Traditional HTML5 technology is subject to the network environment, thus degrading the performance of HTML5 pages. By using offline packages, you can solve such problem while preserving the benefits of HTML5.
Offline package refers to the package that includes HTML, JavaScript, CSS, and other in-page static resources. You can download the offline packages, open them through client, and then load them locally so as to get rid of the influence of network environment on HTML5 pages.
The advantages of using HTML5 offline packages are as follows:
Improve user experience: Embedding the in-page static resources into application through offline package and release the application. When you start the application for the first time, you can download the resources without dependence on the network environment, and use the application immediately.
Realize dynamic update: When you push a new version or make urgent release, you can put the modified resources into the offline package, and update configurations to enable the application automatically download updates. Therefore, you can make users receive updates as soon as possible and don’t have to get your application approved by App Store.
How offline packages work
This section introduces how an offline package works from the following points:
Offline package structure
The offline package is an .amr compressed file. You can see the included HTML resource and JavaScript codes by changing the suffix amr to zip. When the HTML5 container restarts, all the resource and codes can be rendered in WebView.
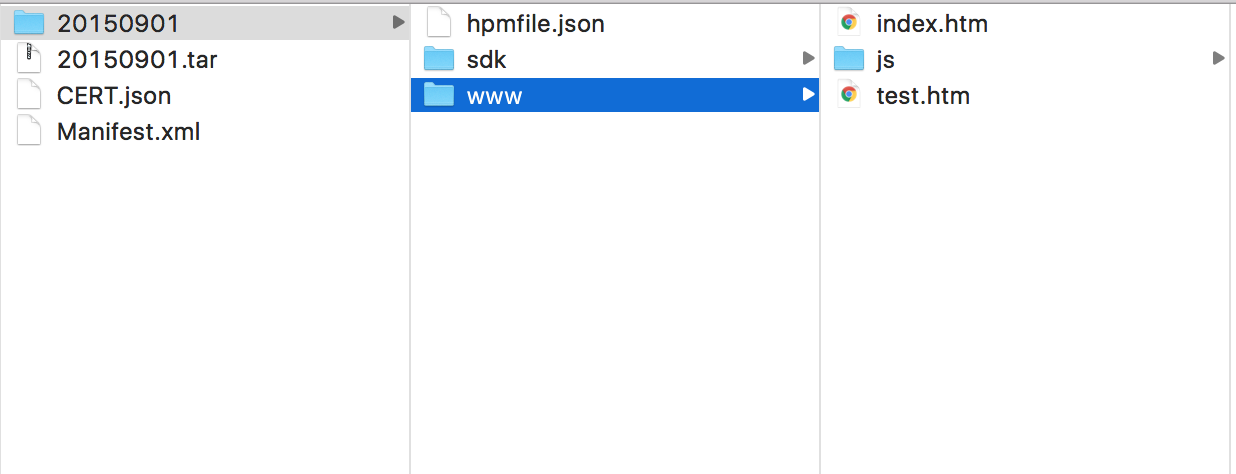
The following screenshots show the structure of general resource package:
Level-1 directory: The ID of the general resource package, such as
20150901.Level-2 and its sub-directories contain the custom resource files. It is best to save all frontend files in the same directory, such as
/www, and set a main entry file for the current offline package, for example:/www/index.html.
Offline package type
Generally, some basic common libraries are used during HTML5 development, such as zepto and fastclick. As for the WebView in app, cache is sometimes unreliable. In some cases, the cache becomes invalid when the users exit from some device models.
To further promote the performance of HTML5 page, you can use global offline package to pack a series of common resources to a special App package, and then deliver the package to the client.
The offline package falls into the following types:
Global offline package: Global offline package includes public resources which can be shared by multiple applications.
Private offline package: Private offline package can only be exclusively used by one application.
After you use the global offline package, the system will attempt to read the package every time you visit the HTML5 pages. If the offline package has the corresponding resource, the system directly fetches the resource from the package, not relying on the network. However, the mechanism of the global offline package is designed to solve the use of common libraries.
To ensure the client coverage and universality, the offline package is generally updated at least every 1 month, and the package size is strictly restricted.
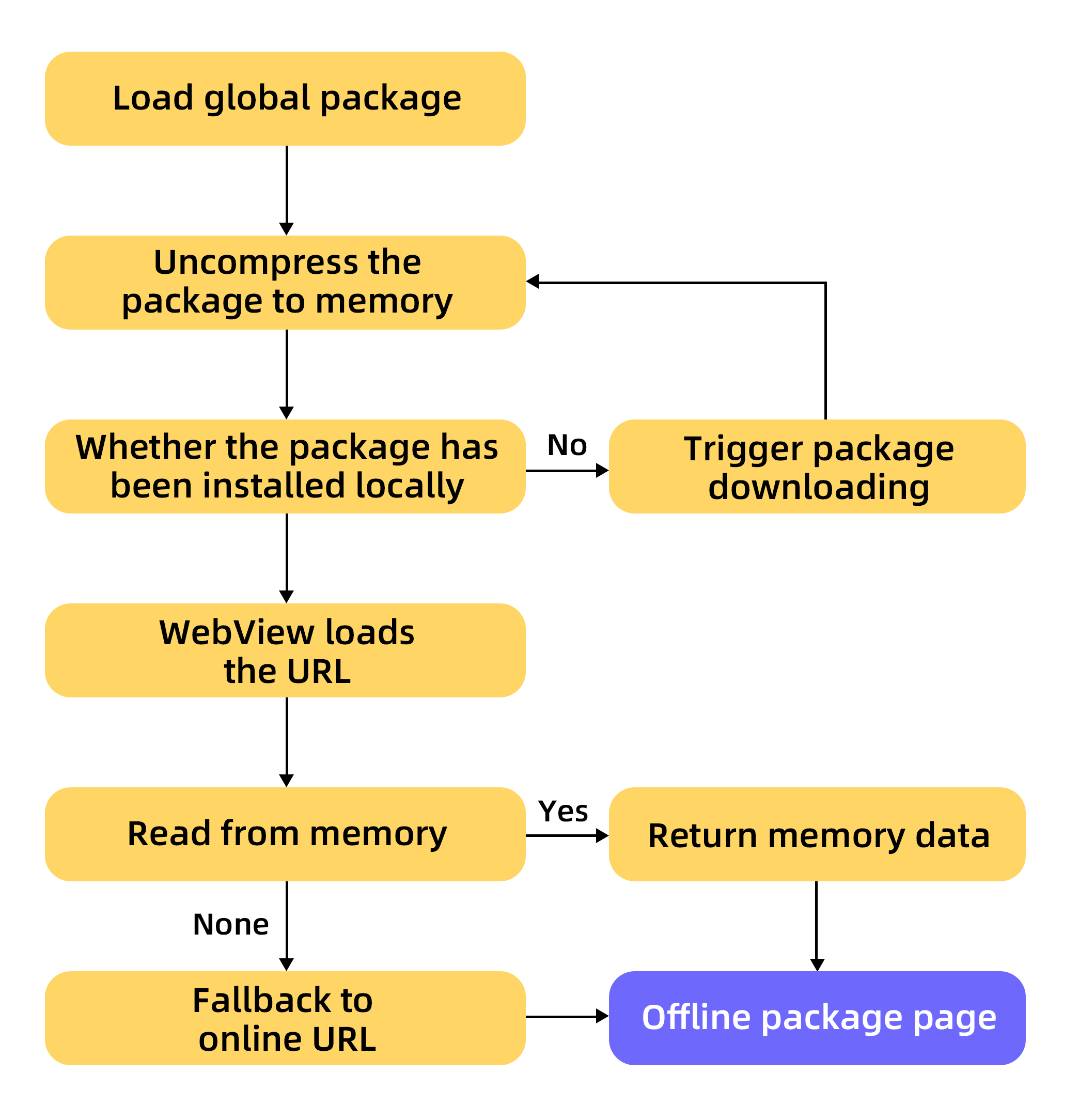
Rendering process
When the application initiates a resource request, the URL used to access local resource or online resource is the same.
The HTML5 Container intercepts the request first, and then:
If there is local resource available to meet the request, HTML5 Container uses the local resource.
If there is no proper local resource, HTML5 Container uses the online resource.
Therefore, no matter local or online resource, the WebView is insensitive.
Downloading the offline package depends on your settings when creating the offline package:
If the Download time is set to Download over WiFi only, the offline package is automatically downloaded in the background only in WiFi network.
If the Download time is set to Download over all networks, in non-WiFi network, the offline package is still automatically downloaded consuming user’s mobile data. Thus, set it with caution.
If the offline package is not completely downloaded when users use the App, it goes to the fallback address instead to display an online page.
Fallback technology emerges when the offline package is not completely downloaded. The system synchronously releases a corresponding online version on CDN every time it releases an offline package. The online package has the same directory structure as the offline package. Fallback address will be delivered locally together with the offline package. When the offline package is not completely downloaded, the client will intercept the page request and redirect to the corresponding CDN address to realize the random switch between online page and offline page.

Offline package running mode
To open an offline package, complete the following steps:
Request package information: It involves the process from requesting offline package information from the server to saving the information to local database. The offline package information includes download address, offline package version number, etc.
Download offline package: Download the offline package from server to mobile phone.
Install offline package: Copy the offline package from the download directory to the mobile installation directory.
Virtual domain
Virtual domain is a unique mechanism of container, which only works on offline application. After the page is saved in the client, WebView loads and accesses the page through file Schema. In this way, the users can see the file path in the address bar. This leads the following problems:
User experience: Users might feel insecure and uncomfortable about the exposed file address when they see the file address.
Security: The file protocol contains local path, and every user can see the file path, so there is potential safety risk.
In view of above concerns, the virtual domain name mechanism rather than using pure file path is recommended. Virtual domain name is an HTTP address that meets URL schema specifications, for example, https://xxxxxxx.h5app.example.com. The parent domain name example.com must be your own registered domain.
The domain can be the one that have been registered on Internet. Generally, it is not suggested to configure the virtual domain as the one consistent with the Internet domain, because it increases difficulty upon problem decision, tends to produce errors and is inconvenient to manage. You only have to ensure that the parent domain name example.com is your own registered domain. Currently, the standard virtual domain format is as follows:
https://xxxxxxx.h5app.example.com