
Arthas is a diagnostic tool for Java open sourced by Alibaba. It has a series of features, including checking the system running status in real time, viewing the parameters, return values, and exceptions of function call, hot updating online code, resolving class conflicts in seconds, locating class loading path, generating hotspots, and diagnosing online applications through web pages. Nowadays, Arthas is widely used in many major companies and many products based on it have come out.
This article describes how to integrate Arthas into the Spring Boot Admin.
For convenience, Spring Boot Admin is abbreviated as SBA.
It is complex to develop SBA 1.5.x plug-ins, for which the source code package of SBA has to be downloaded and copied in the form of Spring-boot-admin-server-ui-hystrix. Since JavaScript uses Angular, developing plug-ins demands mastery of Angular.

How to develop SBA 2.x plug-ins is described in SBA's official website. In this version, JavaScript uses Vue, which is much more convenient. Since SBA 1.5.x is adopted in our project, the introduction does not involve SBA 2.x. Those who are interested can try it yourselves.
Is there any other way to implement the integration without SBA plug-ins?
My solution is to copy the files related to Arthas directly to the Admin service. All these files come from the Tunnel-server of the Arthas-all project.

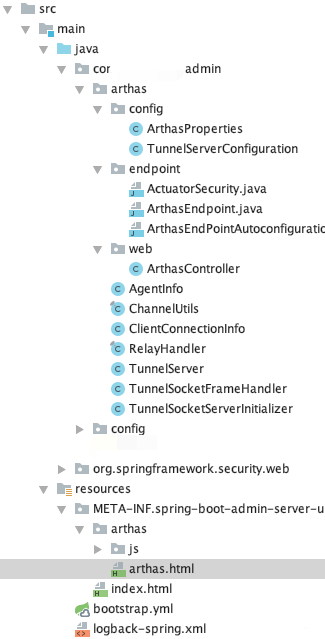
Figure: Admin directory structure
All Arthas Java files are stored in this package. The files in the Endpoint package are of little use and can be commented out. The ArthasController file is self-created to obtain all clients registered with Arthas, which will be useful later.
Copy other files directly.
@RequestMapping("/api/arthas")
@RestController
public class ArthasController {
@Autowired
private TunnelServer tunnelServer;
@RequestMapping(value = "/clients", method = RequestMethod.GET)
public Set<String> getClients() {
Map<String, AgentInfo> agentInfoMap = tunnelServer.getAgentInfoMap();
return agentInfoMap.keySet();
}
}spring-boot-admin-server-ui
This file is created under the Resources.META-INF. The files under this directory will be loaded by Admin Arthas at startup.

The original home page of SBA is overwritten by index.html. Add an Arthas navigation to it.

<!DOCTYPE html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Spring Boot Admin</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="shortcut icon" type="image/x-icon" href="img/favicon.png"/>
<link rel="stylesheet" type="text/css" href="core.css"/>
<link rel="stylesheet" type="text/css" href="all-modules.css"/>
</head>
<body>
<header class="navbar header--navbar desktop-only">
<div class="navbar-inner">
<div class="container-fluid">
<div class="spring-logo--container">
<a class="spring-logo" href="#"><span></span></a>
</div>
<div class="spring-logo--container">
<a class="spring-boot-logo" href="#"><span></span></a>
</div>
<ul class="nav pull-right">
<!--Add the Arthas navigation-->
<li class="navbar-link ng-scope">
<a class="ng-binding" href="arthas/arthas.html">Arthas</a>
</li>
<li ng-repeat="view in mainViews" class="navbar-link" ng-class="{active: $state.includes(view.state)}">
<a ui-sref="{{view.state}}" ng-bind-html="view.title"></a>
</li>
</ul>
</div>
</div>
</header>
<div ui-view></div>
<footer class="footer">
<ul class="inline">
<li><a href="https://codecentric.github.io/spring-boot-admin/@project.version@" target="_blank">Reference
Guide</a></li>
<li>-</li>
<li><a href="https://github.com/codecentric/spring-boot-admin" target="_blank">Sources</a></li>
<li>-</li>
<li>Code licensed under <a href="http://www.apache.org/licenses/LICENSE-2.0" target="_blank">Apache License
2.0</a></li>
</ul>
</footer>
<script src="dependencies.js" type="text/javascript"></script>
<script type="text/javascript">
sbaModules = [];
</script>
<script src="core.js" type="text/javascript"></script>
<script src="all-modules.js" type="text/javascript"></script>
<script type="text/javascript">
angular.element(document).ready(function () {
angular.bootstrap(document, sbaModules.slice(0), {
strictDi: true
});
});
</script>
</body>
</html>Arthas.html
Create a page to display the Arthas console.
There are two hidden text fields in this file. The two text fields are used to connect the Arthas server, and will automatically assign the Admin Url to the Ip when the page is loaded.
<input type="hidden" id="ip" name="ip" value="127.0.0.1">
<input type="hidden" id="port" name="port" value="19898">
<!DOCTYPE html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Spring Boot Admin</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="shortcut icon" type="image/x-icon" href="../img/favicon.png"/>
<link rel="stylesheet" type="text/css" href="../core.css"/>
<link rel="stylesheet" type="text/css" href="../all-modules.css"/>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper-1.14.6.min.js"></script>
<script src="js/xterm.js"></script>
<script src="js/web-console.js"></script>
<script src="js/arthas.js"></script>
<link href="js/xterm.css" rel="stylesheet" />
<script type="text/javascript">
window.addEventListener('resize', function () {
var terminalSize = getTerminalSize();
ws.send(JSON.stringify({ action: 'resize', cols: terminalSize.cols, rows: terminalSize.rows }));
xterm.resize(terminalSize.cols, terminalSize.rows);
});
</script>
</head>
<body>
<header class="navbar header--navbar desktop-only">
<div class="navbar-inner">
<div class="container-fluid">
<div class="spring-logo--container">
<a class="spring-logo" href="#"><span></span></a>
</div>
<div class="spring-logo--container">
<a class="spring-boot-logo" href="#"><span></span></a>
</div>
<ul class="nav pull-right">
<li class="navbar-link ng-scope">
<a class="ng-binding" href="arthas.html">Arthas</a>
</li>
<li class="navbar-link ng-scope">
<a class="ng-binding" href="../">Applications</a>
</li>
<li class="navbar-link ng-scope">
<a class="ng-binding" href="../#/turbine">Turbine</a>
</li>
<li class="navbar-link ng-scope">
<a class="ng-binding" href="../#/events">Journal</a>
</li>
<li class="navbar-link ng-scope">
<a class="ng-binding" href="../#/about">About</a>
</li>
<li class="navbar-link ng-scope">
<a class="ng-binding" href="../#/logout"><i class="fa fa-2x fa-sign-out" aria-hidden="true"></i></a>
</li>
</ul>
</div>
</div>
</header>
<div ui-view>
<div class="container-fluid">
<form class="form-inline">
<input type="hidden" id="ip" name="ip" value="127.0.0.1">
<input type="hidden" id="port" name="port" value="19898">
Select Application:
<select id="selectServer"></select>
<button class="btn" onclick="startConnect()" type="button"><i class="fa fa-connectdevelop"></i> Connect</button>
<button class="btn" onclick="disconnect()" type="button"><i class="fa fa-search-minus"></i> Disconnect</button>
<button class="btn" onclick="release()" type="button"><i class="fa fa-search-minus"></i> Release</button>
</form>
<div id="terminal-card">
<div id="terminal"></div>
</div>
</div>
</div>
</body>
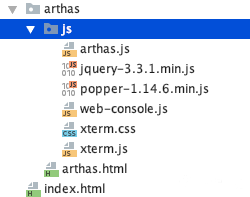
</html>Arthas.js
Arthas.js stores the js controlled by the page.
var registerApplications = null;
var applications = null;
$(document).ready(function () {
reloadRegisterApplications();
reloadApplications();
});
/**
* Obtain the registered Arthas client
*/
function reloadRegisterApplications() {
var result = reqSync("/api/arthas/clients", "get");
registerApplications = result;
initSelect("#selectServer", registerApplications, "");
}
/**
* Obtain the registered application
*/
function reloadApplications() {
applications = reqSync("/api/applications", "get");
console.log(applications)
}
/**
* Initialize drop-down selection box
*/
function initSelect(uiSelect, list, key) {
$(uiSelect).html('');
var server;
for (var i = 0; i < list.length; i++) {
server = list[i].toLowerCase().split("@");
if ("phantom-admin" === server[0]) continue;
$(uiSelect).append("<option value=" + list[i].toLowerCase() + ">" + server[0] + "</option>");
}
}
/**
* Reset the configuration file
*/
function release() {
var currentServer = $("#selectServer").text();
for (var i = 0; i < applications.length; i++) {
serverId = applications[i].id;
serverName = applications[i].name.toLowerCase();
console.log(serverId + "/" + serverName);
if (currentServer === serverName) {
var result = reqSync("/api/applications/" +serverId+ "/env/reset", "post");
alert("env reset success");
}
}
}
function reqSync(url, method) {
var result = null;
$.ajax({
url: url,
type: method,
async: false, //Use the synchronous method. True indicates asynchronous method
headers: {
'Content-Type': 'application/json;charset=utf8;',
},
success: function (data) {
// console.log(data);
result = data;
},
error: function (data) {
console.log("error");
}
});
return result;
}Web-console.js
The connection code is modified for your reference.
var ws;
var xterm;
/** Modified**/
$(function () {
var url = window.location.href;
var ip = getUrlParam('ip');
var port = getUrlParam('port');
var agentId = getUrlParam('agentId');
if (ip != '' && ip != null) {
$('#ip').val(ip);
} else {
$('#ip').val(window.location.hostname);
}
if (port != '' && port != null) {
$('#port').val(port);
}
if (agentId != '' && agentId != null) {
$('#selectServer').val(agentId);
}
// startConnect(true);
});
/** get params in url **/
function getUrlParam (name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, '\\$&');
var regex = new RegExp('[?&]' + name + '(=([^&#]*)|&|#|$)'),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, ' '));
}
function getCharSize () {
var tempDiv = $('<div />').attr({'role': 'listitem'});
var tempSpan = $('<div />').html('qwertyuiopasdfghjklzxcvbnm');
tempDiv.append(tempSpan);
$("html body").append(tempDiv);
var size = {
width: tempSpan.outerWidth() / 26,
height: tempSpan.outerHeight(),
left: tempDiv.outerWidth() - tempSpan.outerWidth(),
top: tempDiv.outerHeight() - tempSpan.outerHeight(),
};
tempDiv.remove();
return size;
}
function getWindowSize () {
var e = window;
var a = 'inner';
if (!('innerWidth' in window )) {
a = 'client';
e = document.documentElement || document.body;
}
var terminalDiv = document.getElementById("terminal-card");
var terminalDivRect = terminalDiv.getBoundingClientRect();
return {
width: terminalDivRect.width,
height: e[a + 'Height'] - terminalDivRect.top
};
}
function getTerminalSize () {
var charSize = getCharSize();
var windowSize = getWindowSize();
console.log('charsize');
console.log(charSize);
console.log('windowSize');
console.log(windowSize);
return {
cols: Math.floor((windowSize.width - charSize.left) / 10),
rows: Math.floor((windowSize.height - charSize.top) / 17)
};
}
/** init websocket **/
function initWs (ip, port, agentId) {
var protocol= location.protocol === 'https:' ? 'wss://' : 'ws://';
var path = protocol + ip + ':' + port + '/ws?method=connectArthas&id=' + agentId;
ws = new WebSocket(path);
}
/** init xterm **/
function initXterm (cols, rows) {
xterm = new Terminal({
cols: cols,
rows: rows,
screenReaderMode: true,
rendererType: 'canvas',
convertEol: true
});
}
/** Modified begin connect **/
function startConnect (silent) {
var ip = $('#ip').val();
var port = $('#port').val();
var agentId = $('#selectServer').val();
if (ip == '' || port == '') {
alert('Ip or port can not be empty');
return;
}
if (agentId == '') {
if (silent) {
return;
}
alert('AgentId can not be empty');
return;
}
if (ws != null) {
alert('Already connected');
return;
}
// init webSocket
initWs(ip, port, agentId);
ws.onerror = function () {
ws.close();
ws = null;
!silent && alert('Connect error');
};
ws.onclose = function (message) {
if (message.code === 2000) {
alert(message.reason);
}
};
ws.onopen = function () {
console.log('open');
$('#fullSc').show();
var terminalSize = getTerminalSize()
console.log('terminalSize')
console.log(terminalSize)
// init xterm
initXterm(terminalSize.cols, terminalSize.rows)
ws.onmessage = function (event) {
if (event.type === 'message') {
var data = event.data;
xterm.write(data);
}
};
xterm.open(document.getElementById('terminal'));
xterm.on('data', function (data) {
ws.send(JSON.stringify({action: 'read', data: data}))
});
ws.send(JSON.stringify({action: 'resize', cols: terminalSize.cols, rows: terminalSize.rows}));
window.setInterval(function () {
if (ws != null && ws.readyState === 1) {
ws.send(JSON.stringify({action: 'read', data: ""}));
}
}, 30000);
}
}
function disconnect () {
try {
ws.close();
ws.onmessage = null;
ws.onclose = null;
ws = null;
xterm.destroy();
$('#fullSc').hide();
alert('Connection was closed successfully!');
} catch (e) {
alert('No connection, please start connect first.');
}
}
/** full screen show **/
function xtermFullScreen () {
var ele = document.getElementById('terminal-card');
requestFullScreen(ele);
}
function requestFullScreen (element) {
var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullScreen;
if (requestMethod) {
requestMethod.call(element);
} else if (typeof window.ActiveXObject !== "undefined") {
var wscript = new ActiveXObject("WScript.Shell");
if (wscript !== null) {
wscript.SendKeys("{F11}");
}
}
}Other files
# Arthas port
arthas:
server:
port: 9898In this way, the configuration of the Admin is completed.
Add configurations to the configuration center.
#Arthas server domain name
arthas.tunnel-server = ws://admin域名/ws
#Client id, application name @ random value, and js will intercept the previous application name
arthas.agent-id = ${spring.application.name}@${random.value}
#Arthas switch that can be turned on when adjustment is required and turned off when not needed
spring.arthas.enabled = falseStarter needs partial modification with the part registering Arthas removed so as to introduce Arthas-spring-boot-starter to applications that need automatic Attach. The modified files are as follows.
Here, the modified files are repackaged into a Jar file and uploaded to the local repository. Given that some applications cannot load the ArthasConfigMap, these two files can be separately put in the public project packages.
@EnableConfigurationProperties({ ArthasProperties.class })
public class ArthasConfiguration {
private static final Logger logger = LoggerFactory.getLogger(ArthasConfiguration.class);
@ConfigurationProperties(prefix = "arthas")
@ConditionalOnMissingBean
@Bean
public HashMap<String, String> arthasConfigMap() {
return new HashMap<String, String>();
}
}@ConfigurationProperties(prefix = "arthas")
public class ArthasProperties {
private String ip;
private int telnetPort;
private int httpPort;
private String tunnelServer;
private String agentId;
/**
* report executed command
*/
private String statUrl;
/**
* session timeout seconds
*/
private long sessionTimeout;
private String home;
/**
* when arthas agent init error will throw exception by default.
*/
private boolean slientInit = false;
public String getHome() {
return home;
}
public void setHome(String home) {
this.home = home;
}
public boolean isSlientInit() {
return slientInit;
}
public void setSlientInit(boolean slientInit) {
this.slientInit = slientInit;
}
public String getIp() {
return ip;
}
public void setIp(String ip) {
this.ip = ip;
}
public int getTelnetPort() {
return telnetPort;
}
public void setTelnetPort(int telnetPort) {
this.telnetPort = telnetPort;
}
public int getHttpPort() {
return httpPort;
}
public void setHttpPort(int httpPort) {
this.httpPort = httpPort;
}
public String getTunnelServer() {
return tunnelServer;
}
public void setTunnelServer(String tunnelServer) {
this.tunnelServer = tunnelServer;
}
public String getAgentId() {
return agentId;
}
public void setAgentId(String agentId) {
this.agentId = agentId;
}
public String getStatUrl() {
return statUrl;
}
public void setStatUrl(String statUrl) {
this.statUrl = statUrl;
}
public long getSessionTimeout() {
return sessionTimeout;
}
public void setSessionTimeout(long sessionTimeout) {
this.sessionTimeout = sessionTimeout;
}
}Implement switch effect
To achieve the switch effect, another file is needed to listen to configuration file changes.
Here, the change of environment variable in SBA will be listened to by the corresponding service. Register Arthas when spring.arthas.enabled is true. The following are codes.
