指标趋势图可以展示多个指标最新日期的数据或阶段汇总数据,以及指标在某一段时间内的变化趋势。本文为您介绍如何为指标趋势图添加数据并配置样式。
前提条件
已创建仪表板,请参见新建仪表板。
图表概述
使用场景
多用于某时间段指标数据及趋势等场景,可通过指标的变化快速判断是否有经营异常。
优势简介
计算能力:一键配置高级计算同环比。
可视化效果:显示图标LOGO、自定义背景、字体大小、颜色等。
备注能力:可自定义文字或指标等备注信息,可自定义跳转外链路径,实现数据与其他系统之间的交互。
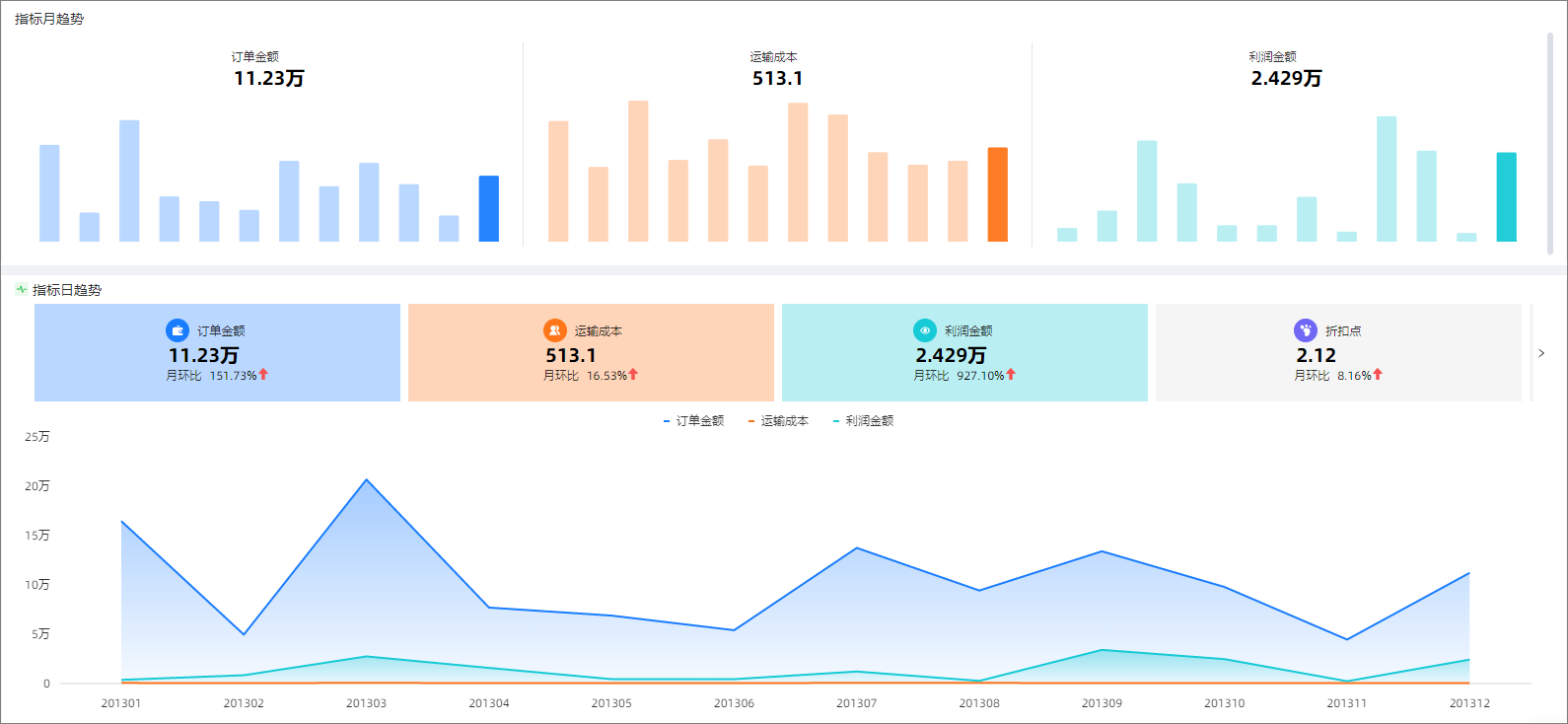
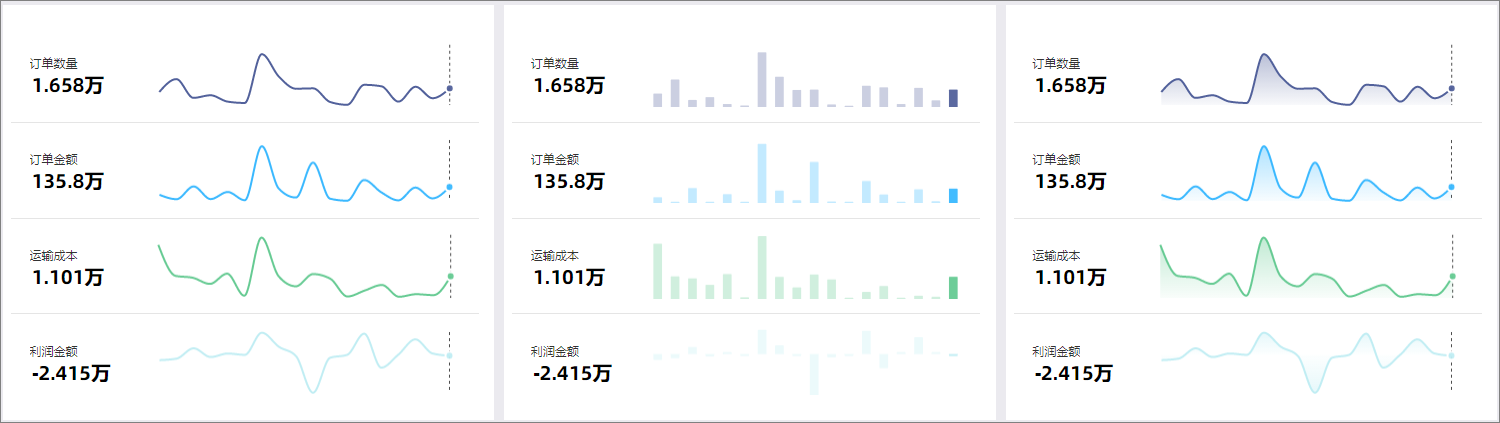
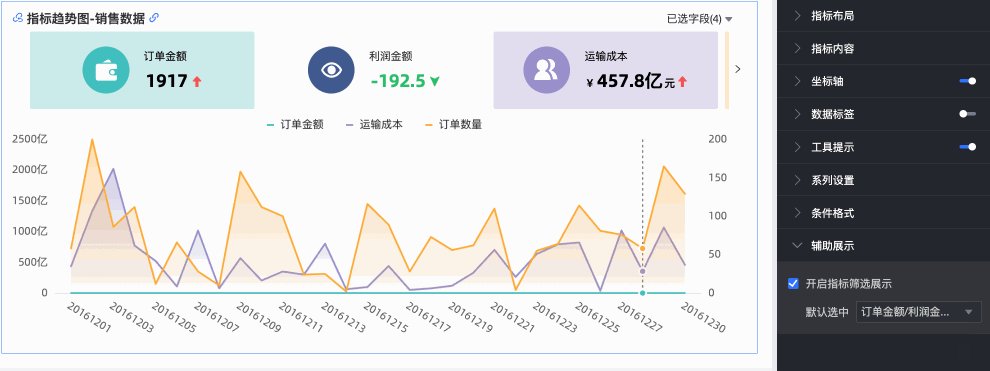
效果图示例

图表数据配置
在字段页签,选择需要的维度字段和度量字段:
在维度列表中,找到订单日期(day),双击或拖动至日期/维度区域。
在度量列表中,找到订单数量,订单金额,运输成本和利润金额,依次双击或拖动至指标/度量区域。
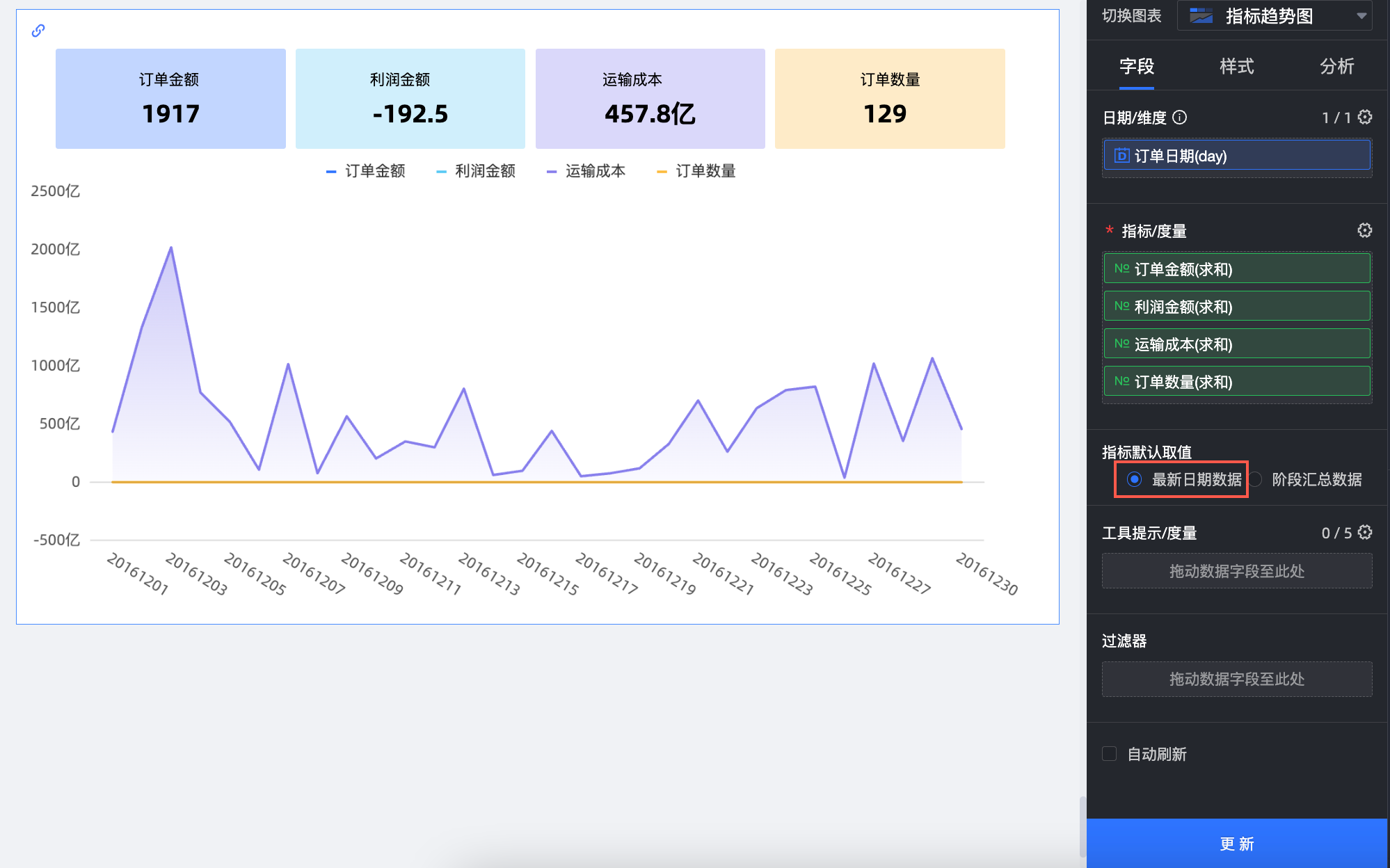
选择指标默认取值并单击更新,系统自动更新图表。
最新日期数据:表示指标卡显示的数值为当前选取的时间区间内,最新时间点的数据。
