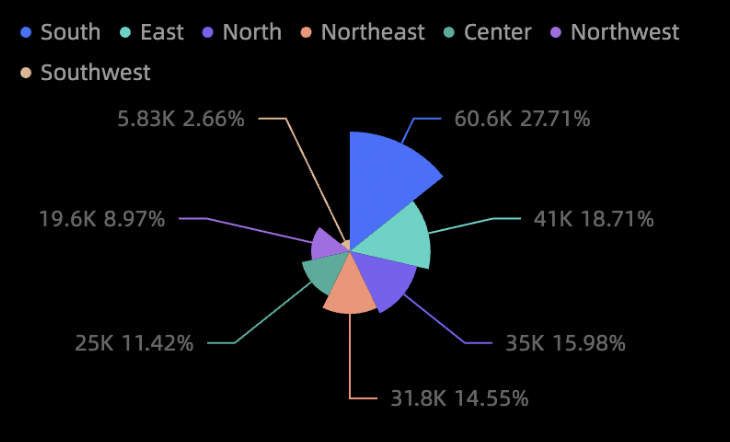
polar area chart can show the data distribution in different dimensions, or compare the situation between various data, which is usually suitable for enumerated data. This topic describes how to add data to a polar area chart and configure a style.
Prerequisites
A data dashboard is created. For more information, see create a Visualization Screen task.
TensorBoard

configuration data
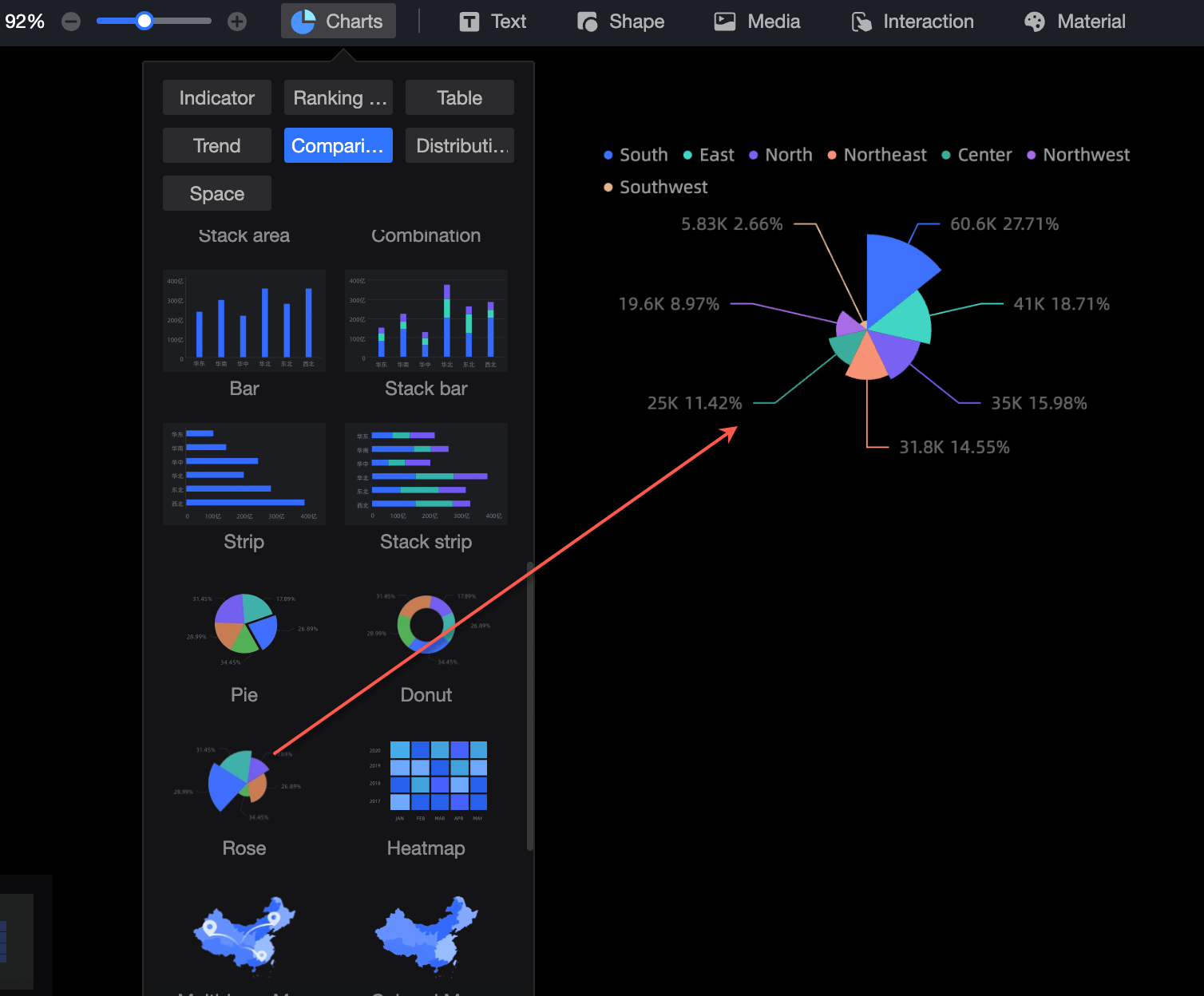
On the chart in the Widget Library section, find the polar area chart and drag it to the canvas.

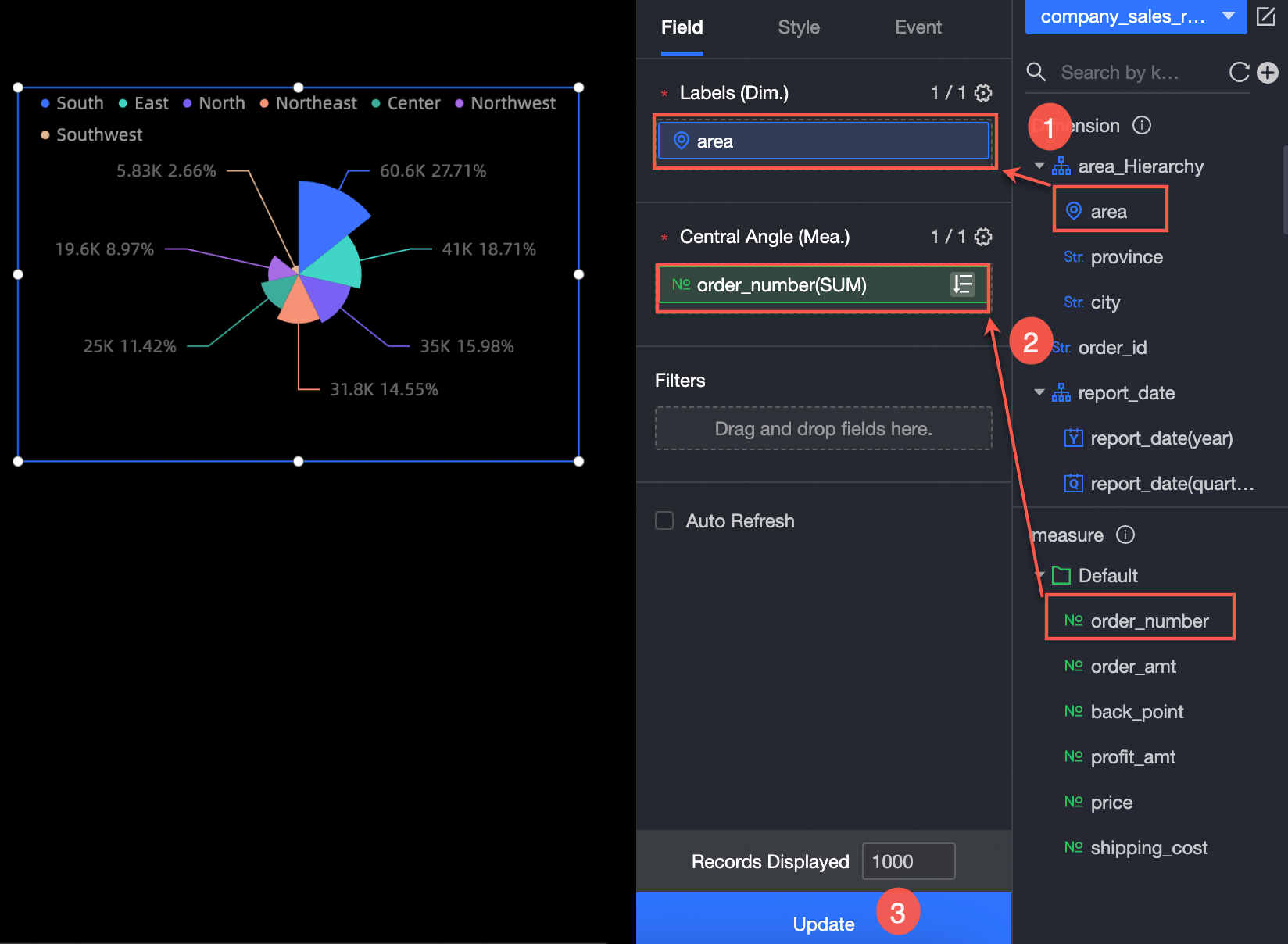
Click Select Dataset and follow the instructions in the following figure to add data. The updated icons are shown in the following figure.

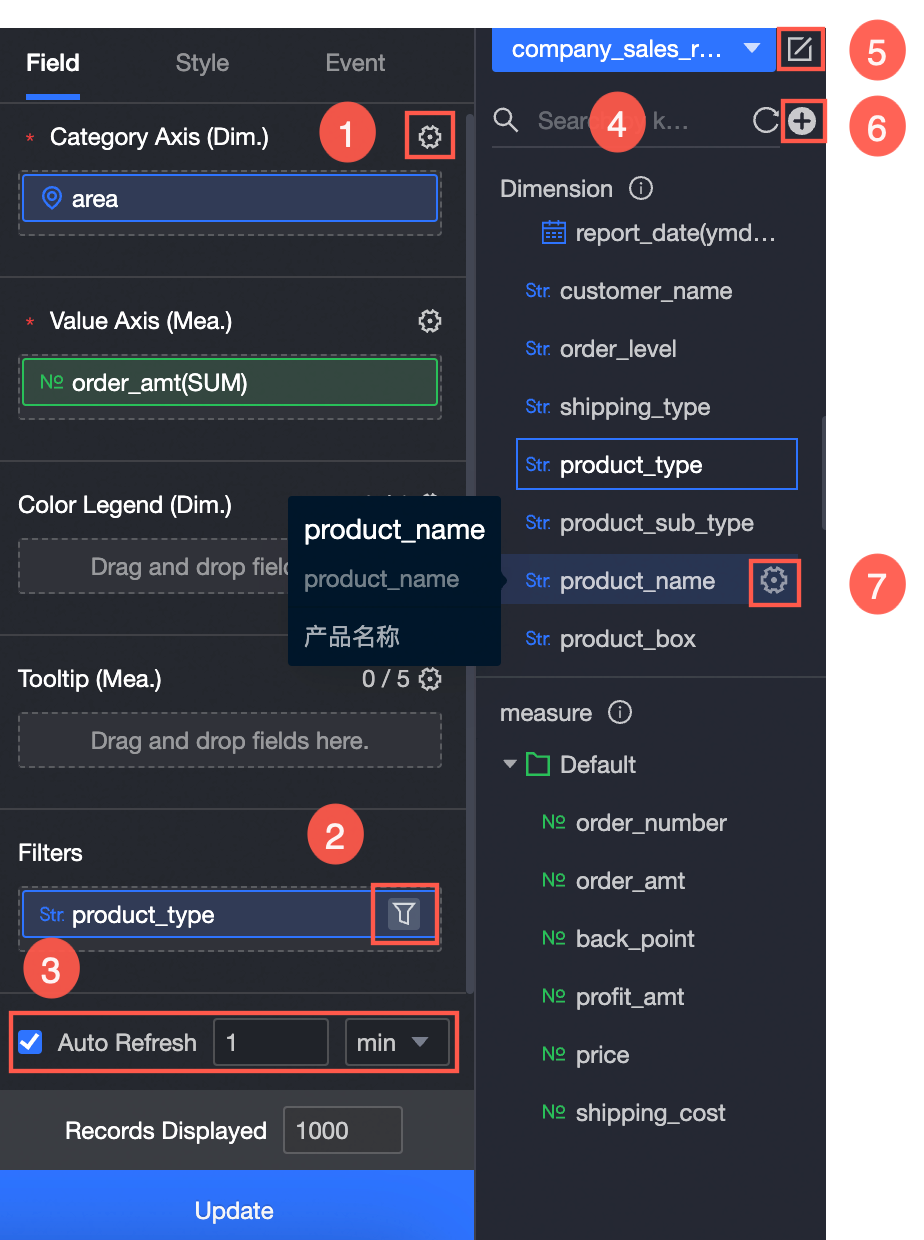
You can also perform the following operations on the data: 
Configure multiple field formats. For more information, see Configure multiple field formats.
Configure field filtering. For more information, see Filter data.
Configure automatic data refresh (③). For more information, see Scheduled data refresh.
Switch a dataset. For more information, see Switch a dataset.
Edit a dataset. For more information, see Edit a dataset.
Create a calculated field and a grouping dimension. For more information, see Create a calculated field and Create a grouping dimension.
Copy fields. For more information, see Copy and convert fields.
Icon Style Configuration
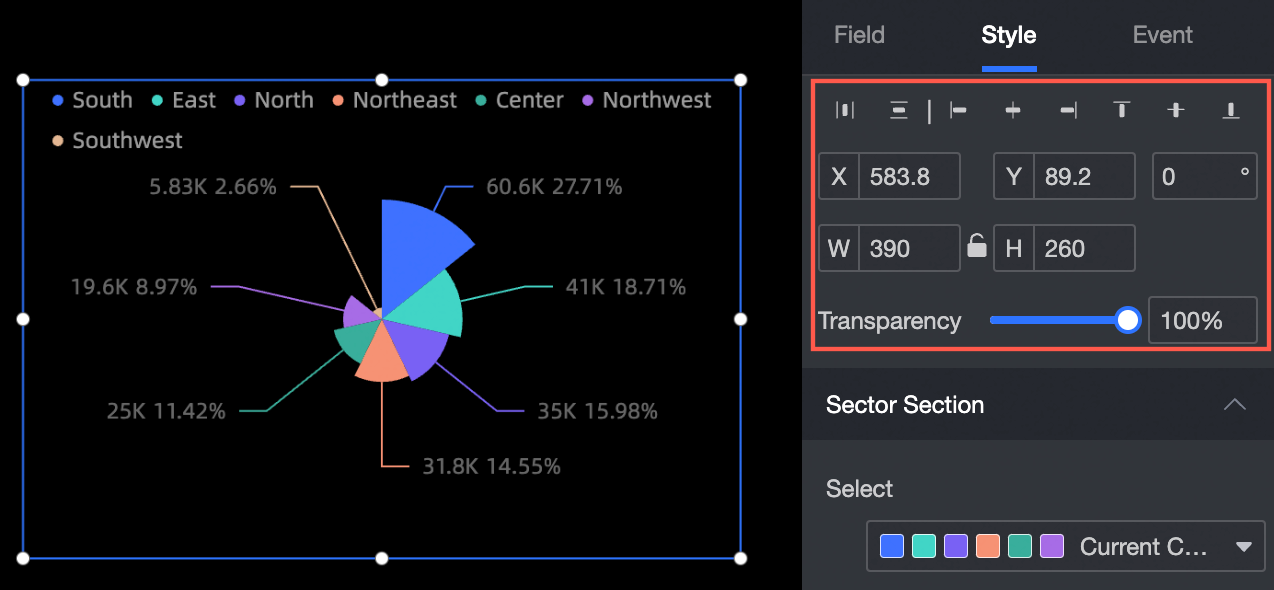
Location and size
You can configure the components in the configuration section as follows:
Adjust the alignment of components: supports left alignment, center alignment, and right alignment.