@Component
public class EnvironmentChangeListener implements ApplicationListener<EnvironmentChangeEvent> {
@Autowired
private Environment env;
@Autowired
private Map<String, String> arthasConfigMap;
@Autowired
private ArthasProperties arthasProperties;
@Autowired
private ApplicationContext applicationContext;
@Override
public void onApplicationEvent(EnvironmentChangeEvent event) {
Set<String> keys = event.getKeys();
for (String key : keys) {
if ("spring.arthas.enabled".equals(key)) {
if ("true".equals(env.getProperty(key))) {
registerArthas();
}
}
}
}
private void registerArthas() {
DefaultListableBeanFactory defaultListableBeanFactory = (DefaultListableBeanFactory) applicationContext.getAutowireCapableBeanFactory();
String bean = "arthasAgent";
if (defaultListableBeanFactory.containsBean(bean)) {
((ArthasAgent)defaultListableBeanFactory.getBean(bean)).init();
return;
}
defaultListableBeanFactory.registerSingleton(bean, arthasAgentInit());
}
private ArthasAgent arthasAgentInit() {
arthasConfigMap = StringUtils.removeDashKey(arthasConfigMap);
// Prefix all the configurations
Map<String, String> mapWithPrefix = new HashMap<String, String>(arthasConfigMap.size());
for (Map.Entry<String, String> entry : arthasConfigMap.entrySet()) {
mapWithPrefix.put("arthas." + entry.getKey(), entry.getValue());
}
final ArthasAgent arthasAgent = new ArthasAgent(mapWithPrefix, arthasProperties.getHome(),
arthasProperties.isSlientInit(), null);
arthasAgent.init();
return arthasAgent;
}
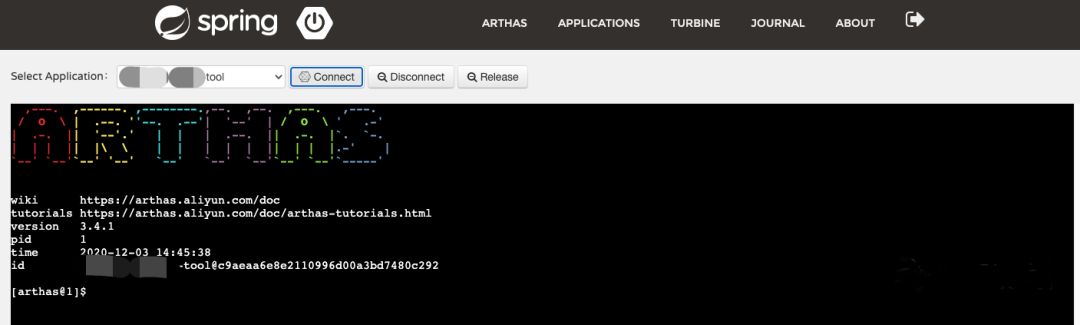
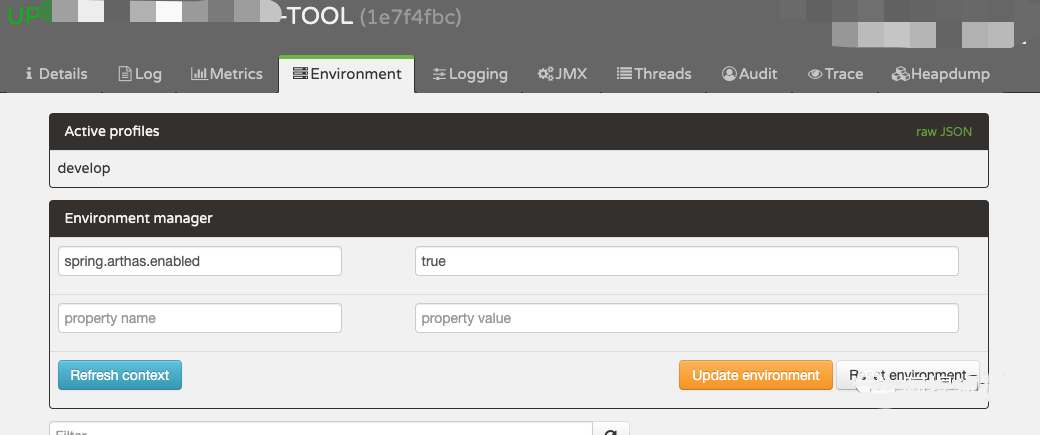
}At this point, the application can be adjusted in SBA. Look at the final page.


The following shows the procedure:
There are some defects that you should pay attention to:
Content source: itsaysay (WeChat Official Account)
Newly Released OpenKruise v0.9.0: Supports Pod Restart and Deletion Protection

639 posts | 55 followers
FollowAlibaba Cloud Native Community - May 22, 2023
Alibaba Clouder - October 9, 2019
Alibaba Cloud Native - February 2, 2024
Alibaba Developer - June 25, 2021
Aliware - May 20, 2019
Alibaba Cloud Community - November 4, 2024

639 posts | 55 followers
Follow Managed Service for Prometheus
Managed Service for Prometheus
Multi-source metrics are aggregated to monitor the status of your business and services in real time.
Learn More Application Real-Time Monitoring Service
Application Real-Time Monitoring Service
Build business monitoring capabilities with real time response based on frontend monitoring, application monitoring, and custom business monitoring capabilities
Learn More Resource Management
Resource Management
Organize and manage your resources in a hierarchical manner by using resource directories, folders, accounts, and resource groups.
Learn More CloudMonitor
CloudMonitor
Automate performance monitoring of all your web resources and applications in real-time
Learn MoreMore Posts by Alibaba Cloud Native Community