若您选择最新日期数据,则指标卡的数值为最后一天(20161230)的数据。

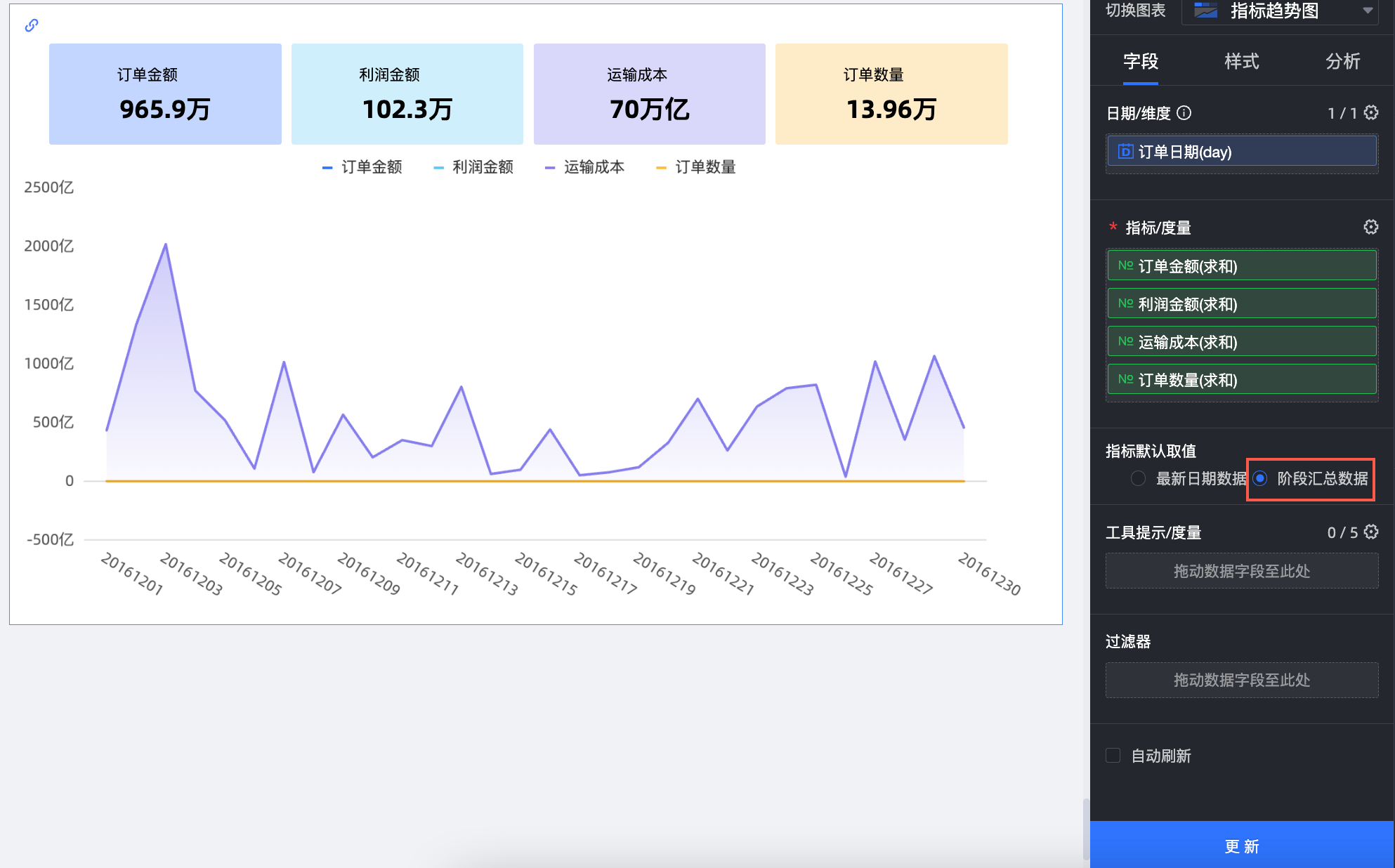
阶段性汇总数据:表示指标卡显示的数值为区间汇总的数据。
若您选择阶段性汇总数据,则指标卡的数值为区间(20161201~20161230)汇总的数据。

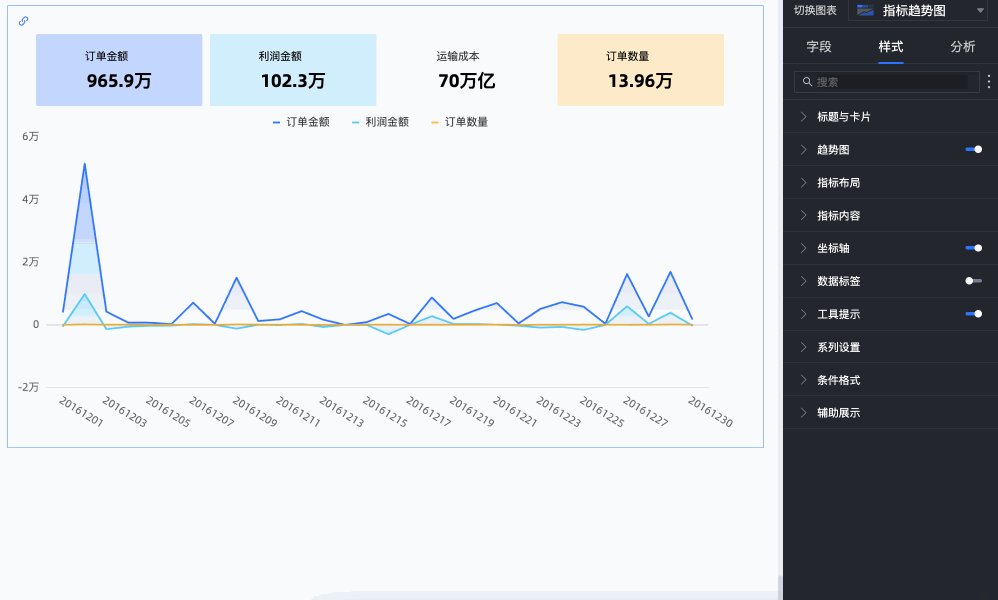
图表样式配置
下面为您介绍指标趋势图的样式配置,图表通用的样式配置请参见配置图表标题区。
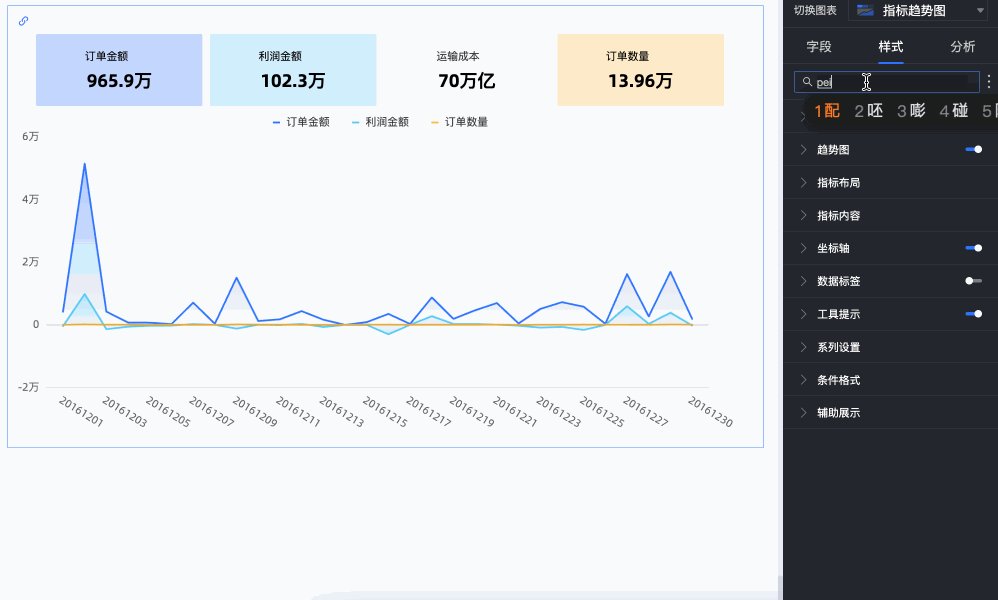
