This topic describes the chart styles and configuration items of Scene Manager.
Chart Style
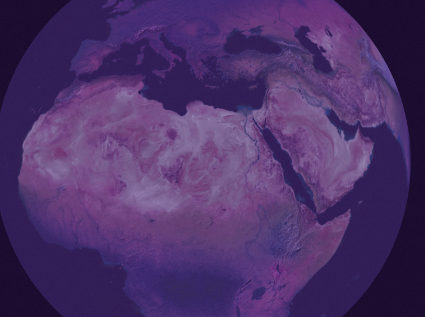
The Scene Manager is a subcomponent of the 3D Earth that supports independent style, data, and interaction configurations. It is able to use the data to define the position of the lens and to display the different positions of the sphere with moving and zooming animations. 
Settings Panel

- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
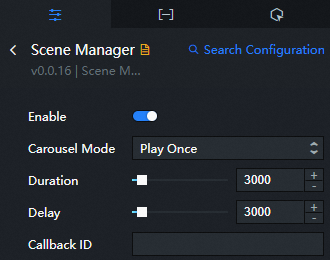
Enable: Turn on the switch to enable the scene manager. Please enable this configuration items before performing the following configuration.
Carousel Mode: the mode of the scene animation carousel. You can select Single Carousel or Loop Carousel.
Duration: the duration of a single scene animation. Valid values: 0 to 30000. Unit: ms. If the data contains
durationfields, the configuration in the data takes precedence.Delay Time: the time between the end of one scene animation and the start of the next scene animation. Valid values: 0 to 30000. Unit: ms. If the data contains
delayfields, the configuration in the data takes precedence.Callback ID: the variable that is used to link data between widgets. Set this parameter to a field in the data.
ImportantThis feature has been updated to the Interaction panel. This feature will be deprecated in the Style panel. and configure callback IDs in the Interaction tab.
Data Panel

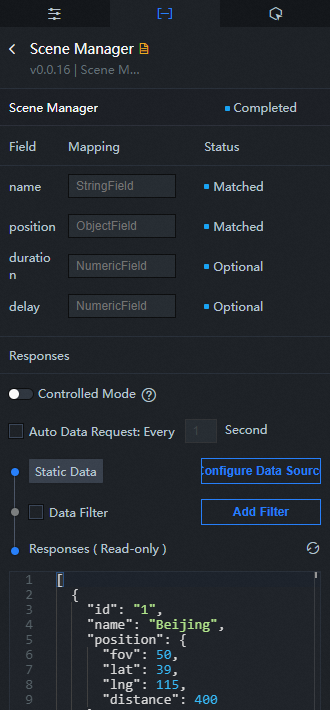
Configuration field description
Parameter | Description |
| The name of the scene. |
| The coordinate position and camera angle distance of the scene. The four attribute values are fov (camera angle), lat (latitude), lng (longitude), and distance (camera distance). |
| (Optional) The duration of the scene animation has the same effect as configuration items duration. If both are configured, the configuration in the data is preferred. |
| (Optional) The gap of animations in different scenes has the same effect as configuration items delay time. If both are configured, the configuration in the data is preferred. |
| Parameter | Description |
| Controlled Mode | If you turn on the switch, data is not requested when a widget is initialized. Data requests are triggered only based on callback IDs or the method configured in Blueprint Editor. If you turn off the switch, data requests are automatically triggered. By default, the switch is turned off. |
| Auto Data Request | After you select the Auto Data Request check box, you can enable dynamic polling, and manually specify the polling interval. If you do not select this check box, data is not automatically requested. You must manually refresh the page to request data or use Blueprint Editor or callback ID events to trigger data requests. |
| Data Source | In the right-side panel of Canvas Editor, click the Data tab. Click Set next to Static Data. In the Configure Datasource panel, select a data source from the Data Source Type drop-down list. Enter code for data query in the code editor, click Preview Data Response to preview the response of the data source, and then view the response. For more information, see Configure asset data. |
| Data Filter | If you select the Data Filter check box, you can convert the data structure, filter data, and perform simple calculations. If you click the plus sign (+) next to Add Filter, you can configure the script for the data filter in the editor that appears. For more information, see Use the data filter. |
| Data Response Result | The response to a data request. If the data source changes, you can click the |
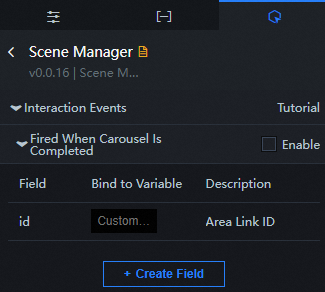
Interaction Panel 
Select the Enable check box to enable interactions between widgets. The scene manager has an interactive configuration, which can throw a callback value when a scene ends. By default, the id field in the data is thrown. For more information, see How do I configure the callback ID of a token flip widget?
Configure interactions in Blueprint Editor
In Canvas Editor, click the
 icon on the right side of Scene Manager in the 3D Earth sub-widget list.
icon on the right side of Scene Manager in the 3D Earth sub-widget list. Click the
 icon in the upper-left corner.
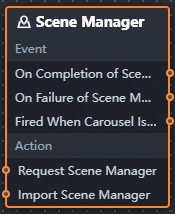
icon in the upper-left corner. In Blueprint Editor, click Scene Manager in the Import Nodes pane. On the canvas, you can view the parameters in Blueprint Editor, as shown in the following figure.

Event
Event
Description
When the scene manager request completes
The event that is thrown after the scene manager data interface request is returned and processed by the filter, and also throws the processed JSON-formatted data. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When the Scene Manager request fails
The event that is returned and processed by the filter when the request to the data interface of the scene manager fails (the request failure may be due to network problems or interface errors), and the processed JSON data is also thrown. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Carousel completion trigger
When a scene path is completed, the corresponding event is triggered.
Policy Action
Policy Action
Description
Request Scenario Manager
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the API data source is
https://api.testand the data passed to the action of the request scene manager is{ id: '1'}, the final request interface ishttps://api.test?id=1.Import Scene Manager
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.