By Xifan from Xianyu Technology
Svelte UI framework is similar to React and Vue. You can also refer to it by yourself. Svelte has many unique characteristics, of which we are mainly concerned about its pre-run compilation. Pre-run compilation makes the responsive writing simpler and more flexible and makes the volume of the running package smaller. However, Svelte also has its limitations. For instance, it cannot realize the features like React, such as highly flexible template nesting, encapsulation, and context-specific independency. In the early stage, we gained profits from package size. However, at present, the front end of Tao technology has its own unified Rax framework based on React. If Svelte's benefits need to be realized quickly, the best way is definitely not to reconstruct all businesses and ecosystems.
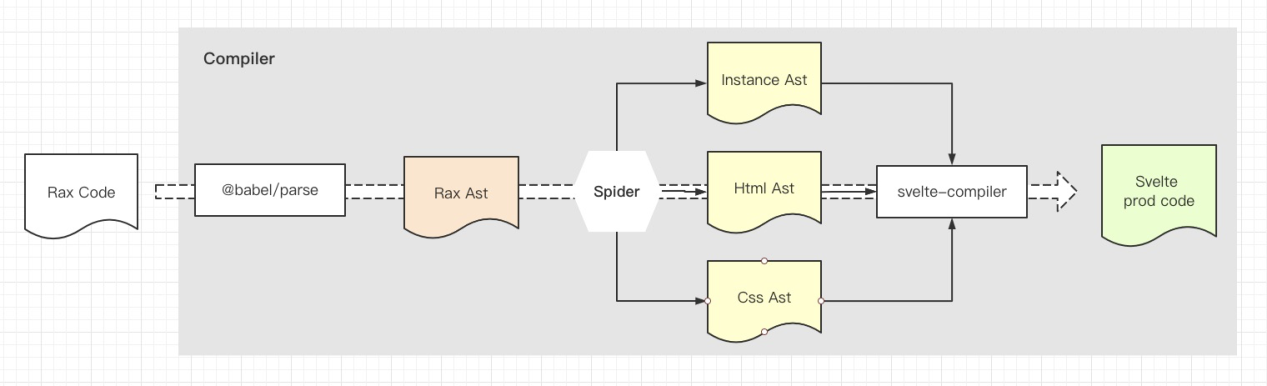
To achieve the imperceptible engine in dsl layer, the ast layer is the only layer to do the conversion, so our idea from the beginning is React ast -> Svelte ast. In order to ensure the clarity of this idea, we discard the features of the framework (hooks and functions jsx) and retain the three simplest components (jsx, js, and css) for conversion. The main idea is as follows:

jsx shows the biggest difference between the two UI frameworks. React jsx is the runtime, which originally retains the flexibility of native js runtime, while Svelte html is the pre-compilation, meaning the logic and dependent variables in html are configured before running. We split the jsx into three parts: element node and attribute, mustache template system, and JSX function.
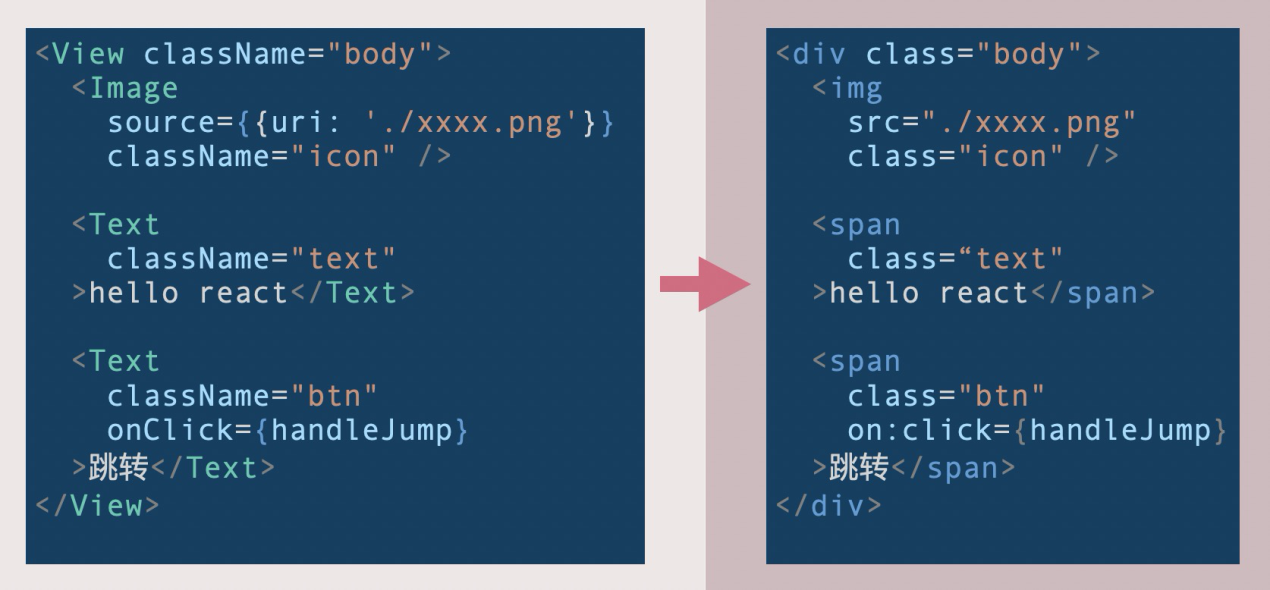
This part is mainly about the general mapping capability of node attribute.

