By Xulun
After learning how to complete the LSP code, we can try to build a running LSP system. But before that, let's consolidate some things first. So we have introduced you the handshake process of LSP initialization previously in this tutorial series. Well, now we can receive the client's initialization parameters, such as the capabilities, in the connection's onInitialize function.
connection.onInitialize((params: InitializeParams) => {
let capabilities = params.capabilities;
return {
capabilities: {
textDocumentSync: documents.syncKind,
// Tell the client that the server supports code completion
completionProvider: {
resolveProvider: true
}
}
};
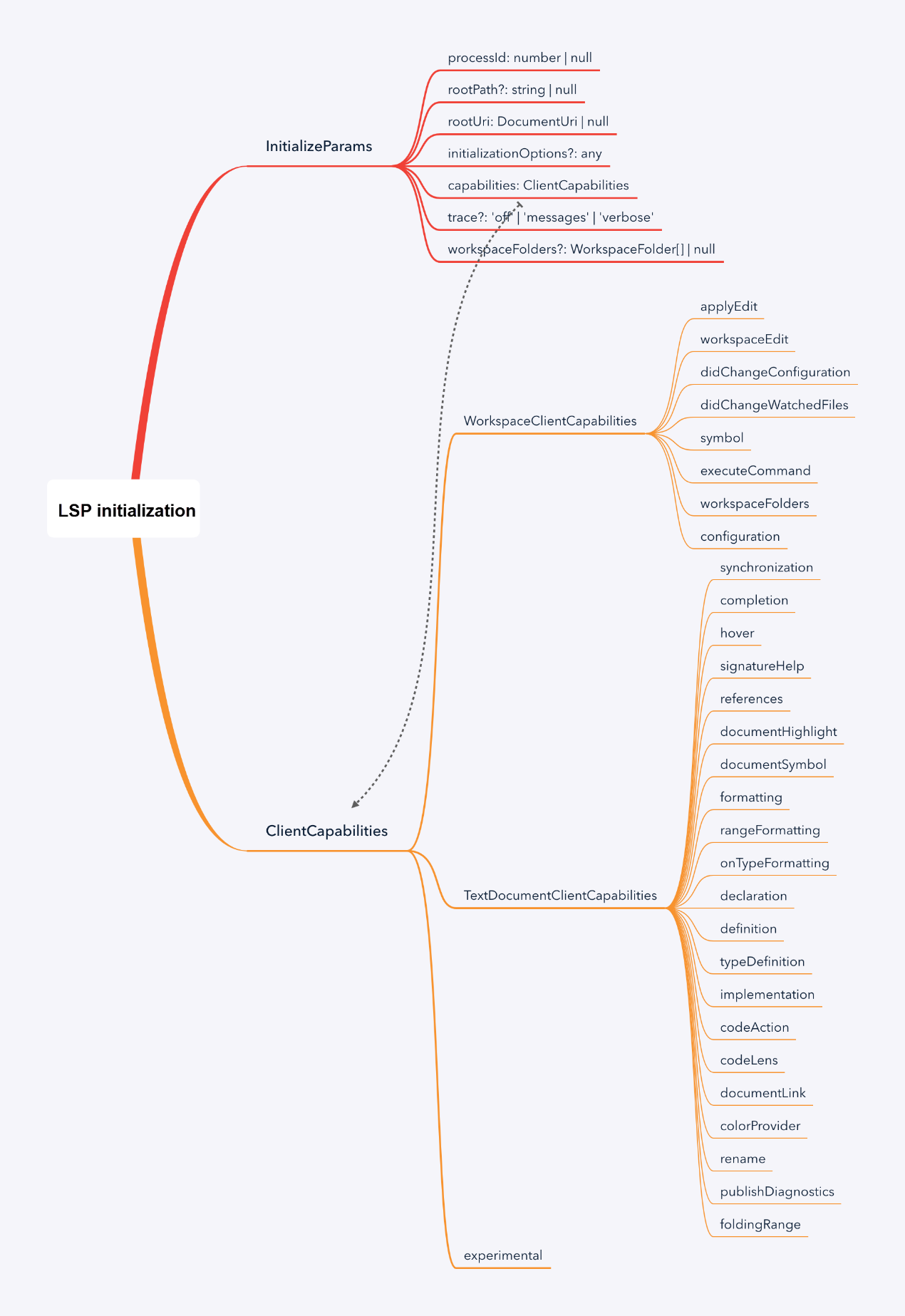
})But, hang on, before we get too much into that, let's take a look at the content of the LSP initialization parameters with a diagram:

Now, let's take a look at these definitions:
interface InitializeParams {
/**
* The process Id of the parent process that started
* the server. Is null if the process has not been started by another process.
* If the parent process is not alive then the server should exit (see exit notification) its process.
*/
processId: number | null;
/**
* The rootPath of the workspace. Is null
* if no folder is open.
*
* @deprecated in favour of rootUri.
*/
rootPath?: string | null;
/**
* The rootUri of the workspace. Is null if no
* folder is open. If both `rootPath` and `rootUri` are set
* `rootUri` wins.
*/
rootUri: DocumentUri | null;
/**
* User provided initialization options.
*/
initializationOptions?: any;
/**
* The capabilities provided by the client (editor or tool)
*/
capabilities: ClientCapabilities;
/**
* The initial trace setting. If omitted trace is disabled ('off').
*/
trace?: 'off' | 'messages' | 'verbose';
/**
* The workspace folders configured in the client when the server starts.
* This property is only available if the client supports workspace folders.
* It can be `null` if the client supports workspace folders but none are
* configured.
*
* Since 3.6.0
*/
workspaceFolders?: WorkspaceFolder[] | null;
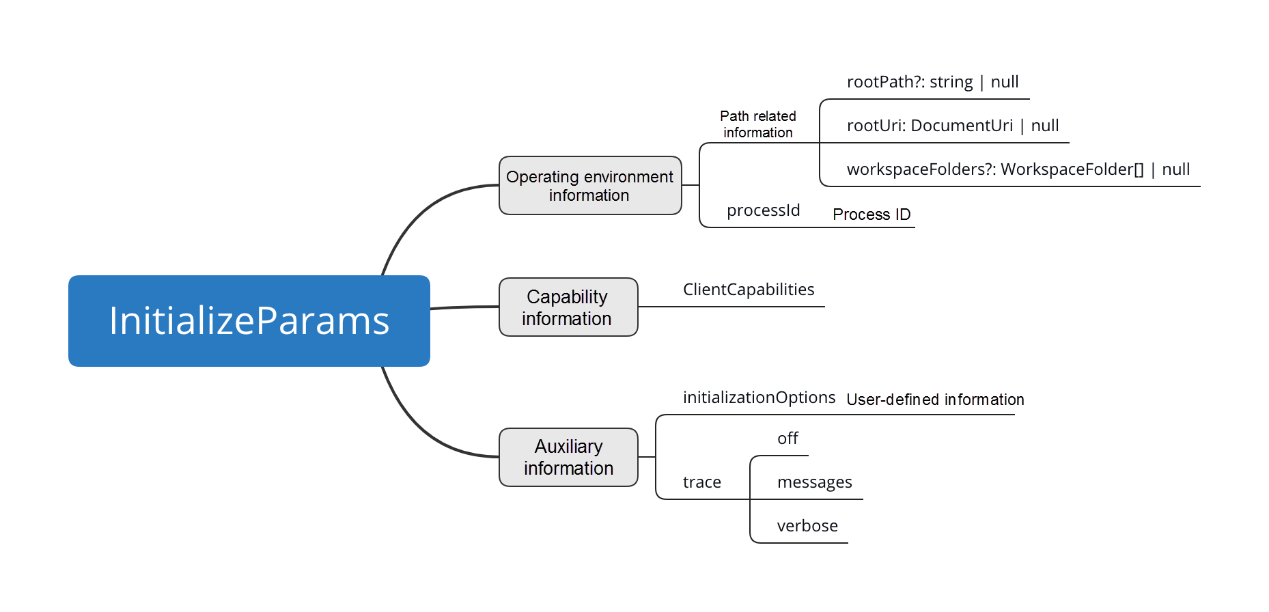
}We classify the above information, as shown in the following figure:

It can be mainly classified into the following three types of information:
The path information can only be obtained when a directory has been opened in the VSCode where the plug-in is running. So let's suppose the directory opened is /Users/ziyingliuziying/working/gitlab/cafmode/server, then the result returned by rootPath is /Users/ziyingliuziying/working/gitlab/cafmode/server. The result returned by rootUri is file:///Users/ziyingliuziying/working/gitlab/cafmode/server
Next, workspaceFolders is an array of WorkspaceFolder. Each WorkspaceFolder is an object composed of name and URI. Take the above example as an example: The name is "server" and the URI is file:///Users/ziyingliuziying/working/gitlab/cafmode/server
Quick Start to VSCode Plug-ins: Write LSP Project from Scratch
Louis Liu - August 27, 2019
Louis Liu - August 27, 2019
Louis Liu - August 27, 2019
Alibaba F(x) Team - June 20, 2022
淘系技术 - November 4, 2020
Louis Liu - August 26, 2019
 YiDA Low-code Development Platform
YiDA Low-code Development Platform
A low-code development platform to make work easier
Learn More mPaaS
mPaaS
Help enterprises build high-quality, stable mobile apps
Learn More Super App Solution for Telcos
Super App Solution for Telcos
Alibaba Cloud (in partnership with Whale Cloud) helps telcos build an all-in-one telecommunication and digital lifestyle platform based on DingTalk.
Learn MoreMore Posts by Louis Liu