This tutorial explains some of the things you can do to ensure that your websites hosted on Alibaba Cloud run as quickly and efficiently as possible. It will suggest optimizations that will boost performance, including speeding up site loading time and search queries.
To follow this tutorial, you'll need an Alibaba Cloud account. If you don't already have one, head to www.alibabacloud.com and sign up. To help you try out the facilities you'll find a range of free trials there.
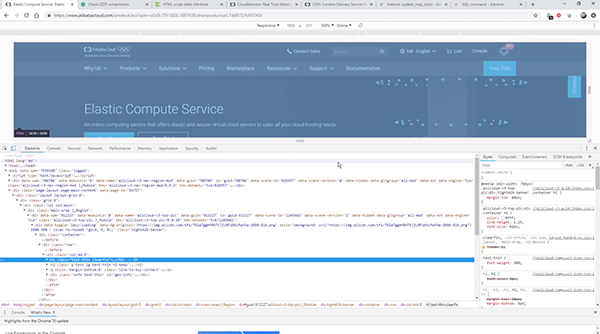
Spend some time browsing your website within the developer tools section of your browser, to discover where any bottlenecks are. Right click and select Inspect to reveal browser tools that will highlight components such as images and scripts which are taking a long time to load.

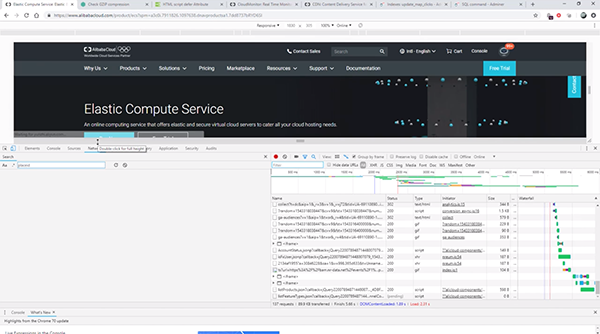
Select the Network tab to view the loading times of various elements, including images, CSS and Scripts.

You can then work on optimizing and caching them to improve performance.
If you have multiple CSS files, you can combine them by copying and pasting into one main file. This allows the browser to only make one request for a CSS file. You should minify them too, which means stripping out white space and comments. The same goes for JavaScript files.
If you haven't enabled Gzip compression in your web server, try turning it on. Web browsers which understand compression will automatically request compressed pages from the server, which will reduce the amount of data transfer by up to 70%.
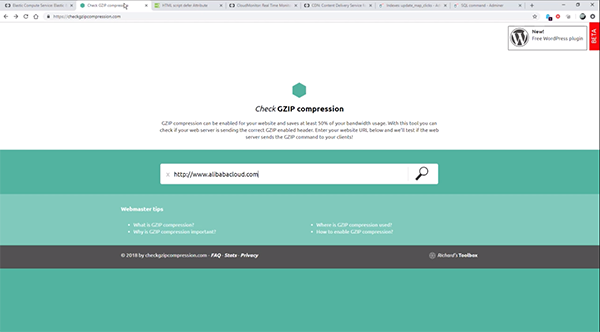
To check if your site has Gzip enabled, you can use a site such as http://checkgzipcompression.com/ to find out.

To enable GZIP compression for your text, html, JavaScript, CSS and XML you can add these lines to your website's .htaccess file:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>If you load JavaScript from external files and it's acceptable for the script not to run until the page has finished rendering, add the "defer" parameter to the script tag.
<script src="demo_defer.js" defer></script>This will speed up the loading of pages and improve the overall user experience.
Check that the image files used on your site are no larger than they need to be.
If your page banner is 600 pixels wide, don't upload a 3,000-pixel wide image to the web server and allow the browser to crop it. This will make the user's browser download all 3,000 pixels in each row, when 2,400 of them will simply be discarded.
Instead, crop your images to the correct size before you upload them to your site.
Use monitoring facilities to check that your server isn't overloading. Services such as CloudMonitor will automate the performance monitoring of all your web resources and applications in real time.
If CPU usage is regularly hitting 80% or more, you should think about upgrading to a more powerful server with more virtual CPUs and more RAM. You could also split your site across multiple servers.
For example, if your web server and database server are on the same instance, you could move the database server to its own instance and configure your web site to fetch its data from the new location. It's easy to do and will increase performance dramatically. Instead of creating a new server instance to host MySQL, look at ApsaraDB for RDS, an Alibaba Cloud service that makes it easy to create scalable database servers with no management overhead.
If your site is particularly busy, you can use the Alibaba Cloud CDN, or Content Delivery Network, to store site assets such as images, PDF and CSS files. This will automatically ensure that users are served files from the server that is physically closest to them, cutting down on latency issues that are usually caused by distribution, bandwidth and server performance issues.
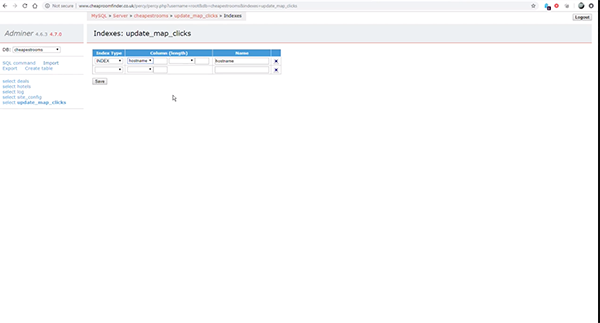
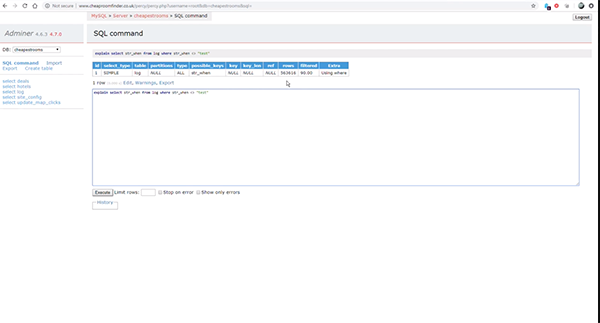
If your site uses a MySQL database, there are some great things you can do to speed up queries, and thus the entire site. Firstly, ensure that you create indexes for all columns used in "where", "order by" and "group by" clauses in your SELECT statements. If you've got phpMyAdmin or adminer installed, this is easily done via the web-based interface.

Use the EXPLAIN command to have MySQL show you how an index can improve things.

Don't use wildcards in queries. Specify the names of the columns you want to return. If you just use an asterisk to specify all columns, MySQL can't use indexes.
MySQL supports different data types including integer, float, tinytext, text, and more. When designing your tables, shorter is always better. For instance, if you are creating a user's table that will hold no more than 100 users, store the user id in a TINYINT column rather than integer because it will accommodate all your possible values.
Finally, wide tables can slow down your database server. So don't have more than 100 columns in any table, unless there really is no way around it.
In this tutorial we've shown you some tips to make your websites and MySQL databases run faster on Alibaba Cloud. Why not try out some or all of them on your own sites?

2,593 posts | 792 followers
Follow5991570251130339 - December 30, 2022
Alibaba Developer - February 7, 2022
5991570251130339 - January 31, 2023
Alibaba Clouder - June 2, 2020
Alibaba Clouder - September 8, 2020
Hiteshjethva - October 30, 2020

2,593 posts | 792 followers
Follow CloudMonitor
CloudMonitor
Automate performance monitoring of all your web resources and applications in real-time
Learn More CDN(Alibaba Cloud CDN)
CDN(Alibaba Cloud CDN)
A scalable and high-performance content delivery service for accelerated distribution of content to users across the globe
Learn MoreLearn More
More Posts by Alibaba Clouder
Raja_KT February 15, 2019 at 4:25 am
Nice one. It is a good reminder for us. Example, I tend to upload heavy-laden images. From now onward, I will make sure I will upload png files :)