Quick Start to VSCode Plug-Ins: Programming Language Extensions
By XuLun
In Quick Start to VSCode Plug-Ins: Running Commands, we learned how to write a VSCode command plug-in that controls the cursor. For a source-code text editor, editing commands is very important. However, VSCode is mainly used to write code, not text. Therefore, in this part of the tutorial series, we will go directly to the part of the application that assists in writing code.
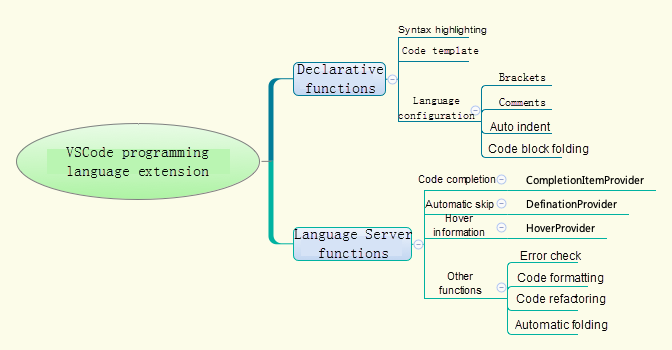
Let's look at a figure first, to see the programming language extensions that VSCode allows us to implement. As you can see from this figure below, VSCode programming language extensions can be divided by their function into the two categories of declarative functions and language server functions.

Let's take look at a small subset of the BASIC programming language to show how to extend the programming language.
First, we add support for language configuration under contributes in package.json:
"languages": [{
"id": "basic",
"extensions": [
".bas"
],
"configuration": "./language-configuration.json"
}In BASIC, (') is used to represent single-line comments, and (/' '/) is used to represent multi-line comments. We can write language-configuation.json as follows:
"comments": {
"lineComment": "'",
"blockComment": [
"/'",
"'/"
]
}Traditionally in the BASIC programming language, the REM statement is used to represent the comment. We can write it as follows:
"comments": {
"lineComment": "REM ",
"blockComment": [
"/'",
"'/"
]
},After definition, we can use Ctrl+K (Windows) or Cmd-K (Mac) to trigger the opening or closing of comments.
Let's pair the parentheses and the square brackets, respectively:
"brackets": [
[
"[",
"]"
],
[
"(",
")"
],
],The automatic completion function of brackets can be used to prevent missing half of the brackets:
"autoClosingPairs": [
{
"open": "\"",
"close": "\""
},
{
"open": "[",
"close": "]"
},
{
"open": "(",
"close": ")"
},
{
"open": "Sub",
"close": "End Sub"
}
]In the preceding example, if a (") is entered, the other half (") will be added. This is also true for other brackets.
After an area is selected and half of the brackets is entered, the area will automatically be surrounded with a pair of full brackets, which is called auto surrounding function.
For example:
"surroundingPairs": [
[
"[",
"]"
],
[
"(",
")"
],
[
"\"",
"\""
],
[
"'",
"'",
]
],After more functions and code blocks are added, it will be difficult to read the code. We can fold a code block. This is also an old function from the days of Vim and Emacs.
Let's take the example of folding Sub/End Sub, and see how the code is folded:
"folding": {
"markers": {
"start": "^\\s*Sub.*",
"end": "^\\s*End\\s*Sub.*"
}
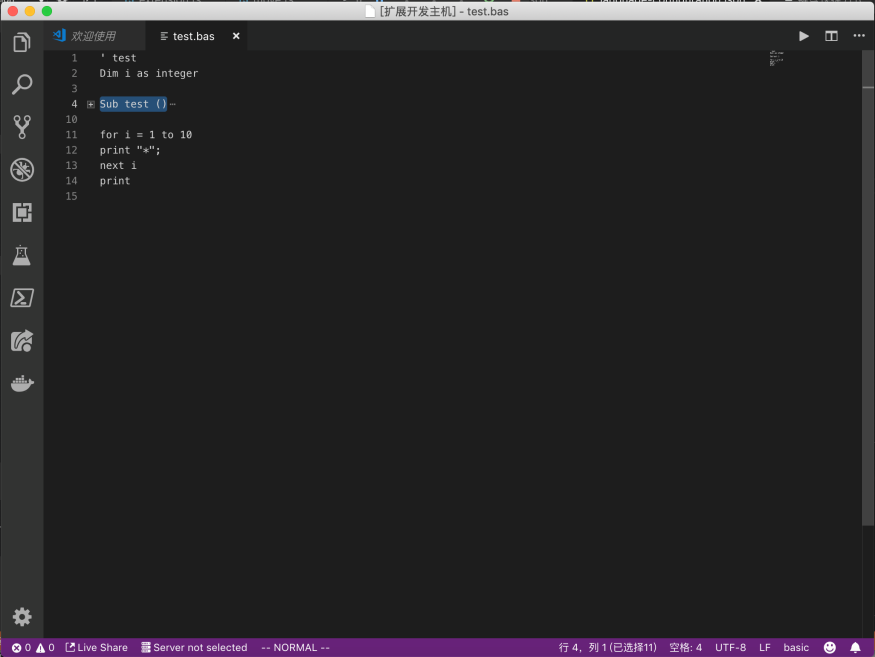
}The following is the effect of Sub folding:

Louis Liu - August 26, 2019
Louis Liu - August 27, 2019
Louis Liu - August 26, 2019
Alibaba Cloud Community - June 27, 2023
Louis Liu - August 27, 2019
Louis Liu - August 27, 2019
 YiDA Low-code Development Platform
YiDA Low-code Development Platform
A low-code development platform to make work easier
Learn More mPaaS
mPaaS
Help enterprises build high-quality, stable mobile apps
Learn More Super App Solution for Telcos
Super App Solution for Telcos
Alibaba Cloud (in partnership with Whale Cloud) helps telcos build an all-in-one telecommunication and digital lifestyle platform based on DingTalk.
Learn MoreMore Posts by Louis Liu