A schedule generally reflects the distribution and ranking order of metrics in dimensions. This topic describes how to add data to a schedule table and configure a style.
TensorBoard

Configuration data
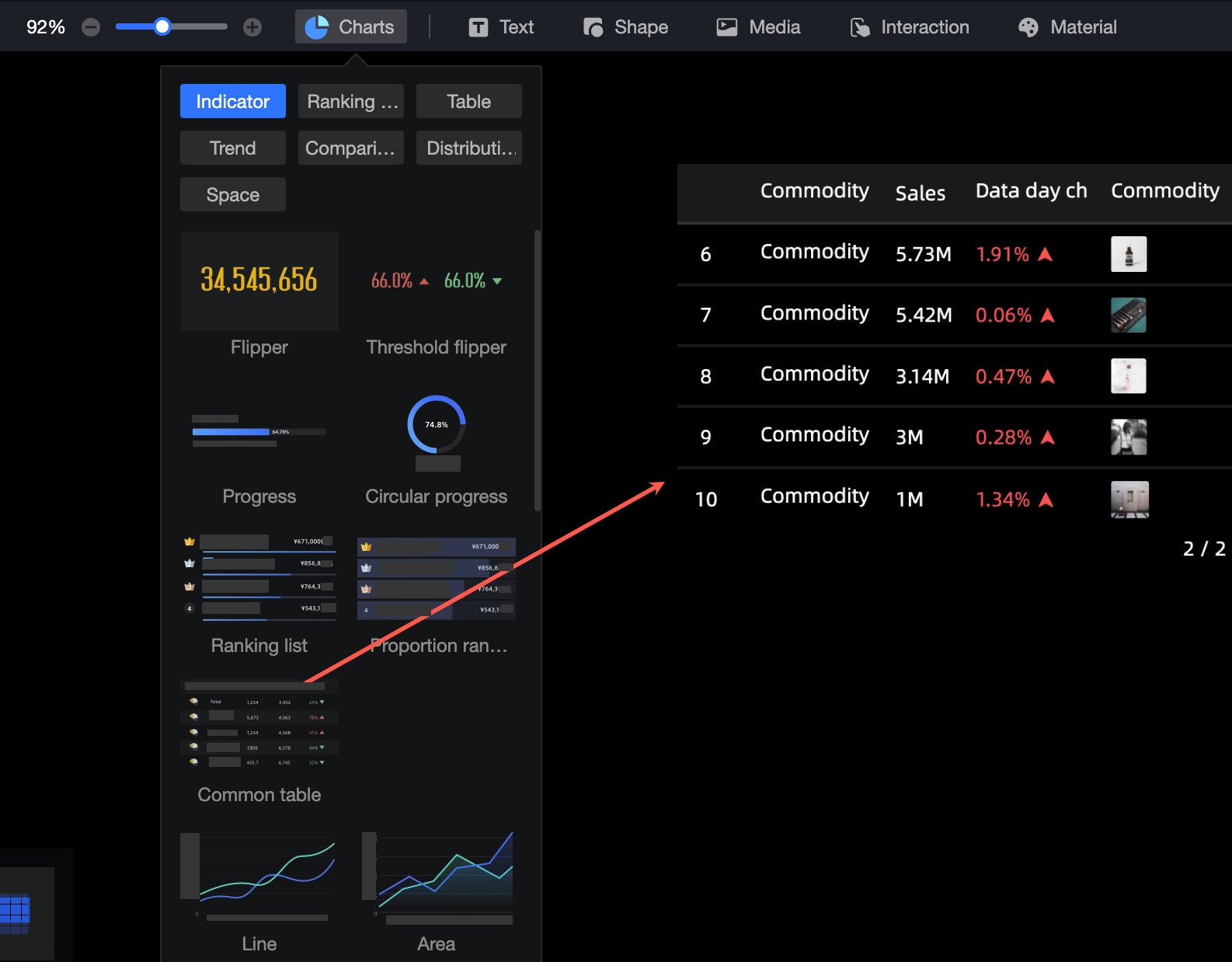
In the Chart section of the Component Library section, find Details and drag it to the canvas.

