You can create custom cache keys based on different parts of requests, such as the query string, HTTP request headers, or cookies. This way, you can set a cache key for a type of requests that are destined for the same file to prevent the file from being cached as different files. This increases the cache hit ratio and reduces origin requests, response time, and bandwidth usage.
Background information
Custom cache keys do not alter origin URLs, but only modify the cache identifiers in requests. Requests that are redirected to origin servers and that are sent by clients are intended for the same content.
A cache key is the unique ID of a file that is cached on a point of presence (POP). Each file that is cached on POPs has a cache key. By default, the cache key of a file is the URL in the request that is sent to retrieve the file. The URL contains parameters.
Scenarios
Procedure
Log on to the ESA console.
In the left-side navigation pane, click Websites.
On the Websites page, find the website that you want to manage, and click the website name or View Details in the Actions column.
In the left-side navigation tree, choose .
Click Create Rule and specify the Rule Name parameter.
In the If requests match... section, specify the conditions for matching incoming requests. For more information about how to configure a rule, see Overview.
In the Bypass Cache section, specify whether to bypass cache. For more information, see Bypass cache.
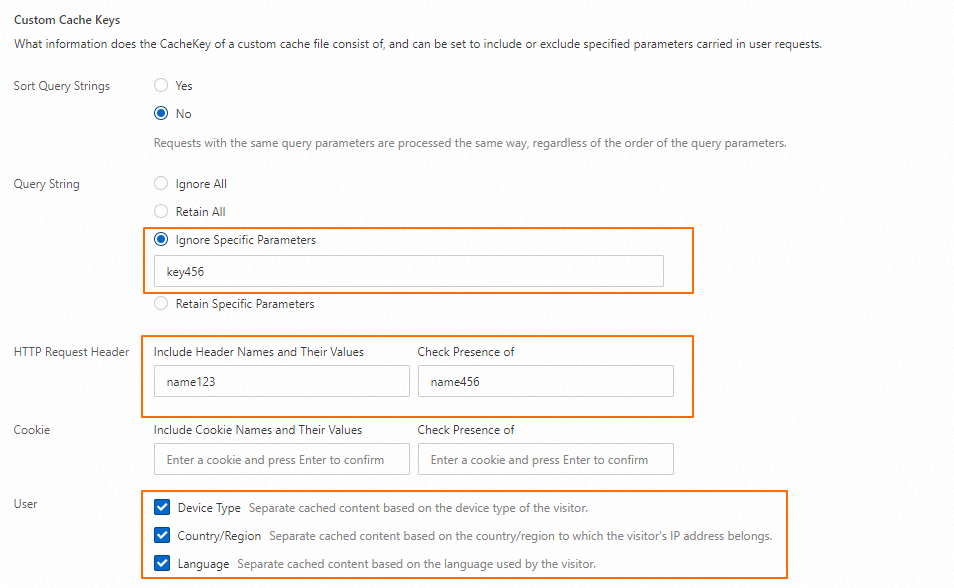
In the Custom Cache Keys section, click Configure and configure the following parameters.

Parameter
Description
Sort Query Strings
Specify whether to sort query strings. For more information, see Sort query strings.
Query String
Specify whether to remove the question mark (
?) and query string that follows the question mark (?) from the request URL. For more information, see Query string.HTTP Request Header
Include Header Names and Their Values: adds specific HTTP request headers and their values to the cache key.
Check Presence of: checks whether the specific HTTP request headers exist and adds the HTTP headers to the cache key if the HTTP request headers exist.
Cookie
Include Cookie Names and Their Values: adds specific cookie names and their values to the cache key.
Check Presence of: checks whether the specific cookies exist and adds the cookies to the cache key if the cookies exist.
User
Device Type: identifies the client type based on the User-Agent header and generates a cache key based on the client type. Valid values:
Country/Region: identifies the country or region where the client resides based on the client IP address and generates a cache key based on the country or region.
Language: identifies the client language based on the Accept-Language header in the request and generates a cache key based on the language.
Click OK.
Configuration example
Scenario |
|
Feature configurations |
|
Generated cache key | The following cache key fragments are generated for the parameters:
Therefore, the concatenated cache key is |