A line chart is used to show the overall trend of data over a period of time. For example, you can use a line chart to analyze the changes in product sales over time and predict future sales. This topic describes how to add data to a line chart and how to configure the style of a line chart.
TensorBoard

Configuration data
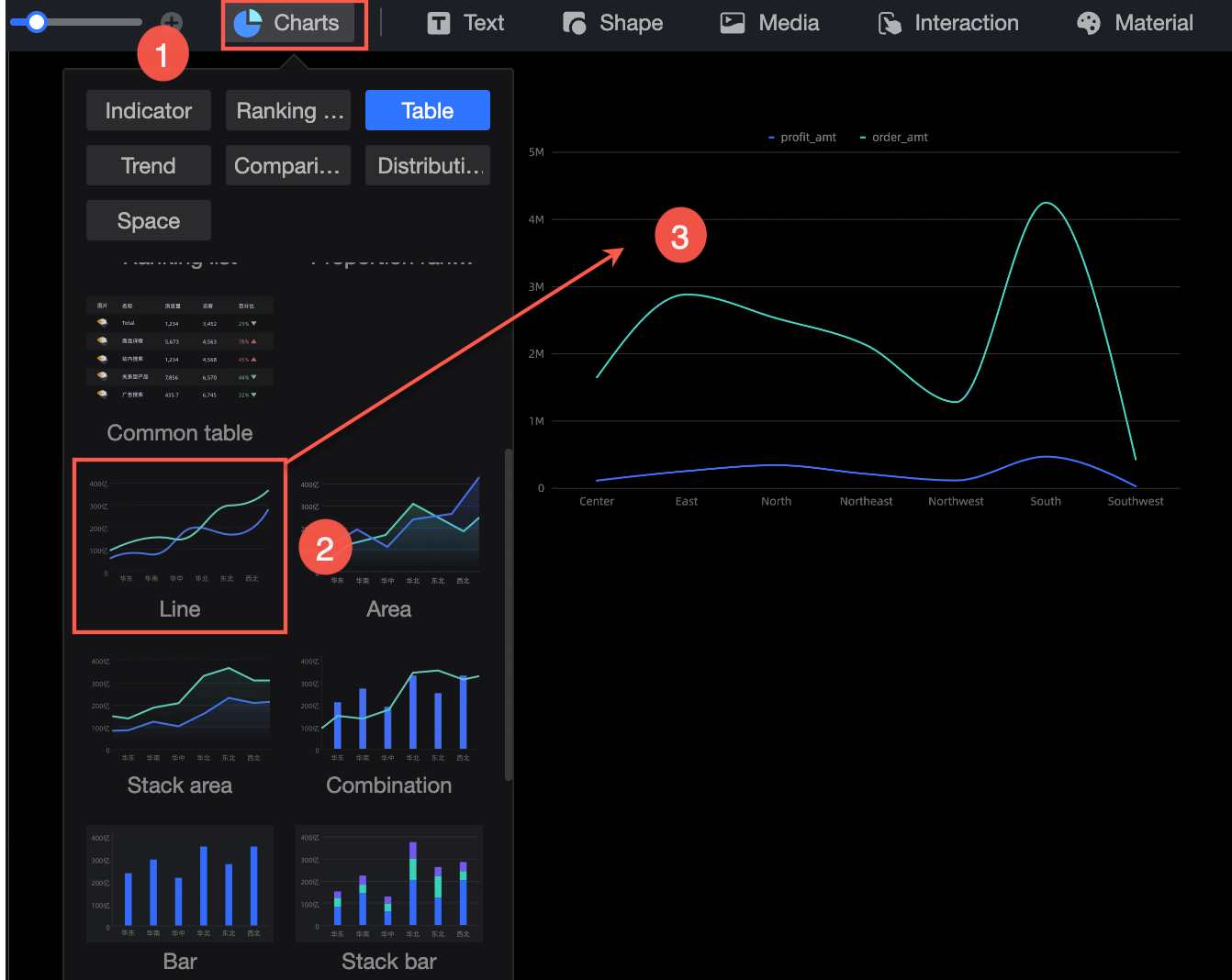
In the Charts section of the Widget Library section, find the line chart and drag it to the canvas.

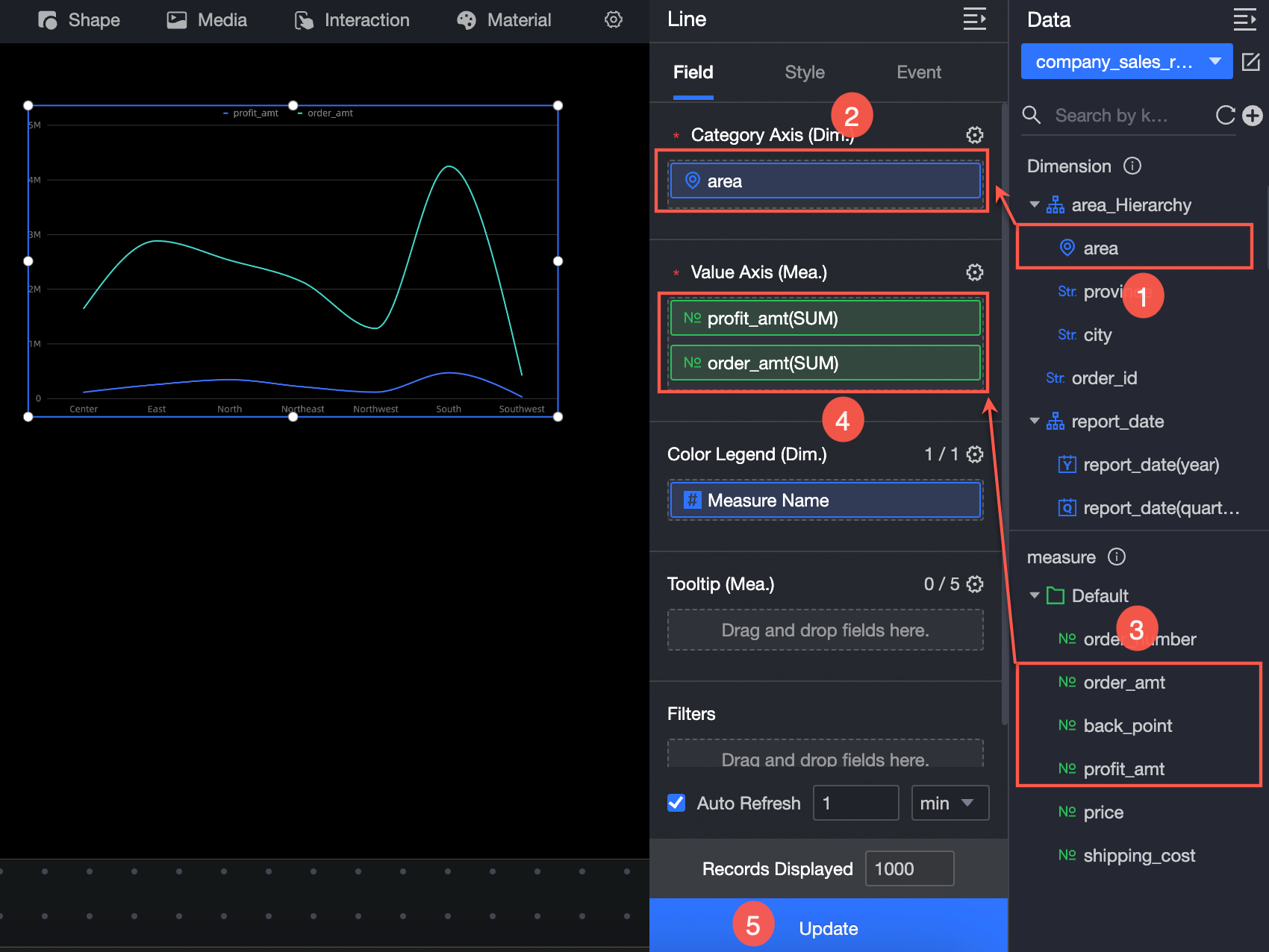
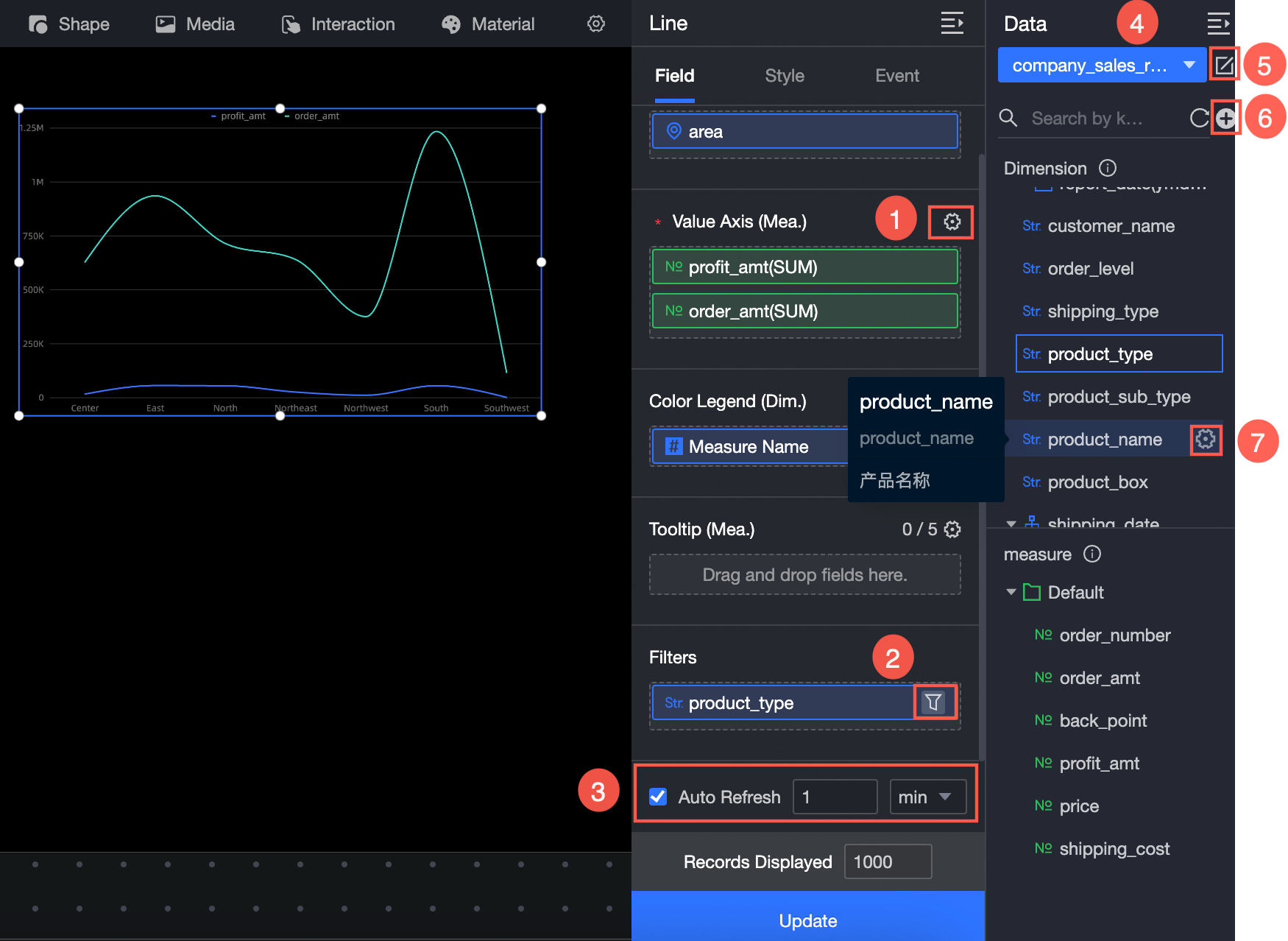
Click Select Dataset and follow the instructions in the following figure to add data.

You can also perform the following operations on the data: 
Configure multiple field formats. For more information, see Configure multiple field formats.
Configure field filtering. For more information, see Filter data.
Configure automatic data refresh (③). For more information, see Scheduled data refresh.
Switch a dataset. For more information, see Switch a dataset.
Edit a dataset. For more information, see Edit a dataset.
Data is processed. For more information, see Create a calculated field, Create a grouping dimension, and Create a Placeholder.
Copy fields (⑦). For more information, see Copy fields to dimensions.
configure styles
Location and size
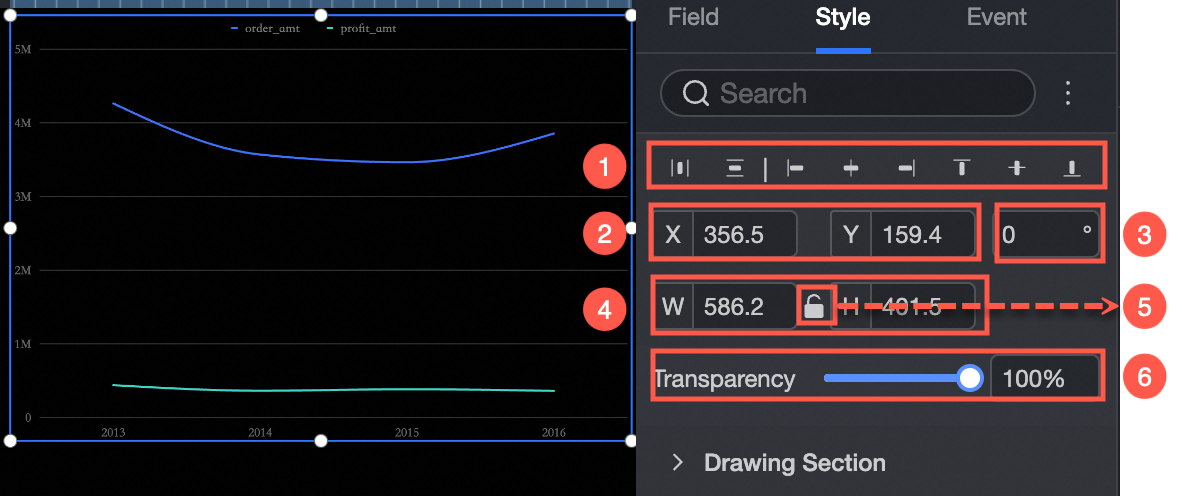
You can configure the components in the configuration section as follows:
Adjust widget alignment (①): supports left alignment, center alignment, and right alignment.