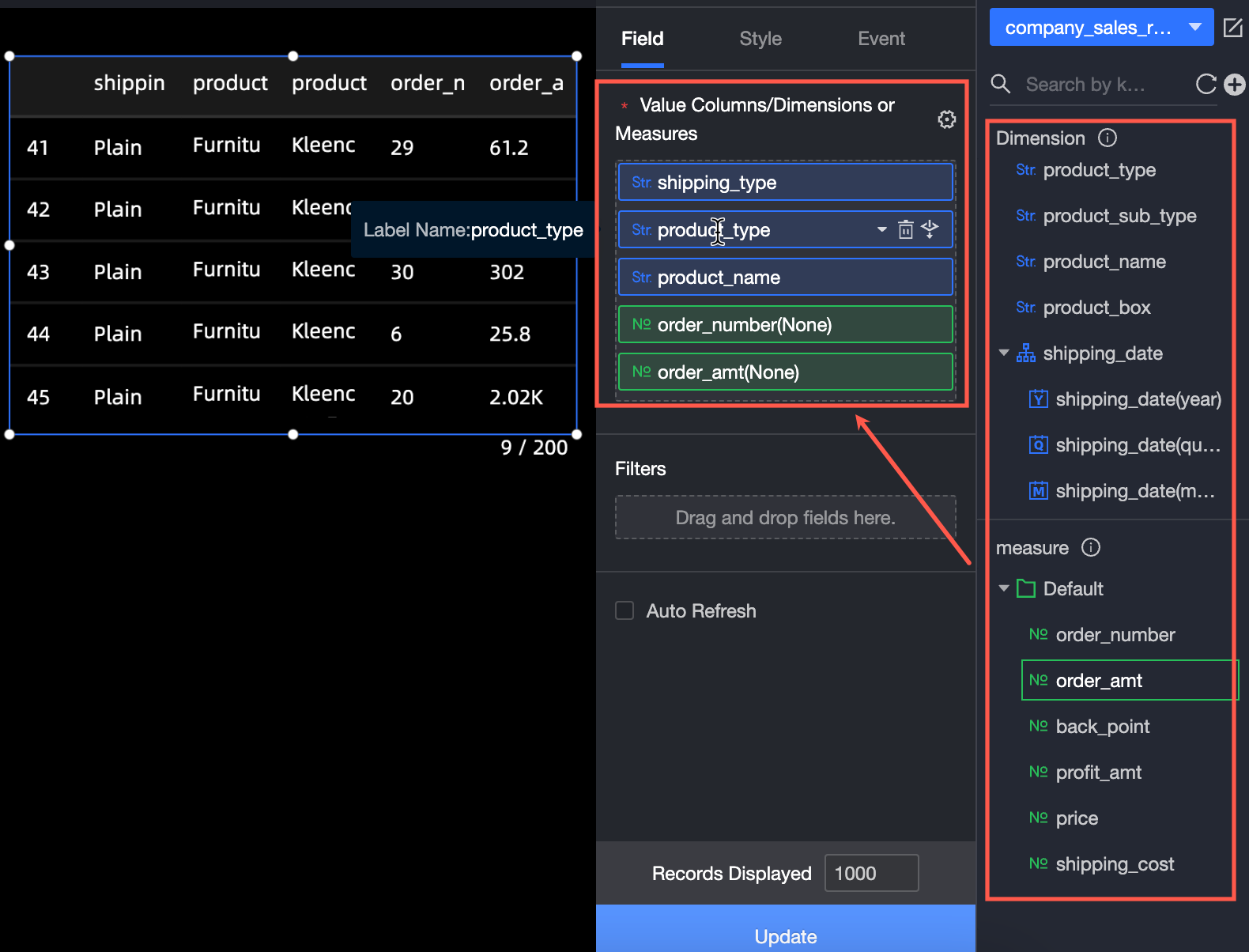
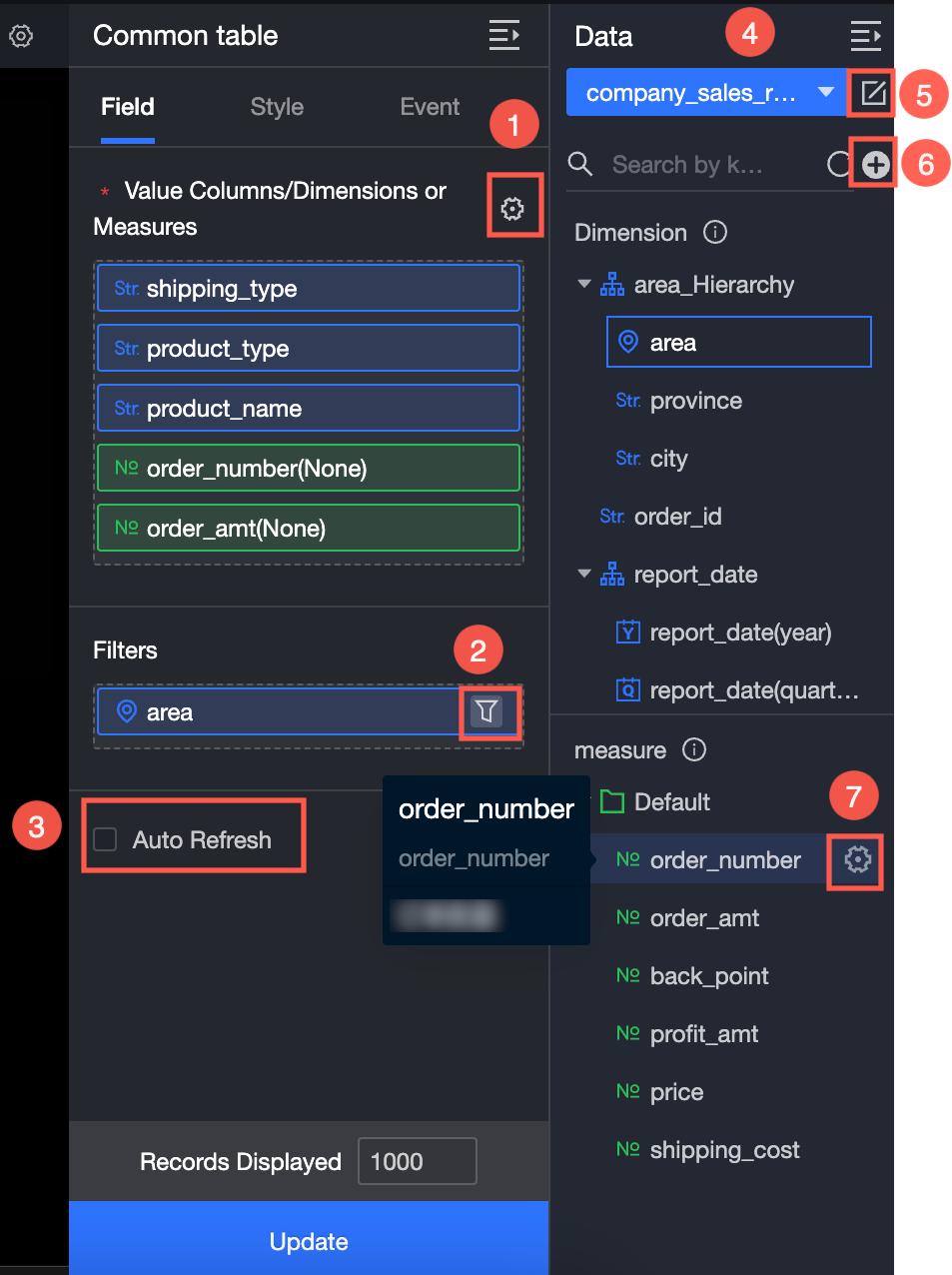
Click Select Dataset and follow the instructions in the following figure to add data.

