The traditional online HTML5 technology is susceptible to the impact of the network environment, thereby compromising the performance of HTML5 pages. You can encapsulate different services as an offline package and deliver it through the release platform to update client resources.
This topic describes how to manage offline packages.
- Generate an offline package
- Load an offline package
- Use global resource package
- Update an offline package dynamically
Prerequisite
The client project has integrated NebulamPaaSBiz.framework after the SDK is added.
Generate an offline package
To generate an .amr offline package, you need to build a frontend .zip package and generate an .amr package online. For details, see Generate an offline package.
Load an offline package
There are two methods:
Preset an offline package
The homepage and login page must be quickly loaded regardless of the network conditions. This type of resources can be encapsulated as an offline package and preset in the project so that resources can be quickly loaded offline.
Perform the following steps:
Create an independent bundle, for example,
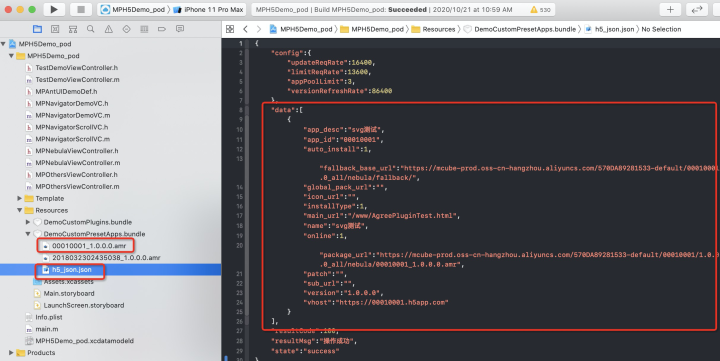
DemoCustomPresetApps.bundle. Add the offline package andh5_json.jsonfile downloaded from the release platform to the bundle. Note: Currently, the release platform allows you to download the
Note: Currently, the release platform allows you to download theh5_json.jsonconfiguration file of a single offline package. If multiple offline packages are to be preset, merge thedataarrays in the JSON files.When initializing the container, call the
initNebulaWithCustomPresetApplistPathinterface and set the preset offline package path as the bundle created in the Step 1.- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions{// Initialize rpc[MPRpcInterface initRpc];// Initialize container// [MPNebulaAdapterInterface initNebula];// Customize JSAPI path and preset offline package informationNSString *presetApplistPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle/h5_json.json"] ofType:nil];NSString *appPackagePath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle"] ofType:nil];NSString *pluginsJsapisPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPlugins.bundle/Poseidon-UserDefine-Extra-Config.plist"] ofType:nil];[MPNebulaAdapterInterface initNebulaWithCustomPresetApplistPath:presetApplistPath customPresetAppPackagePath:appPackagePath customPluginsJsapisPath:pluginsJsapisPath];}
- Similar to loading a non-preset offline package, when you go to the corresponding page, call the interface method provided by the Nebula container to load the offline package.
- (void)openPresetPackage {[[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithNebulaApp:@{@"appId":@"20180910"}];}
Load a remote offline package
In addition to preset an offline package on the client, you can dynamically release an offline package on the release platform. Then the client will directly load the remote offline package, preventing the package size on the client from becoming excessively large due to a large number of preset offline packages.
Perform the following steps:
After an app is started, you can preload package information and download the offline package to avoid a blank screen being displayed when the offline package is opened.
Code sample
[[MPNebulaAdapterInterface shareInstance] requestAllNebulaApps:^(NSDictionary *data, NSError *error) {NSLog(@"[mpaas] nebula rpc data :%@", data);}];
Interface method
@interface MPNebulaAdapterInterface : NSObject/*** Fully update local offline package information.** @param finish: Callback is finished.**/- (void)requestAllNebulaApps:(NAMRequestFinish)finish;/*** Single app request** @param params: request list, in the format of {appid:version}. Multiple app IDs can be transferred. The version number consists of a maximum of four digits, for example, 1.0.0.1. If version is not set, the latest version takes effect by default. Fuzzy match with version numbers is supported, for example, '*' matches the latest version, and '1.*' matches the latest version number beginning with 1.* @param finish: Callback is finished.*/- (void)requestNebulaAppsWithParams:(NSDictionary *)params finish:(NAMRequestFinish)finish;@end
After client configuration is complete, you can download an offline package from the release platform. For details, see Delivery service > Manage offline packages > Release an offline package.
When you access a page, the interface method provided by the Nebula container is called to load the offline package, and you can see the offline package delivered on the release platform.
Code sample
- (void)openPresetPackage {[[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithNebulaApp:@{@"appId":@"20180910"}];}
Interface method
@interface MPNebulaAdapterInterface : NSObject/*** Create an HTML5 container based on transferred offline package information and open it through automatic push.** @param params: startup parameters of the HTML5 container. appId is required. For optional parameters, see the reference document available at https://tech.antfin.com/docs/2/85001.**/- (void)startH5ViewControllerWithNebulaApp:(NSDictionary *)params;@end
Use global resource package
Nebula global resource package can be used to solve redundancy problems when the same resource is used by multiple HTML5 apps, for example, ReactJS framework code of React apps. You can reduce the size of HTML5 apps by putting public resources into a global resource package. You can configure the global offline package in the afterDidFinishLaunchingWithOptions method, as shown in the following code sample, where 7777777 is the appId of the global resource package.
nebulaCommonResourceAppList is used to inform the HTML5 container that the offline package with the specified ID will be used as a global resource package. Without this ID, the offline package will not take effect even if it’s built in the HTML5 app.
```- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions{[MPNebulaAdapterInterface shareInstance].nebulaCommonResourceAppList = @[@"77777777"];//Set global resource package}```
In order to increase page loading speed, it is recommended to preset the global resource package, which can still be updated through the MDS platform .
Update an offline package dynamically
mPaaS provides powerful dynamic update functions. You can deliver an offline package of a later version on the release platform to update the corresponding page on the client. For details, see Delivery service > Manage offline packages > Release an offline package.