Adjust the size of the widget (②): Use the upper left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the component (③): Set the value of the rotation angle.
Adjust the size of the component (④): Set the values of W and H to adjust the width and height of the component.
Lock component (⑤): After locking the component, the size of the component cannot be adjusted.
Adjust Transparency (⑥): Set the transparency of the widget.

Drawing area
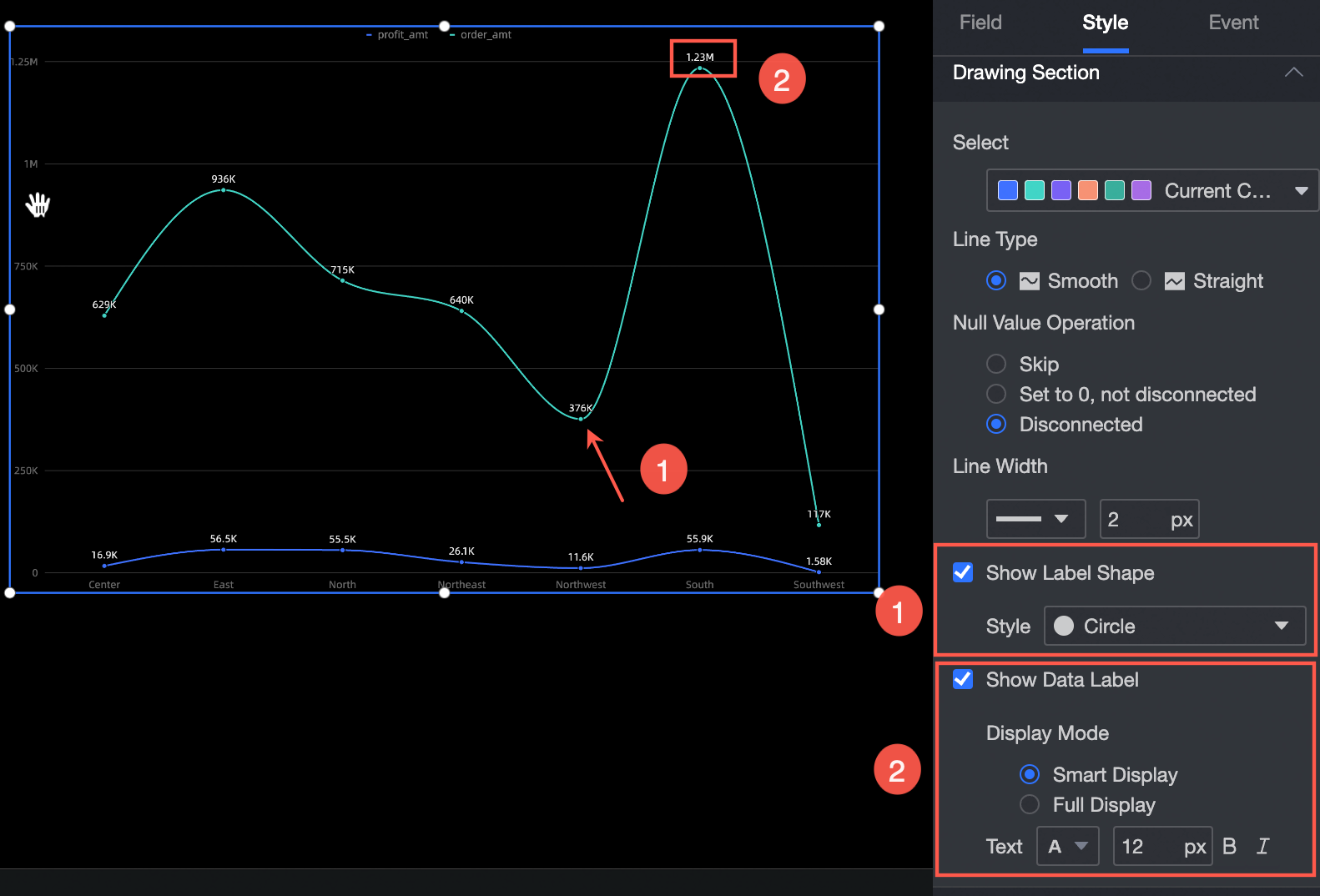
In the Graph section, you can configure the style of the line chart. You can perform the following operations:
Color Selection: Specify the color of the line chart.