You can also perform the following operations on the data: 
Configure multiple field formats. For more information, see Configure multiple field formats.
Configure field filtering. For more information, see Filter data.
Configure automatic data refresh (③). For more information, see Scheduled data refresh.
Switch a dataset. For more information, see Switch a dataset.
Edit a dataset. For more information, see Edit a dataset.
Data processing (⑥). For more information, see Create a calculated field and Create a group dimension.
Copy fields. For more information, see Copy to Dimension.
Configure Style
Location and size
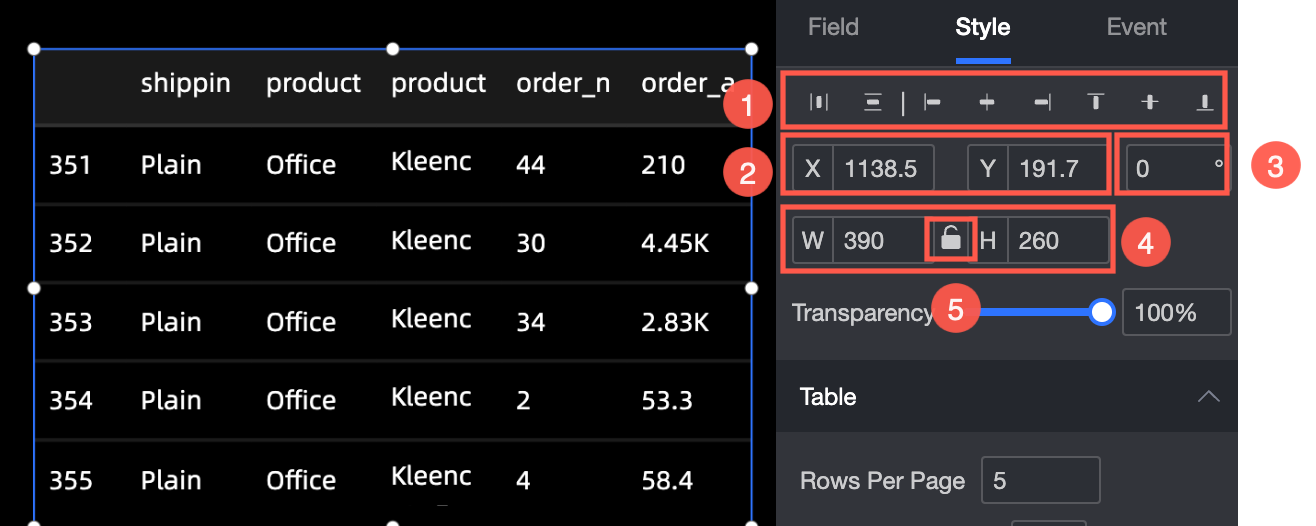
You can configure the components in the configuration section as follows:
Adjust widget alignment (①): supports left alignment, center alignment, and right alignment.
Adjust the size of the widget (②): Use the upper left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the component (③): Set the value of the rotation angle.
