如果您需要收集和分析使用者在網站上的資訊,例如使用者的瀏覽器、瀏覽行為記錄、購買行為記錄,可以使用WebTracking網頁端JavaScript SDK將使用者日誌直接上傳到Logstore。WebTracking網頁端JavaScript SDK從網頁端直接上傳日誌,無需經過商務服務器,降低伺服器負載。本文介紹如何使用網頁端 JavaScript SDK上傳日誌。
前提條件
已開啟Logstore的WebTracking功能。WebTracking的功能介紹和開啟步驟,請參見使用Web Tracking採集日誌。
使用限制
使用WebTracking JavaScript SDK上傳日誌,每次寫入的日誌數量上限為3MB或者4096條。關於WebTracking JavaScript SDK的更多資訊,請參見SLS WebTracking JavaScript SDK。
步驟一:安裝和配置SDK
npm方式
已安裝Node.js。
在伺服器上運行以下代碼,安裝依賴。
npm install --save @aliyun-sls/web-track-browser在您的程式中添加以下代碼,配置SDK。
import SlsTracker from '@aliyun-sls/web-track-browser' const opts = { host: '${host}', // 所在地區的服務入口。例如cn-hangzhou.log.aliyuncs.com project: '${project}', // Project名稱。 logstore: '${logstore}', // Logstore名稱。 time: 10, // 發送日誌的時間間隔,預設是10秒。 count: 10, // 發送日誌的數量大小,預設是10條。 topic: 'topic',// 自訂日誌主題。 source: 'source', tags: { tags: 'tags', }, } const tracker = new SlsTracker(opts) // 建立SlsTracker對象參數名稱
是否必填
說明
host
是
Log Service所在地區的Endpoint。此處以杭州為例,其它地區請根據實際情況填寫。更多資訊,請參見服務入口。
project
是
Project名稱。
logstore
是
Logstore名稱。
time
否
發送日誌的時間間隔,預設值為10秒。
count
否
發送日誌的數量大小,預設值為10。
topic
否
日誌主題。您可以自訂該欄位,便於識別。
source
否
日誌來源。您可以自訂該欄位,以便於識別。
tags
否
日誌標籤資訊。您可以自訂該欄位,便於識別。
CDN方式
在html檔案的
<body>中添加以下代碼,從CDN引入WebTracking JavaScript SDK的資源檔。如果使用CDN方式,SDK版本最高為0.3.5,更多版本請參見SLS WebTracking JavaScript SDK。<script src="https://g.alicdn.com/sls/sls-js-sdk/0.3.5/web-track-browser.js"></script>在網站的JavaScript檔案中添加以下代碼。
if (window.SLS_Tracker) { const tracker = new SLS_Tracker({ host: '${host}', // 所在地區的服務入口。例如cn-hangzhou.log.aliyuncs.com project: '${project}', // Project名稱。 logstore: '${logstore}', // Logstore名稱。 time: 10, // 發送日誌的時間間隔,預設是10秒。 count: 10, // 發送日誌的數量大小,預設是10條。 topic: 'topic',// 自訂日誌主題。 source: 'source', tags: { tags: 'tags', }, }) }參數名稱
是否必填
說明
host
是
Log Service所在地區的Endpoint。此處以杭州為例,其它地區請根據實際情況填寫。更多資訊,請參見服務入口。
project
是
Project名稱。
logstore
是
Logstore名稱。
time
否
發送日誌的時間間隔,預設值為10秒。
count
否
發送日誌的數量大小,預設值為10。
topic
否
日誌主題。您可以自訂該欄位,便於識別。
source
否
日誌來源。您可以自訂該欄位,以便於識別。
tags
否
日誌標籤資訊。您可以自訂該欄位,便於識別。
步驟二:上傳日誌
上傳單條日誌時,每條日誌單獨作為一個對象Object。上傳多條日誌時,資料結構是包含多個對象Object的數組Array。
單條日誌上傳,類型為
Object,樣本:tracker.send({ eventType:'view_product', productName: 'Tablet', price: 500 })單條日誌立即上傳(time和count參數不生效),類型為
Object,樣本:tracker.sendImmediate({ eventType:'view_product', productName: 'Tablet', price: 500 })批量日誌上傳,類型為
Array,樣本:tracker.sendBatchLogs([ { eventType: 'view_product', productName: 'Tablet', price: 500 }, { eventType: 'view_product', productName: 'Laptop', price: 1200 } ])批量日誌立即上傳(time和count參數不生效),類型為
Array,樣本:tracker.sendBatchLogsImmediate([ { eventType:'view_product', productName: 'Tablet', price: 500 }, { eventType:'view_product', productName: 'Laptop', price: 1200 } ])
步驟三:查看上傳結果
日誌上傳到Logstore後,必須建立索引才能進行查詢分析。
快速查看
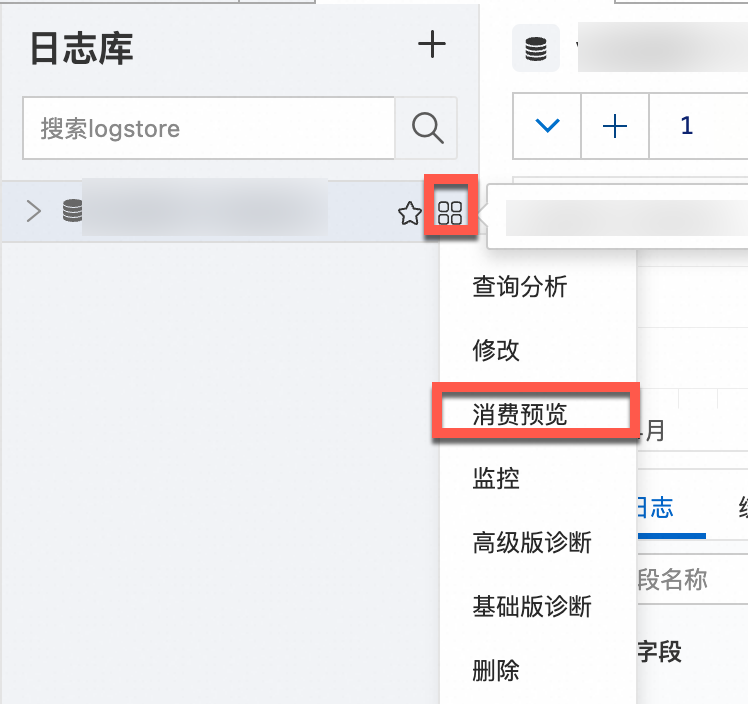
如果未建立索引,可以在Logstore的查詢分析頁面,單擊消費預覽快速查看日誌。

查詢分析日誌
調用CreateIndex建立全文索引或欄位索引,如果需要使用SELECT語句,必須建立欄位索引。
調用GetLogsV2 - 查詢Logstore中的日誌資料,返回結果是日誌數組Logs,每個元素就是一條日誌。
調試代碼時提示“401 Authorization Required”如何解決?
通過JavaScript SDK向Logstore寫入使用者日誌前,您需要開啟Logstore的WebTracking功能,請參見開通Web Tracking。
相關文檔
在調用API介面過程中,若服務端返回結果中包含錯誤資訊,則表示調用API介面失敗。您可以參考API錯誤碼對照表尋找對應的解決方案。更多資訊,請參見API錯誤處理對照表。
阿里雲OpenAPI開發人員門戶提供調試、SDK、樣本和配套文檔。通過OpenAPI,您無需手動封裝請求和簽名操作,就可以快速對Log ServiceAPI進行調試。更多資訊,請參見OpenAPI開發人員門戶。
為滿足越來越多的自動化Log Service配置需求,Log Service提供命令列工具CLI(Command Line Interface)。更多資訊,請參見Log Service命令列工具CLI。