本文以在Windows系统下安装VS Code为例,为您介绍Node.js开发环境搭建步骤。
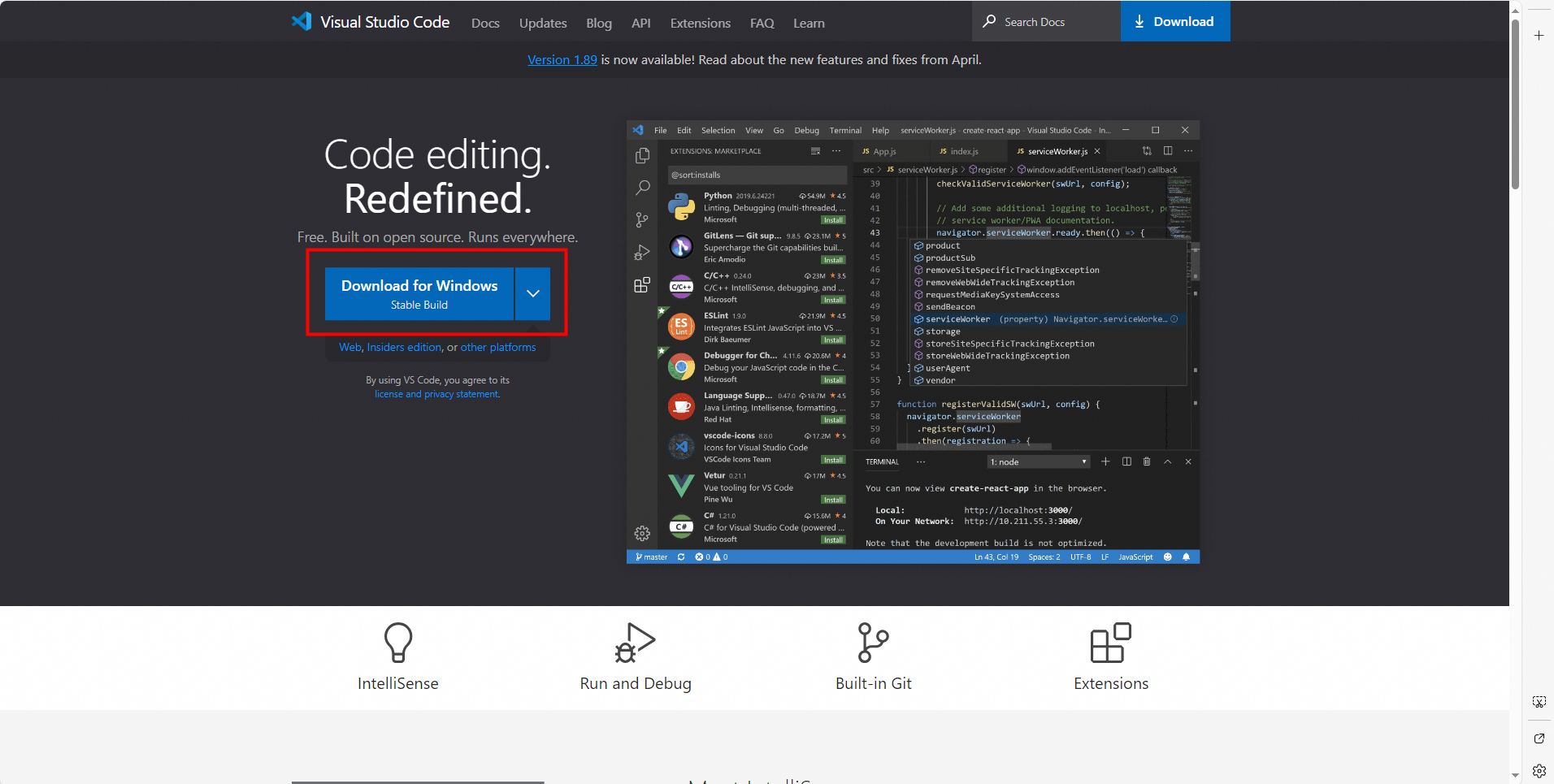
访问Visual Studio Code官网,单击Download for Windows开始下载。

双击下载文件(如VSCodeUserSetup-x64-1.89.1.exe)根据安装向导完成安装。
重要在选择附加任务步骤,需要勾选“添加到PATH(重启后生效)”。
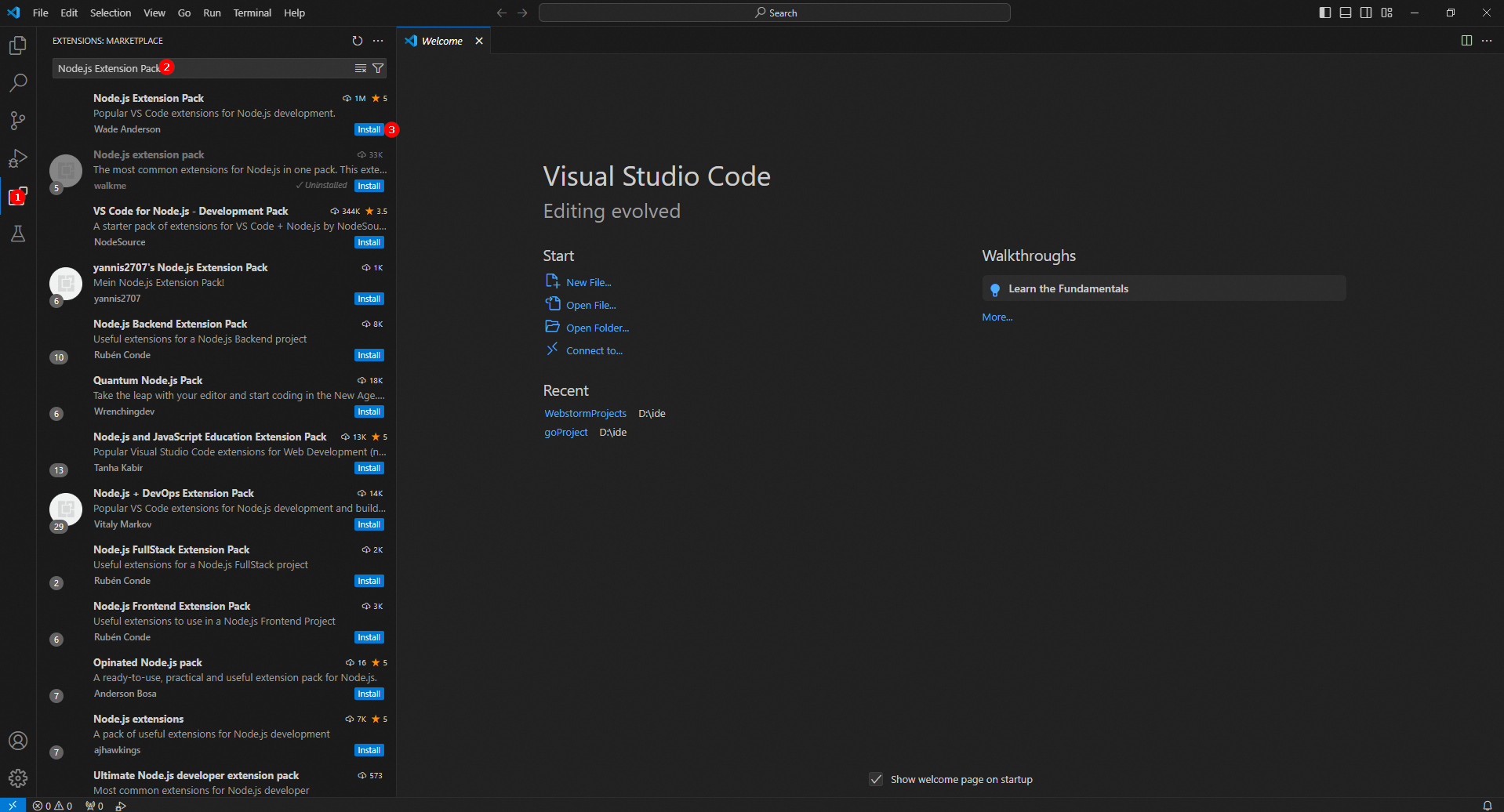
打开VS Code,在左侧边栏单击Extensions或者按下
Ctrl+Shift+X,搜索以下扩展:Node.js Extension Pack:包含了一套用于Node.js开发的常用工具。
JavaScript (ES6) code snippets:提供ES6语法的代码段。
Code Runner:主要作用是一键运行代码,包括但不限于Node.js,Python,C++,Java,PHP,Go等,用户无需离开编辑器就可以直接运行代码。
Alibaba Cloud API Toolkit:可选扩展,它是阿里云为开发者设计的一款强大工具,主要用于提升在本地开发环境与阿里云服务之间进行应用开发、调试及部署的效率。具体使用指南请参见在 Visual Studio Code 中使用 Alibaba Cloud API Toolkit 插件。

创建Node.js项目。
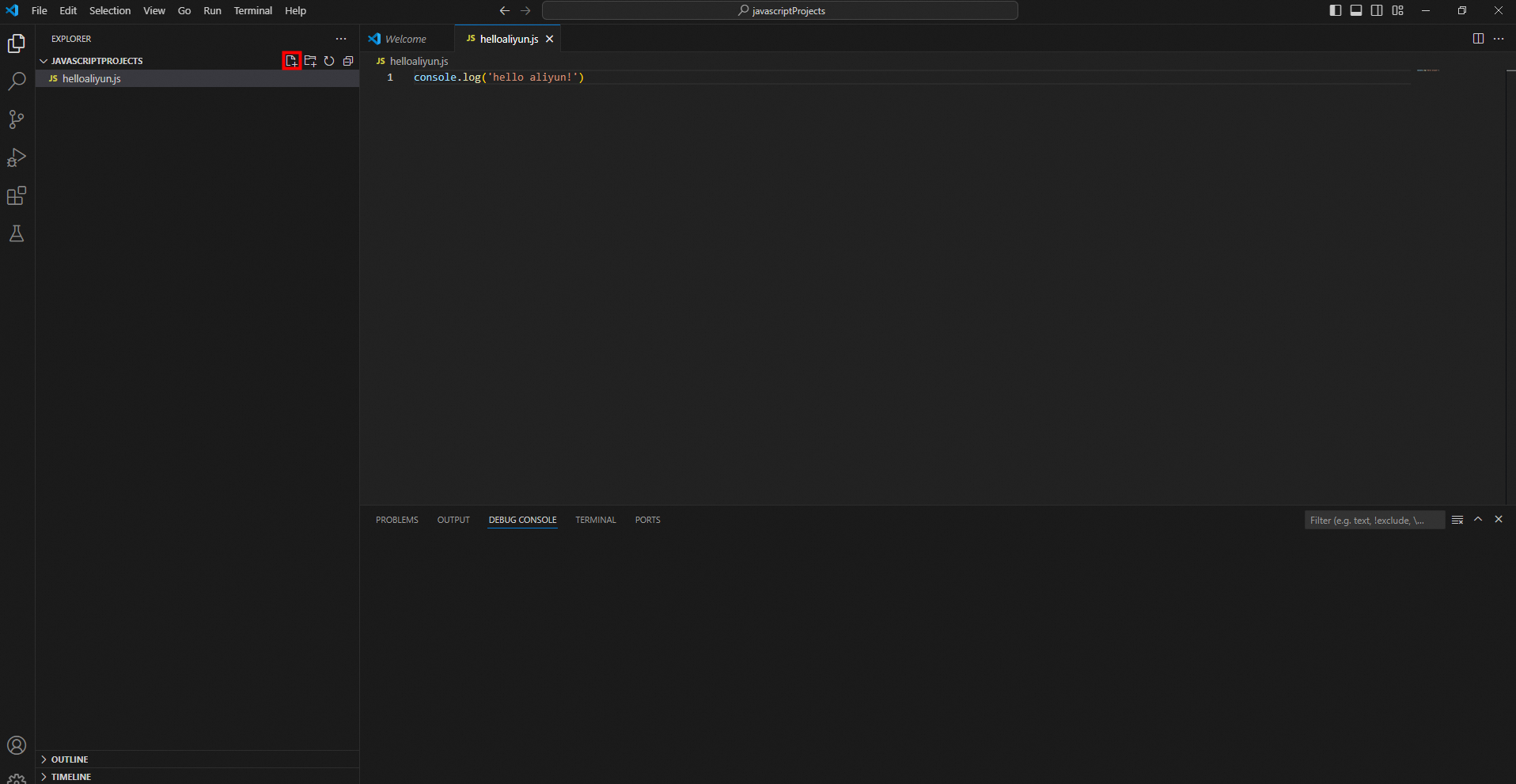
在VS Code菜单栏,单击File->Open Folder,新建一个项目文件夹,例如文件夹名称为javascriptProjects,然后选择该文件夹。
在项目名称右侧,单击New File...,填写文件名称,例如helloaliyun.js。在右侧编辑栏中输入
console.log('hello aliyun!')。
运行。
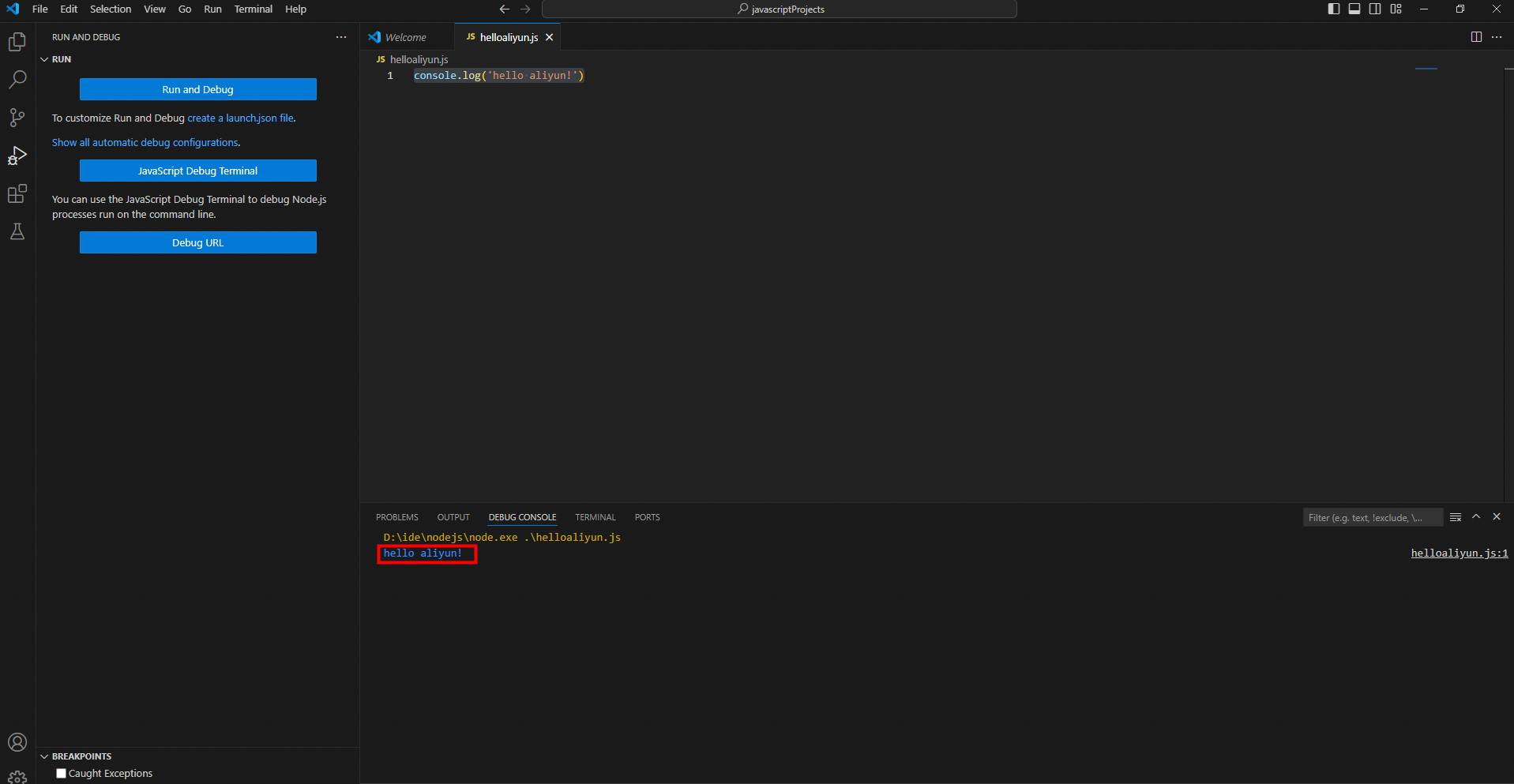
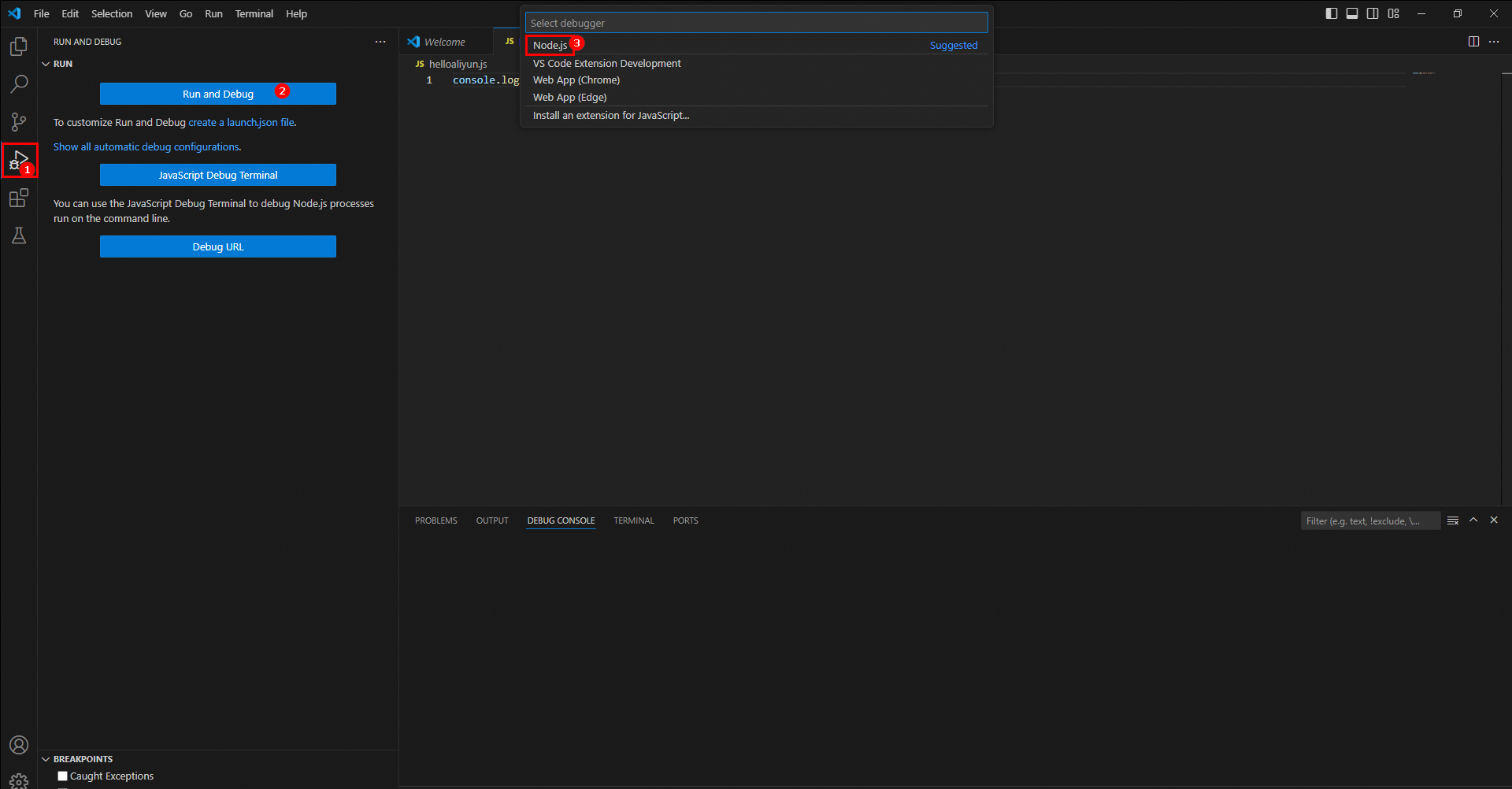
选择要执行的文件,如helloaliyun.js,然后在左侧边栏单击Run and Debug或者按下
Ctrl+Shift+D,单击Run and Debug,在Select debugger中选择Node.js。
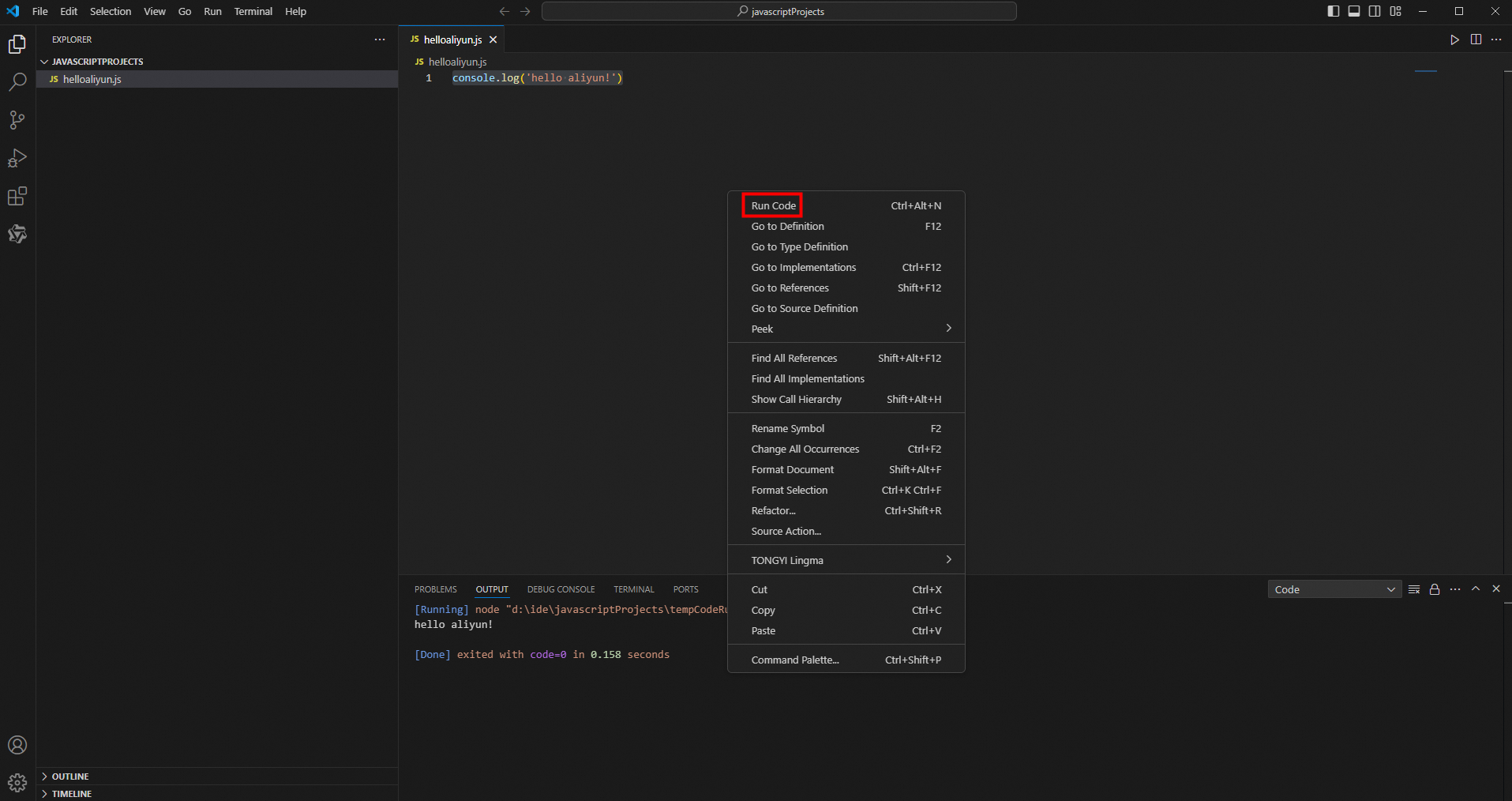
如果您已安装了Code Runner插件,可以在文件编辑区域的任意位置,右键单击,选择Run Code运行。

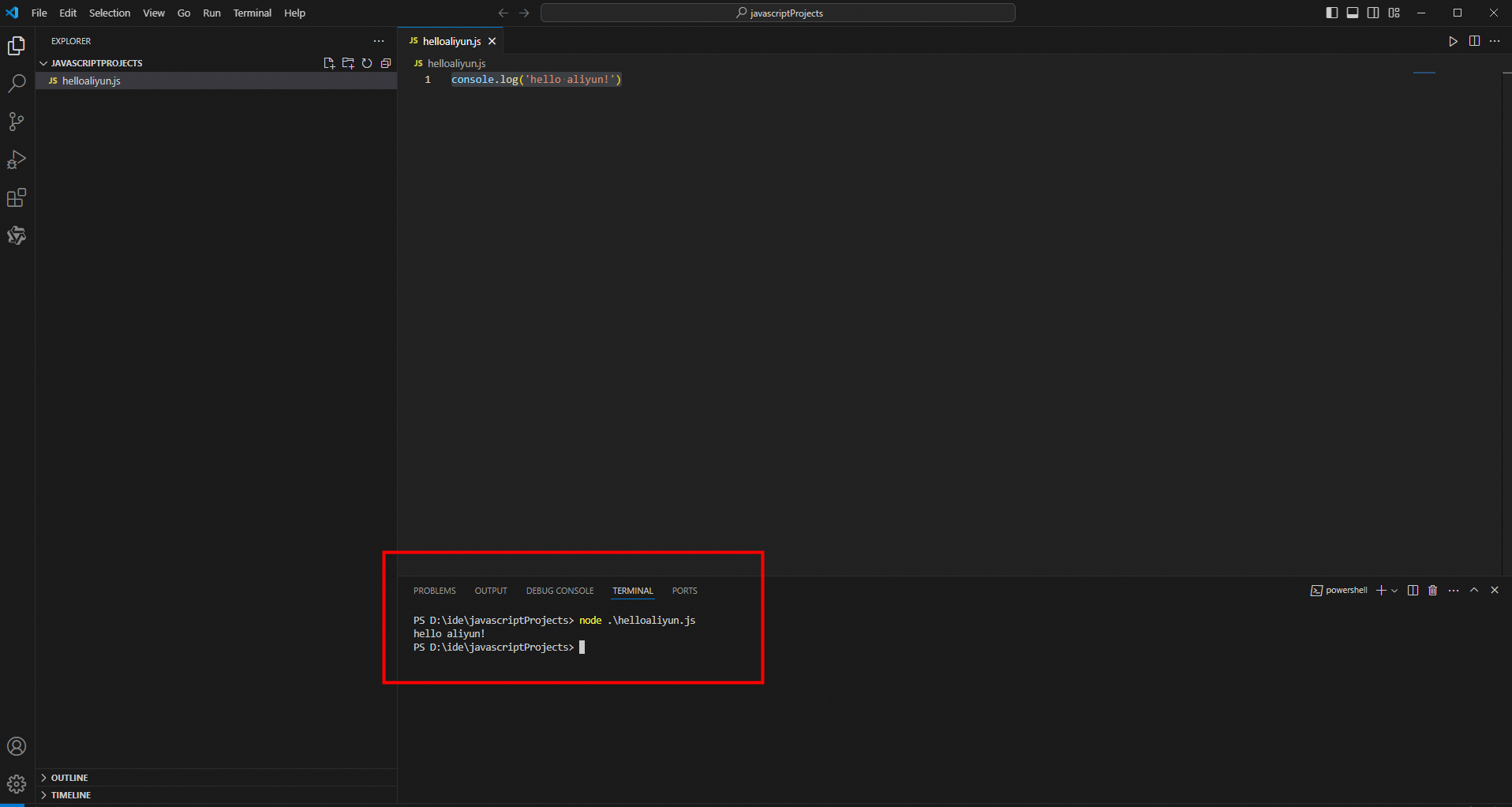
在TERMINAL中使用node命令运行。如
node .\helloaliyun.js。
验证开发环境是否已经搭建成功。
在DEBUG CONSOLE中查看是否有输出
hello aliyun!,如果有则表示Node.js开发环境搭建成功。