By Chen Jun, nicknamed Shuilan at Alibaba.

Today, the rendering performance of Rax SSR has been greatly improved. It is now six times better than React. In addition, Rax SSR supports serverless release in projects. For these reasons, it is about time that you learn about Rax SSR.
SSR is short for Server Side Rendering. As the name implies, SSR is a rendering process that is performed on a server.
The opposite of SSR is CSR, or Client Side Rendering. CSR is the conventional rendering mode used by web applications. In general, the initial HTML page is returned from the server and JavaScript (JS) loads data asynchronously to render the page.
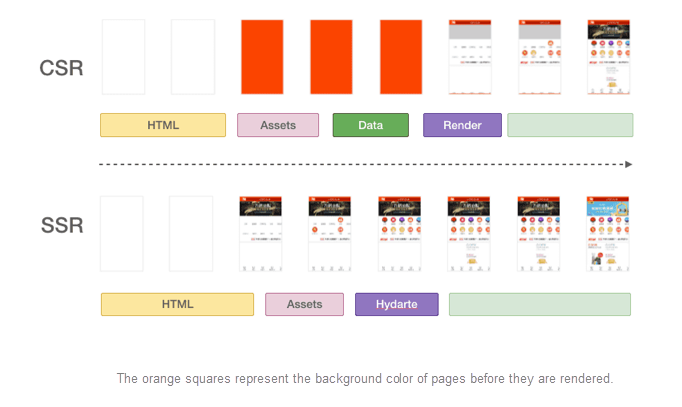
The following figure shows the two different rendering methods and their page loading sequences for the same application.

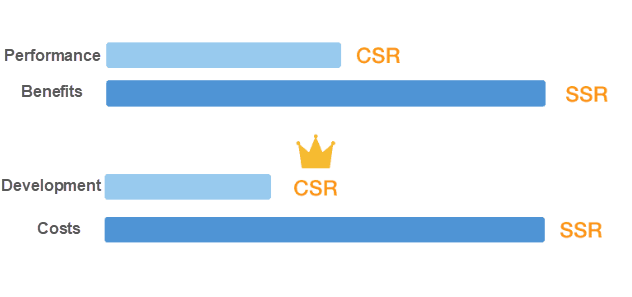
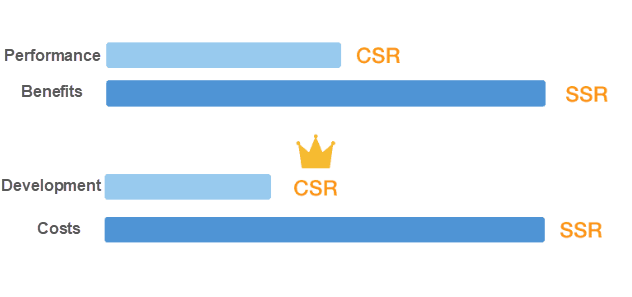
As you can see from the above figure, in terms of content arrival time, SSR has a clear advantage, which is even more apparent in poor network environments.
However outstanding as it may be, SSR is not yet a common development mode of web applications. I think this is because of the relatively difficulty involved with building SSR applications. Consider this:
Therefore, although SSR delivers better performance than CSR, users prefer CSR due to the high development and maintenance costs of SSR.

With the improvement of the serverless ecosystem in recent years, we have been considering if we can use the serverless format to revitalize SSR. After a great deal of study, we found that the answer is a definite yes.
On the one hand, with the help of Function as a Service (FaaS), a function can be transformed into a service without the need to build traditional Node applications. This allows developers to focus more on the business logic.
On the other hand, the function-based infrastructure and elastic mechanism of FaaS naturally empower SSR application with isolation and dynamic repair capabilities. This allows the applications to better avoid cross-page contamination or fatal damage caused by scenarios with abnormal boundaries.
Moreover, zero O&M, on-demand execution, auto scaling, and other features of FaaS greatly reduce the development difficulty of SSR applications.
Therefore, with the possibilities of Serverless and the efforts made by Rax in projects and SSR rendering engines, we can achieve a development experience that can rival that of CSR mode.

Here are some of the main features of Rax SSR:

-----------compare renderToString----------
React(16.12.0)#renderToString x 1,178 ops/sec ±1.23% (85 runs sampled)
Rax(1.1.1)#renderToString x 6,047 ops/sec ±1.73% (82 runs sampled)
Preact(10.2.1)#renderToString x 1,005 ops/sec ±1.10% (86 runs sampled)
The benchmark was run on:
PLATFORM: linux 5.0.0-1027-azure
CPU: Intel(R) Xeon(R) CPU E5-2673 v4 @ 2.30GHz
SYSTEM MEMORY: 6.782737731933594GB
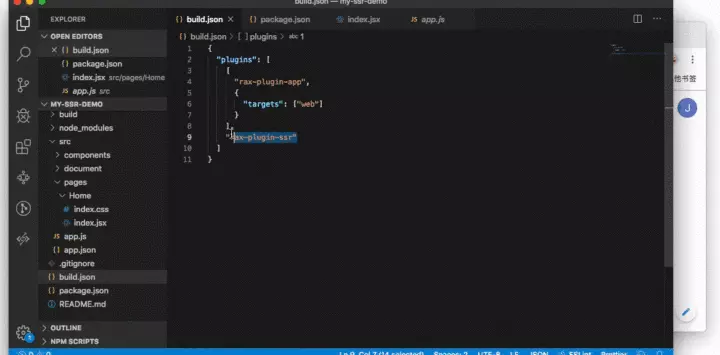
NODE VERSION: v10.18.1Take the Serverless hosting platform Now released in the community as an example. It does not have a complex application development and request process. In existing Rax projects, you can launch an SSR application with one click by developing a plug-in:

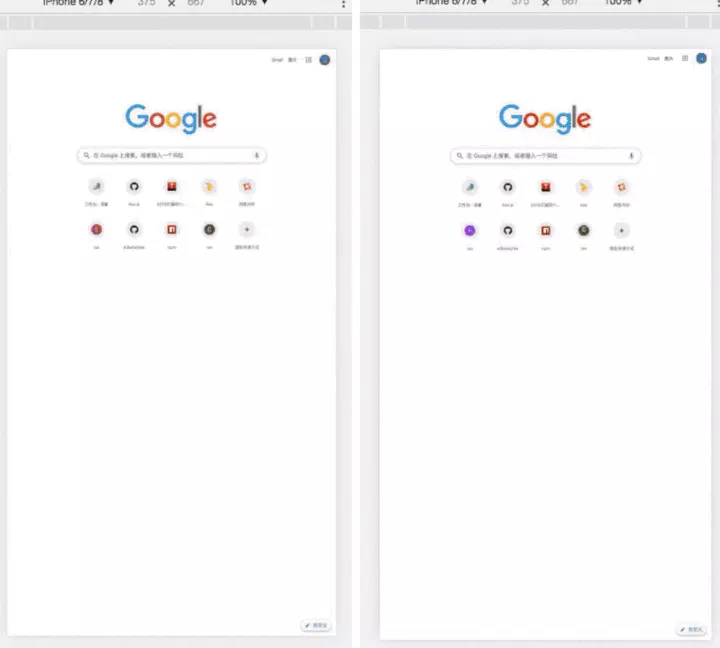
Here, we will consider a Rax SSR application that involves data requests. Performance comparison data shows that the first-screen rendering time of SSR is twice of that of CSR in Wi-Fi environments, and about 3.5 times faster than that of CSR in poor network environments.
Screen recording performance: (left: SSR; right: CSR)

SSR Demo address: https://rax-demo.now.sh/ssr/home
CSR Demo address: https://rax-demo.now.sh/csr/home
Are you eager to know the latest tech trends in Alibaba Cloud? Hear it from our top experts in our newly launched series, Tech Show!
Alibaba Cloud Serverless - June 28, 2022
Alibaba Clouder - May 27, 2019
Alibaba Clouder - December 11, 2020
Alibaba Clouder - December 4, 2020
coolriver - November 10, 2020
Alibaba Clouder - November 25, 2020
 Auto Scaling
Auto Scaling
Auto Scaling automatically adjusts computing resources based on your business cycle
Learn More Server Load Balancer
Server Load Balancer
Respond to sudden traffic spikes and minimize response time with Server Load Balancer
Learn More Elastic High Performance Computing Solution
Elastic High Performance Computing Solution
High Performance Computing (HPC) and AI technology helps scientific research institutions to perform viral gene sequencing, conduct new drug research and development, and shorten the research and development cycle.
Learn More ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn MoreMore Posts by 淘系技术