展位是在用戶端頁面上用於展示投放廣告物料的一塊矩形地區。
展位類型
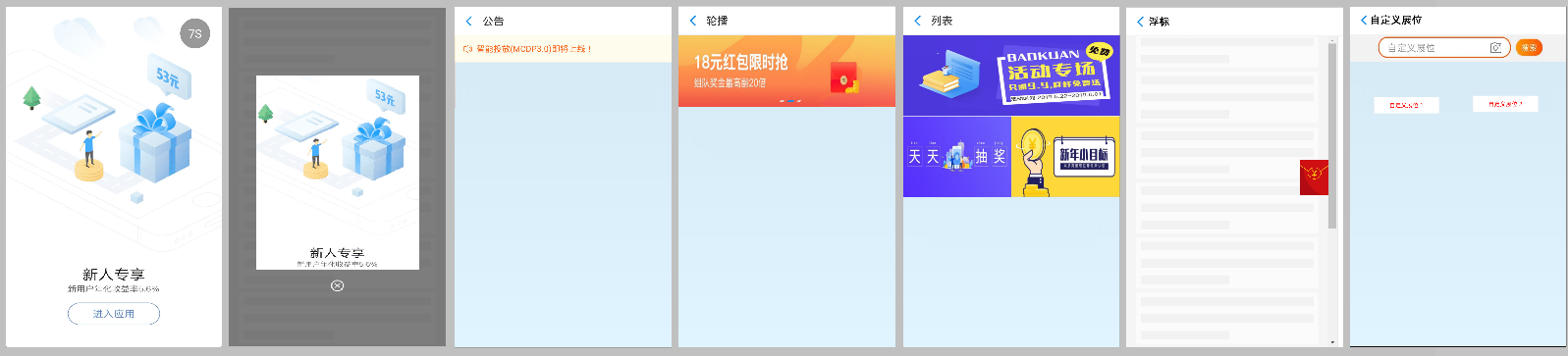
智能投放支援開屏(splash)、彈屏、公告、輪播(banner)、列表、浮標和自訂七種類型的展位。各類型展位的樣本如下圖所示。
開屏:在 App 冷啟動時的全屏地區的展位,開屏展位在 App 範圍內全域唯一。
彈屏:在 App 中一塊寬和高都可控的一塊浮層地區的展位。
公告:通過訊息廣播的形式給使用者傳遞相關資訊。
banner:在 App 頁面中某一固定位置的矩形地區的展位,支援一個或多個廣告位的橫向輪播。
列表:多則不同的廣告內容以列表形式在 App 頁面呈現。
浮標:在 App 頁面中某一固定位置。
自訂:自訂的文案類型廣告。
展位基本資料
展位有展位名稱、展位 ID、有效(緩衝)時間等基本資料。
展位名稱:必填項。最多可輸入 30 個字元,不能與已有名稱重複。
展位 ID:必填項。可以包含字母、數字、底線(_)、中劃線(-),不能與已有展位 ID 重複。
自訂 ID:當展位為 動態配置 展位時,需選擇本項,並在 自訂 ID 文字框內填寫展位 ID 和頁面地址。
iOS 頁面地址:填寫展示展位的 iOS 用戶端頁面地址。填寫頁面的 VCName,需聯絡 App 開發人員擷取,例如
MPHomeViewController。注意,VCName 必須繼承DTViewController,如不繼承,則展位將無法展示。Android 頁面地址:填寫展示展位的 Android 用戶端頁面地址。填寫頁面的 ActivityName,需聯絡 App 開發人員擷取,例如
com.mpaas.demo.cdp.DynamicContent1Activity。H5 頁面地址:填寫展示展位的 H5 頁面地址。填寫頁面的全稱路徑,需聯絡 App 開發人員擷取。可使用
window.location對象擷取 H5 頁面的全稱路徑。
用戶端預置 ID:當展位為 用戶端預置 展位時,選擇本項,並在 用戶端預置 ID 文字框內複製填寫預置展位的 ID(聯絡 App 開發人員擷取)。
啟動頁開屏展位 ID:當展位為開屏展位時,選擇本項。開屏展位 ID 預設為 STARTPAGE,不可修改。一個應用內僅能有一個開屏展位,即如果應用內已有一個開屏展位,您將無法再建立開屏展位。
有效(緩衝)時間:必填項。指展位的廣告載入一次後的緩衝保留時間長度,需結合下載流量的使用和使用者體驗角度綜合考慮設定。可設定的時間範圍是 00:00:00 ~ 71:59:59。
展位配置資訊
展位可進行展位類型、展位素材類型、展位位置、樣式、展位高度、展位寬度和廣告位元量的配置。
展位類型:智能投放支援開屏、彈屏、公告、banner、列表、浮標和自訂七種展位類型。
展位素材類型:必填項。指該展位支援投放的素材種類。部分展位支援調整。
展位位置:必填項。指展位在頁面上的位置,包括頁面頂部浮層、頁面頂部、頁面底部、列表頭部、列表底部、螢幕頂部左側、螢幕頂部右側、螢幕中部左側、螢幕中部右側、螢幕底部左側和螢幕底部右側。部分展位支援調整。
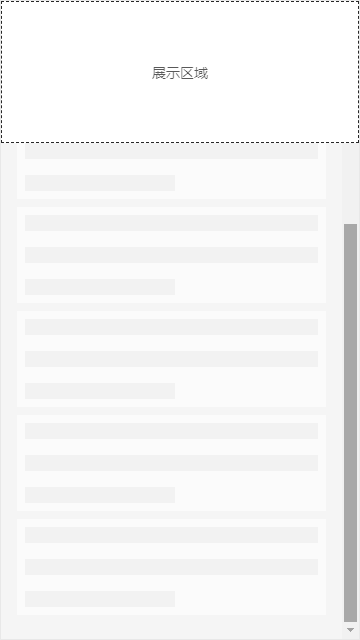
不同展位類型可配置的位置有所不同,具體參見下面的展位位置說明表。頁面頂部浮層
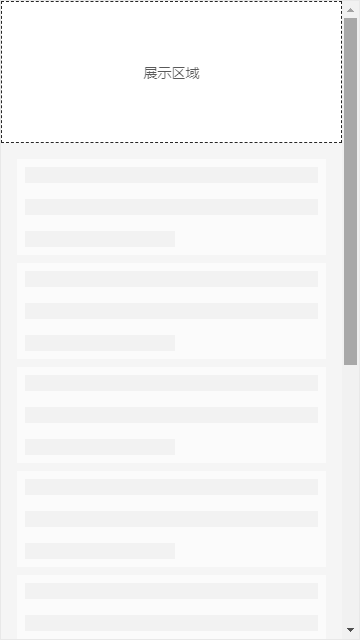
頁面頂部
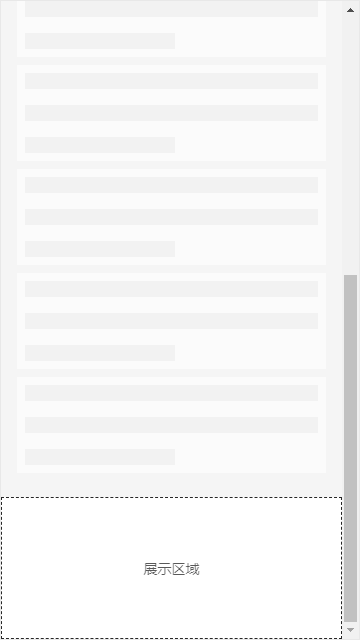
頁面底部
列表頭部
展位位於頁面頂部,浮於頁面配置上方,不會把原布局往下頂,是相對於螢幕的固定位置,展位寬度與頁面寬度相同。

展位位於頁面頂部,將頁面原布局往下頂,是相對於頁面的固定位置,展位寬度與頁面寬度相同。

展位位於頁面底部,將頁面原布局往上頂,是相對於頁面的固定位置,展位寬度與頁面寬度相同。

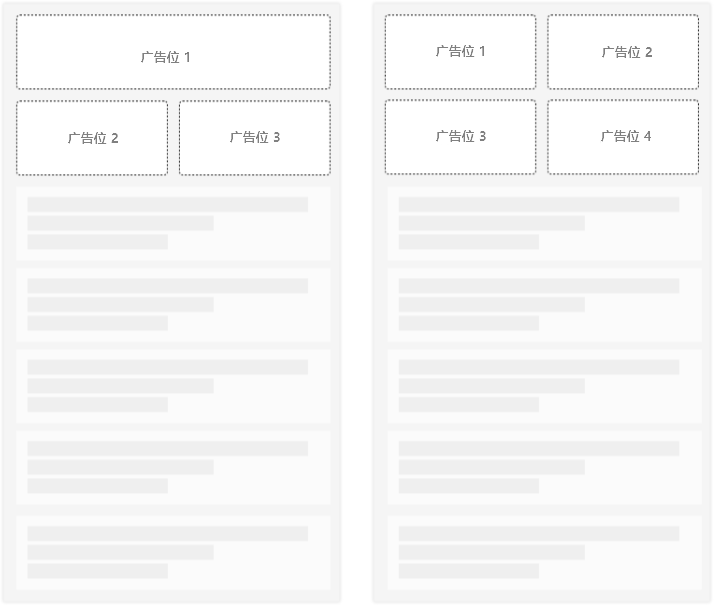
在列表頂部(第一個廣告位上方),將原有列表布局往下頂,是相對於列表的固定位置,展位寬度與列表寬度相同。

列表底部
螢幕頂部左側
螢幕中部左側
螢幕底部左側
在列表底部(最後一個廣告位下方),將原有列表布局往上頂,是相對於列表的固定位置,展位寬度與列表寬度相同。

僅針對浮標展位。位於螢幕左上方,浮於頁面配置上方,不影響頁面原布局,是相對螢幕的固定位置。

僅針對浮標展位。位於螢幕左側上下置中處,浮於頁面配置上方,不影響頁面原布局,是相對螢幕的固定位置。

僅針對浮標展位。位於螢幕左下角,浮於頁面原布局上方,不影響頁面原布局,是相對螢幕的固定位置。

螢幕頂部右側
螢幕中部右側
螢幕底部右側
位於頁面右上方,浮於頁面配置上方,不影響頁面原布局,是相對螢幕的固定位置。

僅針對浮標展位。位於螢幕右側上下置中處,浮於頁面配置上方,不影響頁面原布局,是相對螢幕的固定位置。

僅針對浮標展位。位於螢幕右下角,浮於頁面原布局上方,不影響頁面原布局,是相對螢幕的固定位置。

樣式:必填項。即展位的外觀樣式,包括背景色、前景色彩、文本色、和控制項色。部分展位支援調整。
背景色:展位的背景顏色,預設為 #F8F8F8。
前景色彩:展位的前景顏色。展位的前景色彩指展位被點擊時所呈現的背景顏色,預設為 #E7E7E5。當展位被點擊時,若展位內物料存在跳轉地址,則呈現前景色彩,否則呈現背景色。關於跳轉地址的配置,參見 配置營銷動作 > 展位投放。
文本色:展位內文本的顏色,預設為 #FF0000。
控制項色:展位內的控制項(小喇叭)顏色,預設為 #1A1311。
展位高度:必填項。即展位的在應用頁面中的高度,單位為 px。部分展位支援調整。
展位寬度:必填項。即展位的在應用頁面中的寬度,單位為 px。部分展位支援調整。
廣告位元量:必填項。banner 和列表兩種展位支援多幀,廣告位的數量即展位的幀數。部分展位支援調整。

單個資訊輪播時間長度:此配置和廣告位元量聯動。當廣告位元量為 1 時,單個資訊輪播時間長度不可配置;當廣告位元量不為 1 時,單個資訊輪播時間長度可配置為 1 – 10 的任一整數。
開屏(splash)
彈屏
公告
banner
列表
浮標
自訂
展位類型
√
√
√
√
√
√
√
展位素材類型
√
√
x
√
√
√
x
展位位置
預設
預設位置
頁面頂部浮層
頁面頂部浮層
頁面頂部浮層
螢幕頂部左側
x
頁面頂部
頁面頂部
頁面頂部
螢幕頂部右側
頁面底部
頁面底部
頁面底部
螢幕中部左側
列表頭部(僅對 Native 頁面生效)
列表頭部(僅對 Native 頁面生效)
列表頭部(僅對 Native 頁面生效)
螢幕中部右側
列表底部(僅對 Native 頁面生效)
列表底部(僅對 Native 頁面生效)
列表底部(僅對 Native 頁面生效)
螢幕底部左側
-
-
-
螢幕底部右側
樣式
x
x
√
x
x
x
√
展位高度
x
√
√
√
√
√
x
展位寬度
x
√
x
x
x
√
x
廣告位元量
1-10 個
1個
1個
1-10 個
1-10 個
1個
1個
單個資訊輪播時間長度
1-10 秒
x
x
1-10 秒
1-10 秒
x
x
說明:“√” 表示支援且必須配置;“x” 表示不支援;“-”表示無內容。
展位支援的素材類型
智能投放支援的展位素材類型如下列表所示。
文本:展示內容為純文字。
靜態圖片:展示內容為靜態圖片,圖片格式支援 .png、.jpg、.jpeg。
Gif 動圖:展示內容為 Gif 動圖。
Lottie 動畫:展示內容為 Lottie 動圖。
H5 頁面:展示內容為線上 H5 頁面。
不同展位類型所支援的展位素材類型不同,詳見下表。
開屏(splash) | 彈屏 | 公告 | banner | 列表 | 浮標 | 自訂 | |
|---|---|---|---|---|---|---|---|
靜態圖片 | √ | √ | x | √ | √ | √ | x |
GIF 動圖 | √ | √ | x | √ | √ | √ | x |
Lottie 動畫 | √ | √ | x | √ | √ | √ | x |
H5 頁面 | x | √ | x | √ | √ | x | x |
文本 | x | x | √ | x | x | x | √ |
說明:“√” 表示支援;“x” 表示不支援。 | |||||||
展位的配置方式
智能投放提供了 動態配置 和 用戶端預置 兩種展位的配置方式。根據實際業務需求,您可以進行靈活選擇。
動態配置
採用動態配置展位的方式時,您只需在用戶端工程中添加智能投放 SDK 後,即可在控制台上建立展位並完成展位的所有屬性配置,包括配置展位名稱、展位 ID、展位所在頁面、展位類型、展位素材類型、展位位置、展位寬度、展位高度和廣告位元量。
動態配置展位支援的展位類型包括彈屏、公告、banner、列表、浮標以及自訂。各類型展位支援的展位位置,參見 展位配置資訊表 中的展位位置欄。動態配置僅對展位內容進行設定,不設定展位的位置。動態配置展位不支援展位位置為腰封。
使用動態展位時,需要注意以下幾點:
對於自訂類型展位,需要先在用戶端預置展位。該類型的展位比較特殊,適用於部分需要自訂文案的情境。以搜尋方塊為例,在控制台上您可以定義搜尋方塊中的文案內容,但無法設定搜尋方塊的位置和寬高,這些屬性需要通過用戶端配置。
在 Android 用戶端中,頁面頂部浮層或頁面頂部必須包含 tag 為
h5_titlebar的ViewGroup控制項或者布局中包含antui-build組件中的AUTitleBar控制項;列表頭部/底部必須包含ListView控制項。在 iOS 用戶端中,列表頭部/底部必須包含
UITableView控制項。
用戶端預置
採用用戶端預置展位的方式時,您需要在用戶端工程中添加智能投放 SDK 後,通過代碼在用戶端工程中預置展位的部分屬性配置,包括展位 ID、展位所在頁面、展位位置、展位寬度和展位高度,然後在控制台上建立展位並填寫在用戶端工程中預置好的展位 ID 以最終完成展位的建立。在控制台中您也可以設定展位寬度和展位高度的設定,但這兩項配置只有在用戶端工程中未進行配置時才會生效。
用戶端預置展位支援的展位類型包括彈屏、公告、banner、列表、浮標以及自訂。可通過用戶端配置方式來實現動態展位不支援的展位位置(例如腰封)。
說明建議只在用戶端工程中預置展位 ID、展位所在頁面以及展位位置,只在控制台中配置展位高度,方便靈活調整。
在不同頁面上預置展位的操作方法參見: