By Alex Muchiri.
You will often find the DOM (Document Object Model) being referred to as the DOM tree because of its nodes, which are trees of objects. In our short introduction to DOM, we looked at the concept behind the DOM. We were also able to differentiate the DOM from HTML source code and define instances where they are similar and dissimilar.
The aim of this post is to review some of the basic HTML terminology and also learn a bit more about DOM nodes. Understanding these concepts will help you when it comes to working on both DOM and JavaScript as well as in identifying common types of nodes. In a later tutorial we will also explore how to use JavaScript to make modifications to the DOM.
We have seen what constitutes an HTML document. In DOM terminology, all elements of an HTML document are nodes, including the entire document and all the HTML tags contained within it. To explain this, text constitutes text nodes, comments make up the comment nodes, while HTML attributes make up the attribute nodes.
Let's create a simple HTML document to explore these concepts further.
<html>
<head>
<title>DOM Series: Understanding the DOM </title>
</head>
<body>
<h1> DOM Tree and Nodes </h1>
<p>Hello DOM!</p>
</body>
</html>In the HTML document above, <html> is a root node within which all other nodes are contained. In other words, <html> is both the opening and closing of the document, which means in turn that the <head> and <body> are the children nodes of the <html> root node. Further down, then, the <head> node is the parent of the <title> node. The <h1> and <p> nodes are the children of the <head> node.
In JavaScript, all HTML elements are handled as JavaScript objects, which are then arranged as a tree. Such an arrangement is possible since each node has specific properties or characteristics such as having a parent node, having sibling nodes, or having child nodes. A tree arises from a node's family of nodes.
When a node is saved in JavaScript, the family information in the tree is part of its node properties. We can have a property and children, which will have all its child nodes, and that is the logic that enables arranging the child nodes under the node in reference.
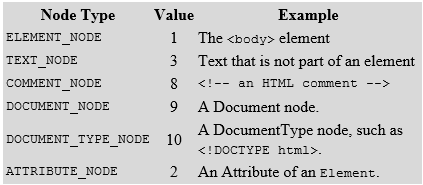
In this section, now, let's look at some node classification methods and see how we can use it in a practical use-case scenario. Know that all nodes contained in a document are associated with a node type. You can examine this property using nodeType. This list from the Mozilla Developer Network has an updated list of available node type constants. It's worth a check. In particular, let's explore three common node types in the below table:

Now, let's also go back to our simple HTML document from the precious example:
<html>
<head>
<title>DOM Series: Understanding the DOM </title>
</head>
<body>
<h1> DOM Tree and Nodes </h1>
<p>Hello DOM!</p>
</body>
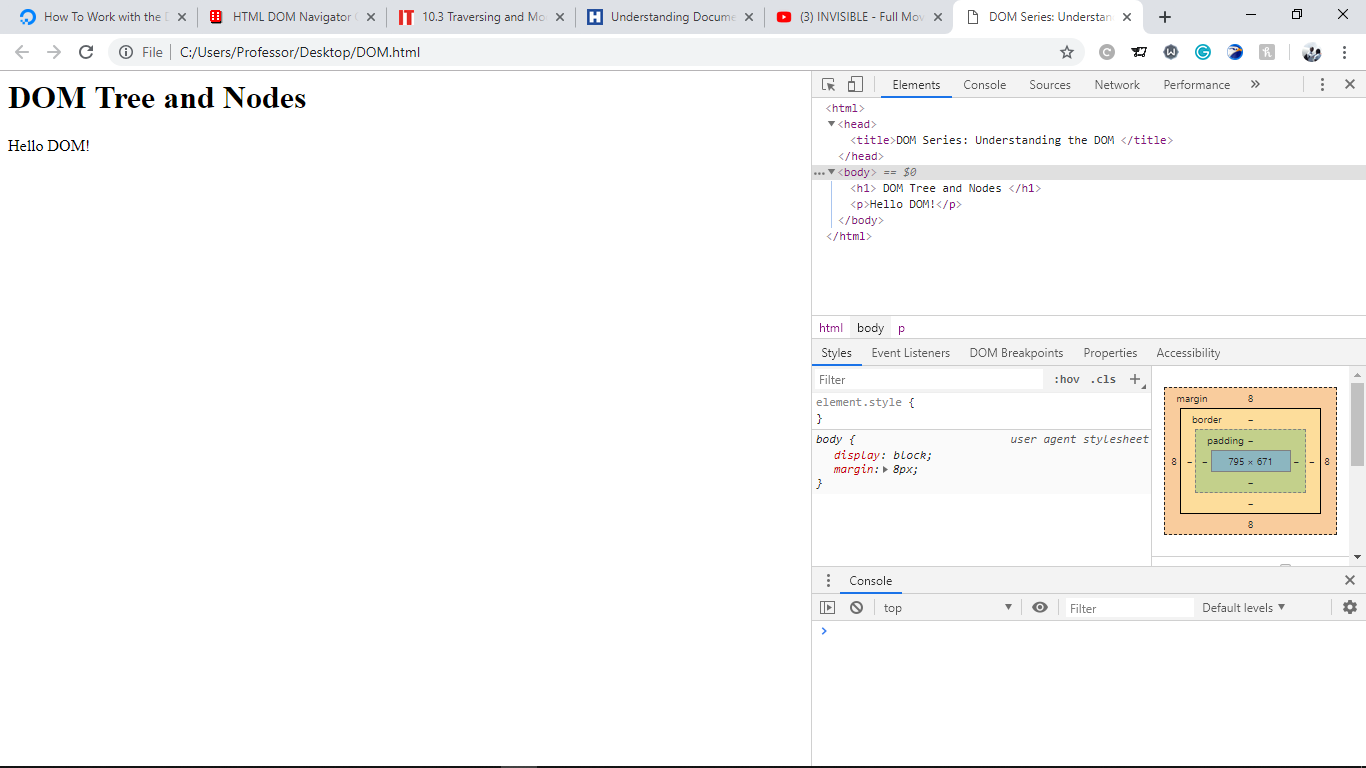
</html>Save this as DOM.html and open it in your favorite browser. In the Developer Tools, access the DOM and click on any line. You should notice that all DOM values are == $0 when any line is highlighted. Keep this information in mind because we can access the element that is currently active on Developer Tools by the simple $0 line. In the DOM.html console inspect the first element of by clicking on it:

Now, let us try obtaining the currently active element using the console through the nodeType property:
$0.nodeType;
Output
1Since we selected the h1 element, the output from our console is 1, and we can see it is similar to what we have in our chart as the ELEMENT_NODE. If we tried selecting the attribute and text nodes and used the line yet again, the output would be 2 and 1.
On this note, there is an important aspect for when to handle text nodes: Text is stored in text nodes and cannot be accessed directly on the DOM, which is a common error. Let's examine our sample HTML code from above again.
This line <title>DOM Series: Understanding the DOM</title> represents an element node, within which the text 'DOM Series: Understanding the DOM' is held. We cannot access the <title> element by calling the text. However, we can use a different concept known as the innerHTMLproperty.
We have so far covered the concept of nodes in the DOM and have observed that an HTML document is represented as a JavaScript object. The objects, in turn, are nested under each other, and that includes all data in the document. The arrangement of these objects is what constitutes a logical tree. In this sense, the HTML document is simply a node tree in DOM representation since we have nodes in relationship with each other.
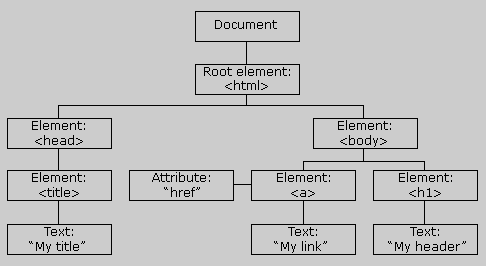
In an HTML document tree structure or the node tree, all nodes are accessible in the tree through their relationship and attributes. We can use these criteria to modify, delete or add new elements in the tree. In the sample image below, we have a tree comprised of nodes connected by virtue of their relationships. It begins with the root node and branches downwards to lower nodes.

Node relationships are in the form of parents, child and sibling and this can be observed in the document tree demonstrated in the image above. Relationships tend to be hierarchical, with parent nodes above the children nodes, and sibling nodes on the same level.
Let's explore the HTML document below for these characteristics:
<html>
<head>
<title>DOM Series: Understanding the DOM </title>
</head>
<body>
<h1> DOM Tree and Nodes </h1>
<p>Hello DOM!</p>
</body>
</html>In this example, the <html> node is our root node since it does not have a parent. It has two children, which are the <head> and <body> nodes. Next, the <body> node is the parent node of <h1> and <p> nodes. As we mentioned earlier, text is not accessed directly but as a node. The parent of the DOM Series: Understanding the DOM node is the <title> node.
The <title>, <h1> and <p> nodes are the grandchildren of the <html> node.
The DOM enables us to access every node in the HTML document using three methods: the getElementById() method, using node relationships on the node tree, and last, the getElementsByTagName() method.
getElementById() MethodThe getElementById() method will look through the document and return an element with a given id. It is implemented as such:
document.getElementById("ID");When accessing nodes using their relationship, we make use of their parentNode, firstChild, and lastChild properties. Consider the HTML document below:
<html>
<body>
<p id="1">Some text</p>
<div id="2">
<p id="3">Some text</p>
<p id="4"> Some text <b> Some text</b></p>
</div>
</body>
</html>The <body> node is the parent node of all <p> nodes. The firstChild of <body> is <p id="1">. The lastChild is </div>. Let's use these concepts to access the text contained in the element with id 3 like so:
var myNodelist=document.getElementById("3");
var text=myNodelist.firstChild.nodeValue;getElementByTagName() MethodThis method enables us to retrieve elements using their tag names. For instance, we can retrieve all elements with the <h1> tag like so:
document.getElementsByTagName("h1");We could go further and get elements by both their ID and tag names by running a command as in the example below:
document.getElementById('ID').getElementsByTagName("h1");In the example above, we can obtain a list of nodes descended from the id=ID and with the tag <h1>.
NodeList and NodeList lengthWhenever we get nodes using any of the methods discussed, we obtain a node list. A node list is simply an array of nodes. Specifically, the getElementsByTagName() method returns several items. For instance, we can use the tag <h1> to get an array of nodes with that tag like so:
myNodelist=getElementsByTagName("h1");X becomes a new function, whereby all contained elements have an index number assigned beginning with 0. We can get an element using its index number in the array, say 7, like so:
n= myNodelist[7];The number of nodes in a node array define its length. We can iterate over the list using the length property and return an actual array in JavaScript. Consider the example below:
var myNodelist=document.getElementsByTagName("h1");
var nodeArray = [];
for (var i=0;i<myNodelist.length;i++)
{
nodeArray[i] = myNodelist[i];
}This post has covered the terminology necessary for you to get started on DOM modification. We have examined the nodes and trees in DOM, what they are, their relationship to HTML elements, texts, and comments. These basics should help you you get started with simple website creation.
Do you have an Alibaba Cloud account? Sign up for an account and try over 40 products for free. This deal is worth up to $1300. Get Started with Alibaba Cloud to learn more.
The views expressed herein are for reference only and don't necessarily represent the official views of Alibaba Cloud.
Using Prometheus and Blackbox Exporter to Monitor Services on Alibaba Cloud

2,593 posts | 792 followers
FollowAlibaba Clouder - September 11, 2020
Alibaba F(x) Team - October 9, 2021
Alibaba Clouder - February 8, 2021
Alibaba Clouder - November 19, 2018
淘系技术 - December 9, 2020
SunLuyong - August 15, 2023

2,593 posts | 792 followers
Follow Server Load Balancer
Server Load Balancer
Respond to sudden traffic spikes and minimize response time with Server Load Balancer
Learn More Simple Log Service
Simple Log Service
An all-in-one service for log-type data
Learn More CloudMonitor
CloudMonitor
Automate performance monitoring of all your web resources and applications in real-time
Learn More Log Management for AIOps Solution
Log Management for AIOps Solution
Log into an artificial intelligence for IT operations (AIOps) environment with an intelligent, all-in-one, and out-of-the-box log management solution
Learn MoreMore Posts by Alibaba Clouder
5359905394936082 November 19, 2020 at 10:50 am
It is stated that the h1 and p nodes are children of the head node.Why isn't it stated that they are children of the body node?