By Vasily Grigorash, Solutions Architect
Being a collection of static files – a static website and a frontend application have virtually no difference when it comes to deployments. They both come with static files such as HTML, CSS, JS, JPEG, and PNG.
A common approach for hosting static websites on Alibaba Cloud is to use the "static hosting" feature of Object Storage Service (OSS) and Content Delivery Network (CDN):
This guide aims to introduce an approach to deploying static websites/frontend applications onto Alibaba Cloud in a simple and reliable manner. It serves as a good reference for a company's engineering team wishing to automate deployments. It should be noted that even though this practice can be used with video, audio and large files, Alibaba Cloud CDN provides a CDN type optimized for each of those use cases (thus, even a better user experience can be delivered by separating these assets and using a dedicated CDN type for each one of them).
The following things will be required to follow this guide:
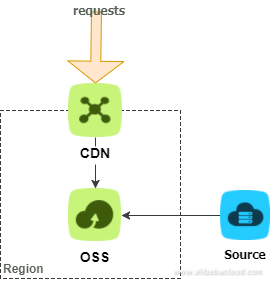
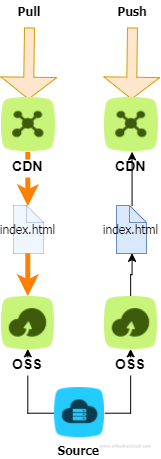
The diagrams below show the simplified flow of what we will be implementing:

So what's happening here? The machine with the source assets ("Source") pushes them up to OSS. OSS serves as the "Origin" for the CDN which will fetch assets from it whenever it can't find a copy of the asset in its cache; the CDN accepts all requests for static files.
Create your OSS bucket or use an existing one. I'll be using the CLI for this:
# ossutil mb oss://angry-medusa
1.244258(s) elapsed
# ossutil ls oss://angry-medusa
Object Number is: 0
0.350505(s) elapsedUpload some static files in the current directory to the newly created bucket; in this example, we're uploading 1 documents – an index.html
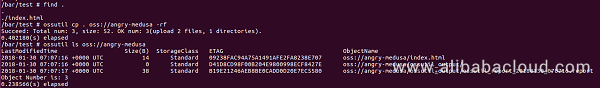
# ossutil cp . oss://angry-medusa –rfHere's what it might look like:

We now have the file in OSS. Now, let's make sure it serves these static assets.
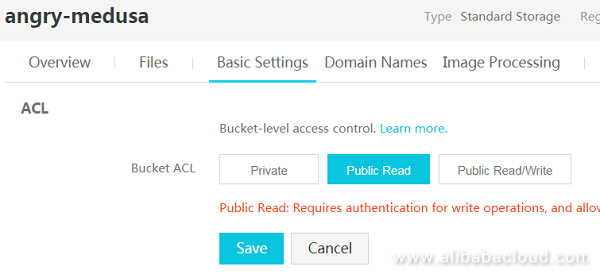
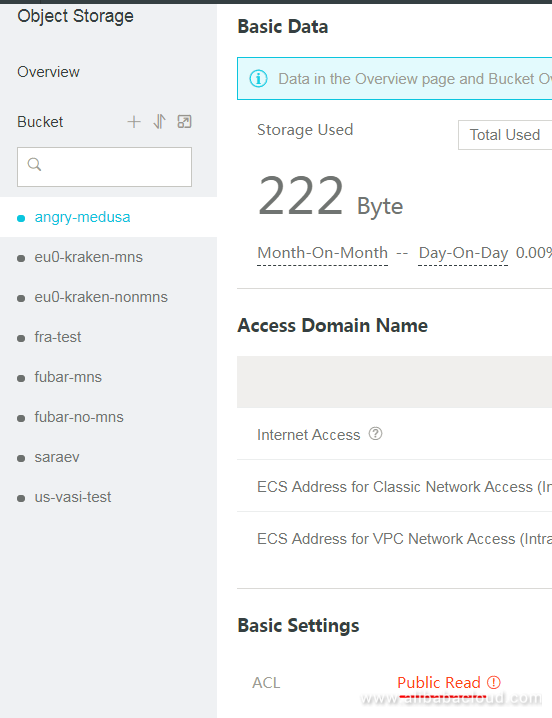
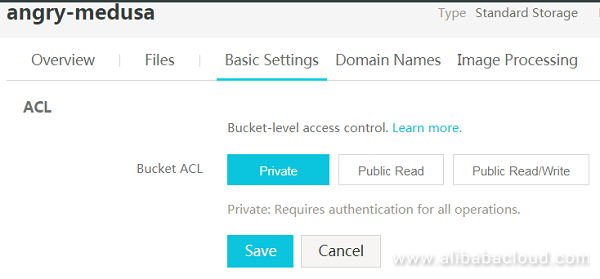
Head over to the console and the bucket and, first, set the ACL to public read:

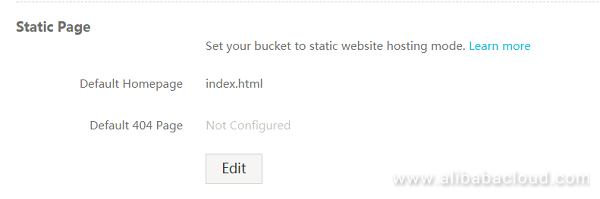
Now, set the default homepage to the index.html page of ours:

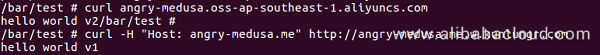
Let's verify that the OSS is able to serve our index.html:

Cool, we've got a page hosted on OSS. Simple and easy.
Although good enough for sites with little traffic, OSS alone cannot cope with large volumes of traffic (i.e. massive concurrent reads) and is bound to a region. To deliver a much better user experience the CDN should be used which would serve the cached static assets from a node which is physically closer to the user not to mention. Another comes from the CDN absorbing all the incoming reads instead of OSS.
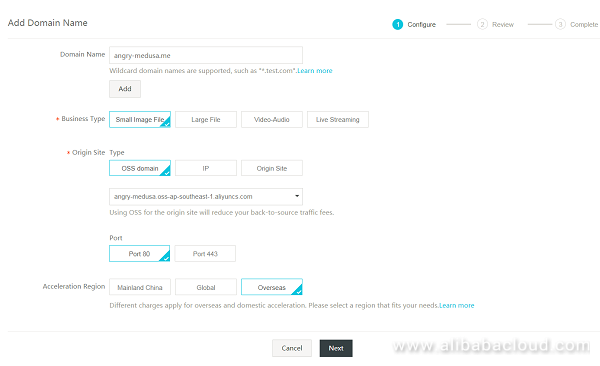
Head over to the console and set up a CDN domain pointing to our OSS as the Origin and use "Overseas" as the region (China and Global options would require you to obtain an ICP license):

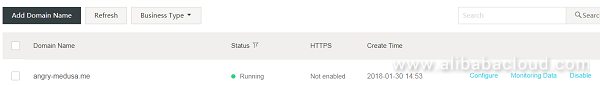
Wait for the CDN to kick in:

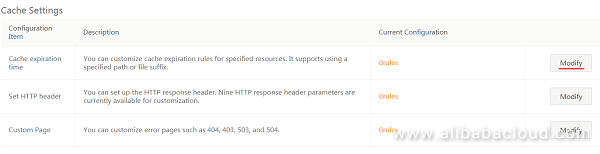
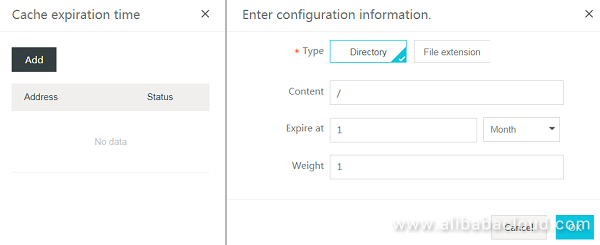
Now, let's load our micro website through the CDN. By clicking on the newly created CDN we can bring up the details page where we can configure the caching rules:

At the time of writing, the default behavior of the CDN is to cache resources for 10 seconds. This is far from an optimal setting as it makes the CDN go back to Origin too often. Let's set up a rule that will cache all resources for a whole month:

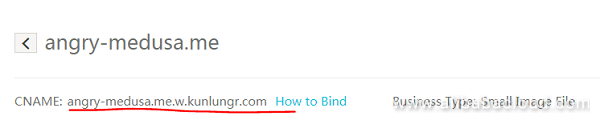
Let's note down the DNS CNAME we got for our CDN:

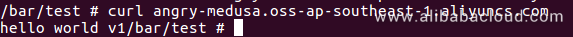
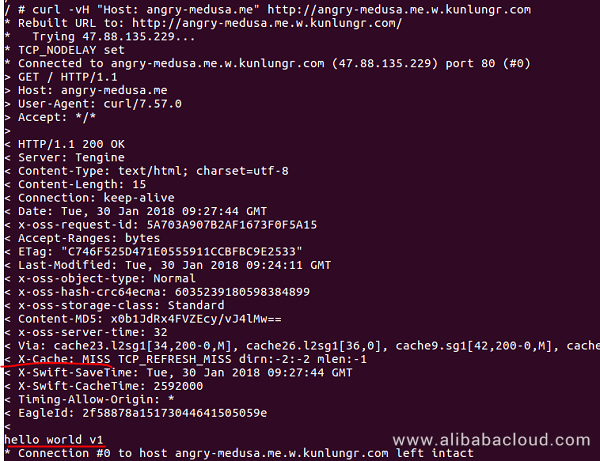
Because we don't actually own the domain and don't have it bound to the CDN CNAME we will be sending the "Host" header in curl to work around this:

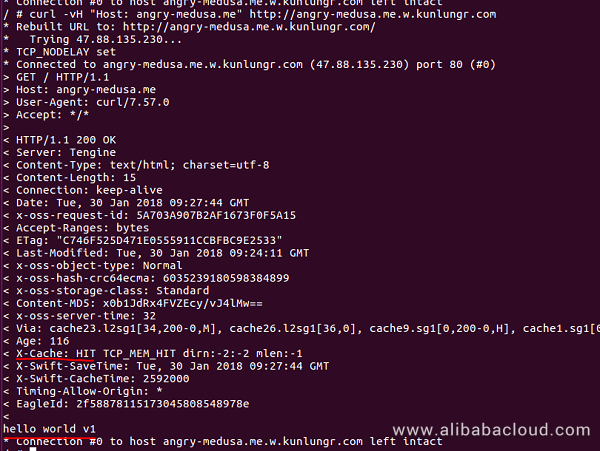
We can see that our first request missed the cache. Let's try issuing another one:

So that request actually was served from the cache. Let's see what happens if we update our source html file, upload again to OSS and query OSS and the CDN:

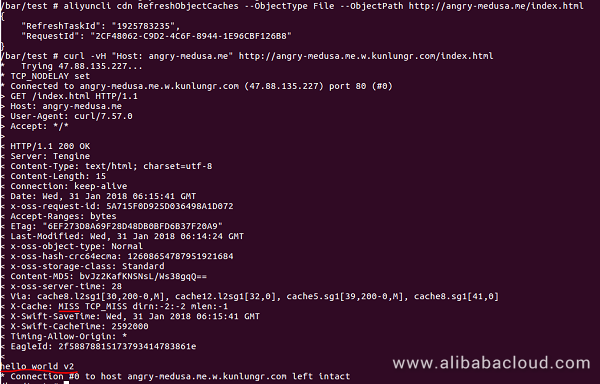
You can see that the CDN is serving a stale version of the file. Because we actually know when the file changed and which file changed we are able to invalidate the CDN and then test that the updated file is served:

Notice, that this time we're using the full path in our curl and invalidation. The reason behind this is the behavior of the CDN which works on exact file/directory names, i.e. a request to "http://angry-medusa.me.w.kunlungr.com/" would still serve us the stale file because we did not invalidate the root directory.
Besides invalidating the cache which can be referred to as a "pull", the other technique is to "push" the newer version of the asset into the CDN. The diagram below illustrates the main difference between these 2 techniques:

Given a resource gets hit by a massive number of requests and its invalidation occurs, it is possible that the CDN will be not be effective for the amount of time it takes to obtain the new version from OSS as all the requests for the new resources will be forwarded to the origin. Although very robust OSS has a certain concurrent read limit which may as well be exhausted. In such a scenario, the approach on the right is more favorable as it guarantees that the CDN always operates on a "HIT" basis with assets being actively "pushed" into instead of relying on the logic of retrieving it from the origin.
So far we've actually had the ability to request the page from either the OSS or the CDN. In a real environment, this is not desirable as malicious users can easily exhaust OSS reads. To fix this, first head over to the OSS in the console and change the bucket from "Public Read" to "Private":


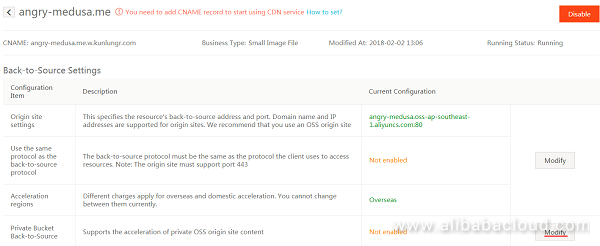
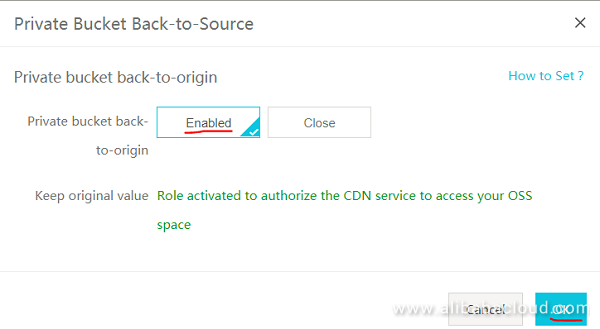
Now head over to the CDN console and change the settings for the bucket:

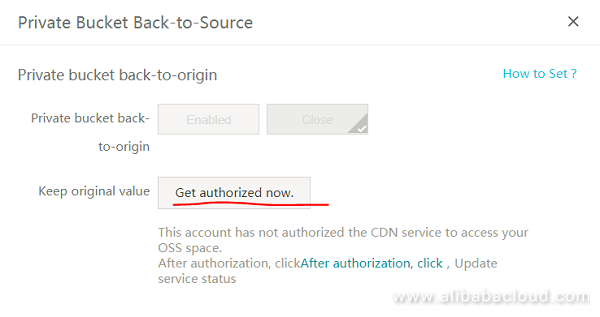
If you haven't authorized CDN before to use OSS, do so by:

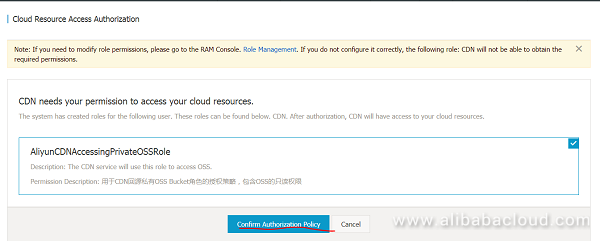
You'll be directed to the access enablement page:

Note, that this is a general access rule; you may wish to restrict access finer through the RAM console. After reloading the form, it enable access to OSS from CDN:

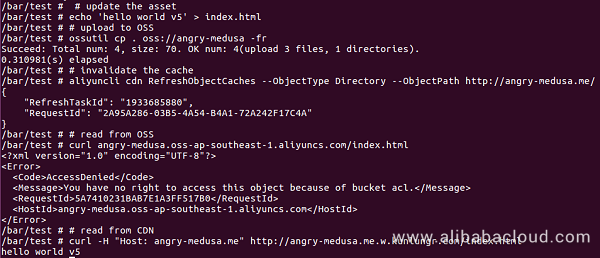
Let's verify that we no longer can access OSS directly but CDN has no problems fetching the assets from the Origin:

That's it to it; we now block direct access to OSS and allow access to it from the CDN.
As you can see it is fairly simple and straightforward to deploy a frontend application and reap the significant benefits of OSS and CDN:
# copy your assets over:
# ossutil cp . oss://angry-medusa –rf
# invalidate the cache through pull:
# aliyuncli cdn RefreshObjectCaches --ObjectType Directory --ObjectPath http://angry-medusa.me/
# invalidate through push
# aliyuncli cdn PushObjectCache --ObjectPath http://angry-medusa.me/ --ObjectTyp
e Directory
# partyThis document explains a simple way to deploy frontend applications onto Alibaba Cloud using OSS' static website hosting feature paired with a CDN. This approach allows teams to quickly start deploying their frontend applications without having to go through the pains of setting up and maintaining web server infrastructure.

2,593 posts | 793 followers
FollowAlibaba Clouder - June 2, 2020
Alibaba Clouder - July 29, 2020
Farah Abdou - November 1, 2025
Alibaba Clouder - November 10, 2020
Alibaba Clouder - August 14, 2018
Alibaba Clouder - March 17, 2021

Good. Maybe if it can be explained more with static vs dynamic website and what will not work with OSS.

2,593 posts | 793 followers
Follow OSS(Object Storage Service)
OSS(Object Storage Service)
An encrypted and secure cloud storage service which stores, processes and accesses massive amounts of data from anywhere in the world
Learn More CDN(Alibaba Cloud CDN)
CDN(Alibaba Cloud CDN)
A scalable and high-performance content delivery service for accelerated distribution of content to users across the globe
Learn More ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn MoreMore Posts by Alibaba Clouder
Raja_KT March 18, 2019 at 4:34 pm
Good. Maybe if it can be explained more with static vs dynamic website and what will not work with OSS.