Adjust the size of the component (④): Set the values of W and H to adjust the width and height of the component.
Lock component (⑤): After locking the component, the size of the component cannot be adjusted.

Table
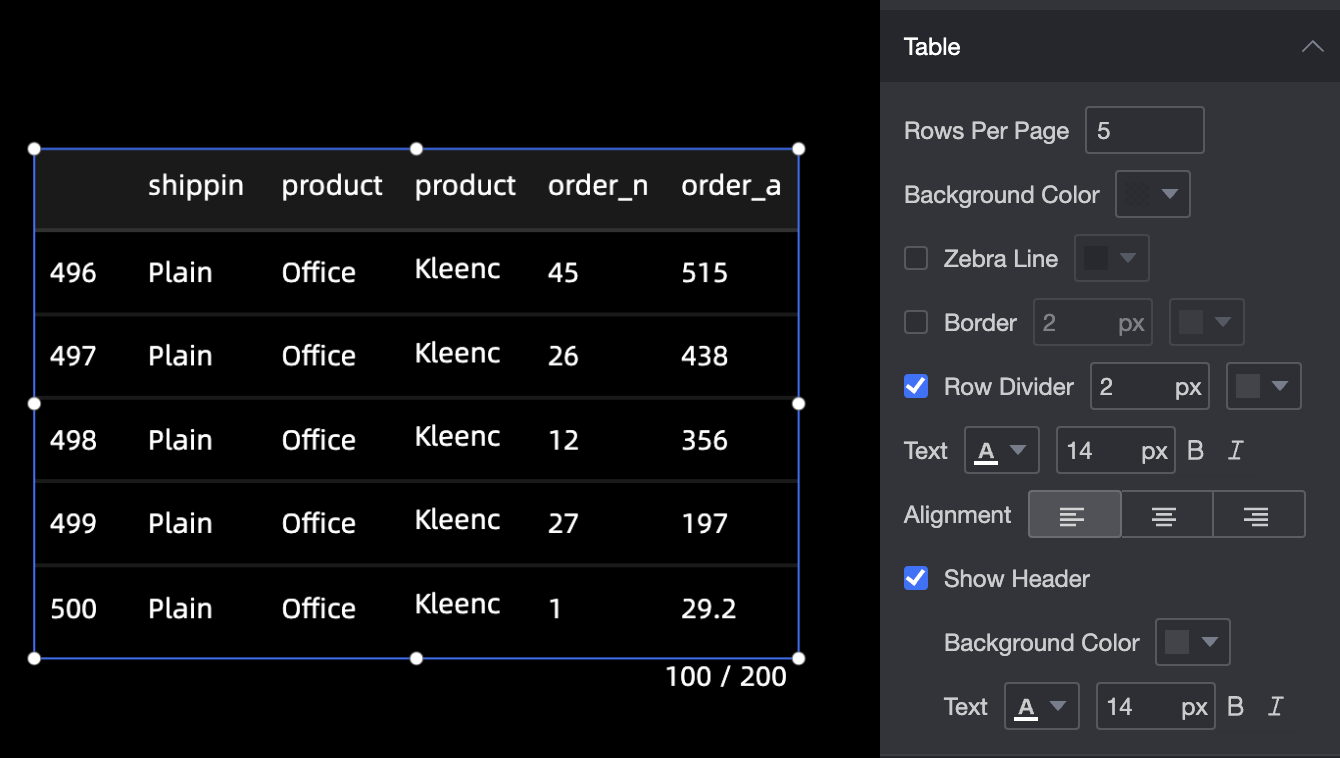
In the Table section, you can configure a schedule table style. You can configure the following items:
Rows Per Page: Set the number of rows to be displayed on each page.
Background Color: Set the background color of the details table.
Zebra: specifies the color of the zebra crossing.
Border: Specify the thickness and color of the border.
Line Separator: Set the thickness and color of the line separator.
Text and Alignment: Specify the text style and alignment (left, center, and right).
Show Header: Specify the background color and text style of the header.

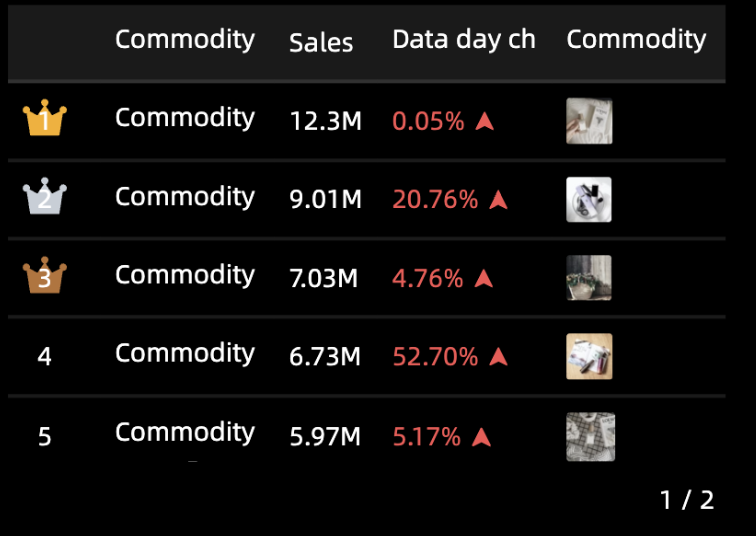
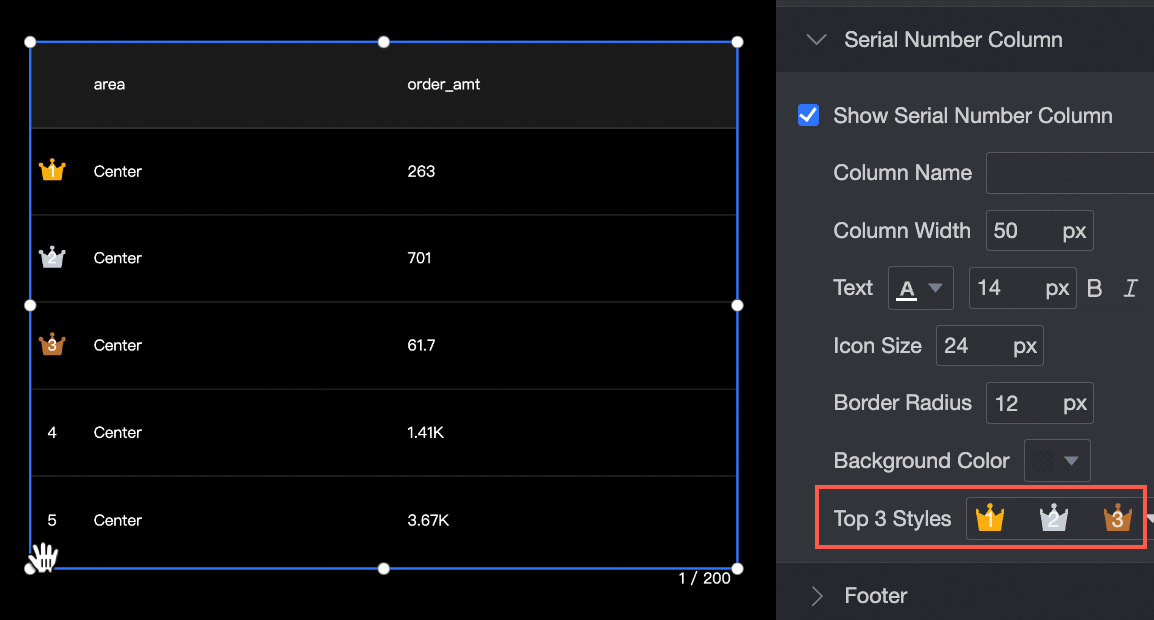
Serial Number Column
In the Serial Number Column section, you can set the Text Style, Size, Fillet Radius, Background Color, and Top 3 Style of the serial number. 
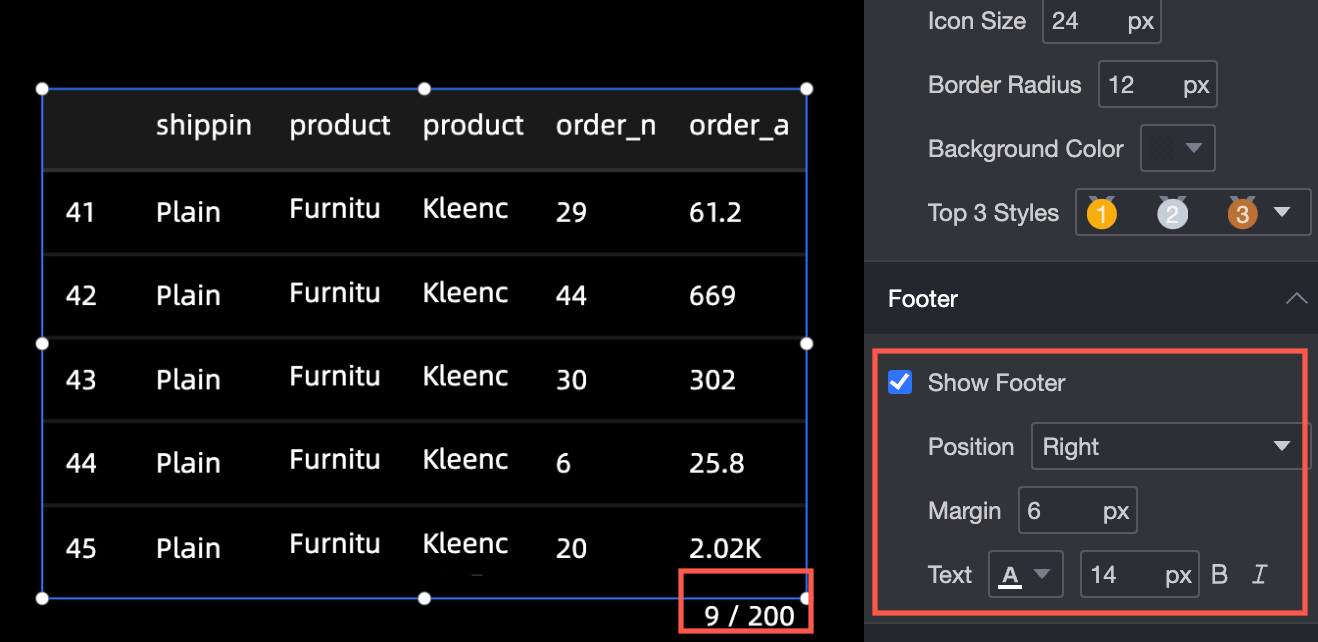
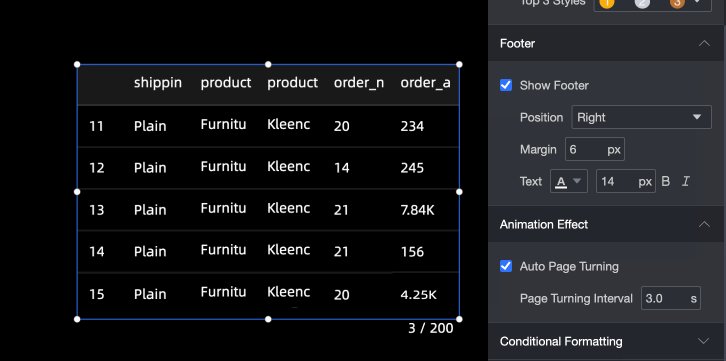
Page Footer
In the Footer section, you can set the position (left, middle, and right), margin, and text style of the footer. 
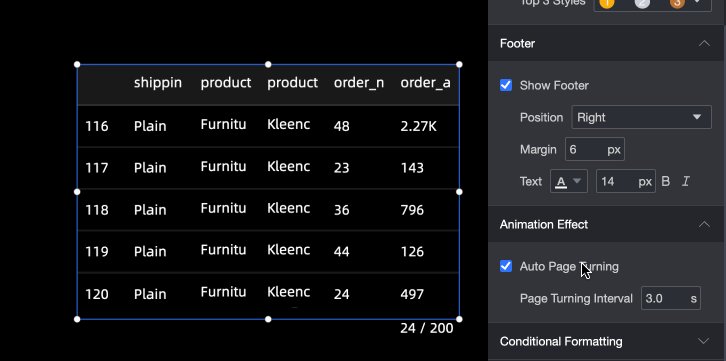
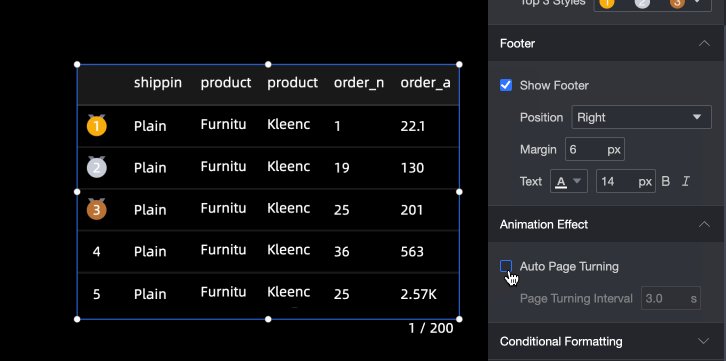
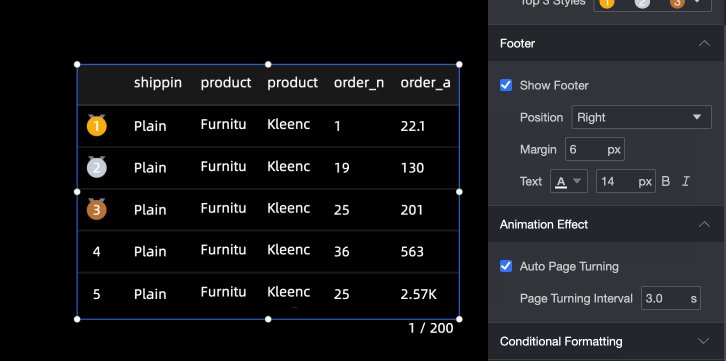
Animation effect
In the Animation section, you can set the gap for turning pages. 
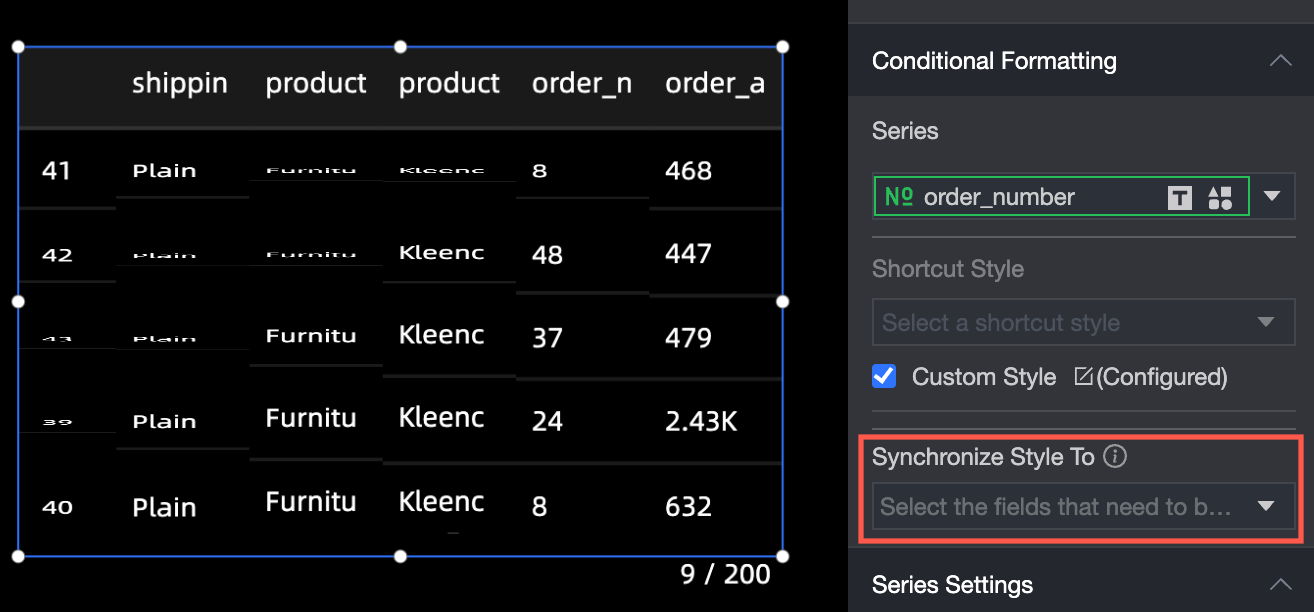
Conditional Formatting
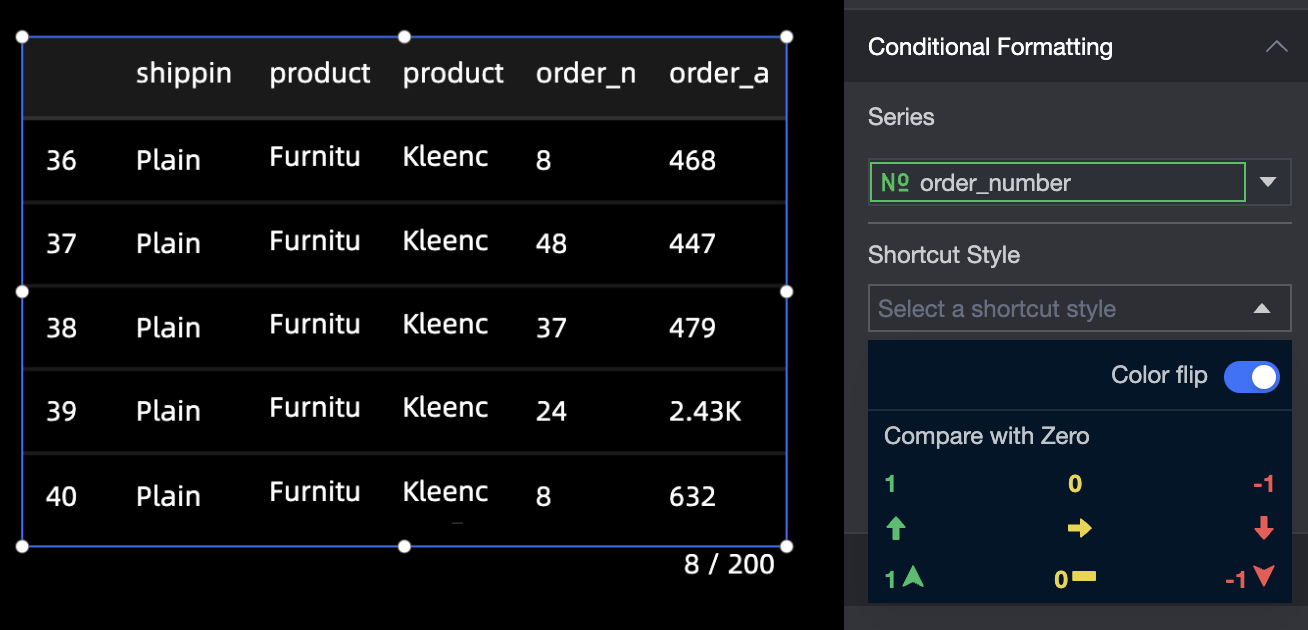
In the Conditional Formatting section, you can configure a conditional format for a measure in a schedule.
