Stable Diffusion是強大的映像產生模型,能夠產生高品質、高解析度的映像,並具有良好的穩定性和可控性。Stable Diffusion WebUI開源專案在模型的基礎上進行封裝,基於Gradio開發了可視化圖形介面,為使用者提供了豐富的生圖工具。EAS提供了情境化部署方式,您只需配置幾個參數,即可一鍵部署基於Stable Diffusion WebUI的服務。您可以使用該服務進行模型推理,實現基於給定文本產生相應映像的功能。本文為您介紹如何部署和調用Stable Diffusion WebUI服務,以及常見問題的解決方案。
背景資訊
功能與優勢
通過EAS實現Stable Diffusion WebUI的雲端快速部署與應用,具體功能與優勢如下:
使用便捷:快捷部署,開箱即用;可根據需求動態切換GPU等底層資源。
企業級功能:前後端分離改造,支援多使用者對多GPU的叢集調度;支援使用者隔離;支援賬單拆分。
外掛程式及最佳化:在Stable Diffusion WebUI開源版本的基礎上,提供了PAI-Blade效能最佳化工具;提供FileBrowser外掛程式,允許使用者在案頭端上傳和下載雲端模型、圖片;提供自研的ModelZoo外掛程式,支援開源模型下載加速。
部署形態
Stable Diffusion WebUI服務提供了以下四種部署版本,部署流程基本相同:
標準版:推薦單使用者測實驗證時使用。支援WebUI介面使用和API調用,只適用於部署單個執行個體。
叢集版WebUI:適合多人共同使用WebUI的情境。如果企業內設計團隊需要多人協同使用,推薦選擇叢集版。由於叢集版需要Proxy負責處理WebUI請求,因此需要額外的CPU執行個體。該版本優勢如下:
系統為每個使用者指派獨立的工作目錄,便於管理和儲存模型、輸出映像或視頻等檔案。
系統為每個使用者提供獨立的後端環境。當開啟了多個執行個體時,單個使用者的任務會按順序執行,而多使用者環境下的任務則在不同執行個體之間分配,實現高效的GPU共用。
API版:API版建議結合EAS非同步隊列使用,適用於高並發情境。基於其非同步特性,系統會建立佇列服務執行個體,因此需要分配額外的CPU執行個體。
Serverless版:目前,僅華東2(上海)、華東1(杭州)地區支援部署Serverless版服務。Serverless版服務的部署完全免費,費用僅基於產生映像所需的時間來計算,並且服務會根據您的請求量自動進行Auto Scaling。僅支援通過WebUI進行調用。
使用流程
根據您的具體使用情境,選擇合適的部署方式,來部署標準版、API版、叢集版或Serverless版的服務。
支援以下兩種調用方式:
使用WebUI發送服務要求,僅標準版、叢集版和Serverless服務支援使用該方式。
僅標準版和API版服務支援通過API發送服務要求。其中標準版服務僅支援同步調用,而API版服務支援同步調用和非同步呼叫。
PAI預置了非常豐富的外掛程式,可以實現更加多樣化的功能。您可以在WebUI頁面的擴充頁簽中,查看並安裝外掛程式。
前提條件
請提前準備NAS或OSS儲存空間,用來存放模型檔案和產生的圖片。
當您通過API調用服務時,需要配置環境變數。詳情請參見Python配置訪問憑證。
部署服務
支援以下三種部署方式:
方式一:情境化模型部署(推薦)
支援部署標準版、API版、叢集版WebUI和Serverless版的服務。具體操作步驟如下:
登入PAI控制台,在頁面上方選擇目標地區,並在右側選擇目標工作空間,然後單擊進入EAS。
在模型線上服務(EAS)頁面,單擊部署服務,然後在情境化模型部署地區,單擊AI繪畫-SDWebUI部署。
在AI繪畫-SDWebUI部署頁面,配置以下關鍵參數。
參數
描述
基本資料
版本選擇
支援選擇以下版本:
標準版:推薦單使用者測實驗證時使用,只適用於部署單個執行個體。支援通過WebUI產生映像,也可通過API進行調用。
API版:系統將自動轉換服務為非同步模式,適用於高並發情境。僅支援通過API進行調用。
叢集版WebUI:適合多使用者同時在WebUI頁面進行操作。僅支援通過WebUI進行調用,不提供API服務。當需要實現多人同時使用一個Stable Diffusion WebUI出圖時,您可以使用叢集版WebUI服務。
Serverless版:Serverless版服務的部署完全免費,費用僅基於產生映像所需的時間來計算。僅支援通過WebUI進行使用。
更多關於每個版本的使用情境說明,請參見背景資訊。
模型配置
單擊添加按鈕,進行模型配置,用來存放模型檔案和推理產生的圖片。支援以下兩種配置類型:
Object Storage Service:使用OSS上傳和下載資料更方便,能夠為產生後的映像產生公網訪問地址,但切換模型和儲存映像的速度比NAS慢。配置OSS為已建立的OSS儲存空間(Bucket)路徑。
檔案儲存體(NAS):切換模型和儲存映像的速度更快。僅標準版、API版和叢集版WebUI支援該配置類型。
NAS掛載點:選擇已建立的NAS檔案系統和掛載點。
NAS源路徑:配置為
/。
本文以掛載OSS為例來說明。
資源配置
資源配置選擇
僅標準版、API版和叢集版WebUI需要進行資源配置。
選擇GPU類型,資源規格推薦使用ml.gu7i.c16m60.1-gu30(性價比最高)。
推理加速
支援啟用推理加速功能,取值如下:
PAI-Blade推理加速:PAI-Blade是PAI推出的通用推理最佳化工具,對訓練完成的模型進行最佳化,從而達到最優的推理效能。
開源架構xFormers推理加速:xFormers是基於Transformer的開源加速工具,能夠有效縮短圖片產生時間長度。
無加速:表示不啟用推理加速功能。
專用網路配置
VPC
當模型配置選擇Apsara File Storage NAS時,系統會自動匹配與NAS所在VPC相連通的專用網路,無需進行額外的修改。
交換器
安全性群組名稱
參數配置完成後,單擊部署。
方式二:自訂部署
支援部署標準版、API版和叢集版WebUI服務。具體操作步驟如下:
登入PAI控制台,在頁面上方選擇目標地區,並在右側選擇目標工作空間,然後單擊進入EAS。
單擊部署服務,然後在自訂模型部署地區,單擊自訂部署。
在自訂部署頁面,配置以下關鍵參數。
參數
描述
環境資訊
部署方式
部署標準版和叢集版WebUI服務時,選擇鏡像部署,並選中開啟Web應用。
部署API版服務時,選擇鏡像部署,並選中非同步服務。
鏡像配置
在官方鏡像列表中選擇stable-diffusion-webui,鏡像名稱選擇最高版本,其中:
x.x-standard:表示標準版。
x.x-api:表示API版。
x.x-cluster-webui:表示叢集版WebUI。
說明由於版本迭代迅速,部署時鏡像版本選擇最高版本即可。
當需要實現多人同時使用一個Stable Diffusion WebUI出圖時,您可以選擇x.x-cluster-webui版本。
更多關於每個版本的使用情境說明,請參見背景資訊。
模型配置
用來存放模型檔案和推理產生的圖片。支援以下幾種配置類型:
OSS
OSS:將OSS路徑配置為已建立的OSS Bucket路徑。
掛載路徑:配置為
/code/stable-diffusion-webui/data。
NAS
選擇檔案系統:選擇已建立的NAS檔案系統。
檔案系統掛載點:選擇已建立的掛載點。
檔案系統路徑:配置為
/。掛載路徑:配置為
/code/stable-diffusion-webui/data。
PAI模型
PAI模型:選擇PAI模型和模型版本。
掛載路徑:配置為
/code/stable-diffusion-webui/data。
本文以OSS掛載為例來說明。
運行命令
完成上述配置後,系統將自動產生相應的運行命令。
填寫模型配置後,您需要在運行命令中增加參數
--data-dir /code/stable-diffusion-webui/data,將資料掛載到服務執行個體的指定路徑。(可選)您也可以在運行命令中增加參數
--blade或--xformers來開啟推理加速功能,以提升出圖速度。更多參數配置說明,請參見服務啟動時支援配置哪些參數?。
資源部署
部署資源
選擇GPU類型,資源規格推薦使用ml.gu7i.c16m60.1-gu30(性價比最高)。
專用網路
Virtual Private Cloud
當模型配置選擇NAS時,系統會自動匹配與NAS所在VPC相連通的專用網路,無需進行額外的修改。
交換器
安全性群組名稱
參數配置完成後,單擊部署。
方式三:JSON獨立部署
您可以使用JSON獨立部署方式,來部署Stable Diffusion WebUI服務,以下以標準版和API版為例,具體操作步驟如下:
登入PAI控制台,在頁面上方選擇目標地區,並在右側選擇目標工作空間,然後單擊進入EAS。
在模型線上服務(EAS)頁面,單擊部署服務,在自訂模型部署地區,單擊JSON獨立部署。
在JSON獨立部署頁面編輯框中,配置以下JSON格式的內容。
部署標準版服務
{ "metadata": { "instance": 1, "name": "sd_v32", "enable_webservice": true }, "containers": [ { "image": "eas-registry-vpc.<region>.cr.aliyuncs.com/pai-eas/stable-diffusion-webui:4.2", "script": "./webui.sh --listen --port 8000 --skip-version-check --no-hashing --no-download-sd-model --skip-prepare-environment --api --filebrowser --data-dir=/code/stable-diffusion-webui/data", "port": 8000 } ], "cloud": { "computing": { "instance_type": "ml.gu7i.c16m60.1-gu30", "instances": null }, "networking": { "vpc_id": "vpc-t4nmd6nebhlwwexk2****", "vswitch_id": "vsw-t4nfue2s10q2i0ae3****", "security_group_id": "sg-t4n85ksesuiq3wez****" } }, "storage": [ { "oss": { "path": "oss://examplebucket/data-oss", "readOnly": false }, "properties": { "resource_type": "model" }, "mount_path": "/code/stable-diffusion-webui/data" }, { "nfs": { "path": "/", "server": "726434****-aws0.ap-southeast-1.nas.aliyuncs.com" }, "properties": { "resource_type": "model" }, "mount_path": "/code/stable-diffusion-webui/data" } ] }其中關鍵參數說明如下:
參數
是否必選
描述
metadata.name
是
自訂模型服務名稱,同地區唯一。
containers.image
是
其中<region>需要替換為當前地區ID,例如華東2(上海)為cn-shanghai。關於如何查詢地區ID,請參見地區和可用性區域。
storage
否
支援以下兩種掛載方式,任意選擇一種即可:
OSS:使用OSS上傳和下載資料更方便,能夠為產生後的映像產生公網訪問地址,但切換模型和儲存映像的速度比NAS慢。您需要將storage.oss.path配置為已建立的OSS儲存空間路徑。
NAS:使用NAS掛載方式,切換模型和儲存映像的速度更快。您需要將storage.nfs.server配置為已建立的NAS檔案系統。
本文以掛載OSS為例來說明。
cloud.networking
否
當storage使用NAS掛載時,您需要配置專用網路,包括vpc_id(專用網路ID)、vswitch_id(交換器ID)和security_group_id(安全性群組ID),且配置的專用網路需要與通用型NAS檔案系統保持一致。
部署API版服務
{ "metadata": { "name": "sd_async", "instance": 1, "rpc.worker_threads": 1, "type": "Async" }, "cloud": { "computing": { "instance_type": "ml.gu7i.c16m60.1-gu30", "instances": null }, "networking": { "vpc_id": "vpc-bp1t2wukzskw9139n****", "vswitch_id": "vsw-bp12utkudylvp4c70****", "security_group_id": "sg-bp11nqxfd0iq6v5g****" } }, "queue": { "cpu": 1, "max_delivery": 1, "memory": 4000, "resource": "" }, "storage": [ { "oss": { "path": "oss://examplebucket/aohai-singapore/", "readOnly": false }, "properties": { "resource_type": "model" }, "mount_path": "/code/stable-diffusion-webui/data" }, { "nfs": { "path": "/", "server": "0c9624****-fgh60.cn-hangzhou.nas.aliyuncs.com" }, "properties": { "resource_type": "model" }, "mount_path": "/code/stable-diffusion-webui/data" } ], "containers": [ { "image": "eas-registry-vpc.<region>.cr.aliyuncs.com/pai-eas/stable-diffusion-webui:4.2", "script": "./webui.sh --listen --port 8000 --skip-version-check --no-hashing --no-download-sd-model --skip-prepare-environment --api-log --time-log --nowebui --data-dir=/code/stable-diffusion-webui/data", "port": 8000 } ] }相較於標準版服務的配置,以下是API版服務的配置變更,其他參數配置與標準版服務相同。
參數
描述
刪除以下參數:
metadata.enable_webservice
刪除該參數,表示不開啟webserver。
containers.script
刪除containers.script中配置的--filebrowser,加快服務啟動速度。
新增以下參數:
metadata.type
配置為Async,表示開啟非同步服務。
metadata.rpc.worker_threads
配置為1,單個執行個體只允許並發處理一個請求。
queue.max_delivery
配置為1,訊息處理錯誤後不允許重試。
containers.script
containers.script配置中新增--nowebui(加快啟動速度)和--time-log(記錄介面回應時間)。
更多參數配置說明,請參見部署標準版服務。
單擊部署。
調用服務
通過WebUI頁面調用服務
通過WebUI,您可以調用標準版、叢集版WebUI和Serverless版的服務。具體操作步驟如下:
服務部署成功後,單擊目標服務的服務方式列下的查看Web應用。
進行模型推理驗證。
在Stable Diffusion WebUI頁面文生圖頁簽中,輸入正向提示詞Prompt,例如
cute dog,然後單擊產生,即可完成AI繪圖,效果圖如下:
通過API調用服務
標準版和API版服務支援API調用。API調用支援同步調用和非同步呼叫兩種方式,其中標準版服務僅支援同步調用,API版服務支援同步調用和非同步呼叫方式。
同步調用:即用戶端發送一個請求,同步等待結果返回。
非同步呼叫:即用戶端使用EAS的佇列服務向輸入隊列發送請求,並通過訂閱的方式從輸出隊列查詢結果。
調用同步服務
標準版和API版服務部署成功後,您可以參照以下操作步驟發送同步介面請求。
查詢調用資訊。
服務部署成功後,單擊服務名稱,進入服務詳情頁面。
在基本資料地區中,單擊查看調用資訊。
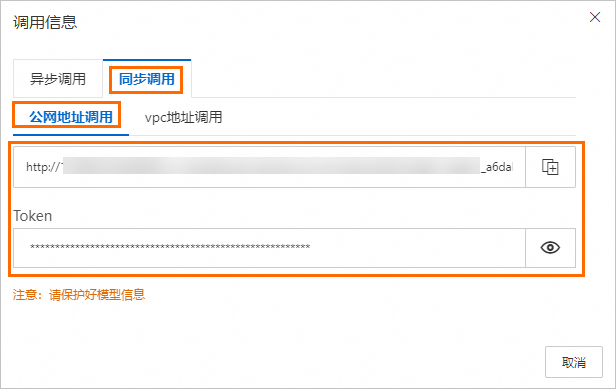
在調用資訊對話方塊中,查詢服務訪問地址和Token。
如果該服務是API版服務,您需要在同步調用頁簽的公網地址調用頁簽中,查詢服務訪問地址和Token。

如果該服務是標準版服務,您需要在公網地址調用頁簽中,查詢服務訪問地址和Token。

使用以下幾種方式發送同步介面請求。
使用curl命令發送服務要求
樣本如下:
curl --location --request POST '<service_url>/sdapi/v1/txt2img' \ --header 'Authorization: <token>' \ --header 'Content-Type: application/json' \ --data-raw '{ "prompt":"cut dog ", "steps":20 }'其中:
命令執行成功後,系統會返回映像的Base64位編碼。
使用Python發送服務要求
參考API發送服務要求。
樣本1(推薦):建議您為EAS服務掛載OSS來儲存產生後的映像。以下樣本在請求體中設定儲存地址為OSS掛載路徑,實現了將映像直接儲存至OSS,並且使用了oss2 SDK擷取OSS中的映像下載到本地。
import requests import oss2 from oss2.credentials import EnvironmentVariableCredentialsProvider # 第一步:發送請求,產生的映像會儲存至OSS。 url = "<service_url>" # 阿里雲帳號AccessKey擁有所有API的存取權限,風險很高。強烈建議您建立並使用RAM帳號進行API訪問或日常營運,請登入RAM控制台建立RAM帳號。 auth = oss2.ProviderAuth(EnvironmentVariableCredentialsProvider()) # Endpoint以杭州為例,其它Region請按實際情況填寫。 bucket = oss2.Bucket(auth, '<endpoint>', '<examplebucket>') payload = { "alwayson_scripts": { "sd_model_checkpoint": "deliberate_v2.safetensors", "save_dir": "/code/stable-diffusion-webui/data/outputs" }, "steps": 30, "prompt": "girls", "batch_size": 1, "n_iter": 2, "width": 576, "height": 576, "negative_prompt": "ugly, out of frame" } session = requests.session() session.headers.update({"Authorization": "<token>"}) response = session.post(url=f'{url}/sdapi/v1/txt2img', json=payload) if response.status_code != 200: raise Exception(response.content) data = response.json() # 第二步:擷取OSS中的映像下載到本地。 # 對應部署EAS服務時,storage掛載OSS檔案夾對應的mount_path。 mount_path = "/code/stable-diffusion-webui/data" # 對應部署EAS服務時,storage中選擇的OSS地址。 oss_url = "oss://examplebucket/data-oss" for idx, img_path in enumerate(data['parameters']['image_url'].split(',')): # 擷取產生的映像在OSS中的實際地址。 img_oss_path = img_path.replace(mount_path, oss_url) print(idx, img_oss_path, url) # 下載OSS檔案到本地檔案。其中<examplebucket>需要替換為已建立的OSS儲存空間(Bucket)名稱。 bucket.get_object_to_file(img_oss_path[len("oss://examplebucket/"):], f'output-{idx}.png')其中關鍵配置說明如下:
配置
描述
url
將<service_url>替換為步驟1中查詢到的服務訪問地址。您需要將訪問地址末尾的
/刪除。bucket
其中:
<endpoint>表示配置的OSS的Endpoint。例如:華東2(上海)地區的Endpoint為
http://oss-cn-shanghai.aliyuncs.com。如果您在其他地區部署的服務,需要根據實際情況進行配置。詳情請參見OSS地區和訪問網域名稱。<examplebucket>需要替換為已建立的OSS儲存空間(Bucket)名稱。
<token>
替換為步驟1中查詢到的服務Token。
mount_path
配置為部署服務時配置的OSS掛載路徑。
oss_url
配置為部署服務時配置的OSS儲存路徑。
代碼執行成功後,系統返回如下結果。您可以前往OSS控制台,在部署服務時掛載儲存的
outputs目錄中查看已產生的圖片。0 /code/stable-diffusion-webui/data/outputs/txt2img-grids/2024-06-26/grid-093546-9ad3f23e-a5c8-499e-8f0b-6effa75bd04f.png oss://examplebucket/data-oss/outputs/txt2img-grids/2024-06-26/grid-093546-9ad3f23e-a5c8-499e-8f0b-6effa75bd04f.png 1 /code/stable-diffusion-webui/data/outputs/txt2img-images/2024-06-26/093536-ab4c6ab8-880d-4de6-91d5-343f8d97ea3c-3257304074.png oss://examplebucket/data-oss/outputs/txt2img-images/2024-06-26/093536-ab4c6ab8-880d-4de6-91d5-343f8d97ea3c-3257304074.png 2 /code/stable-diffusion-webui/data/outputs/txt2img-images/2024-06-26/093545-6e6370d7-d41e-4105-960a-b4739af30c0d-3257304075.png oss://examplebucket/data-oss/outputs/txt2img-images/2024-06-26/093545-6e6370d7-d41e-4105-960a-b4739af30c0d-3257304075.png樣本2:儲存映像至本地路徑。執行以下Python代碼,會返回映像的Base64位編碼,並將影像檔儲存至本地目錄。
import requests import io import base64 from PIL import Image, PngImagePlugin url = "<service_url>" payload = { "prompt": "puppy dog", "steps": 20, "n_iter": 2 } session = requests.session() session.headers.update({"Authorization": "<token>"}) response = session.post(url=f'{url}/sdapi/v1/txt2img', json=payload) if response.status_code != 200: raise Exception(response.content) data = response.json() # 同步介面可直接返回圖片的base64,但推薦使用返回圖片地址。 for idx, im in enumerate(data['images']): image = Image.open(io.BytesIO(base64.b64decode(im.split(",", 1)[0]))) png_payload = { "image": "data:image/png;base64," + im } resp = session.post(url=f'{url}/sdapi/v1/png-info', json=png_payload) pnginfo = PngImagePlugin.PngInfo() pnginfo.add_text("parameters", resp.json().get("info")) image.save(f'output-{idx}.png', pnginfo=pnginfo)其中:
<service_url>:替換為步驟1中查詢到的服務訪問地址,您需要將訪問地址末尾的
/刪除。<token>:替換為步驟1中查詢到的服務Token。
此外,您還可以在請求資料中使用LoRA和Controlnet資料格式,以實現特定的功能。
請求資料中使用LoRA模型配置
發送服務要求時,您可以直接在請求體上加入
<lora:yaeMikoRealistic_Genshin:1000>來增加Lora。更多詳細內容,請參見Lora。請求體配置樣本如下:
{ "prompt":"girls <lora:yaeMikoRealistic_Genshin:1>", "steps":20, "save_images":true }請求資料中使用ControlNet資料格式
API請求資料中使用Controlnet資料格式可以方便地對映像進行一些常見的變換操作,比如使映像保持水平或垂直等。具體配置方法,請參見txt2img使用controlnet的資料格式。
調用非同步服務
API版服務部署成功後,您可以向該服務發送非同步介面請求,即用戶端不再同步等待結果,通過訂閱的方式在請求計算完成後等待服務端的結果推送。具體操作步驟如下:
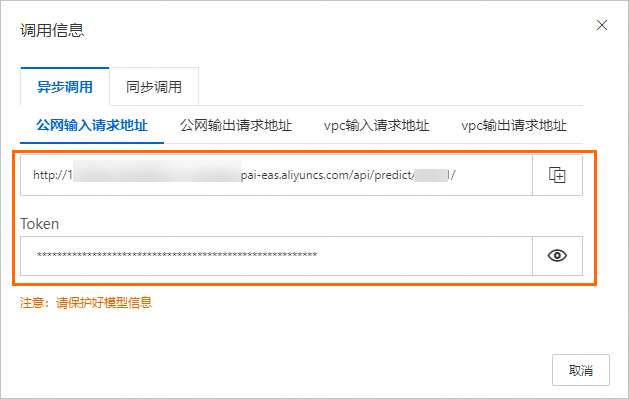
查詢調用資訊。
服務部署成功後,單擊服務方式列下的調用資訊,在非同步呼叫頁簽的公網輸入請求地址頁簽中,查詢服務訪問地址和Token。

用戶端通過非同步介面向服務端發送請求,支援使用Python SDK和Java SDK兩種方式。
重要非同步隊列對輸入請求和輸出結果的大小都有限制,通常不建議超過8 KB。因此,在發送請求時,需要滿足以下兩個條件:
如果請求資料中包含圖片,建議使用URL來傳遞圖片資訊。Stable Diffusion WebUI內部會自動下載並解析這些圖片資料。
為了確保返回結果中沒有原始圖片資料,建議您使用save_dir來指定產生圖片的儲存路徑。具體操作,請參見API介面額外支援配置的參數有哪些?。
預設情況下,EAS無法串連互連網。如果您使用image_link參數配置的圖片連結是互連網圖片地址,為了能夠正常訪問這些圖片,您需要參考配置網路連通進行公網串連配置。
方式一:使用Python SDK
範例程式碼如下:
import requests url = "<service_url>" session = requests.session() session.headers.update({"Authorization": "<token>"}) prompts = ["cute dog", "cute cat", "cute girl"] for i in range(5): p = prompts[i % len(prompts)] payload = { "prompt": p, "steps": 20, "alwayson_scripts": { "save_dir": "/code/stable-diffusion-webui/data-oss/outputs/txt2img" }, } response = session.post(url=f'{url}/sdapi/v1/txt2img?task_id=txt2img_{i}', json=payload) if response.status_code != 200: exit(f"send request error:{response.content}") else: print(f"send {p} success, index is {response.content}") for i in range(5): p = prompts[i % len(prompts)] payload = { "prompt": p, "steps": 20, "alwayson_scripts": { "save_dir": "/code/stable-diffusion-webui/data-oss/outputs/img2img", "image_link": "https://eas-cache-cn-hangzhou.oss-cn-hangzhou-internal.aliyuncs.com/stable-diffusion-cache/tests/boy.png", }, } response = session.post(url=f'{url}/sdapi/v1/img2img?task_id=img2img_{i}', json=payload) if response.status_code != 200: exit(f"send request error:{response.content}") else: print(f"send {p} success, index is {response.content}")其中:
<service_url>:替換為步驟1中查詢到的服務訪問地址。您需要將訪問地址末尾的
/刪除。<token>:替換為步驟1中查詢到的服務Token。
說明可以支援WebUI服務的所有POST介面,按照需求請求對應路徑。
如果您需要在該服務中透傳業務屬性,可以使用url參數的方式指定屬性標籤。例如,您可以在response的url參數中添加參數
?task_id=task_abc來指定標籤為task_id,並且該資訊會在服務的輸出結果中的tags欄位中體現。
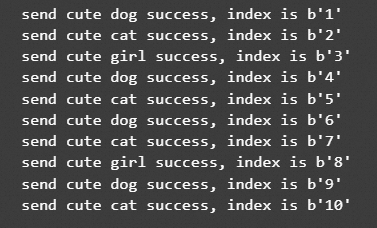
代碼執行成功後,系統輸出如下結果。您的結果以實際為準。

方式二:使用Java SDK
使用Java編寫用戶端代碼時,需要使用Maven管理專案。因此,您必須在pom.xml檔案中添加用戶端所需的依賴包。具體操作,請參見Java SDK使用說明。
範例程式碼如下。
import com.aliyun.openservices.eas.predict.http.HttpConfig; import com.aliyun.openservices.eas.predict.http.QueueClient; import com.aliyun.openservices.eas.predict.queue_client.QueueUser; import org.apache.commons.lang3.tuple.Pair; import java.util.HashMap; public class SDWebuiAsyncPutTest { public static void main(String[] args) throws Exception { // 建立佇列服務用戶端。 String queueEndpoint = "http://166233998075****.cn-hangzhou.pai-eas.aliyuncs.com"; String queueToken = "xxxxx=="; // 輸入隊列為服務名+自訂請求path。 String inputQueueName = "<service_name>/sdapi/v1/txt2img"; // 輸入隊列,往輸入隊列添加資料,推理服務會自動從輸入隊列中讀取請求資料。 QueueClient inputQueue = new QueueClient(queueEndpoint, inputQueueName, queueToken, new HttpConfig(), new QueueUser()); // 清除隊列資料!!! 請謹慎使用。 // input_queue.clear(); // 往輸入隊列添加資料。 int count = 5; for (int i = 0; i < count; ++i) { // 請求資料。 String data = "{\n" + " \"prompt\": \"cute dog\", \n" + " \"steps\":20,\n" + " \"alwayson_scripts\":{\n" + " \"save_dir\":\"/code/stable-diffusion-webui/data-oss/outputs/txt2img\"\n" + " }\n" + " }"; // 自訂tag。 HashMap<String, String> map = new HashMap<String, String>(1); map.put("task_id", "txt2img_" + i); Pair<Long, String> entry = inputQueue.put(data.getBytes(), map); System.out.println(String.format("send success, index is %d, request_id is %s", entry.getKey(), entry.getValue())); // 佇列服務支援多優先順序隊列,可通過put函數設定資料優先順序,預設優先順序為0, 高優先資料可設定優先權為1。 // inputQueue.put(data.getBytes(), 0L, null); } // 關閉用戶端。 inputQueue.shutdown(); inputQueueName = "<service_name>/sdapi/v1/img2img"; inputQueue = new QueueClient(queueEndpoint, inputQueueName, queueToken, new HttpConfig(), new QueueUser()); for (int i = 0; i < count; ++i) { // 請求資料。 String data = "{\n" + " \"prompt\": \"cute dog\", \n" + " \"steps\":20,\n" + " \"alwayson_scripts\":{\n" + " \"save_dir\":\"/code/stable-diffusion-webui/data-oss/outputs/img2img\",\n" + " \"image_link\":\"https://eas-cache-cn-hangzhou.oss-cn-hangzhou-internal.aliyuncs.com/stable-diffusion-cache/tests/boy.png\"\n" + " }\n" + " }"; HashMap<String, String> map = new HashMap<String, String>(1); map.put("task_id", "img2img_" + i); Pair<Long, String> entry = inputQueue.put(data.getBytes(), map); System.out.println(String.format("send success, index is %d, requestId is %s", entry.getKey(), entry.getValue())); } // 關閉用戶端。 inputQueue.shutdown(); } }其中:
queueEndpoint:配置為步驟1中擷取的服務訪問地址。請參考範例程式碼進行相應的配置。
queueToken:配置為步驟1中擷取的服務Token資訊。
<service_name>:替換為已部署的非同步服務名稱。
說明如果您需要在服務中透傳業務屬性,可以在put函數中設定tag參數。在樣本中,您可以參考自訂tag的用法。這些資訊會在輸出結果的tags屬性中體現。
代碼執行成功後,系統輸出如下結果。您的結果以實際為準。
send success, index is 21, request_id is 05ca7786-c24e-4645-8538-83d235e791fe send success, index is 22, request_id is 639b257a-7902-448d-afd5-f2641ab77025 send success, index is 23, request_id is d6b2e127-eba3-4414-8e6c-c3690e0a487c send success, index is 24, request_id is 8becf191-962d-4177-8a11-7e4a450e36a7 send success, index is 25, request_id is 862b2d8e-5499-4476-b3a5-943d18614fc5 send success, index is 26, requestId is 9774a4ff-f4c8-40b7-ba43-0b1c1d3241b0 send success, index is 27, requestId is fa536d7a-7799-43f1-947f-71973bf7b221 send success, index is 28, requestId is e69bdd32-5c7b-4c8f-ba3e-e69d2054bf65 send success, index is 29, requestId is c138bd8f-be45-4a47-a330-745fd1569534 send success, index is 30, requestId is c583d4f8-8558-4c8d-95f7-9c3981494007 Process finished with exit code 0非同步訂閱結果。
用戶端採用訂閱者式,一旦服務端完成相關請求的處理,便會自動推送結果至用戶端,實現高效非同步通訊。支援使用PyThon SDK和Java SDK兩種方式非同步訂閱結果。
方式一:使用Python SDK
範例程式碼如下:
import json import oss2 from oss2.credentials import EnvironmentVariableCredentialsProvider from eas_prediction import QueueClient sink_queue = QueueClient('139699392458****.cn-hangzhou.pai-eas.aliyuncs.com', 'sd_async/sink') sink_queue.set_token('<token>') sink_queue.init() mount_path = "/code/stable-diffusion-webui/data-oss" oss_url = "oss://<examplebucket>/aohai-singapore" # 阿里雲帳號AccessKey擁有所有API的存取權限,風險很高。強烈建議您建立並使用RAM帳號進行API訪問或日常營運,請登入RAM控制台建立RAM帳號。 auth = oss2.ProviderAuth(EnvironmentVariableCredentialsProvider()) # Endpoint以杭州為例,其它Region請按實際情況填寫。 bucket = oss2.Bucket(auth, 'http://oss-cn-hangzhou.aliyuncs.com', '<examplebucket>') watcher = sink_queue.watch(0, 5, auto_commit=False) for x in watcher.run(): if 'task_id' in x.tags: print('index {} task_id is {}'.format(x.index, x.tags['task_id'])) print(f'index {x.index} data is {x.data}') sink_queue.commit(x.index) try: data = json.loads(x.data.decode('utf-8')) for idx, path in enumerate(data['parameters']['image_url'].split(',')): url = path.replace(mount_path, oss_url) # 下載OSS檔案到本地。 bucket.get_object_to_file(url[len("oss://<examplebucket>/"):], f'{x.index}-output-{idx}.png') print(f'save {url} to {x.index}-output-{idx}.png') except Exception as e: print(f'index {x.index} process data error {e}')其中關鍵配置說明如下:
配置
描述
sink_queue
參考範例程式碼格式,將
139699392458****.cn-hangzhou.pai-eas.aliyuncs.com替換為上述步驟已擷取的服務訪問地址中的服務Endpoint。參考範例程式碼格式,將sd_async替換為已部署的非同步服務名稱。
<token>
需要配置為步驟1中擷取的服務Token資訊。
oss_url
替換為部署服務時配置的OSS儲存路徑。
bucket
其中:
http://oss-cn-hangzhou.aliyuncs.com表示以華東1(杭州)地區為例,配置的OSS的Endpoint。如果您在其他地區部署的服務,需要根據實際情況進行配置。詳情請參見OSS地區和訪問網域名稱。<examplebucket>需要替換為已建立的OSS儲存空間(Bucket)名稱。
說明需要主動進行commit操作,也可以設定
auto_commit=True來自動進行commit操作。如果consumer不再消費資料,需要及時關閉以釋放資源。
您也可以使用curl命令或者調用同步介面來擷取訂閱介面,詳情請參見部署非同步推理服務。
用戶端通過
watcher.run()方法持續偵聽服務端的結果。如果服務端一直沒有結果,用戶端將持續等待,如果服務端有結果返回,則列印輸出結果。樣本結果如下,您的結果以實際為準。您可以前往OSS控制台,在部署服務時配置的OSS儲存路徑中查看已產生的圖片。index 1 task_id is txt2img_0 index 1 data is b'{"images":[],"parameters":{"id_task":null,"status":0,"image_url":"/code/stable-diffusion-webui/data/outputs/txt2img/txt2img-images/2024-07-01/075825-a2abd45f-3c33-43f2-96fb-****50329671-1214613912.png","seed":"1214613912","error_msg":"","image_mask_url":""},"info":"{\\"hostname\\": \\"***-8aff4771-5c86c8d656-hvdb8\\"}"}' save oss://examplebucket/xx/outputs/txt2img/txt2img-images/2024-07-01/075825-a2abd45f-3c33-43f2-96fb-****50329671-1214613912.png to 1-output-0.png index 2 task_id is txt2img_1 index 2 data is b'{"images":[],"parameters":{"id_task":null,"status":0,"image_url":"/code/stable-diffusion-webui/data/outputs/txt2img/txt2img-images/2024-07-01/075827-c61af78c-25f2-47cc-9811-****aa51f5e4-1934284737.png","seed":"1934284737","error_msg":"","image_mask_url":""},"info":"{\\"hostname\\": \\"***-8aff4771-5c86c8d656-hvdb8\\"}"}' save oss://examplebucket/xx/outputs/txt2img/txt2img-images/2024-07-01/075827-c61af78c-25f2-47cc-9811-****aa51f5e4-1934284737.png to 2-output-0.png index 3 task_id is txt2img_2 index 3 data is b'{"images":[],"parameters":{"id_task":null,"status":0,"image_url":"/code/stable-diffusion-webui/data/outputs/txt2img/txt2img-images/2024-07-01/075829-1add1f5c-5c61-4f43-9c2e-****9d987dfa-3332597009.png","seed":"3332597009","error_msg":"","image_mask_url":""},"info":"{\\"hostname\\": \\"***-8aff4771-5c86c8d656-hvdb8\\"}"}' save oss://examplebucket/xx/outputs/txt2img/txt2img-images/2024-07-01/075829-1add1f5c-5c61-4f43-9c2e-****9d987dfa-3332597009.png to 3-output-0.png index 4 task_id is txt2img_3 index 4 data is b'{"images":[],"parameters":{"id_task":null,"status":0,"image_url":"/code/stable-diffusion-webui/data/outputs/txt2img/txt2img-images/2024-07-01/075832-2674c2d0-8a93-4cb5-9ff4-****46cec1aa-1250290207.png","seed":"1250290207","error_msg":"","image_mask_url":""},"info":"{\\"hostname\\": \\"***-8aff4771-5c86c8d656-hvdb8\\"}"}' save oss://examplebucket/xx/outputs/txt2img/txt2img-images/2024-07-01/075832-2674c2d0-8a93-4cb5-9ff4-****46cec1aa-1250290207.png to 4-output-0.png index 5 task_id is txt2img_4 index 5 data is b'{"images":[],"parameters":{"id_task":null,"status":0,"image_url":"/code/stable-diffusion-webui/data/outputs/txt2img/txt2img-images/2024-07-01/075834-8bb15707-ff0d-4dd7-b2da-****27717028-1181680579.png","seed":"1181680579","error_msg":"","image_mask_url":""},"info":"{\\"hostname\\": \\"***-8aff4771-5c86c8d656-hvdb8\\"}"}' save oss://examplebucket/xx/outputs/txt2img/txt2img-images/2024-07-01/075834-8bb15707-ff0d-4dd7-b2da-****27717028-1181680579.png to 5-output-0.png方式二:使用Java SDK
範例程式碼如下:
import com.aliyun.openservices.eas.predict.http.HttpConfig; import com.aliyun.openservices.eas.predict.http.QueueClient; import com.aliyun.openservices.eas.predict.queue_client.DataFrame; import com.aliyun.openservices.eas.predict.queue_client.QueueUser; import com.aliyun.openservices.eas.predict.queue_client.WebSocketWatcher; public class SDWebuiAsyncWatchTest { public static void main(String[] args) throws Exception { // 建立佇列服務用戶端。 String queueEndpoint = "http://166233998075****.cn-hangzhou.pai-eas.aliyuncs.com"; String queueToken = "xxxxx=="; // 輸出隊列名為 服務名+"/sink"。 String sinkQueueName = "<service_name>/sink"; // 輸出隊列,推理服務處理輸入資料後會將結果寫入輸出隊列。 QueueClient sinkQueue = new QueueClient(queueEndpoint, sinkQueueName, queueToken, new HttpConfig(), new QueueUser()); // 清除隊列資料!!! 請謹慎使用。 // sinkQueue.clear(); // 訂閱隊列,擷取隊列資料。 WebSocketWatcher watcher = sinkQueue.watch(0L, 5L, false, false, null); try { while (true) { DataFrame df = watcher.getDataFrame(); if (df.getTags().containsKey("task_id")) { System.out.println(String.format("task_id = %s", df.getTags().get("task_id"))); } System.out.println(String.format("index = %d, data = %s, requestId = %s", df.getIndex(), new String(df.getData()), df.getTags().get("requestId"))); sinkQueue.commit(df.getIndex()); } } catch (Exception e) { System.out.println("watch error:" + e.getMessage()); e.printStackTrace(); watcher.close(); } // 關閉用戶端。 sinkQueue.shutdown(); } }其中:
queueEndpoint:配置為步驟1中擷取的服務訪問地址。請參考範例程式碼進行相應的配置。
queueToken:配置為步驟1中擷取的服務Token資訊。
<service_name>:替換為已部署的非同步服務名稱。
說明需要主動進行commit操作,也可以設定
auto_commit=True來自動進行commit操作。如果consumer不再消費資料,需要及時關閉以釋放資源。
您也可以使用curl命令或者調用同步介面來擷取訂閱介面,詳情請參見部署非同步推理服務。
用戶端通過
watcher.getDataFrame()方法持續偵聽服務端的結果。如果服務端一直沒有結果,用戶端將持續等待,如果服務端有結果返回,則列印輸出結果。樣本結果如下,您的結果以實際為準。您可以前往OSS控制台對應的路徑下查看已產生的圖片。2023-08-04 16:17:31,497 INFO [com.aliyun.openservices.eas.predict.queue_client.WebSocketWatcher] - WebSocketClient Successfully Connects to Server: 1396993924585947.cn-hangzhou.pai-eas.aliyuncs.com/116.62.XX.XX:80 task_id = txt2img_0 index = 21, data = {"images":[],"parameters":{"id_task":null,"status":0,"image_url":"/code/stable-diffusion-webui/data-oss/outputs/txt2img/txt2img-images/2023-08-04/54363a9d-24a5-41b5-b038-2257d43b8e79-412510031.png","seed":"412510031","error_msg":"","total_time":2.5351321697235107},"info":""}, requestId = 05ca7786-c24e-4645-8538-83d235e791fe task_id = txt2img_1 index = 22, data = {"images":[],"parameters":{"id_task":null,"status":0,"image_url":"/code/stable-diffusion-webui/data-oss/outputs/txt2img/txt2img-images/2023-08-04/0c646dda-4a53-43f4-97fd-1f507599f6ae-2287341785.png","seed":"2287341785","error_msg":"","total_time":2.6269655227661133},"info":""}, requestId = 639b257a-7902-448d-afd5-f2641ab77025 task_id = txt2img_2 index = 23, data = {"images":[],"parameters":{"id_task":null,"status":0,"image_url":"/code/stable-diffusion-webui/data-oss/outputs/txt2img/txt2img-images/2023-08-04/4d542f25-b9cc-4548-9db2-5addd0366d32-1158414078.png","seed":"1158414078","error_msg":"","total_time":2.6604185104370117},"info":""}, requestId = d6b2e127-eba3-4414-8e6c-c3690e0a487c task_id = txt2img_3在非同步發送請求並訂閱其結果後,您可以利用
search()方法主動查詢該請求的處理狀態,以確定是否已完成。詳情請參見Python SDK使用說明和Java SDK使用說明。
EAS基於原生Stable Diffusion WebUI介面支援了一些新特性,您可以在請求資料中添加一些選擇性參數用於實現更加豐富的功能或定製化需求。具體操作,請參見API介面額外支援配置的參數有哪些?。
安裝外掛程式實現增強功能
您可以為Stable Diffusion WebUI配置外掛程式,以實現更加多樣化的功能。PAI預置了豐富的外掛程式,例如PAI自主研發的BeautifulPrompt外掛程式,用來實驗Prompt的擴寫和美化。下文將以BeautifulPrompt外掛程式為例,為您介紹外掛程式的安裝和使用方法。
安裝外掛程式
您可以在WebUI頁面的擴充頁簽中,查看並安裝外掛程式。具體操作步驟如下:
在服務列表中,單擊目標服務的服務方式列下的查看Web應用,來啟動WebUI。

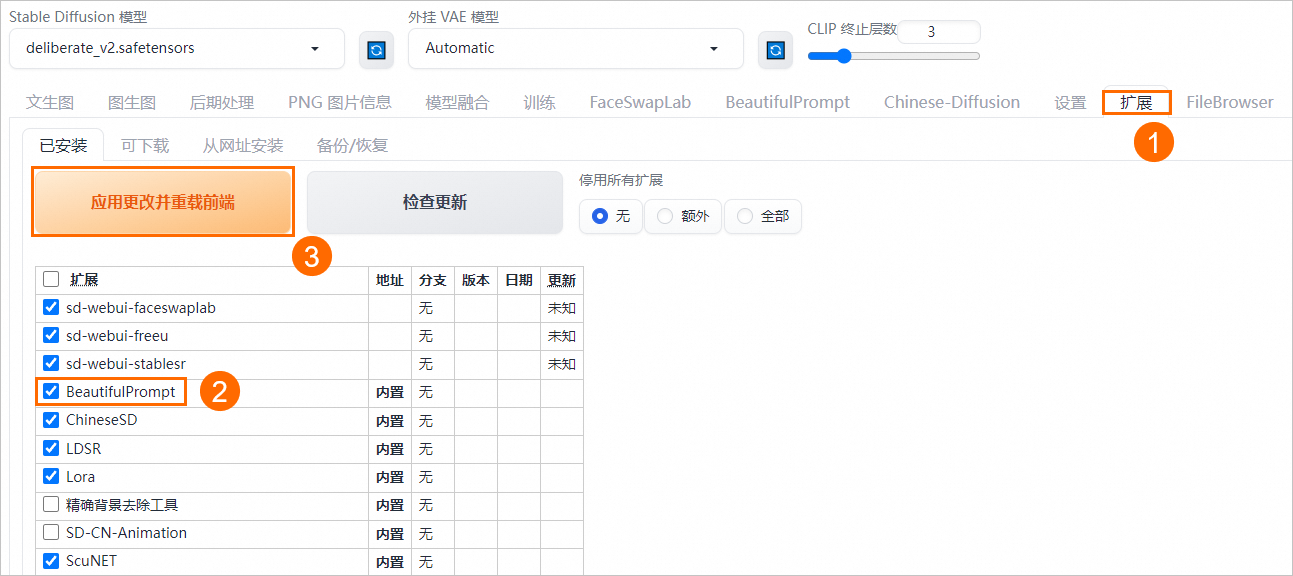
在WebUI頁面中的擴充頁簽下,檢查是否已選中BeautifulPrompt。如果未選中,您需要選中該外掛程式,並單擊應用更改並重載前端,來重新載入BeautifulPrompt外掛程式。

在安裝外掛程式時,WebUI頁面將會自動重啟,待重新載入完成後即可進行推理驗證。
使用外掛程式進行推理驗證
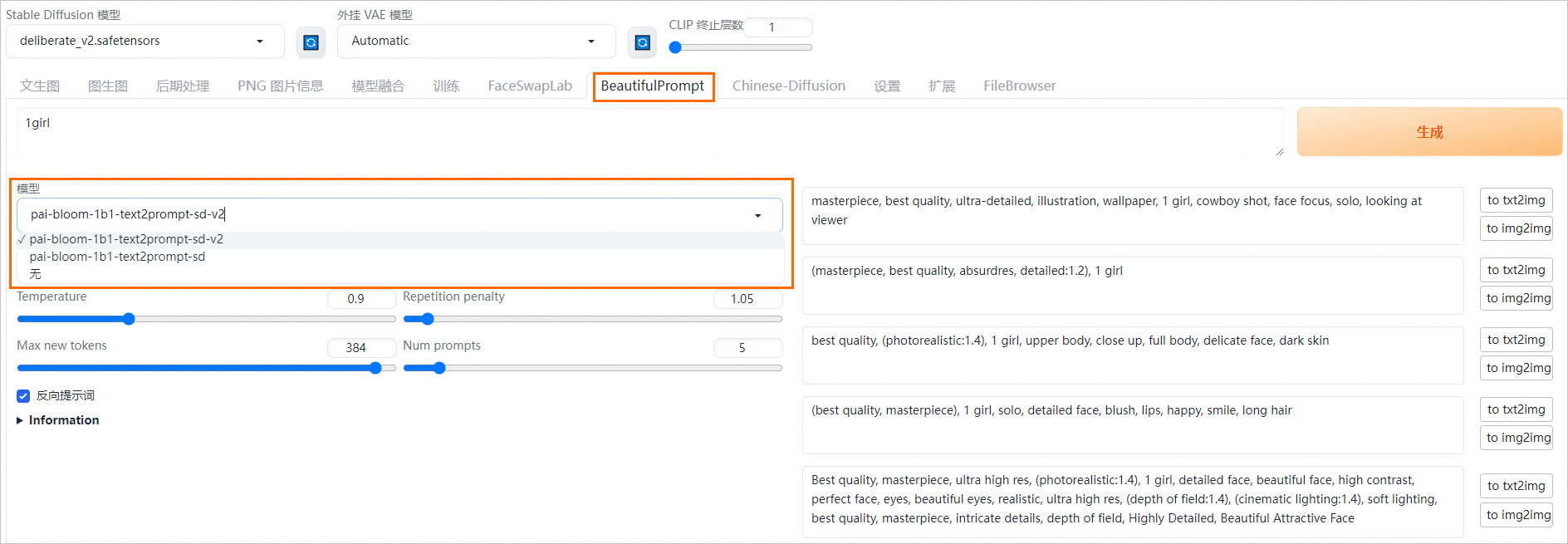
切換到BeautifulPrompt頁簽,在文字框中輸入一個比較簡單的Prompt,然後單擊產生,即可產生更詳細的Prompt。

PAI提供了多個Prompt產生模型,每個模型產生的Prompt略有不同。其中:
pai-bloom-1b1-text2prompt-sd-v2:擅長產生複雜情境下的Prompt。
pai-bloom-1b1-text2prompt-sd:產生描述單個物體的Prompt。
您可以根據情境需要選擇合適的模型來產生Prompt。

選擇需要使用的Prompt,單擊Prompt右側的to txt2img。
頁面自動跳轉至文生圖頁簽,並自動填滿了提示詞(Prompt)地區。

單擊產生,即可在WebUI頁面右側產生圖片。

與不使用BeautifulPrompt外掛程式相比,使用BeautifulPrompt外掛程式可以提升產生映像的美觀度,並且協助您補充更多細節。其他情境使用BeautifulPrompt外掛程式前後效果對比如下:
輸入Prompt
不使用BeautifulPrompt的效果
使用BeautifulPrompt的效果
a cat


a giant tiger


常見問題
如何掛載自己的模型及輸出目錄等內容
服務部署成功後,系統會自動在已掛載的OSS或NAS儲存空間中建立以下目錄結構:
其中:
models:該目錄用來存放模型檔案。
發起推理請求後,系統將按照API代碼中預設的配置,自動將結果檔案輸出至該目錄中。
您可以將從開源社區下載的模型或自己訓練得到的LoRA或Stable Diffusion等模型存放於上述指定目錄中,以便載入使用新的模型。具體操作步驟如下:
請將模型檔案上傳至掛載儲存的
models目錄下的相應子目錄中,具體操作,請參見步驟二:上傳檔案。在模型線上服務(EAS)頁面,單擊目標服務操作列下的
 >重啟服務,服務重啟成功後,即可生效。
>重啟服務,服務重啟成功後,即可生效。在Stable Diffusion WebUI頁面切換模型,進行模型推理驗證。

服務長時間卡住怎麼辦?
您可以先嘗試重新開啟Stable Diffusion WebUI介面或重啟EAS服務來解決:
單擊目標服務服務方式列下的查看Web應用,重新開啟Stable Diffusion WebUI。
單擊目標服務操作列下的
 >重啟服務,重啟EAS服務。
>重啟服務,重啟EAS服務。
如果重啟後長時間無法解決,則大機率是因為服務需要從外網下載模型或外掛程式等內容導致。EAS預設不開公網,鏡像可以離線啟動,掛載模型也無需網路。但部分外掛程式的使用,需要依賴從互連網下載相關內容。此時推薦您根據日誌,找到模型或外掛程式的下載路徑,手動下載模型並上傳到OSS進行掛載,詳情請參見如何掛載自己的模型及輸出目錄等內容。如果仍需要串連互連網,請參見配置網路連通進行公網串連配置。
如何將WebUI頁面的預設語言切換為英文?
在Stable Diffusion WebUI頁面單擊設定。
在左側導覽列單擊使用者介面,在右側頁面本地化地區,選擇無。
在Stable Diffusion WebUI頁面上方,單擊儲存設定,儲存成功後單擊重載前端。
重新重新整理WebUI頁面,即可切換為英文。
如何更方便地管理自己的檔案系統?
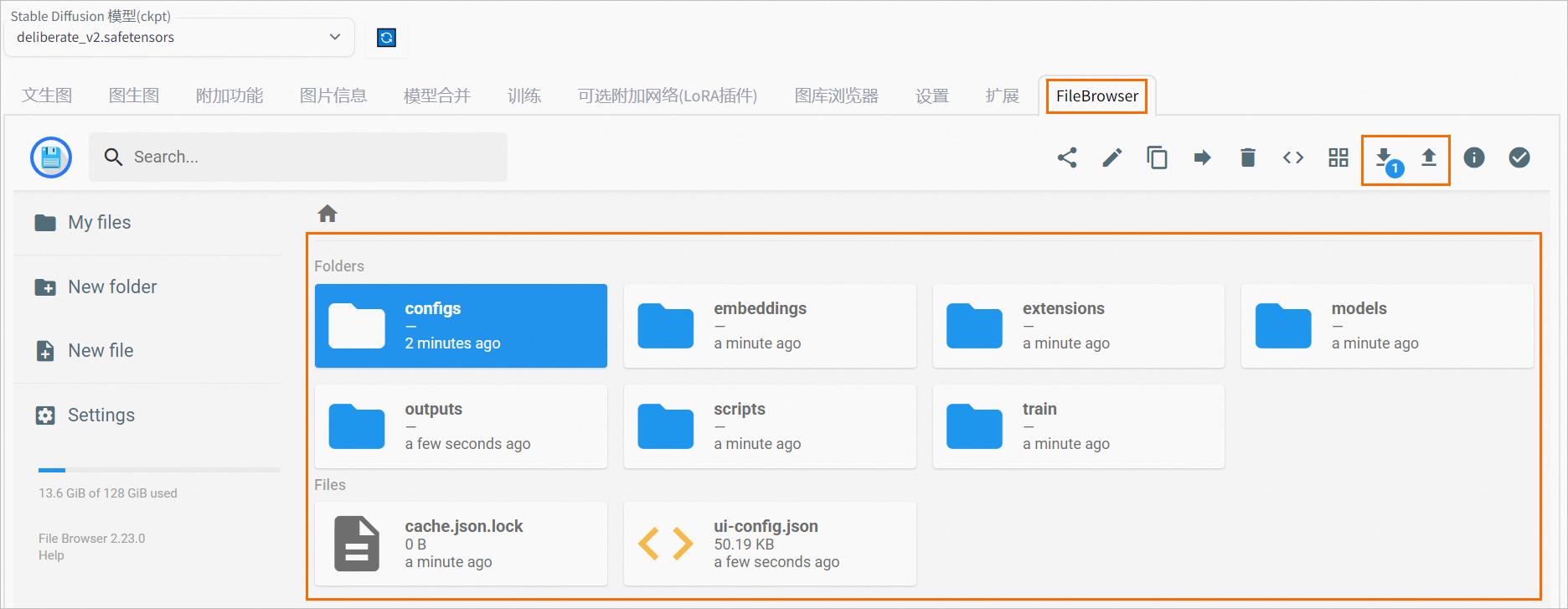
在部署標準版、叢集版WebUI服務時,系統已預設在運行命令中增加了--filebrowser參數,您可以直接通過WebUI介面管理您的檔案系統。具體操作步驟如下:
服務部署完成後,單擊服務方式列下的查看Web應用。
在Stable Diffusion WebUI頁面,單擊FileBrowser頁簽。您可以直接查看檔案系統,或進行上傳、下載操作。

服務啟動時支援配置哪些參數?
公用參數
公用參數
功能說明
使用建議
--blade
啟用PAI-blade加速,提升出圖速度。
建議開啟。
--filebrowser
支援您自主上傳、下載模型或圖片的外掛程式。
預設啟用。
--data-dir /code/stable-diffusion-webui/data-oss
持久化儲存掛載使用的路徑。
掛載持久化儲存時使用,預設起始路徑為
/code/stable-diffusion-webui/,也可以使用相對路徑。--api
WebUI的API調用模式。
預設啟用。
--enable-nsfw-censor
預設關閉。如果您有安全合規需求,則可以選擇開啟鑒黃過濾功能。
根據業務需要進行調整。
--always-hide-tabs
指定部分Tab頁處於隱藏狀態。
根據業務需要進行調整。
--min-ram-reserved 40 --sd-dynamic-cache
緩衝Stable Diffusion大模型到記憶體中。
無。
叢集版參數
說明ckpt的大模型和ControlNet的大模型會自動載入公用目錄下的檔案和您自訂的檔案。
叢集版參數
功能說明
使用建議
--lora-dir
指定公用LoRA模型目錄,例如:
--lora-dir /code/stable-diffusion-webui/data-oss/models/Lora。預設不配置,使用者的所有LoRA目錄將被隔離,並且只載入使用者檔案夾中的LoRA模型。當指定特定目錄後,所有的使用者將同時載入該公用目錄中的LoRA模型和使用者檔案夾中的LoRA模型。
--vae-dir
指定公用VAE模型目錄,例如:
--vae-dir /code/stable-diffusion-webui/data-oss/models/VAE。預設不配置,使用者的所有VAE目錄將被隔離,並且只載入使用者檔案夾中的VAE模型。當指定特定目錄後,所有的使用者只載入該公用目錄下的VAE模型。
--gfpgan-dir
指定公用GFPGAN模型目錄,例如:
--gfpgan-dir /code/stable-diffusion-webui/data-oss/models/GFPGAN。預設不配置,使用者的所有GFPGAN目錄將被隔離,並且只載入使用者檔案夾中的GFPGAN模型。當指定特定目錄後,所有的使用者只載入該公用目錄下的GFPGAN模型。
--embeddings-dir
指定公用embeddings模型目錄,例如:
--embeddings-dir /code/stable-diffusion-webui/data-oss/embeddings。預設不配置,使用者的所有embeddings目錄將被隔離,並且只載入使用者檔案夾中的embeddings模型。當指定特定目錄後,所有的使用者只載入該公用目錄下的embeddings模型。
--hypernetwork-dir
指定公用hypernetwork模型目錄,例如:
--hypernetwork-dir /code/stable-diffusion-webui/data-oss/models/hypernetworks。預設不配置,使用者的所有hypernetwork目錄將被隔離,並且只載入使用者檔案夾中的hypernetwork模型。當指定特定目錄後,所有的使用者只載入該公用目錄下的hypernetwork模型。
--root-extensions
外掛程式目錄使用共用目錄。使用該參數後,所有使用者看到的外掛程式完全相同。
需要集中安裝外掛程式或集中管理外掛程式時使用該參數。
API介面額外支援配置的參數有哪些?
EAS基於原生Stable Diffusion WebUI介面支援了一些新特性,在API介面中除了必填參數以外,還可以添加一些選擇性參數用於實現更加豐富的功能或定製化需求:
可以指定Stable Diffusion模型、VAE模型以及儲存目錄。
支援通過URL輸入參數,並返回相應的狀態代碼。
產生的圖片和ControlNet所對應的圖片可以通過URL進行訪問。
具體使用樣本如下:
txt2img請求和返回樣本
請求資料格式樣本如下:
{
"alwayson_scripts": {
"sd_model_checkpoint": "deliberate_v2.safetensors",
"save_dir": "/code/stable-diffusion-webui/data-oss/outputs",
"sd_vae": "Automatic"
},
"steps": 20,
"prompt": "girls",
"batch_size": 1,
"n_iter": 2,
"width": 576,
"height": 576,
"negative_prompt": "ugly, out of frame"
}其中關鍵參數說明如下:
sd_model_checkpoint:指定Stable Diffusion模型參數,並且可以自動切換到大模型。
sd_vae:指定VAE模型。
save_dir:指定產生圖片的儲存路徑。
發送同步介面請求樣本如下:
# 調用同步介面驗證模型效果。
curl --location --request POST '<service_url>/sdapi/v1/txt2img' \
--header 'Authorization: <token>' \
--header 'Content-Type: application/json' \
--data-raw '{
"alwayson_scripts": {
"sd_model_checkpoint": "deliberate_v2.safetensors",
"save_dir": "/code/stable-diffusion-webui/data-oss/outputs",
"sd_vae": "Automatic"
},
"prompt": "girls",
"batch_size": 1,
"n_iter": 2,
"width": 576,
"height": 576,
"negative_prompt": "ugly, out of frame"
}'
返回資料格式樣本如下:
{
"images": [],
"parameters": {
"id_task": "14837",
"status": 0,
"image_url": "/code/stable-diffusion-webui/data-oss/outputs/txt2img-grids/2023-07-24/grid-29a67c1c-099a-4d00-8ff3-1ebe6e64931a.png,/code/stable-diffusion-webui/data-oss/outputs/txt2img-images/2023-07-24/74626268-6c81-45ff-90b7-faba579dc309-1146644551.png,/code/stable-diffusion-webui/data-oss/outputs/txt2img-images/2023-07-24/6a233060-e197-4169-86ab-1c18adf04e3f-1146644552.png",
"seed": "1146644551,1146644552",
"error_msg": "",
"total_time": 32.22393465042114
},
"info": ""
}發送非同步介面請求樣本如下:
# 將資料直接送入非同步隊列。
curl --location --request POST '<service_url>/sdapi/v1/txt2img' \
--header 'Authorization: <token>' \
--header 'Content-Type: application/json' \
--data-raw '{
"alwayson_scripts": {
"sd_model_checkpoint": "deliberate_v2.safetensors",
"id_task": "14837",
"uid": "123",
"save_dir": "tmp/outputs"
},
"prompt": "girls",
"batch_size": 1,
"n_iter": 2,
"width": 576,
"height": 576,
"negative_prompt": "ugly, out of frame"
}'img2img請求資料格式樣本
請求資料格式樣本如下:
{
"alwayson_scripts": {
"image_link":"https://eas-cache-cn-hangzhou.oss-cn-hangzhou-internal.aliyuncs.com/stable-diffusion-cache/tests/boy.png",
"sd_model_checkpoint": "deliberate_v2.safetensors",
"sd_vae": "Automatic",
"save_dir": "/code/stable-diffusion-webui/data-oss/outputs"
},
"prompt": "girl",
"batch_size": 1,
"n_iter": 2,
"width": 576,
"height": 576,
"negative_prompt": "ugly, out of frame",
"steps": 20, # Sampling steps
"seed": 111,
"subseed": 111, # Variation seed
"subseed_strength": 0, # Variation strength
"seed_resize_from_h": 0, # Resize seed from height
"seed_resize_from_w": 0, # Resize seed from width
"seed_enable_extras": false, # Extra
"sampler_name": "DDIM", # Sampling method
"cfg_scale": 7.5, # CFG Scale
"restore_faces": true, # Restore faces
"tiling": false, # Tiling
"init_images": [], # image base64 str, default None
"mask_blur": 4, # Mask blur
"resize_mode": 1, # 0 just resize, 1 crop and resize, 2 resize and fill, 3 just resize
"denoising_strength": 0.75, # Denoising strength
"inpainting_mask_invert": 0, #int, index of ['Inpaint masked', 'Inpaint not masked'], Mask mode
"inpainting_fill": 0, #index of ['fill', 'original', 'latent noise', 'latent nothing'], Masked content
"inpaint_full_res": 0, # index of ["Whole picture", "Only masked"], Inpaint area
"inpaint_full_res_padding": 32, #minimum=0, maximum=256, step=4, value=32, Only masked padding, pixels
#"image_cfg_scale": 1, # resized by scale
#"script_name": "Outpainting mk2", # 使用的script名字,不使用的話不要加這個欄位
#"script_args": ["Outpainting", 128, 8, ["left", "right", "up", "down"], 1, 0.05] # 對應script指令碼的參數,此處依次對應: 固定欄位, pixels, mask_blur, direction, noise_q, color_variation
}返回資料格式樣本如下:
{
"images":[],
"parameters":{
"id_task":"14837",
"status":0,
"image_url":"/data/api_test/img2img-grids/2023-06-05/grid-0000.png,/data/api_test/img2img-images/2023-06-05/00000-1003.png,/data/api_test/img2img-images/2023-06-05/00001-1004.png",
"seed":"1003,1004",
"error_msg":""
},
"info":""
}txt2img使用controlnet的資料格式
請求資料格式如下:
{
"alwayson_scripts": {
"sd_model_checkpoint": "deliberate_v2.safetensors", #模型名稱,需要帶著
"save_dir": "/code/stable-diffusion-webui/data-oss/outputs",
"controlnet":{
"args":[
{
"image_link": "https://pai-aigc-dataset.oss-cn-hangzhou.aliyuncs.com/pixabay_images/00008b87bf3ff6742b8cf81c358b9dbc.jpg",
"enabled": true,
"module": "canny",
"model": "control_v11p_sd15_canny",
"weight": 1,
"resize_mode": "Crop and Resize",
"low_vram": false,
"processor_res": 512,
"threshold_a": 100,
"threshold_b": 200,
"guidance_start": 0,
"guidance_end": 1,
"pixel_perfect": true,
"control_mode": "Balanced",
"input_mode": "simple",
"batch_images": "",
"output_dir": "",
"loopback": false
}
]
}
},
# 主要參數
"prompt": "girls",
"batch_size": 1,
"n_iter": 2,
"width": 576,
"height": 576,
"negative_prompt": "ugly, out of frame"
}返回資料格式樣本如下:
{
"images":[],
"parameters":{
"id_task":"14837",
"status":0,
"image_url":"/data/api_test/txt2img-grids/2023-06-05/grid-0007.png,/data/api_test/txt2img-images/2023-06-05/00014-1003.png,/data/api_test/txt2img-images/2023-06-05/00015-1004.png",
"seed":"1003,1004",
"error_msg":"",
"image_mask_url":"/data/api_test/controlnet_mask/2023-06-05/00000.png,/data/api_test/controlnet_mask/2023-06-05/00001.png"
},
"info":""
}相關文檔
通過EAS,您還可以完成以下情境化部署:
部署支援WebUI和API調用的LLM大語言模型,並在部署LLM應用後,利用LangChain框架組成企業知識庫,實現智能問答和自動化功能。詳情請參見5分鐘使用EAS一鍵部署LLM大語言模型應用。
部署基於ComfyUI和Stable Video Diffusion模型的AI視頻產生服務,協助您完成社交平台短視頻內容產生、動畫製作等任務。詳情請參見AI視頻產生-ComfyUI部署。
部署整合了大語言模型(LLM)和檢索增強產生(RAG)技術的對話系統服務,適用於問答、摘要產生和依賴外部知識的自然語言處理任務。詳情請參見大模型RAG對話系統。
在AI繪畫情境中,您可以將經過訓練的LoRa模型應用於StableDiffusion(SD)服務,作為輔助模型,以提升SD繪畫的效果,詳情請參見5分鐘使用EAS一鍵部署Kohya SD模型微調應用。
更多關於服務調用時支援使用的介面列表和使用樣本,請參見服務調用SDK。
更多關於EAS產品的計費詳情,請參見模型線上服務(EAS)計費說明。