By Qiuyang Liu (Liming)
There has been a lot of discussion about cloud gaming. The core idea of cloud gaming is to connect the gaming client to the cloud, render images with cloud computing capabilities, and transmit them to the terminal. This can reduce terminal pressure and realize a cross-device platform and a lightweight gaming scene.

Major gaming engines have also launched projects related to graphics rendering in recent years, aiming to solve the problem of transmission of gaming images (such as Unreal Engine’s Pixel Streaming and Unity3D’s Render Streaming. The core of such projects is to realize the transmission of media streams through Web Real-Time Communication (WebRTC). This article aims to implement cloud gaming scenarios (such as rendering images on the cloud and transmitting them to browsers in real-time) with the help of UnityRenderStreaming containerized Unity applications.
Before practicing, let's discuss why we need to containerize Unity applications. The usage time of graphics computing resources and the player's game time is synchronized in a gaming scenario. So, in an ideal situation, graphics computing should be provided when the player is playing and recycled when the player leaves the game. The lightweight container feature makes scheduling and deployment flexible, which can meet the preceding requirements and maximize resource utilization.
Next, let's perform a Demo of Unity remote rendering on ACK.
Unity Editor Version: 2021.3.2f1c1 / Mac M1 silicon
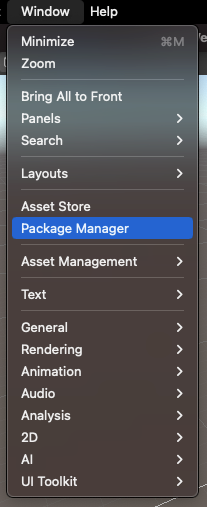
Create a new project and select Package Manager in the Window tab:

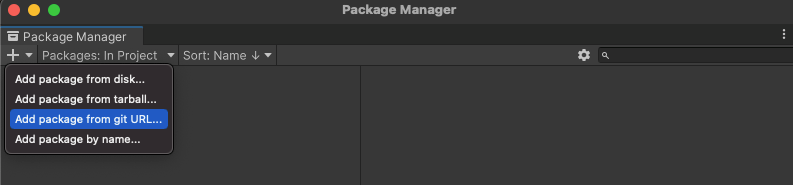
Click the + button in the upper right corner and select: Add package from git URL:

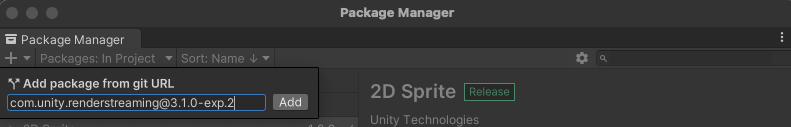
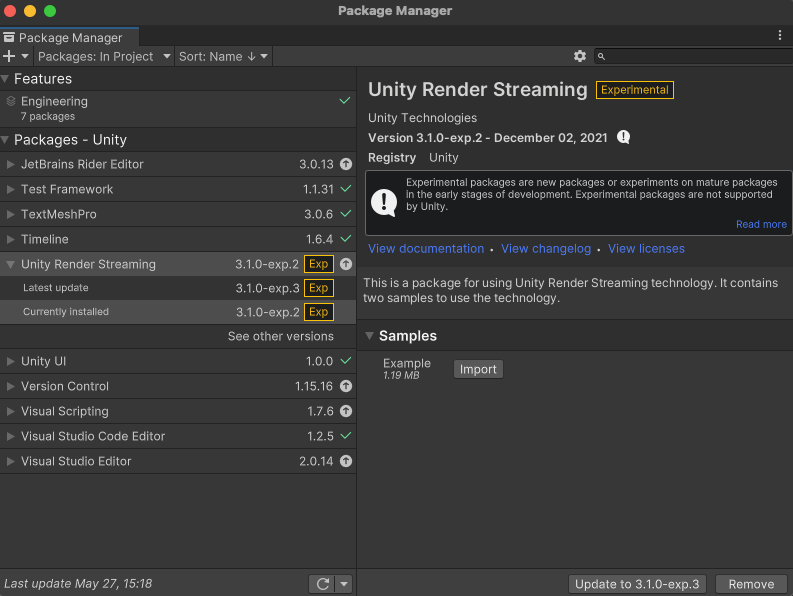
Enter com.unity.renderstreaming@3.1.0-exp.2, search for the package, and click Add:

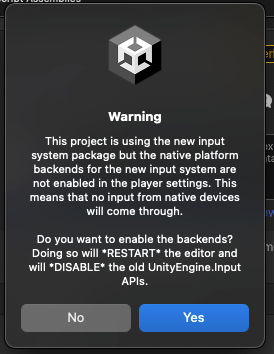
A window will ask whether to use the new input scheme. Click Yes to restart the project:

After restarting, you can see the Unity Render Streaming package has been imported.

We directly use the official Samples. Click Import. The Assets table has been updated.

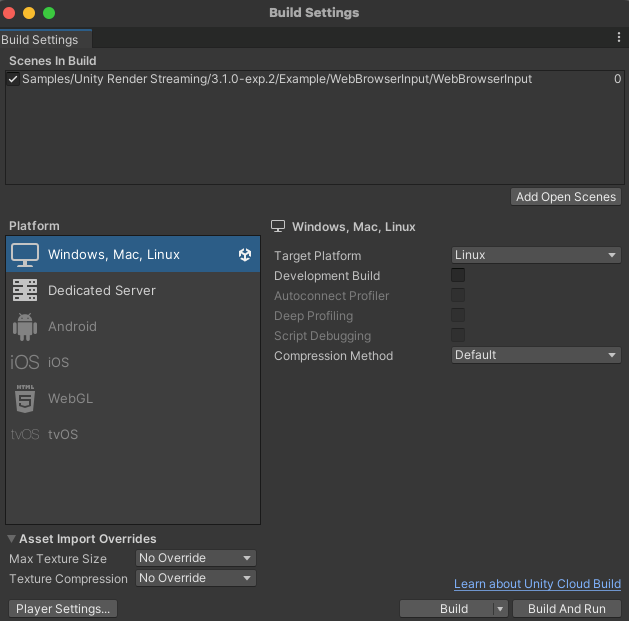
Since it is a demo, we will not modify anything but Build directly. Select the Target Platform as Linux. As for Scenes, we only select WebBrowserInput and click Build.

Name it mac-linux and get the following file:

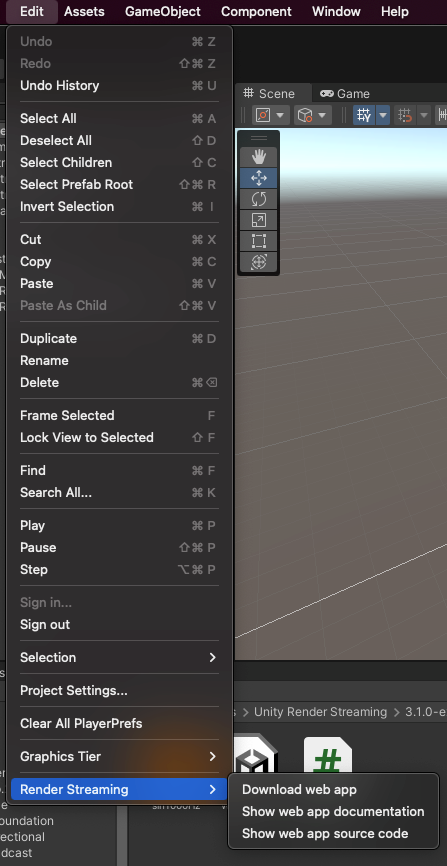
In addition to compiling the Unity application, you need to create a webserver to realize the transmission access of browsers. This is an official sample, so we can directly download the corresponding webserver. As shown in the figure, click Download web app.

Now, an application that can realize Remote Render Streaming is developed. We got an executable file of Unity and a webserver. Please refer to this link for more RenderStreaming implementation methods.
In this step, we need containerized Unity and its corresponding webserver. The containerization of the webserver is similar to most web-based applications. The Dockfile is listed below:
FROM ubuntu:20.04
WORKDIR /run
COPY webserver ./
CMD webserver -wPlease see Best Practices for Containerization of GUI Applications on ACK for more information about Unity containerization. Note the selection of basic images and the installation of the Unity Render Streaming-related dependency package. Select the version of the basic image from https://hub.docker.com/r/unityci/editor. I selected ubuntu-2021.3.2f1-mac-mono-1.0.1 for the current example. An additional installation dependency package is required for the example to work properly: vulkan-util, libc++1, libc++abi1.
After the two images are obtained, we deploy them to the ACK cluster. The practice environment is listed below:
We put two containers in one pod and shared the network namespace. The Unity demo will make a websocket connection with the websever on 127.0.0.1:80 while the webserver exposes the corresponding port, waiting for browser access to establish the connection. The YAML of the pod is listed below:
apiVersion: v1
kind: Pod
metadata:
name: unity-demo
namespace: default
spec:
# Since the webserver example of the linux version only exposes the 127.0.0.1 address when we use the web socket, here the pod uses the host network and allows the browser to establish a ws connection by accessing the host through an EIP.
hostNetwork: true
nodeName: xxx
containers:
- image: xxx:xx
name: unity
command: ["/run/mac-linux/mac-linux.x86_64"]
securityContext:
privileged: true
- image: xxx:xx
name: webserver
ports:
- containerPort: 80
protocol: TCP
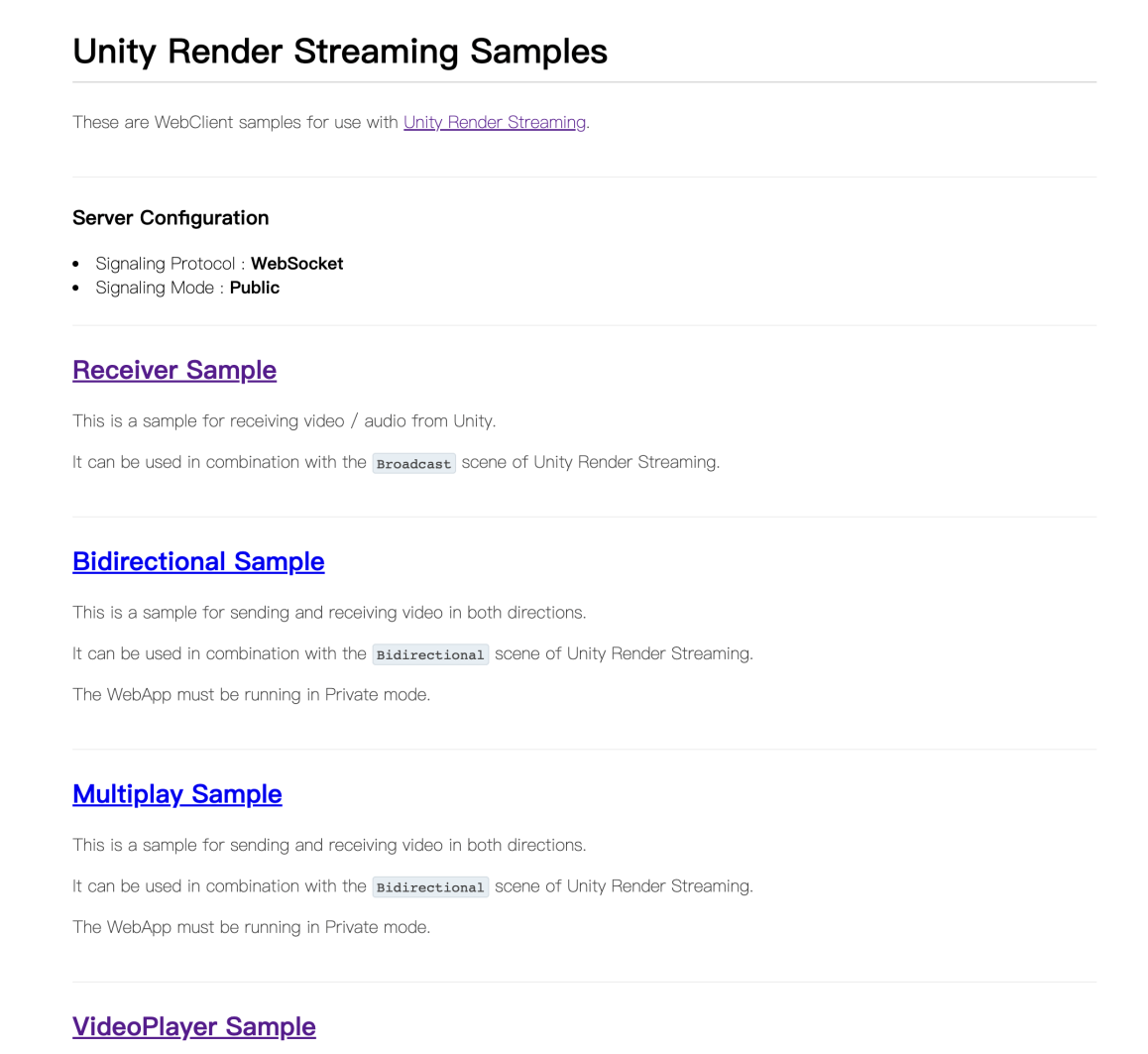
restartPolicy: AlwaysDirectly access the host EIP:80 in the browser. The following is the interface:

Select the mode of VideoPlayer Sample to see how it works.
The real-time display effect has a lot to do with the network environment from the results of multiple accesses. There is no lag when the network is smooth.
Best Practices for Containerization of GUI Applications on ACK
YKC Charging: The Development Road of Cloud-Native Stability

212 posts | 13 followers
FollowAlibaba Cloud Community - March 24, 2023
Alibaba Cloud Native Community - October 19, 2022
wenlou - November 7, 2019
Alibaba Tech - February 24, 2020
Iain Ferguson - May 18, 2022
Iain Ferguson - March 11, 2022

212 posts | 13 followers
Follow ACK One
ACK One
Provides a control plane to allow users to manage Kubernetes clusters that run based on different infrastructure resources
Learn More Gaming Solution
Gaming Solution
When demand is unpredictable or testing is required for new features, the ability to spin capacity up or down is made easy with Alibaba Cloud gaming solutions.
Learn More Container Service for Kubernetes
Container Service for Kubernetes
Alibaba Cloud Container Service for Kubernetes is a fully managed cloud container management service that supports native Kubernetes and integrates with other Alibaba Cloud products.
Learn More Cloud Database Solutions for Gaming
Cloud Database Solutions for Gaming
Alibaba Cloud’s world-leading database technologies solve all data problems for game companies, bringing you matured and customized architectures with high scalability, reliability, and agility.
Learn MoreMore Posts by Alibaba Cloud Native