DataV是阿里云的可视化产品,能帮助您通过图形化的界面轻松搭建专业水准的可视化应用,丰富表现日志分析数据。本文档介绍如何通过日志服务对接DataV进行大屏数据展示。
前提条件
背景信息
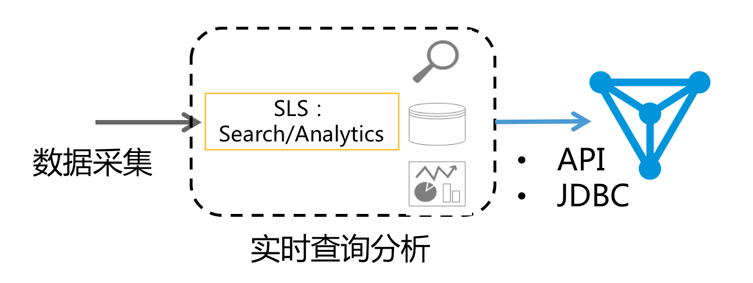
实时大屏广泛应用于大型在线促销活动。实时大屏基于流式计算架构,该架构包含以下模块:
数据采集:将来自各源头数据实时采集。
中间存储:利用类Kafka Queue进行生产系统和消费系统解耦。
实时计算:数据处理关键环节,订阅实时数据,通过计算规则对窗口中数据进行运算。
结果存储:计算结果数据存入SQL和NoSQL。
可视化:通过API调用结果数据进行展示。
在阿里集团内,有大量成熟的产品可以完成此类工作,一般可供选型的产品如下:

日志服务支持通过日志服务查询分析API直接对接DataV进行大屏数据展示。 
功能特点
计算方式根据数据量、实时性和业务需求会分为以下两种。
实时计算(流计算):固定的计算+变化的数据
离线计算(数据仓库+离线计算):变化的计算+固定的数据
在对实时性有要求的日志分析场景中,日志服务为您提供实时索引LogHub中数据机制,可通过LogSearch/Anlaytics直接进行查询分析。这种方式具有以下优势:
快速:一秒内查询(5个条件),可处理10亿级数据。一秒内分析(5个维度聚合+GroupBy),可聚合亿级别数据,无需等待和预计算结果。
实时:99.9%情况下可做到日志产生1秒内反馈到大屏。
动态:无论修改统计方法还是补数据,支持实时刷新显示结果,无需等待重新计算。
这种方式具有以下限制:
数据量:单次计算数据量限制为百亿行,当超过百亿行,需要限定时间段。
计算灵活度:计算限于SQL92语法,不支持自定义UDF。
DataV配置步骤
创建DataV数据源。
在我的数据页签中,单击添加数据。
在添加数据对话框中,完成如下配置,然后单击确定。
配置项
说明
配置项
说明
类型
选择简单日志服务 SLS。
自定义数据源名称
设置数据源的名称,例如log_service_api。
AppKey
阿里云账号的AccessKey ID或者具备日志服务读取权限的RAM用户的AccessKey ID。
AppSecret
阿里云账号的AccessKey Secret或者具备日志服务读取权限的RAM用户的AccessKey Secret。
EndPoint
日志服务Project所在地域的Endpoint。更多信息,请参见服务入口。
打开可视化画布。
在我的可视化页签中,将鼠标悬浮在已存在的可视化应用上,单击编辑。
在我的可视化页签中,新建项目。具体操作,请参见使用模板创建PC端可视化应用。
创建折线图并添加过滤器。
创建一个折线图。
在左侧组件列表中,选择。
在右侧数据页签中,单击配置数据源,完成如下配置。
配置项
说明
配置项
说明
数据源类型
选择简单日志服务 SLS。
选择已有数据源
选择您在步骤1中创建的数据源,例如log_service_api。
查询
查询示例如下:
{ "projectName": "dashboard-demo", "logStoreName": "access-log", "topic": "", "from": ":from", "to": ":to", "query": "*| select approx_distinct(remote_addr) as uv ,count(1) as pv , date_format(from_unixtime(date_trunc('hour',__time__) ) ,'%Y/%m/%d %H:%i:%s') as time group by time order by time limit 1000" , "line": 100, "offset": 0 }查询示例中的各个字段说明如下表所示。
参数
说明
参数
说明
projectName
Project名称。
logstoreName
Logstore名称。
topic
日志主题,如果您没有设置日志主题,此处请留空。
from、to
from和to分别是查询的起始和结束时间。
示例中填写的是
:from和:to。在测试时,您可以先填写时间戳,例如1509897600。发布之后换成:from和:to,然后您可以在URL参数里控制这两个数值的具体时间范围。例如,预览时的URL是http://datav.aliyun.com/screen/86312,打开http://datav.aliyun.com/screen/86312?from=1510796077&to=1510798877后,会按照指定的时间进行计算。query
查询条件。query的语法请参见分析概述。
query中的时间格式为
YYYY/mm/dd HH:mm:ss,例如2017/07/11 12:00:00,所以采用以下方式把时间对齐到整点,再转化成目标格式。date_format(from_unixtime(date_trunc('hour',__time__) ) ,'%Y/%m/%d%H:%i:%s')line
请填写默认值100。
offset
请填写默认值0。
配置完成后,查看数据响应结果。
新建过滤器。
选中数据过滤器,然后单击添加过滤器后的加号(+)。
过滤器内容请按照以下格式填写。
return Object.keys(data).map((key) => { let d= data[key]; d["pv"] = parseInt(d["pv"]); return d; });在过滤器中,要把y轴用到的结果显示为int类型,上述样例中,y轴为pv,所以需要转换pv列。
可以看到在结果中有t和pv两列,您可以将x轴配置为t,y轴配置成pv。
创建饼状图并添加过滤器。
新建轮播饼图。
在左侧组件列表中,选择。
在右侧数据页签中,单击配置数据源,完成如下配置。
配置项
说明
配置项
说明
数据源类型
选择简单日志服务 SLS。
选择已有数据源
选择您在中步骤1创建的数据源,例如log_service_api。
查询
查询示例如下:
{ "projectName": "dashboard-demo", "logStoreName": "access-log", "topic": "", "from": 1509897600, "to": 1509984000, "query": "*| select count(1) as pv ,method group by method" , "line": 100, "offset": 0 }示例参数说明请参见折线图的参数说明。
配置完成后,查看数据响应结果。
添加一个过滤器。
选中数据过滤器,然后单击添加过滤器后的加号(+)。
过滤器内容请按照以下格式填写。
return Object.keys(data).map((key) => { let d= data[key]; d["pv"] = parseInt(d["pv"]); return d; })饼图的type配置为method,value配置为pv。
回调ID动态获取时间范围。
以下步骤演示如何动态的显示15分钟的日志。
创建一个静态数据源并添加一个过滤器。
在右侧数据页签中,单击配置数据源。
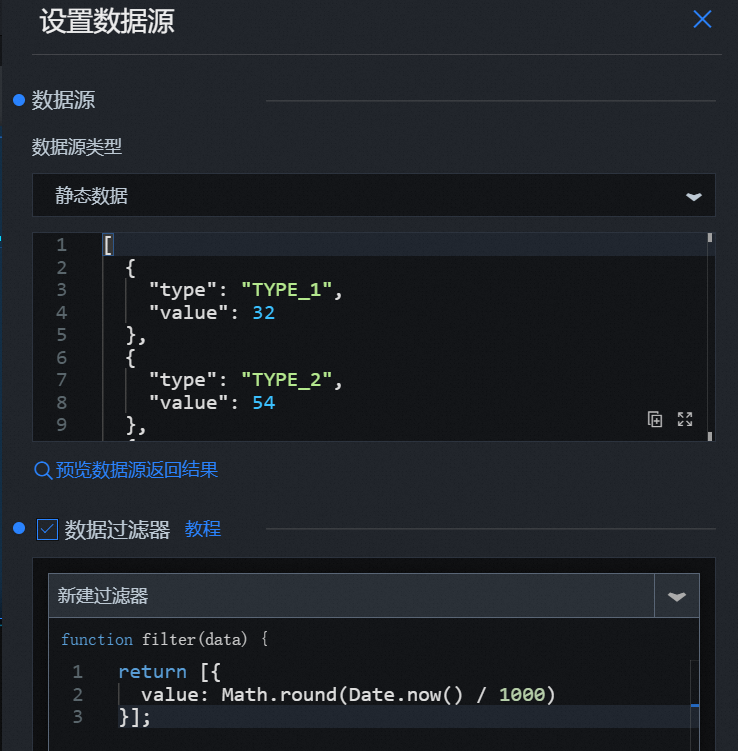
在设置数据源面板中,完成如下配置。
静态数据使用默认代码即可。
过滤器代码参考如下所示。
return [{ value:Math.round(Date.now()/1000) }];return [{ value:Math.round((Date.now() - 24 * 60 * 60 * 1000)/1000) }];

在交互页签中,选中启用对应的响应事件,并将value绑定到变量中。

在数据视图,通过
:from和:to引用回调ID,示例如下:{ "projectName": "dashboard-demo", "logStoreName": "access-log", "topic": "", "from": ":from", "to": ":to", "query": "*| select count(1) as pv ,referer group by pv desc limit 30" , "line": 100, "offset": 0 }
预览和发布。
单击预览图标对已编辑的视图进行预览。
单击发布图标即完成视图发布。
案例:调整不同统计口径下的云栖大会网站访问实时大屏
云栖大会期间有一个临时需求,需要您统计大会网站的全国各地访问量以在实时大屏上显示。此前您已配置采集全量日志数据,并且在日志服务中打开了查询分析,所以只要输入查询分析Query即可。在此过程中,需求是不断调整的,如下所列:
原始需求:在云栖大会的第一天,您需要统计UV(当日点击用户数量)。
您要查询所有访问日志中nginx下forward字段的数据(该字段记录访问用户的一个或多个IP,每条日志一个forward字段),通过
approx_distinct(forward)计算去重后的IP地址数量,获取从云栖大会首日零时到当前时刻的点击UV数,可以使用如下语句。* | select approx_distinct(forward) as uv需求第一次调整:云栖大会的第二天,需求调整为您需要统计yunqi.aliyun.com这个域名下的用户访问量数据。
您可以增加一个过滤条件host进行实时查询,使用如下语句。
host:yunqi.aliyun.com | select approx_distinct(forward) as uv需求第二次调整:在统计过程中,您发现Nginx访问日志forward字段存在多个IP,您默认只要第一个IP。
使用如下语句。
host:yunqi.aliyun.com | select approx_distinct(split_part(forward,',',1)) as uv需求第三次调整:云栖大会的第三天,需求被加上限制条件,您需要剔除通过UC浏览器访问并点击该浏览器广告而来的用户访问量,统计非UC浏览器广告导流、不重复IP的全国各地用户访问量。
此时您可以加上一个过滤条件not,使用如下语句。
host:yunqi.aliyun.com not URL:uc-iflow | select approx_distinct(split_part(forward,',',1)) as uv
