This topic describes how to add and manage marquee controls.
Prerequisites
A data dashboard is created. For more information, see create a Visualization Screen task.
TensorBoard

configuration data
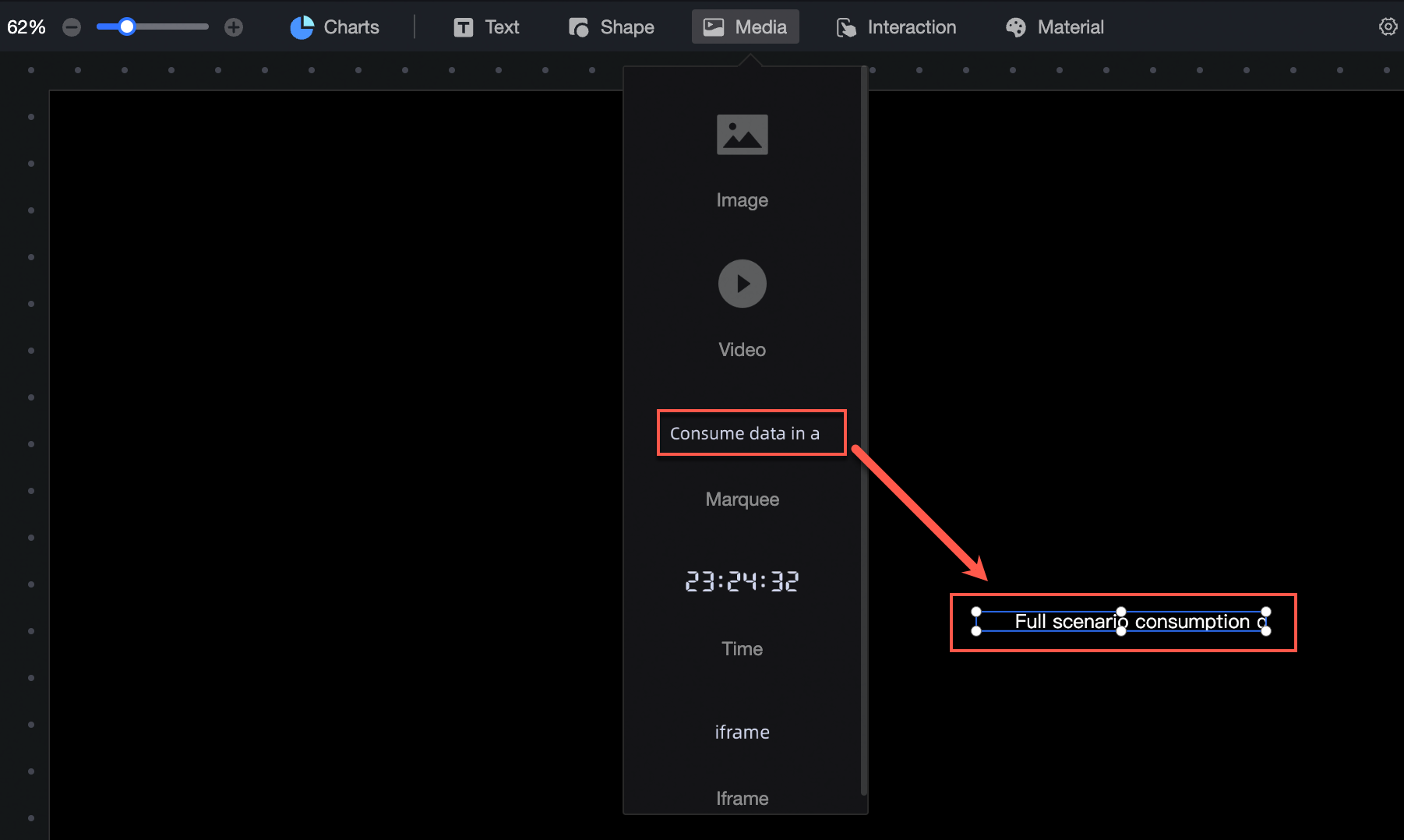
On the dashboard edit page, click Media in the top navigation bar to add marquee controls.

Configure fields.