Select Series: You can select all measures that you add to the Indicators section.
Shortcut Style: Specify the color of the marker icon and font.

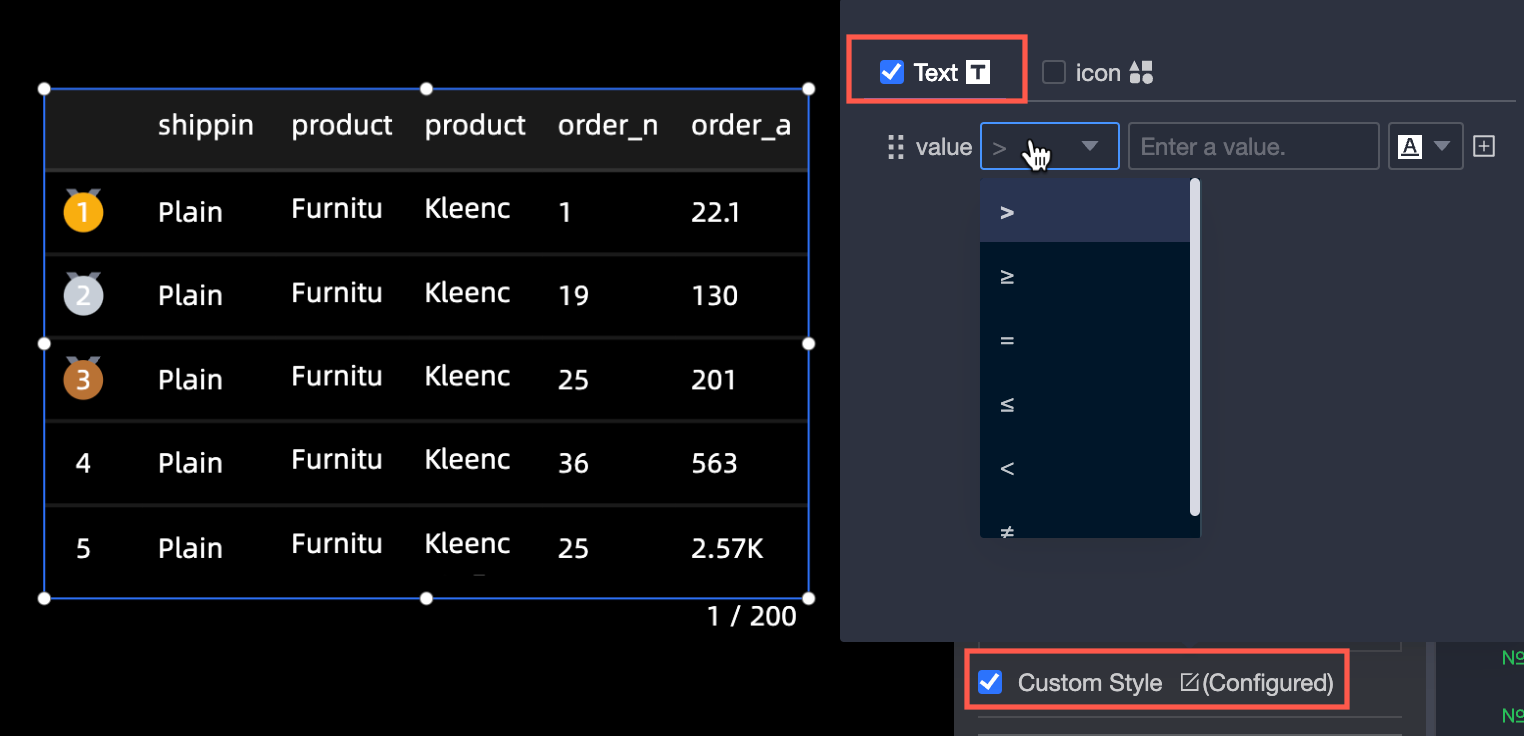
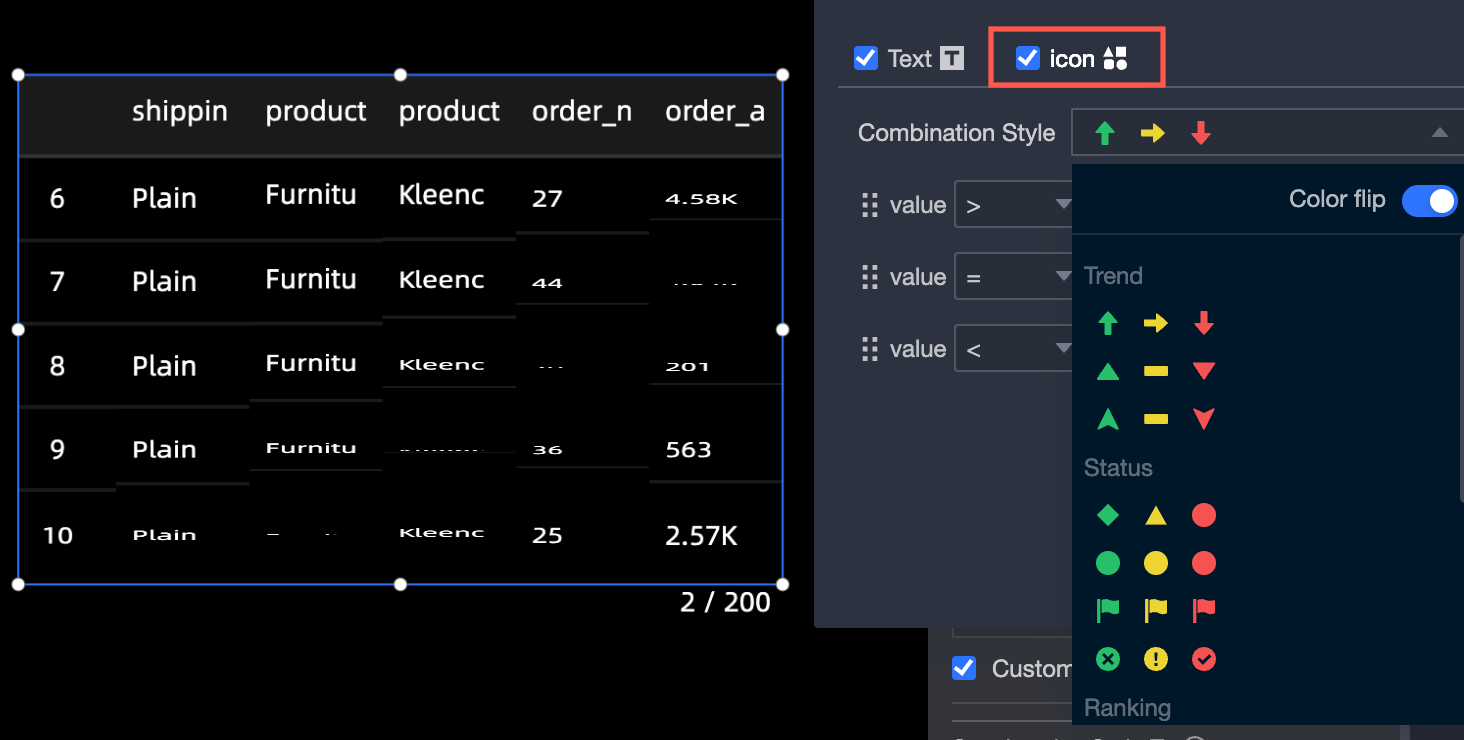
Custom Style: You can customize the text and icon styles. You can also set conditions, mark icons, range values, and font colors.
Custom Text:

Custom Icon:

Sync Style To: synchronizes the current conditional format to other metrics.

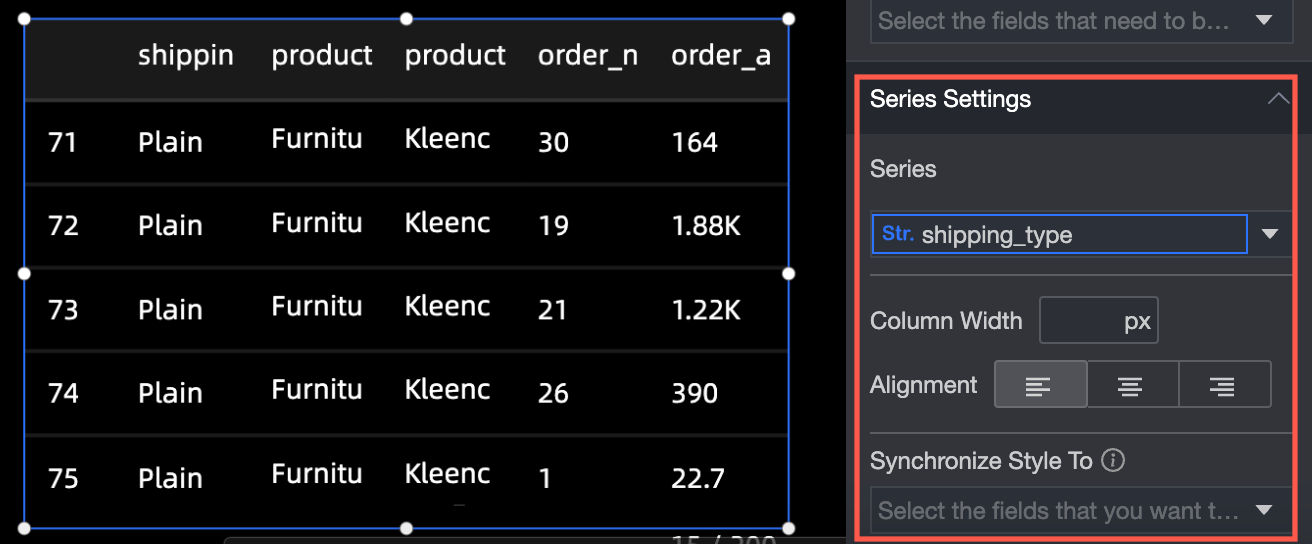
Series Settings
In the Series Settings section, you can configure the series of the schedule.
Select Series: Select a measure in the Indicators section.
Column Width: Specify the width of the column where the target series of the part list is located.
Alignment: the alignment mode of the text in the series that you want to use to align the text to the left, center, and right.
Synchronize Style to: synchronizes the current series settings to other metrics.