The canvas is the working area of Chat Flow. When you create a chat flow, you need to drag and drop components to the canvas and then configure them. This topic describes the functionality of each section on the canvas page to help you get started with Chat Flow.
Example of a canvas page
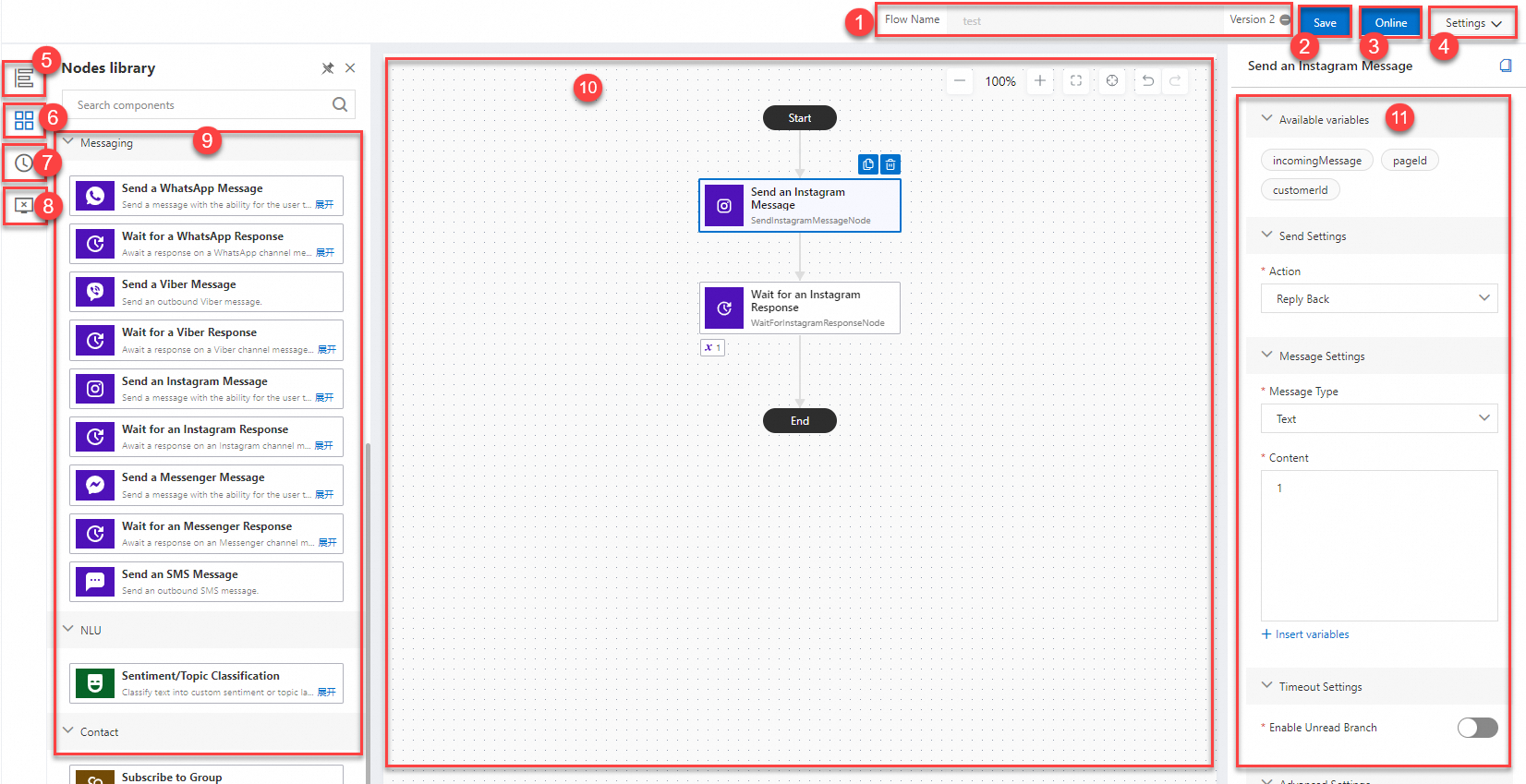
The following figure provides an example of the canvas page displayed after a chat flow is created. You can understand the canvas based on the serial numbers in the figure and the description of sections on the canvas page.

Description of sections on the canvas page
The following table describes the functionality of each section on the canvas page. The sections are identified by serial numbers in the figure provided in Example of a canvas page.
No. | Section | Description |
1 | Flow Name and Version | Displays the name and the version of the current chat flow. |
2 | Save | Saves the modification and configuration for the chat flow. |
3 | Online/Offline | Publishes or unpublishes the chat flow. |
4 | Settings |
|
5 | Widget Tree | Displays the workflow as an outline. You can quickly search for and locate components by name. |
6 | Component Library | Displays all available components. You can drag and drop the desired one to the canvas. |
7 | History | Displays all duplicated versions. Select the one that you want to edit to switch to its canvas. |
8 | Validation | Check the errors in component orchestration. |
9 | Component list | Allows you to drag and drop the required component to the canvas. You can also move the pointer over an arrowed line on the canvas, click the Add icon, and then select a component that you want to add. |
10 | Canvas | Allows you to orchestrate the components of the chat flow. You can click the + or - icon to zoom in or out the canvas. You can also drag the canvas to move it. |
11 | Component configuration panel | Configures the components on the canvas. This section is located on the right side of the page. |
References
For more information about how to use Chat Flow and components, see the following topics: