Node.jsハンドラーを使用して、受信したイベントに応答し、対応するビジネスロジックを実行できます。 このトピックでは、Node.jsハンドラーの概念と構造について説明し、例を示します。
ハンドラーとは何ですか?
Function Computeの関数のハンドラーは、関数コードでリクエストを処理するために使用されるメソッドです。 関数が呼び出されると、Function Computeは設定したハンドラーを使用してリクエストを処理します。 function Computeコンソールでhandlerパラメーターを指定することで、関数のハンドラーを設定できます。
Function ComputeのNode.js関数のハンドラーは、File name.Method name形式に従います。 たとえば、ファイル名がindex.jsまたはindex.mjsで、メソッド名がhandlerの場合、ハンドラーはindex.handlerです。
Function Compute関数と関連する操作の詳細については、「イベント関数の作成」をご参照ください。
ハンドラーの設定は、Function Computeの設定仕様に準拠している必要があります。 設定の仕様は、ハンドラーの種類によって異なります。
ハンドラー署名
ECMAScriptモジュールは、Node.js 18以降のFunction Computeでサポートされています。 Node.js 16以前のバージョンの場合、Function ComputeはCommonJSモジュールのみをサポートします。 詳細については、「ECMAScriptモジュールをハンドラーとして指定する」をご参照ください。
次のサンプルコードは、単純なイベントハンドラー署名を示しています。
Node.js 18またはNode.js 20
ECMAScriptモジュール
サンプルコードはワンクリック展開をサポートしています。 サンプルコードは、ワンクリックでFunction Computeにデプロイできます。 start-fc3-nodejs-es
// index.mjs
export const handler = async (event, context) => {
console.log("receive event: \n" + event);
return "Hello World!";
};
CommonJSモジュール
// index.js
exports.handler = async function(event, context) {
console.log("receive event: \n" + event);
return "Hello World!";
};
Node.js 16以前
// index.js
exports.handler = async function(event, context, callback) {
console.log("event: \n" + event);
callback(null, 'hello world');
};
パラメーターの説明:
handlerは、Function Computeコンソールで設定されたHandlerパラメーターの値に対応するメソッド名を示します。 たとえば、関数の作成時にHandlerをindex.handlerに設定した場合、Function Computeはindex.jsで定義されたhandlerメソッドを読み込み、handlerからコードの実行を開始します。
Function Computeランタイムは、リクエストパラメーターをハンドラーに渡します。 第1のパラメータは、要求ペイロード情報を含むイベントオブジェクトである。 イベントオブジェクトはBufferデータ型です。 ビジネス要件に基づいて、イベントを別のオブジェクトタイプに変換できます。 2番目のパラメーターは、呼び出し中にコンテキスト情報を提供するコンテキストオブジェクトです。 詳細は、「コンテキスト」をご参照ください。
Node.js 18以降のランタイムでは、
callbackの代わりにAsync/Awaitを使用することを推奨します。Function Computeは、返された値の型に基づいて返された結果を変換します。
バッファタイプ: 結果は変更なしで直接返されます。
オブジェクトタイプ: 結果はJSON形式で返されます。
その他の型: 結果は文字列として返されます。
非同期 /待ち
Node.js 18以降のランタイムでAsync/Awaitを使用することを推奨します。 Async/Awaitは、ネストされたコールバックやメソッドチェーンなしでNode.jsに非同期コードを記述するためのシンプルで読みやすい方法です。
Node.js 16以前を使用する場合は、コールバックを明示的に使用して応答を送信する必要があります。 それ以外の場合、要求タイムアウトエラーが発生します。
callbackと比較して、Async/Awaitには次の利点があります。
より優れた可読性: 非同期 /待機モードのコードはより線形で同期的であり、理解と保守が容易です。 Async /Aswaitは高レベルの巣を防ぎ、コード構造をより明確にします。
簡単なデバッグとエラー処理: try-catchブロックを使用して、非同期操作のエラーをより簡単にキャッチして処理できます。 エラースタックは簡単に見つけて追跡できます。
高効率: ほとんどの場合、コールバック関数はコードの異なる部分を切り替える必要があります。 Async /Aswaitはコンテキストスイッチの数を減らすことができ、それによってコード効率が向上します。
例1: JSON形式のパラメーターの解析
サンプルコード
JSON形式のパラメーターをFunction Computeの関数に渡すと、Function Computeがパラメーターを通過し、コード内のパラメーターを解析する必要があります。 次のサンプルコードは、JSON形式のイベントを解析する方法の例を示しています。
ECMAScriptモジュール
この例では、Node.js 18以降のみをサポートします。
export const handler = async (event, context) => {
var eventObj = JSON.parse(event.toString());
return eventObj['key'];
};
CommonJSモジュール
サンプルコードはワンクリック展開をサポートしています。 サンプルコードは、ワンクリックでFunction Computeにデプロイできます。 start-fc3-nodejs-json
exports.handler = function(event, context, callback) {
var eventObj = JSON.parse(event.toString());
callback(null, eventObj['key']);
};
前提条件
Node.js関数が作成されます。 詳細については、「イベント関数の作成」をご参照ください。 ECMAScriptモジュールとしてコードを指定する場合は、関数を作成するときに、ランタイムとしてNode.js 18またはNode.js 20を選択する必要があります。
手順
Function Computeコンソールにログインします。 左側のナビゲーションウィンドウで、[関数] をクリックします。
上部のナビゲーションバーで、リージョンを選択します。 [関数] ページで、管理する関数をクリックします。
関数の詳細ページで、[コード] タブをクリックします。 コードエディターで、上記のサンプルコードを入力し、[デプロイ] をクリックします。
説明上記のサンプルコードでは、関数のハンドラーは
index.jsのhandlerメソッドです。 関数のハンドラーが異なる場合は、実際のハンドラー設定を使用します。[コード] タブで、[テスト機能] の横にある
 アイコンをクリックし、ドロップダウンリストから [テストパラメーターの設定] を選択し、次のサンプルテストパラメーターを入力して、[OK] をクリックします。
アイコンをクリックし、ドロップダウンリストから [テストパラメーターの設定] を選択し、次のサンプルテストパラメーターを入力して、[OK] をクリックします。 { "key": "value" }[コード] タブで [テスト関数] をクリックします。
関数の実行後、実行結果が返されます。 この例では、
valueが返されます。
例2: 一時的なAccessKeyペアを使用したOSSリソースの読み取りと書き込み
サンプルコード
Function Computeが提供する一時的なAccessKeyペアを使用して、Object Storage Service (OSS) にアクセスできます。 次のコードを例として使用します。
ECMAScriptモジュール
この例では、Node.js 18以降のみをサポートします。
// index.mjs
import OSSClient from 'ali-oss';
export const handler = async (event, context) => {
console.log(event.toString());
var ossClient = new OSSClient({
accessKeyId: context.credentials.accessKeyId,
accessKeySecret: context.credentials.accessKeySecret,
stsToken: context.credentials.securityToken,
region: 'oss-cn-shenzhen',
bucket: 'my-bucket',
});
try {
const uploadResult = await ossClient.put('myObj', Buffer.from('hello, fc', "utf-8"));
console.log('upload success, ', uploadResult);
return "put object"
} catch (error) {
throw error
}
};
パラメーターの説明:
context.credentials: コンテキストパラメーターから一時的なAccessKeyペアを取得します。 これは、コード内のパスワードなどの機密情報のハードコーディングを防ぐのに役立ちます。myObj: OSSオブジェクトの名前。Buffer.from('hello, fc', "utf-8"): アップロードするオブジェクトコンテンツ。return "put object": アップロードが成功した場合、"put object" を返します。throw err: アップロードが失敗した場合に例外をスローします。
CommonJSモジュール
サンプルコードはワンクリック展開をサポートしています。 サンプルコードは、ワンクリックでFunction Computeにデプロイできます。 start-fc3-nodejs-oss
var OSSClient = require('ali-oss');
exports.handler = function (event, context, callback) {
console.log(event.toString());
var ossClient = new OSSClient({
accessKeyId: context.credentials.accessKeyId,
accessKeySecret: context.credentials.accessKeySecret,
stsToken: context.credentials.securityToken,
region: `oss-${context.region}`,
bucket: process.env.BUCKET_NAME,
});
ossClient.put('myObj', Buffer.from('hello, fc', "utf-8")).then(function (res) {
callback(null, 'put object');
}).catch(function (err) {
callback(err);
});
};
パラメーターの説明:
context.credentials:contextパラメーターから一時的なAccessKeyペアを取得します。 これは、コード内のパスワードなどの機密情報のハードコーディングを防ぐのに役立ちます。myObj: OSSオブジェクトの名前。Buffer.from('hello, fc', "utf-8"): アップロードするオブジェクトコンテンツ。callback(null, 'put object'): アップロードが成功した場合、put objectを返します。callback(err): アップロードが失敗した場合、errを返します。
あなたが始める前に
OSSにアクセスする権限を持つロールを設定します。 詳細については、「他のAlibaba Cloudサービスへのアクセス権限付与」をご参照ください。
Node.jsランタイムで関数を作成します。 詳細については、「イベント関数の作成」をご参照ください。 ECMAScriptモジュールとしてコードを指定する場合は、関数を作成するときに、ランタイムとしてNode.js 18またはNode.js 20を選択する必要があります。
手順
Function Computeコンソールにログインします。 左側のナビゲーションウィンドウで、[関数] をクリックします。
上部のナビゲーションバーで、リージョンを選択します。 [関数] ページで、管理する関数をクリックします。
(オプション) [関数の詳細] ページで、[コード] タブをクリックします。 WebIDEページの下部で、 を選択します。 次に、次のコマンドを実行して、ali-oss依存関係をインストールします。
npm install ali-oss --saveインストールが完了すると、WebIDEの左側のコードディレクトリに
node_modulesフォルダが生成されていることがわかります。 フォルダには、ali-ossディレクトリと他の依存ライブラリが含まれています。[関数の詳細] ページで、[コード] タブをクリックします。 コードエディターで、上記のサンプルコードを入力してコードを保存し、[デプロイ] をクリックします。
説明上記のサンプルコードでは、関数のハンドラーは
index.jsまたはindex.mjsのhandlerメソッドです。 関数のハンドラーが異なる場合は、実際のハンドラー設定を使用します。上記のサンプルコードの
regionとbucketを実際の値に置き換えます。
[テスト関数] をクリックします。
関数の実行後、実行結果が返されます。 この例では、
put objectが返されます。
例3: 外部コマンドの呼び出し
Node.jsプログラムを使用して、外部コマンドを呼び出すforkプロセスを作成できます。 たとえば、child_processモジュールを使用してLinuxのls -lコマンドを呼び出し、現在のディレクトリにあるファイルのリストを出力できます。 サンプルコード:
ECMAScriptモジュール
この例では、Node.js 18以降のみをサポートします。
'use strict';
import { exec } from 'child_process';
import { promisify } from 'util';
const execPromisify = promisify(exec);
export const handler = async (event, context) => {
try {
const { stdout, stderr } = await execPromisify("ls -l");
console.log(`stdout: ${stdout}`);
if (stderr !== "") {
console.error(`stderr: ${stderr}`);
}
return stdout;
} catch (error) {
console.error(`exec error: ${error}`);
return error;
}
}
CommonJSモジュール
サンプルコードはワンクリック展開をサポートしています。 サンプルコードは、ワンクリックでFunction Computeにデプロイできます。 start-fc3-nodejs-exec
'use strict';
var exec = require('child_process').exec;
exports.handler = (event, context, callback) => {
console.log('start to execute a command');
exec("ls -l", function(error, stdout, stderr){
callback(null, stdout);
});
}例4: HTTPトリガーを使用して関数を呼び出す
サンプルコード
HTTPトリガーによって提供されるURLを使用して、function Computeの関数を呼び出すことができます。 次のサンプルコードは例を示しています。
HTTPトリガーの [認証方法] パラメーターが [認証なし] に設定されている場合、Postmanまたはcurlを使用して関数を呼び出すことができます。 詳細については、「手順」をご参照ください。
HTTPトリガーの [認証方法] パラメーターが [署名認証] または [JWT認証] に設定されている場合、署名方法またはJWT認証方法を使用して関数を呼び出すことができます。 詳細については、「認証」をご参照ください。
HTTPトリガーのリクエストペイロードとレスポンスペイロードの形式の詳細については、「HTTPトリガーを使用して関数を呼び出す」をご参照ください。
ECMAScriptモジュール
この例では、Node.js 18以降のみをサポートします。
'use strict';
export const handler = async (event, context) => {
const eventObj = JSON.parse(event);
console.log(`receive event: ${JSON.stringify(eventObj)}`);
let body = 'Hello World!';
// get http request body
if ("body" in eventObj) {
body = eventObj.body;
if (eventObj.isBase64Encoded) {
body = Buffer.from(body, 'base64').toString('utf-8');
}
}
console.log(`receive http body: ${body}`);
return {
'statusCode': 200,
'body': body
};
}
CommonJSモジュール
サンプルコードはワンクリック展開をサポートしています。 サンプルコードは、ワンクリックでFunction Computeにデプロイできます。 start-fc3-nodejs-http
'use strict';
exports.handler = (event, context, callback) => {
const eventObj = JSON.parse(event);
console.log(`receive event: ${JSON.stringify(eventObj)}`);
let body = 'Hello World!';
// get http request body
if ("body" in eventObj) {
body = eventObj.body;
if (eventObj.isBase64Encoded) {
body = Buffer.from(body, 'base64').toString('utf-8');
}
}
console.log(`receive http body: ${body}`);
callback(null, {
'statusCode': 200,
'body': body
});
}
前提条件
上記のサンプルコードを使用して、Node.jsランタイムで関数を作成し、その関数のHTTPトリガーを作成しました。 詳細については、「イベント関数の作成」および「HTTPリクエストで関数を呼び出すHTTPトリガーの設定」をご参照ください。 ECMAScriptモジュールとしてコードを指定する場合は、関数を作成するときに、ランタイムとしてNode.js 18またはNode.js 20を選択する必要があります。
手順
Function Computeコンソールにログインします。 左側のナビゲーションウィンドウで、[関数] をクリックします。
上部のナビゲーションバーで、リージョンを選択します。 [関数] ページで、管理する関数をクリックします。
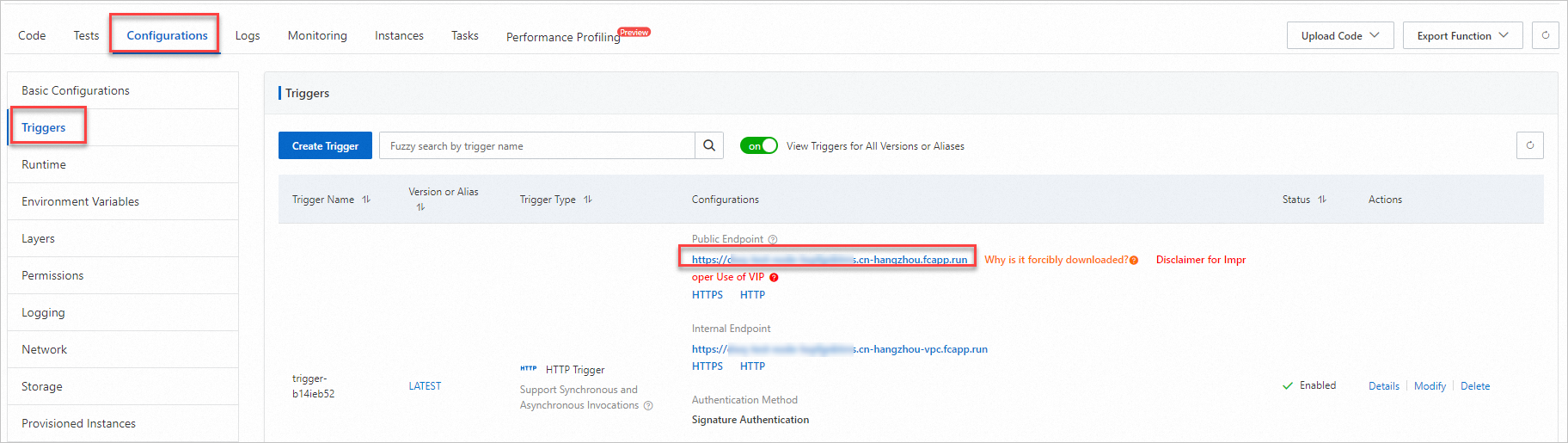
機能の詳細ページで、[設定] タブをクリックします。 左側のナビゲーションウィンドウで、[トリガー] をクリックします。 [トリガー] ページで、HTTPトリガーのパブリックエンドポイントを取得します。
curlを使用して次のコマンドを実行し、関数を呼び出します。
curl -i "https://test-nodejs-dlgxxr****.cn-shanghai.fcapp.run" -d 'Hello World!'上記のコマンドでは、
https:// test-nodejs-dlgxxr **** .cn-shanghai.fcapp.ru nがHTTPトリガーの取得されたパブリックエンドポイントです。次の応答が返されます。
HTTP/1.1 200 OK Access-Control-Expose-Headers: Date,x-fc-request-id Content-Disposition: attachment Content-Length: 12 Content-Type: text/html; charset=utf-8 Etag: W/"c-Lve95gjOVATpfV8EL5X4nxwjKHE" X-Fc-Request-Id: 1-65d866a8-15d8796a-cb9b4feb69ca X-Powered-By: Express Date: Fri, 23 Feb 2024 09:34:34 GMT Hello World!curl: (3) URL using bad/illegal format or missing URL
例5: HTTPトリガーを使用したファイルのダウンロード
サンプルコード
コードを使用してイメージ、圧縮パッケージ、またはバイナリファイルを返す場合は、HTTPトリガーを使用できます。 次のサンプルコードに例を示します。
ECMAScriptモジュール
この例では、Node.js 18以降のみをサポートします。
// index.mjs
'use strict';
import mime from 'mime';
import fs from 'fs/promises';
import path from 'path';
export const handler = async (event, context) => {
const fileContent = 'This is a sample text file created in the code.';
const fileName = 'sample.txt';
const filePath = path.join('/tmp', fileName);
try {
await fs.writeFile(filePath, fileContent);
const mimeType = mime.getType(filePath);
if (!mimeType) {
throw new Error('Unable to determine MIME type');
}
const fileData = await fs.readFile(filePath);
const fileBase64 = Buffer.from(fileData).toString('base64');
const fcResponse = {
'statusCode': 200,
'headers': {
'Content-Type': mimeType,
'Content-Disposition': `attachment; filename="${fileName}"`,
},
'body': fileBase64,
'isBase64Encoded': true
};
console.log('File generated and fetched successfully.');
return fcResponse;
} catch (err) {
console.error(err);
return {
'statusCode': 500,
'body': err.message
};
}
};CommonJSモジュール
// index.js
'use strict';
const mime = require('mime');
const fs = require('fs');
const path = require('path');
exports.handler = async (event, context, callback) => {
const fileContent = 'This is a sample text file created in the code.';
const fileName = 'sample.txt';
const filePath = path.join('/tmp', fileName);
try {
fs.writeFileSync(filePath, fileContent);
const mimeType = mime.getType(filePath);
if (!mimeType) {
throw new Error('Unable to determine MIME type');
}
const fileData = fs.readFileSync(filePath);
const fileBase64 = Buffer.from(fileData).toString('base64');
const fcResponse = {
'statusCode': 200,
'headers': {
'Content-Type': mimeType,
'Content-Disposition': `attachment; filename="${fileName}"`,
},
'body': fileBase64,
'isBase64Encoded': true
};
console.log('File generated and fetched successfully.');
callback(null, fcResponse);
} catch (err) {
console.error(err);
callback(null, {
'statusCode': 500,
'body': err.message
});
}
};
前提条件
上記のサンプルコードを使用して、Node.jsランタイムで関数を作成し、その関数のHTTPトリガーを作成しました。 詳細については、「イベント関数の作成」および「HTTPリクエストで関数を呼び出すHTTPトリガーの設定」をご参照ください。 ECMAScriptモジュールとしてコードを指定する場合は、関数を作成するときに、ランタイムとしてNode.js 18またはNode.js 20を選択する必要があります。
手順
Function Computeコンソールにログインします。 左側のナビゲーションウィンドウで、[関数] をクリックします。
上部のナビゲーションバーで、リージョンを選択します。 [関数] ページで、管理する関数をクリックします。
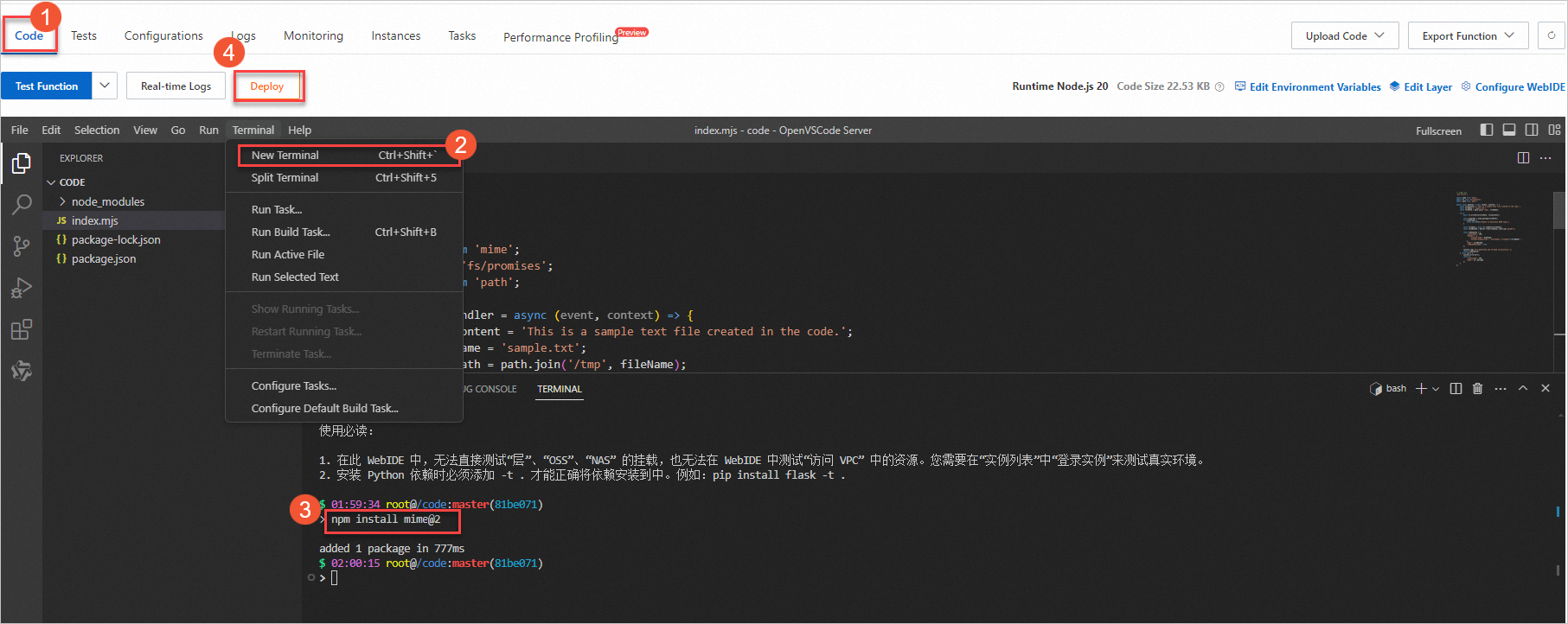
関数の詳細ページで、[コード] タブをクリックします。 表示されるページで、 をクリックしてターミナルウィンドウを開きます。
npm install mime @ 2コマンドを実行して、mimeライブラリをインストールします。 インストールが完了したら、[デプロイ] をクリックします。
関数設定ページの [トリガー] タブで、HTTPトリガーの [パブリックエンドポイント] の値をコピーし、パブリックエンドポイントをブラウザーに貼り付けてから、Enterキーを押します。

その後、関数が実行され、ファイルがオンプレミスマシンにダウンロードされます。