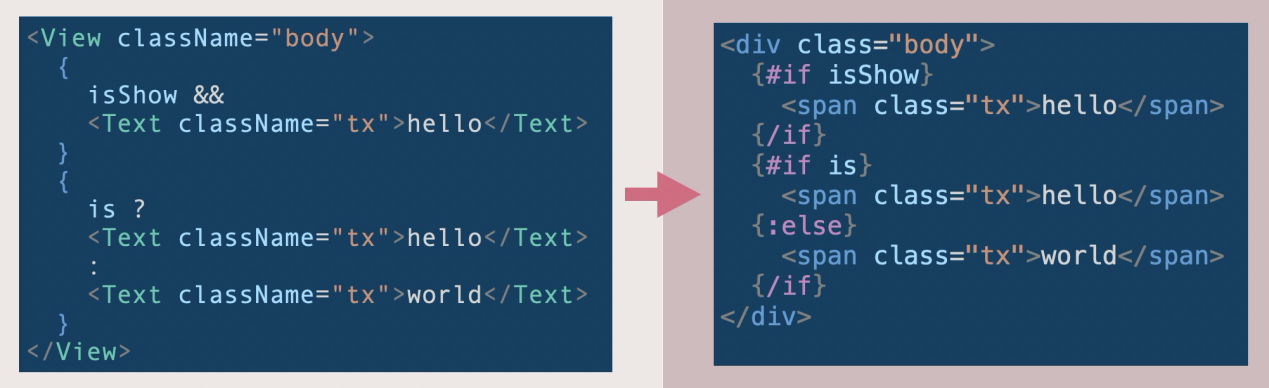
The template system of React contains the following possibilities:
1) Variable output { xxx }
2) And operation jsx output { xx && <view> }
3) Ternary operation jsx output { xx ? <n> : <m> }
4) Function calls jsx to output { jsxFn() }
The first case does not need to be processed, and the Svelte template system is able to support conventional variable output. The fourth case is the function jsx, while the second and third case can be converted into the syntactic sugar {#if ...} provided by Svelte.

