This topic describes how to edit the Timeline parameters in the SubmitMediaProducingJob operation to process subtitles and subtitle templates.
Usage notes
Intelligent production supports editing and compositing, effect rendering, and templates for live streams, VOD files, and material files from Object Storage Service (OSS). For more information, see Intelligent production overview.
You can produce a video from one or more videos, audio files, images, and subtitle materials by configuring Timeline parameters and calling the SubmitMediaProducingJob operation.
A timeline is created when you add materials and configure effects to create a video. A timeline consists of tracks, materials, and effects. For more information, see Timeline configurations.
For more information about how to use the IMS SDK to edit audio and video files, see Preparations.
Add subtitles to a video
Subtitles can be added to a video by creating a separate track (SubtitleTracks) or by setting under Effects.
You can define the start and end times of subtitles by using the TimelineIn and TimelineOut parameters. If you do not specify the two parameters, subtitles in the subtitle track are generated to match the duration of the entire video. By default, subtitles that are added under Effects are generated to match the duration of the video clip to which Effects belongs.
You can use \N or \n to display subtitles in multiple lines.
Effect | Timeline example |
|
Configure the font size, system font, custom font, stroke, shadow, and subtitle rotation angle
FontSize indicates the font size of the subtitles. If you add subtitles under Effects, we recommend that you use FixedFontSize to set the font size so that the subtitles do not change with the video size.
Font specifies the system font and FontURL specifies the path to the OSS object that stores custom fonts. If both the parameters are set, the system preferentially uses FontURL to render the subtitles.
You can use parameters such as Outline, OutlineColour, Shadow, and BackColour to generate simple single-layer stroke and shadow effects. To implement complex multi-layer stroke effects, refer to the example of configuring custom word art in Example 3.
You can use Angle to adjust the rotation angle of the subtitles in the counterclockwise direction.
Effect | Timeline example |
|
Configure word art
You can use the EffectColorStyleId field to configure word art effects with ease. For information about the effects, see Word art effects.
To customize how your subtitles look like, you can use the SubtitleEffects field to configure multiple layers of stroke and shadow effects. For more information, see SubtitleEffect.
Effect | Timeline example |
|
Configure effects for part of subtitles
You can add overwriting code to the Content field to configure effects for part of subtitles. Take note of the following items when you add overwriting code:
All overwriting code must begin with two backslashes (\\).
All overwriting code must be enclosed in braces ({ }). You can include multiple lines of code in a pair of braces.
The overwriting code applies to subtitles. To restore the original configurations, add the corresponding code to cancel the overwriting.
The following table describes the parameters in the overwriting code.
Parameter | Description | Example of Content |
|
| "{\\1c&00FF7F&}Green{\\1c} text" |
| bord, xbord, and ybord are the border width, border width along the x-axis, and border width along the y-axis. Unit: pixels. | "Text {\\bord3\\3c&EBCE87&} stroke{\\bord\\3c}" |
\\b1 \\b0 | b1 indicates bold, and b0 indicates no bold effect. | "{\\b1}Bold{\\b0} text", |
\\i1 \\i0 | i1 indicates italic and i0 indicates no italic effect. | "{\\i1}Italicize{\\i0} text" |
\\u1 \\u0 | u1 indicates underlining and u0 indicates no underlining. | "{\\u1}Underline{\\u0} text" |
\\s1 \\s0 | s1 indicates strikethrough and s0 indicates no strikethrough. | "{\\s1}Strikethrough{\\s0} text" |
\\fs[Font size] | The font size of the subtitle. Unit: pixels. | "Size {\\fs100}100{\\fs} text" |
\\fn[Font] | The font of the subtitle. You cannot specify a custom font. | "{\\fnKaiTi}Heiti{\\fn} text" |
Effect | Timeline example |
|
Configure auto line wrapping
To ensure that subtitles are fully displayed, you can set AdaptMode to AutoWrap to enable auto line wrapping when the subtitle exceeds the window range. In addition, you can specify TextWidth in absolute pixels or as a percentage of the playback window to control line wrapping within a defined width range.
The setting of "AdaptMode": "AutoWrapAtSpaces" ensures that line breaks do not appear in the middle of English words.
Effect | Timeline example |
|
Configure subtitle alignment
The positioning of subtitles varies with the alignment mode. The following table describes the alignment modes and default positions.
Alignment
Alignment mode
Default position
TopLeft
Left alignment
The upper-left corner.
TopCenter
Center alignment
The upper center.
TopRight
Right alignment
The upper-right corner.
CenterLeft
Left alignment
Centered horizontally, but the text is aligned to the left.
CenterCenter
Center alignment
Centered horizontally and vertically.
CenterRight
Right alignment
Centered horizontally, but the text is aligned to the right.
BottomLeft
Left alignment
The bottom-left corner.
BottomCenter
Center alignment
The bottom center.
BottomRight
Right alignment
The bottom-right corner.
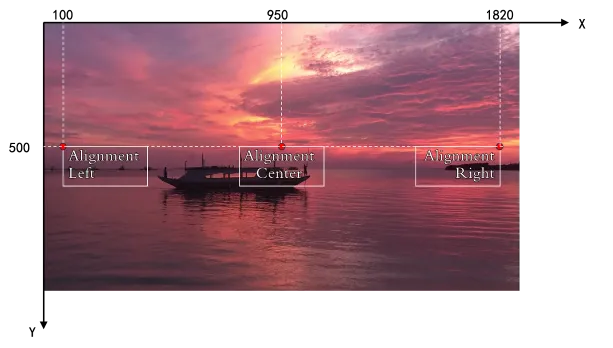
The following table describes three alignment modes, Left, Center, and Right, with which you can precisely position your subtitles.
Alignment
Alignment mode
Positioning benchmark point
Left
Left alignment
The upper-left vertex of subtitle text box.
Center
Center alignment
The midpoint of the upper border of the subtitle text box.
Right
Right alignment
The upper-right vertex of the subtitle text box.
The following figure shows the different positioning benchmark points for different alignment modes.

Effect | Timeline example |
|
Configure subtitle effects
You can specify a time to display the entrance and exit effects of subtitles and specify the speed of the loop effect.
The entrance/exit effect and loop effect cannot be used at the same time.
Effect | Timeline example |
|
Configure the subtitle background
You can use the Box field in SubtitleEffects to add a solid color background for your subtitles. You can also configure word art, line wrapping, and other styles.
Effect | Timeline example |
|
Configure text bubbles
You can use BubbleStyleId to specify the ID of a bubble style. For more information about bubble styles, see Bubble texts.
You can set BubbleWidth and BubbleHeight to adjust the width and height of the bubble text. X and Y indicate the coordinates of the upper-left corner of the bubble text relative to the upper-left corner of the video, respectively.
The Box style in SubtitleEffects allows you to add images to achieve a custom bubble effect. In this style, you need to specify Width and Height to indicate the width and height of the original image of the bubble, and specify TextArea to define the position and size of the text box relative to the bubble. The four fields in TextArea indicate the coordinates of the upper-left corner of the bubble text box relative to the bubble, and the width and height of the text box relative to the bubble.
When you use the bubble text feature, the text is automatically wrapped and scaled in the bubble.
Effect | Timeline example |
|
Configure subtitle scrolling
You can set ScrollStartY and ScrollEndY to specify the start and end positions of subtitle scrolling. You can also use ScrollSpeed to define the speed at which subtitles scroll. Unit: pixels.
Effect | Timeline example |
|
Use FECanvas to enable consistent font size of subtitles in videos of different resolutions
FontSize specifies the number of pixels occupied by the height of a subtitle text in a video. By default, when the same FontSize is applied to videos of different resolutions, the resulting proportions are often inconsistent. For example, a FontSize of 100 may appear large in a 480P video but relatively small in a 720P video. To maintain a consistent font size of subtitles in videos of different resolutions, you can configure FECanvas in Timeline.
Effect | Timeline example |
|