Smart homes and many other Internet of Things (IoT) applications are rapidly gaining popularity this year, thanks to the rise of technologies such as 5G. More and more products are being labeled as "smart", such as smart watches and TVs, which shows that people have transformed the word "smart" into a way of life.
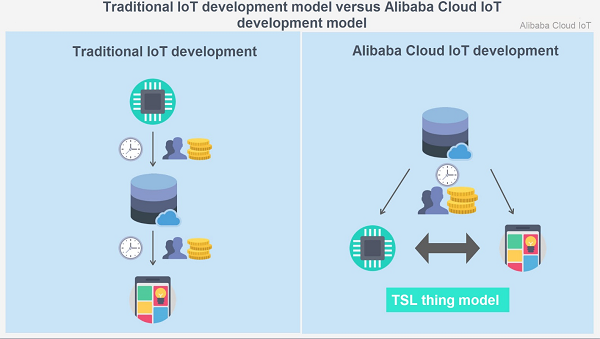
Common smart home solutions include the device (thing), the cloud, and the application. Some solutions also involve big data and AI. Traditional IoT development emphasizes the sequence; that is, data must be processed sequentially on the device, cloud, and application. Today, based on the "Thing Specification Language (TSL)" of the Alibaba Cloud IoT Platform, the two ends of the IoT development can run in parallel, significantly saving labor and material costs.
It is obviously tempting to run in parallel, but can we go one step further and let all development be handled by one person? The answer is yes! With all the technologies we have at our disposal, we can now easily design and build a smart home by ourselves, similar to building a website. By using the Alibaba Cloud IoT Platform, we can complete a smart home solution with 30 lines of code.

Currently, many Internet developers have stopped at the gate of the IoT due to lack of embedded development capabilities, such as C/C++ language basics. With Embedded Javascript Tool provided by the Alibaba Cloud IoT Platform, device development can be carried out quickly using JavaScript, which seamlessly resolves the biggest problem facing these developers. For embedded developers who are unfamiliar with front-end and back-end development, Alibaba Cloud IoT Platform also provides the "Visual Building" application and other quick-start functions for application development with zero code, greatly reducing the learning required.
In this article, we will use the Embedded Javascript Tool and the Visual Building function of the Alibaba Cloud IoT Development Platform to quickly develop smart home systems that consist of lighting and temperature and humidity meters, with just 30 lines of code.
First, apply for an Alibaba Cloud account, then enable and log in to the one-stop development platform, IoT Studio.
Next, Choose Create Project (you can use any name you like) > Device Development > Add Product > Category. Select "Lighting" or "Temperature & Humidity Meter" as required, select Wi-Fi for the communication method, and select Alink for the data format.
Choose Device Development > Add Debugging Devices, and note the device trituples.
Open the embedded JavaScript online workbench (the development environment does not need to be built) and create a new project. Replace the index.js code:
var deviceShadow = require('deviceShadow');
var ledHandle = GPIO.open("led1");
deviceShadow.bindDevID({
"productKey": "123",
deviceName: "",
deviceSecret: ""
});
function main(err){
if(err){
console.log("failed to connect to the platform");
}else{
console.log("the main program started");
deviceShadow.addDevSetPropertyNotify("LightSwitch", function (lightStatus) {
GPIO.write(ledHandle, 1-lightStatus);
});
var mainLoop = setInterval(function () {
var ledStatus = GPIO.read(ledHandle);
deviceShadow.postProperty("LightSwitch", 1-ledStatus);
}, 2000);
}
}
deviceShadow.start(main);var deviceShadow = require('deviceShadow');
var shtc1 = require('shtc1');
var handle = new shtc1('shtc1');
var ledHandle = GPIO.open("led");
deviceShadow.bindDevID({
productKey: "a17vi82MmxP",
deviceName: "0001",
deviceSecret: "tYUngSMqYeDxODgtX3DNKkQ7920I3t4T"
});
function main(err) {
if (err) {
console.log("failed to connect to the platform");
} else {
console.log("the main program started");
var mainLoop = setInterval(function () {
var val = handle.getTempHumi();
console.log('shtc1:temp=' + val[0] + ' humi:' + val[1]);
deviceShadow.postProperty("CurrentTemperature", val[0]);
deviceShadow.postProperty("RelativeHumidity", val[1]);
}, 2000);
}
}
deviceShadow.start(main);Connect the device(Such as ESP32) to the computer, and click on "Connect" and "Run." The device automatically loads and runs index.js after startup and reports the data to the Alibaba Cloud IoT Platform at the same time.
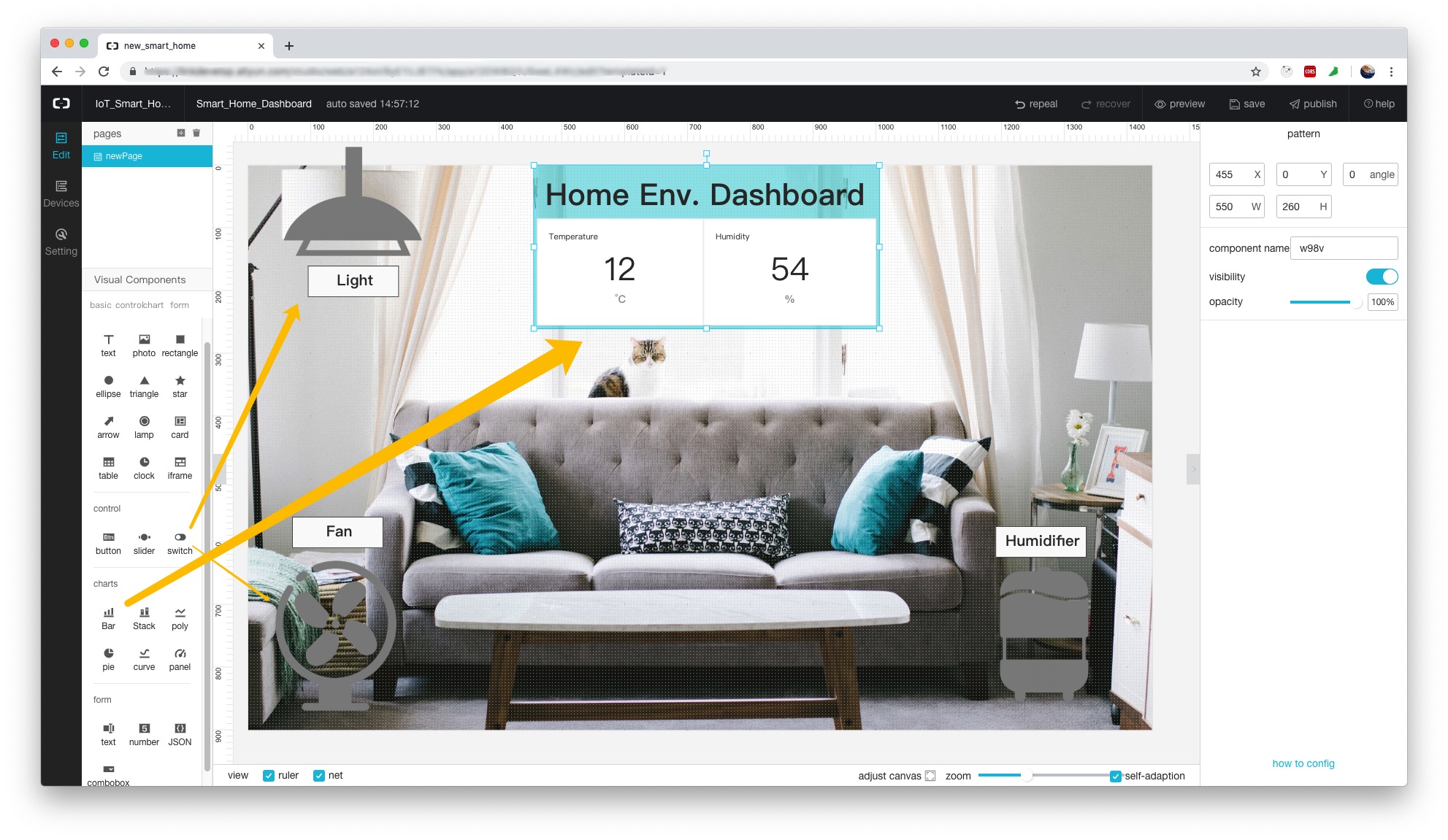
Systems cannot operate without applications. We can use the Visual Building function to quickly complete an application with zero code. Just drag in the dashboard and switch components in sequence, replace the picture, and bind the device to complete all operations.

The end-to-end smart home system built with just 30 lines of code is completed and can be shared with others after being saved and released.
With Embedded Javascript Tool and IoT Studio, developers can seamlessly and quickly start development of the IoT without learning a new programming language, demonstrating the inclusiveness and originality of the Alibaba Cloud IoT Platform.
Introduction to the MQTT Protocol and Alibaba Cloud's IoT Platform
Alibaba Clouder - August 20, 2020
Biexiang - November 2, 2021
Alibaba Clouder - September 27, 2019
Alibaba Cloud Indonesia - October 25, 2022
Alibaba Clouder - March 22, 2019
Alibaba Clouder - April 2, 2018
 IoT Platform
IoT Platform
Provides secure and reliable communication between devices and the IoT Platform which allows you to manage a large number of devices on a single IoT Platform.
Learn More IoT Solution
IoT Solution
A cloud solution for smart technology providers to quickly build stable, cost-efficient, and reliable ubiquitous platforms
Learn More Global Internet Access Solution
Global Internet Access Solution
Migrate your Internet Data Center’s (IDC) Internet gateway to the cloud securely through Alibaba Cloud’s high-quality Internet bandwidth and premium Mainland China route.
Learn More ZOLOZ Smart AML
ZOLOZ Smart AML
Comprehensive, Intelligent Detecting, Big Data-Driven Anti Money Laundering (AML) Solution
Learn MoreMore Posts by GXIC
Ikhbar Keba March 1, 2019 at 11:35 pm
Ikhbar keba