By Zouyue
A few years ago, if someone mentioned writing HTML in JavaScript as a way to build large websites, many developers would take this as an unreasonable idea. Now, applications developed for components using React, Vue, and Angular frameworks are gradually replacing traditional Web development.
Now, CSS-in-JS is like the past. It is not the only solution, but it provides a bold idea and attempt.
The same is true for modern Web development projects. CSS is no longer the only choice to present rich Web applications as a style sheet for the Web. Perhaps we should consider other extensibility and portability to try future CSS-in-JS.
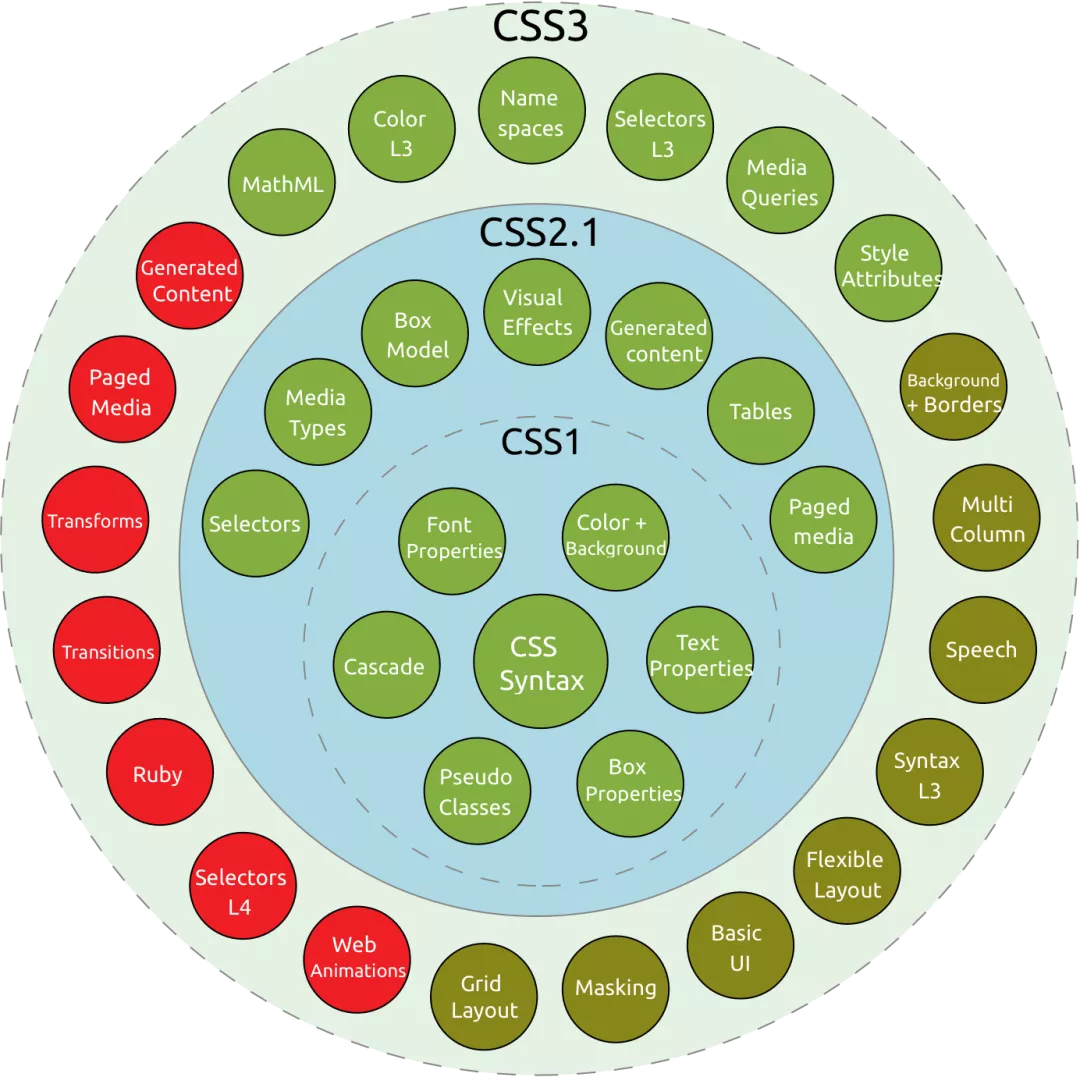
Cascading Style Sheets (CSS) is a computer language used to add styles to structured documents, defined and maintained by the W3C. The latest version is CSS2.1, which is the recommended standard of W3C. CSS3 is now supported by most modern browsers, while the next version of CSS4 is still under development.
It took nine years (from August 2002 to June 2011) for CSS Level 2 to reach the recommendation status, mainly because it was held back by some secondary features. In order to speed up the standardization of features that have been confirmed to be no problem, W3C's CSS Working Group (CSS Working Group) made a decision called the Beijing doctrine, dividing CSS into many widgets called _modules_. These modules are independent of each other and standardized according to their respective schedules. Some of them are already in W3C Recommendation status, while others are still early Working Drafts. When new requirements are confirmed, new modules will be added the same way.
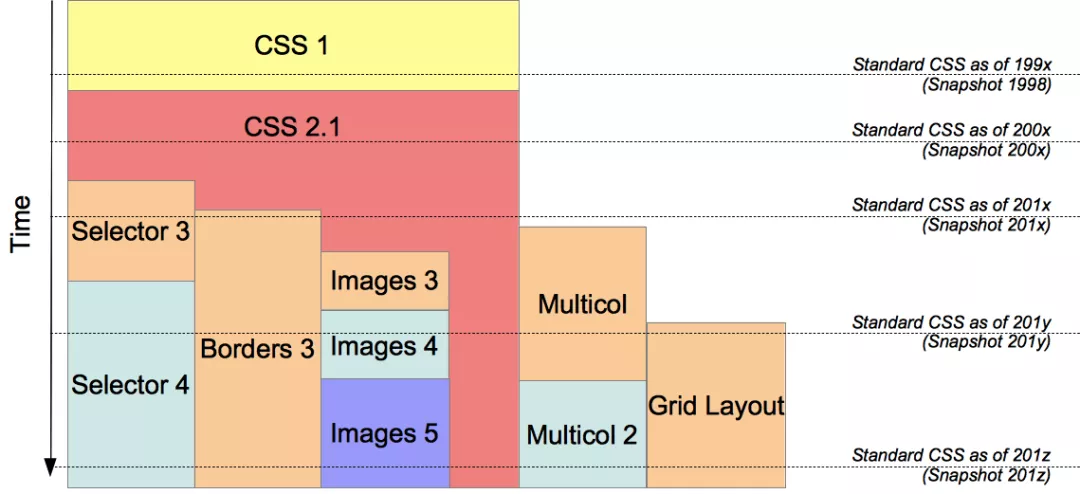
The first CSS was launched in 1996. Here is the schedule of CSS versions:

Formally, the CSS3 standard itself no longer exists. Each module is independently standardized. Now, the standard CSS includes the revised CSS2.1 and the expansion of the complete module. The number of levels (levels) of the modules is not consistent. You can define snapshots (snapshots) for CSS standards at each point in time to list CSS 2.1 and mature modules.
W3C will regularly release these snapshots, including 2007, 2010, 2015, and 2017.
So far, no module with a level over 3 has been standardized, but it should change in the future. Some modules, such as Selectors 4 or CSS Borders and Backgrounds Level 4, already have Editor's Draft, even if they have not reached the First Published Working Draft status.

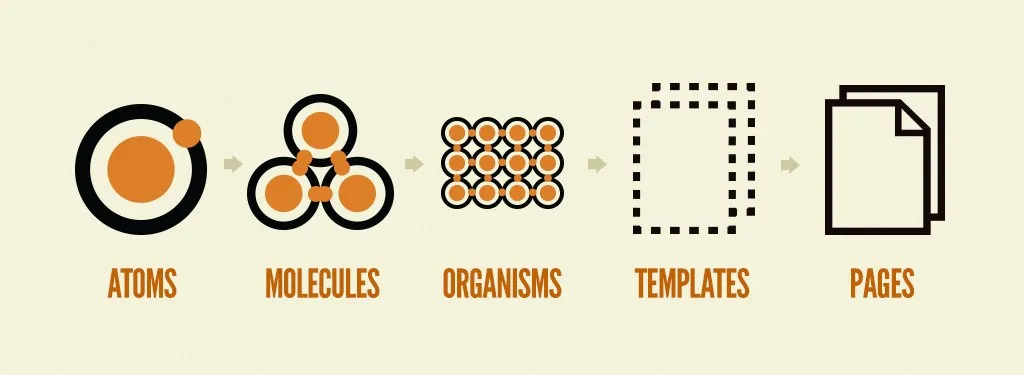
Modern frontend development has developed many CSS design patterns in history, mainly the following:
The reason for its design is mainly based on these problems to realize optimization:

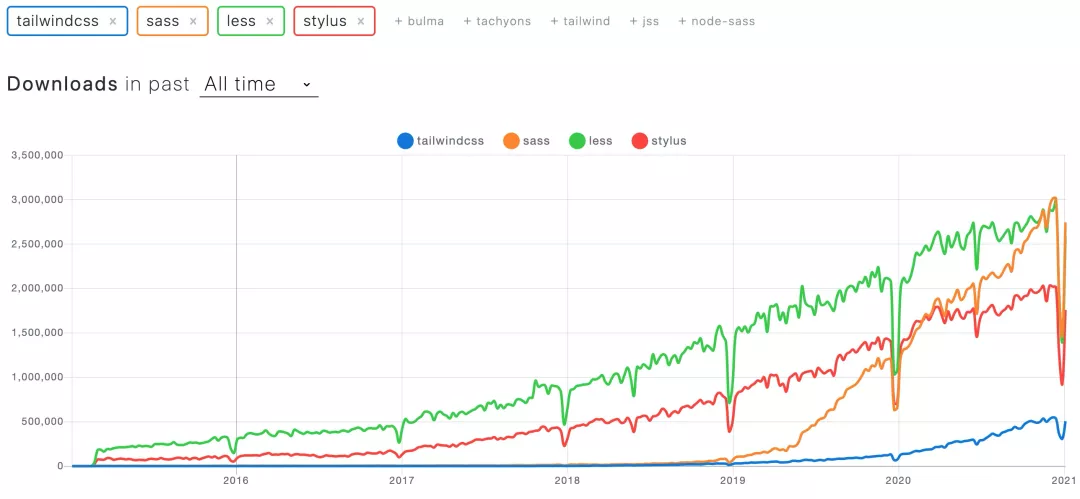
Tailwind CSS is relatively unpopular compared with other precompilers, as shown in the following figure:

