), 11.11 (float), 11%, 11.1%, or 11.11%.
Text
The font style, text weight, font size, and color of the y-axis label text.
Label Display
The y-axis labels show the quantity and units.
Axis Line: the style of the y-axis of the column chart. You can click
 the icon to display the y-axis.
the icon to display the y-axis. Color: the color of the y-axis.
Grid Lines: the style of the column chart y-axis gridlines. You can click the
 icon to display or hide the y-axis gridlines.
icon to display or hide the y-axis gridlines. Color: the color of the grid lines on the y-axis.
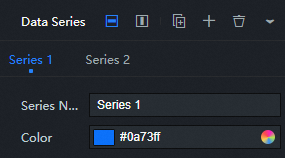
Series

Data Series: Click the
 or
or  icon on the right to add or delete a data series. Click the
icon on the right to add or delete a data series. Click the  or
or  icon to configure the arrangement style of multiple data series. Click the
icon to configure the arrangement style of multiple data series. Click the  icon to copy the selected data series configurations and add a data series with the same configurations.
icon to copy the selected data series configurations and add a data series with the same configurations. Parameter
Description
Series Name
The name of the data series, which can be customized. If this parameter is empty, the system displays s field values in the component data as series names. If this parameter is not empty, you must ensure the order in which data is returned.
Color
The colors column chart under this series.
Other
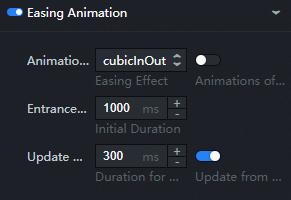
Easing Animation: the animation effect style of the bar chart. You can click the
 icon to enable or disable the animation effect.
icon to enable or disable the animation effect. 
Parameter
Description
Animation Settings
Easing Effect: the easing effect of the animation. The system provides a variety of common easing effects for you to choose from.
Animations of All Series In Sequence of each series: If the switch is turned on, each series of column chart will play the animation in sequence; if the switch is turned off, all columns will play the animation together.
Entrance Animation
The duration of the first animation rendered by the component. Unit: ms.
Update Animation
Duration for Data Update: the duration of the animation when the widget data is updated. Unit: ms.
Update from Latest Status: If you turn on the switch, the animation starts from the previous position when the widget data is updated. If you turn off the switch, the animation starts from the initial position when the widget data is updated.
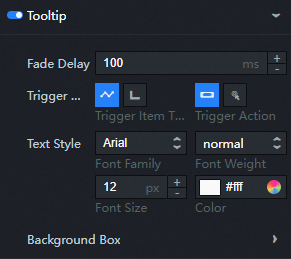
Tooltip: The style of the dialog box that appears when you move the pointer over or click the column chart on the preview or publish page. Click
 the icon to turn the dialog box on or off.
the icon to turn the dialog box on or off. 
Parameter
Description
Fade Delay
When the trigger condition is not met, the dialog box will disappear. This configuration items sets the delay time before the dialog box disappears, in ms.
Trigger Modeq
Trigger Item Type: dialog box the type of the target to be triggered. This field is optional, including Item and Axis.
Trigger Action: dialog box the action to be triggered. This parameter is optional, including Hover and Click.
Text Style
The style of the text in the dialog box, including the font style, weight, font size, and color. q
Background Box
The background box style of the dialog box.
Background Color: the background color of the dialog box.
Dimensions: the width and height of the dialog box. Unit: pixels. Click the
 icon to turn custom dialog box on or off.
icon to turn custom dialog box on or off. Padding: the inner margin of the dialog box. Unit: pixels.
Offset
Horizontal Offset: the horizontal offset of the dialog box relative to the mouse arrow. Unit: px.
Vertical Offset: the vertical offset of the dialog box relative to the mouse arrow. Unit: px.
Border
Border Width: the border thickness of the dialog box. Unit: pixels.
Border Color: The border color of the dialog box.
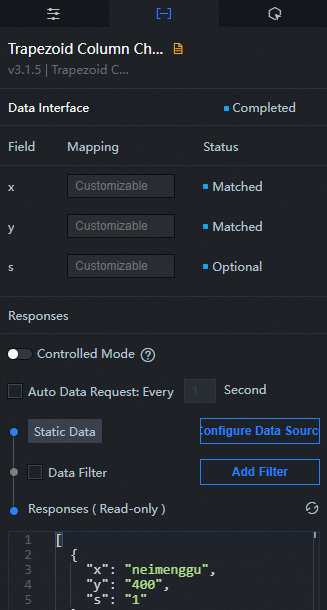
Data Panel 
Configuration field description
Parameter | Description |
| The category of each column in the column chart, that is, the value of the x-axis. |
| The value of each bar in the column chart, that is, the value of the y-axis. |
| Optional. The data of the corresponding series. |
| Parameter | Description |
| Controlled Mode | If you turn on the switch, data is not requested when a widget is initialized. Data requests are triggered only based on callback IDs or the method configured in Blueprint Editor. If you turn off the switch, data requests are automatically triggered. By default, the switch is turned off. |
| Auto Data Request | After you select the Auto Data Request check box, you can enable dynamic polling, and manually specify the polling interval. If you do not select this check box, data is not automatically requested. You must manually refresh the page to request data or use Blueprint Editor or callback ID events to trigger data requests. |
| Data Source | In the right-side panel of Canvas Editor, click the Data tab. Click Set next to Static Data. In the Configure Datasource panel, select a data source from the Data Source Type drop-down list. Enter code for data query in the code editor, click Preview Data Response to preview the response of the data source, and then view the response. For more information, see Configure asset data. |
| Data Filter | If you select the Data Filter check box, you can convert the data structure, filter data, and perform simple calculations. If you click the plus sign (+) next to Add Filter, you can configure the script for the data filter in the editor that appears. For more information, see Use the data filter. |
| Data Response Result | The response to a data request. If the data source changes, you can click the |
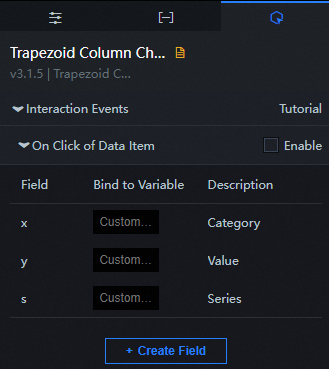
Interaction Panel
Select the Enable check box to enable interactions between widgets. When you click a column of the ladder bar chart, a data request is triggered, a callback value is thrown, and data of different columns is dynamically loaded. By default, the x, y, and s values in the data are returned. For more information about how to configure the callback ID, see How do I configure the callback ID of a card flip widget.
Configure interactions in Blueprint Editor
- In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
- Click the
 icon in the upper-left corner of the page.
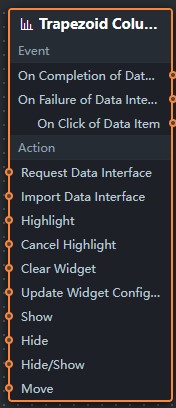
icon in the upper-left corner of the page. On the Blueprint Editor page, click the Trapezoidal Column Chart component in the Import Nodes panel. You can view the parameters of the blueprint editor in the following figure on the canvas.

Event
Event
Description
On Completion of Data Interface Request
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For more information about specific data examples, see the Data Response Result section on the Data tab of the canvas editor.
On Failure of Data Interface Request
When a data interface request fails (the request may be caused by network problems or interface errors, etc.), the event is returned and processed by the filter, and the processed JSON-formatted data is also thrown. For more information about specific data examples, see the Data Response Result section on the Data tab of the canvas editor.
On Click of Data Item
The event that is thrown when the column of the trapezoidal histogram is clicked, and the data item corresponding to the column is also thrown.
Action
Action
Description
Request Data Interface
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the API data source is configured as
https://api.testfor a trapezoidal histogram, and the data passed to the Request Data Interface action is{ id: '1'}, the final request interface ishttps://api.test?id=1.Import Data Interface
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section on the Data tab of the canvas editor.
Highlight
Highlight the element corresponding to the data item. The following example shows the reference data.
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }Cancel Highlight
Unhighlights the corresponding element of the data item. The following example shows the reference data.
return { "data": {}, "options": { "mode": "single" } }Clear Widget
A widget text is cleared without the need to specify parameters.
Update Widget Configurations
Style configurations of widgets are dynamically updated. On the Configurations tab of the widget, click Copy Configurations to Clipboard to obtain the widget configuration data. After that, change the style field for the data processing node in Blueprint Editor.
Show
Displays the widget. The following example shows the reference data.
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Hide
The following example shows how to hide a widget.
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Hide/Show
Specifies whether to show or hide a widget. The following example shows the reference data.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }Move
A widget is moved to a specified location. The following example shows the reference data.
return{ // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }