
Kraken is a Flutter-based dynamic framework developed by the frontend architecture team of the Taobao technology department. This article will introduce Kraken and share some design concepts behind it. In addition, it will describe the practices of integrating Flutter with web technologies.
The Kraken project was launched at the end of 2018. At that time, the team was participating in the "Future Store" project and was asked to provide a solution for display screens on electronic shelves to display product information, real-time prices, and promotion information. Kraken aims to build an Internet-of-Things-oriented (IoT-oriented) dynamic rendering solution. From the initial GCanvas API to the implementation of a complete Flutter framework by using TS, and finally, to the current solution, we have reconstructed the technical solution many times until we developed the current solution, which is a dynamic framework based on Rax and Flutter.
Flutter has been a hot topic in the frontend community this year. Several teams within Alibaba Group have tried it out. As a popular cross-end rendering framework, its biggest difference compared with current mainstream solutions (Weex and React Native) is that it has solved the consistency problem across multiple platforms based on its automatic rendering feature. Flutter also has a streamlined rendering pipeline, which provides an efficient local update, layout, and rendering algorithms. Therefore, its performance is comparable to Android or iOS native rendering functions in scenarios, such as long lists.
Tips: This article only aims to introduce Kraken and will not dive into how it works or how to implement it.
You can install Kraken Cli by running the following command:
$ npm i @kraken-project/cli -gAs a company highly relying on e-commerce, Alibaba, especially Taobao, has a long-standing demand for dynamic app content in its business. For quickly iterating its business and fixing online issues, there are only two basic ideas:
However, releasing a version of an app is a long process, which is also sometimes restricted by force majeure. Even if the version is launched, another concern that follows will be the percentage of users that update their app. Therefore, dynamic content updates have almost become a necessity for apps.
Currently, Flutter has not officially provided any dynamic solutions. There are many pioneers in the community that explored Flutter-based dynamic methods and provided diverse solutions. Kraken uses a JS engine abstraction layer to address the dynamic delivery and execution of logic. Dart and JS are located in two separate contexts, but fortunately, the JS engine can communicate with C++ code through a proven solution. Kraken uses Dart Foreign Function Interface (FFI) to implement efficient two-way communication between JS and Dart. Compared with traditional solutions, this solution can shorten the path and improve the transmission efficiency, while requiring no customization of the Flutter engine.
The Internet is the base of everything, and W3C standards are one of the most important standards for the Internet. To free developers, Kraken uses W3C standards and norms directly for development. Therefore, business-oriented developers can get started with Kraken development with "zero" learning costs. At the same time, apps developed using web technologies can be easily migrated to Kraken.
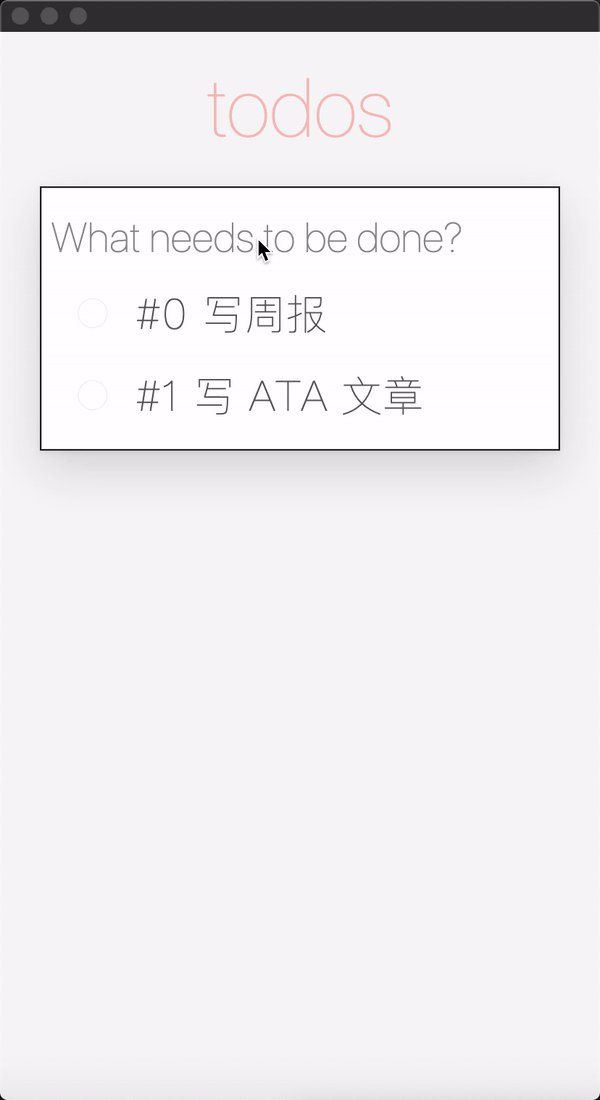
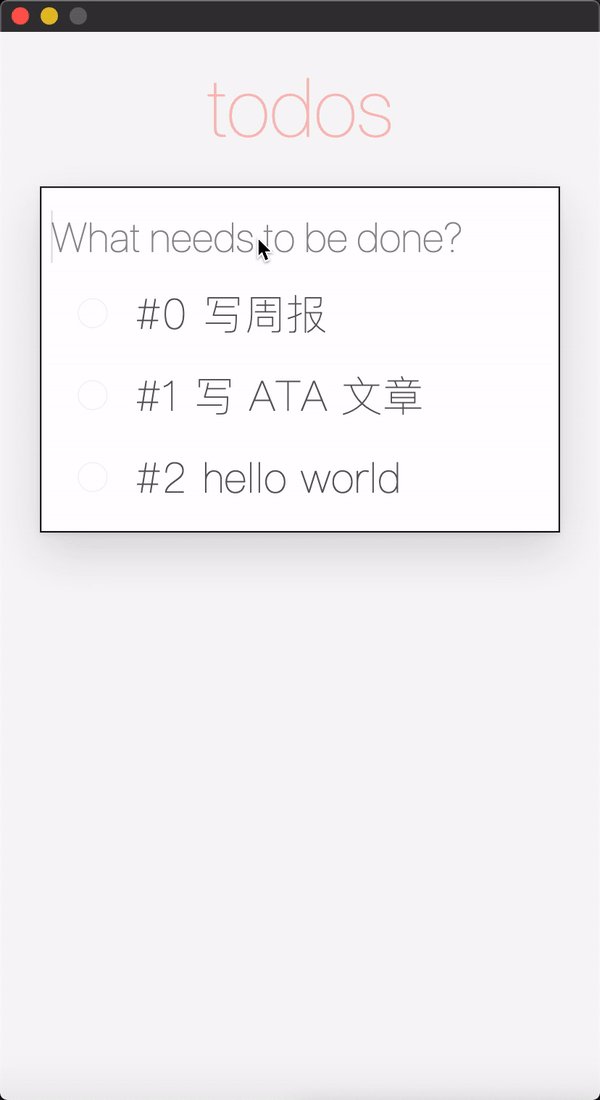
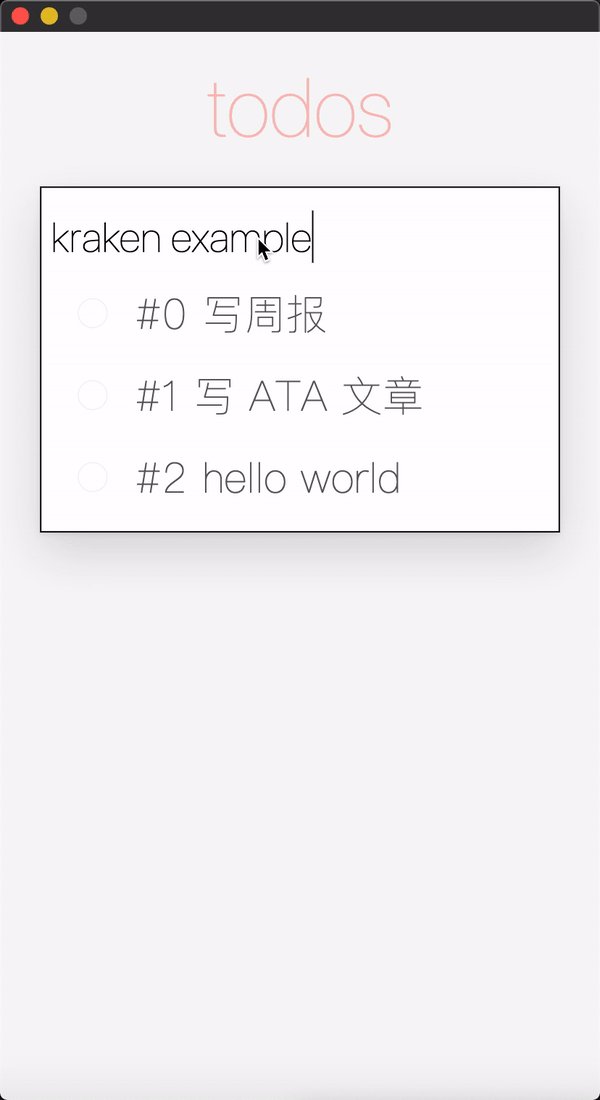
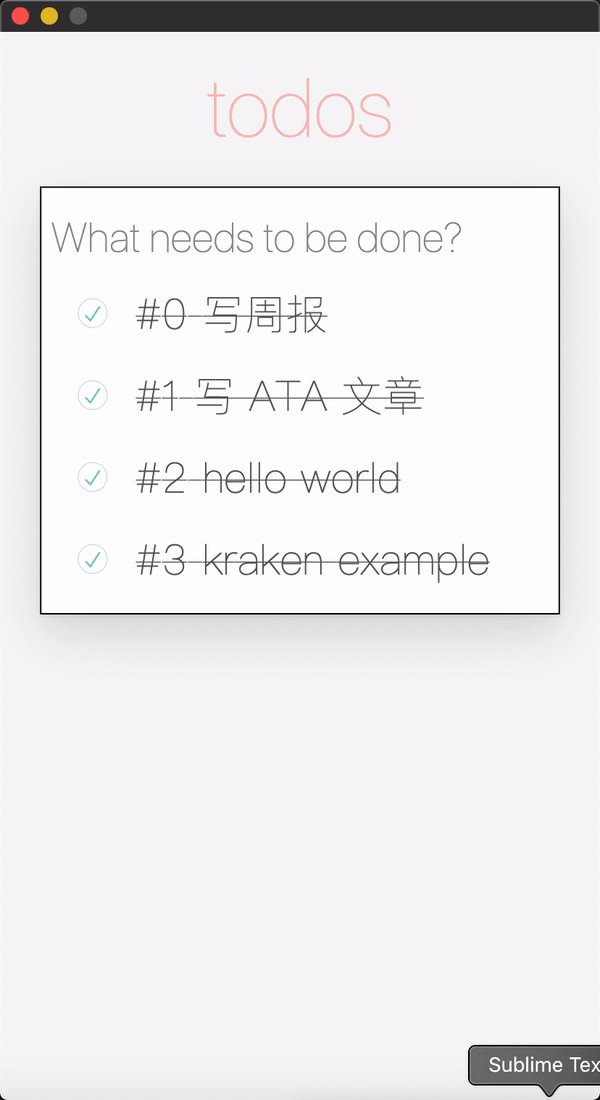
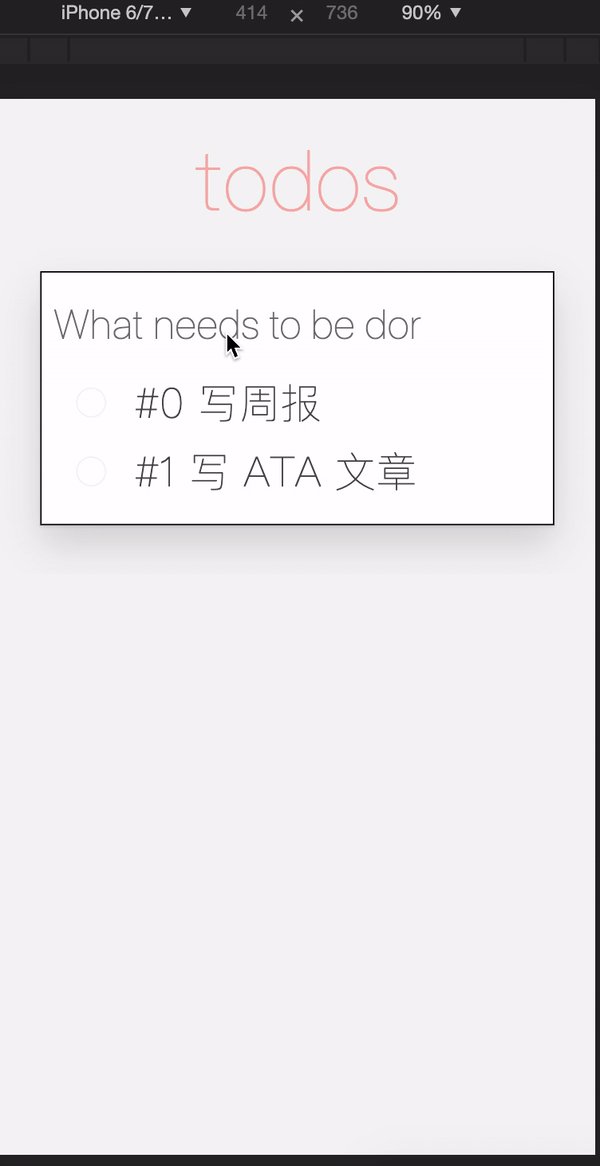
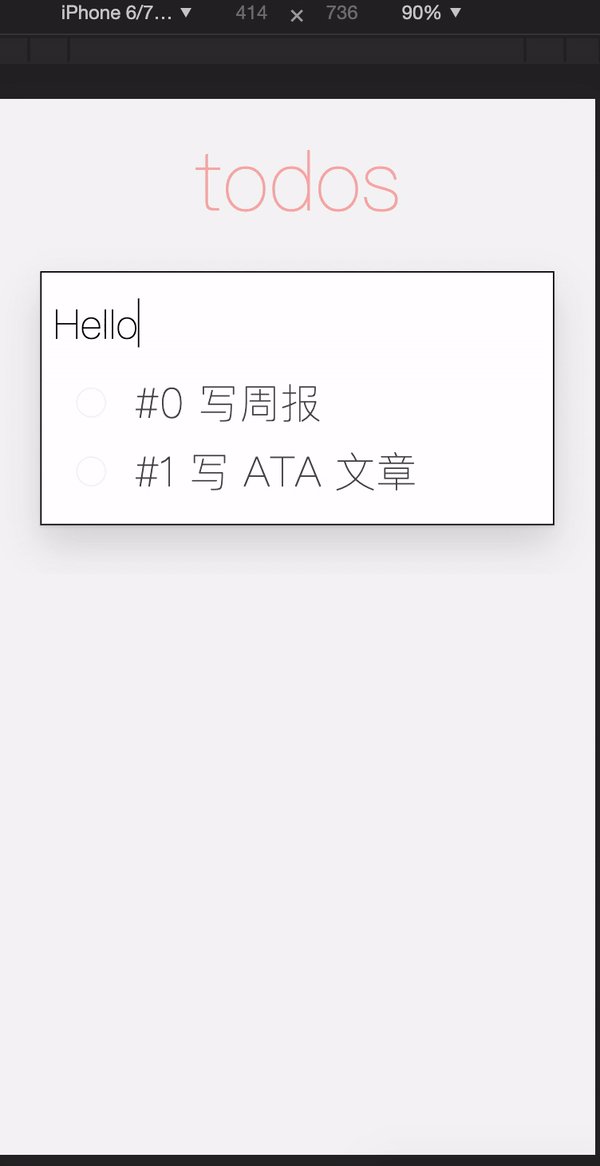
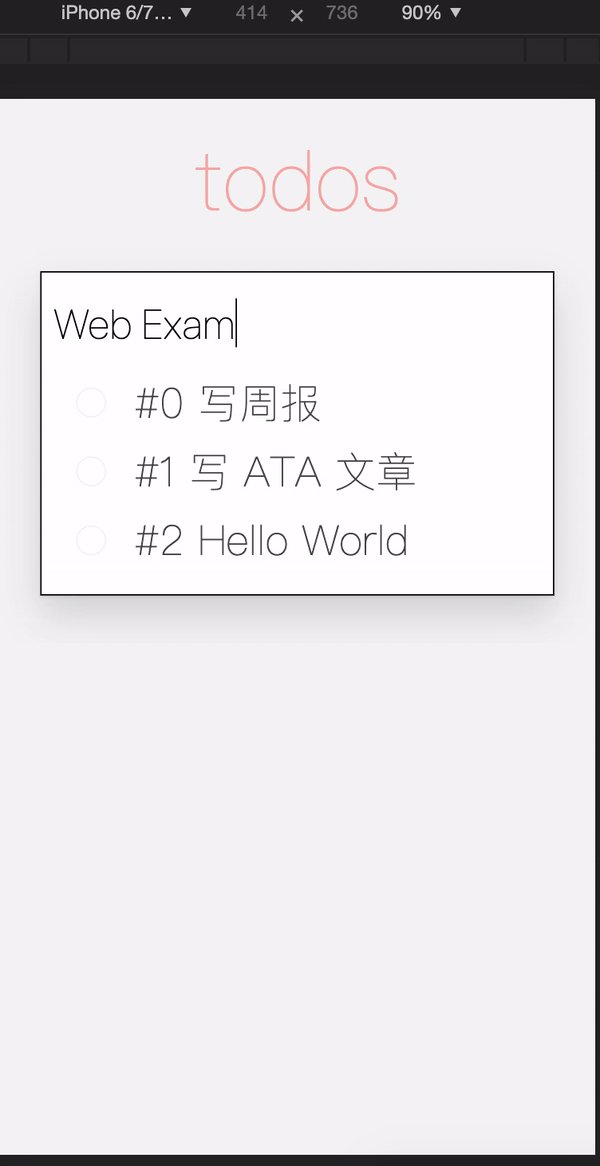
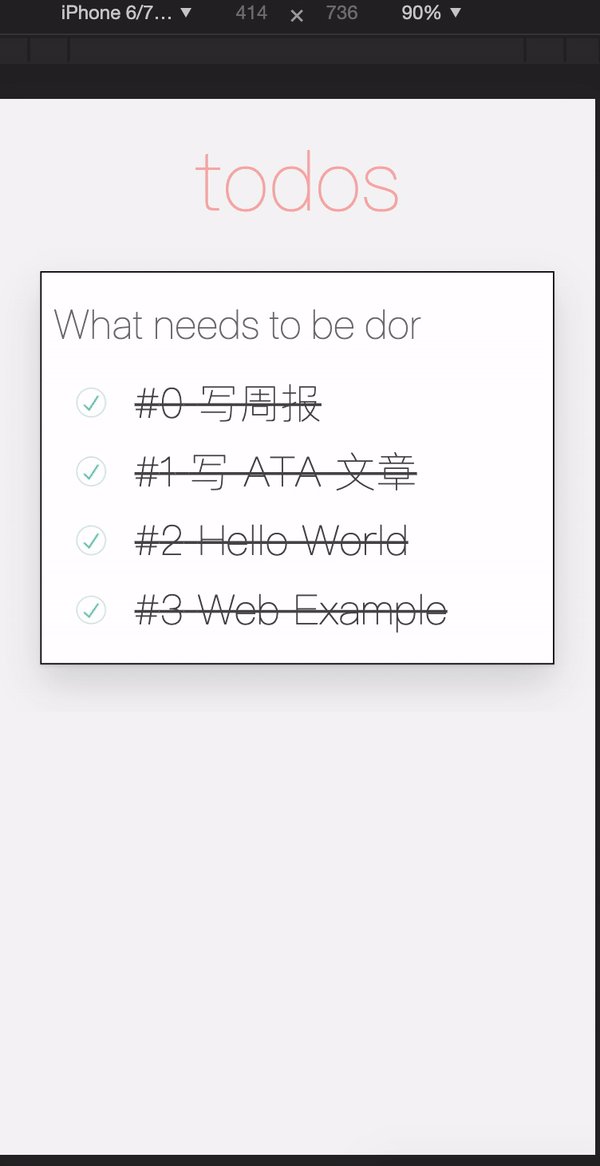
Example of TodoMVC
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/todomvc/build/kraken/index.jsOpen the web version in a browser:
https://g.alicdn.com/kraken/kraken-demos/todomvc/build/web/index.html
TodoMVC@Kraken

TodoMVC@Web
Thanks to web developers, the most active developer community worldwide, and an extensive frontend ecosystem, Kraken allows developers to use 100W plus existing NPM packages in the community to help improve the efficiency of business-oriented development. Take the following video as an example. The sample app replicates anime.js (the official sample of the JS animation engine in the community), and the result in Kraken is the same as that in a browser.
Example of Animation (using anime.js)
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/animation/build/kraken/index.jsOpen the web version in a browser

Animation@Kraken

Animation@Web
Rax is the preferred framework for wireless development within Alibaba. The combination of Kraken and Rax can further improve the efficiency of business-oriented development.
As the saying goes, "a handy tool makes a handyman". In addition to skilled developers, efficient development also requires proper development tools. Kraken benefits from its embrace of W3C standards, so project development in Kraken is the same as the frontend. You can use VSCode and WebStorm to write code, use code hint and ESLint rule detection to ensure code quality, use jest for unit testing, and use webpack to package code.
Rax has prepared a complete set of development kits for developers within Alibaba.
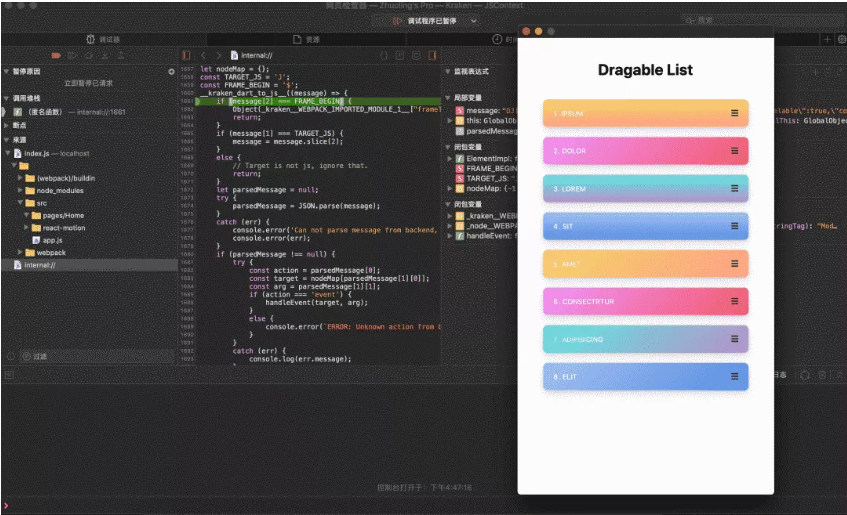
In terms of debugging, Kraken supports real-time JS breakpoint debugging. It also supports sourceMap to facilitate the quick location of source code. In addition, Kraken supports automatic hot module replacement (HMR.) Except for node tree debugging, which is not yet implemented, the development experience in Kraken is the same in a browser. We will add support for the Element box model highlighting and node tree debugging as soon as possible.

It is natural to compare a rendering engine that implements W3C standards with browsers. We have to admit that current mainstream browsers are not inferior in rendering performance. However, due to certain historical reasons, their interactive experiences are poor. The main problems with interactive experiences are uncontrolled interaction, asynchronous rasterization, and heavy layout logic.
Controlled interaction is critical for the user experience. Frontend developers often encounter these problems:
Kraken can eliminate these problems that affect the user experience. The following gives some examples:
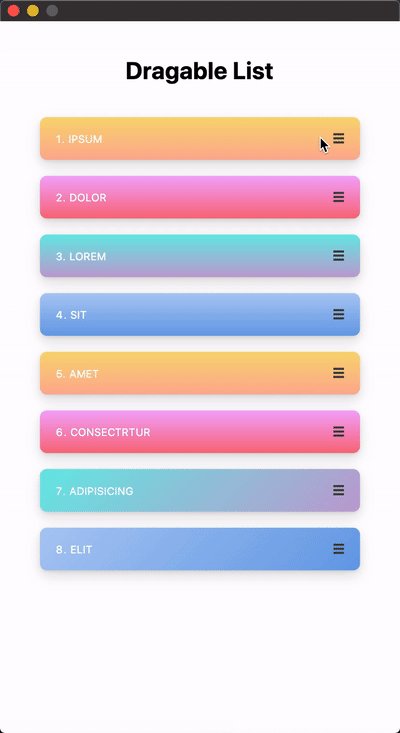
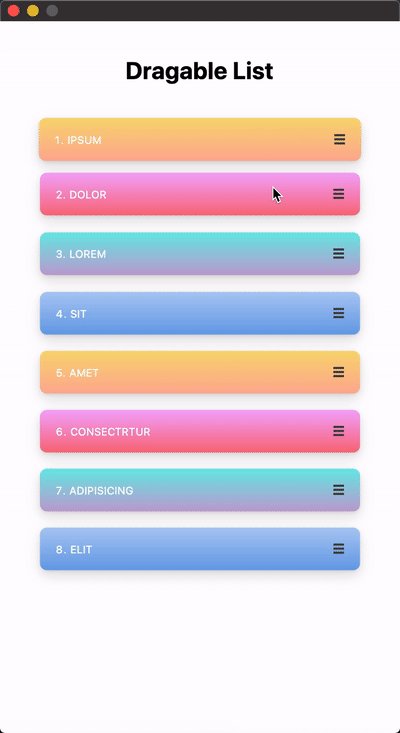
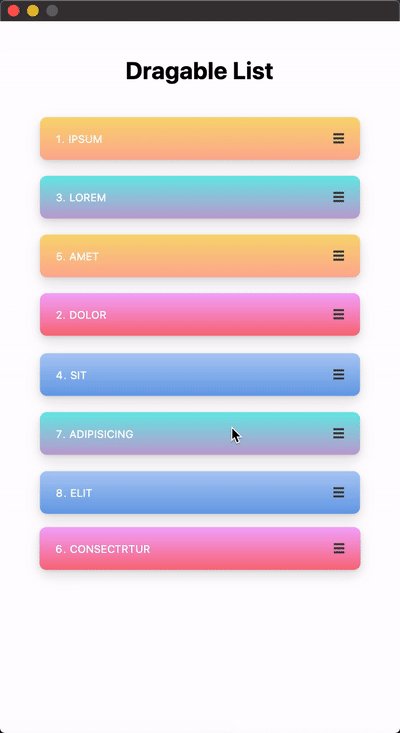
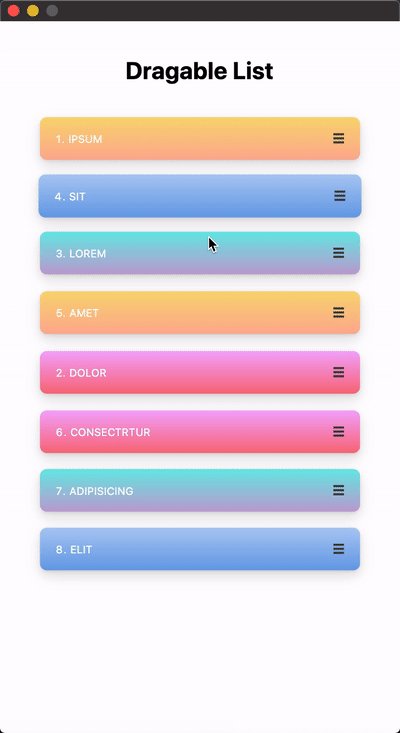
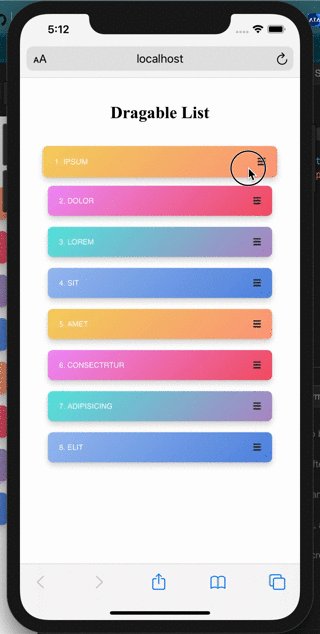
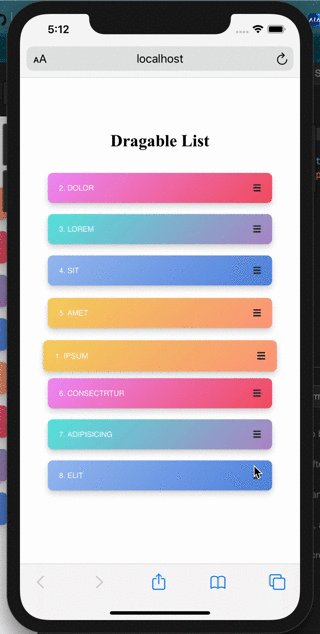
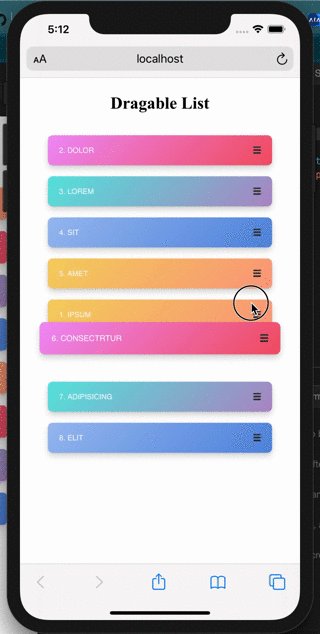
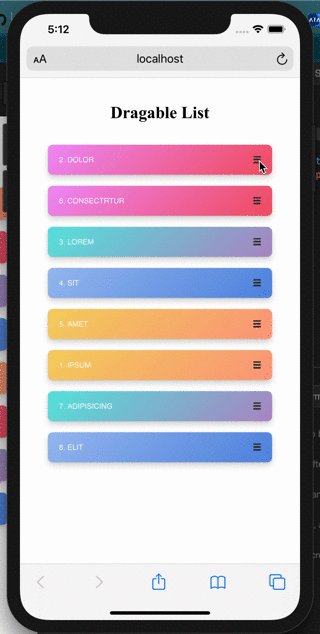
Example of Draggable List (using React-motion)
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/dragable-list/build/kraken/index.jsOpen the web version in a browser. Note: You need to switch to a mobile simulator to activate touch events.

Draggable List@Kraken

Draggable List@Web
The rasterization process is asynchronous in a browser, and WebView can never bypass the problem of the white screen during momentum scrolling. With the implementation of efficient synchronous rasterization by Flutter, Kraken allows the quick scrolling of long lists without the white screen.
Example of Long List Scrolling
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/long-list/build/kraken/index.jsOpen the web version in a browser
To speed up the rendering procedure, we have discarded some inefficient rendering features, such as style inheritance. This eliminates the need for frequent reflowing and redrawing, as well as for layer-by-layer back tracing. As a result, Kraken can technically render faster than browsers.
In addition to standard web components and APIs, Kraken has customized some advanced capabilities based on business scenarios, such as camera labeling and AnimationPlayer (Flare) animation labeling. In the future, we will continue to customize and expand these advanced capabilities to accommodate increasingly diverse interaction scenarios.
Example of Flare Animation
Demo:
kraken https://gw.alicdn.com/bao/uploaded/TB1ym1pzHH1gK0jSZFwXXc7aXXa.js
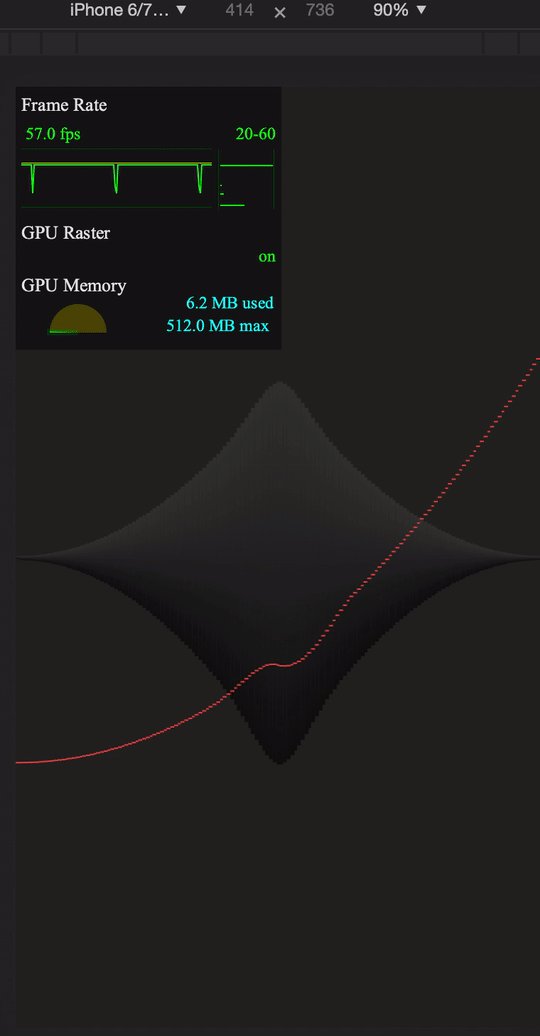
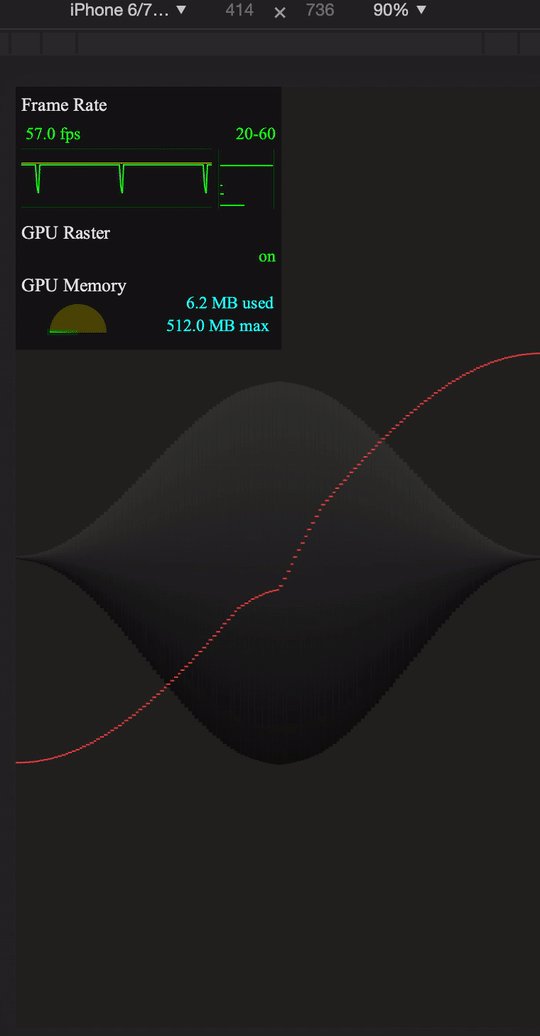
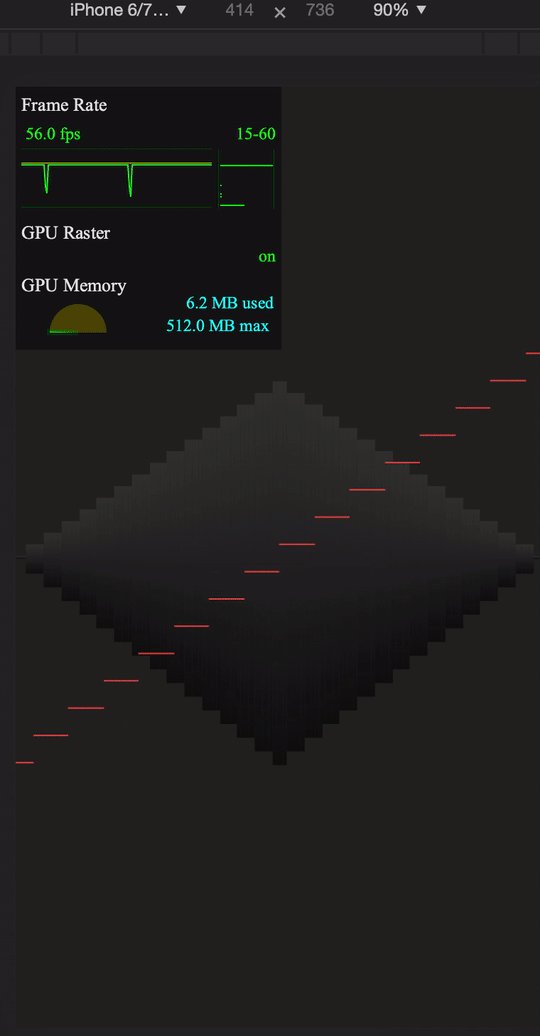
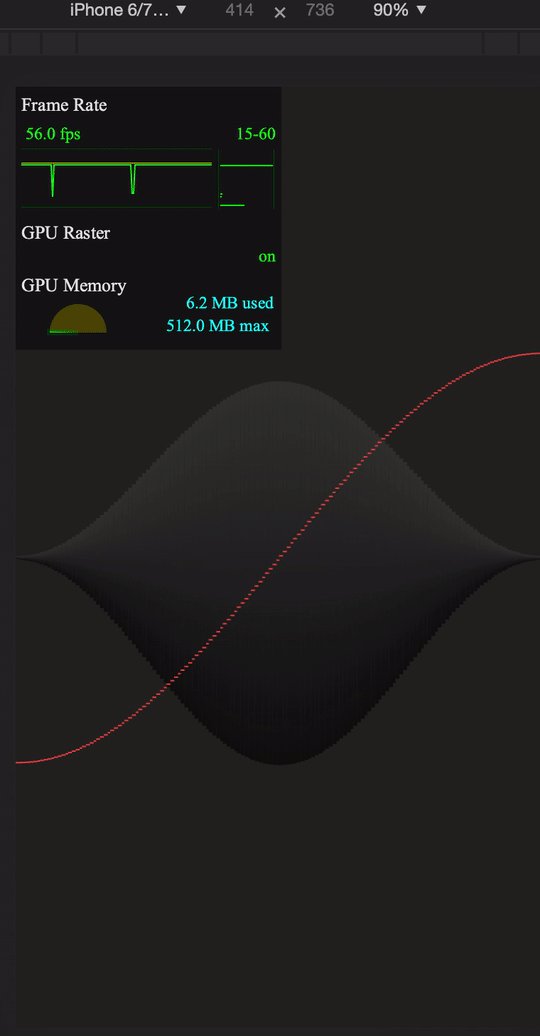
Kraken and Web have the same display performance and both can reach 60 frames per second (FPS.)
Example of Granule
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/granule/build/kraken/index.jsOpen the web version in a browser

Granule@Web
Example of Hello-Rax
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/hello-rax/build/kraken/index.jsOpen the web version in a browser

Example of Rich Text
Demo:
kraken https://g.alicdn.com/kraken/kraken-demos/richtext/build/kraken/index.jsOpen the web version in a browser


RichText@Kraken


RichText@Web
In the latest 0.3.0 version, we have also supported the compatibility with the double-JS engine combination of V8 and JavaScriptCore. Due to the presence of the JSA abstraction layer, you can also easily integrate new JS engines.
