This topic describes the chart style and configuration panel of the donut chart.
Chart Style
A donut chart chart is a type of pie chart. Compared with a basic pie chart, the donut chart allows you to customize the radius of each series. This makes the data display more hierarchical and more clear and flexible.

Settings Panel 
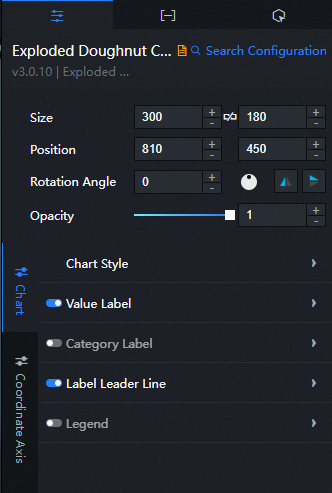
- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
- Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed.
icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed. - Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
- Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
- Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
- Drag the black dot in the
 icon.
icon. - Click the
 icon to horizontally flip a widget.
icon to horizontally flip a widget. - Click the
 icon to vertically flip a widget.
icon to vertically flip a widget.
- Opacity: the opacity of a widget. Valid values: 0 and 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Chart

Chart Style
Outer Border Color: the color of the outermost circle in the pie chart. For more information, see the color picker description.
Value Label: Click the
 icon to enable the label style.
icon to enable the label style. Parameter
Description
Text
The font style, text weight, font size, and color of the numeric label text.
Real Value
Turn on the switch to display the true value of the data; turn off the switch to display the percentage value of the data.
Decimal Places
The number of decimal places to display for the value. This can be configured only when the real value is disabled.
Category Label: the style of the category in the label. You can click the
 icon to display or hide the category label.
icon to display or hide the category label. Text: the font style, weight, font size, and color of the category label text.
Label Leader Line: the position of the label guide in the pie chart. You can click
 the icon to control the display of the label guide line.
the icon to control the display of the label guide line. Parameter
Description
Distance from Label to Center
The horizontal distance between the label and the center of the pie chart. Valid values: 0 to 1.
Distance from Vertex to Center
The vertical distance between the label and the center of the pie chart. Valid values: 0 to 1. If it is set too small, it will be surrounded to the center of the circle.
Legend: the legend style of the chart. You can click the
 icon to display or hide the legend.
icon to display or hide the legend. Parameter
Description
Text
Set the style of the legend text, including the text font style, font size, font color, and font weight. For more information, see color picker instructions.
Layout
The positional relationship between the legends.
Padding
Horizontal Padding: The distance between the left and right sides of adjacent legends. This configuration items is only valid when there are multiple series.
Vertical Padding: the distance between the legend and the upper and lower boundaries of the widget.
Position: the position of the legend relative to the start coordinates of the widget. Valid values: Top Left, Top Center, Top Right, Bottom Left, Bottom Center, and Bottom Right.
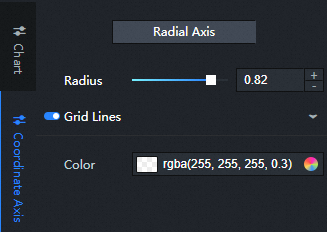
Coordinate Axes: the radial axis style of the pie chart.

Parameter
Description
Radius
The radius of the radial axis. The value is the proportion of the component height. Valid values: 0 to 1.
Grid Lines
The grid line style of the polar axis. You can click
 the icon to control the display of the grid line.
the icon to control the display of the grid line. Color: the color of the grid lines.
Series

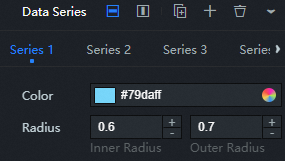
Data Series: Click the
 or
or  icon on the right to add or delete a data series. Click the
icon on the right to add or delete a data series. Click the  or
or  icon to configure the arrangement style of multiple data series. Click the
icon to configure the arrangement style of multiple data series. Click the  icon to copy the selected data series configurations and add a data series with the same configurations.
icon to copy the selected data series configurations and add a data series with the same configurations. Parameter
Description
Color
The color of the sector under this series.
Inner Radius
The inner radius of the lower sector in this series. The value is the proportion of the radius of the pie chart. Valid values: 0 to 1.
Outer Radius
The outer radius of the lower sector in this series. The value is the proportion of the radius of the pie chart. Valid values: 0 to 1.
Other
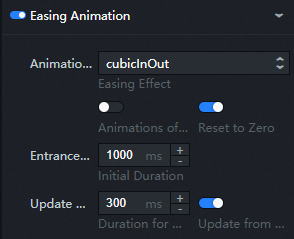
Easing Animation: the animation effect style of the pie chart. You can click the
 icon to enable or disable the animation effect.
icon to enable or disable the animation effect. 
Parameter
Description
Animation Settings
Egging Effect: the easing effect of the animation. The system provides a variety of common easing effects for you to choose from.
Animations of All Series In Sequence: If the switch is turned on, the animation of each series of sectors is played in sequence. If the switch is turned off, the animation of all sectors is played at the same time.
Reset to Zero: If you turn on the switch, each sector is played from zero when the component renders the animation for the first time. If you turn off the switch, each sector is played from the start point of each sector at the same time when the component renders the animation for the first time.
Entrance Animation
The duration of the first animation rendered by the component. Unit: ms.
Update Animation
Duration for Data Update: the duration of the animation when the widget data is updated. Unit: ms.
Update from Latest Status: If you turn on the switch, the animation starts from the previous position when the widget data is updated. If you turn off the switch, the animation starts from the initial position when the widget data is updated.
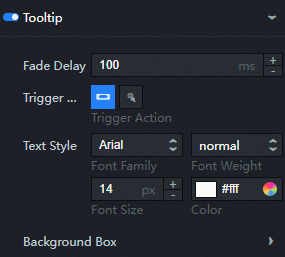
Tooltip: The style of the dialog box that appears when you move the pointer over or click a fan on the preview or publish page. Click
 the icon to turn the dialog box on or off.
the icon to turn the dialog box on or off. 
Parameter
Description
Fade Delay
When the trigger condition is not met, the dialog box will disappear. This configuration items sets the delay time before the dialog box disappears, in ms.
Trigger Mode
Trigger Action: dialog box the action to be triggered. This parameter is optional, including Hover and Click.
Text Style
The style of the text in the dialog box, including the font style, weight, font size, and color.
Background Box
The background box style of the dialog box.
Background Color: the background color of the dialog box.
Dimensions: the width and height of the dialog box. Unit: pixels. Click the
 icon to turn custom dialog box on or off.
icon to turn custom dialog box on or off. Padding: the inner margin of the dialog box. Unit: pixels.
Offset
Horizontal Offset: the horizontal offset of the dialog box relative to the mouse arrow. Unit: px.
Vertical Offset: the vertical offset of the dialog box relative to the mouse arrow. Unit: px.
Border
Border Width: the border thickness of the dialog box. Unit: pixels.
Border Color: The border color of the dialog box.
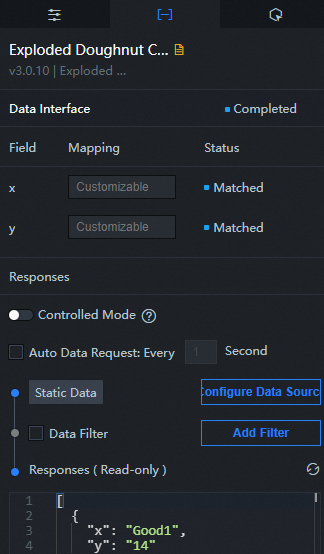
Data Panel 
Configuration field description
Parameter | Description |
x | The category of each sector, which corresponds to the name of the series. |
y | The value of each sector, which determines the percentage of each sector in the entire pie chart. |
| Parameter | Description |
| Controlled Mode | If you turn on the switch, data is not requested when a widget is initialized. Data requests are triggered only based on callback IDs or the method configured in Blueprint Editor. If you turn off the switch, data requests are automatically triggered. By default, the switch is turned off. |
| Auto Data Request | After you select the Auto Data Request check box, you can enable dynamic polling, and manually specify the polling interval. If you do not select this check box, data is not automatically requested. You must manually refresh the page to request data or use Blueprint Editor or callback ID events to trigger data requests. |
| Data Source | In the right-side panel of Canvas Editor, click the Data tab. Click Set next to Static Data. In the Configure Datasource panel, select a data source from the Data Source Type drop-down list. Enter code for data query in the code editor, click Preview Data Response to preview the response of the data source, and then view the response. For more information, see Configure asset data. |
| Data Filter | If you select the Data Filter check box, you can convert the data structure, filter data, and perform simple calculations. If you click the plus sign (+) next to Add Filter, you can configure the script for the data filter in the editor that appears. For more information, see Use the data filter. |
| Data Response Result | The response to a data request. If the data source changes, you can click the |
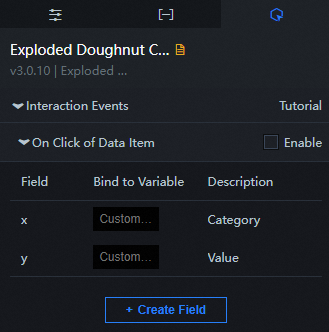
Interaction Panel
Select Enable to enable the widget interaction feature. When a donut chart sector is clicked, a data request is triggered, a callback value is thrown, and data of different sectors is dynamically loaded. By default, the x and y values in the data are returned. For more information, see Configure the callback ID of a ticker board component.
Configure interactions in Blueprint Editor
- In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
- Click the
 icon in the upper-left corner of the page.
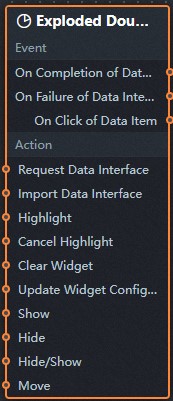
icon in the upper-left corner of the page. In Blueprint Editor, click Exploded Doughnut Chart in the Imported Nodes pane. You can view the donut chart parameters in the canvas, as shown in the following figure.

Event
Event
Description
On Completion of Data Interface Request
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
On Failure of Data Interface Request
The event that is returned when a data interface request fails (the request may be due to network problems or interface errors) and is processed by the filter. The event also throws the processed JSON data. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
On Click of Data Item
The event that is raised when a donut chart sector is clicked, along with the data item corresponding to that sector.
Action
Action
Description
Request Data Interface
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, donut chart the API data source is configured as
https://api.testand the data transferred to the Request Data Interface is{ id: '1'}, the final request interface ishttps://api.test?id=1.Import Data Interface
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Highlight
Highlight the element corresponding to the data item. The following example shows the reference data.
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }Cancel Highlight
Cancel the highlighting of the element corresponding to the data item. The following example shows the reference data.
return { "data": {}, "options": { "mode": "single" } }Clear Widget
Clear component data. No parameters are required.
Update Widget Configurations
Style configurations of widgets are dynamically updated. In the Configuration panel, click Copy Configuration to Clipboard to obtain the configuration data of the component. After that, change the style field for the data processing node in Blueprint Editor.
Show
The following example shows the widget.
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Hide
The following example shows the widget.
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Hide/Show
The following example shows whether to show or hide a widget.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }Move
Move a widget to a specified location. The following example shows the reference data.
return{ // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }