慢會話追蹤功能可提供頁面載入過程中靜態資源載入的效能瀑布圖,協助您根據頁面效能資料詳細瞭解頁面資源載入情況,並快速定位效能瓶頸。
前提條件
- 接入前端監控,具體操作,請參見前端監控接入概述。
- 修改SDK配置。
阿里雲ARMS前端監控SDK預設不上報頁面載入的靜態資源資訊。如需擷取頁面載入的靜態資源資訊並使用慢會話追蹤功能,請在SDK的
config部分將sendResource配置為true。SDK的具體配置如下所示。<script> !(function(c,b,d,a){c[a]||(c[a]={});c[a].config={pid:"atc889zkcf@8cc3f6354******",imgUrl:"https://arms-retcode.aliyuncs.com/r.png?",sendResource:true}; with(b)with(body)with(insertBefore(createElement("script"),firstChild))setAttribute("crossorigin","",src=d) })(window,document,"https://retcode.alicdn.com/retcode/bl.js","__bl"); </script> - 重新部署應用。
重新部署應用後,頁面的onload事件觸發時就會上報當前頁面載入的靜態資源資訊,繼而可在阿里雲ARMS前端監控中對慢頁面載入問題進行快速定位。
功能入口
- 登入ARMS控制台,在左側導覽列選擇。
- 在前端列表頁面頂部選擇目標地區,然後單擊目標應用程式名稱。
- 在左側導覽列選擇。
使用案例:定位頁面效能瓶頸
接下來以一個樣本介紹如何定位頁面效能瓶頸。
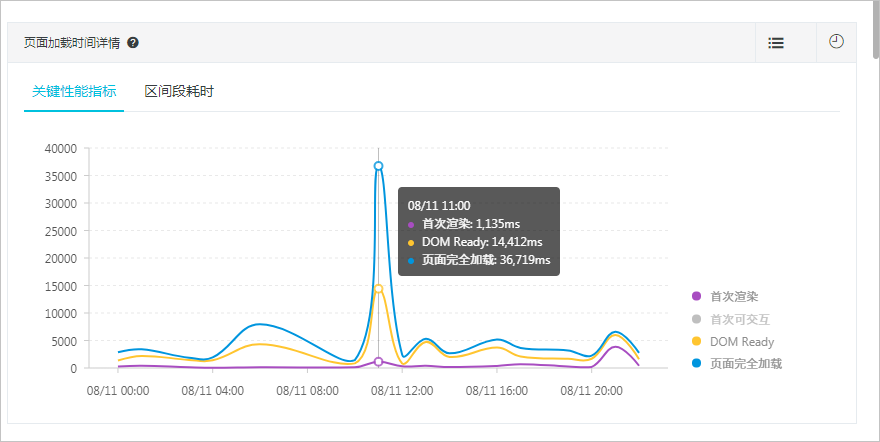
- 在左側導覽列中選擇,結果如下圖所示。可見11:00時的頁面完全載入時間長達36.7秒。

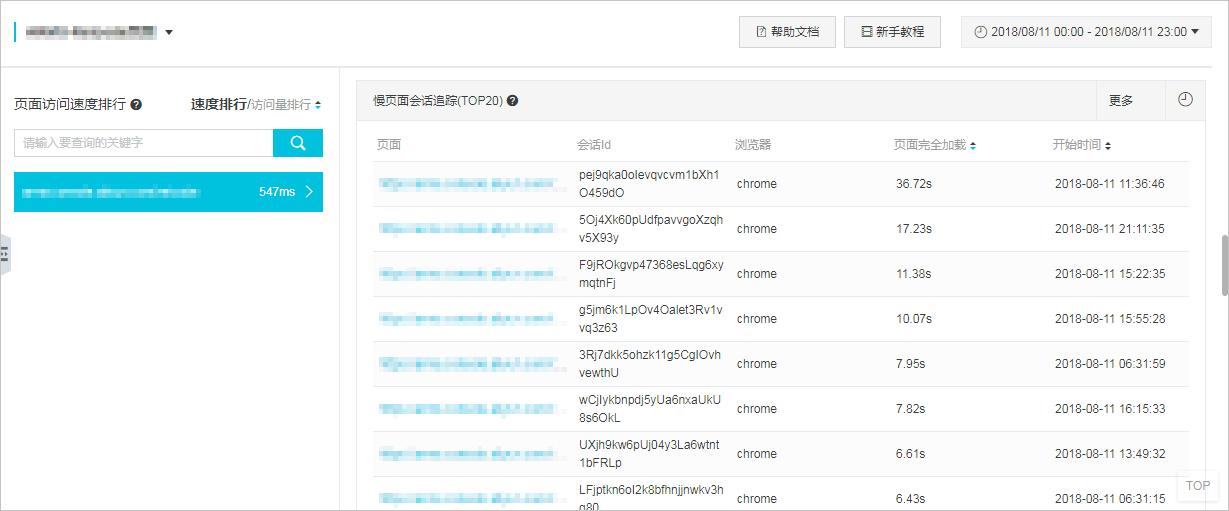
- 在訪問速度頁面上,拖動右側的捲軸至慢頁面會話追蹤(TOP20)地區。該地區會列出該頁面在指定時間段內載入最慢的20個會話。
更改指定時間段,可單擊頁面右上方顯示的時間區間,在彈出的列表中進行選擇。
下圖中11:36:46有一次會話的頁面載入時間為36.72秒,可以判斷這次訪問應該是導致頁面載入時間驟增的原因。

- 在慢頁面會話追蹤(TOP20)地區的頁面列中單擊頁面名稱。
進入慢載入詳情頁面,可以直觀地查看頁面靜態資源載入的瀑布圖,並藉此快速定位資源載入的效能瓶頸。

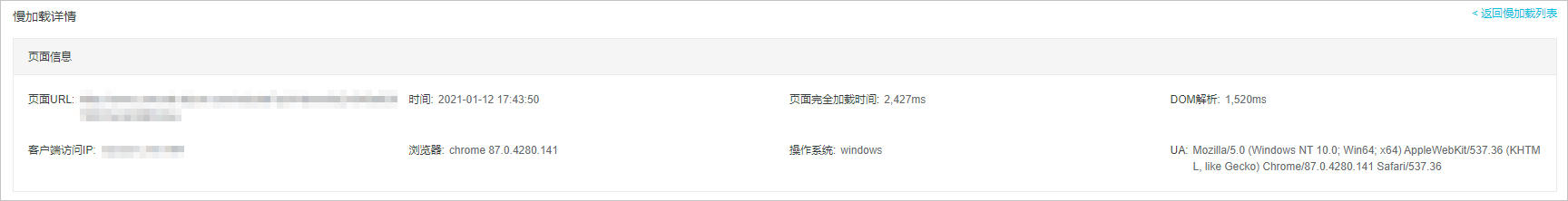
- 在慢載入詳情頁面頂部的頁面資訊地區框,可以查看本次訪問的用戶端IP地址、瀏覽器、作業系統等資訊,從而進一步確認問題是由網路原因還是其他原因導致的,並進行針對性的最佳化。

發現效能問題的其他渠道
除了訪問速度頁面外,您也可以通過會話追蹤頁面發現效能問題。
- 在左側導覽列中單擊會話追蹤,即可在會話追蹤頁面查看該應用下的會話列表。您也可以按照使用者名稱、使用者ID、會話ID、訪問IP、頁面地址、瀏覽器、瀏覽器版本號碼、網路制式、地區等條件式篩選會話。

- 單擊會話ID列中的ID,即可開啟會話詳情頁面,並查看該會話的概要資訊和會話軌跡。更多資訊,請參見會話追蹤。
常見問題
- 為什麼資源載入瀑布圖中
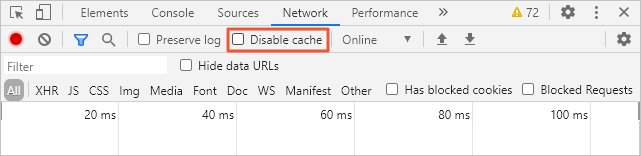
Size為0?Size資料是通過PerformanceResourceTiming.transferSize擷取的。transferSize唯讀屬性工作表示所提取資源的大小(以八位位元組表示)。如果是從本機快取擷取資源,或者如果是跨源資源,則該屬性返回的值為0。在Chrome瀏覽器中按F12開啟開發人員工具面板,當Network頁簽上的Disable cache未選中時,transferSize為0。

解決方案
選中Disable cache後,transferSize即恢複正常。
- 為什麼資源載入瀑布圖中
Time為0?Time資料是通過PerformanceResourceTiming.duration擷取的。在瀑布圖中查看靜態資源載入情況時,部分情況下Time為0,是由於該請求命中了緩衝,並且是通過max-age控制的長緩衝。解決方案
在Chrome瀏覽器中按F12開啟開發人員工具面板,取消選中Network頁簽上的Disable cache,重新整理頁面後即可看到經過網路過程所耗的時間。
- 為什麼很多返回的時間資料為0?
查看API返回的資料時,如果發現很多返回的時間資料為0,是因為受同源策略的影響,跨域資源擷取的時間點會為0,主要包括以下屬性:
- redirectStart
- redirectEnd
- domainLookupStart
- domainLookupEnd
- connectStart
- connectEnd
- secureConnectionStart
- requestStart
- responseStart
解決方案
在資源回應標頭中添加
Timing-Allow-Origin配置,例如:Timing-Allow-Origin:*。 - API載入瀑布圖反映哪個時間段內的API載入情況?
API載入瀑布圖對應的時間段為:
- 開始時間:頁面開始載入時間
- 結束時間:頁面完全載入時間+1分鐘
API載入瀑布圖的作用是更直觀地展現頁面載入過程中所請求API的整體情況。
- 為什麼API載入瀑布圖中的耗時與頁面資源載入瀑布圖中的耗時不一致?
API載入瀑布圖中的耗時會比頁面資源載入瀑布圖中的API耗時多幾毫秒,原因在於二者的擷取方式不同。具體而言,API載入瀑布圖中的耗時是通過計算從API發送請求到API資料返回所花費的時間擷取的,而頁面資源載入瀑布圖中的API耗時是通過瀏覽器提供的API
performance.getEntriesByType('resource')擷取的。耗時統計資料的幾毫秒差異不會影響排查效能瓶頸。
- API載入瀑布圖中時間軸的起點時間是什嗎?
API載入瀑布圖中的時間軸的起點時間是API發起請求的時間與頁面fetchStart時間的差值。該時間軸展示頁面載入過程中API請求發起的時間點和耗時。