本文为您介绍如何添加并视频背景控件。
前提条件
已创建数据大屏。具体操作,请参见新建数据大屏。
效果图

添加图片控件
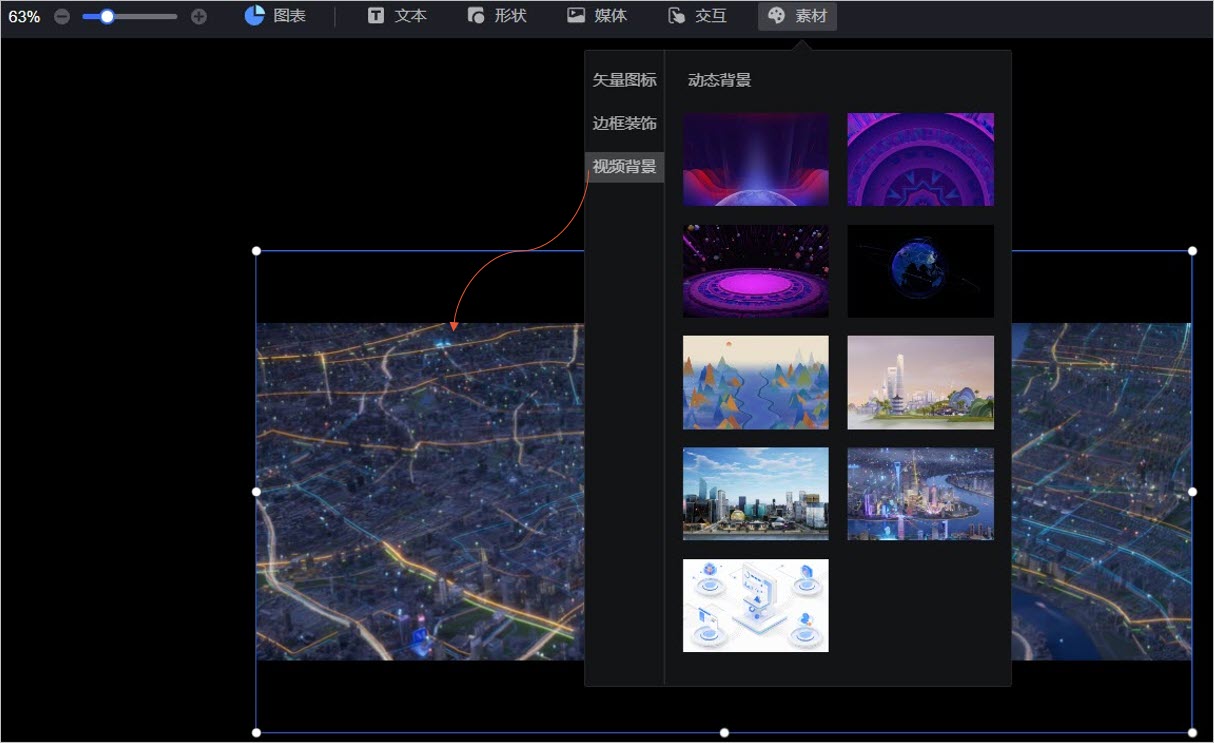
在仪表板编辑页面,单击顶部菜单栏的素材,添加视频背景控件。
视频背景样式配置
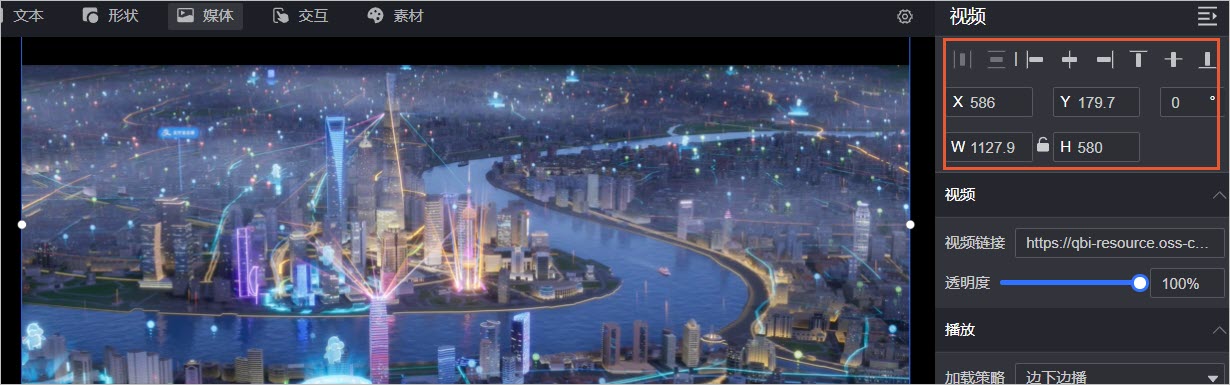
位置和尺寸
您可以在配置区对组件进行如下设置:
调整组件的对齐方式:支持左对齐、居中和右对齐等。
调整组件的尺寸:以左上角为原点,设置X和Y轴的值,调整位置。
调整组件的角度:设置旋转角度的值。
调整组件的大小:设置W和H的值,调整组件的宽度和高度。
锁定组件:锁定组件后,您将无法调整组件的大小和位置。

视频
您可以在配置区对组件进行如下设置:
设置组件的视频连接:您可以设置视频的链接地址。
设置组件的透明度:您可以直接在画布区域,调整视频的透明度。

播放
您可以在配置区对视频播放进行如下设置:
加载策略:您可以选择边下边播或先下再播。
播放模式:您可以选择自动播放、循环播放以及静音。