Line Type: Set the line type, including Curve and Line.
Null Value Processing: If the data is empty, you can set the parameter to 0 (the line is not disconnected) or the line is disconnected.
Line Size: Specify the line type and line thickness.
Show Marker Point: Set the marker point style, which supports circle, hollow circle, diamond, and hollow diamond (①).
Display label: Select the display mode of the label (Smart Display or Full Display) and the text style (②).

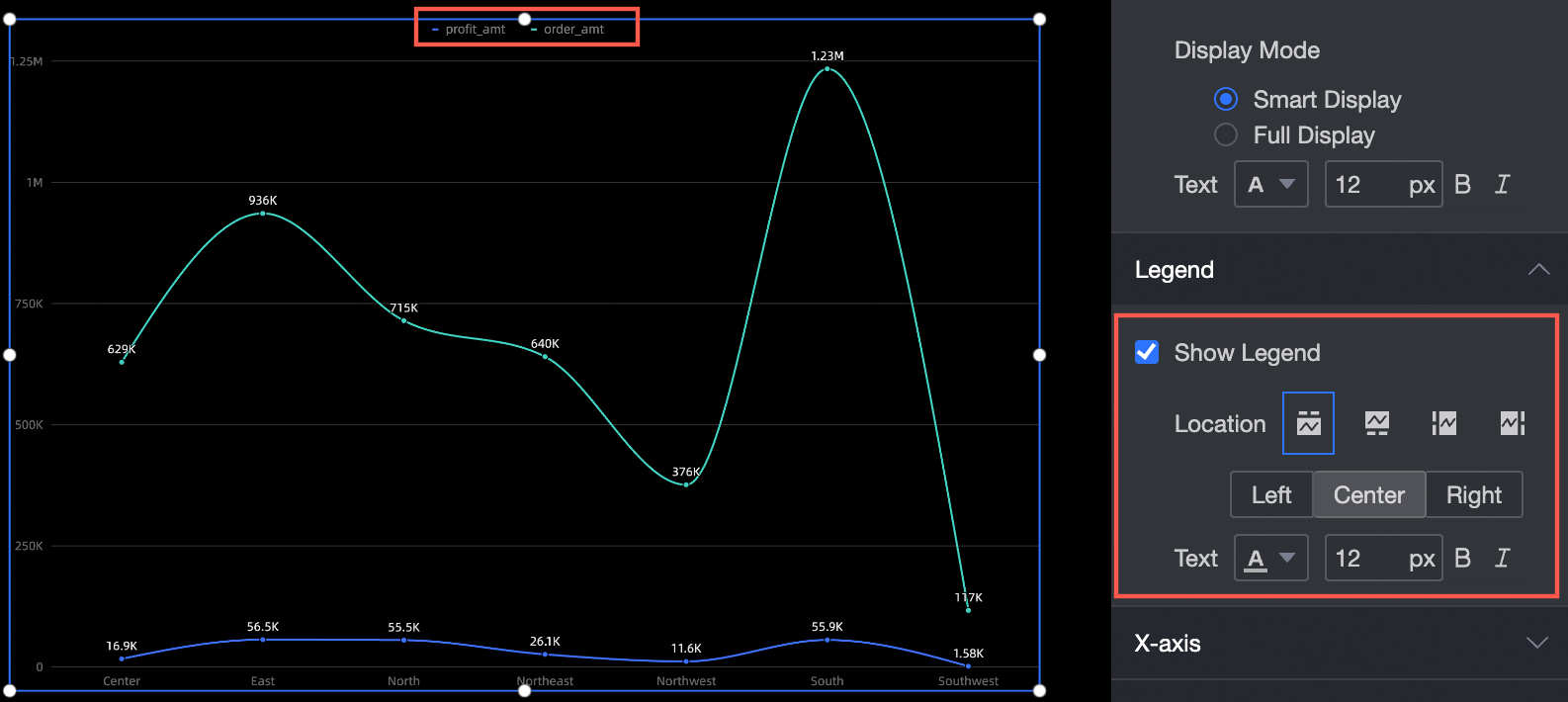
Legend
In the Legend section, you can set the position (up, down, sit, right) and text style of the legend. 
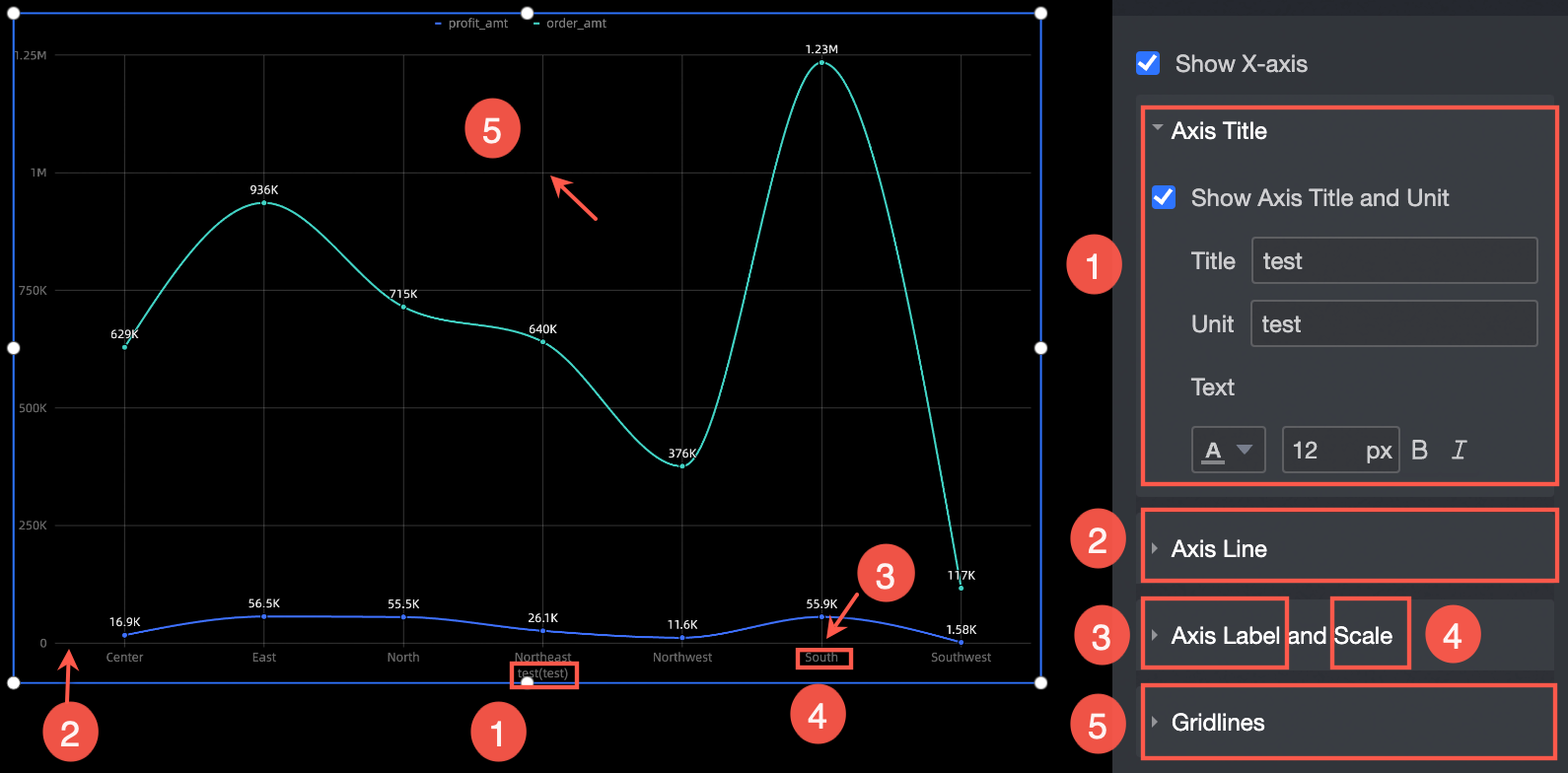
Axes
Take x-axis as an example. In the x-axis section, you can perform the following operations:
Show Axis Title and Unit: Set the axis title, unit, and text style (①).
Axis: Set the type, thickness, and color of the axis (②).
Axis Label and Scale: Specify the text style, scale weight, and color of the axis label.
Network Line: Specify the type, thickness, and color of the grid line.