Adjust the size of the widget: Use the upper-left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the widget: Set the value of the rotation angle.
Resize the widget: Set the values of W and H to adjust the width and height of the widget.
Lock the component: After locking the component, you will not be able to adjust the size and position of the component.

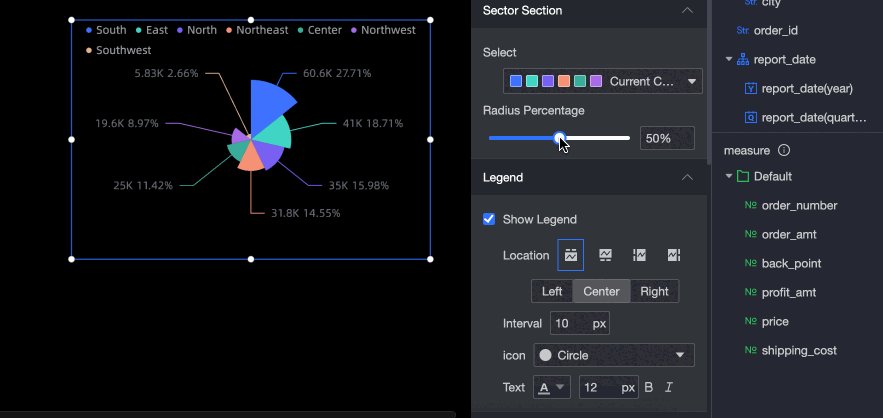
sector area
