With rapid business development from 2015 to 2020, the AMAP application front-end development team grew vigorously. Along the way, the front-end team transformed itself from a small team that mainly carried out development for short-term operational activities to a team that has over 100 members and covers the top five AMAP business lines and hundreds of modules. This article introduces how AMAP front-end technology developed with the rapid growth of the business, summarizes the deployment practices for dynamic technology, and discusses the future development directions of the AMAP front-end.
The development of AMAP front-end technology is divided into four stages:
In simple words, AMAP adapts itself to current conditions in order to achieve success.

At the end of 2014, AMAP proposed a new strategy of focusing on user needs and the technical R&D of map navigation products and navigation products, without establishing any commercial goals for the next three years. Without the pressure to sell commercial products, AMAP focused solely on products and the user experience, and our technologies started to develop rapidly.
Based on a strategy of promoting user daily activity and retention, the development workload for operational activities increased. Generally, activities in this phase were short and fast. Therefore, the development period was short, and delivery and verification had to be completed within one week. After the end of the activity period, the products went offline, so no maintenance was required. As a result, the requirements for code maintainability and technical innovation were low. The goal was to quickly respond to hot events and complete activity development. This approach was very challenging for the front-end team, which had only a few members at the time because many operation activities had to be completed at the front-end. However, the front-end team did not have a great deal of technical knowledge and experience, and the work was extremely repetitive. Therefore, the top priority was to improve efficiency. This was done in the following ways:
A focus on basic capabilities allowed us to easily develop and launch services in a short period of time to respond to current events.

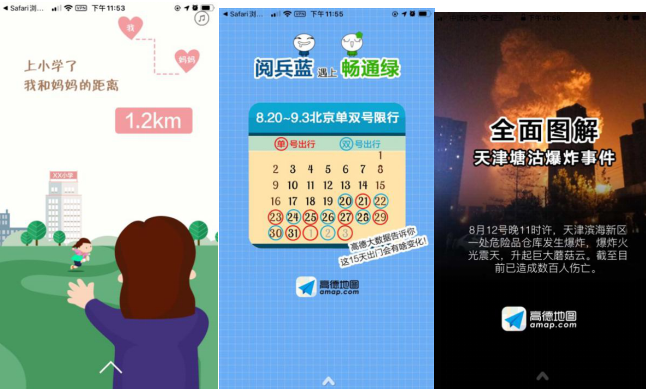
On October 1, 2015, we launched our first large-scale operational activity, October 1st Buried Treasure, to coincide with the October 1st National Travel Festival. This was the prelude to our annual travel peak in October. By providing a simpler and more interesting interactive design, we enhanced the user gaming experience and promoted communication among users through social features, such as contests and rankings.
This activity was widely promoted inside and outside the company. Activities such as "Treasure Hunt Carnival" and "Buried Treasure Live Show with DouYu". At the time, live rooms were very popular, but we were extremely worried about problems such as lag and white screen crashes during live broadcasts. We were also afraid that "network-wide treasure hunts" might produce a wave of network-wide complaints. We were very lucky that our fears never came to pass.
Despite this, we realized that improving the performance and experience of complex games through technical means would surely become an important issue to be addressed in the future. Therefore, we improved our basic technical capabilities relevant to experience and performance, including audio and speech interaction solutions and best practices for large-scale game performance.

By the end of 2015, the overall front-end team had taken shape. The team began to establish a standardized and systematic way of thinking and accumulated a lot of technical resources. To cope with future challenges, the front-end team also recruited many skilled newcomers. This new talent helped us succeed in the subsequent stage of multi-business line operations.
As AMAP businesses were refined both horizontally and vertically, the personalized customizations required by scenic spots, hotels, banks, shops, and charging piles were gradually highlighted. Higher requirements were poses for the front-end display and rapid response. AMAP mainly faced the following pain points during this period:
These problems were constantly making us think of ways to build an architecture that allows fast development and release as fast as HTML5 pages while maintaining a native experience. In fact, we began to implement dynamic technology as early as 2015. At that time, React Native already existed in the industry. However, the technical research carried out by the team indicated that React Native could not fully meet our business requirements, especially in terms of performance. Therefore, we decided to develop dynamic technology.
We had to overcome some difficulties at the beginning of the project:
After many fierce discussions within the team, we finally came up with the following core design ideas.
Our core design idea was that the dynamic engine layer should be moved downward as far as possible, and both ends should be as thin as possible. The dynamic engine (C++) references Webkit and Node. This means native applications can be written in HTML, CSS, or JavaScript. In addition, interaction capabilities with native applications, such as file manipulation, can be used in the same way as Node.js. Such design provides greater flexibility when connecting to the front-end ecosystem and better performance when dealing with large pages with complex and frequent interactions.
In addition to conventional animations, correlated animation is used to solve the issue of high-frequency liked animations. Correlated animation is not a playback dynamic effect. It is designed based on the observer mode. The property change of the observed item will affect the property change of the observer. This approach binds the association in advance and transmits it to the UI thread through the JS thread, so as to ensure sound interactive performance.
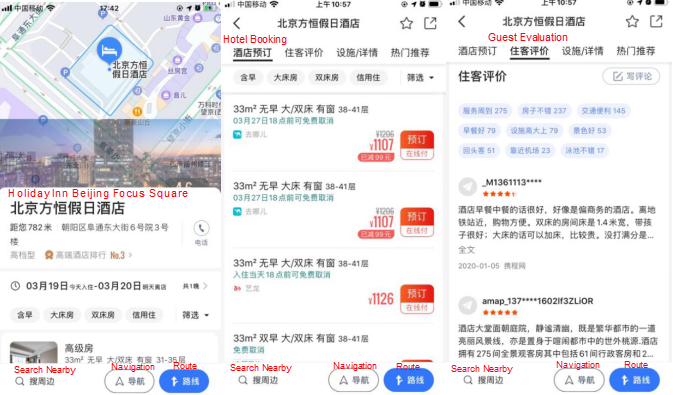
After this solution was clarified, the whole team also invested in capacity building. Although we struggled to find and solve problems every week, we still enjoyed the upgrade process. After getting the basic capabilities and auxiliary tools ready, we began to implement dynamic business practices, and finally chose the Point of Interest (POI) business. POIs include schools, hotels, restaurants, gas stations, and supermarkets. There are tens of millions of POIs on AMAP.

Our POI business is characterized by the following features:
Given our tight project schedule, to quickly verify capabilities, the front-end team went all in for the project. Although the POI business had only one page, it involved multiple industries. Each industry had multiple modules, and each module required different presentation formats in different industries. Therefore, we had to find a solution to collaboration issues.
For this reason, we had developed a framework that used the JSX syntax to implement basic componentization. We also performed create, read, update, and delete (CURD) operation at the component level to solve the problem of modular development.
At the beginning of the project, we did not have a complete debugging method or even debugging capabilities. We simply printed logs on mobile terminals. This problem became a bottleneck during POI business development. The business scenario was complex and a large number of real-time logs could not be viewed, resulting in extremely low efficiency.
To solve this problem, we implemented the web SDK and mock and previewed and debugged POI pages in the browser.
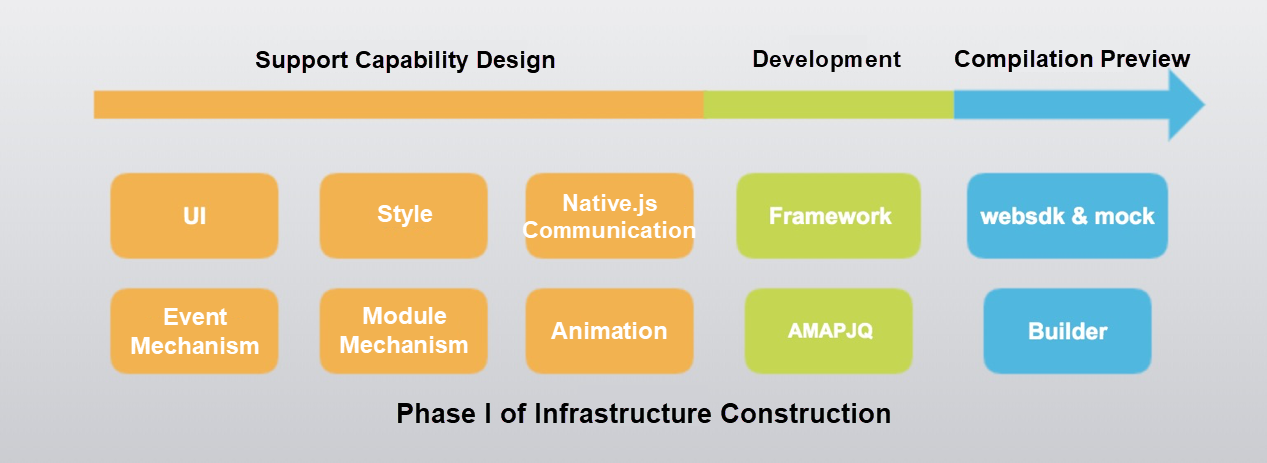
Although we encountered various problems when implementing the POI business, the results were satisfying and the dynamic technology has withstood the test of a business scenario. The new POI business not only provided complete support to previous HTML5 functions but also provided a better interactive experience and improved performance in gesture animation and list display. As the business was launched, the first phase of infrastructure construction was completed. This phase was business-centric and mainly focused on the design of supporting capabilities and the basic development experience.

The successful implementation of the POI business also demonstrated the technical capabilities of the front-end team and showed that we could undertake more complex, important, and large-scale AMAP business scenarios. This success kicked off the heyday of the front-end team.
The successful implementation of the POI business demonstrated the stability of dynamic technology solutions, showing they could cope with a variety of complex businesses. Next, dynamic technology would be tested in a large number of businesses. With the more in-depth application of dynamic technology and full access by main business modules, the pressure to transform increased due to inadequate support capabilities and a lack of dynamic technology developers.
Staff issues are generally solved through internal and external solutions. Externally, we worked to recruit more front-end engineers with relevant backgrounds. Internally, plans to strengthen technical training for native engineers and transfer them to dynamic technology development were officially put on the agenda.
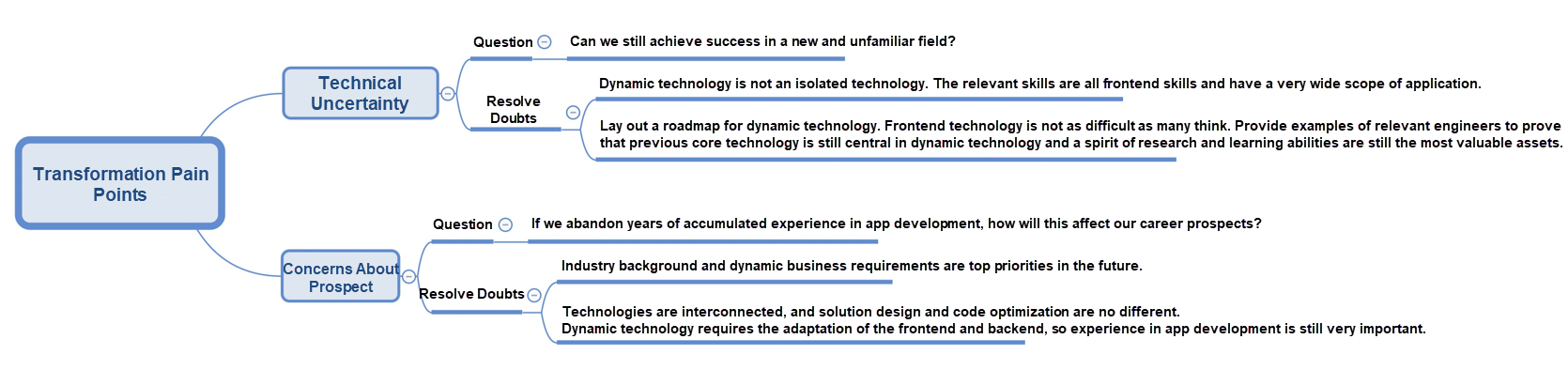
Many engineers have this sort of experience. If you ask them to work on new technology, they become very happy and excited. An exploration into unknown fields and the desire for knowledge are the common drivers of research and development. However, a lot of doubts arise if they continue to develop this technology.

To address concerns about the uncertainty and future of technologies, many engineers began to turn to the dynamic technology during training. By the beginning of 2019, the entire dynamic "big front-end" team had grown rapidly.

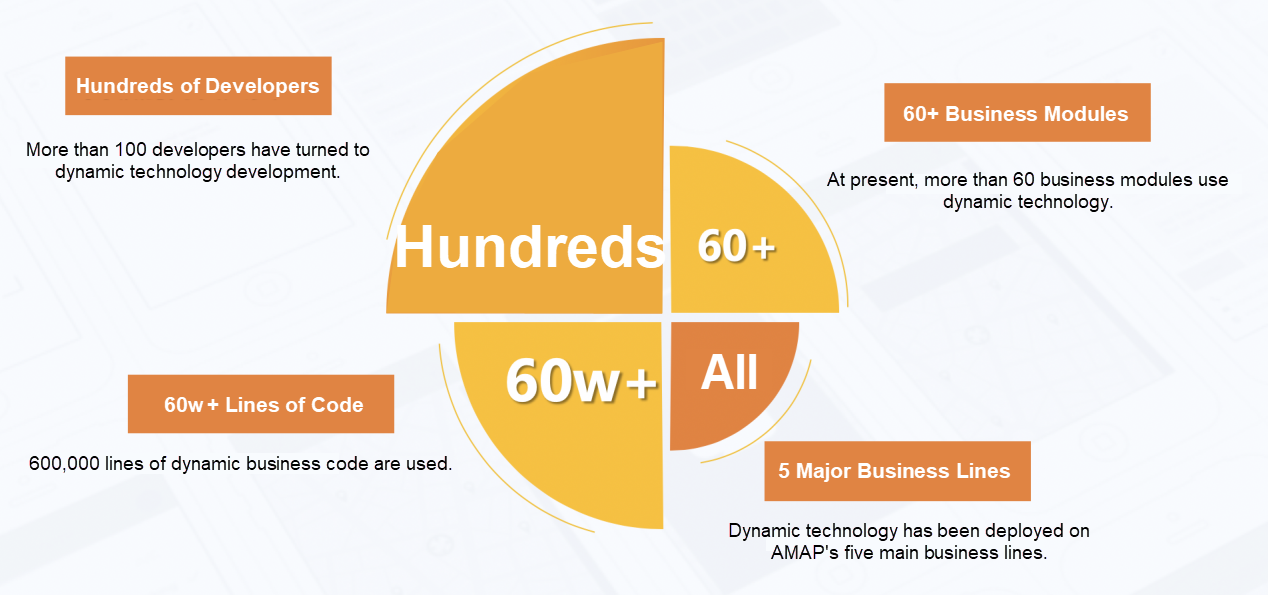
Our powerful team and gradually improving infrastructure accelerated business development. Our businesses involved services covering where you are (main map, positioning), where you want to go (search, POI), and how to get there (planning, navigation), modes of transportation (by taxi), and what to do at your destination (scenic spots). Our dynamic technology was fully deployed in more than 60 modules of AMAP's top five business lines.

At this stage, the dynamic business was developing rapidly and the front-end team was constantly growing, evolving from a small front-end to a big front-end. The infrastructure construction was constantly improved with a focus on business. With a stable development environment, from 2017 to 2018, our code production increased from 30,000 to 600,000 lines, and our module production increased from 1 to over 60. We also saw a rapid increase in the number of developers. Businesses were released more frequently and rapidly, with our iteration speed increasing from a version per month to two versions per month.
As our businesses are becoming increasingly complex, many details need to be further ironed out. For example, the need to better empower our business has again become a top issue. As Yubo, a senior front-end expert at Alibaba, says, "We are willing to wait for the flowers to bloom and take a longer-term approach. We need to be fast, but not hasty."
Over the past few years, the AMAP front-end team has always worked to grasp the business opportunities of the current moment. In terms of support, we have always carried out drastic and rapid construction and successfully built up things from scratch. Next, we need to improve the competitiveness of our services. Now that our basic capabilities are in place, we need to review our practices and refine our functional integrity and extensibility.
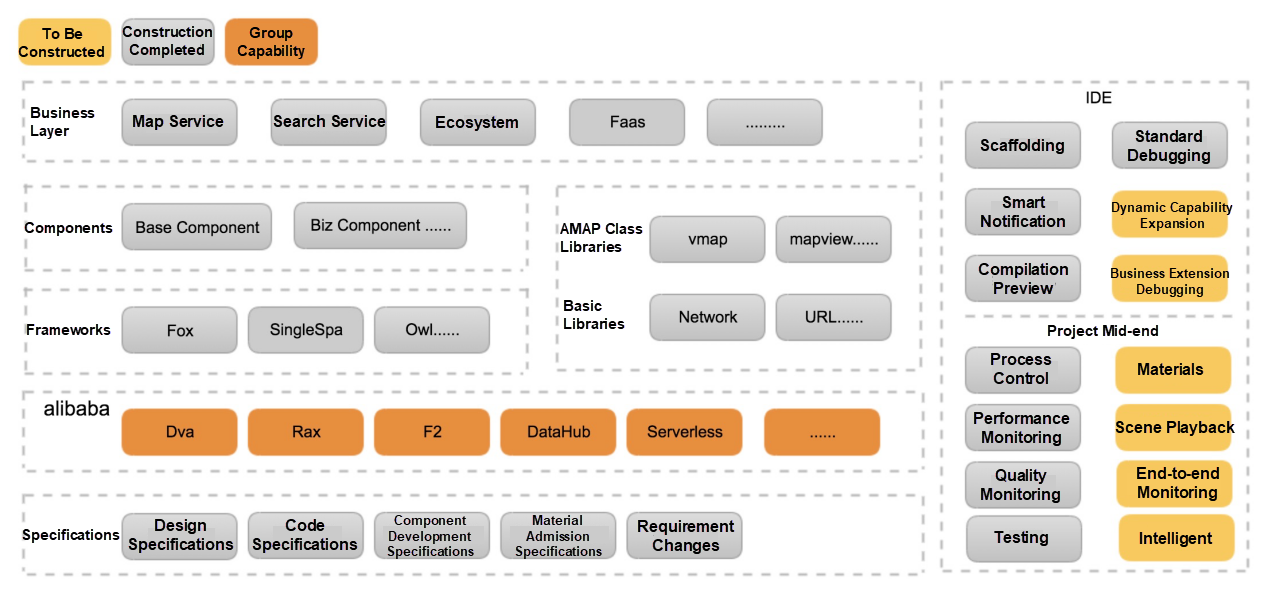
In the future, we will continue to complement our capabilities through refinement, standardization, and differentiation in terms of the R&D ecosystem, engineering mid-end, and intelligence. We will gradually complete our mid-end and intelligent infrastructure management to provide a comprehensive scenario-based development experience for IDEs.
Five Infrastructure Construction Guidelines
Technical Blueprint

Key Directions to Pursue in the Near Future
This article described the development of AMAP front-end technology over the past five years. We are still striving to improve and will work harder in the future to provide an even better travel experience.
Alibaba Clouder - December 4, 2020
amap_tech - November 11, 2019
Alibaba Cloud Serverless - July 17, 2023
Alibaba Cloud Serverless - June 13, 2022
Alibaba Clouder - April 1, 2020
amap_tech - October 29, 2020
 DataWorks
DataWorks
A secure environment for offline data development, with powerful Open APIs, to create an ecosystem for redevelopment.
Learn More YiDA Low-code Development Platform
YiDA Low-code Development Platform
A low-code development platform to make work easier
Learn More mPaaS
mPaaS
Help enterprises build high-quality, stable mobile apps
Learn More Super App Solution for Telcos
Super App Solution for Telcos
Alibaba Cloud (in partnership with Whale Cloud) helps telcos build an all-in-one telecommunication and digital lifestyle platform based on DingTalk.
Learn MoreMore Posts by amap_tech
Start building with 50+ products and up to 12 months usage for Elastic Compute Service
Get Started for Free Get Started for Free