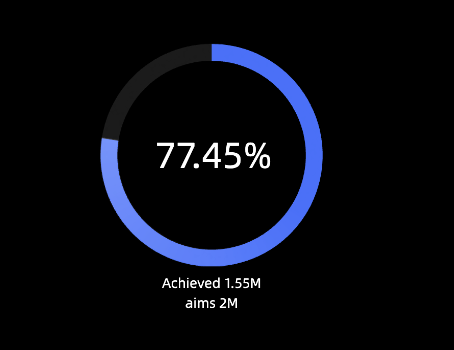
The ring progress bar can visually show the progress of a certain indicator. This topic describes how to add data to a ring progress bar and configure its style.
TensorBoard

Configuration data
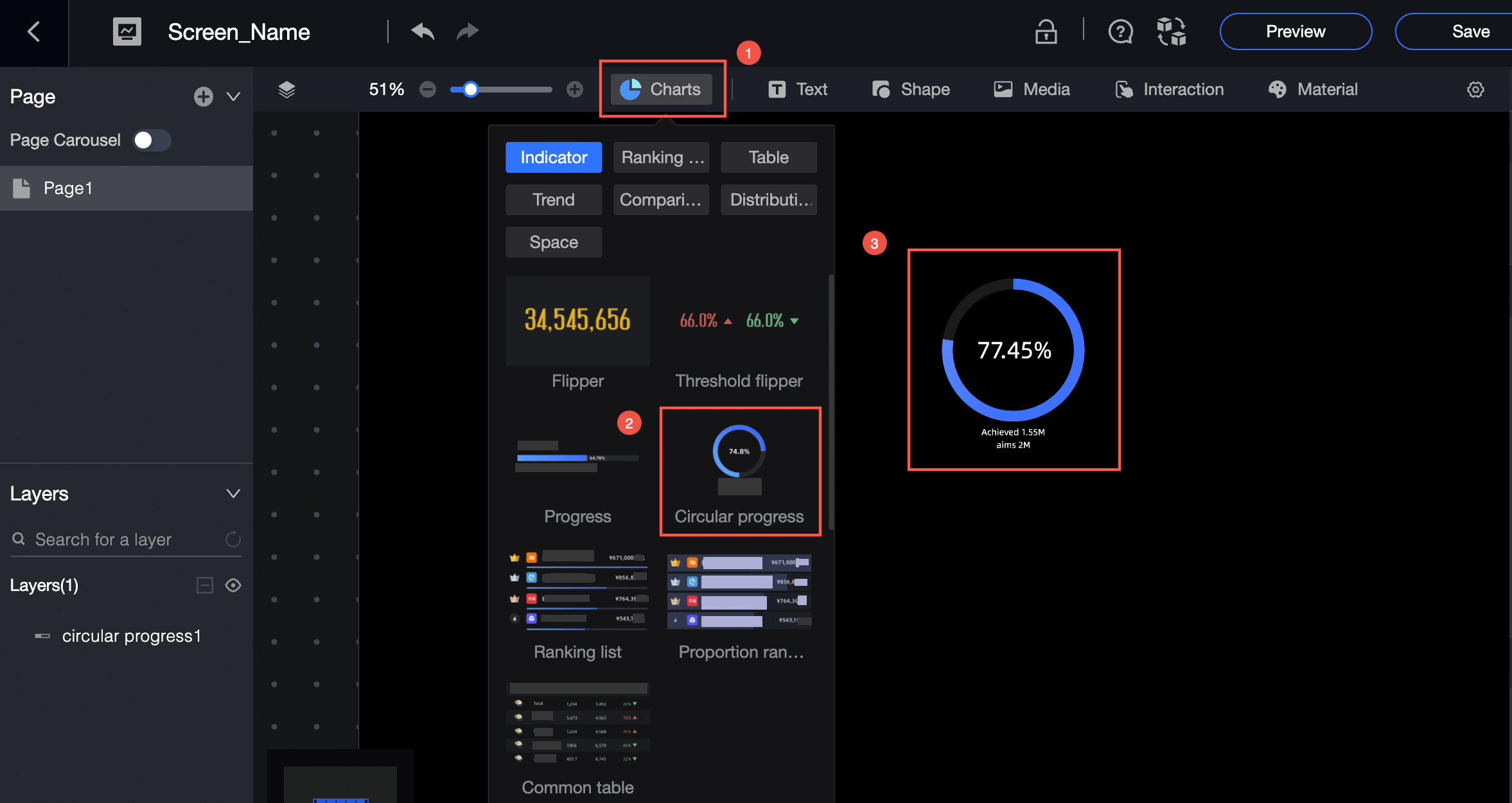
On the chart in the Component Library section, drag the ring progress bar to the canvas.

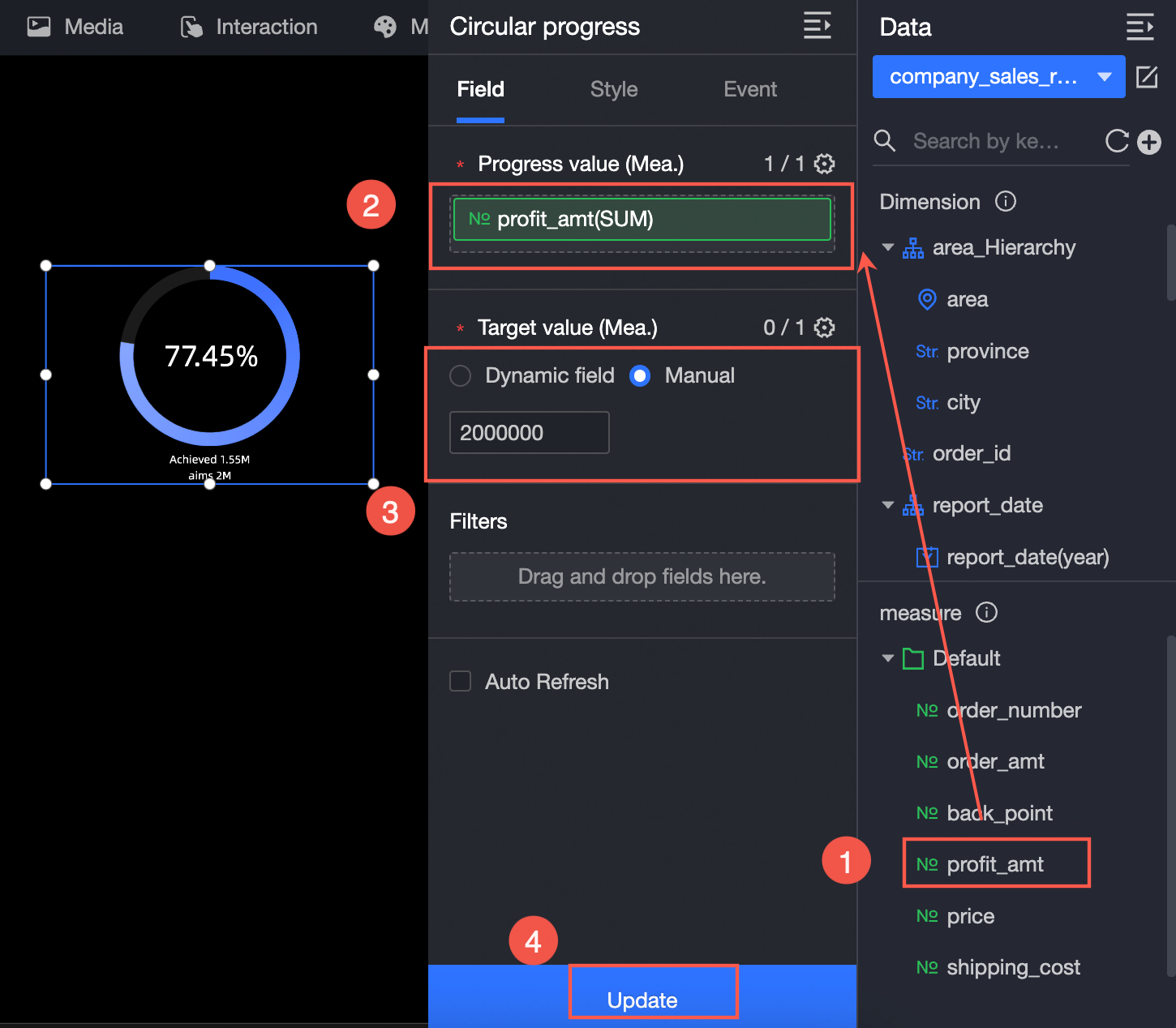
Click Select Dataset and follow the instructions in the following figure to add data.
The following figure shows Target Value /Measure. You can also select Dynamic Field.

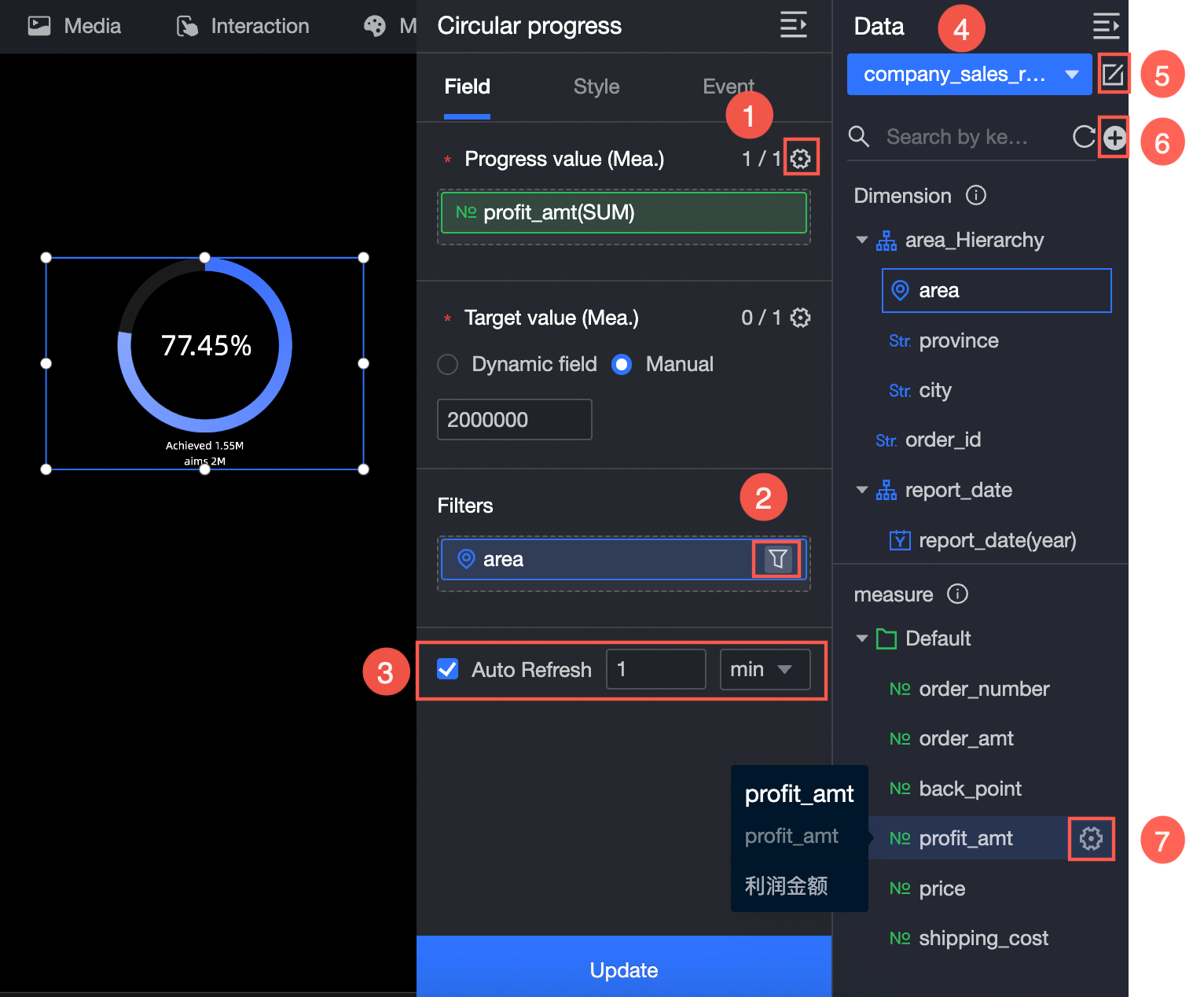
You can also perform the following operations on the data: 
Configure multiple field formats. For more information, see Configure multiple field formats.
Configure field filtering. For more information, see Filter data.
Configure automatic data refresh (③). For more information, see Scheduled data refresh.
Switch a dataset. For more information, see Switch a dataset.
Edit a dataset. For more information, see Edit a dataset.
Data processing (⑥). For more information, see Create a calculated field and Create a group dimension.
Copy fields. For more information, see Copy to Dimension.
Configure Style
Location and size
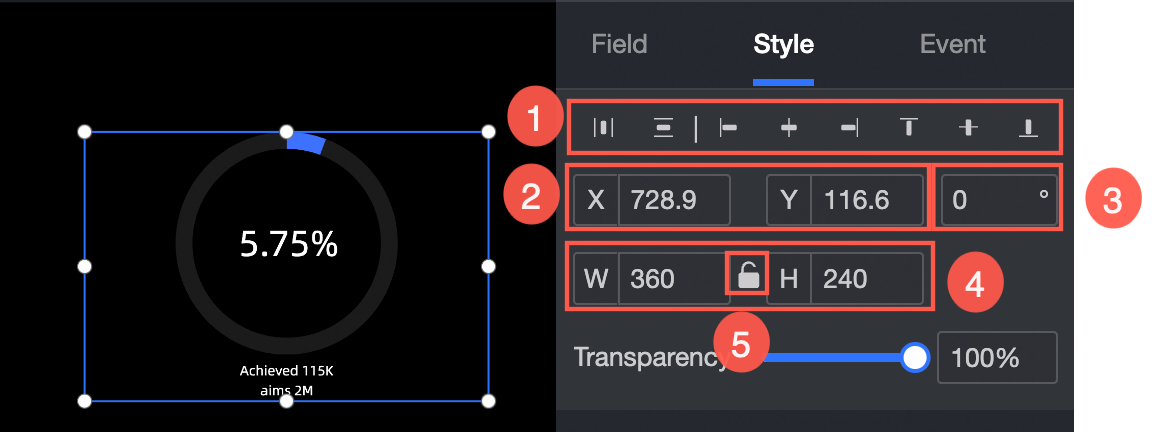
You can configure the components in the configuration section as follows:
Adjust widget alignment (①): supports left alignment, center alignment, and right alignment.
Adjust the size of the widget (②): Use the upper left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the component (③): Set the value of the rotation angle.
Adjust the size of the component (④): Set the values of W and H to adjust the width and height of the component.
Lock component (⑤): After locking the component, the size of the component cannot be adjusted.

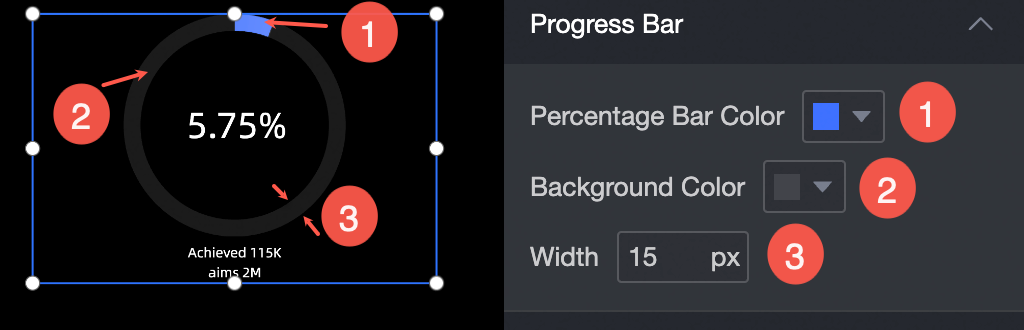
Progress bar
In the progress bar section, you can set the scale bar color (①), background color (②), and width (③) of the progress bar. 
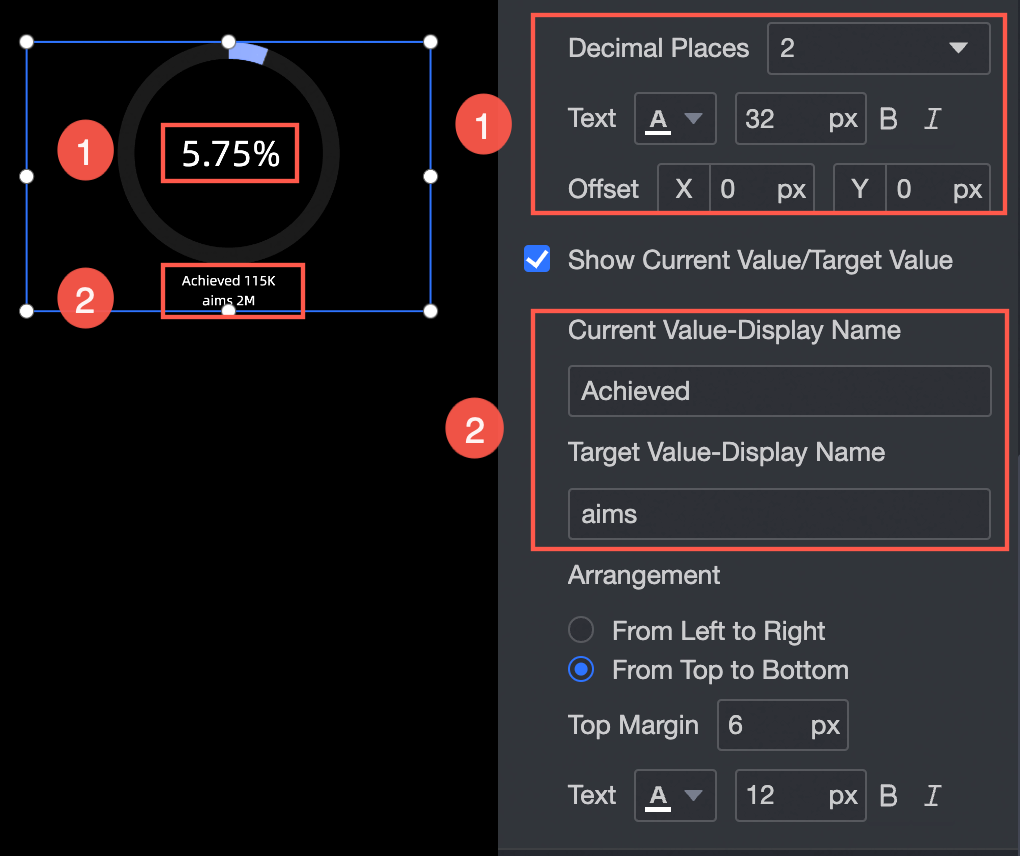
Tag
You can perform the following operations in the label section.
Show Progress Value Proportion: Specify the decimal places (①) of the progress value proportion, the X-axis and Y-axis offsets of the progress value proportion from the center dot, and the text style of the progress value proportion.
Display Current Value /Target Value: Set the display name (②), arrangement (left and right or up and down), top margin (distance from the progress bar), and text style of the current value or target value.

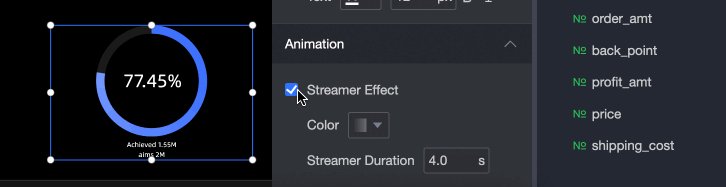
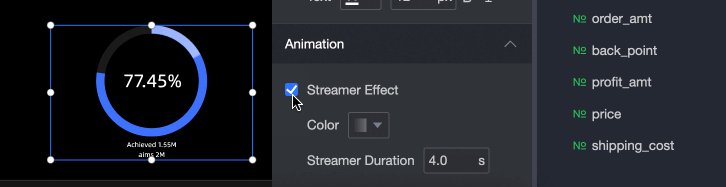
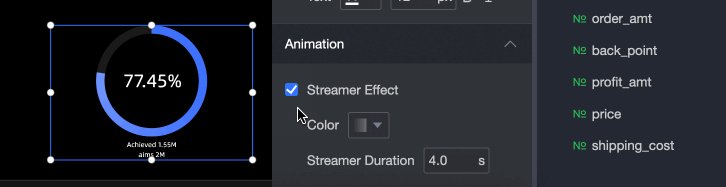
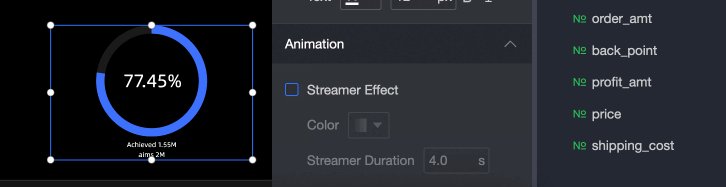
Dynamic effect
In the Motion Effects section, you can configure an animation effect.
Color: the color of the streamer. You can specify a solid color or gradient color.
Streamed Duration: Specify the interval between streamers. Unit: seconds.