The ast of simple jsx can be compiled into the ast of svelte html.
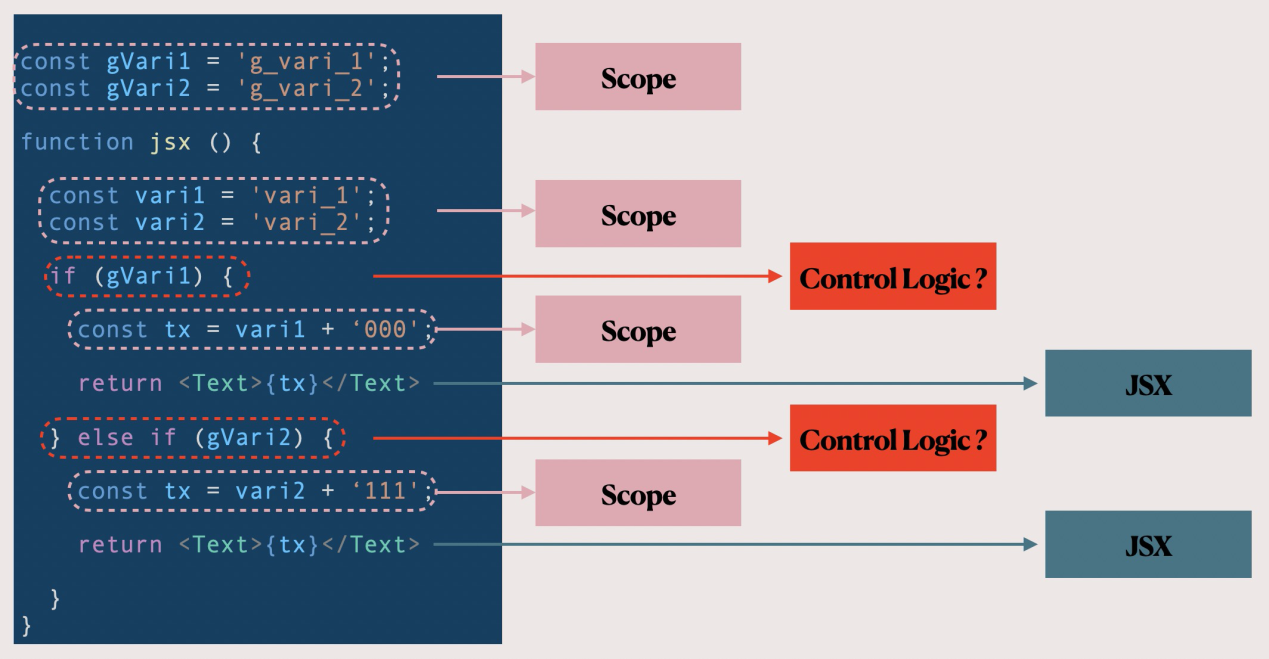
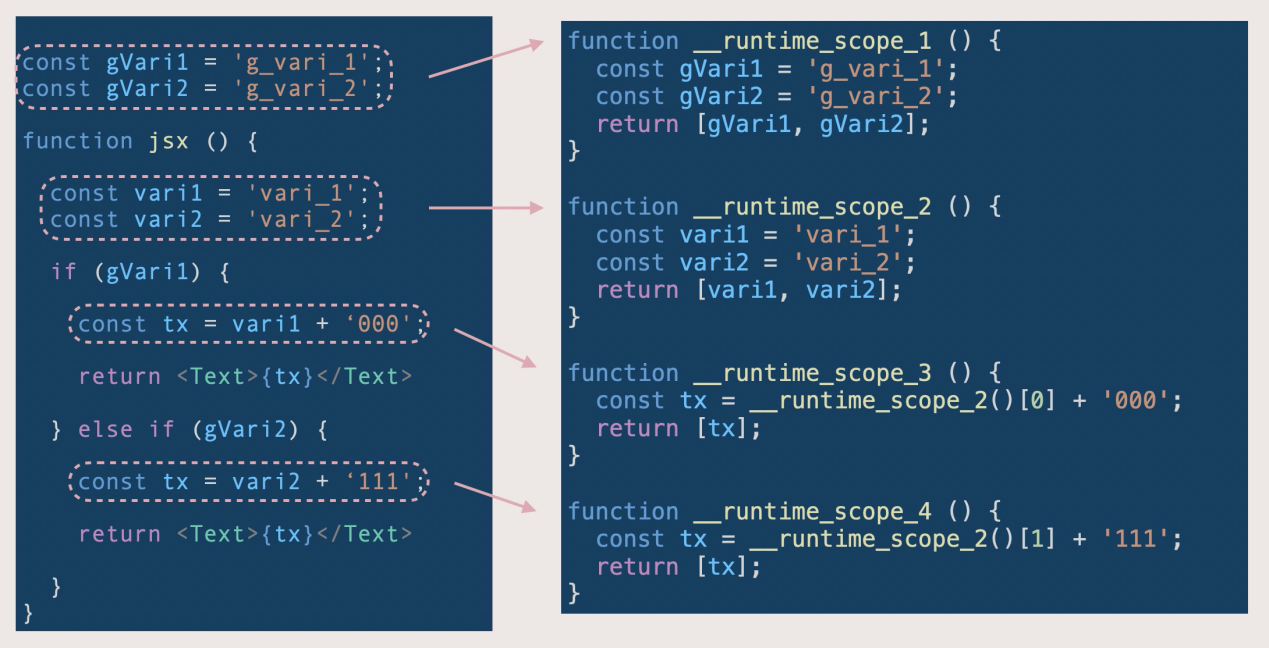
Function jsx supports the js runtime, which allows a separate running scope and environment variable isolation. Let's look at a regular function jsx, which is further abstracted into three parts: scope, control logic, and JSX.

To convert the JSX syntax, you can reuse the elements and attributes described earlier in the article. Let's focus on the transformation of scope and control logic.
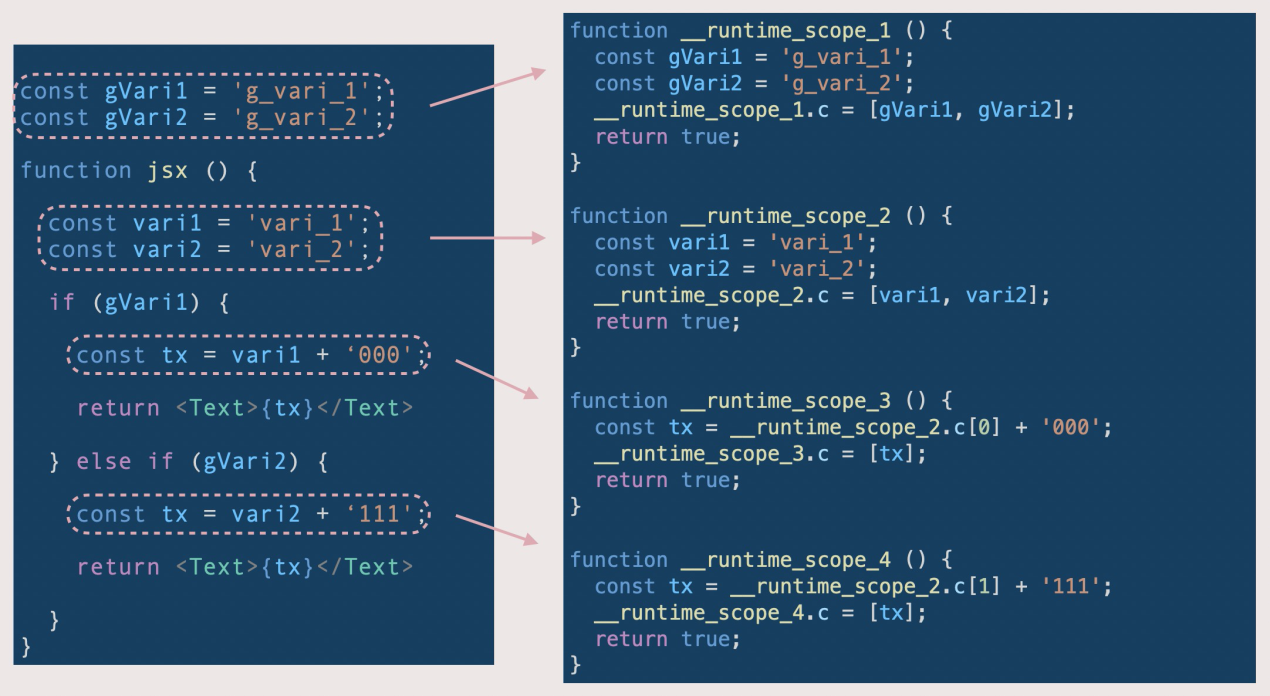
Try to use functions to simulate the complete execution scope and optimize the number of calls.


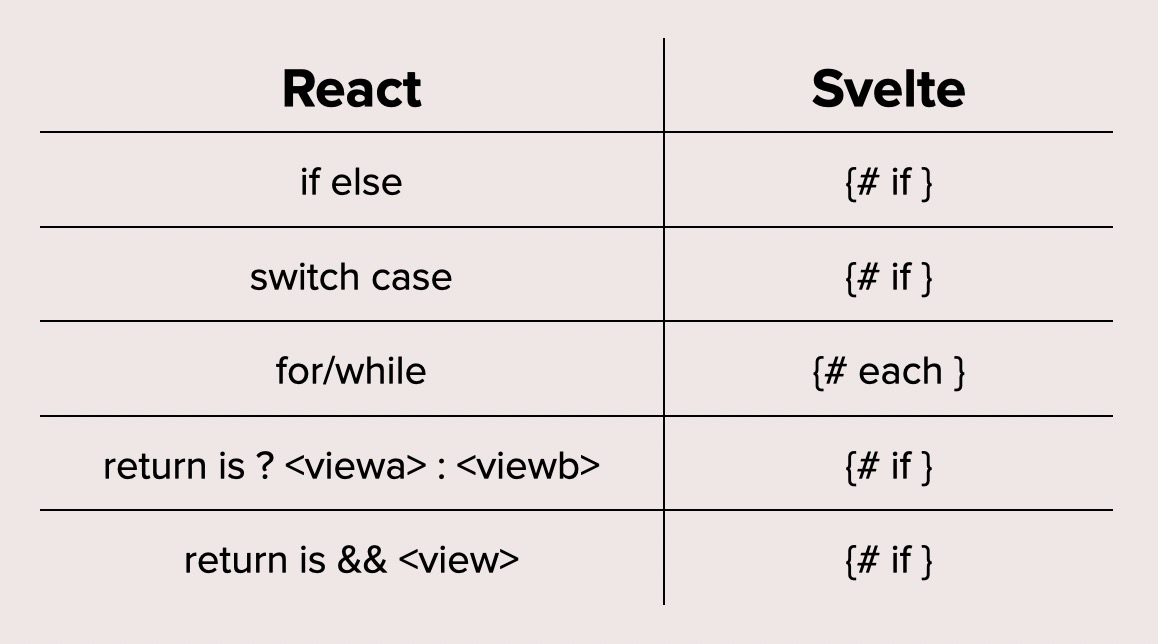
Control logic manages the jsx output (control logic of non-jsx output does not need to be noticed). In a jsx function, you can configure the control logic statement as per need or avoid configuring it. You can also combine or nest it with others. Outlined below are the types of control logic statements that you can use with js:
1) if else
2) switch case
3) for/while/do while
4) return is ? <viewa> : <viewb>
5) return is && <view>
Make a mapping based on the compliable html control logic syntactic sugar provided by Svelte:

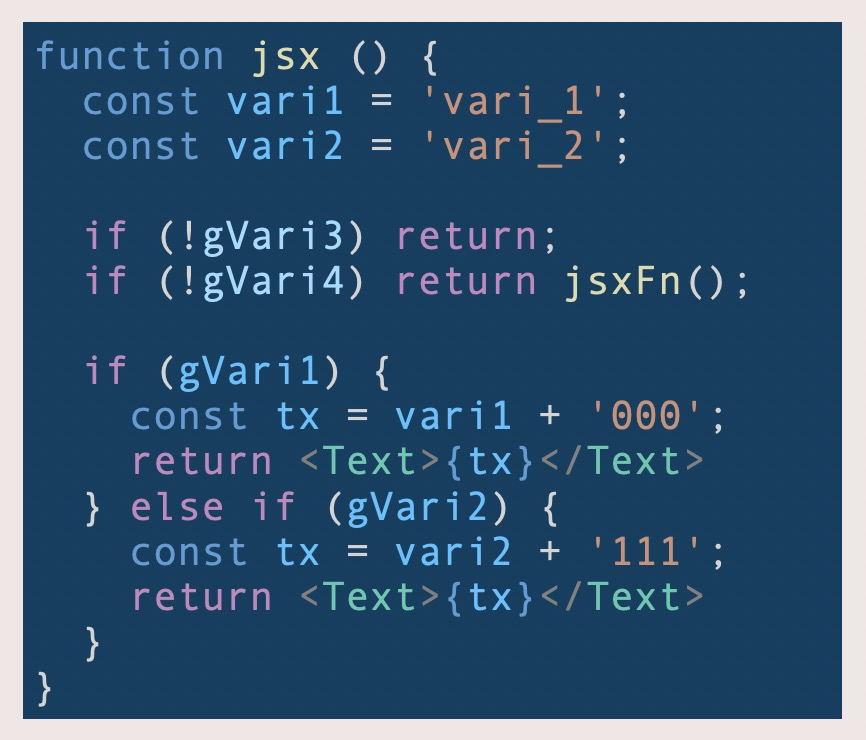
