本文提供iOS播放器進階功能的使用樣本,完整功能使用說明請參見API說明。
專業能力確認
播放器部分功能需專業版License授權,詳情請參見播放器SDK功能詳情。如需使用,請參考擷取播放器SDK License完成授權。
在應用啟動時,或調用任意播放器介面前,設定監聽器:
void premiumVeryfyCallback(AVPPremiumBizType biztype, bool isValid, NSString* errorMsg) {
NSLog(@"onPremiumLicenseVerifyCallback: %d, isValid: %d, errorMsg: %@", biztype, isValid, errorMsg);
}
[AliPrivateService setOnPremiumLicenseVerifyCallback:premiumVeryfyCallback];其中,AVPPremiumBizType為專業能力枚舉類型,使用相關功能時播放器會校正並通過該回調返回結果。若isValid為false,errorMsg將包含具體原因。
播放
列表播放
針對典型的列表播放情境,iOS播放器SDK提供了完善的列表播放功能,結合預先載入等機制大幅改善短視頻的起播速度。
如果您想要擁有更好的列表播放操作體驗,推薦使用我們的微短劇解決方案,詳細內容請查看微短劇用戶端開發。
播放帶透明度視頻
功能簡介
阿里雲播放器SDK支援渲染Alpha通道,實現播放透明禮物的動態效果。在直播間等情境中,播放透明禮物動效且不會遮擋直播間內容,明顯提升使用者觀看和互動體驗。
使用限制
一體化SDK6.8.0及以後版本或播放器SDK6.9.0及以後版本支援透明渲染能力。
功能優勢
使用帶有透明度資訊的MP4視頻作為禮物特效可以提供更好的動效品質,較小的檔案體積,更高的相容性和更高的開發效率。這使得禮物特效能夠更好地展示給使用者,提升使用者體驗。
更好的動效品質:MP4視頻可以保留原始的動效品質,包括細節和顏色等,相比於其他格式,如 APN 或IXD,MP4可以更準確地還原設計師創作的動效效果。
較小的檔案體積:MP4視頻檔案相比於其他格式,如APNG或IXD,可以更有效地壓縮檔體積,提升載入速度並降低網路頻寬消耗。
更高的相容性:MP4視頻是一種通用的視頻格式,在各種裝置和瀏覽器中都得到廣泛支援,支援在主流裝置上播放和觀看禮物特效。
更高的開發效率:使用MP4視頻作為禮物特效的技術方案相對簡單,不需要開發人員去研究和實現複雜的解析和渲染邏輯,開發人員可以專註於其他功能的實現,提高開發效率。
Metal渲染
iOS播放器SDK支援使用Metal架構進行視頻渲染。
目前僅支援設定背景顏色、縮放模式和畫中畫功能。
配置項
/**
@brief 視頻渲染類型,0 表示預設渲染器;1 表示混合渲染器。預設值0
*/
/****
@brief video renderType, 0 means default render; 1 means mixed render.
*/
@property(nonatomic, assign) int videoRenderType;使用樣本
AVPConfig *config = [self.player getConfig];
//使用metal渲染方式
config.videoRenderType = 1;
[self.player setConfig:config];
[self.player prepare];外掛字幕
詳細程式碼範例可參考API-Example外掛字幕示範與切換(ExternalSubtitle)模組,該工程是基於Objective-C的阿里雲播放器SDK iOS樣本工程,能夠協助開發人員快速掌握SDK核心功能整合。
iOS播放器SDK支援添加和切換外掛字幕,現已支援SRT、SSA、ASS、VTT這4種格式的字幕。
樣本如下:
建立顯示字幕的View。
根據不同的字幕格式建立不同的View。
// 初始化自訂subTitleLabel UILabel *subTitleLabel = [[UILabel alloc] initWithFrame:frame]; // 將字幕添加至自訂的superView,superView是使用者自訂的介面存在的父視圖 [superView addSubview:subTitleLabel];設定字幕相關監聽。
//外掛字幕被添加 - (void)onSubtitleExtAdded:(AliPlayer*)player trackIndex:(int)trackIndex URL:(NSString *)URL {} //字幕頭資訊回調 - (void)onSubtitleHeader:(AliPlayer *)player trackIndex:(int)trackIndex Header:(NSString *)header{} //字幕顯示回調 - (void)onSubtitleShow:(AliPlayer*)player trackIndex:(int)trackIndex subtitleID:(long)subtitleID subtitle:(NSString *)subtitle { subTitleLabel.text =subtitle; subTitleLabel.tag =subtitleID; } //字幕隱藏回調 - (void)onSubtitleHide:(AliPlayer*)player trackIndex:(int)trackIndex subtitleID:(long)subtitleID{ [subTitleLabel removeFromSuperview]; }添加字幕。
[self.player addExtSubtitle:URL];切換字幕。
[self.player selectExtSubtitle:trackIndexenable:YES];
純音頻播放
通過禁用視頻播放,達到純音頻播放的效果。在prepare之前配置PlayerConfig。
AVPConfig *config = [self.player getConfig];
config.disableVideo = YES;
[self.player setConfig:config];軟硬解切換
iOS播放器SDK提供了H.264、H.265的硬解碼能力,同時提供了enableHardwareDecoder提供開關。預設開,並且在硬解初始化失敗時,自動切換為軟解,保證視頻的正常播放。樣本如下:
//開啟硬解,預設開啟
self.player.enableHardwareDecoder = YES;如果從硬解自動切換為軟解,將會通過onPlayerEvent回調,樣本如下:
-(void)onPlayerEvent:(AliPlayer*)player eventWithString:(AVPEventWithString)eventWithString description:(NSString *)description {
if (eventWithString == EVENT_SWITCH_TO_SOFTWARE_DECODER) {
//切換到軟解
}
}H265自適應播放
當前機型包含在雲端H265黑名單機型庫或者播放H265流硬解失敗時,觸發自適應降級。具體的降級流程為:若已設定H264備流,自動播放H264備流;若未設定H264備流,則自動降級為H265軟解播放。
該功能只有在開通端雲結合自適應解碼增值服務後才會開啟。您需要提交宜搭表單申請License授權。
端雲結合自適應解碼增值服務主要包含:1、雲端硬解相容性資料動態下發;2、H265流自適應降級H264流。
SDK依然具備硬解失敗自動轉換為軟解的功能,即便未開啟增值服務。
設定備流樣本如下:
// 應用程式層維護一個Map,儲存所有原URL-備URL的索引值對,切換時根據原URL在Map中查詢備URL
NSString* getBackupUrlCallback(AVPBizScene scene, AVPCodecType codecType, NSString* oriurl){
NSMutableDictionary *globalMap = [AliPlayerViewController getGlobalBackupUrlMap];
NSString *backupUrl = globalMap[oriurl];
return backupUrl;
}
[AliPlayerGlobalSettings setAdaptiveDecoderGetBackupURLCallback:getBackupUrlCallback];網路自適應切換視訊清晰度
HLS的多碼率自適應視頻流可以在ApsaraVideo for VOD中經過視頻打包轉碼模板組進行轉碼處理後產生,詳細操作請參見點播多碼率自適應配置。
經過ApsaraVideo for VOD轉碼產生的自適應流,如果使用Vid方式播放,則需要指定預設播放清晰度列表為
AUTO,才會擷取並播放自適應的視頻流;否則將按照預設邏輯選擇低清晰度的視頻流進行播放,預設清晰播放順序請參見視頻轉碼了多個清晰度,播放器SDK預設會播放視頻的哪個清晰度?。以VidAuth播放方式為例,指定清晰度列表的樣本如下:AVPVidAuthSource *authSource = [[AVPVidAuthSource alloc] init]; authSource.definitions = @"AUTO";
iOS播放器SDK支援多碼率自適應HLS、DASH視頻流。在prepare成功之後,通過getMediaInfo可以擷取到各個碼流的資訊,即TrackInfo。樣本如下:
AVPMediaInfo *info = [self.player getMediaInfo];
NSArray<AVPTrackInfo*>* tracks = info.tracks;在播放過程中,可以通過調用播放器的selectTrack方法切換播放的碼流,取值為SELECT_AVPTRACK_TYPE_VIDEO_AUTO時,為多碼率自適應。樣本如下:
//多碼率切換
[self.player selectTrack:track.trackIndex];
//多碼率切換並自適應
[self.player selectTrack:SELECT_AVPTRACK_TYPE_VIDEO_AUTO];切換的結果會在onTrackChanged監聽之後會回調。樣本如下:
- (void)onTrackChanged:(AliPlayer*)player info:(AVPTrackInfo*)info {
if (info.trackType == AVPTRACK_TYPE_VIDEO) {
// video changed
}
// etc
}可選:在調用播放器selectTrack方法切換播放碼流為多碼率自適應前,可以通過config設定自適應碼率(ABR)切換的清晰度上限,以避免自動切換到預期之外的碼率。樣本如下:(建議在播放器調用prepare方法,或者列表播放器調用moveTo方法前調用下述代碼,使其生效。)
AVPConfig *config = [self.player getConfig];
config.maxAllowedAbrVideoPixelNumber = 921600;//設定abr清晰度上限對應的像素數量為921600(長 * 寬 = 1280 * 720),使得abr允許切換的清晰度對應的像素數量 <= 該值
[self.player setConfig:config];截圖
iOS播放器SDK提供了對當前視頻截圖的功能,由snapShot介面實現。截取的是原始的資料,並轉為bitmap返回。回調介面為onCaptureScreen。樣本如下:
//截圖回調
- (void)onCaptureScreen:(AliPlayer *)player image:(UIImage *)image {
// 處理截圖
}
//截取當前播放的畫面
[self.player snapShot];截圖是不包含介面的。
試看
iOS播放器SDK通過配合點播服務配置,可以實現試看功能,支援VidSts和VidAuth(ApsaraVideo for VOD推薦使用此方式)兩種播放方式。如何配置和使用試看功能,請參見試看視頻。
配置試看功能之後,通過VidPlayerConfigGen介面的setPreviewTime方法設定播放器的試看時間長度。以VidSts播放方式為例,樣本如下:
AVPVidStsSource *source = [[AVPVidStsSource alloc] init];
....
VidPlayerConfigGenerator* vp = [[VidPlayerConfigGenerator alloc] init];
[vp setPreviewTime:20];//20秒試看
source.playConfig = [vp generatePlayerConfig];//設定給播放源
...當設定試看的時間長度,通過iOS播放器SDK播放視頻時,服務端將不會返回完整的視頻內容,而是返回試看時間段的內容。
VidPlayerConfigGen支援設定服務端支援的請求參數。請參見請求參數說明。
設定Referer
iOS播放器SDK支援設定Referer,配合控制台的黑白名單Referer,可以控制存取權限,由AVPConfig方法佈建要求Referer。iOS播放器SDK的設定樣本如下:
//先擷取配置
AVPConfig *config = [self.player getConfig];
//設定referer
config.referer = referer;
....//其他設定
//設定配置給播放器
[self.player setConfig:config];設定UserAgent
iOS播放器SDK提供了AVPConfig用來佈建要求UA。設定之後,播放器請求的過程中將會帶上UA資訊。樣本如下:
//先擷取配置
AVPConfig *config = [self.player getConfig];
//設定userAgent
config.userAgent = userAgent;
....//其他設定
//設定配置給播放器
[self.player setConfig:config];配置網路重試時間和次數
支援設定iOS播放器SDK的網路逾時的時間和重試次數,由AVPConfig方法實現。樣本如下:
//先擷取配置
AVPConfig *config = [self.player getConfig];
//設定網路逾時時間,單位ms
config.networkTimeout = 5000;
//設定逾時重試次數。每次稍候再試為networkTimeout。networkRetryCount=0則表示不重試,重試策略app決定,預設值為2
config.networkRetryCount = 2;
....//其他設定
//設定配置給播放器
[self.player setConfig:config];如果設定了networkRetryCount:如此時發生網路問題,導致出現loading後,那麼將會重試networkRetryCount次,每次的間隔時間為networkTimeout。
如果重試多次之後,還是loading的狀態,那麼就會回調
onError事件,此時AVPErrorModel.code為ERROR_LOADING_TIMEOUT。如果networkRetryCount設定為0,當網路重試逾時的時候,播放器就會回調onPlayerEvent,參數eventWithString為EVENT_PLAYER_NETWORK_RETRY。此時,可以調用播放器的
reload方法進行重新載入網路,或者進行其他的處理。
配置緩衝和延遲控制
對於播放器來說,緩衝的控制非常重要。合理的配置可以有效加快起播速度並減少卡頓。iOS播放器SDK通過AVPConfig提供了設定緩衝和延遲的控制介面。樣本如下:
//先擷取配置
AVPConfig *config = [self.player getConfig];
//最大延遲。注意:直播有效。當延時比較大時,播放器SDK內部會追幀等,保證播放器的延時在這個範圍內。
config.maxDelayTime = 5000;
// 最大緩衝區時間長度。單位ms。播放器每次最多載入這麼長時間的緩衝資料。
config.maxBufferDuration = 50000;
//高緩衝時間長度。單位ms。當網路不好導致載入資料時,如果載入的緩衝時間長度到達這個值,結束載入狀態。
config.highBufferDuration = 3000;
// 起播緩衝區時間長度。單位ms。這個時間設定越短,起播越快。也可能會導致播放之後很快就會進入載入狀態。
config.startBufferDuration = 500;
//其他設定
//設定配置給播放器
[self.player setConfig:config];三個緩衝區時間長度的大小關係必須為:startBufferDuration ≤ highBufferDuration ≤ maxBufferDuration。
當最大緩衝區時間長度(mMaxBufferDuration)大於5分鐘時,為防止因為緩衝區過大導致的記憶體異常,系統將預設按5分鐘生效。
設定HTTP Header
通過AVPConfig方法,可以給播放器中的請求加上HTTP的header參數。樣本如下:
//先擷取配置
AVPConfig *config = [self.player getConfig];
//定義header
NSMutableArray *httpHeaders = [[NSMutableArray alloc] init];
//比如使用httpdns時,需要設定Host。
[httpHeaders addObject:@"Host:example.com"];
//設定header
config.httpHeaders = httpHeaders;
....//其他設定
//設定配置給播放器
[self.player setConfig:config];畫中畫
詳細程式碼範例可參考API-Example畫中畫播放(PictureInPicture)模組,該工程是基於Objective-C的阿里雲播放器SDK iOS樣本工程,能夠協助開發人員快速掌握SDK核心功能整合。
畫中畫功能的環境要求:iOS系統版本為iOS 15及以後、iOS播放器SDK版本為5.4.9.0及以後。
5.5.2.0之前版本的iOS播放器SDK,畫中畫僅提供開啟和關閉畫中畫的調用方法,以及進入後台展示畫中畫視框;從5.5.2.0版本開始支援從外部設定畫中畫代理,從而支援更加個人化的畫中畫功能開發。
如需畫中畫功能生效, 請確保手機設定中的畫中畫功能已開啟(設定 > 通用 > 畫中畫)。
開啟畫中畫
開啟畫中畫功能後,當應用退到後台時,視頻會以畫中畫的形式在小視窗繼續播放;當應用切回到前台時,視頻恢複成原來的播放形式繼續播放。畫中畫通過setPictureInPictureEnable開關控制,如果要開啟畫中畫功能,需要在AVPEventPrepareDone的狀態下進行。開啟畫中畫功能的樣本如下:
- (void)onPlayerEvent:(AliPlayer *)player eventType:(AVPEventType)eventType {
switch (eventType) {
case AVPEventPrepareDone:
{
[self.player setPictureInPictureEnable:YES];
}
break;
default:
break;
}
}當播放器調用stop停止播放時,此時畫中畫視窗已不需要,需要先通過setPictureInPictureEnable開關關閉畫中畫後,再調用stop。
設定畫中畫代理
下述僅提供部分常用的畫中畫視窗和播放器視窗進行互動操作的程式碼範例,包含顯示畫中畫的暫停、播放、快進、快退按鈕以及重新播放的邏輯,具體代理方法請參考播放器SDK Demo中SDK檔案夾中AliyunPlayer.framework的AliPlayerPictureInPictureDelegate.h標頭檔的內容。
設定畫中畫代理。
/** * @brief 設定畫中畫代理 */ -(void) setPictureinPictureDelegate:(id<AliPlayerPictureInPictureDelegate>)delegate; // 設定畫中畫代理 [self.player setPictureinPictureDelegate:self];添加變數,實現代理介面。
增加全域變數,用於控制播放器的狀態變更。
#import "YourUIViewController.h" #import <AliyunPlayer/AliyunPlayer.h> @interface YourUIViewController () <AVPDelegate, AliPlayerPictureInPictureDelegate> // 播放器執行個體 @property (nonatomic, strong) AliPlayer *player; // 播放器視圖容器 @property (nonatomic, strong) UIView *playerView; // 監聽畫中畫當前是否是暫停狀態 @property (nonatomic, assign) BOOL isPipPaused; // 監聽播放器當前的播放狀態,通過監聽播放事件狀態變更newStatus回調設定 @property (nonatomic, assign) AVPStatus currentPlayerStatus; // 設定畫中畫控制器,在畫中畫即將啟動的回調方法中設定,並需要在頁面準備銷毀時主動將其設定為nil,建議設定 @property (nonatomic, weak) AVPictureInPictureController *pipController; // 監聽播放器當前播放進度,currentPosition設定為監聽視頻當前播放位置回調中的position參數值 @property (nonatomic, assign) int64_t currentPosition; @end說明pipController需要用weak或者assign修飾,在用assign修飾的時候,需要注意變數置空的時機。
監聽播放事件狀態變更回調介面時,主動調用下述方法更新畫中畫控制器相關狀態。
- (void)onPlayerStatusChanged:(AliPlayer*)player oldStatus:(AVPStatus)oldStatus newStatus:(AVPStatus)newStatus { self.currentPlayerStatus = newStatus; if (_pipController) { [self.pipController invalidatePlaybackState]; } }監聽播放事件回調介面時,主動調用下述方法更新畫中畫控制器相關狀態。
- (void)onPlayerEvent:(AliPlayer*)player eventType:(AVPEventType)eventType { if (eventType == AVPEventCompletion) { if (_pipController) { self.isPipPaused = YES; // 播放結束後,將畫中畫狀態變更為暫停 [self.pipController invalidatePlaybackState]; } } else if (eventType == AVPEventSeekEnd) { // 跳轉完成 if (_pipController) { [self.pipController invalidatePlaybackState]; } } }設定監聽。
監聽畫中畫即將啟動回調
/** @brief 畫中畫即將啟動 @param pictureInPictureController 畫中畫控制器 */ - (void)pictureInPictureControllerWillStartPictureInPicture:(AVPictureInPictureController *)pictureInPictureController { if (!_pipController) { self.pipController = pictureInPictureController; } self.isPipPaused = !(self.currentPlayerStatus == AVPStatusStarted); [pictureInPictureController invalidatePlaybackState]; }監聽畫中畫準備停止回調
/** @brief 畫中畫準備停止 @param pictureInPictureController 畫中畫控制器 */ - (void)pictureInPictureControllerWillStopPictureInPicture:(AVPictureInPictureController *)pictureInPictureController { self.isPipPaused = NO; [pictureInPictureController invalidatePlaybackState]; }監聽畫中畫停止前告訴代理恢複使用者回調
/** @brief 在畫中畫停止前告訴代理恢複使用者介面 @param pictureInPictureController 畫中畫控制器 @param completionHandler 調用並傳值YES以允許系統結束恢複播放器使用者介面 */ - (void)pictureInPictureController:(AVPictureInPictureController *)pictureInPictureController restoreUserInterfaceForPictureInPictureStopWithCompletionHandler:(void (^)(BOOL restored))completionHandler { if (_pipController) { _pipController = nil; } completionHandler(YES); }監聽設定畫中畫當前可播放視頻的時間範圍回調
/** @brief 通知畫中畫控制器當前可播放的時間範圍 @param pictureInPictureController 畫中畫控制器 @return 當前可播放的時間範圍 */ - (CMTimeRange)pictureInPictureControllerTimeRangeForPlayback:(nonnull AVPictureInPictureController *)pictureInPictureController layerTime:(CMTime)layerTime{ Float64 current64 = CMTimeGetSeconds(layerTime); Float64 start; Float64 end; if (currentPosition <= self.player.duration) { double curPostion = self.currentPosition / 1000.0; double duration = self.player.duration / 1000.0; double interval = duration - curPostion; start = current64 - curPostion; end = current64 + interval; CMTime t1 = CMTimeMakeWithSeconds(start, layerTime.timescale); CMTime t2 = CMTimeMakeWithSeconds(end, layerTime.timescale); return CMTimeRangeFromTimeToTime(t1, t2); } else { return CMTimeRangeMake(kCMTimeNegativeInfinity, kCMTimePositiveInfinity); } }監聽設定畫中畫是否為暫停或播放狀態回調
/** @brief 將暫停或播放狀態反映到UI上 @param pictureInPictureController 畫中畫控制器 @return 暫停或播放 */ - (BOOL)pictureInPictureControllerIsPlaybackPaused:(nonnull AVPictureInPictureController *)pictureInPictureController{ return self.isPipPaused; }說明在畫中畫啟動前,會觸發該回調,需要確保此時該回調的傳回值為false,否則會無法喚起畫中畫。
監聽畫中畫點擊快進或快退按鈕回調,同步播放器狀態
/** @brief 點擊快進或快退按鈕 @param pictureInPictureController 畫中畫控制器 @param skipInterval 快進或快退的事件間隔 @param completionHandler 一定要調用的閉包,表示跳轉操作完成 */ - (void)pictureInPictureController:(nonnull AVPictureInPictureController *)pictureInPictureController skipByInterval:(CMTime)skipInterval completionHandler:(nonnull void (^)(void))completionHandler { int64_t skipTime = skipInterval.value / skipInterval.timescale; int64_t skipPosition = self.currentPosition + skipTime * 1000; if (skipPosition < 0) { skipPosition = 0; } else if (skipPosition > self.player.duration) { skipPosition = self.player.duration; } [self.player seekToTime:skipPosition seekMode:AVP_SEEKMODE_INACCURATE]; [pictureInPictureController invalidatePlaybackState]; }監聽畫中畫點擊暫停或播放按鈕回調,需要執行的操作
/** @brief 點擊畫中畫暫停按鈕 @param pictureInPictureController 畫中畫控制器 @param playing 是否現正播放 */ - (void)pictureInPictureController:(nonnull AVPictureInPictureController *)pictureInPictureController setPlaying:(BOOL)playing { if (!playing){ [self.player pause]; self.isPipPaused = YES; } else { // 建議:如果畫中畫播放完成,需要重新播放,可額外執行下面if語句的代碼 if (self.currentPlayerStatus == AVPStatusCompletion) { [self.player seekToTime:0 seekMode:AVP_SEEKMODE_ACCURATE]; } [self.player start]; self.isPipPaused = NO; } [pictureInPictureController invalidatePlaybackState]; }
應用內畫中畫
使用畫中畫功能時,預設情況下為應用外畫中畫。如需實現應用內畫中畫功能,您可以首先通過以下介面判斷是否已啟動畫中畫功能:
/**
@brief 畫中畫是否啟動
@param pictureInPictureController 畫中畫控制器
@param isEnable 畫中畫是否啟動
*/
/****
@brief pictureInPicture is enable or not
@param pictureInPictureController picture in picture controller
@param isEnable is enable or not
*/
- (void)pictureInPictureControllerIsPictureInPictureEnable:(nullable AVPictureInPictureController *)pictureInPictureController isEnable:(BOOL)isEnable;已啟動畫中畫功能時,關閉畫中畫的自動啟動,改為手動控制功能的開啟,範例程式碼如下:
- (void) pictureInPictureControllerIsPictureInPictureEnable:(nullable AVPictureInPictureController *) pictureInPictureController isEnable:(BOOL) isEnable
{
if (isEnable && pictureInPictureController) {
_pipController = pictureInPictureController;
// close pip auto start
if (@available(iOS 15.0, *)) {
_pipController.canStartPictureInPictureAutomaticallyFromInline = false;
}
} else {
_pipController = NULL;
}
}
- (void) switchPip:(bool) enable {
if (_pipController == nil) {
return;
}
if (enable) {
// start pip
[_pipController startPictureInPicture];
} else {
// close pip
[_pipController stopPictureInPicture];
}
}直播RTS降級
詳細程式碼範例可參考API-Example RTS 超低延遲直播播放(RtsLiveStream)模組,該工程是基於Objective-C的阿里雲播放器SDK iOS樣本工程,能夠協助開發人員快速掌握SDK核心功能整合。
詳情請參見RTS直播播放。
切換左右聲道
iOS播放器SDK通過outputAudioChannel屬性設定輸出聲道,如果輸入源是雙聲道,則支援通過下述方法切換為左聲道或右聲道;如果輸入源是單聲道,則設定無效。
下述輸出聲道的設定會同時影響音頻渲染及PCM資料回調。
// 設定AVPOutputAudioChannel枚舉值切換聲道
// AVP_AUDIO_CHANNEL_NONE 不指定聲道,保持輸入源聲道播放,預設值
// AVP_AUDIO_CHANNEL_LEFT 切換到左聲道播放
// AVP_AUDIO_CHANNEL_RIGHT 切換到右聲道播放
self.player.outputAudioChannel = AVP_AUDIO_CHANNEL_NONE;設定視頻背景色
iOS播放器SDK支援設定播放器渲染的背景色。介面和用法說明如下:
介面樣本
/**
@brief 設定視頻的背景色
@param color the color
*/
/****
@brief Set video background color
@param color the color
*/
-(void) setVideoBackgroundColor:(UIColor *)color;用法說明
//參數為8位16進位資料,8位元據兩兩為一組,按照順序分別表示A(alpha 透明度) R(red) G(green) B(blue)
//例如0x0000ff00,表示綠色
[self.player setVideoBackgroundColor:0x0000ff00]vidAuth設定指定播放網域名稱
通過vidAuth方式可以指定vid對應的網域名稱等欄位,支援的欄位詳情請參見GetPlayInfo請求參數。介面及用法說明如下:
介面樣本
/**
@brief 使用vid+playauth方式播放。可參考:https://www.alibabacloud.com/help/zh/vod/user-guide/use-playback-credentials-to-play-videos
@param source AVPVidAuthSource的輸入類型
@see AVPVidAuthSource
*/
- (void)setAuthSource:(AVPVidAuthSource*)source;用法說明
通過其中的VidPlayerConfigGenerator介面的addVidPlayerConfigByStringValue添加playDomain欄位。
VidPlayerConfigGenerator* gen = [[VidPlayerConfigGenerator alloc]init];
//增加playDomain欄位,可以添加的欄位參考
//https://www.alibabacloud.com/help/zh/vod/developer-reference/api-vod-2017-03-21-getplayinfo
[gen addVidPlayerConfigByStringValue:@"playDomain" value: @"com.xxx.xxx"];
[source setPlayConfig:[gen generatePlayerConfig]];
[self.player setAuthSource:source]:後台解碼
播放器SDK自6.12.0版本開始支援後台解碼能力,開啟本功能後,當播放器在後台時,依然可以進行視頻流的解碼、播放以及回調。使用樣本如下:
//值為1表示進行後台解碼,值為0表示不進行後台解碼,預設值為0
[self.player setOption:ALLOW_DECODE_BACKGROUND valueInt:1];H.266解碼外掛程式
H.266(VVC/Versatile Video Coding)作為新一代視頻編碼通訊協定,能在同等畫質下大幅節省碼率。為最佳化效能並控制主SDK體積,H.266增值解碼能力以外掛程式形式獨立封裝,支援按需整合。
前提條件
播放器/一體化SDK為V7.6.0及以上版本。
已完成專業版License授權,詳情請參見擷取播放器SDK License。
阿里雲播放器搭配H.266解碼外掛程式僅支援播放阿里雲轉碼的H.266視頻。
整合外掛程式
啟用外掛程式
自iOS播放器SDK7.7.0起,外掛程式預設啟用,無需手動啟用。
[AliPlayerGlobalSettings enableCodecPlugin:@"vvc" valid:true];相關錯誤碼
H.266解碼外掛程式相關錯誤碼請參見各端播放器公用常見問題。
自動重新整理播放源
啟用播放源自動重新整理功能可防止鑒權機制下到期導致的播放中斷,此功能會在源失效時觸發監聽並擷取新地址,確保視頻持續流暢播放。
前提條件
播放器/一體化SDK為V7.9.0及以上版本。
使用VidAuth源進行播放或業務配置了URL鑒權。
VidAuth源
介面樣本
/**
@brief 設定 VidAuth 源到期通知的回調。
當播放器檢測到當前 VidAuth 源已到期時觸發回調。VidAuth 源到期包含PlayAuth到期與播放地址到期。
您可以在回調中重新整理 VidAuth 源,並通過 `callback` 提交新的 VidAuth 來源物件,確保視頻播放穩定流暢。
@param callback VidAuth 源到期時觸發的回調塊。
您可以通過該回調返回有效 `VidAuth` 對象以更新播放器。
*/
/****
@brief Set the callback for VidAuth source expiration notification.
This method is triggered when the player detects that the current VidAuth source has expired.
You can refresh the VidAuth source within the callback and use the `callback` to return the updated VidAuth source,
ensuring uninterrupted and smooth video playback.
@param callback The callback block triggered when the VidAuth source expires.
Use this callback to provide a valid `VidAuth` object to update the player.
*/
-(void)setOnVidAuthExpiredCallback:(void (^)(id expiredSource, id<AVPSourceRefreshCallback> callback))callback;功能組成
用法說明
音視頻播放憑證可通過GetVideoPlayAuth介面擷取。推薦整合點播服務端SDK擷取憑證以避免自簽名,詳情請參見OpenAPI門戶。
[self.player setOnVidAuthExpiredCallback:^(id expiredSource, id<AVPSourceRefreshCallback> callback) {
// 擷取 AVPVidAuthSource
if ([expiredSource isKindOfClass:[AVPVidAuthSource class]]) {
// ------------------- 使用者實現部分開始 -------------------
// 調用您自己實現的、從App伺服器擷取新PlayAuth的函數。
// clinetGetPlayAuthFunction 是一個樣本函數名,您需要替換為您自己的實現。
[self clinetGetPlayAuthFunction:vid success:^(NSString* newPlayAuth){
// 1. 成功擷取到新憑證的回調
[vidAuth setPlayAuth:newPlayAuth];
// 2. 將更新後的對象通過SDK的回調傳回給播放器
[callback onSuccess:vidAuth];
} failure:^(NSString* errorMsg) {
// 擷取新憑證失敗的回調。
// errorMsg 詳細的錯誤資訊。
[callback onError:errorMsg];
}];
// ------------------- 使用者實現部分結束 -------------------
}
}];UrlSource源
介面樣本
/**
@brief 設定 URL 源到期通知的回調。
當播放器檢測到當前的 URL 源已失效時觸發回調。
您可以在回調中通過重新整理 URL 源並調用 `callback` 返回新的 URL 源,確保視頻播放不中斷。
@note 關於 URL 鑒權機制的配置,請參考阿里雲官方文檔:
https://www.alibabacloud.com/help/zh/vod/user-guide/configure-url-signing?spm=a2c4g.11186623.0.0.560c4140fGh8MW
@param callback URL 源到期時觸發的回調塊。
您可以通過該回調返回有效 `URLSource` 對象以更新播放器。
*/
/****
@brief Set the callback for URL source expiration notification.
This method is triggered when the player detects that the current URL source has expired.
You can refresh the URL source within the callback and use the `callback` to return the updated URL source,
ensuring uninterrupted video playback.
@param callback The callback block triggered when the URL source expires.
Use this callback to provide a valid `URLSource` object to update the player.
*/
-(void)setOnURLSourceExpiredCallback:(void (^)(id expiredSource, id<AVPSourceRefreshCallback> callback))callback;功能組成
用法說明
[self.player setOnURLSourceExpiredCallback:^(id expiredSource, id<AVPSourceRefreshCallback> callback) {
// 擷取 AVPUrlSource
if ([expiredSource isKindOfClass:[AVPUrlSource class]]) {
AVPUrlSource *expiredUrlSource = (AVPUrlSource *)expiredSource;
NSString *expiredUrl = [expiredUrlSource.playerUrl absoluteString];
// 判斷是否包含 auth_key
if (![expiredUrl containsString:@"auth_key="]) {
return;
}
// 1. 從到期 URL 中提取原始 URL
NSRange authKeyQuestionRange = [expiredUrl rangeOfString:@"?auth_key="];
NSRange authKeyAmpersandRange = [expiredUrl rangeOfString:@"&auth_key="];
NSInteger authKeyIndex = NSNotFound;
if (authKeyQuestionRange.location != NSNotFound) {
authKeyIndex = authKeyQuestionRange.location;
} else if (authKeyAmpersandRange.location != NSNotFound) {
authKeyIndex = authKeyAmpersandRange.location;
}
NSString *originalUrl = nil;
if (authKeyIndex != NSNotFound) {
originalUrl = [expiredUrl substringToIndex:authKeyIndex];
} else {
// 如果沒有找到 auth_key,認為整個 URL 就是原始 URL
originalUrl = expiredUrl;
}
// 2. 準備新的鑒權參數憑證:authKey 和 到期時間
// 如果類成員 authKey 有效,則取 authKey
NSString *key = (self.authKey.length > 0) ? self.authKey : @"";
if (!NOT_EMPTY(key)) {
[callback onError:@"REFRESH_ERROR:key fail"];
return;
}
// 如果類成員 validTime 有效,則取 validTime, 無效取預設值
NSTimeInterval validTime = (self.validTime > 0) ? self.validTime : 3600; // 預設 3600 秒
NSTimeInterval newExpireTime = [[NSDate date] timeIntervalSince1970] + validTime;
// 3. 使用 CdnAuthUtil 產生新的鑒權 URL(方式 A)
NSString *newAuthUrl = [CdnAuthUtil aAuthWithUri:originalUrl key:key exp:newExpireTime];
AVPUrlSource *resultSource = [[AVPUrlSource alloc] urlWithString:newAuthUrl];
// 4. 回調處理
if (newAuthUrl) {
[callback onSuccess:resultSource];
} else {
[callback onError:@"REFRESH_ERROR:refresh fail"];
}
}
}];工具函數補充
以鑒權方式A為例。
效能
設定播放情境
設定播放情境會根據情境自動設定最佳參數(包括buffer設定、功能開關等),同時相容通過setConfig介面自訂的參數設定(以自訂設定為準)。
設定播放情境後可通過
getConfig介面查看參數配置。
介面樣本
/**
@brief 設定播放器情境
@param scene 播放器情境
@see AVPScene
*/
/****
@brief Set player scene.
@param scene Player scene.
@see AVPScene
*/
-(void) setPlayerScene:(AVPScene)scene;播放情境
typedef enum _AVPScene {
/**
* 情境:無
*/
/****
* scene none
*/
SceneNone,
/**
* 長視頻情境:適用於30min以上
*/
/****
* long scene: apply to more than 30min
*/
SceneLong,
/**
* 中視頻情境:適用於5min-30min
*/
/****
* middle scene: apply to 5min-30min
*/
SceneMedium,
/**
* 短視頻情境:適用於0s-5min
*/
/****
* short scene: apply to 0s-5min
*/
SceneShort,
/**
* 直播情境
*/
/****
* live scene
*/
SceneLive,
/**
* 超低延遲直播情境
*/
/****
* RTS live scene
*/
SceneRTSLive
} AVPScene;用法說明
// 設定短視頻情境
[self.player setPlayerScene:SceneShort];
// 設定中視頻情境
[self.player setPlayerScene:SceneMedium];
// 設定長視頻情境
[self.player setPlayerScene:SceneLong];
// 設定直播情境
[self.player setPlayerScene:SceneLive]; 預渲染
iOS播放器SDK支援在起播之前快速渲染第一幀,可以提高起播速度。
該功能預設關閉。
功能開啟後會影響準備成功與首幀渲染事件的觸發順序:未開啟時先回調準備成功再回調首幀渲染事件;開啟後因解碼渲染速度不同,存在首幀渲染先於準備成功事件觸發的情況,但不影響播放。
樣本如下:
[self.player setOption:ALLOW_PRE_RENDER valueInt:1];本機快取
詳細程式碼範例可參考API-Example視頻預先載入(PreloadUrl)模組,該工程是基於Objective-C的阿里雲播放器SDK iOS樣本工程,能夠協助開發人員快速掌握SDK核心功能整合。
iOS播放器SDK提供了本機快取的功能,能夠讓使用者重複播放視頻時,提高起播速度、提高seek速度、減少卡頓,也能達到節省流量的目的。
開啟本機快取
本機快取功能預設關閉,如需使用,需要手動開啟。通過AliPlayerGlobalSettings中的enableLocalCache控制。樣本如下:
/**
* 開啟本機快取,開啟之後,就會緩衝到本地檔案中。
* @param enable:本機快取功能開關。true:開啟,false:關閉,預設關閉。
* @param maxBufferMemoryKB:5.4.7.1及以後版本已廢棄,暫無作用。
* @param localCacheDir:必須設定,本機快取的檔案目錄,為絕對路徑。
*/
[AliPlayerGlobalSettings enableLocalCache:true maxBufferMemoryKB:1024 localCacheDir:@""];
/**
@brief 本機快取檔案自動清理相關的設定。
@param expireMin:5.4.7.1及以後版本已廢棄,暫無作用。
@param maxCapacityMB:最大緩衝容量。單位:兆,預設值20GB,在清理時,如果緩衝總容量超過此大小,則會以cacheItem為粒度,按緩衝的最後時間排序,一個一個的刪除最舊的快取檔案,直到小於等於最大緩衝容量。
@param freeStorageMB:磁碟最小空餘容量。單位:兆,預設值0,在清理時,同最大緩衝容量,如果當前磁碟容量小於該值,也會按規則一個一個的刪除快取檔案,直到freeStorage大於等於該值或者所有緩衝都被清理掉。
*/
[AliPlayerGlobalSettings setCacheFileClearConfig:0 maxCapacityMB:0 freeStorageMB:0];
/**
* 擷取載入url的hash值回調,用來做url唯一的id,必須要保證每個url都不一樣。
*/
// 需要自己實現這個函數並把函數指標交給setCacheUrlHashCallback
static NSString *CaheUrlHashHandle(NSString *url) {
return @"xxx";
}
[AliPlayerGlobalSettings setCacheUrlHashCallback:&CaheUrlHashHandle];如果視頻播放URL帶有鑒權參數,本機快取和播放時鑒權參數會變化,為提高相同URL在不同鑒權下的快取命中率,可以將URL的鑒權參數去掉後再通過
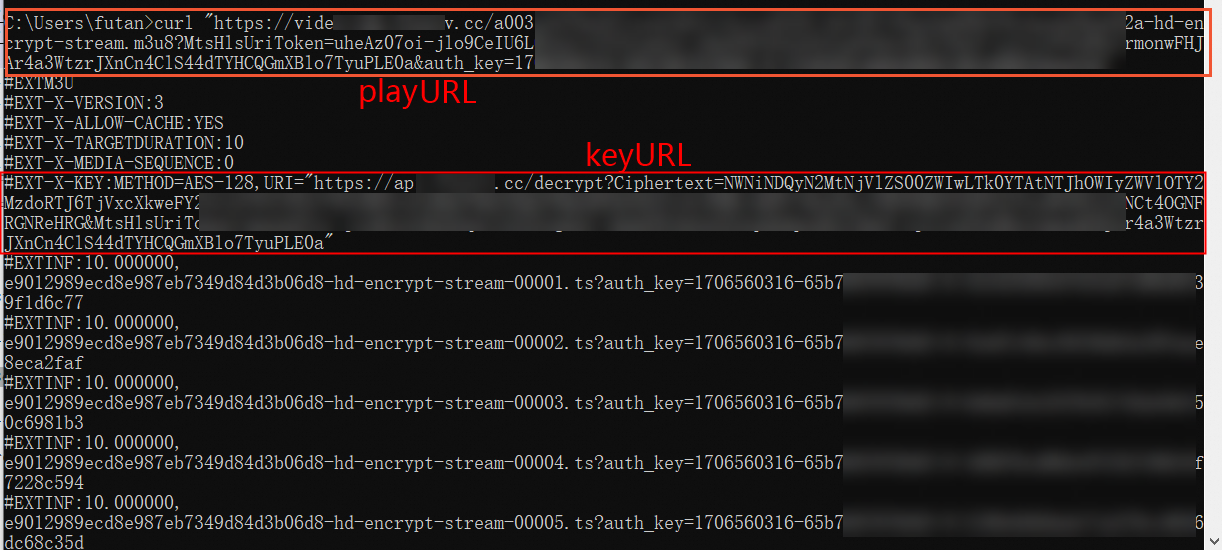
setCacheUrlHashCallback介面計算Hash值(例如MD5)。例如:帶有鑒權參數的視頻播放URL為http://****.mp4?aaa,則載入時使用http://****.mp4計算Hash值。但如果視頻為經過加密後的m3u8視頻,其keyURL若按照去掉鑒權參數再計算Hash值的方式處理,會導致不同視頻的快取命中同一個key導致播放失敗。解決方案:您可以在setCacheUrlHashCallback的回調裡進行網域名稱判斷,僅對播放網域名稱(http(s)://xxxxx.m3u8?aaaa)做去掉鑒權參數的處理,而keyURL對應的網域名稱(http(s)://yyyyy?bbbb)不做去掉鑒權參數的處理。
如果伺服器同時支援HTTP和HTTPS協議,但是不同的協議指向的媒體檔案是同一個,則可以將要求標頭去掉或者統一後再計算md5值。例如:
視頻播放URL為
https://****.mp4和http://****.mp4,則載入時使用****.mp4計算md5值。視頻播放URL為
https://****.mp4,載入時統一為http://****.mp4後再計算md5值。
針對5.5.4.0及以後版本的播放器SDK,如果視頻播放URL帶有鑒權參數且播放協議為HLS,可以通過設定
AVPConfig.enableStrictAuthMode欄位,進行不同鑒權模式的選擇(5.5.4.0至6.21.0版本預設值為false;7.0.0及以上版本預設值為true):非嚴格鑒權(false):鑒權也緩衝,若上一次只緩衝了部分媒體,下次播放至非緩衝部分時,播放器會用緩衝的鑒權發起請求,如果URL鑒權設定的有效期間很短,會導致播放異常。
嚴格鑒權(true):鑒權不緩衝,每次起播都進行鑒權,無網路下會導致起播失敗。
開啟或關閉單個URL的本機快取
如果想要針對單個URL關閉本機快取功能,可以在player config中設定。樣本如下:
//先擷取配置
AVPConfig *config = [self.player getConfig];
//是否針對播放的URL開啟本機快取,預設值為true。當AliPlayerGlobalSettings處的本地緩開啟時,且同時開啟此處的本機快取,即設定為true,該URL的本機快取才會生效;若此處設定為false,則關閉該URL的本機快取。
config.enableLocalCache = false;
....//其他設定
//設定配置給播放器
[self.player setConfig:config];使用預設緩衝路徑
如果想要使用預設路徑進行緩衝,可以通過AliPlayerGlobalSettings進行如下設定。
[AliPlayerGlobalSettings enableLocalCache:true];預先載入
iOS播放器SDK提供預先載入功能,是對本機快取功能的升級,通過設定視頻緩衝的記憶體佔用大小,更能提升視頻的起播速度。
預先載入功能的使用限制如下:
目前支援MP4、MP3、FLV、HLS等單個媒體檔案的載入。
iOS播放器SDK預設提供預先載入時網路資源自動調度能力,以減少預先載入的網路請求對現正播放視頻的網路請求的影響。自動調度的策略是:僅當現正播放的視頻緩衝到達一定閾值後,才會允許預先載入進行請求。若您需要自行控制預先載入的即時請求,可以通過以下方法將此策略關閉:
[AliPlayerGlobalSettings enableNetworkBalance:false];開啟本機快取功能,詳細操作請參見本機快取。
設定資料來源。
VidAuth(推薦)
AVPVidAuthSource* vidAuthSource = [[AVPVidAuthSource alloc] init]; [vidAuthSource setVid:@"Vid資訊"]; // 必選參數,視頻ID(VideoId)。 [vidAuthSource setPlayAuth:@"<yourPlayAuth>"]; // 必選參數,播放憑證,需要調用點播服務的GetVideoPlayAuth介面產生。 [vidAuthSource setRegion:@"接入地區"]; // 5.5.5.0及之後版本播放器SDK,本參數已棄用,無需設定region,播放器會自動解析region;5.5.5.0之前版本播放器SDK,本參數必選,點播服務的接入地區,預設為cn-shanghai。 [vidAuthSource setQuality:@"選擇的清晰度"]; //"AUTO"代表自適應碼率VidSts
AVPVidStsSource* vidStsSource = [[AVPVidStsSource alloc] init]; [vidStsSource setVid: @"Vid資訊"]; // 必選參數,視頻ID(VideoId)。 [vidStsSource setRegion:@"接入地區"]; // 必選參數,點播服務的接入地區,預設為cn-shanghai。 [vidStsSource setSecurityToken: @"<yourSecurityToken>"]; // 必選參數,STS安全性權杖,需要調用STS服務的AssumeRole介面產生 [vidStsSource setAccessKeySecret: @"<yourAccessKeySecret>"]; // 必選參數,STS臨時AK對的存取金鑰,需要調用STS服務的AssumeRole介面產生。 [vidStsSource setAccessKeyId: @"<yourAccessKeyId>"]; // 必選參數,STS臨時AK對的存取金鑰ID,需要調用STS服務的AssumeRole介面產生。 [vidStsSource setQuality:@"選擇的清晰度"]; //"AUTO"代表自適應碼率UrlSource
NSString* url = @"播放地址"; // 必選參數,播放地址,可以是第三方點播地址,或阿里雲ApsaraVideo for VOD服務中的播放地址。 AVPUrlSource* urlSource = [[AVPUrlSource alloc]urlWithString:url];設定任務參數。
說明僅適用於多碼率視頻,
setDefaultBandWidth、setDefaultResolution、setDefaultQuality三者任選其一即可。AVPPreloadConfig *config = [[AVPPreloadConfig alloc]init]; // 多碼率流下設定預先載入碼率 [config setDefaultBandWidth:400000]; // 多碼率流下設定預先載入解析度 [config setDefaultResolution:640 * 480]; // 多碼率流下設定預先載入品質 [config setDefaultQuality:@"FD"]; // 設定預先載入時間長度 [config setDuration:1000];新增工作監聽器。
構建任務並添加到
MediaLoaderV2執行個體,開始預先載入。VidAuth(推薦)
//構建預先載入任務 AVPPreloadTask* mPreloadTask = [[AVPPreloadTask alloc]initWithVidAuthSource:vidAuthSource preloadConfig:config]; //擷取MediaLoaderV2執行個體 AliMediaLoaderV2* vodMedialoader = [AliMediaLoaderV2 shareInstance]; //新增工作並開始預先載入 NSString* taskId = [vodMedialoader addTask:mPreloadTask listener:self];VidSts
//構建預先載入任務 AVPPreloadTask* mPreloadTask = [[AVPPreloadTask alloc]initWithVidStsSource:vidStsSource preloadConfig:config]; //擷取MediaLoaderV2執行個體 AliMediaLoaderV2* vodMedialoader = [[AliMediaLoaderV2 alloc]init]; //新增工作並開始預先載入 NSString* taskId = [vodMedialoader addTask:mPreloadTask listener:self];UrlSource
//構建預先載入任務 AVPPreloadTask* mPreloadTask = [[AVPPreloadTask alloc]initWithUrlSource:urlSource preloadConfig:config]; //擷取MediaLoaderV2執行個體 AliMediaLoaderV2* vodMedialoader = [[AliMediaLoaderV2 alloc]init]; //新增工作並開始預先載入 NSString* taskId = [vodMedialoader addTask:mPreloadTask listener:self];可選:管理工作。
[vodMedialoader cancelTask:taskId];//取消指定任務ID預先載入任務 [vodMedialoader pauseTask:taskId];//暫停指定任務ID預先載入任務 [vodMedialoader resumeTask:taskId];//恢複指定任務ID預先載入任務可選:刪除負載檔案。
可按需刪除負載檔案,以節省空間的。iOS播放器SDK不提供刪除介面,需要在App刪除載入目錄下的檔案。
動態預先載入
動態預先載入策略,支援整合方既可以控制當前現正播放視頻的緩衝,又可以控制預先載入的個數和緩衝,滿足業務方對播放體驗與成本開銷之間取得平衡的訴求。
多碼率HLS視頻預先載入
在listPlayer+多碼率HLS視頻播放情境下,支援整合方預先載入與當前播放清晰度一致的流,並且可以根據業務情況選擇預先載入模式。
擷取下載速度
擷取當前播放視頻的下載速度,在onCurrentDownloadSpeed回調中擷取speed。樣本如下:
- (void)onCurrentDownloadSpeed:(AliPlayer *)player speed:(int64_t)speed{
intspeed_=speed;
}網路特性
HTTPDNS
HTTPDNS是通過DNS解析技術將網域名稱解析請求發送到特定的HTTPDNS伺服器,以擷取更快、更穩定的網域名稱解析結果,降低DNS劫持風險。
阿里雲播放器SDK提供增強型HTTPDNS功能,專為阿里雲CDN網域名稱提供HTTPDNS服務,支援阿里雲CDN網路精準調度、即時解析生效,有效提高網路效能。
增強型HTTPDNS使用樣本
增強型HTTPDNS僅為阿里雲CDN網域名稱提供HTTPDNS服務,請確保您配置的網域名稱為阿里雲CDN網域名稱且已完成網域名稱配置可正常使用。ApsaraVideo for VOD中添加和配置CDN網域名稱請參見添加加速網域名稱。更多有關CDN網域名稱的資訊請參見阿里雲CDN。
//開啟增強型httpdns
[AliPlayerGlobalSettings enableEnhancedHttpDns:YES];
//可選,增加httpdns預解析網域名稱
[[AliDomainProcessor shareInstance] addPreResolveDomain:@"player.***alicdn.com"];HTTP/2
iOS播放器SDK自5.5.0.0版本開始預設開啟使用HTTP/2。
iOS播放器SDK支援使用HTTP/2協議,該協議通過多工,避免隊頭阻塞,以改善播放效能。樣本如下:
[AliPlayerGlobalSettings setUseHttp2:true];HTTP預建連TCP
針對HTTP的視頻播放請求(非HTTPS),通過提前建立TCP串連能夠顯著改善使用者體驗,降低網路連接耗時,確保播放的即時性與連續性,同時最佳化網路和系統資源的使用效率。使用方式如下:
// domain格式為host[:port],port可選,多個網域名稱之間用分號(;)隔開
// 全域設定
// 全量介面每次設定後使用當前的字串為準(多-新增,少-刪除),字串空為停止預建連
[AliPlayerGlobalSettings setOption:SET_PRE_CONNECT_DOMAIN value: @"domain1;domain2"];視頻下載
詳細程式碼範例可參考API-Example視頻下載與離線播放(Download)模組,該工程是基於Objective-C的阿里雲播放器SDK iOS樣本工程,能夠協助開發人員快速掌握SDK核心功能整合。
iOS播放器SDK提供了點播服務視頻的下載功能,允許使用者通過阿里雲播放器將視頻緩衝至本地觀看。同時,提供了普通下載和安全下載兩種下載方式。
普通下載:下載後的視頻資料未經過阿里雲加密,使用者可以用第三方播放器播放。
安全下載:下載後的視頻資料經過阿里雲加密。第三方播放器無法播放。僅支援使用阿里雲的播放器進行播放。
使用說明
僅VidSts和VidAuth方式可使用視訊下載功能。
使用播放器的視頻下載功能,需要在點播控制台開啟並配置下載模式,詳細操作請參見離線下載。
視頻下載支援斷點續傳。
操作步驟
可選:配置安全下載的加密校正檔案。僅安全下載需要配置,普通下載無需配置。
說明請確保配置的加密校正檔案與App資訊一致,否則會導致視頻下載失敗。
如果設定為安全下載方式,則需要將在點播控制台產生的密鑰檔案配置到播放器SDK中,用於視頻下載和播放的解密驗證,密鑰檔案的產生請參見開啟安全下載。
建議在Application中配置一次即可,樣本如下:
NSString *encrptyFilePath = [[NSBundle mainBundle] pathForResource:@"encryptedApp" ofType:@"dat"]; [AliPrivateService initKey:encrptyFilePath];建立並設定下載器。
樣本如下:
AliMediaDownloader *downloader = [[AliMediaDownloader alloc] init]; [downloader setSaveDirectory:self.downLoadPath]; [downloader setDelegate:self];設定監聽事件。
下載器提供了多個事件監聽。樣本如下:
-(void)onPrepared:(AliMediaDownloader *)downloader mediaInfo:(AVPMediaInfo *)info { //準備下載項成功 } -(void)onError:(AliMediaDownloader *)downloader errorModel:(AVPErrorModel *)errorModel { //下載出錯 } -(void)onDownloadingProgress:(AliMediaDownloader *)downloader percentage:(int)percent { //下載進度百分比 } -(void)onProcessingProgress:(AliMediaDownloader *)downloader percentage:(int)percent { //處理進度百分比 } -(void)onCompletion:(AliMediaDownloader *)downloader { //下載成功 }準備下載源。
通過
prepare方法準備下載源,支援VidSts和VidAuth兩種方式。樣本如下:VidSts
//建立VidSts AVPVidStsSource* stsSource = [[AVPVidStsSource alloc] init]; stsSource.region = @"接入地區"; // 點播服務的接入地區,預設為cn-shanghai。 stsSource.vid = @"Vid資訊"; // 視頻ID(VideoId)。 stsSource.securityToken = @"<yourSecurityToken>"; // STS安全性權杖,需要調用STS服務的AssumeRole介面產生。 stsSource.accessKeySecret = @"<yourAccessKeySecret>"; // STS臨時AK對的存取金鑰,需要調用STS服務的AssumeRole介面產生。 stsSource.accessKeyId = @"<yourAccessKeyId>"; // STS臨時AK對的存取金鑰ID,需要調用STS服務的AssumeRole介面產生。 //若您在VOD控制台開啟了HLS標準加密參數透傳,且預設的參數名為MtsHlsUriToken,那麼需要設定config,並將其傳入vid中,參考下述 //若您未在VOD控制台開啟了HLS標準加密參數透傳,那麼則不需要整合下述代碼 VidPlayerConfigGenerator* vp = [[VidPlayerConfigGenerator alloc] init]; [vp setHlsUriToken:yourMtsHlsUriToken]; stsSource.playConfig = [vp generatePlayerConfig]; //準備下載源 [downloader prepareWithVid:stsSource];VidAuth
//建立VidAuth AVPVidAuthSource *authSource = [[AVPVidAuthSource alloc] init]; authSource.vid = @"Vid資訊"; // 視頻ID(VideoId)。 authSource.playAuth = @"<yourPlayAuth>"; // 播放憑證,需要調用點播服務的GetVideoPlayAuth介面產生。 authSource.region = @"接入地區"; // 5.5.5.0及之後版本播放器SDK,本參數已棄用,無需設定region,播放器會自動解析region;5.5.5.0之前版本播放器SDK,本參數必選,點播服務的接入地區,預設為cn-shanghai。 //若您在VOD控制台開啟了HLS標準加密參數透傳,且預設的參數 名為MtsHlsUriToken,那麼需要設定config,並將其傳入vid中,參考下述 //若您未在VOD控制台開啟了HLS標準加密參數透傳,那麼則不需要整合下述代碼 VidPlayerConfigGenerator* vp = [[VidPlayerConfigGenerator alloc] init]; [vp setHlsUriToken:yourMtsHlsUriToken]; authSource.playConfig = [vp generatePlayerConfig]; //準備下載源 [downloader prepareWithVid:authSource];
說明若您在VOD控制台開啟HLS標準加密參數透傳,預設的參數名為MtsHIsUriToken,詳情見HLS標準加密參數透傳,那麼請按照上述代碼,將MtsHIsUriToken值設入點播源中。
準備成功後,選擇下載項。
準備成功後,會回調
onPrepared方法。返回的TrackInfo中會包含各視頻流的清晰度等資訊,請選擇一個Track進行下載,樣本如下:-(void)onPrepared:(AliMediaDownloader *)downloader mediaInfo:(AVPMediaInfo *)info { NSArray<AVPTrackInfo*>* tracks = info.tracks; //比如:下載第一個TrackInfo [downloader selectTrack:[tracks objectAtIndex:0].trackIndex]; }更新下載源並開始下載。
為了防止VidSts和VidAuth到期,建議更新下載源的資訊後開始下載。樣本如下:
//更新下載源 [downloader updateWithVid:vidSource] //開始下載 [downloader start];下載成功或失敗後,釋放下載器。
下載成功後,調用
destroy釋放下載器。[self.downloader destroy]; self.downloader = nil;
視頻加密播放
點播視訊支援HLS標準加密、阿里雲私人加密和DRM加密,直播視頻僅支援DRM加密。加密播放請參見視頻加密播放。
Native RTS播放
iOS播放器SDK整合Native RTS SDK實現Native端低延時直播功能,詳情請參見iOS端實現RTS拉流。