
Front-end technology is developing fast and excellent architectures are emerging. This blog does not compare architectures or whether one framework is preferred over another but provides an efficient methodology to create a mature architecture.
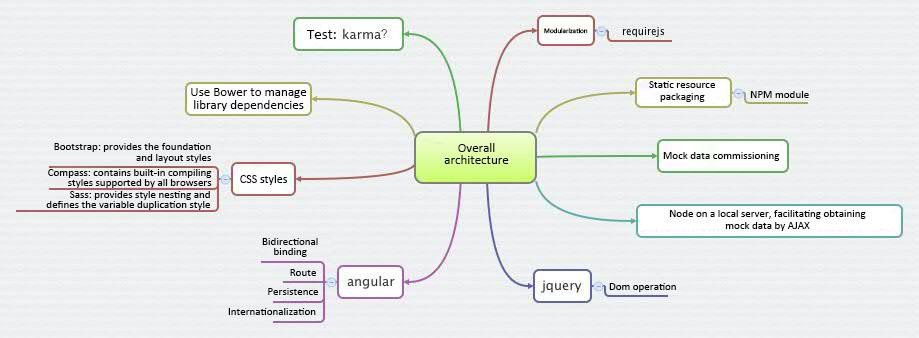
The following diagram highlights the functions of a mature project architecture:
Let’s discuss this architecture one by one in detail:
yo webbpyo webbp:controllers detail.about.contact|controllers
|detail
|about.js
|contact.js
detail.js
The generated about.js and contact.js are automatically loaded in detail.js.
Generate View in one step.
yo webbp:views detail.about.contact (no dots in between)
The following files are generated:
|views
|detail
|about.html
|contact.html
detail.html
Generate routes, which automatically associates with View and Controller:
yo webbp:routess detail.about.contact (no dots here)
This command automatically calls Controller and View commands.
The following are the generated routes codes:
define(['./states', '../cons/simpleCons'],
function (stateModule, simpleCons) {
stateModule.config(
['$stateProvider', '$urlRouterProvider',
function ($stateProvider, $urlRouterProvider) {
$stateProvider.state("detail", {
abstract: true,
resolve: {
instanceBasicPromise: [ '$stateParams', function( $stateParams){
}]
},
url: "/detail",
controller: 'detailController',
templateUrl: simpleCons.VIEW_PATH + 'detail.html'
})
.state("detail.about", {
url: "/about",
views: {
detail: {
templateUrl: simpleCons.VIEW_PATH + 'detail/about.html',
controller: 'detail.aboutController'
}
}
})
}
]);
})
The Controller and View files are automatically generated.
The project introduces AngularJS, jQuery, and Bootstrap, which manage dependencies based on Bower.
I have also released a simple-form extension based on Angular forms. It is the most convenient Angular forms to use and supports form-based model configuration, data submission using form-Data, and bi-directional binding of View. Use it and you'll see how easy it is! Let me know if you find any bugs.
Also, I have written an article[2] that focuses specifically on simple-form.
CSS Dynamic Compiling Based on Sass; Compass Achieves CSS Nesting and Cross-Browser CSS Prefix.
This is common knowledge, and people prefer to use these modules. Another module you must know about is LESS.
Achieve nested compiling:
.block-a{
.block-b{
.block-c{}
}
}
Achieve cross-browser compiling:
Various prefixes on the browser are very difficult to configure. It is much easier to use Compass to compile various CSS codes that can be recognized by all browsers.
div{
@include border-radius(4px);
}
It’s easier to compile CSS codes and define variables as compiling JS codes. Google it for more details!
Code Management Manages Code Versions Using Git; Introduces Public Modules Using Git Submodule.What is the difference between Git and SVN?
Call the HTTP service in:
|--tests
|-- home.json
and in:
|--services
|--homeService.js
The interface URL is /home.json.You can modify the URL to simulate the interface delay and change the delay time in /server/route.js.
Package, Compress, and Go Live: Package and compress project files based on NPM module, modify it, and refresh page from time to time.
The last step after developing the project is to package and compress the project files and make the project available online. This step is automatic, so we only need to run the grunt build command in the generated project and release the build file to the online server.

2,599 posts | 769 followers
FollowAlibaba Cloud Serverless - May 9, 2020
Alibaba Clouder - December 20, 2019
Alibaba Clouder - January 20, 2021
Alibaba Clouder - February 14, 2020
Harikrishna - May 24, 2023
Alibaba Clouder - May 27, 2019

2,599 posts | 769 followers
Follow Architecture and Structure Design
Architecture and Structure Design
Customized infrastructure to ensure high availability, scalability and high-performance
Learn More DevOps Solution
DevOps Solution
Accelerate software development and delivery by integrating DevOps with the cloud
Learn More Intelligent Advisor
Intelligent Advisor
An intelligent tool that can be used to perform quick inspections on your cloud resources and application architecture to detect underlying risks and provide solutions.
Learn More SOFAStack™
SOFAStack™
A one-stop, cloud-native platform that allows financial enterprises to develop and maintain highly available applications that use a distributed architecture.
Learn MoreMore Posts by Alibaba Clouder