使用WebTracking JavaScript SDK上傳日誌時,需要開啟Logstore的WebTracking功能(Logstore匿名寫入),可能會產生髒資料。阿里雲STS(Security Token Service)是阿里雲提供的一種臨時存取權限管理服務,通過STS可以擷取自訂時效和存取權限的臨時身份憑證。使用WebTracking JavaScript SDK的STS外掛程式進行日誌上傳,無需開啟Logstore的WebTracking功能。
背景資訊
如果不使用STS進行臨時授權,則必須開啟Logstore的WebTracking功能開關,WebTracking JavaScript SDK會將從瀏覽器採集到的日誌直接上傳到Log Service的Logstore中,可能產生髒資料。使用WebTracking JavaScript SDK的STS外掛程式進行日誌上傳的流程如下:
瀏覽器向商務服務器請求臨時身份憑證,即安全性權杖(STS Token)。
商務服務器向STS服務要求安全性權杖(STS Token)。
在伺服器中配置RAM使用者的存取金鑰,而且已為RAM使用者授予STS的系統管理權限AliyunSTSAssumeRoleAccess。
伺服器使用RAM使用者的存取金鑰調用STS的AssumeRole - 擷取扮演角色的臨時身份憑證,擷取RAM角色的臨時安全性權杖。您可以通過AssumeRole的
Policy參數來根據使用者或裝置限制不同臨時安全性權杖的許可權。
STS服務向商務服務器返回安全性權杖。
商務服務器向瀏覽器端返回安全性權杖。
瀏覽器端使用擷取的安全性權杖扮演RAM角色,將從瀏覽器採集到的日誌上傳到Logstore中。
Log Service向瀏覽器返回上傳日誌成功後的響應。
前提條件
已建立RAM使用者並授予STS的系統管理權限AliyunSTSAssumeRoleAccess。
在商務服務器的環境變數中配置RAM使用者的存取金鑰,請參見在Linux、macOS和Windows系統配置環境變數。
已建立可信實體為阿里雲帳號的RAM角色,並授予RAM角色向指定Project寫入資料的許可權,更多權限原則內容請參見RAM自訂授權樣本。
{ "Version": "1", "Statement": [ { "Action": [ "log:Post*" ], "Resource": "acs:log:*:*:project/<指定的project名稱>/*", "Effect": "Allow" } ] }
步驟一:安裝和配置SDK
使用WebTracking JavaScript SDK的STS外掛程式進行日誌上傳的完整步驟,請參見採集-搭建瀏覽器端日誌直傳服務和採集-搭建小程式端日誌直傳服務。本文僅介紹SDK的STS外掛程式使用步驟。
本文以WebTracking 網頁端 JavaScript SDK的npm方式為例介紹操作步驟,CDN方式安裝步驟請參見WebTracking 網頁端 JavaScript SDK。
已安裝Node.js。
在商務服務器中執行以下命令,安裝依賴。
npm install --save @aliyun-sls/web-track-browser npm install --save @aliyun-sls/web-sts-plugin在您的程式中添加以下代碼,配置SDK。
import SlsTracker from '@aliyun-sls/web-track-browser' import createStsPlugin from '@aliyun-sls/web-sts-plugin' const opts = { host: '${host}', // 所在地區的服務入口。例如cn-hangzhou.log.aliyuncs.com project: '${project}', // Project名稱。 logstore: '${logstore}', // Logstore名稱。 time: 10, // 發送日誌的時間間隔,預設是10秒。 count: 10, // 發送日誌的數量大小,預設是10條。 topic: 'topic',// 自訂日誌主題。 source: 'source', tags: { tags: 'tags', }, } const stsOpt = { accessKeyId: '', accessKeySecret: '', securityToken: '', // 以下是一個 stsToken 重新整理函數的簡單樣本 refreshSTSToken: () => new Promise((resolve, reject) => { const xhr = new window.XMLHttpRequest() xhr.open('GET', 'localhost:7000/test/sts', true) xhr.send() xhr.onreadystatechange = () => { if (xhr.readyState === 4) { if (xhr.status === 200) { let credential = JSON.parse(xhr.response) // 函數的本質目的:設定 stsOpt 的臨時密鑰和令牌。 stsOpt.accessKeyId = credential.AccessKeyId stsOpt.accessKeySecret = credential.AccessKeySecret stsOpt.securityToken = credential.SecurityToken resolve() } else { reject('Wrong status code.') } } } }), // refreshSTSTokenInterval: 300000, // stsTokenFreshTime: undefined, } // 建立 Tracker const tracker = new SlsTracker(opts) // 建立 sts 外掛程式 const stsPlugin = createStsPlugin(stsOpt) // 使用 sts 外掛程式 tracker.useStsPlugin(stsPlugin) // 以單條日誌上傳為例 tracker.send({ eventType:'view_product', productName: 'Tablet', price: 500 })WebTracking參數配置說明:
參數名稱
是否必填
說明
host
是
Log Service所在地區的Endpoint。此處以杭州為例,其它地區請根據實際情況填寫。更多資訊,請參見服務入口。
project
是
Project名稱。
logstore
是
Logstore名稱。
time
否
發送日誌的時間間隔,預設值為10秒。
count
否
發送日誌的數量大小,預設值為10。
topic
否
日誌主題。您可以自訂該欄位,便於識別。
source
否
日誌來源。您可以自訂該欄位,以便於識別。
tags
否
日誌標籤資訊。您可以自訂該欄位,便於識別。
STS參數配置說明:
參數名稱
是否必填
說明
accessKeyId
accessKeySecret
securityToken
是
商務服務器使用RAM使用者的存取金鑰,調用AssumeRole介面的返回參數
AccessKeySecret、AccessKeyId和SecurityToken。AssumeRole介面的輸入參數中,
DurationSeconds決定Token的有效時間,Policy決定Token的許可權範圍。
refreshSTSToken
是
您的stsToken請求函數,用於定時擷取sts令牌更新上述三個欄位,可以是一個Promise/async函數。
refreshSTSTokenInterval
否
重新整理權杖的間隔(毫秒),預設為 300000(5分鐘)。
stsTokenFreshTime
否
最新的令牌擷取時間,不用填寫
步驟二:上傳日誌
上傳單條日誌時,每條日誌單獨作為一個對象Object。上傳多條日誌時,資料結構是包含多個對象Object的數組Array。
單條日誌上傳,類型為
Object,樣本:tracker.send({ eventType:'view_product', productName: 'Tablet', price: 500 })單條日誌立即上傳(time和count參數不生效),類型為
Object,樣本:tracker.sendImmediate({ eventType:'view_product', productName: 'Tablet', price: 500 })批量日誌上傳,類型為
Array,樣本:tracker.sendBatchLogs([ { eventType: 'view_product', productName: 'Tablet', price: 500 }, { eventType: 'view_product', productName: 'Laptop', price: 1200 } ])批量日誌立即上傳(time和count參數不生效),類型為
Array,樣本:tracker.sendBatchLogsImmediate([ { eventType:'view_product', productName: 'Tablet', price: 500 }, { eventType:'view_product', productName: 'Laptop', price: 1200 } ])
步驟三:查看上傳結果
日誌上傳到Logstore後,必須建立索引才能進行查詢分析。
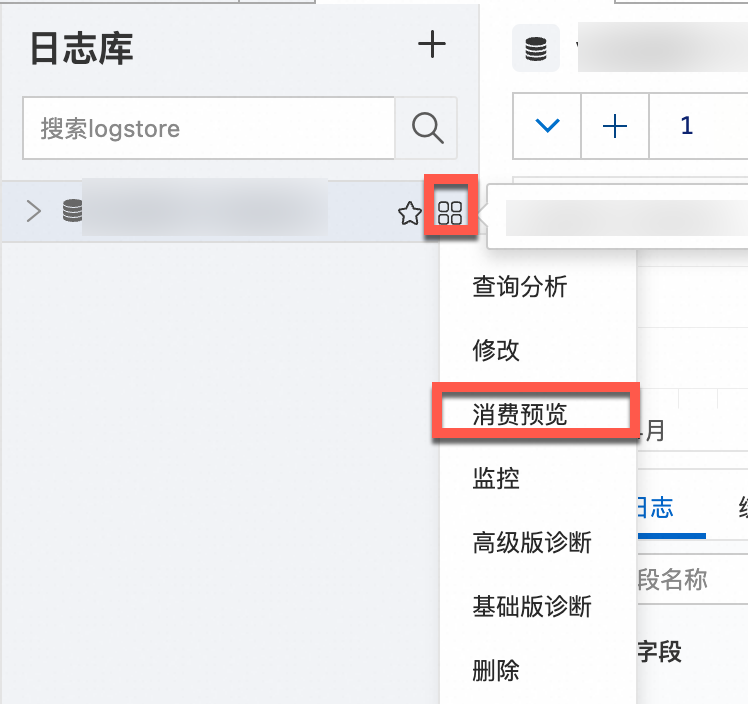
快速查看
如果未建立索引,可以在Logstore的查詢分析頁面,單擊消費預覽快速查看日誌。

查詢分析日誌
調用CreateIndex建立全文索引或欄位索引,如果需要使用SELECT語句,必須建立欄位索引。
調用GetLogsV2 - 查詢Logstore中的日誌資料,返回結果是日誌數組Logs,每個元素就是一條日誌。
相關文檔
使用WebTracking JavaScript SDK的STS外掛程式進行日誌上傳的最佳實務,請參見採集-搭建瀏覽器端日誌直傳服務和採集-搭建小程式端日誌直傳服務。
本文以網頁端SDK為例介紹STS外掛程式的操作步驟,小程式端SDK的配置步驟請參見WebTracking 小程式端 JavaScript SDK。
常見問題
SDK啟動不報錯,但在發送日誌時報錯
TypeError: Cannot read properties of undefined (reading 'sigBytes'),如何解決?可能原因:cryptojs加密時候的問題,由於第三方包不好修改,推薦使用webtracking無鑒權寫入。更多資訊,請參見使用Web Tracking採集日誌。