In the conversion process of control logic statements, it is more troublesome to recognize the overall situation. For example, how do we recognize that the statements - if (!gVari3) and if (!gVari4) - are the control logic statement belonging to jsx. This is like handing the code to a developer for refactoring and see how he analyzes the code. Therefore, to make the result accurate, it is necessary to allow the overall recognition.


The result is daunting, but it also leaves enough space for later optimization.
js differences mainly come from two aspects: hook system (regardless of classes) and ecma ast differences.
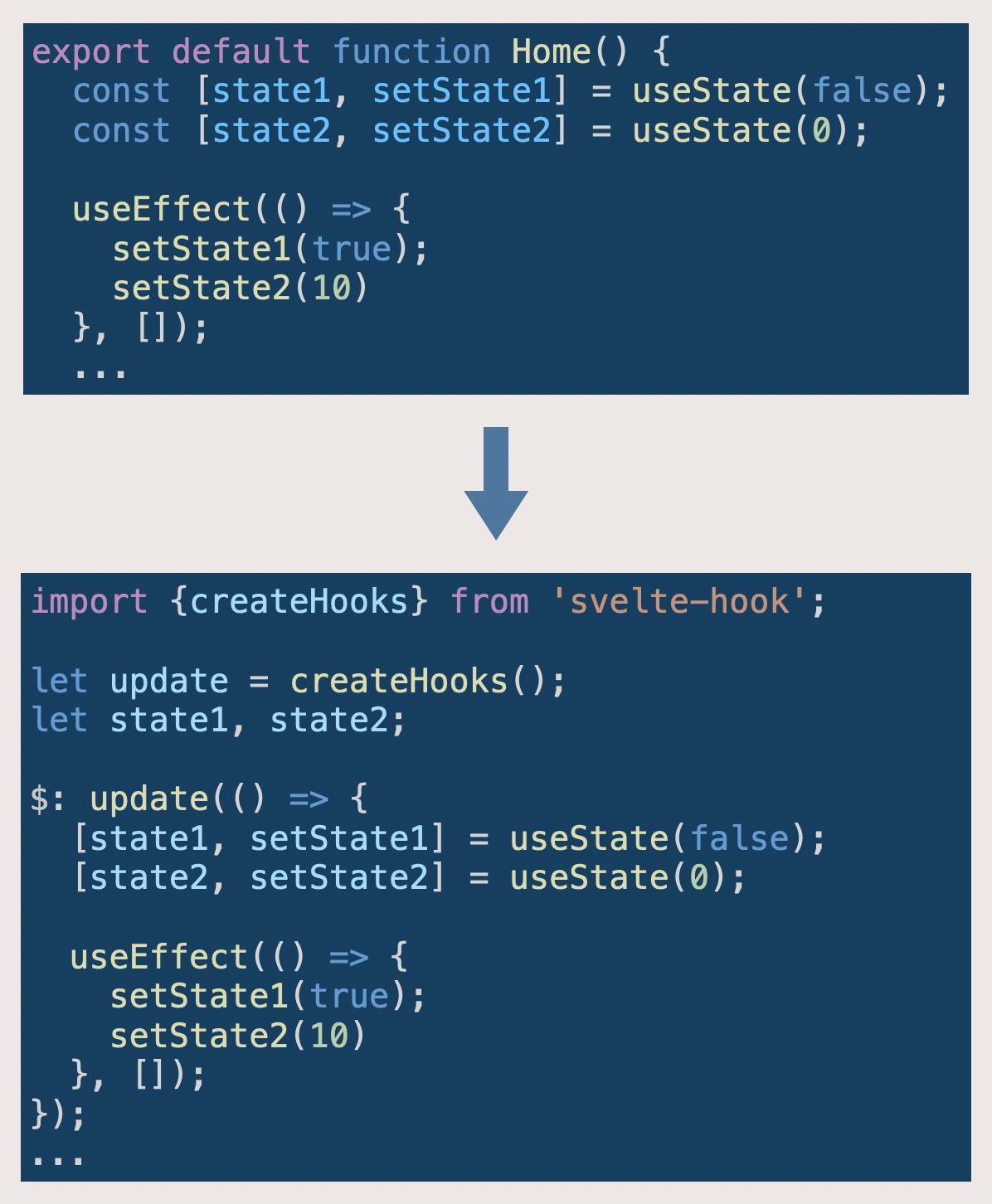
API of hook system is mainly to inject state and life cycle into pure function component. The solution given by Svelte is quite different on these two points. Thanks to the compilation before running, the Svelte compiler scans all UI-related states and injects black magic so that the use of