By Alex Mungai Muchiri, Alibaba Cloud Tech Share Author. Tech Share is Alibaba Cloud's incentive program to encourage the sharing of technical knowledge and best practices within the cloud community.
We all love open source because it is both free and resourceful. Without doubt all aspects of ICT applications would be without the power of open source software! In this tutorial, we shall be deploying a chat system that can serve both companies and communities or groups that want to have their own internal chat servers. This makes a lot of sense because of the added privacy for trade secrets and another sort of information that you may not want to share with third parties. Rocket Chat is such a system, which allows you to do what Slack can, but in your own server. You can collaborate with coworkers, share files, make calls, respond to queries and even leave voice notes to members. In this tutorial, we shall be looking at how we could install Rocket Chat in an ECS instance that is running Ubuntu OS. As we shall see below, there are two ways to approach this installation but we shall lay emphasis on the second one as it is more detailed.
You will need the following to follow through the tutorial:
With that done, now you are ready to deploy Rocket Chat in your ECS instance. There are two methods that you can follow. Rocket chat offers exclusive support for Aliyun services, the same service that supports Alibaba Cloud. The first method entails the use of 'Snaps' for your installation.
Snap installation for Ubuntu systems is really easy with Rocket Chat. Initiate the process by running the command below:
sudo snap install rocketchat-serverFor additional configurations, you will then access the address below to access Rocket Chat setups:
http://localhost:3000If by any chance you are running an Ubuntu 14.04 server, there is a small additional step that you need to start with: installing snapd using the command below:
sudo apt-get install snapdIn case you are wondering why you would use the Snaps method for installation, it is because it is fast and easy to install. Furthermore, that method of installation will isolate the Rocket Chat files and dependencies so that they do not interfere with other system processes in your ECS instance. There is also no need for running updates since Snaps update themselves automatically. Alright, we shall not dwell much on Snaps installation as it is rather straight forward.
A substantial percentage of Rocket Chat installations are Snaps-based. As we mentioned above, you need not worry about making updates with new releases when working with Snaps since they auto update. Noteworthy, however, is that updates take about two weeks to a month more after a new release and you may have to consider other installation methods if you want to update as soon as a new release is available. Due to this lag in updates release, some users opt for Docker installation method or the method that we shall discuss below.
One of the commonly encountered problems with Snaps installation is 'snap not found' error. Well, you must be running an x64 or amd64 ECS instance or virtual machine. Other systems are not supported by Snaps.
If you need to run updates manually, run the command below, but this may not be necessary since updates run automatically about 6 hours after being made available
sudo snap refresh rocketchat-serverAdditionally, you can roll back updates if you want by running the command below:
sudo snap revert rocketchat-serverDo you want to know if your chat system is running as expected? Run a system check through the command below:
sudo service snap.rocketchat-server.rocketchat-server statusThe commands below check for the status of Rocket Chat dependencies Mongo and Caddy:
sudo service snap.rocketchat-server.rocketchat-mongo status
sudo service snap.rocketchat-server.rocketchat-caddy statusRun the command below to see the Rocket Chat client logs
sudo journalctl -f -u snap.rocketchat-server.rocketchat-serverFor Mongo or Caddy logs, you will need to run the commands below:
sudo journalctl -f -u snap.rocketchat-server.rocketchat-mongo
sudo journalctl -f -u snap.rocketchat-server.rocketchat-caddyThe final aspect about troubleshooting is restarting Rocket Chat if you need to. Usually, it will automatically restart upon failure but you may still need to restart. By the way, you can also restart Caddy and Mongo as well.
Restart Rocket Chat like so:
sudo service snap.rocketchat-server.rocketchat-server restartRun the commands below to restart Mongo and Caddy:
sudo service snap.rocketchat-server.rocketchat-mongo restart
sudo service snap.rocketchat-server.rocketchat-caddy restartThat's it for Snaps installation, we shall be making more configurations in the second type of installation discussed in this tutorial.
In this section, we shall install Rocket Chat manually, whereby we shall begin by installing its dependencies.
Run the command below to run a system update:
sudo apt updateThe next step is to install Node.js and npm by running the command below:
sudo apt install nodejs npm build-essential curl software-properties-common graphicsmagickNow run the command below to install n, which is a npm package for interactive management of Node.js:
sudo npm install -g inherits nsudo n 8.11.3Next, we shall install MongoDB, which Rocket Chat uses to store data. First, we need to import the key required by apt for installation of official MongoDB packages by running the command below:
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 2930ADAE8CAF5059EE73BB4B58712A2291FA4AD5Next, run the command below:
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu xenial/mongodb-org/3.6 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-3.6.listNext, run the update below to install Mongo:
sudo apt updatesudo apt install mongodb-orgEnable Mongo service like so:
sudo systemctl start mongodsudo systemctl enable mongodTo begin with, let us create a new sudo user for our Rocket Chat service like so:
sudo useradd -m -U -r -d /opt/rocket rocketRun the command below to add the user www-data to the group you just created:
sudo usermod -a -G rocket www-datasudo chmod 750 /opt/rocketFinally, update the /opt/rocket directory permissions to allow Nginx access. Now we are all set for the next step.
Now switch to our rocket user like so:
sudo su - rocketNow download Rocket Chat by running the command below:
curl -L https://releases.rocket.chat/latest/download -o rocket.chat.tgzNext, run the extraction command below to extract downloaded files:
tar zxf rocket.chat.tgzmv bundle Rocket.ChatNext, change to the Rocket.Chat directory that was created when extracting files above:
cd Rocket.Chat/programs/servernpm installNext, run the command below to configure environment variables for our installation:
export PORT=3000export ROOT_URL=http://0.0.0.0:3000/export MONGO_URL=mongodb://localhost:27017/rocketchatNow change back to Rocket.Chat directory and run the command below to start the service
cd ../../node main.jsYou should see an output as the one below:
Rocket.Chat Version: 0.71.1
NodeJS Version: 8.11.3 - x64
Platform: linux
Process Port: 3000
Site URL: http://0.0.0.0:3000/
ReplicaSet OpLog: Disabled
Commit Hash: d453ef67dee
Commit Branch: HEADNow that our Rocket Chat server is running, press CTRL+C to stop it and then exit to the sudo user. In the next step, we shall configure Rocket Chat as a system service using Systemd.
In this step, we need to access /etc/systemd/system/ directory and create a rocketchat.service file in it. The easiest way to do this is to use WinSCP or use the command line as we have done so far. I prefer using WinSCP for this step:
/etc/systemd/system/rocketchat.service
[Unit]
Description=Rocket.Chat server
After=network.target nss-lookup.target mongod.target
[Service]
StandardOutput=syslog
StandardError=syslog
SyslogIdentifier=rocketchat
User=rocket
Environment=MONGO_URL=mongodb://localhost:27017/rocketchat ROOT_URL=https://rocket.rockchatty.com PORT=3000
ExecStart=/usr/local/bin/node /opt/rocket/Rocket.Chat/main.js
[Install]
WantedBy=multi-user.targetSo, our preferred domain in the file has been set to rocket.rockchatty.com, which should now be pointed to your ECS IP address.
Now run the command below to initiate the service through Systemd:
sudo systemctl daemon-reloadsudo systemctl start rocketchatconfirm that the changes have taken place by running the command below:
sudo systemctl status rocketchatYou should get the usual information with the PID, CGroup and Active status if the installation completed successfully.
Now run the command below to run Rocket Chat at system start-up:
sudo systemctl enable rocketchatFor us to be able to access the service by typing a URL, we shall need to configure Nginx. In the next step, we configure a reverse proxy with Nginx
Access your folders in WinSCP and navigate to /etc/nginx/sites-available and create a new file named rocket.rockchatty.com.config. Now, in your editor, open it and make the following addition to it:
# Upstreams
upstream backend {
server 127.0.0.1:3000;
}
# HTTPS Server
server {
listen 443;
server_name rocket.rockchatty.com;
client_max_body_size 200M;
error_log /var/log/nginx/rocketchat.access.log;
ssl on;
ssl_certificate /etc/nginx/certificate.crt;
ssl_certificate_key /etc/nginx/certificate.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # don't use SSLv3 ref: POODLE
location / {
proxy_pass http://backend/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forward-Proto http;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
}Now, navigate to /etc/nginx/sites-enabled and create a new file named rocket.rockchatty.com.config. Copy the contents of our configuration file above to the new file.
Once that is done, run the command below:
sudo systemctl reload nginxIn this step, we shall make the final configurations on Rocket Chat, which should already be accessible via a browser by typing in your configured URL
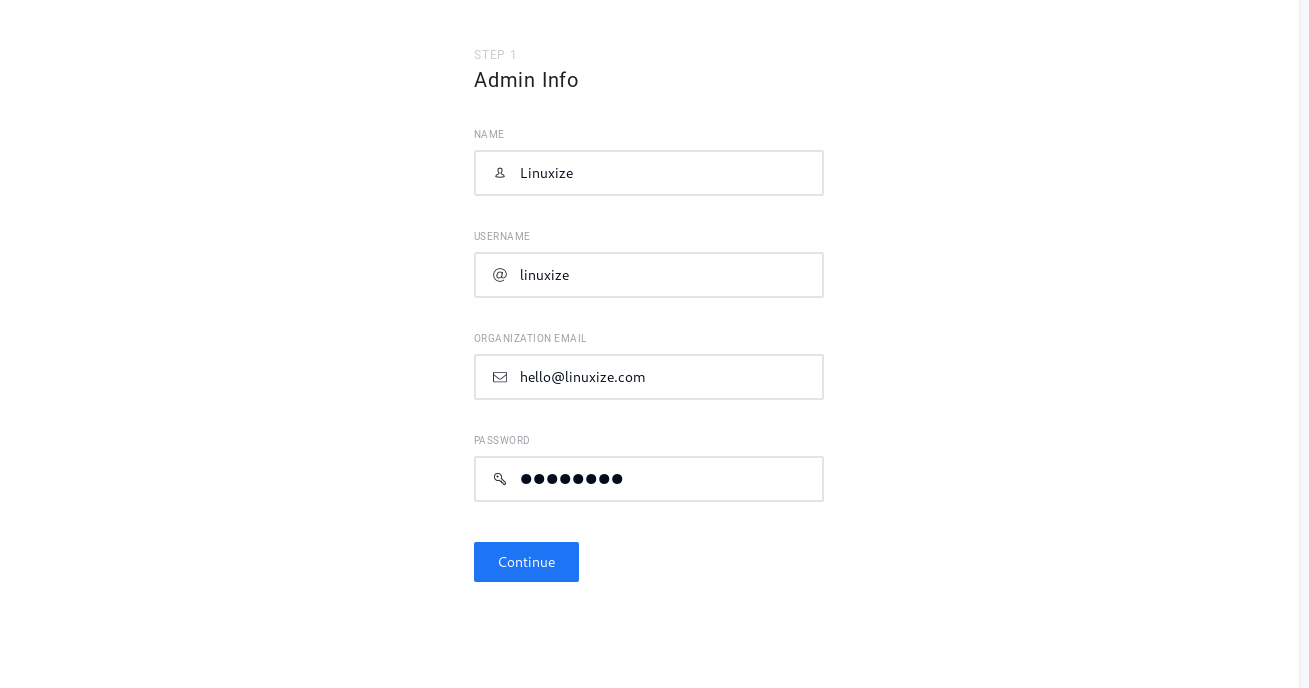
http://www.rocket.rockchatty.comOnce accessed, the setup wizard should be easy to follow in setting up admin user and getting your server registered for push notifications. Below is the page that you should see, just follow along and fill all required information as prompted:

That is it for today. We have set up Rocket Chat in our ECS instance running Ubuntu and configured Nginx reverse proxy. Visit https://rocket.chat/docs/ for further information. Don't have an Alibaba Cloud account yet? Sign up for an account and try over 40 products for free worth up to $1200.
Alibaba Clouder - July 5, 2019
Alibaba Cloud Philippines - August 6, 2024
Hironobu Ohara - June 13, 2023
Farruh - February 19, 2024
Hiteshjethva - March 2, 2020
Alibaba Clouder - July 9, 2018
 ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn More Mobile Testing
Mobile Testing
Provides comprehensive quality assurance for the release of your apps.
Learn More Web App Service
Web App Service
Web App Service allows you to deploy, scale, adjust, and monitor applications in an easy, efficient, secure, and flexible manner.
Learn More Elastic Desktop Service
Elastic Desktop Service
A convenient and secure cloud-based Desktop-as-a-Service (DaaS) solution
Learn MoreMore Posts by Alex