
By Fa Xin, Senior Front-end Developer
Although most front-end work has nothing to do servers, Fa Xin, a senior front-end developer at Alibaba, is deeply moved by the wide popularity of and the heated discussion about Serverless for the last year. Having worked as a front-end developer for more than 10 years, Fa Xin thinks that Serverless may be one of the future technologies that can lead to revolutionary changes in the front-end field.
Today, Fa Xin is going to elaborate on the development of Serverless and its impact on front-end development. I hope that this article can be helpful for front-end engineers.

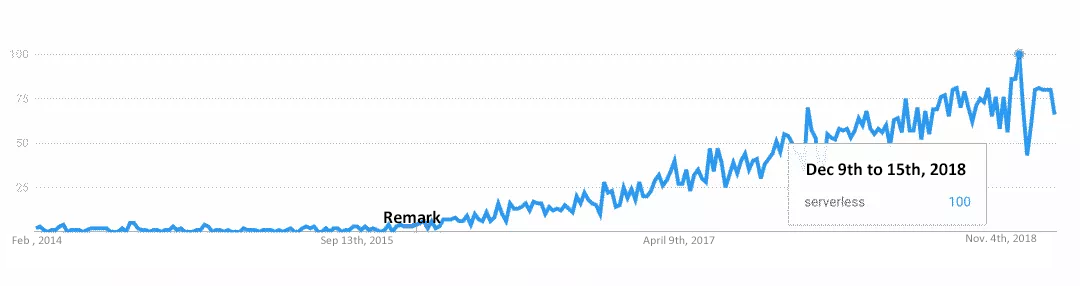
The preceding figure shows the trend in searching for the word "Serverless" on Google. It shows that the number of searches for this word has increased significantly in the last six months.
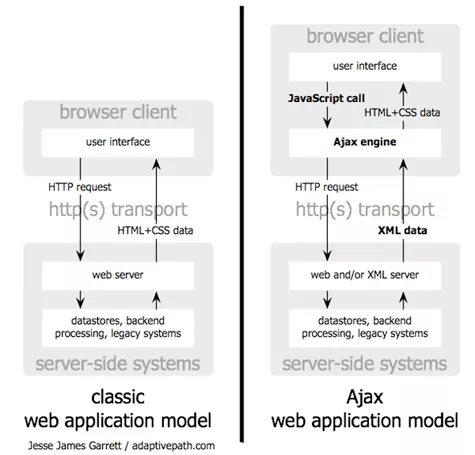
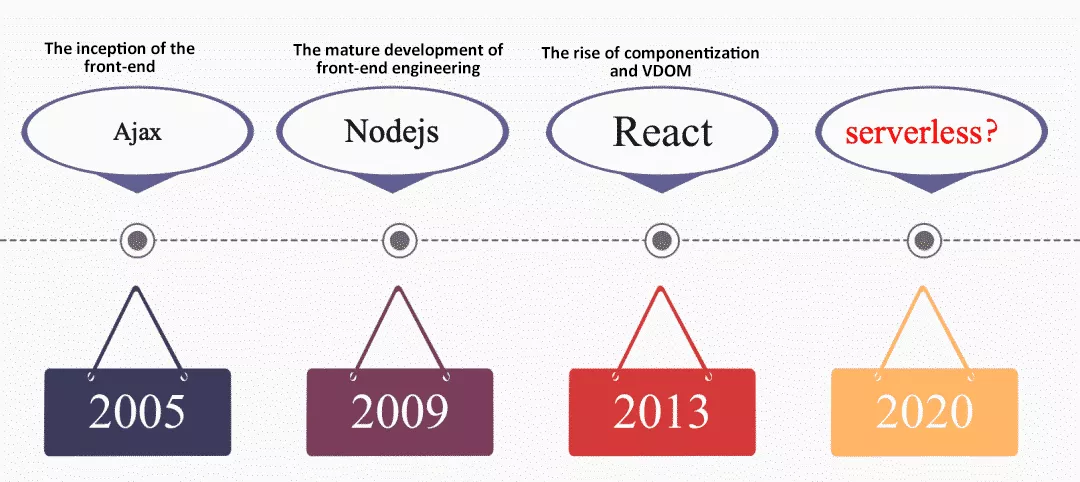
Let's first take a retrospective look at some milestones in the front-end development. The first milestone is the year 2005, when the term Ajax was publicly used by Jesse James Garrett in an article titled Ajax: A New Approach to Web Applications, based on techniques used on Google pages. To be more accurate, Ajax was just a new term that time, not a new technology. I remember that I was a sophomore that year. Although Ajax simply packages technologies like XmlHttpRequest, it becomes a global Web development standard after Google's publicity of Ajax. Ajax has indirectly facilitated the popularity of rich Internet applications (RIAs) and single-page applications (SPAs). Most of these applications provide fluid user experience (partial refresh) and play a important part in the development of Web 2.0. The wide popularity of Ajax makes the front-end JavaScript development more important and complicated and leads to more fine-grained specialized division of labor. This indirectly leads to the birth of full-time and professional front-end developers. Before Ajax, Web development was not divided into the service-side work and the browser-side work. Therefore, Ajax is the first significant event in the front-end field.

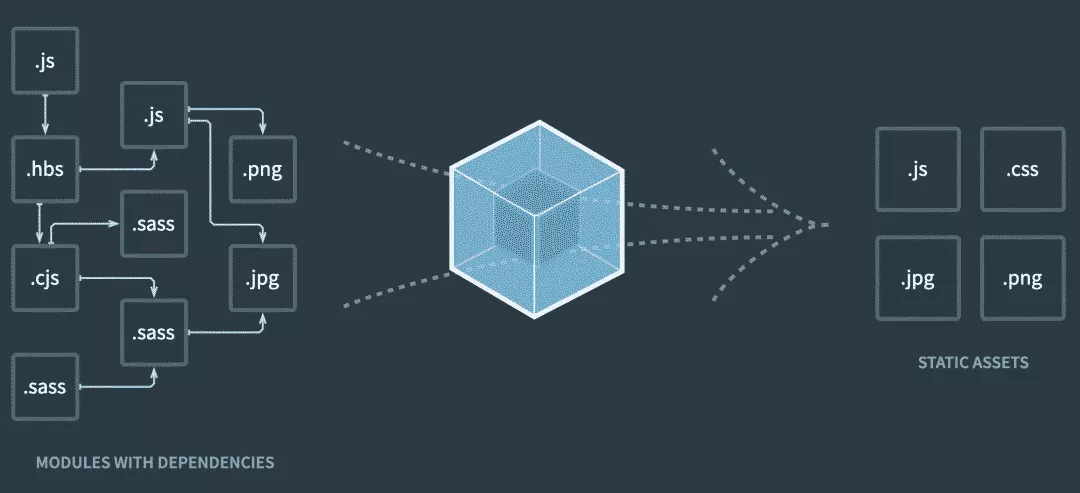
The most significant milestone in front-end development is the birth of Node.js in 2009 and its wide popularity (including CommonJS and npm). Its significant contribution to the front-end development is not just allowing front-end developers to use JavaScript to write servers. Personally, the biggest contribution of Node.js is CommonJS, npm, and the front-end engineering facilitated by the agile development experience. It switches the front-end development from original deployment methods that are not compliant with traditional software engineering to R&D models of traditional enterprise applications. Before Node.js, no efficient tools and standards were available for resource reference, dependency management, and module specifications in front-end development. With the popularity of Node.js, package deployment and dependency management based on CommonJS modules and npm become a mainstream (similar to the Maven system in Java). In addition, Node.js leads to many auxiliary front-end development CLI tools based on Node.js (such as grunt and gulp). Currently, npm is the largest package manager in the world and has become a package dependency management standard for front-end projects. webpack makes front-end code deployment much easier and allows front-end developers to publish applications by bundling code (similar to Java jar packages), irrespective of the type of resources of a project.

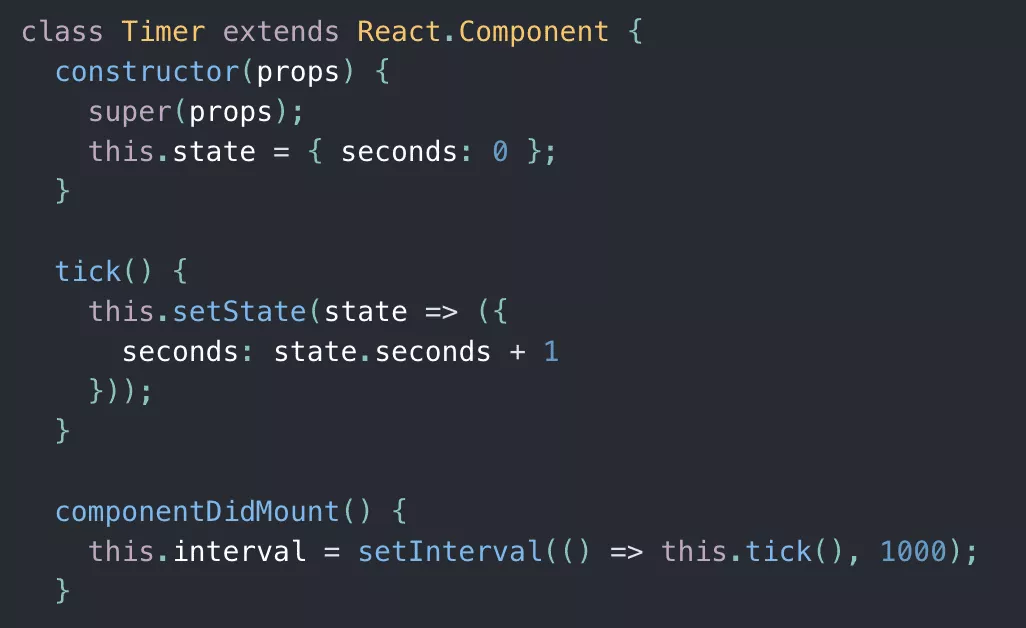
The third revolutionary milestone is the birth of React in 2013. Although the Web Components standard had been released before React, React is the most widely used libray that really popularizes the componentization concept. At least two of its features make it the most prospective front-end library. The first feature is the inception of VDOM. Before VDOM, all UI libraries are directly associated with DOM. React adds an intermediate layer called VDOM (a protocol that uses lightweight JSON to describe UI structures) between UI creation and rendering engines. VDOM improves the performance of dom diff. In addition, VDOM enables the separation of UI writing and rendering. With VDOM, the UI, once written, can be rendered on many ends, including servers, mobile devices, PCs, and other devices that display the UI. React Native and Weex also benefit from this separation concept.
In addition to VDOM, React has another advanced concept: The UI is a function (class) that takes some state and returns the entire UI. Before React, most frameworks and libraries split the UI into one HTML fragment (usually supporting templates to render data) and one JS statement that binds events to this HTML fragment. Although this makes UI more understandable, the UI abstraction in React reflects the actual nature of the UI. The function concept in React works wonderfully with FaaS and Serverless.

The birth of React has a profound impact on subsequent or even previous frameworks and libraries, including but not limited to Angular and Vue, which adopt many concepts and ideas in React. React has become one of the several stable technology options in the front-end development field.
To sum up, Ajax separated the front-end out of the entire development process. Node.js accelerated the transformation of the front-end development model to the use of traditional programming languages (engineering). React basically solved the previous problems and challenges to the back-end caused by the fast-changing technologies on the front-end.

Why do I say Serverless is the next technology that will have a profound impact on the front-end? Although the term Serverless was coined by Amazon years ago, it was not an explosive new idea. When CDNs were not as popular as they are now, Web engineers uploaded JS resources and view files (either static or dynamic) to servers. At that time, the front-end work was related to servers. However, the popularity of CDNs and back-to-origin policies and the wide application of engineering and system creation allowed front-end developers to throw a JS or static file to a CDN node. The back-to-origin mechanism (CDNs back to a dynamic service) made it possible to implement half-dynamic view layer rendering. Front-end developers didn't need to care about servers or know how many CDN nodes were used, how load balancing or GSLB was performed, or how much QPS could be handled. One CDN could distribute many development resources. It is safe to say that CDNs are the foregoer of the Serverless concept.
Let's return to application deployment. When Node.js initially started gaining traction years ago, some developers realized that the cost of application and machine deployment and maintenance would be a problem on the business side. Later, some containerization ideas were developed to solve this problem. For example, CBU developed the Naga container in 2015. In a Naga container, business logic is composed of many plug-ins. The container is responsible for request routing and distribution as well as load and stability management. The business side only needs to write and upload business code. This is an implementation of the Serverless concept on the business side, because Naga maintainers perform deployment and maintenance for the business side.
Now let's look at page creation systems and the BFF layer, which are closely related to the front-end. Whether it is to build various systems (such as zebra, Jimu, and TMS) or GraphQl-based platforms or quickly write API gateway products through Web IDE (for example, mbox by CBU), business development can simply focus an business logic, without having to paying attention to deployment and maintenance. This is also a reflection of the Serverless concept.
As mentioned in the previous section, the front-end has already been in connection with Serverless, although many people are still not aware of this fact. In the future, Serverless will have explicit and profound impact on the front-end in the three following aspects.
As mentioned before, front-end developers are the result of the refined division of labor that started in around 2007. Before that, there were no special front-end developers (called Web engineers or website engineers at the time). In the early stage, server rendering was performed on most web pages by using server pages such as ASP, PHP, and JSP. JS was just one skill required for web engineers. With the development of Web 2.0, Internet, mobile Internet, and e-commerce, special roles are required to focus on writing UI that features good compatibility and user experience. Therefore, this need gradually led to front-end engineers that focus on browsers and mobile devices.
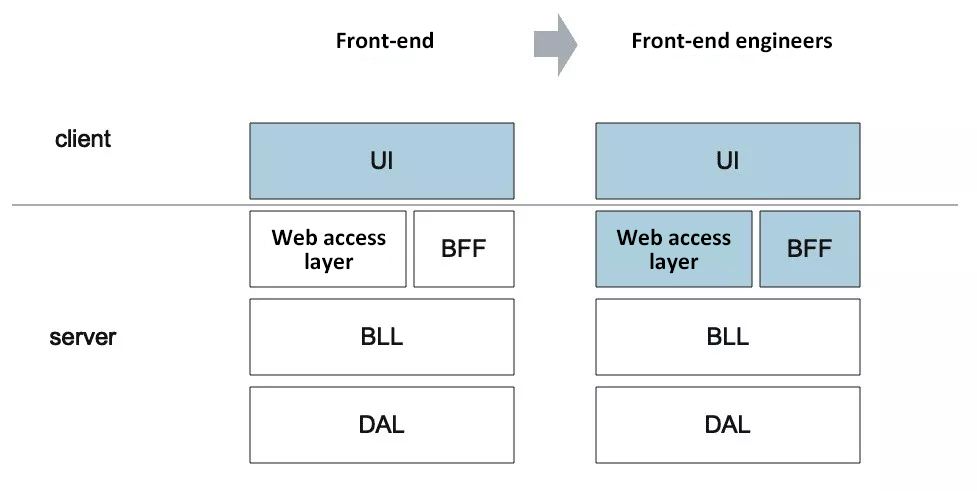
Front-end technologies become stable, and many out-of-the-box libraries, vertical solutions, and engineering methods have been made available during more than a decade of development. At present, some auxiliary tools can even generate UI code from designers' mockups. The front-end can easily writ UI and business logic at a low cost, without having to waste time and energy on selecting models, reinventing the wheel, reproducing visual effects, processing compatibility, optimizing performance, and debugging and deploying applications. In this case, the separation of the front-end and the back-end actually increases the collaboration cost, because the back-end will often serve as the BFF layer when the front-end and the back-end are separated. For example, when the presentation layer (front-end) encapsulates various API gateways, waiting for each other and joint debugging often happen. Generally, the BFF layer only processes some data, and other roles can be ready after a short-term training. Therefore, the front-end will always try to connect to the BFF layer on the server side.
When the front-end began to widely use Node.js to deploy applications in 2015, Alibaba also used many Node.js frameworks, for example, Express. In the production environment, many systems were Node.js-based, including systems intended for buyers, sellers, and internal Alibaba workers. However, to this year, the application scale of Node.js falls short of the expectations.
I think that the reason behind this phenomenon comes down to the fact that front-end developers and engineers lack the knowledge of servers due to the refined division of labor. Node.js itself is a server-side platform and has to deal with server challenges that are essentially the same as Java. Currently, except specialized Node.js talents, many recruited front-end engineers cannot efficiently handle server-related issues. The long-term running of servers may expose many issues such as slow interfaces, increased usage of cores and CPUs, and memory leak. In addition, most front-end engineers do not have experience in load balancing, scaling, high concurrency, and low latency.
In essence, the goal of cloud computing is to let business development focus on business logic and make it possible to purchase out-of-the-box hardware and software under the business on demand. The Serverless concept and related technologies allow developers not to worry about application, machine, and traffic issues. It enables automatic scaling. Therefore, in the future, web developers will have lower maintenance cost, the front-end can be involved in BFF development, and the back-end can focus on data processing, business logic, and business algorithms.
This change is compliant with the requirement to improve the R&D efficiency. In the future, cloud infrastructure will be more professional and stable. Front-end developers can quickly build business logic on the cloud infrastructure at a very low cost. The division between the front-end and the server side will become less obvious. (The front-end is a relative concept in the entire request link. Roles that are closer to user requests can be called a front-end.) The front-end on the browser side will gradually handle some work originally done in the server-side access layer and the BFF layer. The front-end will engage the role of web development engineers again. This is the biggest revolution in the front-end.
Although the Serverless technology makes the front-end go back to the traditional layers, it does not mean that front-end engineers no longer need to have knowledge of servers. The knowledge of OS cores and network programming can help developers write high-availability and high performance business applications.

In the earliest Web development, server rendering was mainly used to process UI through dynamic Web page technologies like Perl and PHP. However, as the front-end gradually becomes a separate and specialized field and begins to process most UI development work, and the technical domain becomes closely related to the client side, static Web pages and client-side rendering are gradually becoming a mainstream trend.
However, this model may affect the user experience and cause longer white screen time. The cost of server rendering is lower and lower due to the VDOM abstraction layer in new front-end libraries such as React and Vue. Therefore, SSR has gained momentum again in recent years.
As previously mentioned, SSR is challenged by the lack of server-side specialists. Although the wide application of Node.js and VDOM improves the SSR efficiency, only a small portion of front-end developers and engineers with comprehensive background knowledge will have in-depth practices in SSR because only a small number of people have a good command of server-related knowledge.
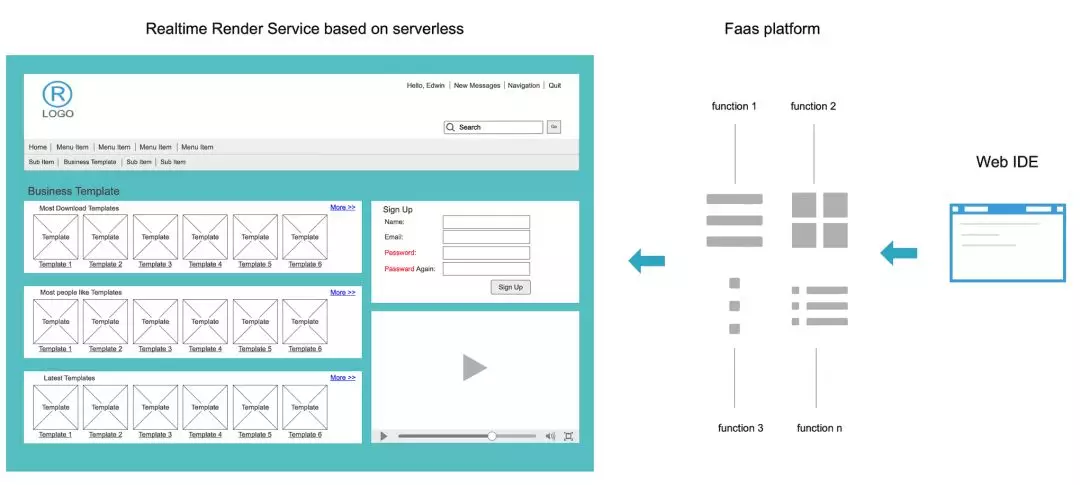
Serverless can eliminate this challenge. With Serverless, front-end engineers can quickly set up an SSR scenario, obtain data from servers, perform rendering on the server side, and specify and send HTML to the client. They do not need to consider whether the rendering service can handle traffic issues or whether it will fail. These issues are solved by cloud infrastructure providers.
As mentioned before, the UI is a function in React. If a page is composed of many components, each component is considered a function. We can consider a page a combination of multiple functions. Different function combinations can form different shopping guidance scenarios. If we regard a function as a microservices, a scenario is the aggregation of microservices, which is consistent with FaaS.
Serverless enables low-cost and real-time SSR and better user experience. With proper algorithms and big data, it is also possible to implement different UI designs for different people and build a real shopping guidance brain.

When we talk about Serverless, we have to mention its relevant field: Web IDE. Many enterprises regard Web IDE as a part of the cloud infrastructure and invest a lot in it. Why? I think that two reasons are behind this phenomenon.
The first reason is that currently Serverless is mainly used in vertical scenarios in the industry. These vertical scenarios have something in common: standardized and low-complexity code. In addition, Web IDE enables fast integration with cloud platforms and one-click publishing. Therefore, lightweight online encoding and end-to-end deployment are very suitable in these scenarios.
The other reason is that currently all the cloud facilities focus on the running of business. However, software development has a very big pain point that is ignored by many people, that is, the development environment. Perhaps many of you have experienced this: You cannot start a project that you have cloned despite significant effort, because you are required to install a variety of environments. Perhaps you also find that the joint debugging efficiency is very low due to a lack of environment deployment when you start joint debugging.
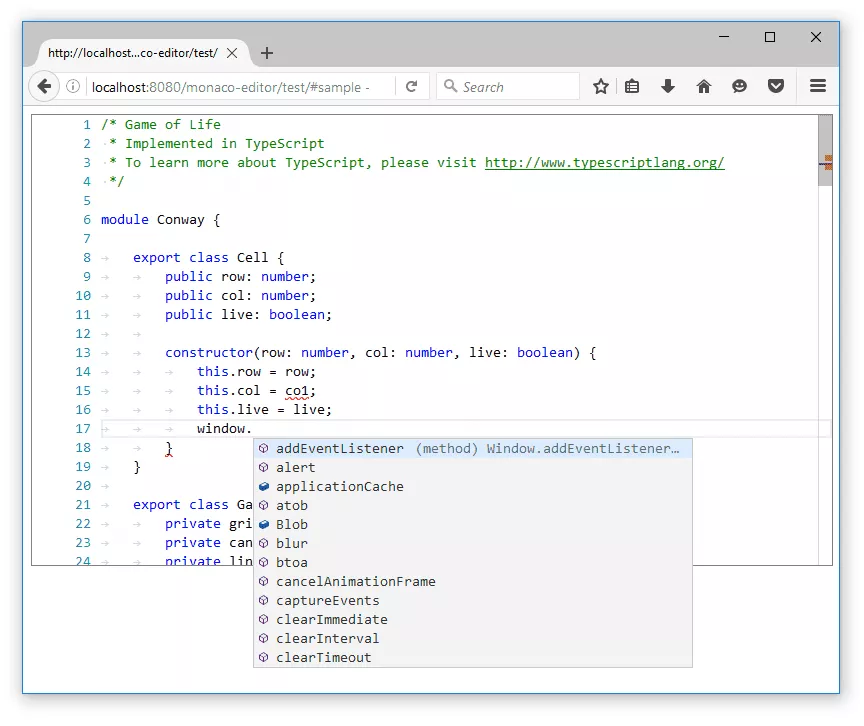
With containers like Docker, the running and debugging environments of software can be quickly transplanted and reused by others. Currently, JS-based code editors are very powerful. For example, VSCode Editor is written based on JS and the Monaco Editor is the code editor that powers VS Code. Therefore, it is an outdated idea to think that Web IDE may be less efficient than local IDE in syntax suggestions and smart perception.

At the same time, Web IDE supports fast integration with business platforms, in-depth customization, and one-click deployment, significantly improving the R&D efficiency.
Web IDE can also enable work on the road and across regions. Because preparing development environment is no longer a problem, you can now easily write and deliver code at home, at office, or even on a train.
Therefore, future PaaS platforms will be associated with a highly customized Web IDE. When you need to write business logic, simply click a link to a Web IDE and you are ready to write your code, without worrying about local environments. For example, to develop a TMS module, you can click Create and go to the Web IDE. Code initialization has been performed for you. After you click Run, a server is started on the cloud to run the destination component. After you write the code, publish it to TMS in just one click.
This is the same case for FaaS, API gateway systems, and other cloud services. Web IDE will become the infrastructure for the migration of enterprises to the cloud. Although Alibaba Cloud has not released Web IDEs that are as good as Cloud9 and Coding.net, we are glad to see lots of products emerging in Alibaba Group, such as the IDE of Aone and App Studio, which provide almost the best user experience in this industry.
Serverless will bring revolutionary changes to the cloud computing field. Even the front-end development field, which seems not closely related to cloud computing, will experience another significant revolution driven by Serverless after accelerated by Ajax, Node.js, and React. Are you ready to embrace this trend?
Change Request: A More Flexible Software Integration and Release Model

2,593 posts | 792 followers
FollowAlibaba Clouder - June 23, 2020
Alibaba Developer - March 3, 2020
Alibaba Cloud Serverless - June 13, 2022
Alibaba Clouder - December 4, 2020
Alibaba Clouder - July 24, 2018
XianYu Tech - August 10, 2021

2,593 posts | 792 followers
Follow Function Compute
Function Compute
Alibaba Cloud Function Compute is a fully-managed event-driven compute service. It allows you to focus on writing and uploading code without the need to manage infrastructure such as servers.
Learn More Serverless Workflow
Serverless Workflow
Visualization, O&M-free orchestration, and Coordination of Stateful Application Scenarios
Learn More Web Hosting Solution
Web Hosting Solution
Explore Web Hosting solutions that can power your personal website or empower your online business.
Learn More Serverless Application Engine
Serverless Application Engine
Serverless Application Engine (SAE) is the world's first application-oriented serverless PaaS, providing a cost-effective and highly efficient one-stop application hosting solution.
Learn MoreMore Posts by Alibaba Clouder