In the increasingly popular Web development world of React and Vue, the idea of componentization and engineering are maturing day by day. Atomic CSS is also a design idea introduced earlier. The author thinks that what Atomic CSS can do is better in CSS-in-JS. Atomic (atomization) is a CSS-in-JS area that can be involved in the future because of the prevalence and abundance of JS frameworks and tools.
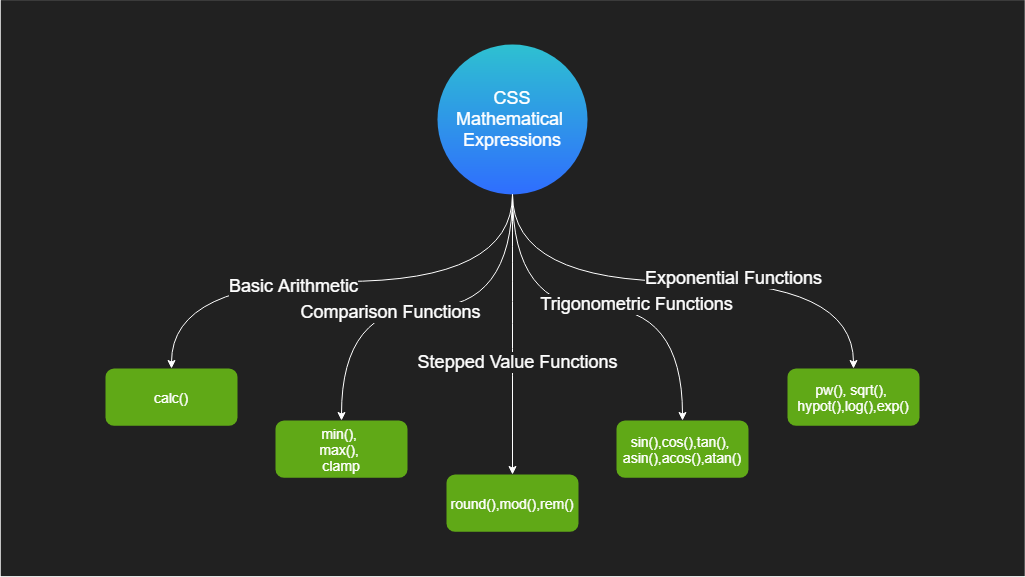
According to the draft of CSSWG, the mathematical expressions currently supported by CSS include five main categories:
Calc () is the most commonly used daily. It is generally used to calculate length, width, and responsive layout, while comparison functions may also be used in some scenarios. Most of the remaining functions have no chance to be used in projects.

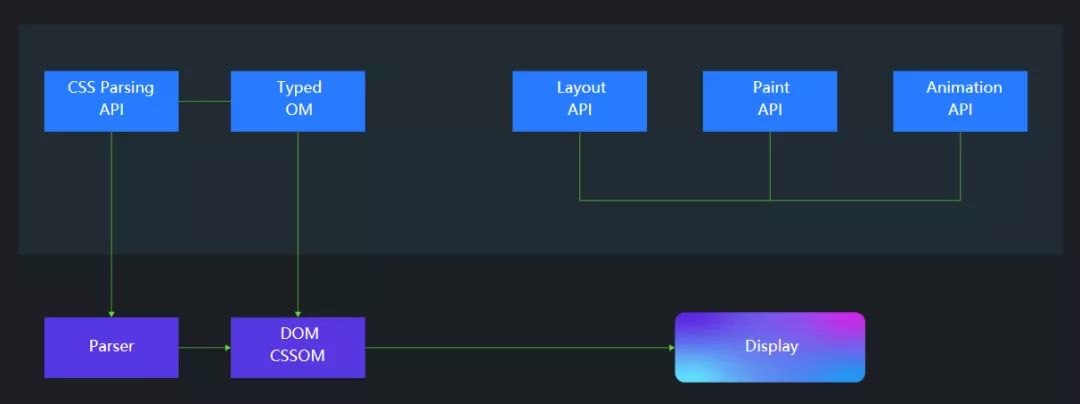
Houdini is a set of underlying APIs that expose parts of the CSS engine, enabling developers to extend CSS by adding the styling and layout process of the browser rendering engine. Houdini is a set of APIs that give developers direct access to the CSS Object Model (CSSOM) and enable developers to write code that the browser can parse into CSS, creating new CSS features without waiting for them to be implemented natively in the browser.
-MDN / CSS Houdini
If CSS-in-JS is a set of schemes that use JS to control, extend, and carry out the real-time linkage of CSS with the existing standard. Then, CSS Houdini is an advanced version of CSS-in-JS. Developers can extend CSS better by exposing various functions of the CSS engine. I think the emergence of CSS Houdini also means it has been difficult for the current pure CSS to meet the increasingly rich Web applications.

CSS Houdini
This is an API interface that directly exposes the CSS parser, which can parse any CSS class language into an intermediate type and define a new structure.
An API designed to improve CSS extensibility allows developers to write their own layout algorithms, such as masonry or line snapping.
CSS Preprocessor is a program that allows you to generate CSS using the preprocessor's unique syntax. There are many CSS preprocessors on the market to choose from, and most CSS preprocessors will add some features that native CSS does not have, such as code mixing, nested selectors, and inheritance selectors. These features make the CSS structure more readable and easy to maintain.
-MDN / CSS Preprocessor
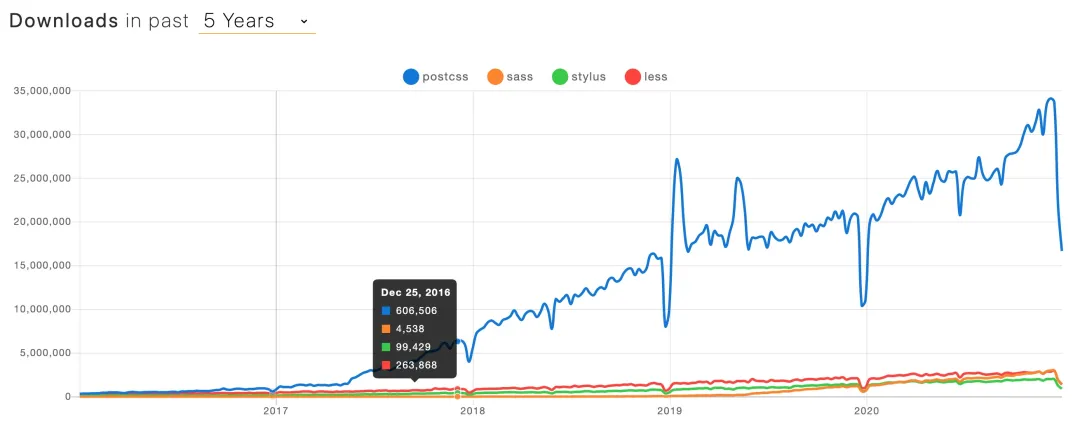
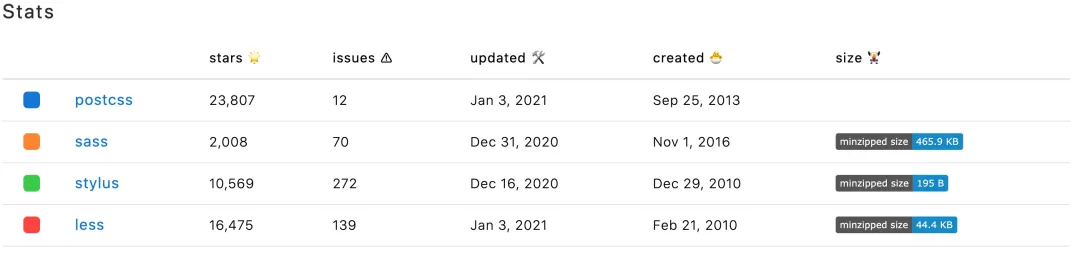
Some of the most popular CSS preprocessors:

As shown in the figure, the download volume of PostCSS has been far ahead of other CSS preprocessors. The advantage of PostCSS is that there are many plug-ins available in the community, which is equivalent to Babel of CSS. Common PostCSS plug-ins are listed below:

If you must use CSS preprocessor, PostCSS may be one of the best choices. You also need to check the overall plan of your project.

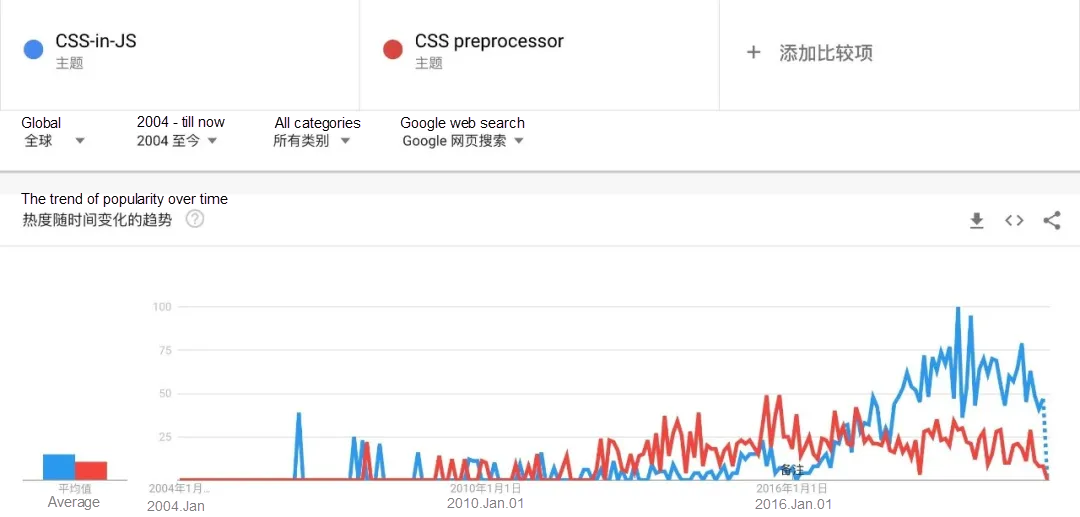
In Google Trends, we can see the trend of CSS-in-JS has gradually surpassed CSS preprocessors after 2014, which also shows that developers have a great interest in CSS-in-JS.
CSS-in-JS is a styling technique in which JavaScript is used to style components. When this JavaScript is parsed, CSS is usually generated.
One of the major characteristics of CSS-in-JS is that it has many schemes. This seemingly chaotic state is consistent with the characteristics of the frontend community that tends to make wheels repeatedly. In the early stage of development, the community explored the possibility of developing and maintaining CSS with JS in various directions. Every once in a while, there will be new syntax schemes or implementations, aiming to supplement, enhance, or fix existing implementations.
They are all written based on their design imperative and declarative styles, which can be bound to each state in the program design, and are not limited to the concept of style sheet modification.
In my opinion, the difference between pure CSS framework tools and CSS-in-JS is the different timing of compilation and operation. We can understand that CSS framework tools are only equivalent to AOT (Ahead-of-time), while CSS-in-JS has JIT (Just-in-time) capabilities. For example, the CSS Houdini API mentioned above is essentially the same as extending the ability of CSS frameworks to run in real-time, while JIT frameworks and tools can essentially be optimized using AOT tools, such as Babel and Webpack.
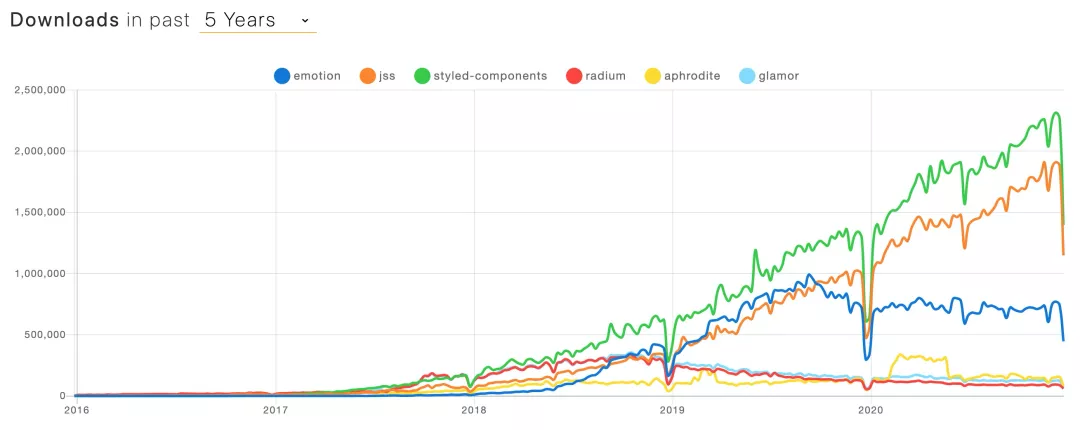
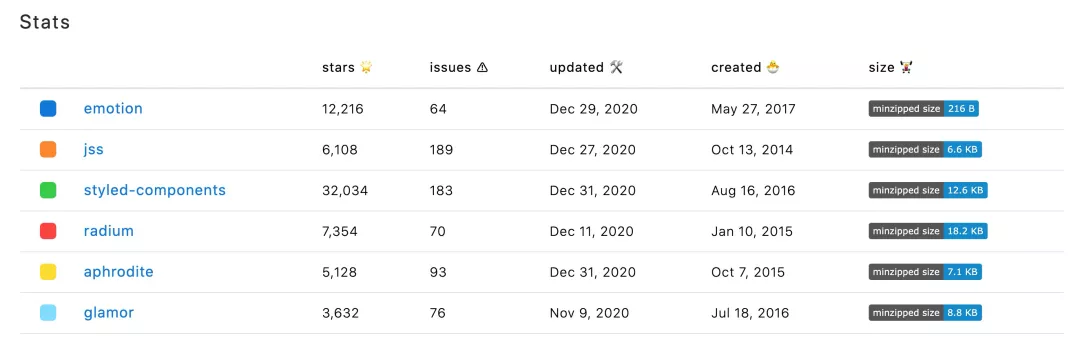
Run time libraries for dynamically modifying styles:
The following statistics show that emotion, jss, and styled-components have a good performance in terms of developer NPM download usage, maintaining a long-term growth trend, which is relatively good for developers and means these libraries are also steadily developed and maintained.

The increasing number of downloads year by year reflects the expansion of the development community and the scope of use. It also shows the active contribution and participation of developers in the CSS-in-JS.

Most of the dynamic modification styles of these libraries mainly adopt these methods:
1) CSS Style Sheet
2) CSSOM Modification
The author recommends CSSOM modification. The HTML structure and content of the page will not change, nor will there be too many single-component CSS. Moreover, there is a lot of room for optimization and expansion in modifying the style. It is hoped that subsequent developers will have excellent practices to promote.
A library compiled into CSS style sheets in advance:
The advantage of compiling ahead of time is that some applets and other frameworks require CSS style sheets as the only option, which is more advantageous than dynamically modifying styles on users' low-end phones and in terms of performance.
The material-ui is an open-source UI component library of material design the author paid close attention to for a long time. Developers that have used ReactJS may have known about it. The official adopted an inline style at the beginning, developed its own set of CSS-in-JS implementation schemes, and separately released the style scheme used in Material-UI components- @material-ui/styles.
Thousands of enterprises are using CSS-in-JS to develop Web applications:
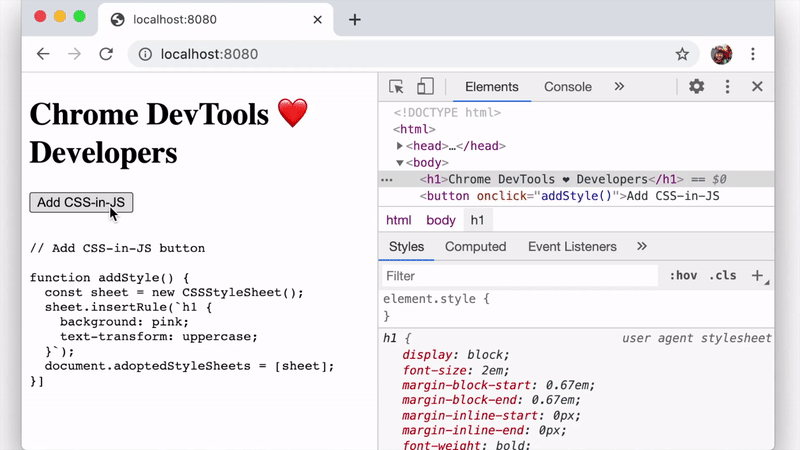
Google updated support for style editing for CSS-in-JS frames in DevTools (Chrome 85).
The Styles pane now provides better support for editing styles created using the CSS Object Model (CSSOM) API. Many CSS-in-JS frameworks and libraries use the CSSOM API at the bottom to construct styles.
You can also use Constructable Style Sheets to edit styles added dynamically in JavaScript.
Constructable style sheets are a new way to create and modify styles when using the Shadow DOM.
For example, the style CSSStyleSheet added by (CSSOM API)h1 was previously uneditable. You can now edit in the Styles pane:

In an era when the frontend development trend is becoming more intelligent, if you use the CSS-in-JS, it will offer great convenience and controllability in input and output in the future.
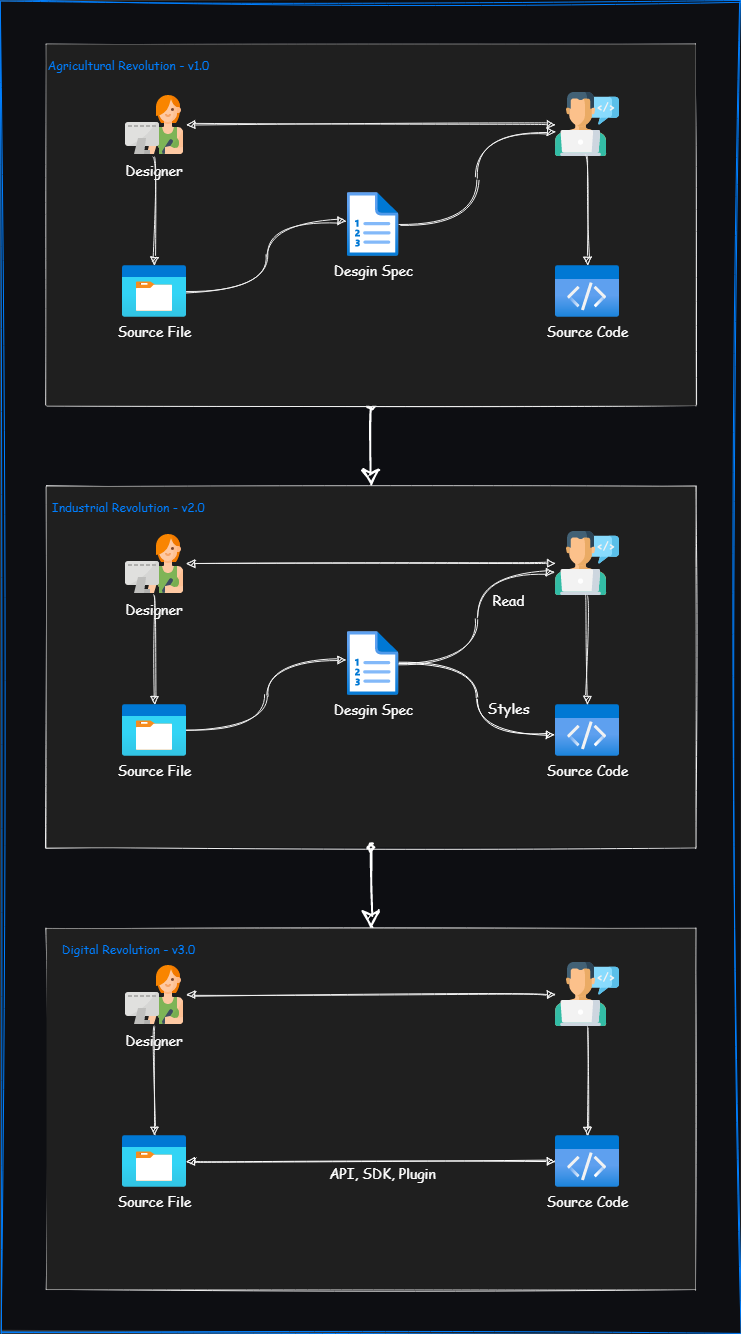
If you divide the collaborative work of frontend and design into three eras:

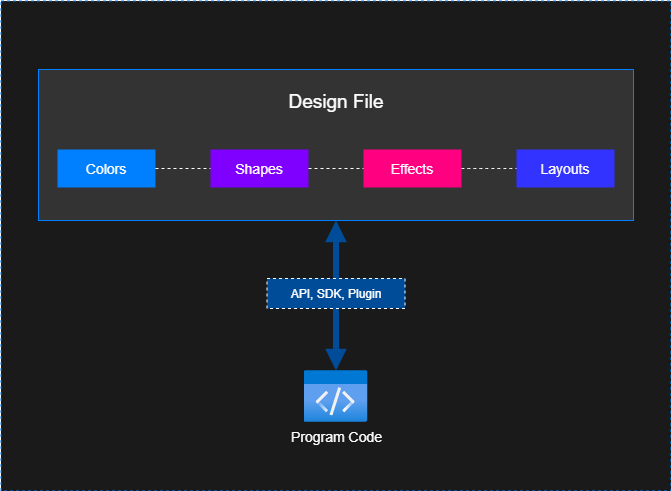
In other words, the resources and information of design files can be read into the code through interfaces, SDKs, or plug-ins, reducing the cost of manual maintenance and development and establishing a bridge between design and program to facilitate the collaborative work of both parties.

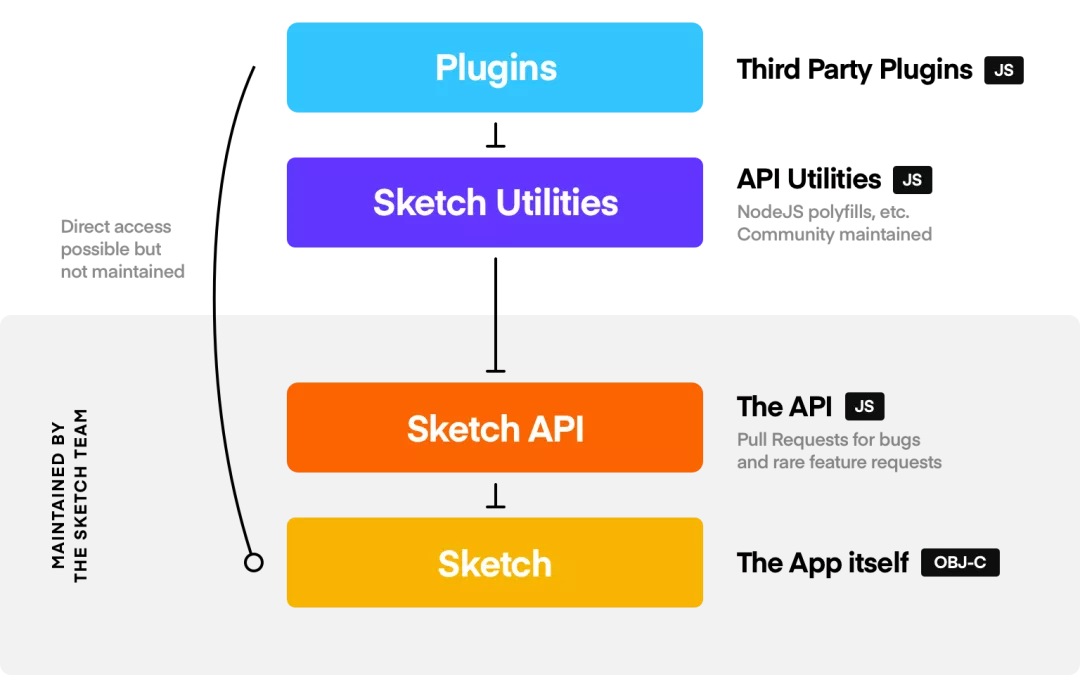
Nowadays, many design software has launched their own set of plug-ins or SDK for developers, as shown in the following figure:

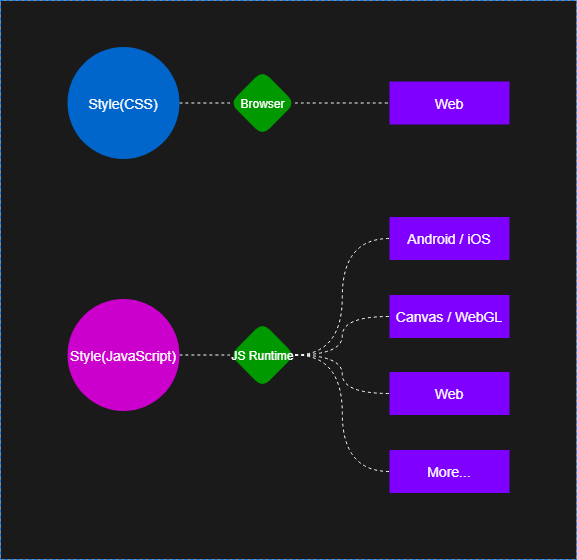
CSS-in-JS has great advantages in cross-platform. JS Runtime is implemented on different system platforms, and JSON serialized data can be consumed by more platforms and languages. Pure CSS alone cannot achieve such universality and extensibility.

CSS was originally designed to provide global control over styles and enrich the actual page rendering with selector extensions. CSS-in-JS does not exclude CSS styles. Instead, styles in the modern development of component granularity using CSS-in-JS can be more flexible to solve more problems in the rapidly changing complex application scenarios.
The author developed his own set of React UI library - React-UWP earlier and made a CSS-in-JS scheme based on this set of UI library. Although not many components have been used in the development in the past two years, CSS-in-JS have been used as the overall style solution, which has great advantages in component expansion, theme customization, and state synchronization. It is also expected that more excellent practices can be referred to in the following communities.
If you find any mistakes in the article, please give us feedback so we can correct them. Thank you!
https://www.w3.org/Style/CSS20/history.html
https://github.com/MicheleBertoli/css-in-js
https://zhuanlan.zhihu.com/p/165089496
https://zhuanlan.zhihu.com/p/103522819
https://zhuanlan.zhihu.com/p/59692295
https://zhuanlan.zhihu.com/p/30118092
https://medium.com/dev-channel/the-cost-of-javascript-84009f51e99e
https://juejin.cn/post/6844903808049348616
https://www.infoq.com/news/2020/04/facebook-cssinjs-react-conf-2019/
https://sebastienlorber.com/atomic-css-in-js
https://dev.to/carlillo/understanding-itcss-real-case-using-itcss-in-a-ghostcms-blog-1p9b
https://engineering.fb.com/2020/05/08/web/facebook-redesign/
https://zhuanlan.zhihu.com/p/98831543
https://www.qed42.com/blog/building-powerful-custom-properties-CSS-houdini
https://laptrinhx.com/the-future-of-css-has-come-3034181035/
https://zhuanlan.zhihu.com/p/20939640
https://developer.mozilla.org/en-US/docs/Web/CSS
https://aotu.io/notes/2019/10/29/css-preprocessor/index.html
https://zhuanlan.zhihu.com/p/36103933
https://www.w3.org/Style/CSS/current-work.en.html
https://github.com/ladjzero/ladjzero.github.io/blob/master/assets/a_brief_history_of_css.pdf
https://developer.mozilla.org/en-US/docs/Web/Houdini
https://drafts.csswg.org/css-variables-1/
https://drafts.csswg.org/css-values-4/
https://juejin.cn/post/6844904152548507661
https://engineering.fb.com/2020/05/08/web/facebook-redesign/
https://css-tricks.com/growing-popularity-atomic-css/
https://css-tricks.com/lets-define-exactly-atomic-css/
https://www.smashingmagazine.com/2013/08/other-interface-atomic-design-sass/
https://www.smashingmagazine.com/2013/10/challenging-css-best-practices-atomic-approach/
Alibaba Named a Major Player in Worldwide Commercial CDN by the IDC MarketScape Report

1,107 posts | 330 followers
FollowAlibaba Clouder - March 2, 2021
OceanBase - August 26, 2022
Alibaba Cloud Serverless - November 10, 2022
Alibaba Clouder - May 17, 2019
Alibaba Developer - October 19, 2021
OceanBase - September 13, 2022

1,107 posts | 330 followers
Follow Web Hosting Solution
Web Hosting Solution
Explore Web Hosting solutions that can power your personal website or empower your online business.
Learn More Web Hosting
Web Hosting
Explore how our Web Hosting solutions help small and medium sized companies power their websites and online businesses.
Learn More EMAS Superapp
EMAS Superapp
Build superapps and corresponding ecosystems on a full-stack platform
Learn More Web App Service
Web App Service
Web App Service allows you to deploy, scale, adjust, and monitor applications in an easy, efficient, secure, and flexible manner.
Learn MoreMore Posts by Alibaba Cloud Community
Start building with 50+ products and up to 12 months usage for Elastic Compute Service
Get Started for Free Get Started for Free