本文为您介绍在Visual Studio Code(VS Code)中Alibaba Cloud API Toolkit插件的安装和使用。
安装插件
前提条件
安装VS Code。
本文为您介绍插件的两种安装方式:
方式一:在插件市场下载安装
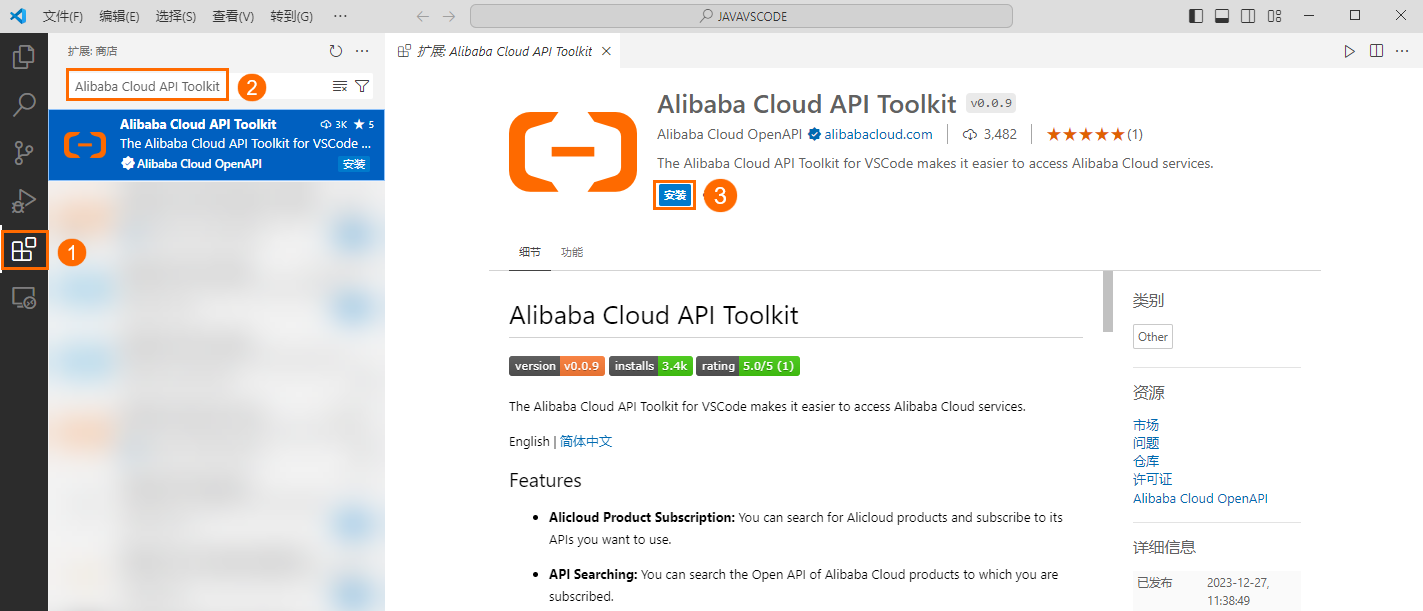
在VS Code编辑器左侧(Activity Bar)导航栏中,单击
 图标。
图标。搜索Alibaba Cloud API Toolkit ,单击安装。

方式二:通过浏览器下载安装包
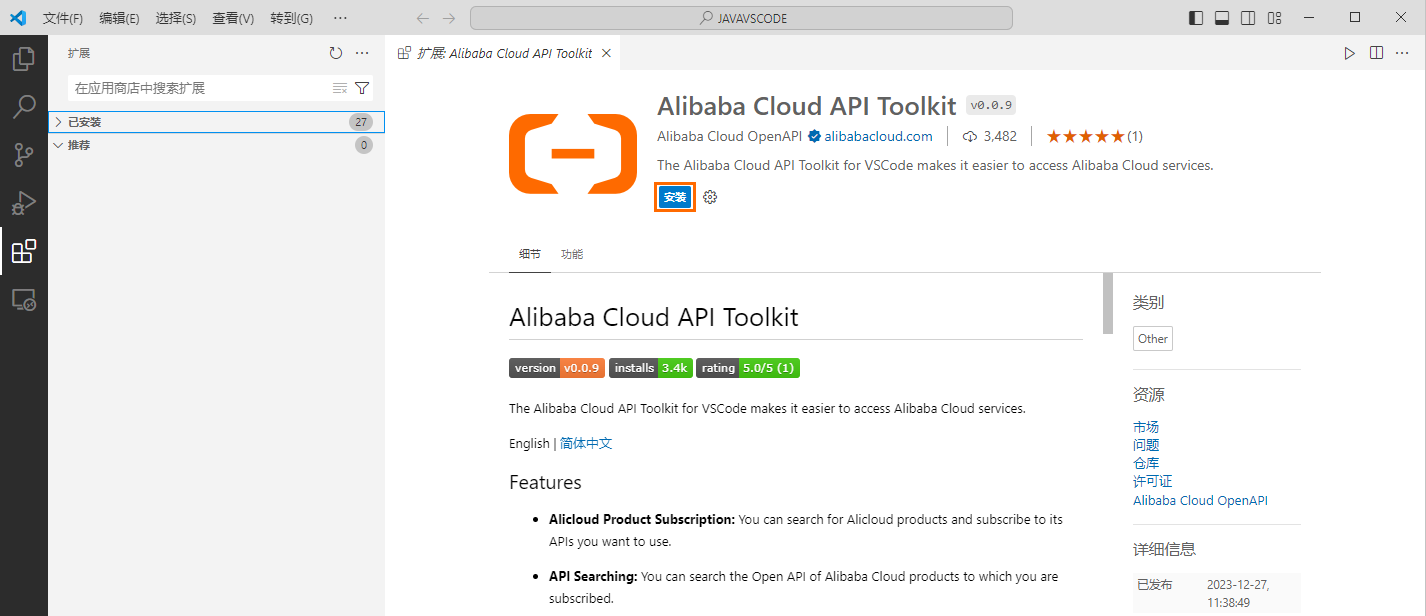
通过浏览器访问官方Marketplace,单击Install,此时会自动弹出VS Code并跳转至扩展页面。
在VS Code的扩展页面,单击安装。

验证安装结果
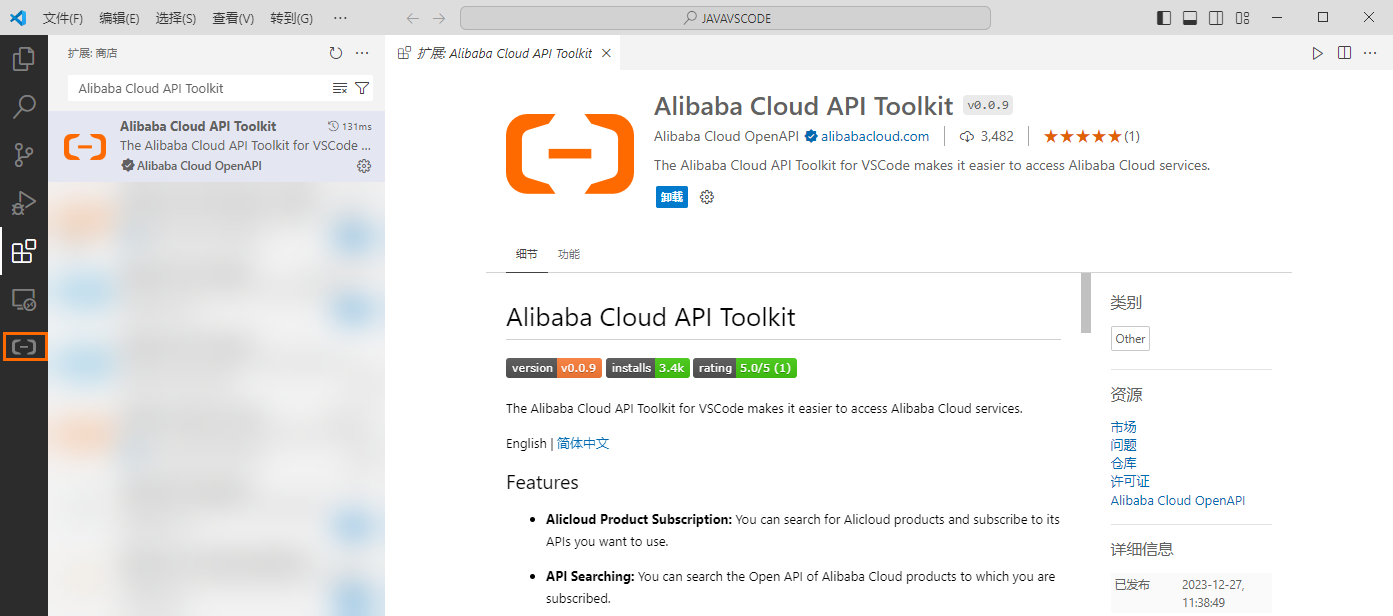
安装完成后,会在左侧(Activity Bar)导航栏显示阿里云的插件图标,即表示安装成功。
用户身份和凭证配置
身份和凭证配置是调用API的前提,目前该插件仅支持配置AccessKey(简称AK)凭证。您可以通过以下方式进行配置。
添加或修改身份与凭证配置
安装Alibaba Cloud CLI Tools插件。
通过浏览器访问Alibaba Cloud CLI Tools,单击Install。
在弹出的对话框,单击打开。
在VS Code的扩展页面,单击安装。
安装完成后,会在状态栏显示阿里云的插件图标。
说明您还可以直接在VS Code中安装阿里云CLI。具体操作,请参见使用阿里云CLI Visual Studio Code 插件。
配置身份凭证。
在VS Code编辑器的顶部菜单栏,选择。
在终端执行
aliyun configure命令,按照提示进行配置。关于AccessKey的详细信息,请参见获取AccessKey信息。命令逐行回车,出现 Saving profile[xxx] ...Done. 代表该 Profile 保存成功。如果出现 !!! Configure Failed please configure again !!! ,是因为参数格式、参数值范围填写不正确等因素导致的校验失败,但不会阻碍本地保存成功。
$ aliyun configure Configuring profile 'default' ... Aliyun Access Key ID [None]: <Your AccessKey ID> Aliyun Access Key Secret [None]: <Your AccessKey Secret> Default Region Id [None]: cn-hangzhou Default output format [json]: json Default Language [zh]: zh重要由于阿里云账号(主账号)拥有资源的所有权限,其AK一旦泄露风险巨大,强烈建议您使用RAM用户的AK。
查看与切换用户身份
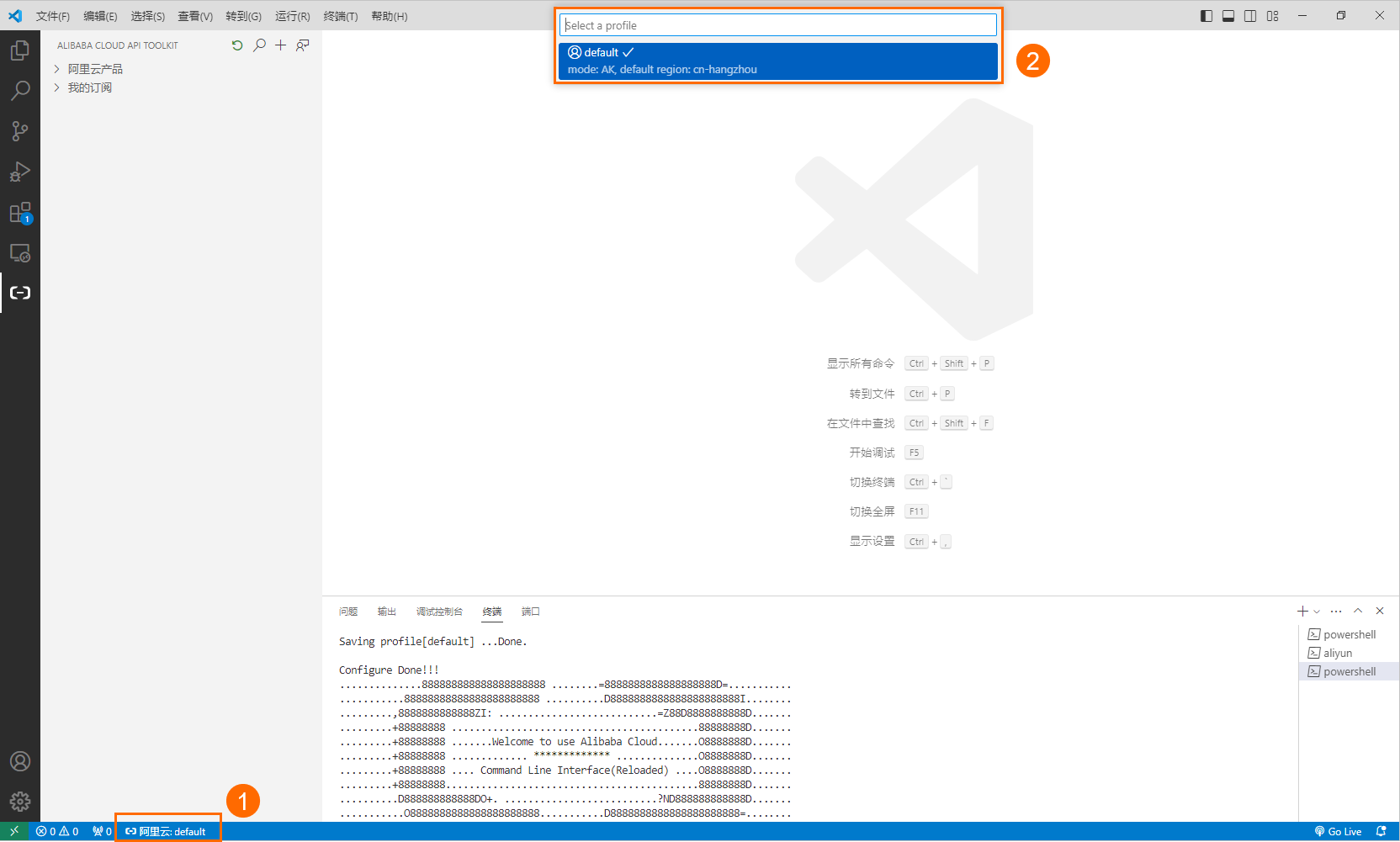
在左下角的状态栏中,单击阿里云的图标。可在顶部搜索框下查看到已配置成功的用户。
单击Profile名称,即可切换用户身份。

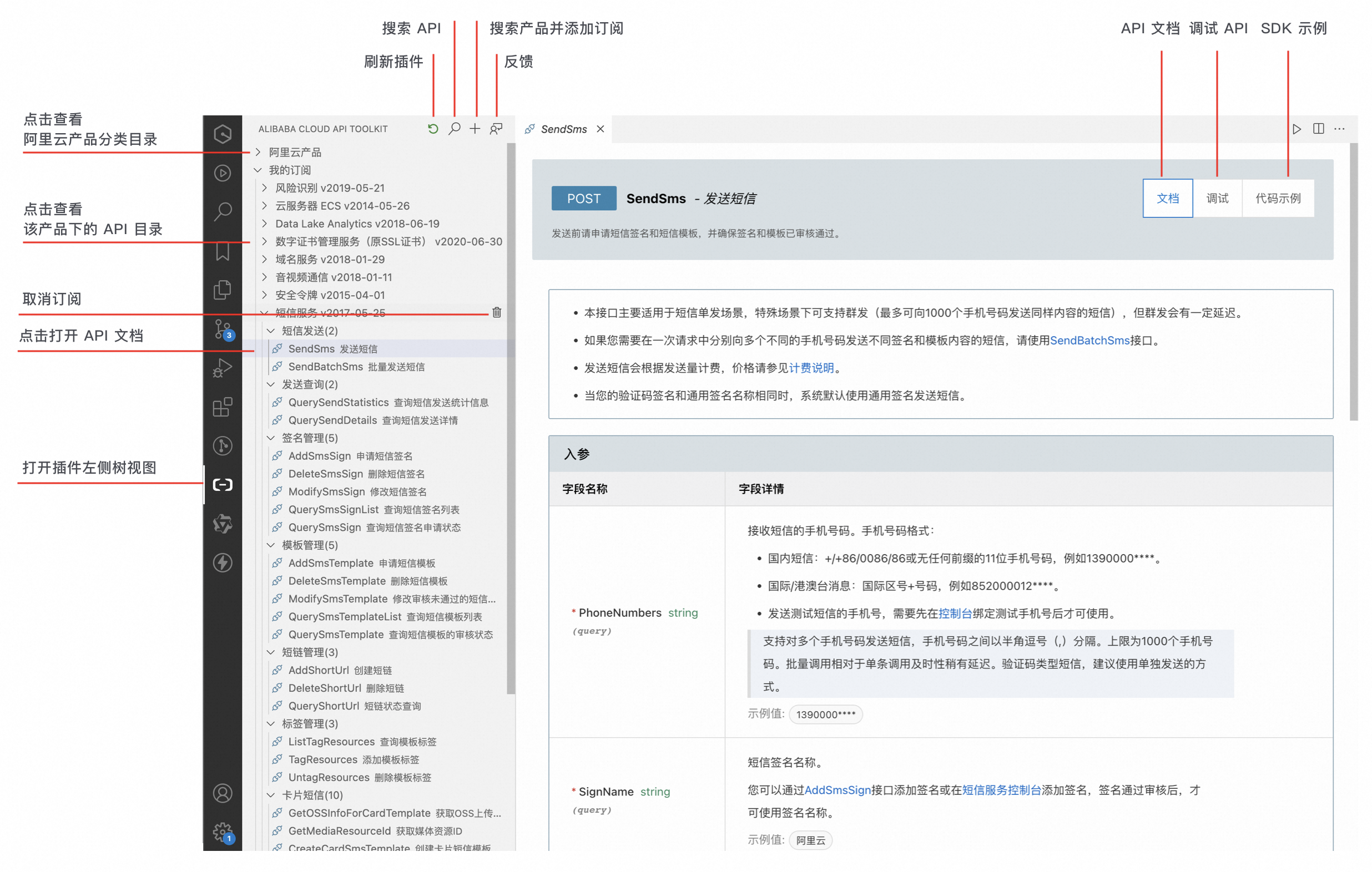
功能介绍
Alibaba Cloud API Toolkit是一个轻量化的阿里云API工具,支持在VS Code中快速查阅阿里云产品的API,并提供API调试、生成和插入SDK示例代码等功能。
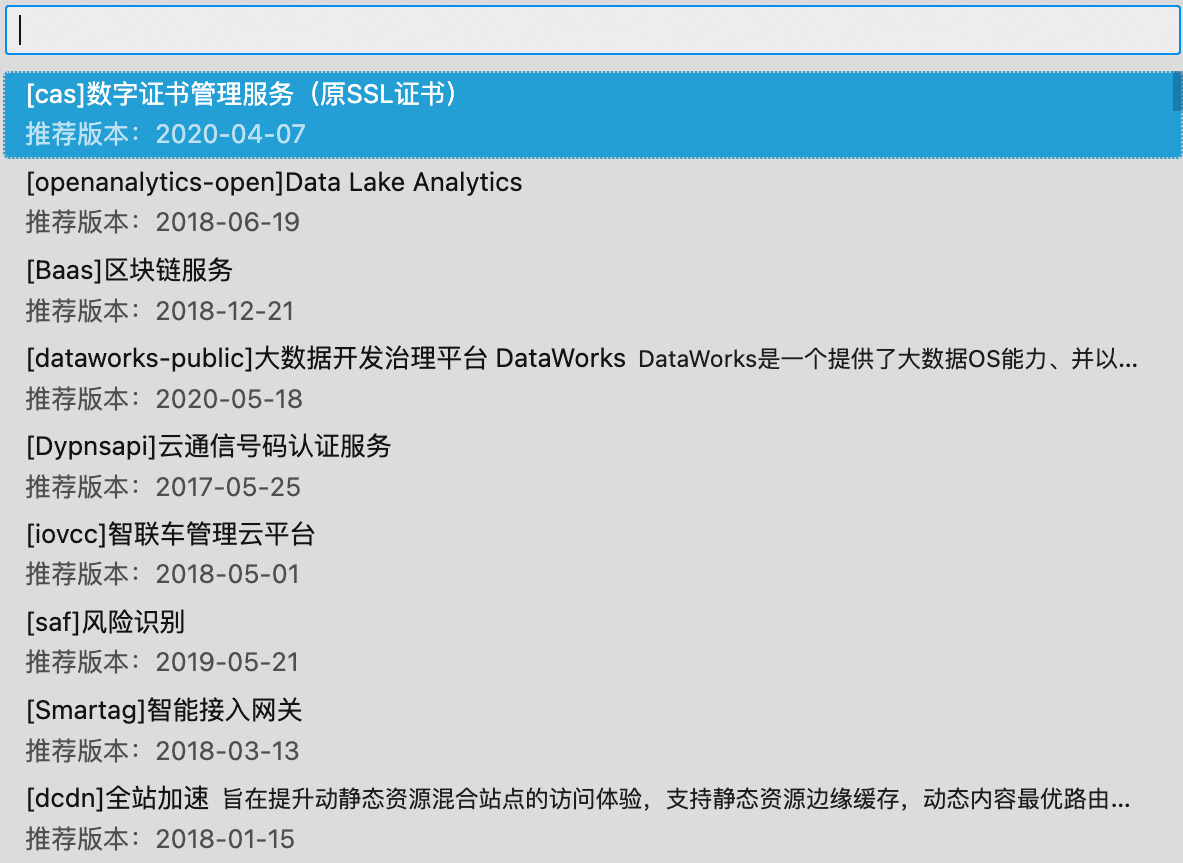
阿里云产品订阅
该插件提供了一键订阅阿里云产品的功能,支持选择产品不同版本API,并给予推荐版本提示,无需配置文件,可以通过快捷键Ctrl+cmd+K(Windows系统中对应的快捷键是Ctrl+win+K)搜索和订阅阿里云产品。
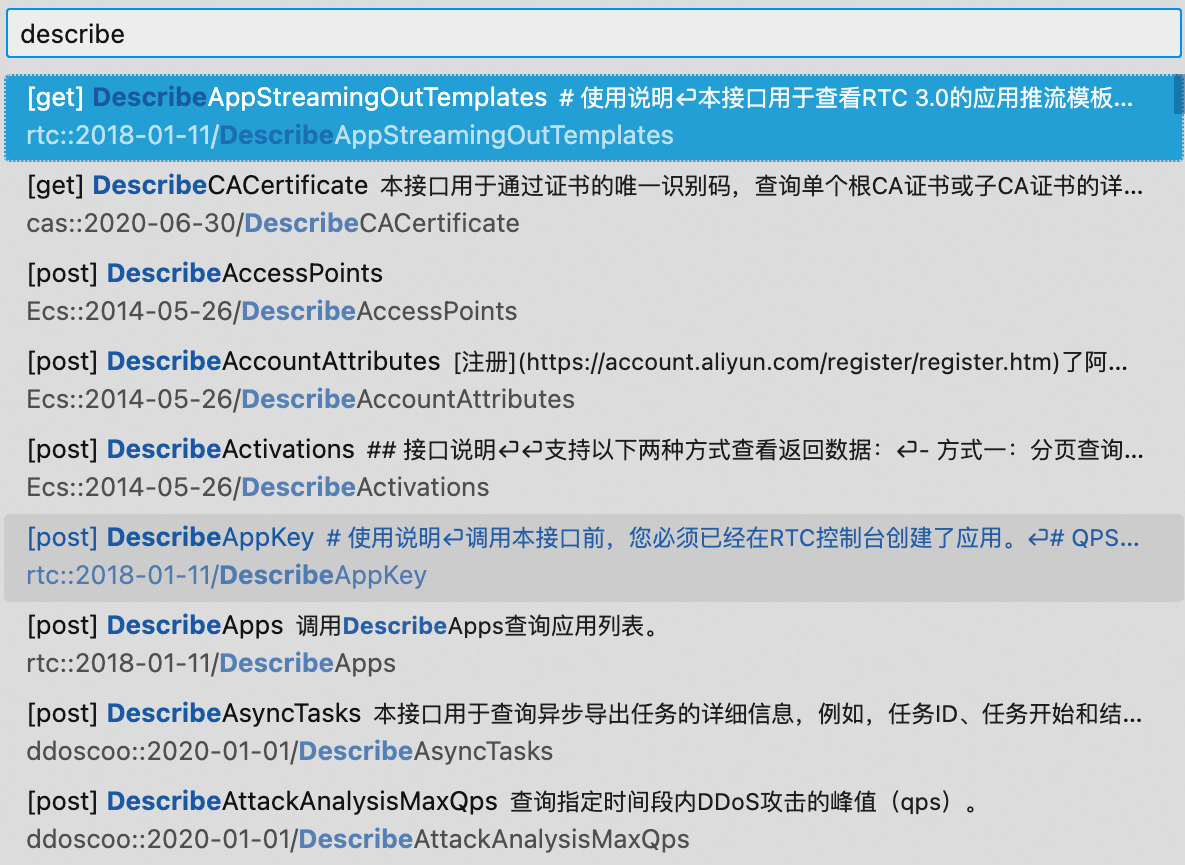
API 搜索
该插件支持搜索已订阅的API,也可以通过快捷键Ctrl+cmd+L(Windows系统中对应的快捷键是Ctrl+win+L)搜索并查看已订阅的API文档或插入代码段。

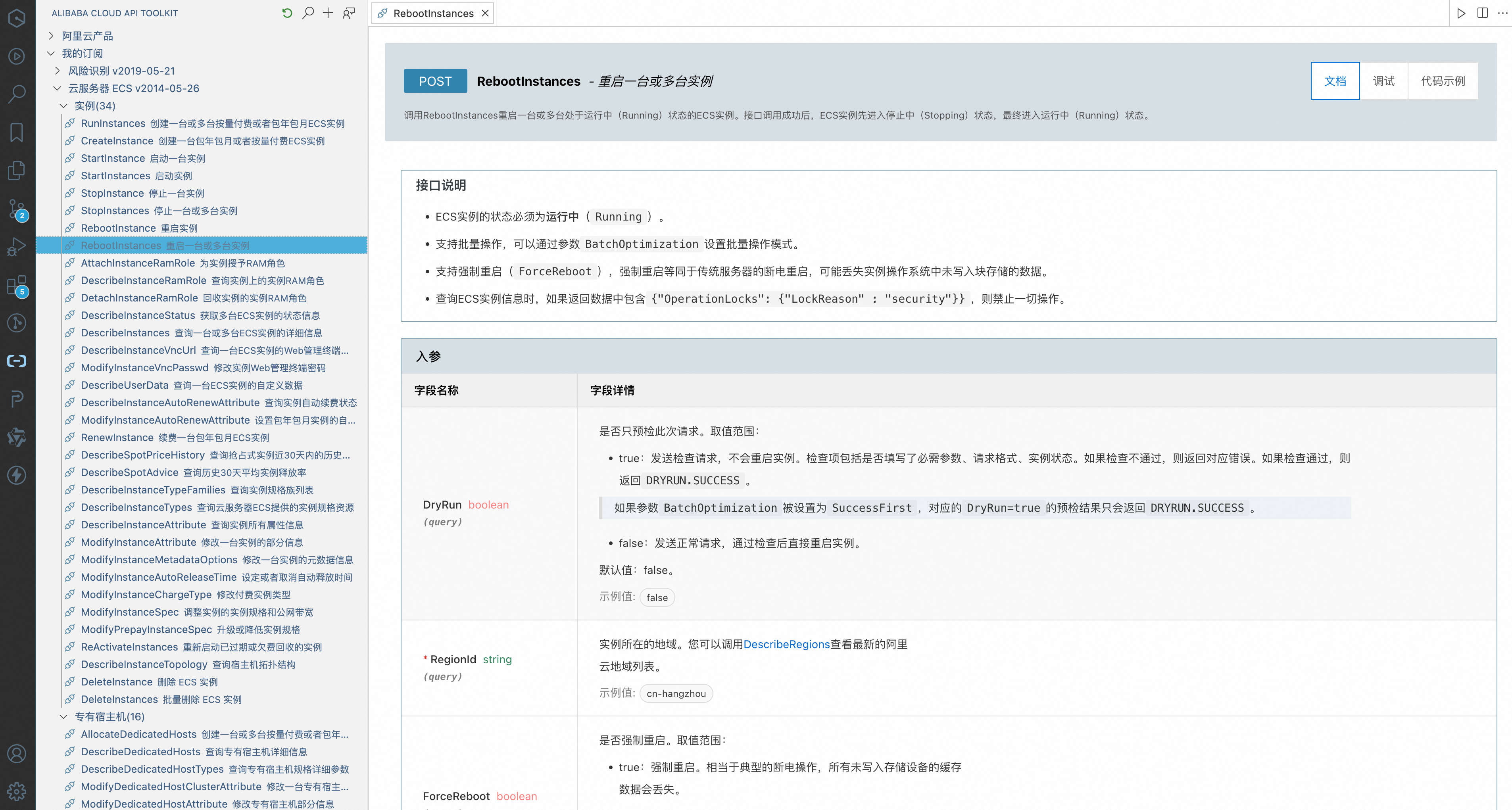
API文档预览
点击API可以打开一个新的标签页,并显示对应的API文档,文档包括接口说明、请求参数、响应参数和错误码。
API调试
通过身份凭证验证后,该插件可支持API调试。
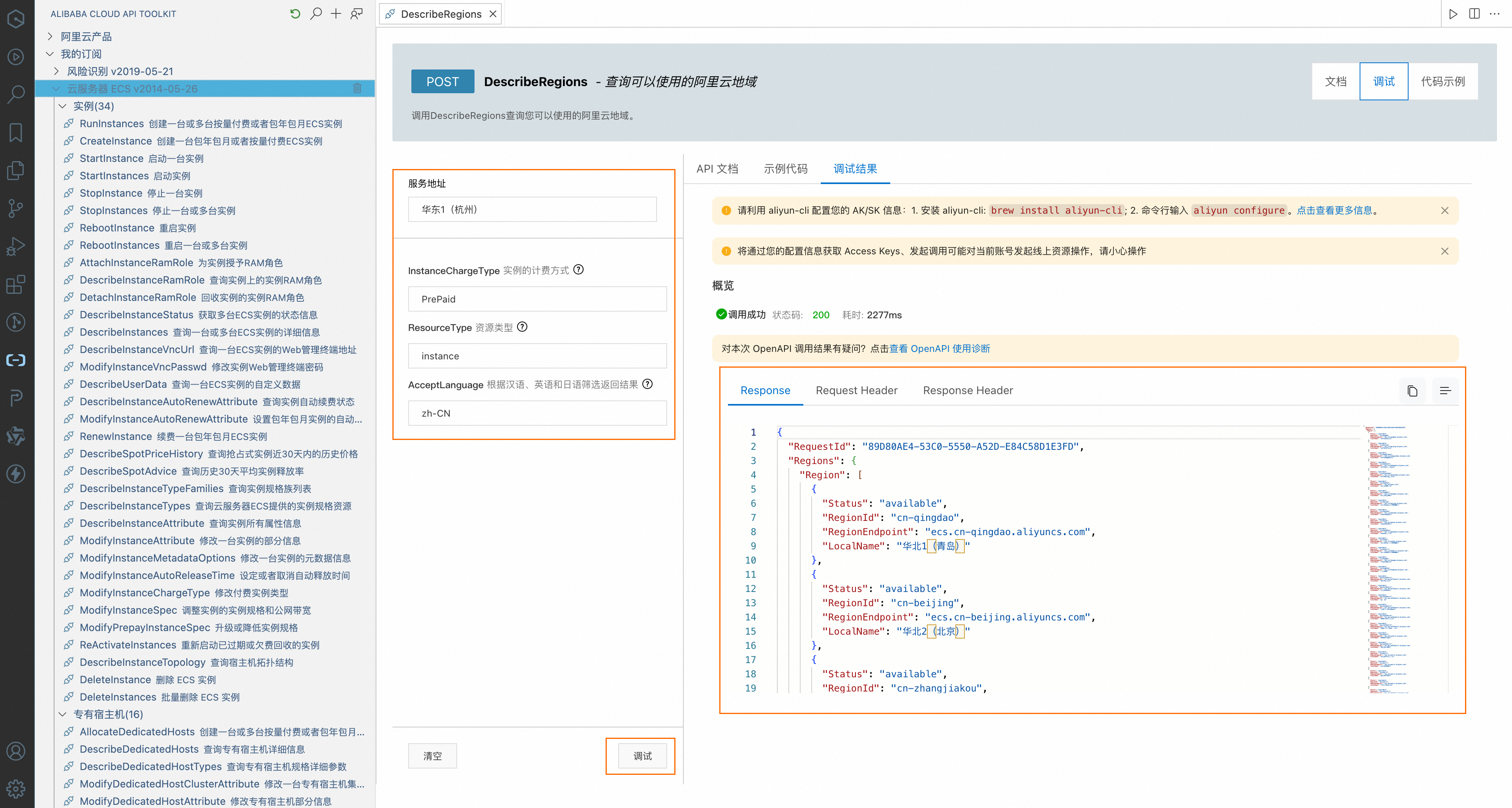
支持参数表单填写的方式调试阿里云API,并查看结果。
调用返回结果可以直接在编辑器中快速打开。

使用插件提供的代码示例
在使用插件提供的代码示例之前,需要您先安装云产品的SDK。
安装云产品SDK
访问SDK中心,选择您准备调用的API对应的云产品,SDK版本选择V2.0,语言选择TypeScript。这里以云服务器ECS为例。
npm install --save @alicloud/ecs20140526@4.1.8在终端(TERMINAL)中执行安装命令。
生成代码示例
使用插件提供的代码示例
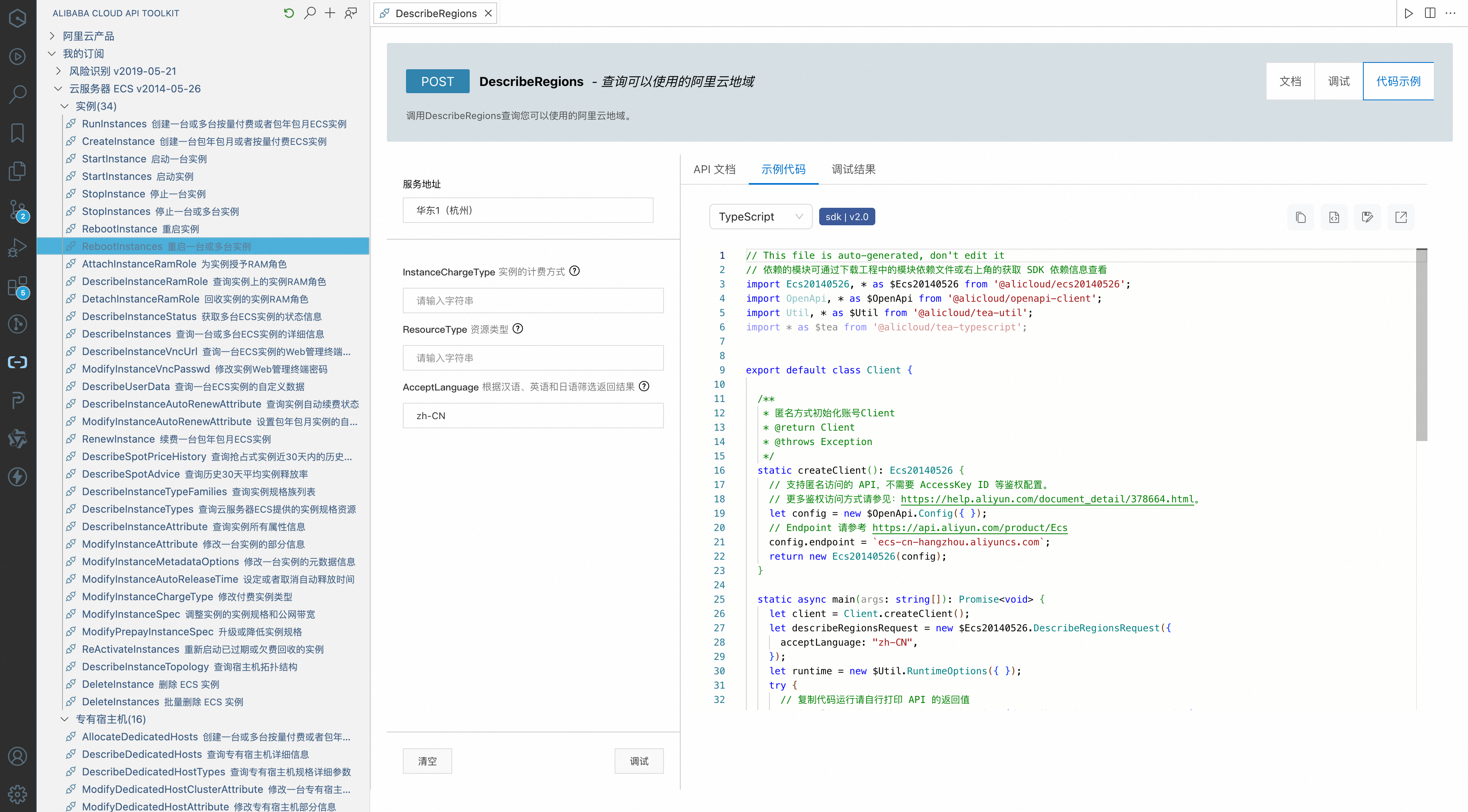
该插件支持生成SDK示例代码。可通过参数表单填写的方式获得不同语言的 SDK 代码示例,并支持在编辑器中快速打开对应的 SDK 代码或另存为新文件。

使用插件提供的插入代码片段(Code Snippets)功能
该插件目前支持一键插入多种语言的示例代码片段,包括Java、Java async、TypeScript、Python、Go、PHP、C#,帮助您快速生成SDK代码示例。
方式一:在编辑器中输入您已订阅的API,即可搜索到对应API的代码段。
方式二:通过快捷键
Ctrl+cmd+L(Windows系统中对应的快捷键是Ctrl+win+L)搜索API,选择插入代码段。
补全并运行代码
补全代码。
修改endpoint。
登录OpenAPI 门户,然后选择云产品,在云产品主页可查看支持的服务接入点。
添加请求参数。请求参数请查看API文档预览。
(可选)添加日志。
保存修改内容。
import OpenApi, * as $OpenApi from '@alicloud/openapi-client'; import Ecs20140526, * as $Ecs20140526 from '@alicloud/ecs20140526'; export default class DescribeRegion { static async main(args: string[]): Promise<void> { let config = new $OpenApi.Config({ // 请确保代码运行环境设置了环境变量 ALIBABA_CLOUD_ACCESS_KEY_ID 和 ALIBABA_CLOUD_ACCESS_KEY_SECRET。 accessKeyId: process.env['ALIBABA_CLOUD_ACCESS_KEY_ID'], accessKeySecret: process.env['ALIBABA_CLOUD_ACCESS_KEY_SECRET'], // Endpoint 请参考 https://api.aliyun.com/product/Ecs endpoint: `ecs.cn-hangzhou.aliyuncs.com`, }); let client = new Ecs20140526(config); let describeRegionsRequest = new $Ecs20140526.DescribeRegionsRequest({}); let response = await client.describeRegions(describeRegionsRequest); console.log(response.body?.regions?.region); } }
运行代码
在终端执行以下命令,将TypeScript编译成JavaScript文件。
tsc client.ts # client.ts为文件名新建一个main.js文件,在编辑区域复制以下代码。
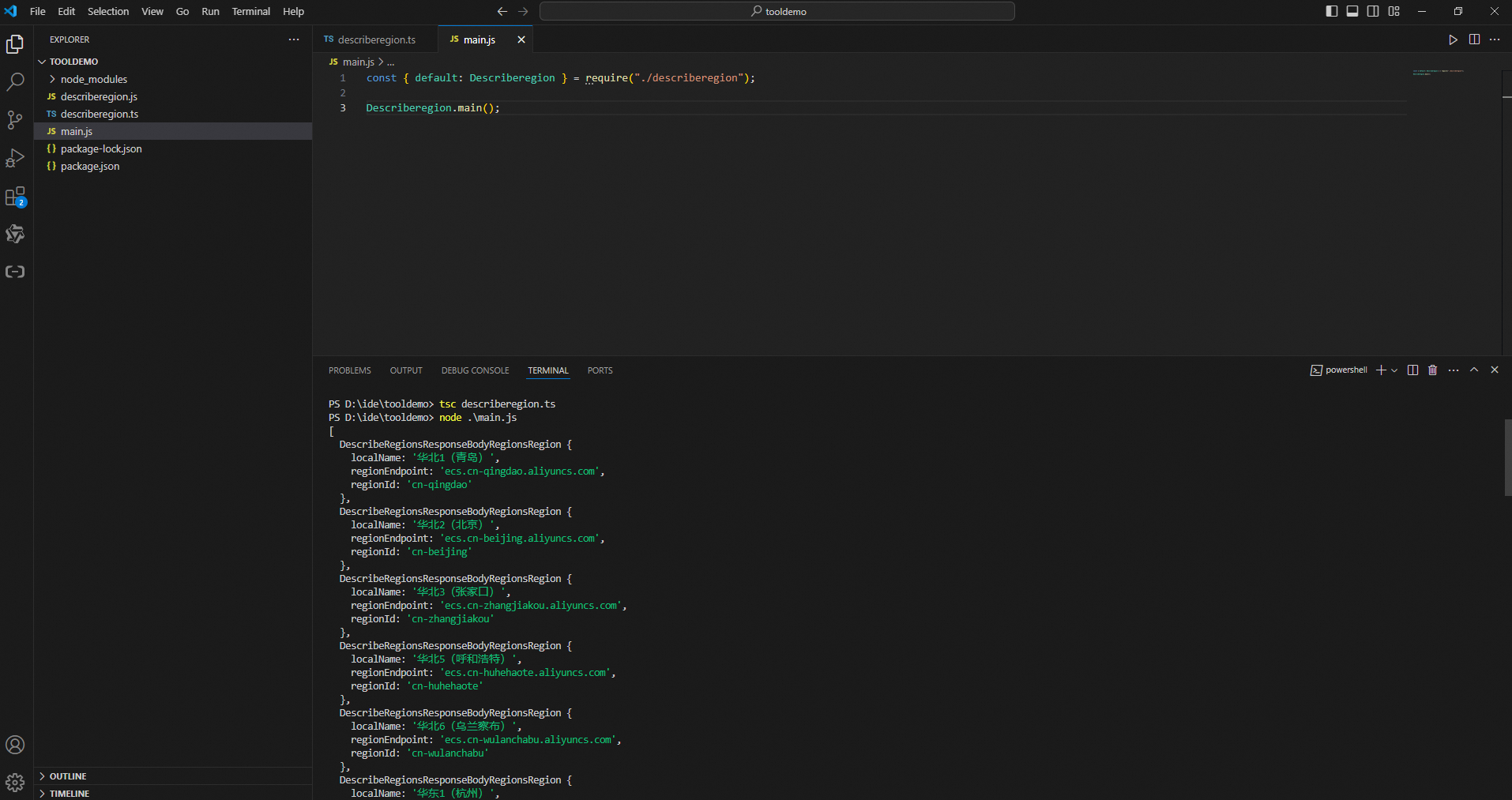
const { default: Describeregion } = require("./describeregion"); Describeregion.main();在终端(TERMINAL)执行以下命令,运行示例代码。
node .\main.js运行结果,如果返回结果如下所示,则表示调用成功。

问题反馈
如果您在使用中遇到任何问题,可以通过在GitHub repository上提交反馈,帮助我们共同改进在VS Code中使用Alibaba Cloud API Toolkit插件体验。