By Yitian Xu, Solutions Architect
At its core, GraphQL provides a syntax that describes how to ask for data (called a Schema). GraphQL is database agnostic and works by creating a single endpoint responsible for accepting queries, rather than relying on the REST API approach of having separate endpoints for each service. One of the main benefits is clients have the ability to dictate exactly what they need from the server, and receive that data in a predictable way. And there is overfetching for GraphQL; a mobile client usually overfetch data when there is an identical API as the web client with a RESTful API. With GraphQL, the mobile client can choose a different set of fields, so it can fetch only the information needed for what's onscreen.
In this tutorial, we will show you how to migrate your local GraphQL server to an Alibaba Cloud Elastic Compute Service (ECS) server with a solution that was used by one of our clients.
GraphQL is a query language for your API, and a server-side runtime for executing queries by using a type system you define for your data. GraphQL isn't tied to any specific database or storage engine and is instead backed by your existing code and data.
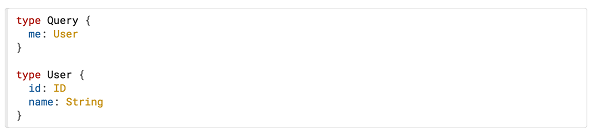
A GraphQL service is created by defining types and fields on those types, then providing functions for each field on each type. For example, a GraphQL service that tells us who the logged in user is (me) as well as that user's name might look something like this:

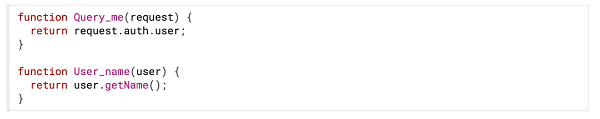
Along with functions for each field on each type:

Once a GraphQL service is running (typically at a URL on a web service), it can be sent GraphQL queries to validate and execute. A received query is first checked to ensure it only refers to the types and fields defined, then runs the provided functions to produce a result.
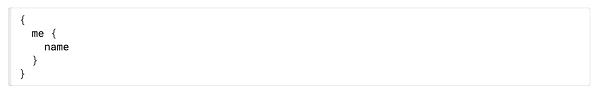
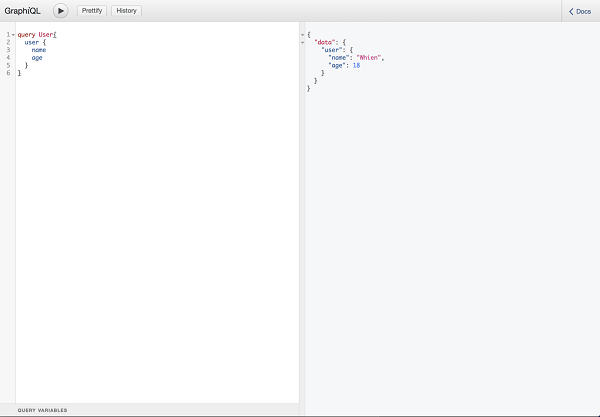
For example the query:

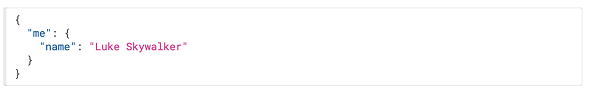
Produce the JSON result:

1. Create ECS instance (with Public IP address + security Group: Http 80/ port 3000 open)
2. Log on ECS instance/prepare environment:
3. Create local directory and start to setup app server. The suggestion is to install express server and host for Graphql.

It will be easy to use Express.js as framework to build up NodeJs API server. We need to add a few routes and route handles first.
Const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.status(200).send({
message: 'connection to api server'
});
});
app.listen(3000, () => {
console.log('API server listen on port 3000');
});

4. Install Graphql package into express server:
5. Add graphql into server middleware:
Const graphHttp = require ('express-graphql');
app.use(
'/graphql',
graphqlHTTP({
schema: GraphQLSchema,
graphiql: true
})
);6. Create QraphQL schema:
const GraphQL = require('graphql');
const schema = new GraphQL.GraphQLSchema({
query: {},
mutation: {}
});
exports.default = schema;Const GraphQLSchema = require ('./schema/schema').default;const schema = new GraphQL.GraphQLSchema( {
query: new GraphQL.GraphQLObjectType({
name: 'Query',
fields: () => ({
user: {
type: User,
resolve(arg) {
return {
name: 'Whien',
age: 18
};
}
}
})
})
});
const User = new GraphQL.GraphQLObjectType({
name: 'User',
fields: () => ({
name: {
type: GraphQL.GraphQLString
},
age: {
type: GraphQL.GraphQLInt
}
})
});1) GraphQLSchema is the start point of schema.js.
2) Query: it is endpoint of API query.
3) Name: it is the name of field.
4) Fields: It is function for searching content.
5) Type: it is character type.
6) Resolve: return the result to Graphql to check
Backend Database will wrap the results and send to graphql to process.
8. Testing:



2,593 posts | 792 followers
FollowAlibaba Clouder - September 6, 2019
Hiteshjethva - March 2, 2020
Alibaba Clouder - November 13, 2018
Alibaba Cloud Native Community - September 17, 2025
Alibaba Clouder - November 16, 2018
Alibaba Clouder - October 30, 2018

2,593 posts | 792 followers
Follow ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn More API Gateway
API Gateway
API Gateway provides you with high-performance and high-availability API hosting services to deploy and release your APIs on Alibaba Cloud products.
Learn More Function Compute
Function Compute
Alibaba Cloud Function Compute is a fully-managed event-driven compute service. It allows you to focus on writing and uploading code without the need to manage infrastructure such as servers.
Learn MoreMore Posts by Alibaba Clouder