A map container is a container used to host the map itself and its sub-components in a basic flat map. You can add sub-components such as the regional thermal layer and point thermal layer, configure the location, color, and mouse interaction events of the map, and render real-time data of the geographic locations of cities across the country from multiple perspectives and in multiple forms. This topic describes the configuration items of the basic flat map container.
Parameter

Manage sub-components
Add a child component
In the left-side navigation pane, click Basic Flat Map. The Configure tab appears.
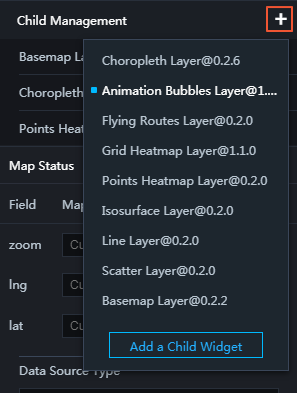
Click the plus sign (+) on the left side of Add-ons.
Select one or more child components and click Add Child Component. After the component is added, the component appears on the Manage Components page.
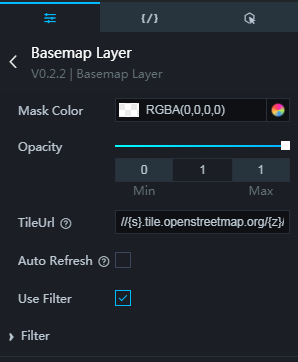
Click the added sub-component and configure the sub-component parameters, as shown in the following figure.

After the configuration is complete, click the Back icon to go back to the basic flat map configuration panel and configure other child components.
To copy, edit, or delete a component, move the pointer over the component and click the
 icon to copy the component. Click
icon to copy the component. Click  to edit the name of the child widget. Click
to edit the name of the child widget. Click  to delete the child widget.
Note
to delete the child widget.
NoteFor more information about how to manage map subwidgets, see Manage map subwidgets.
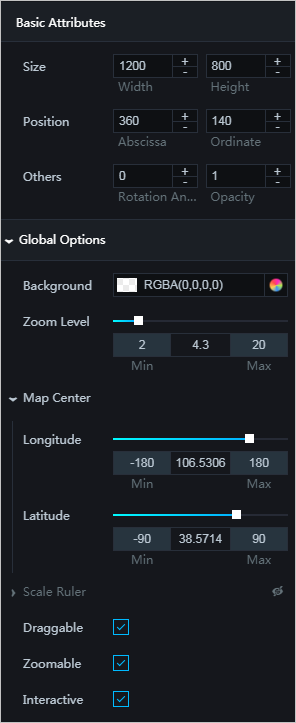
- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
- Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed.
icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed. - Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
- Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
- Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
- Drag the black dot in the
 icon.
icon. - Click the
 icon to horizontally flip a widget.
icon to horizontally flip a widget. - Click the
 icon to vertically flip a widget.
icon to vertically flip a widget.
- Opacity: the opacity of a widget. Valid values: 0 and 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Global Settings: You can configure parameters such as the background color, zoom level, longitude and latitude of the map center, and scale ruler concealment.
Map Background: the background color of the map. For more information, see color picker description.
Zoom: the zoom level of the map.
NoteThe map zoom supports fractional zoom.
Map Center: the longitude and latitude of the map center.
scale ruler: Click the eye icon to the right of the scale ruler to display the scale ruler on the map. After you turn on the switch, you can adjust the font color and border color of the scale ruler.
Enable Drag: Turn on the switch to enable the drag feature. On the Preview or Publish page, you can click and drag the map.
Enable Zoom: Turn on the switch to enable the zoom feature. Under the preview or publish page, you can scroll the mouse wheel to zoom the map.
Map Interaction: Turn on the switch to enable the map interaction feature. On the Preview or Publish page, you can click to focus on an area and view the data configuration information of the area.
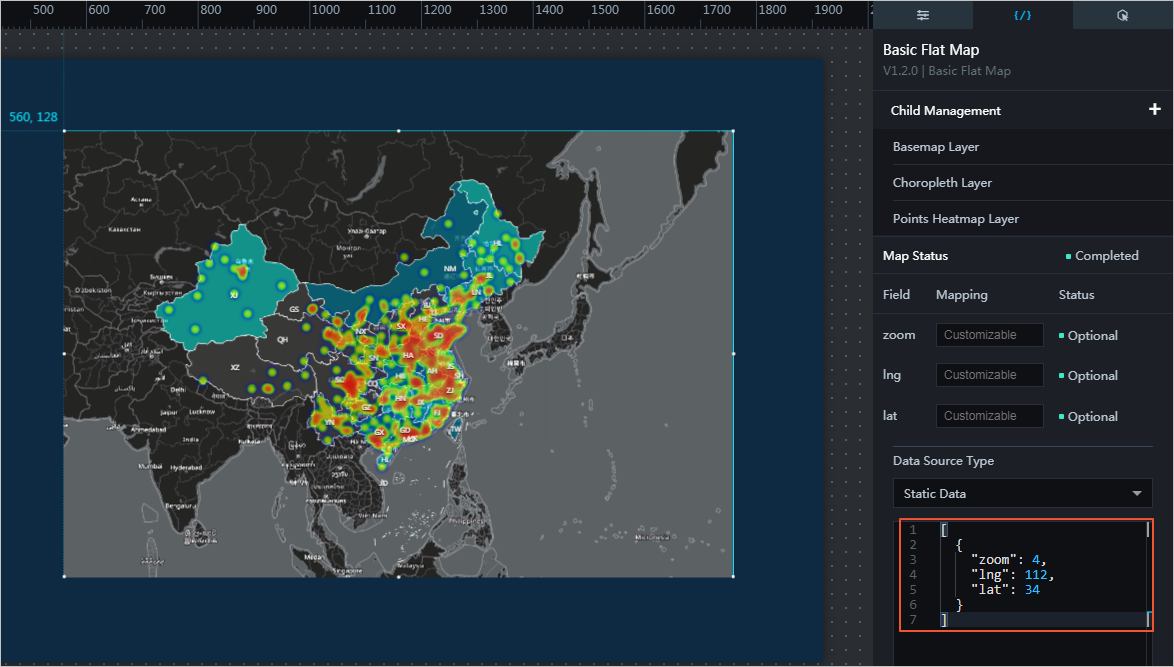
You can also change the map center point and zoom level by configuring the data source.

Example:
[ { "zoom": 4, "lng": 112, "lat": 34 } ]
The metadata of the filtering table.

Sample code in the preceding figure:
[
{
"zoom": 4,
"lng": 112,
"lat": 34
}
]Parameter | Description |
zoom | Optional. The zoom level of the map. This value corresponds to the Map Zoom tab. If both are configured, DataV preferentially uses the configuration in the data. |
lng | Optional. The longitude of the center of the map. This parameter is equivalent to the parameter in the configuration panel. If both are configured, DataV preferentially uses the configuration in the data. |
lat | Optional. The latitude of the map center, which corresponds to the parameter in the configuration panel. If both are configured, DataV preferentially uses the configuration in the data. |
| Parameter | Description |
| Controlled Mode | If you turn on the switch, data is not requested when a widget is initialized. Data requests are triggered only based on callback IDs or the method configured in Blueprint Editor. If you turn off the switch, data requests are automatically triggered. By default, the switch is turned off. |
| Auto Data Request | After you select the Auto Data Request check box, you can enable dynamic polling, and manually specify the polling interval. If you do not select this check box, data is not automatically requested. You must manually refresh the page to request data or use Blueprint Editor or callback ID events to trigger data requests. |
| Data Source | In the right-side panel of Canvas Editor, click the Data tab. Click Set next to Static Data. In the Configure Datasource panel, select a data source from the Data Source Type drop-down list. Enter code for data query in the code editor, click Preview Data Response to preview the response of the data source, and then view the response. For more information, see Configure asset data. |
| Data Filter | If you select the Data Filter check box, you can convert the data structure, filter data, and perform simple calculations. If you click the plus sign (+) next to Add Filter, you can configure the script for the data filter in the editor that appears. For more information, see Use the data filter. |
| Data Response Result | The response to a data request. If the data source changes, you can click the |
Interaction
Select Enable to enable the widget interaction feature. The custom variable value is thrown when the map is moved and when the map is moved. For more information, see Configure callback IDs.
Some of its subcomponents support interactive configuration, that is, callback IDs, such as the regional thermal layer, line density map layer layer, and scatter layer. You can use callback IDs to interact with maps. For more information, see Configure widget interaction and Configure callback IDs.
Configure interactions in Blueprint Editor
- In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
- Click the
 icon in the upper-left corner of the page.
icon in the upper-left corner of the page. In Blueprint Editor, click the Basic Flat Map component in the Import Nodes pane. You can view the basic flat map configuration parameters on the canvas.
Event
Event
Description
When the data interface request is completed
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For specific data, see Data.
When the map moves
The event that is thrown when the center point of the map is moved. The following table describes the parameters.
{ // The latitude. lat: 38.5714 // Longitude lng: 106.5306 // The zoom level. zoom: 4.3 // The type of the trigger. type: "move_mouse" }Map moving end
The event that is raised when the center point of the map is moved. The following table describes the parameters.
{ // The latitude. lat: 38.5714 // Longitude lng: 106.5306 // The zoom level. zoom: 4.3 // The type of the trigger. type: "moveend_mouse" }Action
Policy Action
Description
Request Data Interface
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the basic flat map is configured with the API data source as
http://api.testand the data passed to the request data interface as{ id: '1'}, the final request interface ishttp://api.test?id=1.Import data
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For specific data, see Data.
Update component configurations
Style configurations of widgets are dynamically updated. In the Configuration panel, click Copy Configuration to Clipboard to obtain the configuration data of the component. After that, change the style field for the data processing node in Blueprint Editor.
Display
A widget is shown without the need to specify parameters.
Hide
A widget is hidden without the need to specify parameters.
Switch to the implicit state
Switch whether to show or hide a widget. The following table describes the parameters.
{ //true indicates that a widget is shown, whereas false indicates that a widget is hidden. "status": true, // Animation is displayed. "animationIn": { // The animation type, which can be set to fade. If it is not specified, no animation is displayed. "animationType": "fade", // The duration in which animation is displayed. It is in the unit of milliseconds. "animationDuration": 1000, // The function that is used to display animation. You can set this parameter to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" }, // Animation is hidden. "animationOut": { // The animation type, which can be set to fade. If it is not specified, no animation is displayed. "animationType": "fade", // The duration in which animation is hidden. It is in the unit of milliseconds. "animationDuration": 1000, // The function that is used to hide animation. You can set this parameter to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }Move
Moves a component to a specified position. The following table describes the parameters.
{ // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }