By Valerie YJ Lee, Solutions Architect
When evaluating the performance of a CDN or a current website, you may need to measure it directly without any tools. In this article, I will describe how to perform these tests for a website with the WebPageTest tool.


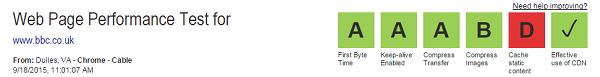
We'll be testing a website’s performance using http://www.webpagetest.org A simple test can be run using:
WebPageTest has some indicators for web page performance like network speed, CDN effectiveness, compressions, and so on.

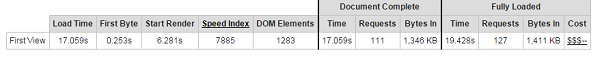
You can see high level stats on page performance with WebPageTest. Repeat view is also shown here if selected.

The metrics grouped together under the Document Complete heading are the metrics collected up until the browser considered the page loaded (onLoad event for those familiar with the javascript events). This usually happens after all of the images content have loaded but may not include content that is triggered by javascript execution.
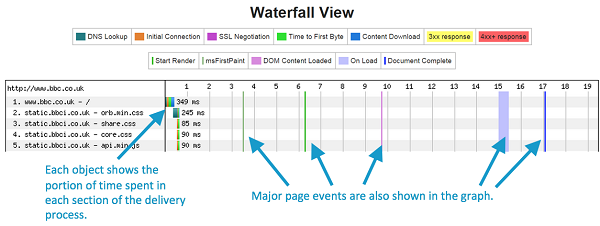
Waterfall is a graphical representation that shows how the page and it’s object loaded

Render Timings
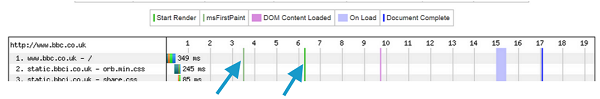
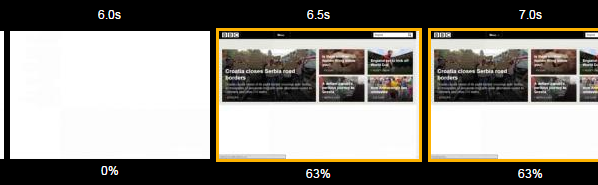
It shows how the page and its object loaded. In the figure below, you can see two items highlighted: the paint and render times. First paint is usually what other end-user monitoring tools will give you.


What to look for in the waterfall
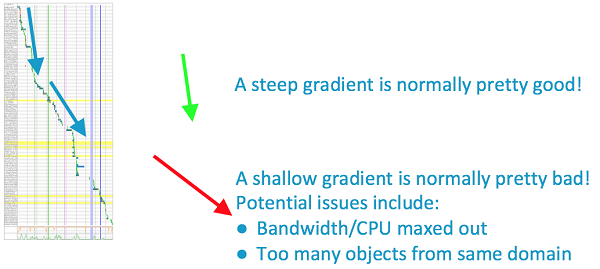
1. Gradient

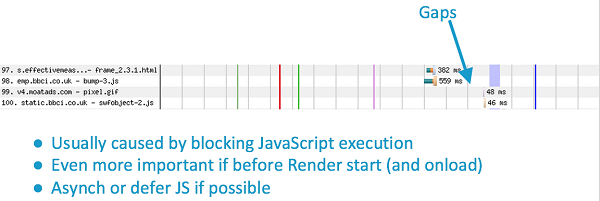
2. Gaps

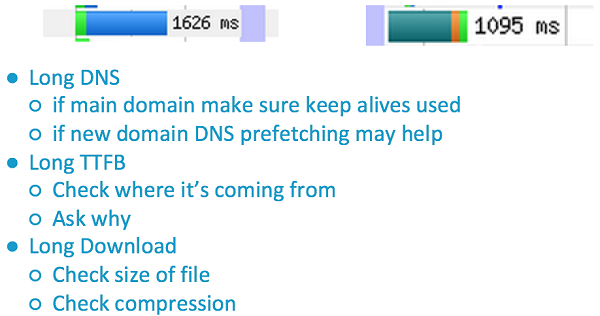
3. Long Bars (any colour)

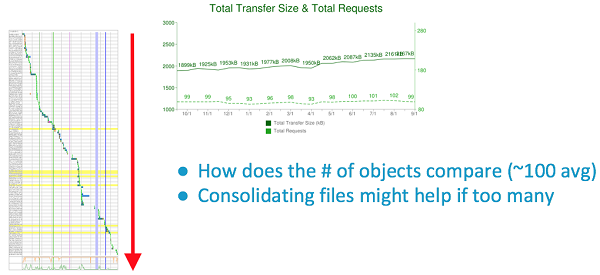
4. Length

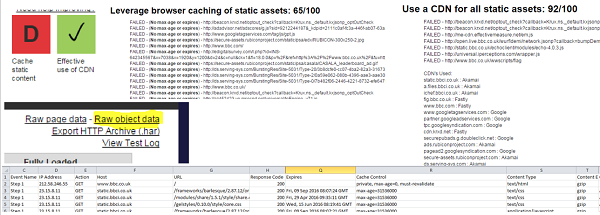
Caching

If you want to check your web site performance before or after using CDN, WebPageTest tool will be helpful as an instant test. Synthetic monitoring tool is good for checking up site availability and performance trend by geo location, but the price is quite expensive. There are free and cool tools with good quality like WebPageTest, so just try to find more useful clues on your website. Have fun!
Preparing a LEMP Ubuntu 18 Server with WordPress using Ansible
Using Alibaba Cloud's Network Attached Storage (NAS) with Function Compute

2,593 posts | 792 followers
FollowAlibaba Clouder - March 18, 2021
coolriver - November 10, 2020
Alibaba Cloud Native - November 5, 2021
Alibaba Clouder - December 4, 2020
Kidd Ip - September 15, 2025
Alibaba Clouder - July 27, 2020

2,593 posts | 792 followers
Follow OSS(Object Storage Service)
OSS(Object Storage Service)
An encrypted and secure cloud storage service which stores, processes and accesses massive amounts of data from anywhere in the world
Learn More CDN(Alibaba Cloud CDN)
CDN(Alibaba Cloud CDN)
A scalable and high-performance content delivery service for accelerated distribution of content to users across the globe
Learn More ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn MoreMore Posts by Alibaba Clouder