In JSC mode, you can directly use the built-in Safari debugging capability of MacOS to perform breakpoint debugging for runtime code. In V8 mode, we provide the Chrome DevTools debugging capability. With these capabilities, we can effectively improve your business development experience.
Thanks to the cross-platform capability of Flutter, Kraken is compatible with multiple platforms, such as Android, iOS, macOS, and Linux. Therefore, you can truly "write once, run anywhere".
Creating a stable rendering engine is our first step. To build a solid foundation, we have provided nearly 1,000 test cases for the rendering capability of browsers, and more test cases are coming.
In the future, we will continue to invest in smart hardware scenarios. For example, we will collaborate with the IoT team to explore business scenarios where online and offline interactions happen on big screens. Kraken will provide a series of standard APIs to meet the capability requirements of smart hardware scenarios.
Thanks to the Flutter strengths on mobile devices, we are also exploring the scenario where Kraken C is implemented.
Alibaba Clouder - December 22, 2020
Alibaba Clouder - September 21, 2020
XianYu Tech - September 11, 2020
Alibaba Clouder - May 17, 2021
Hanks - April 21, 2020
XianYu Tech - May 13, 2021
 IoT Platform
IoT Platform
Provides secure and reliable communication between devices and the IoT Platform which allows you to manage a large number of devices on a single IoT Platform.
Learn More IoT Solution
IoT Solution
A cloud solution for smart technology providers to quickly build stable, cost-efficient, and reliable ubiquitous platforms
Learn More EMAS Superapp
EMAS Superapp
Build superapps and corresponding ecosystems on a full-stack platform
Learn More Web App Service
Web App Service
Web App Service allows you to deploy, scale, adjust, and monitor applications in an easy, efficient, secure, and flexible manner.
Learn More