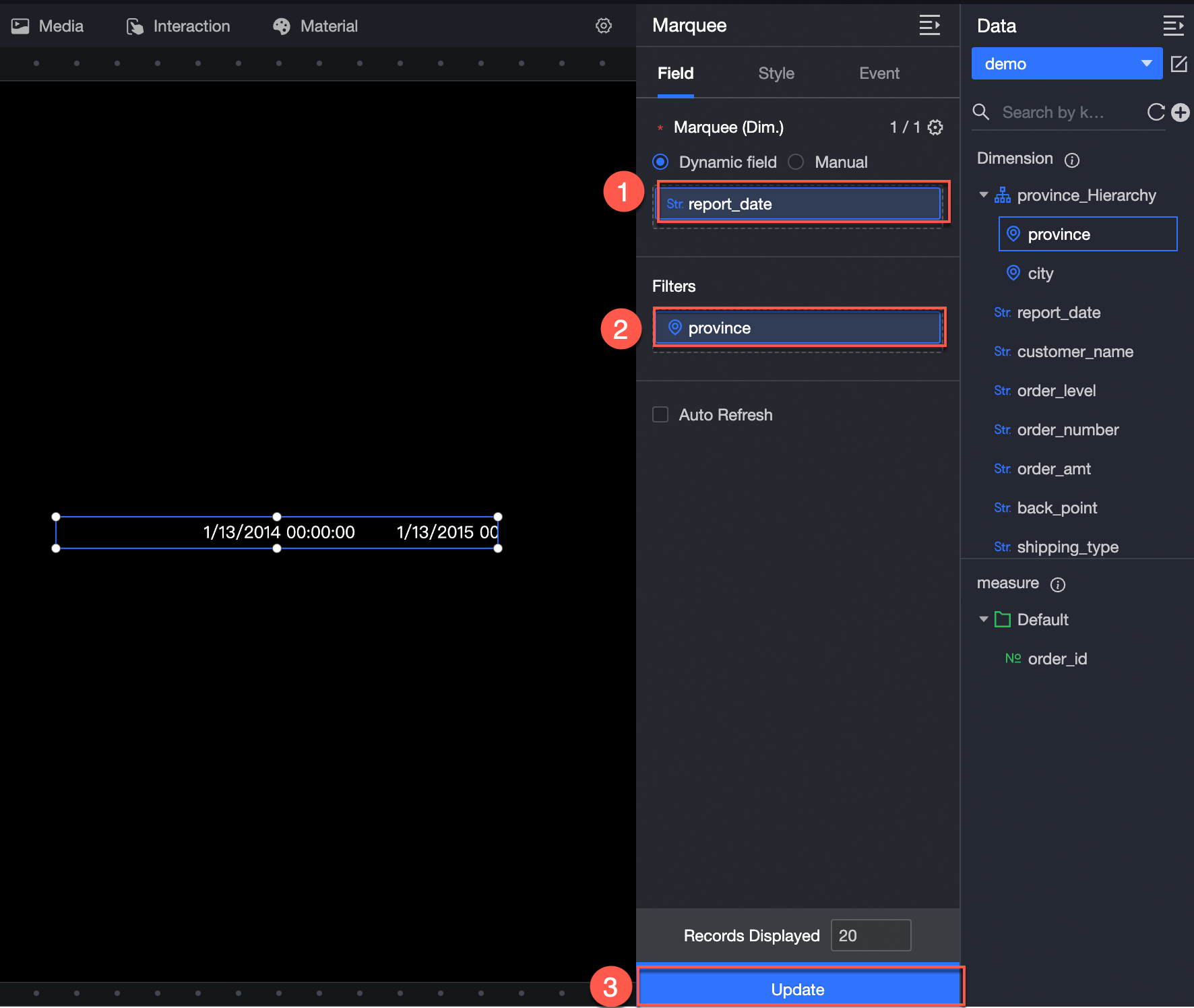
Dynamic Fields: Select Dynamic Fields and follow the instructions in the following figure to add data. The following figure shows the updated marquee.

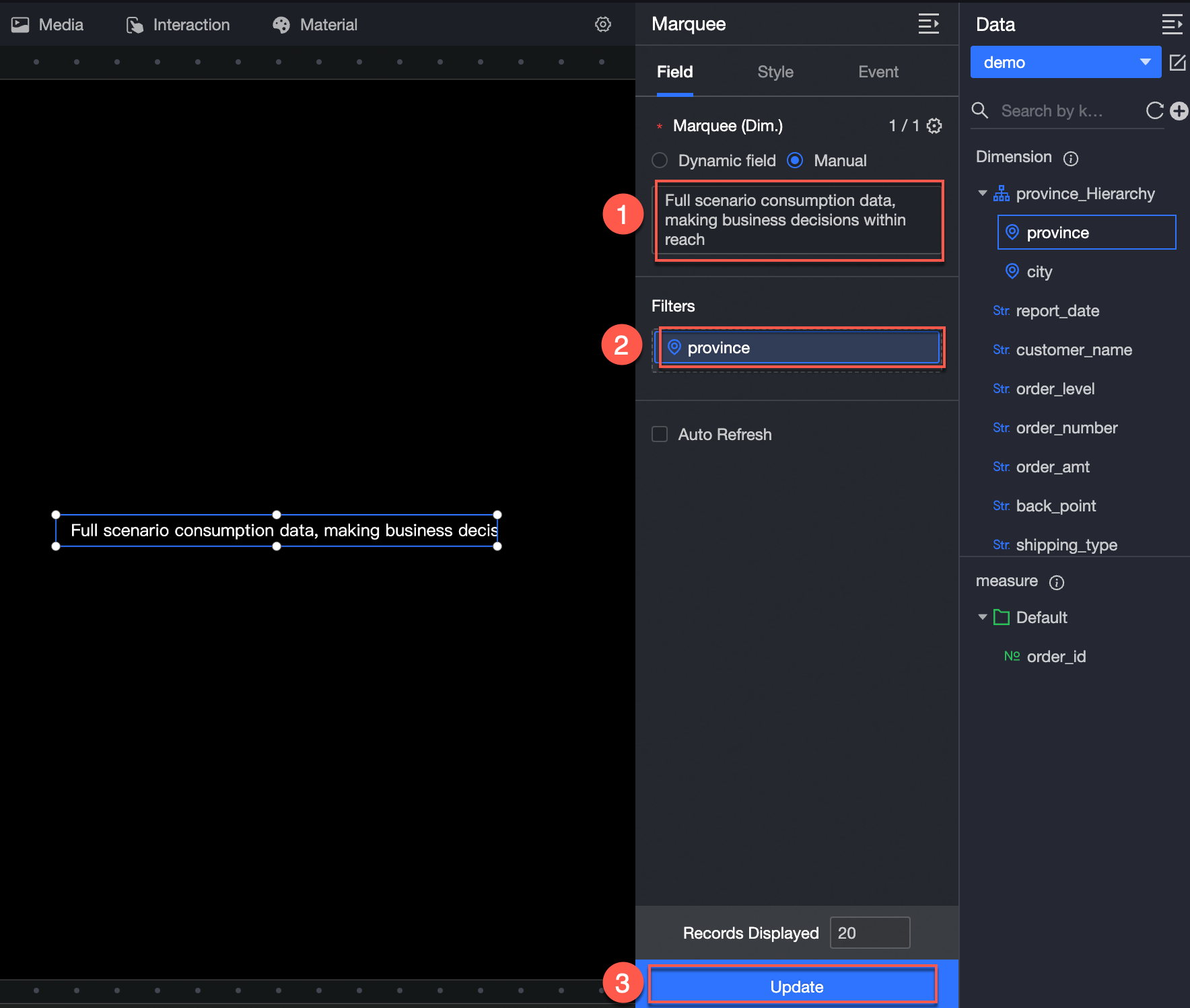
Manual Input: Select Manual Input and follow the instructions in the following figure to add data. The updated marquee is as follows.

You can also perform the following operations on the data: 
Configure multiple field formats. For more information, see Configure multiple field formats.
Configure field filtering. For more information, see Filter data.
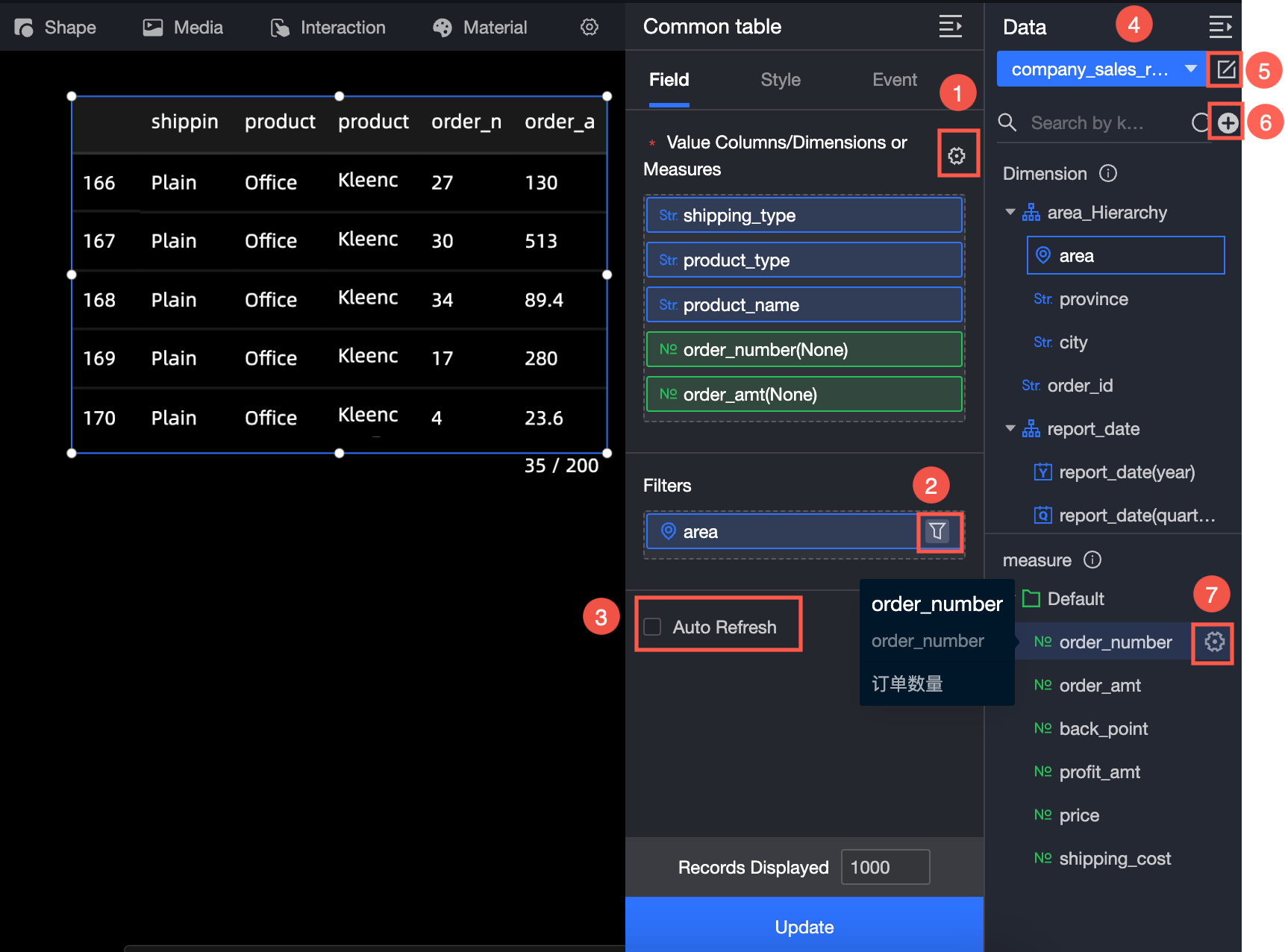
Configure automatic data refresh (③). For more information, see Scheduled data refresh.
Switch a dataset. For more information, see Switch a dataset.
Edit a dataset. For more information, see Edit a dataset.
Create a calculated field and a grouping dimension. For more information, see Create a calculated field and Create a grouping dimension.
Copy fields. For more information, see Copy and convert fields.
Configure the chart style
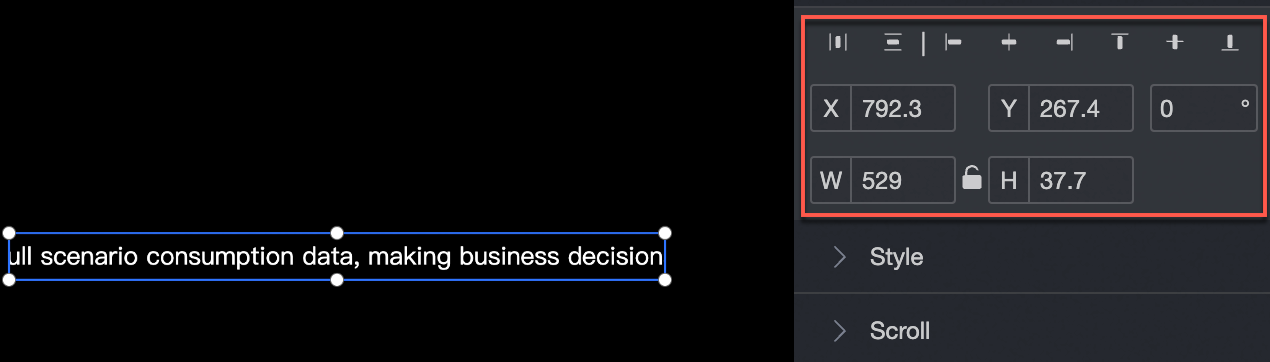
Location and size
You can configure the components in the configuration section as follows:
Adjust the alignment of components: supports left alignment, center alignment, and right alignment.
Adjust the size of the widget: Use the upper-left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the widget: Set the value of the rotation angle.
Resize the widget: Set the values of W and H to adjust the width and height of the widget.
Lock the component: After locking the component, you will not be able to adjust the size and position of the component.

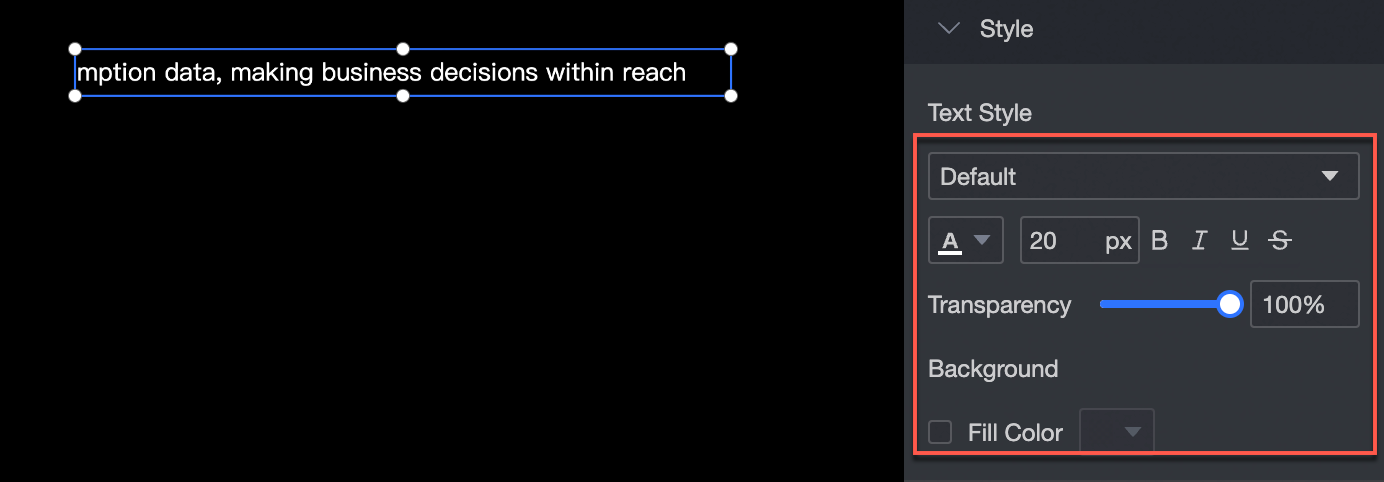
Text Style
You can configure the components in the configuration section as follows:
Adjust the text font of the widget: You can set the font style, color, size, bold, oblique, underscores, and strikethrough of the marquee.
Adjust the transparency and background of the widget: You can adjust the transparency and background fill of the widget.

Animation effect
Supports enabling or disabling text scrolling and scrolling speed. 