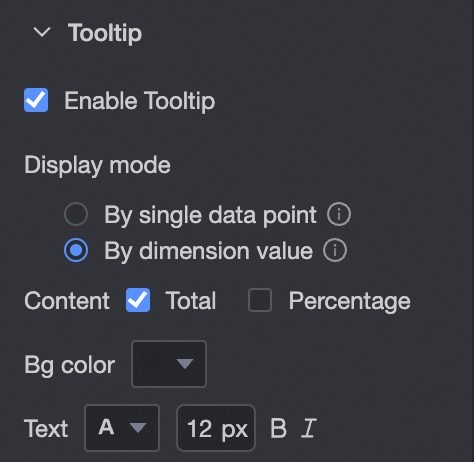
Tooltips
You can set the tooltip mode in the Tooltip section.

Chart configuration items | Description |
Display mode | The display mode of the prompt information. You can select By Single Data Point or By Dimension Value. |
Description | If the display method is By Single Data Point, Proportion is supported. If you set the Display Method parameter to By Dimension, you can set this parameter to Total or Proportion. |
Background color | Set the background color. |
Text | Sets the prompt text style. |
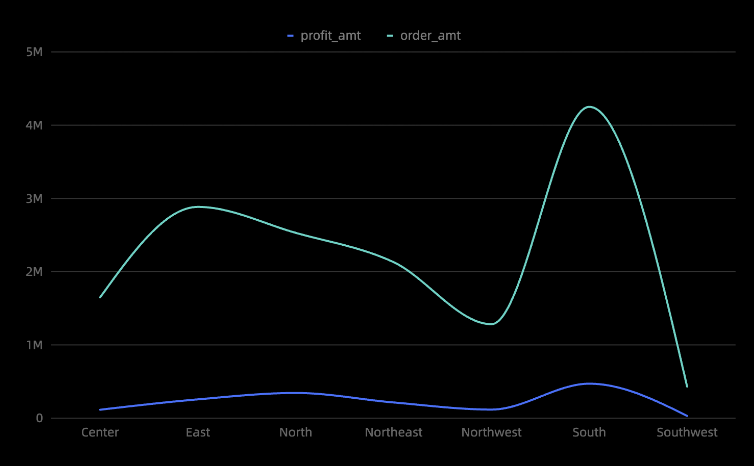
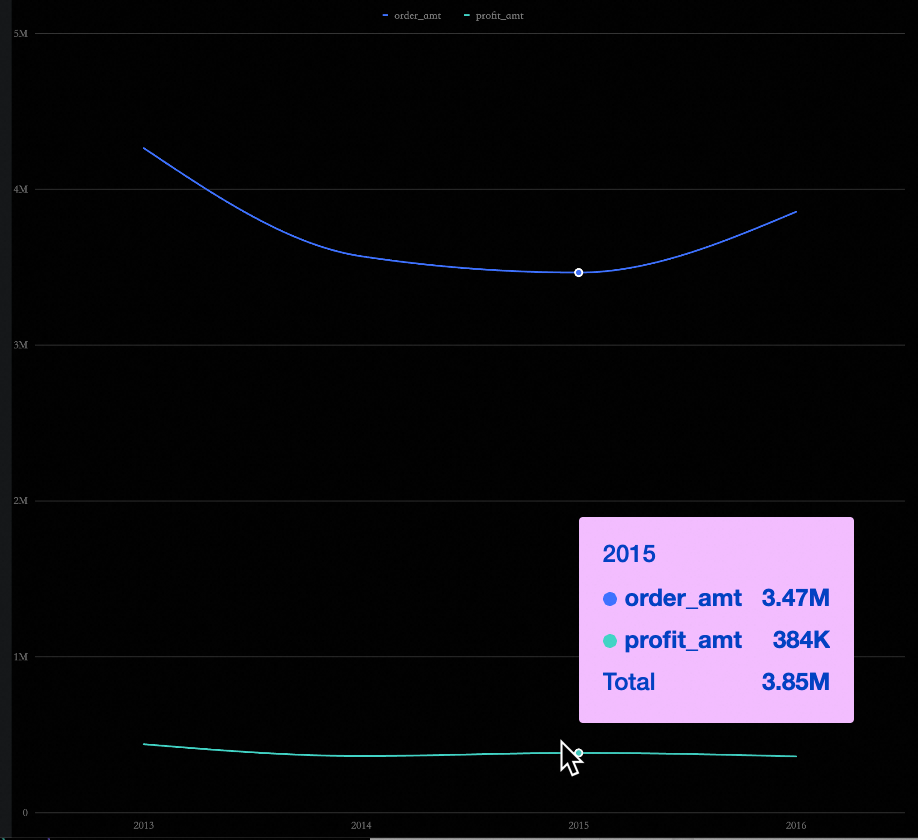
The following figure shows the output:

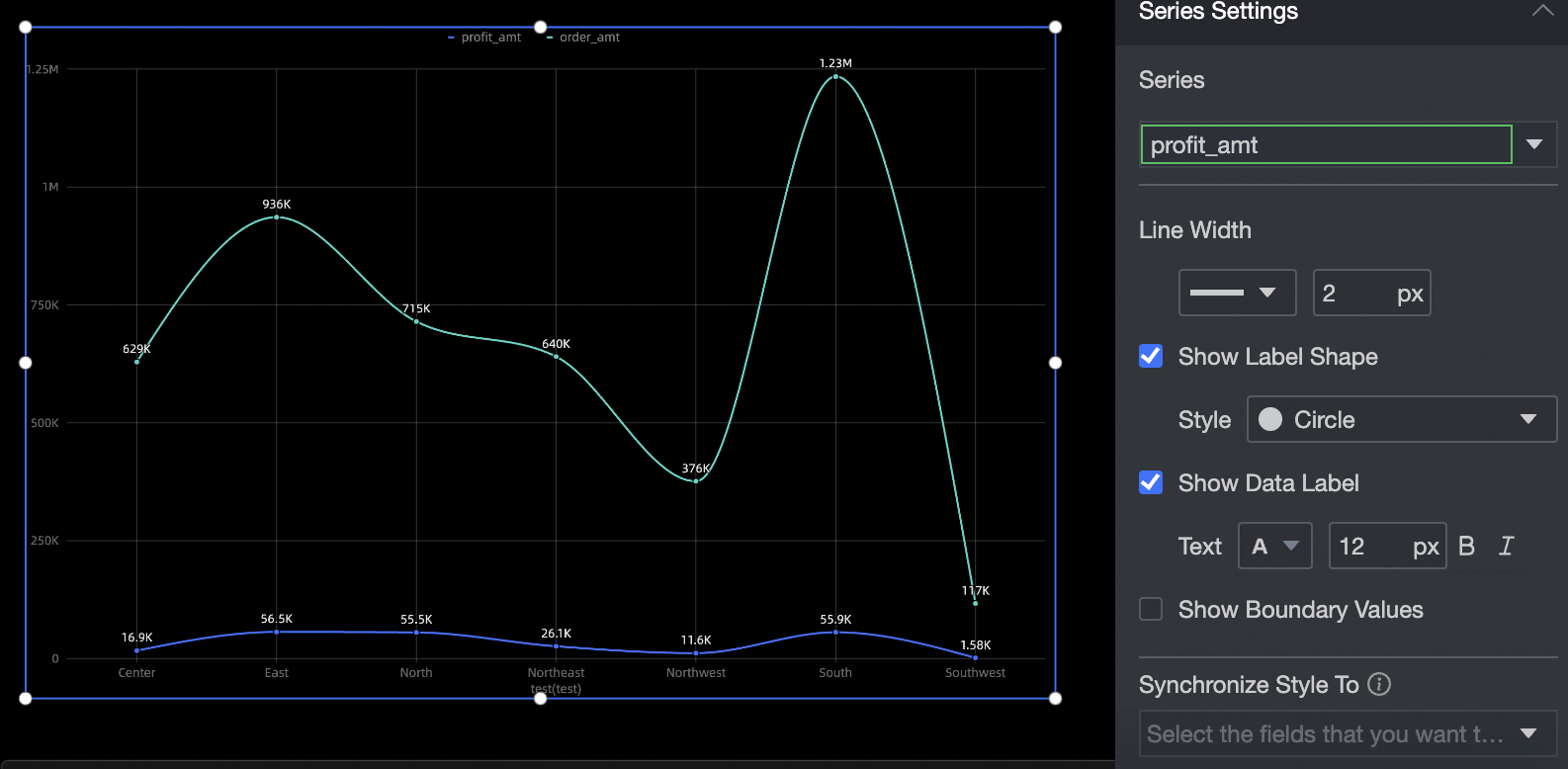
Series settings
In the Series Settings section, you can specify a line chart.
Select Series: Select a measure in the Indicators section.
Line thickness: Specify the line style and line thickness of the measurement item.
Show Marker Points: Specify the style of the marker points for the target measure. The style supports circle, hollow circle, diamond, and hollow diamond.
Display label: Set the size, bold, or italic of the label.
Show Top Value: Highlight the top value.
Synchronize Style to: synchronizes the current series settings to other metrics.