You can configure the components in the configuration section as follows:
Adjust the color of the widget: You can set the color for each area.
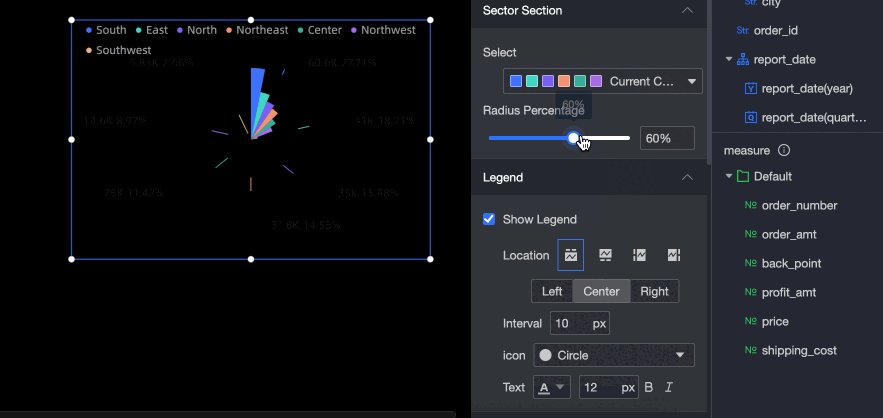
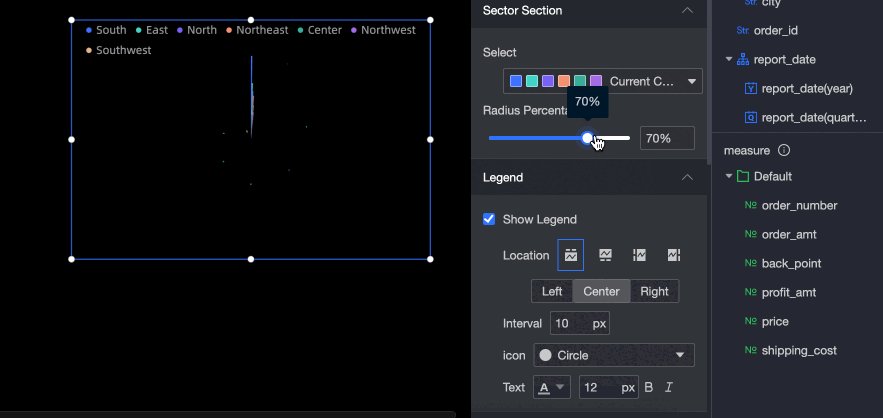
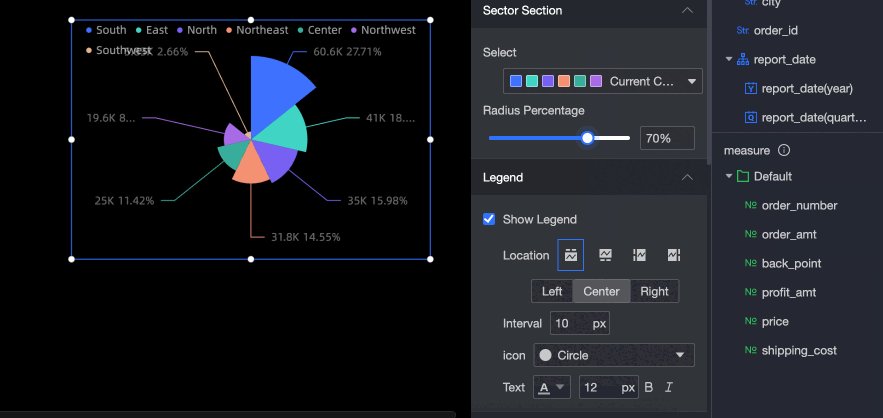
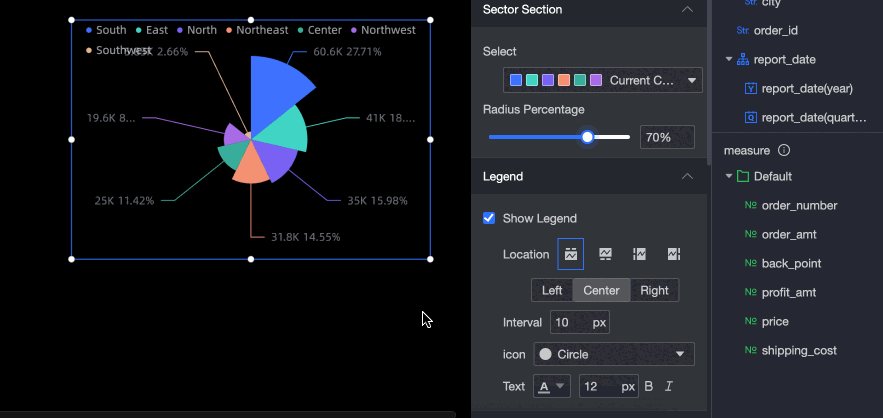
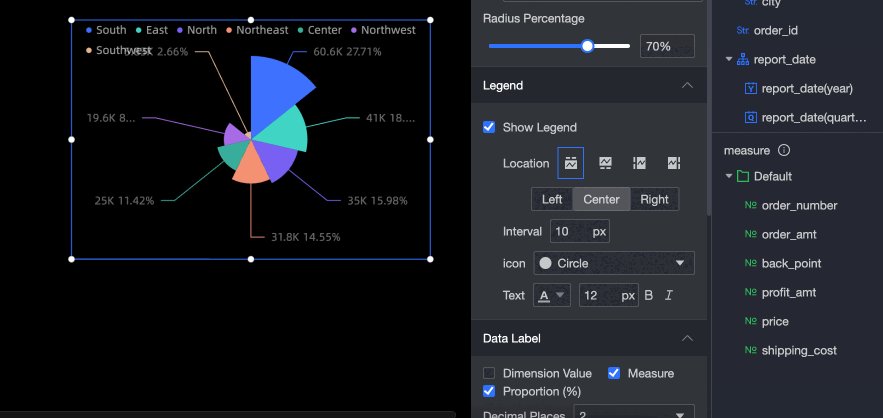
Radius Proportion: You can adjust the radius of the sector area.

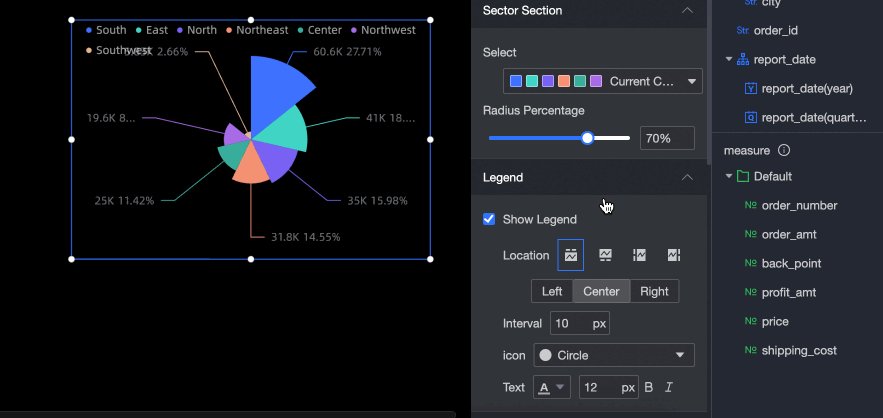
Legend display modes
You can configure the components in the configuration section as follows:
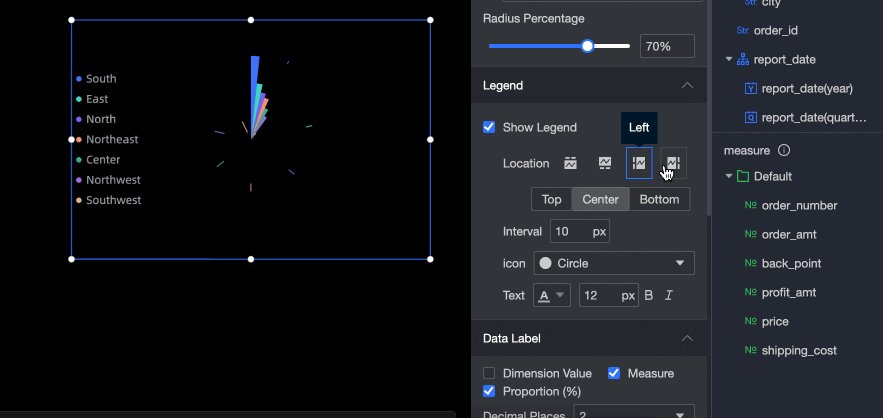
Adjust the position of the widget text: top, bottom, left, and right.
Adjust the spacing of the widget text: You can set the spacing size of the text.
Adjust widget icons: You can set widget icons to circle, rectangle, rounded rectangle, and triangle.
Adjust the style of the widget text: You can set the color, font size, bold, or slant of the widget text.

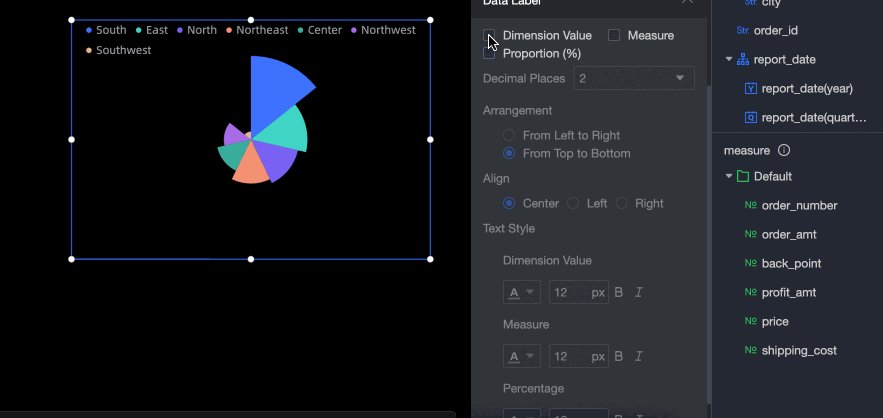
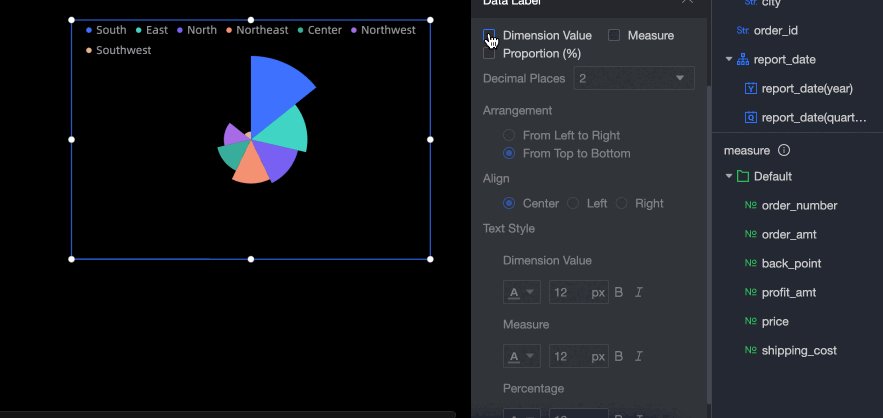
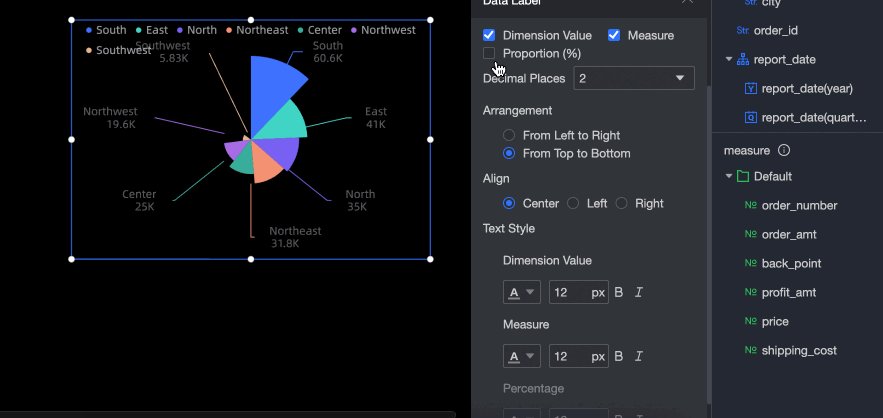
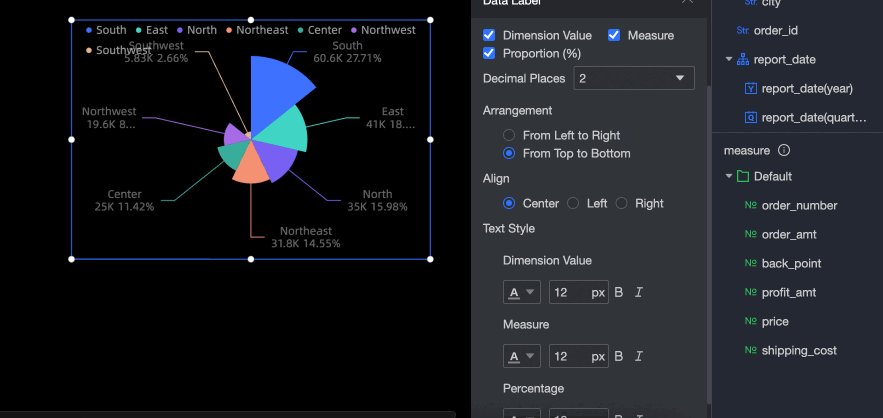
Tag
You can configure the components in the configuration section as follows:
Adjust the display data of a widget: You can set one or more dimensions, measures, and ratios to be displayed in the sector area.
Adjust the scale of the widget: You can set the scale to 0, 1, and 2.
Adjusts the arrangement of widget display data: supports left-right and up-down arrangement.
Adjust the alignment mode of widget display data: When you set the widget arrangement mode to vertical, you can set the alignment mode of display data to center, left, and right.
Adjust the text style of the widget display data: You can set the color, font size, bold, or skew of the widget display data text.