states is as simple as declaring and assigning values to variables. Developers do not need to pay much attention to the so-called side effects. Therefore, some hook interfaces are not necessary for the Svelte framework.
However, due to the large number of hooks, we chose the built-in svelte-hooks to simplify the conversion logic in the conversion process. Svelte-hooks is a hook interface and aligns with react hook, which basically remains the same in use.

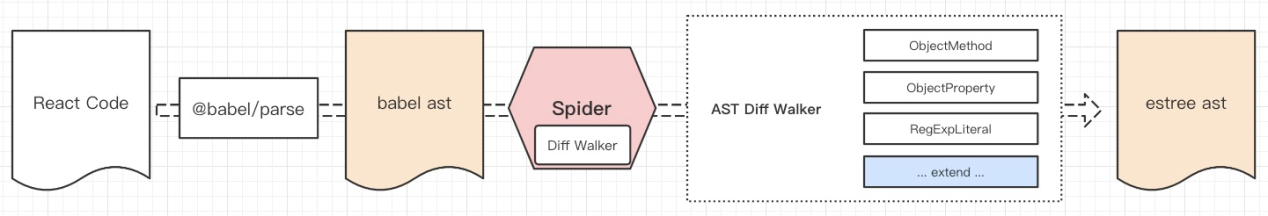
The parse method provided by babel is based on estree. In addition, babel offers various types of parse. For more information about the differences, see babel-parser. The refined data types are helpful for conversion and inference. Therefore, we did not use babel to provide the estree plug-in and resolved the differences in the ast after conversion.

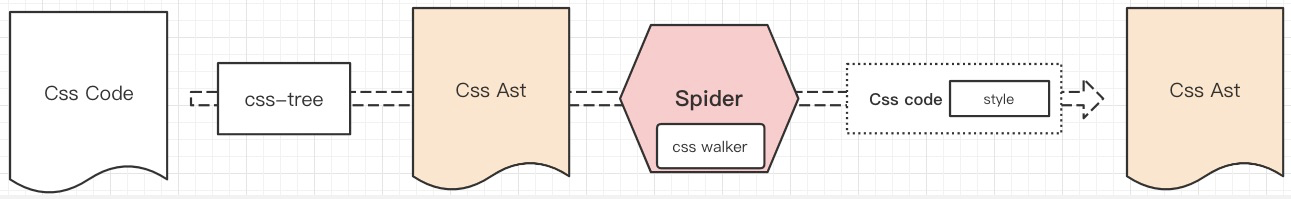
css conversion is much simpler than the conversion of the above two parts. The style of both React and Svelte is standard css, but it will increase a certain compilation capability here, which can be understood as a superset of the standard css and can be used directly. However, in order to resolve the difference between jsx and Svelte html in the class selector of custom components, we made some conversions at the compilation stage. The general process is as follows.

1) A reconstructed business with only UI-related logic.
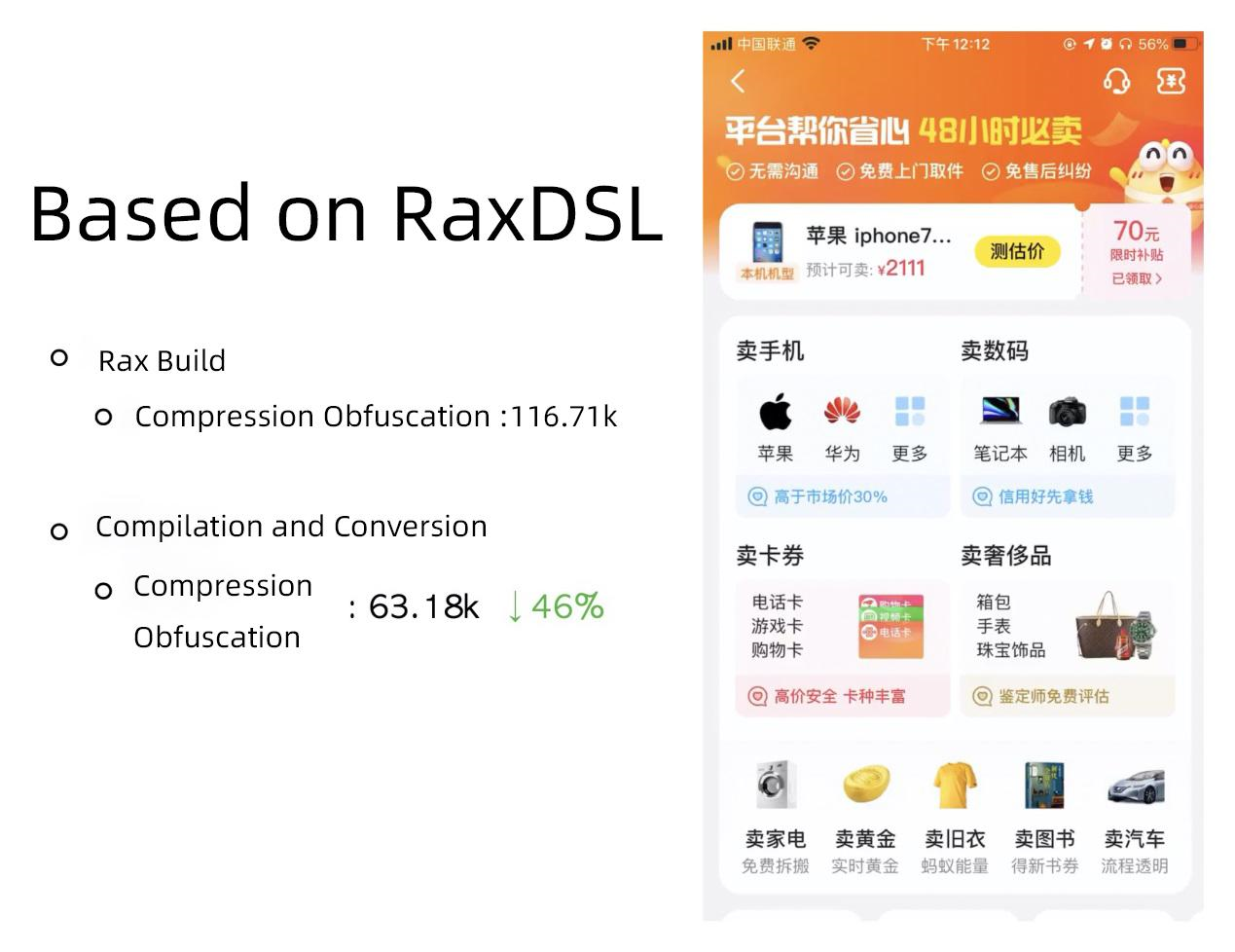
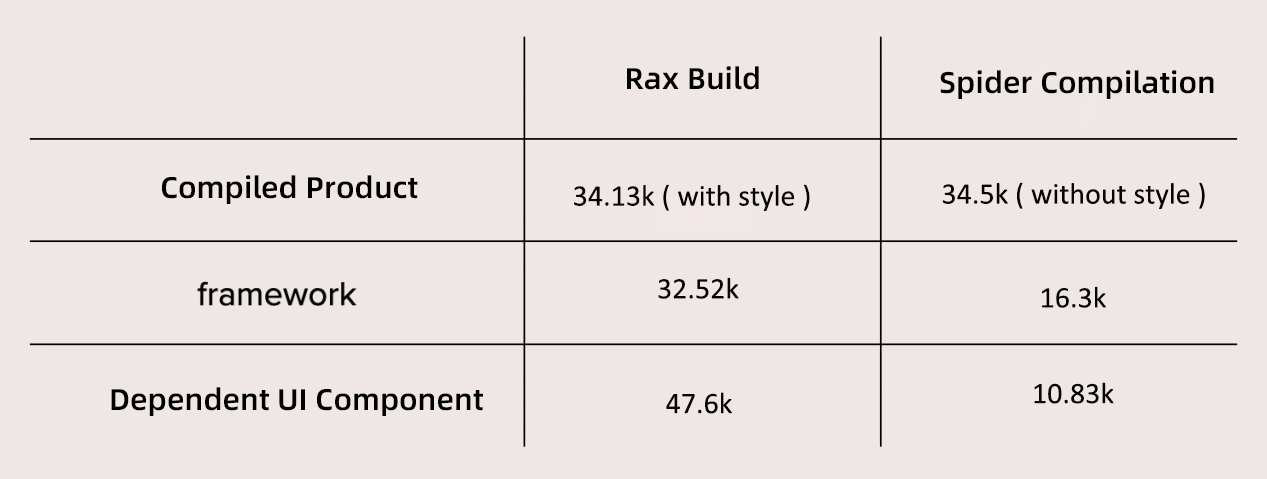
2) Volume difference after refining.
3) Objective comparison: The compiled product is larger than that packed normally. Judging from the compiling of the function jsx, the size of compiled function is increased as expected. The framework widens the gap with its dependent UI Component. Rax is a simplified framework based on react.js within Alibaba Group. If React framework is used for comparison, the gap will be further widened. The difference in this part of the UI Component is due to the fact that we have redesigned a set of lightweight UI components. These components can be packed as needed at the compilation stage according to the specific usage (Note this article does not provide the details).


1) It is impossible to compile jsx at runtime into static html accurately. At the same time, variable tracking for weakly typed languages is unreliable as non-native logic control syntax cannot be enumerated in the compiler. At present, the conversion leaves many compilation-related problems, but these problems can be gradually improved by supplementing some plug-ins.
2) In current large-scale projects, the package size is not optimistic. In Svelte, the package size of the entire framework can be effectively reduced by compiling before running the framework. However, the compiled product itself has no advantage. The more complex the UI interaction on a page is, the larger the compiled product will be, with more dependency on the framework. The advantages of the overall package size will also disappear. In addition, the converter increases compilation complexity while removing the differences. Therefore, there is still ample scope for optimizing the compiled product size.
3) We do not have any performance on the front end. However, we have learned that the Svelte performance is not a bottleneck from some third-party articles. In addition, implementing the data-driven DOM by compiling is simple and efficient, and breaking away from the Virtual DOM also optimizes the storage in theory, but we still check the performance alone.
4) The idea of pre-run compilation is not only applied to frameworks but also used by components, which are quite profitable.
One Solution to Improve Flutter Memory Utilization (Knowledge Sharing)

56 posts | 4 followers
FollowHaydenLiu - December 5, 2022
CloudSecurity - December 8, 2025
Alibaba F(x) Team - October 9, 2021
Alibaba Cloud Community - April 20, 2022
Alibaba Clouder - February 8, 2021
SunLuyong - August 15, 2023

56 posts | 4 followers
Follow Web Hosting Solution
Web Hosting Solution
Explore Web Hosting solutions that can power your personal website or empower your online business.
Learn More Web Hosting
Web Hosting
Explore how our Web Hosting solutions help small and medium sized companies power their websites and online businesses.
Learn More EMAS Superapp
EMAS Superapp
Build superapps and corresponding ecosystems on a full-stack platform
Learn More Web App Service
Web App Service
Web App Service allows you to deploy, scale, adjust, and monitor applications in an easy, efficient, secure, and flexible manner.
Learn MoreMore Posts by XianYu Tech