This topic describes the chart styles of the icon widget and the meaning of each configuration items.
Chart style
An icon is a type of media component, and multiple types of icon elements can be added to visualization applications in various industries, so that visualization applications can be displayed more beautifully. 
Settings

Search Configuration: Click Search Configuration in the upper-right corner of the Configuration panel. In the Search Configuration panel, enter the name of the configuration items that you want to search for to quickly locate the configuration items. Fuzzy match is supported. For more information, see Search for asset configurations.
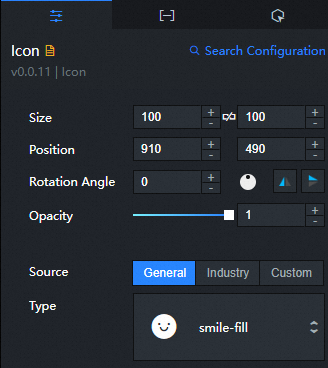
Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. After you click this icon again, you can adjust the width and height as needed.
icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. After you click this icon again, you can adjust the width and height as needed. Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
Drag the
 black dot in the icon to control the rotation angle of the widget.
black dot in the icon to control the rotation angle of the widget. Click the
 icon to flip the widget style.
icon to flip the widget style. Click the
 icon to flip the widget style.
icon to flip the widget style.
Opacity: Valid values: 0 to 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Icon Resource: the type of the icon resource. You can select General, Industry, or Custom.
Parameter
description
Parameter
description
General
Click
 next to Icon Type and select an icon from the icon library drop-down list.
next to Icon Type and select an icon from the icon library drop-down list. Click the icon in the Icon Type section and select an icon from the icon library drop-down list.
Click the icon in the Icon Type section or double-click the text area on the right side of the Icon Type icon and enter the name of the icon in the horizontal bar to search for the corresponding icon in the icon library and select the icon.

Industry
Click one of the Transportation, Medical, and Industrial Industry configuration items. Select an icon type for different industry configuration items. For more information about how to select an icon type, see General.
Custom
You can enter the Unicode font file of the icon in the Icon Type field to use the custom icon in DataV. You can also select an existing icon resource from the drop-down list, as described in the General section.
You can create a custom icon in the www.iconfont.cn and import the Unicode font file generated by the icon project to the custom input box on the right side of Chart Type to use the custom icon in DataV.
Icon Style: the style of the icon.
Color
The color of the icon. For more information, see color picker description.
Margin
The percentage of the distance between the icon and the edge of the widget. Unit: %. Valid values: -100 to 100. The smaller the value setting, the larger the icon is displayed. If the value is smaller than a certain value, the icon will exceed the size of the widget outline. If the value is larger than a certain value, the icon will be so small that it will disappear.
Background Style: the background style of the icon. Click
 the icon to display the background.
the icon to display the background. Parameter
description
Parameter
description
Background color
The background color of the icon. For more information, see color picker description.
Background Fillet
The rounded corner size of the icon background box. Unit: pixels. When the value is 0, there is no rounded corner, and the background box is square. The larger the setting value, the larger the radian value of the rounded corner of the background box.
Border thickness
The thickness of the background border.
Border Type
The border type of the background. You can select Solid Line, Dashed Line, or Dotted Line.
Border Color
The color of the background border. For more information, see color picker instructions.
Rotate Animation: If you turn on the switch, the icon rotates clockwise around the center point. If you turn off the switch, the icon cannot be rotated.
Data tab
This component does not require configuration data.
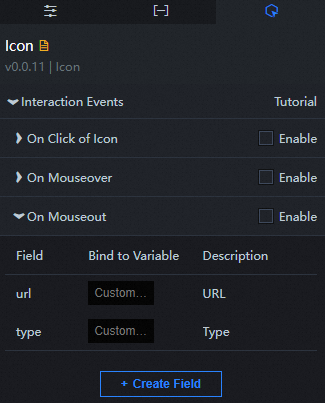
Interactive Panel 
Interaction Event | Description |
Interaction Event | Description |
When clicked | Select the Enable check box to enable interactions between widgets. When an icon is clicked, a data request is triggered and a callback value is thrown to dynamically load the data of the current icon. By default, the |
When the mouse moves in | Select the Enable check box to enable interactions between widgets. When the mouse moves to the icon position, a data request is triggered, the callback value is thrown, and the data of the current icon is dynamically loaded. By default, the |
When the mouse is removed | Select the Enable check box to enable interactions between widgets. When the mouse is moved from the icon position, a data request is triggered, and a callback value is thrown to dynamically load the data of the current icon. By default, the |
Configure interactions in Blueprint Editor
In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
Click the
 icon in the upper-left corner.
icon in the upper-left corner. In Blueprint Editor, click Icon in the Import Nodes pane. On the canvas, you can configure the parameters for the icon, as shown in the following figure.

Events
Events
Description
Events
Description
When clicked
The event that is raised when an icon is clicked, along with the data item corresponding to the icon.
When the mouse moves in
The event that is raised when the mouse is moved to the position of the icon, and the corresponding data item of the icon is also raised.
When the mouse is removed
The event that is raised when the mouse is moved away from the position of the icon, along with the data item corresponding to the icon.
Action
Action
Description
Action
Description
Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Display
Displays the widget. The following example shows the reference data.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Hide
The following example shows how to hide a widget.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Switch to the hidden state
Specifies whether to show or hide a widget. The following example shows the reference data.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };China Mobile
Move a widget to a specified location. The following example shows the reference data.
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } };