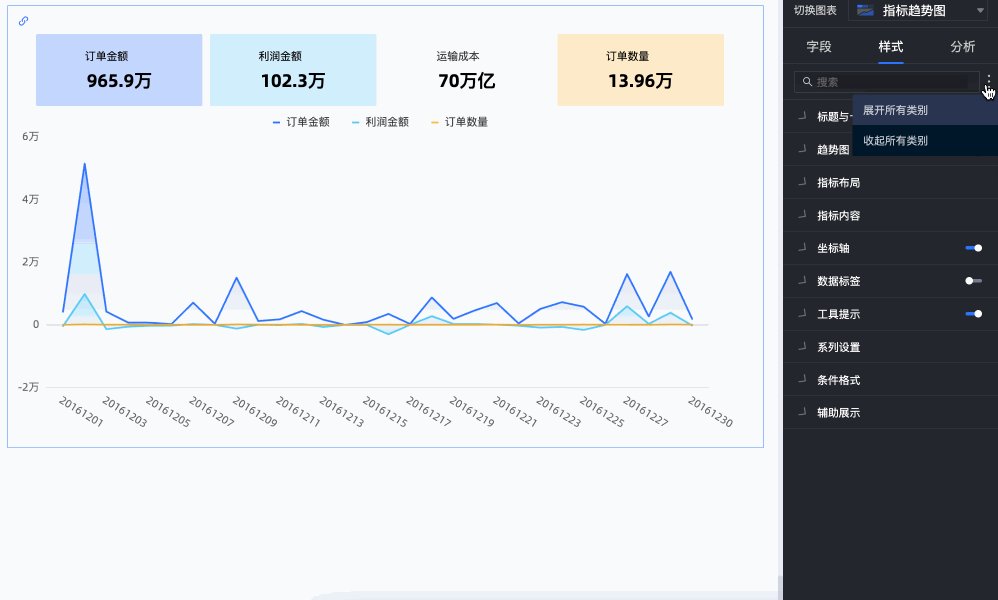
您可以在配置区顶部的搜索框中输入关键字快速查找配置项进行配置。同时单击右侧![]() 图表支持操作展开/收起全部类别。
图表支持操作展开/收起全部类别。

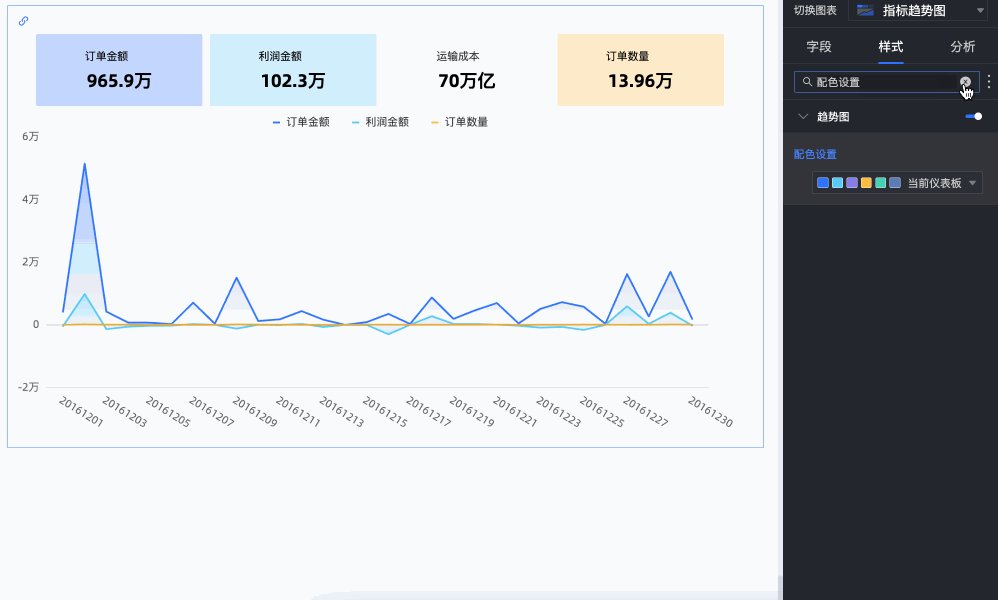
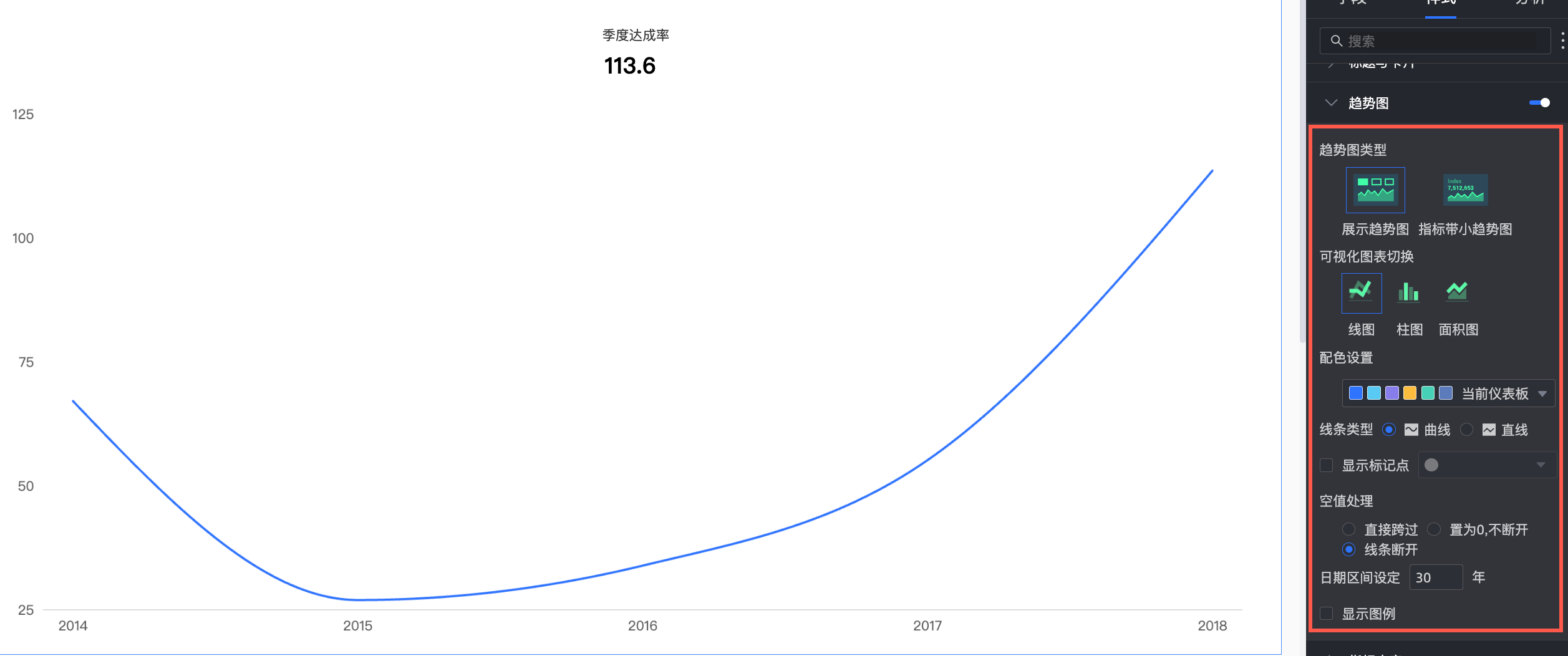
在趋势图中,设置趋势图类型、可视化图表切换以及配色设置等。

图表配置项
配置项说明
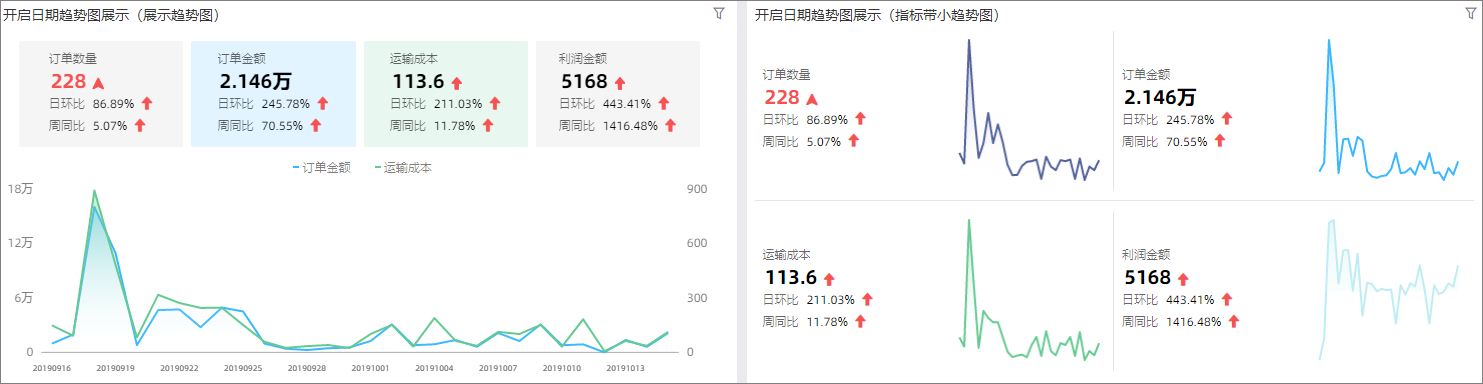
趋势图类型
支持展示趋势图、指标带小趋势图两种类型。

可视化图表切换
支持线图、面积图、柱图相互切换。

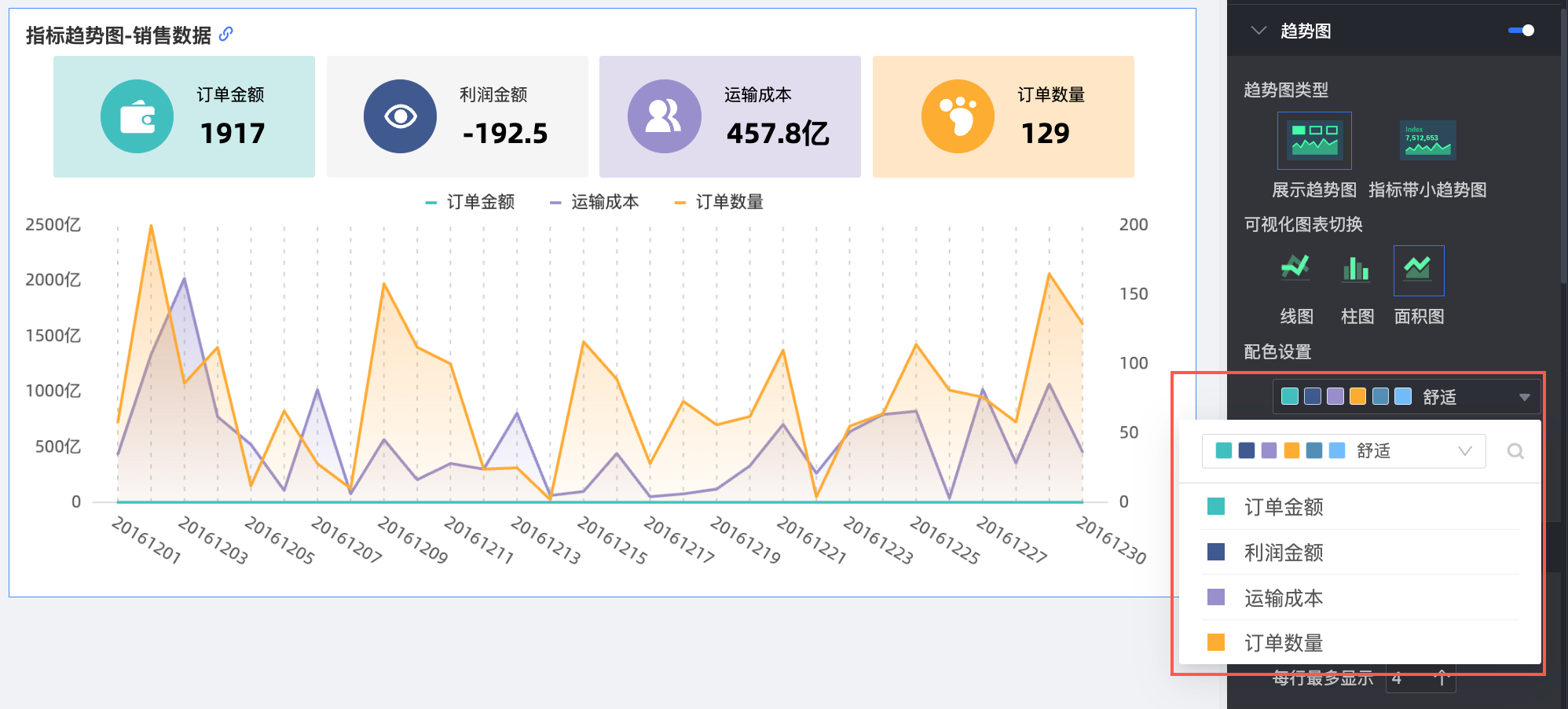
配色设置
支持设置指标趋势图的颜色。

线条类型
(线图/面积图场景)
支持曲线、直线。
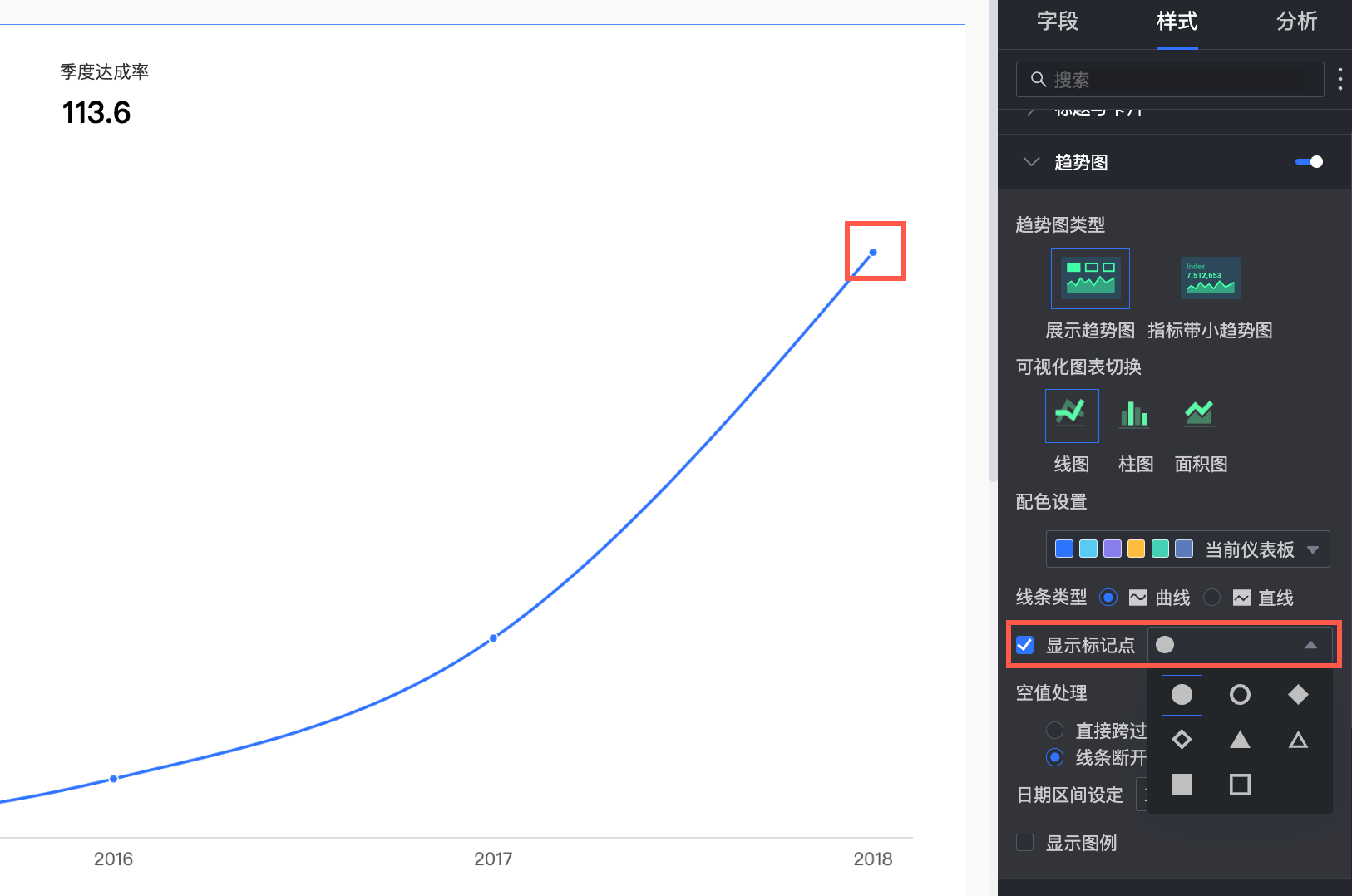
显示标记点
(线图场景)
设置是否显示标记点、自定义标记点的形状。

空值处理
(线图/面积图的场景)
支持设置直接跨过、置为0,不断开和线条断开三种方式。
日期区间设定
默认为30天。
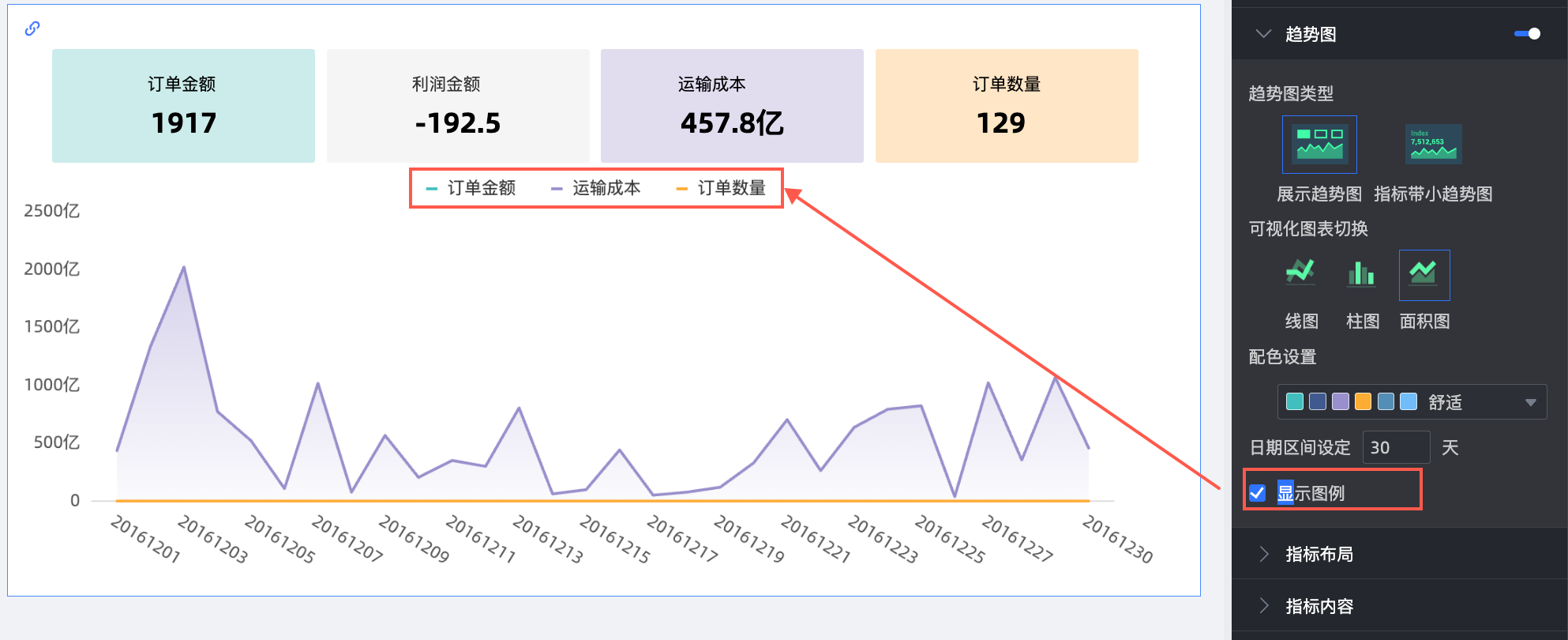
显示图例
设置是否显示图例。
 说明
说明仅当选择为展示趋势图时才会出现该选项。
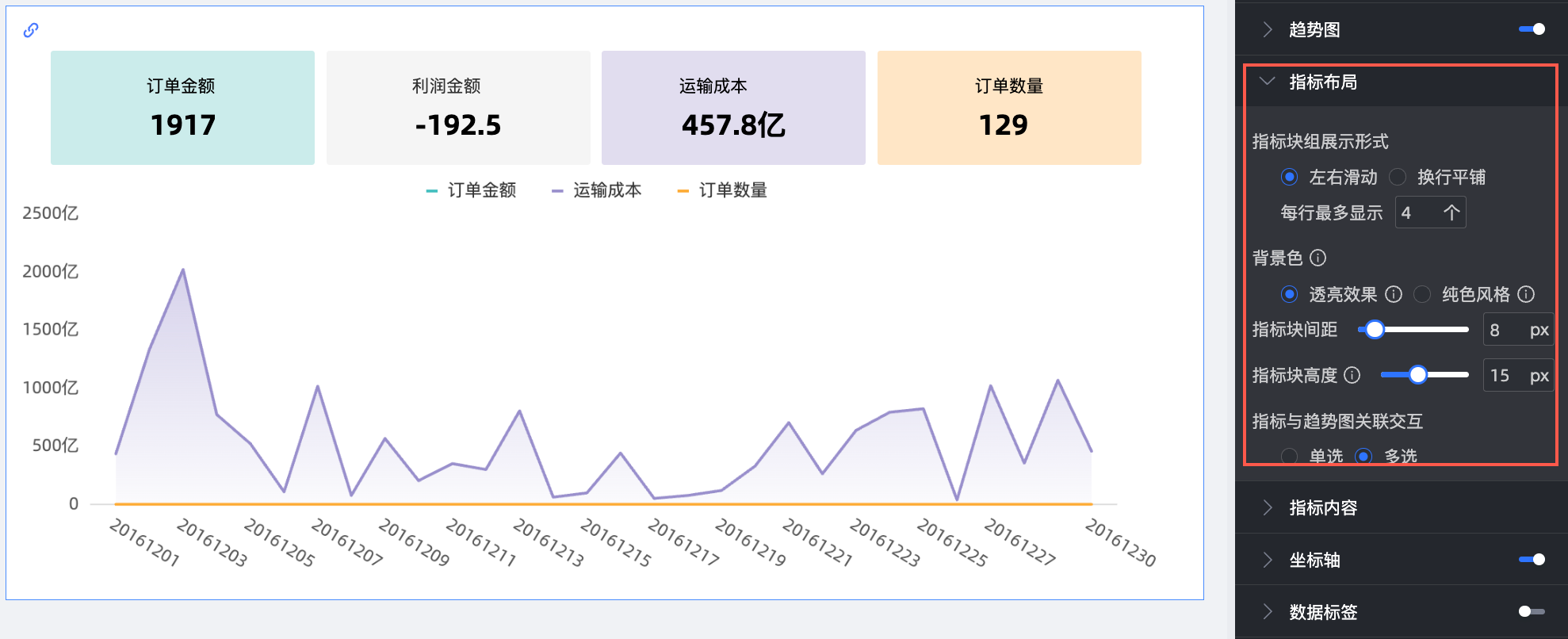
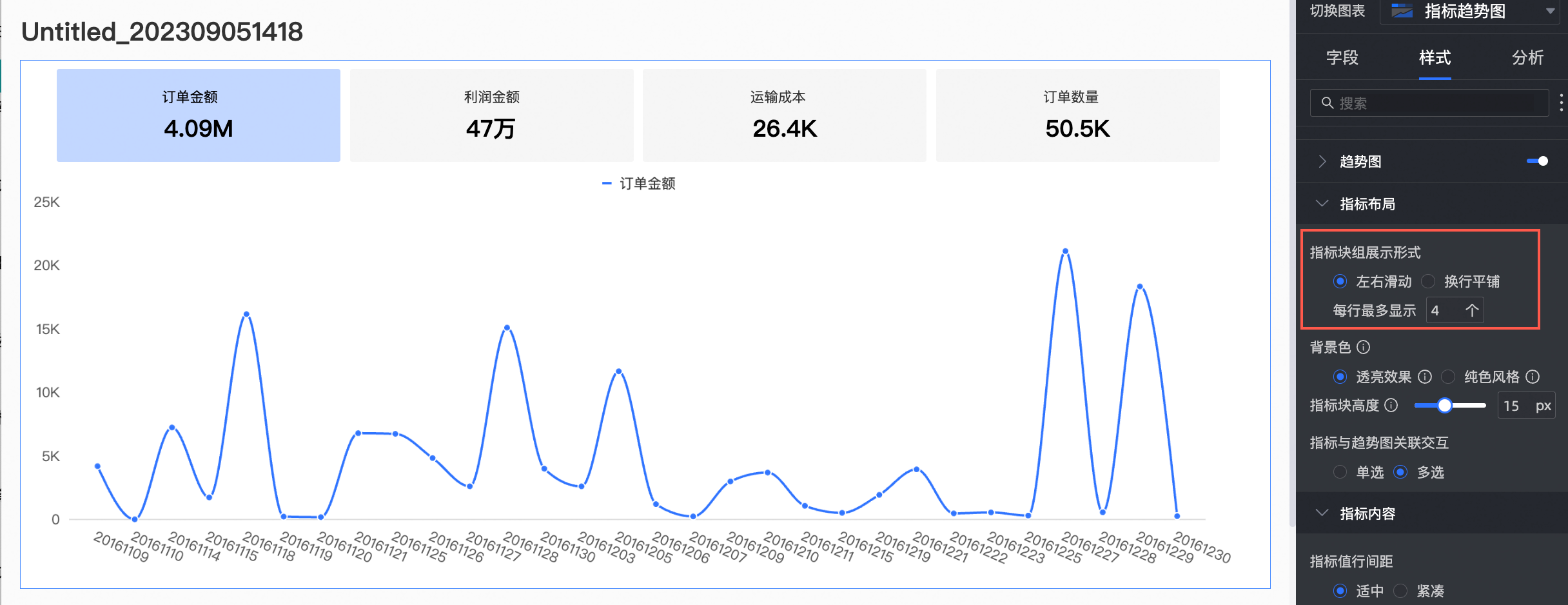
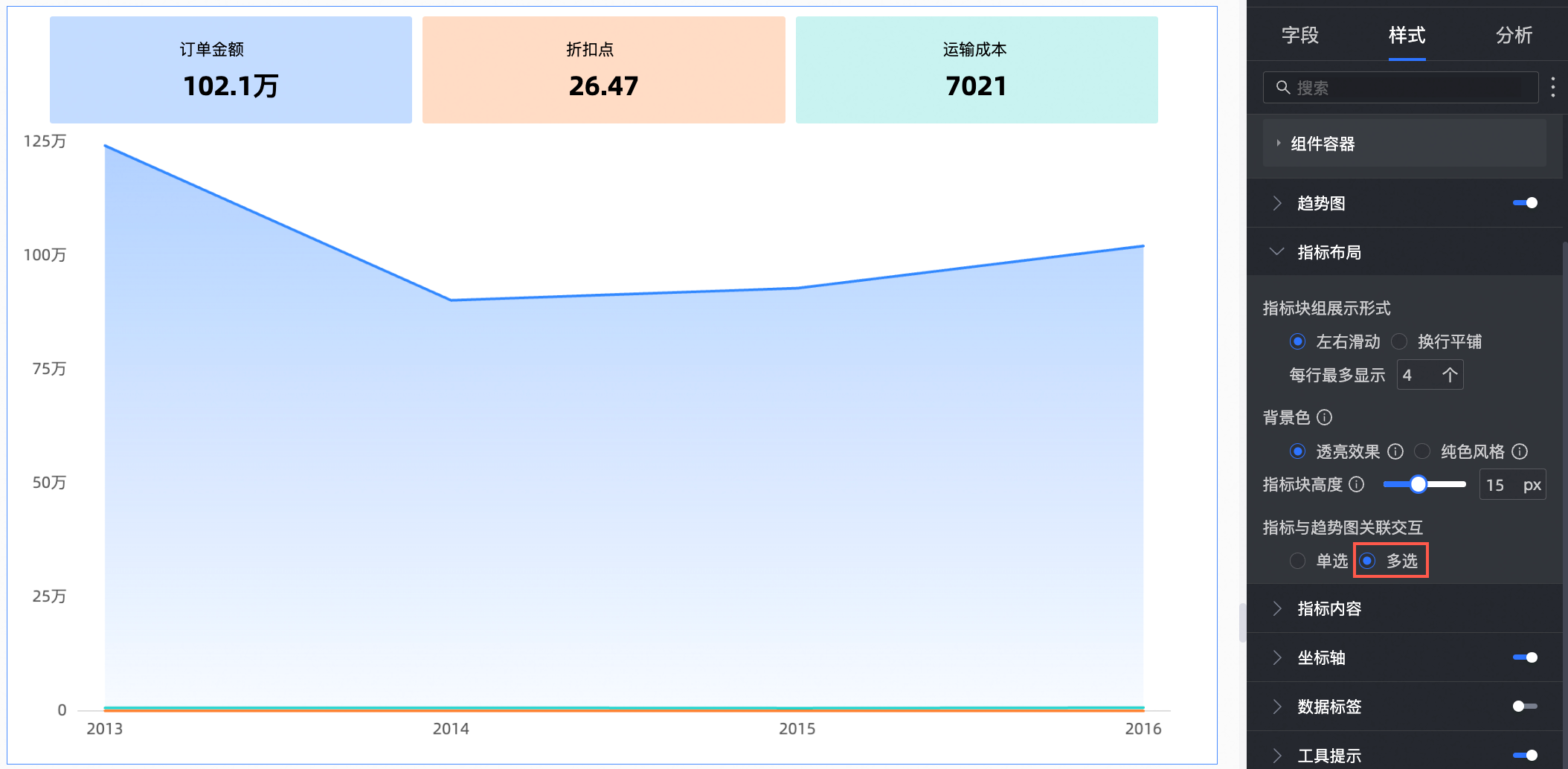
在指标布局中,设置指标块的布局样式。
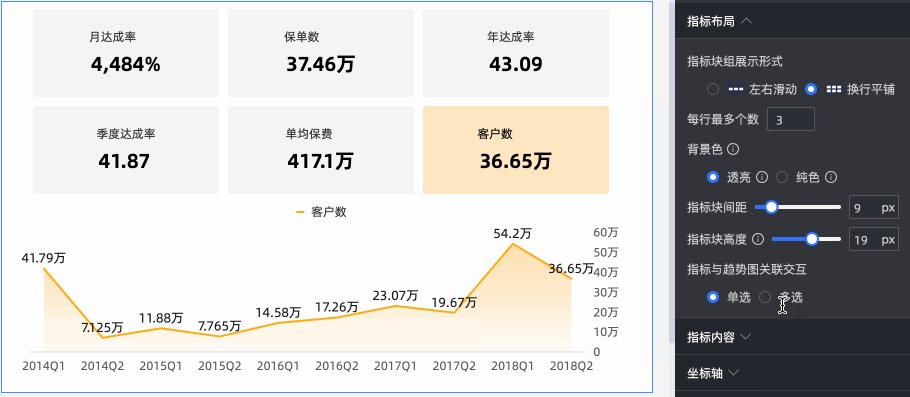
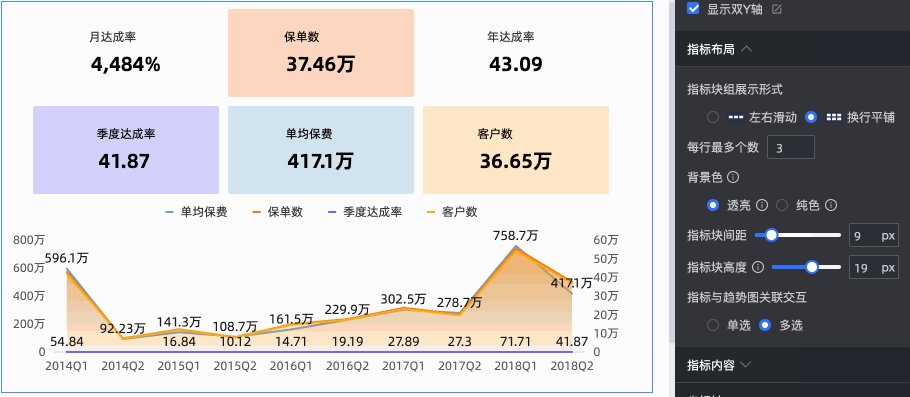
当趋势图类型选择展示趋势图时,进行以下配置。

图表配置项
配置项说明
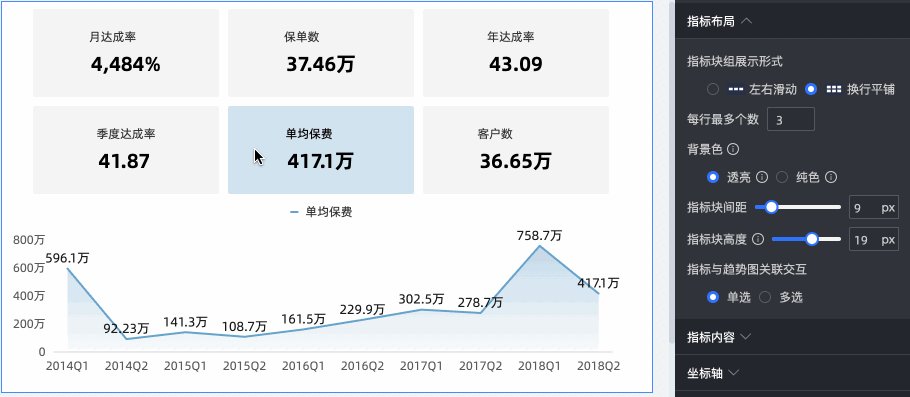
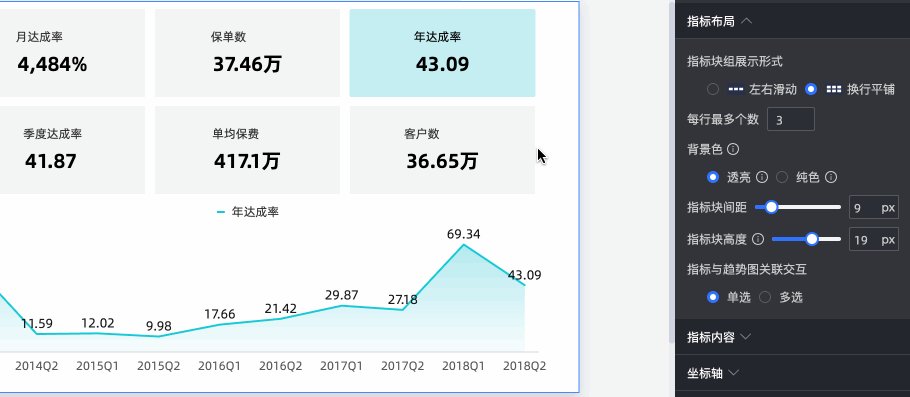
指标块组展示形式
多个指标界面无法显示完全时,通过左右滑动可以滑动展示其他指标,或者换行平铺展示所有指标。同时可以设置指标趋势图上每行指标块的个数。
 说明
说明仅当开启趋势图时才会出现该选项。
背景色
设置指标块的背景颜色,支持透亮和纯色两种方式。
指标块间距
设置指标块的间距。
指标块高度
设置指标块高度,通过定义指标内容与指标块间的距离来调整高度。
指标与趋势图关联交互
支持单选和多选。
单选:表示只能显示一个度量指标趋势图。
多选:表示同时显示多个度量指标趋势图。
说明仅当开启趋势图时才会出现该选项。

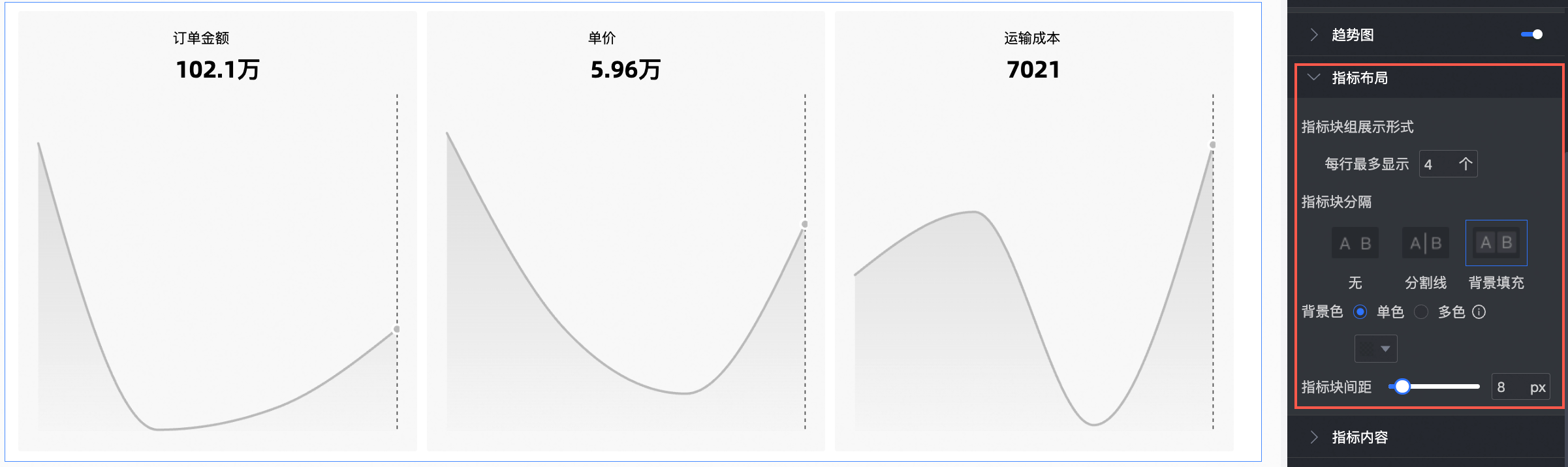
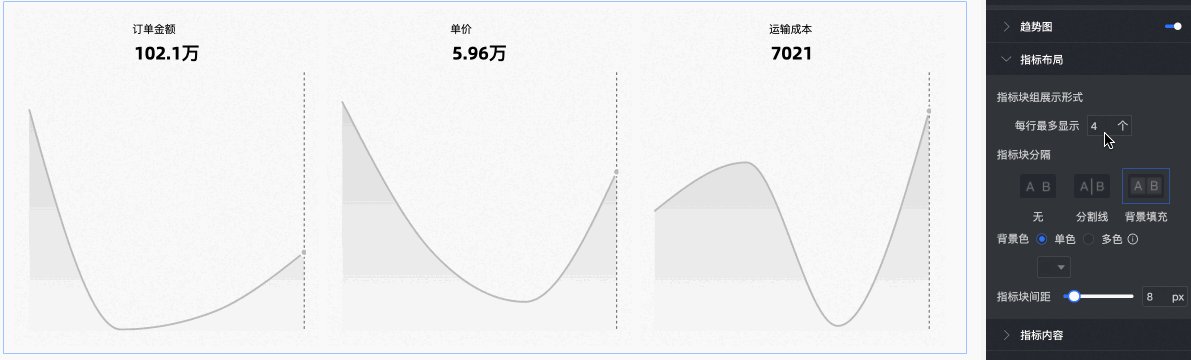
当趋势图类型选择指标带小趋势图时,进行以下配置。

图表配置项
配置项说明
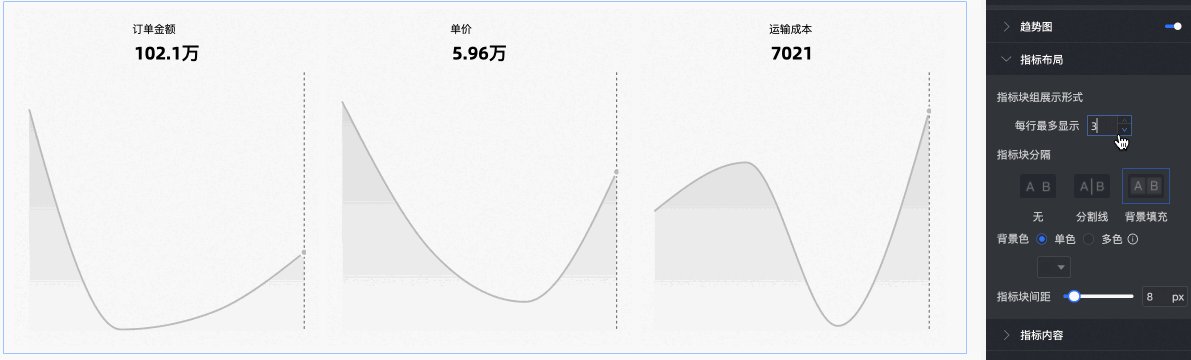
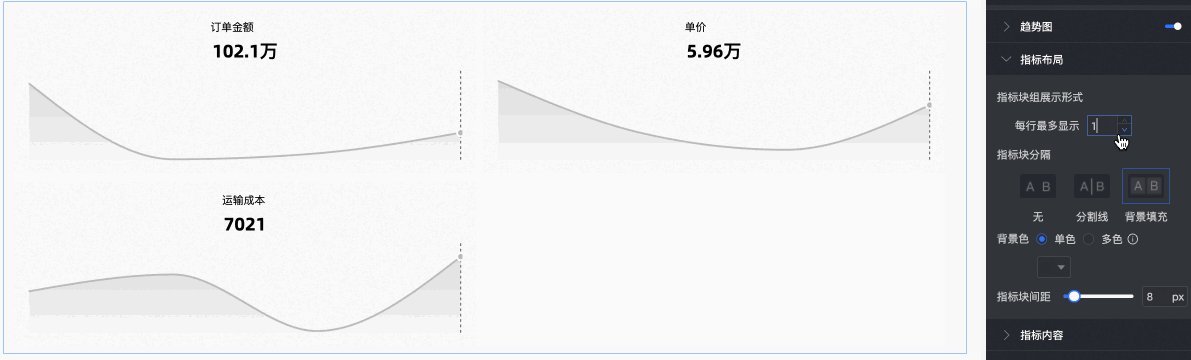
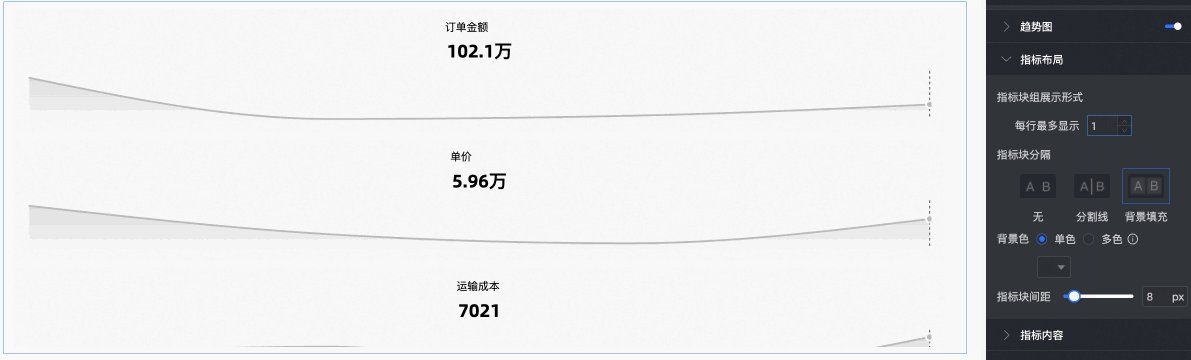
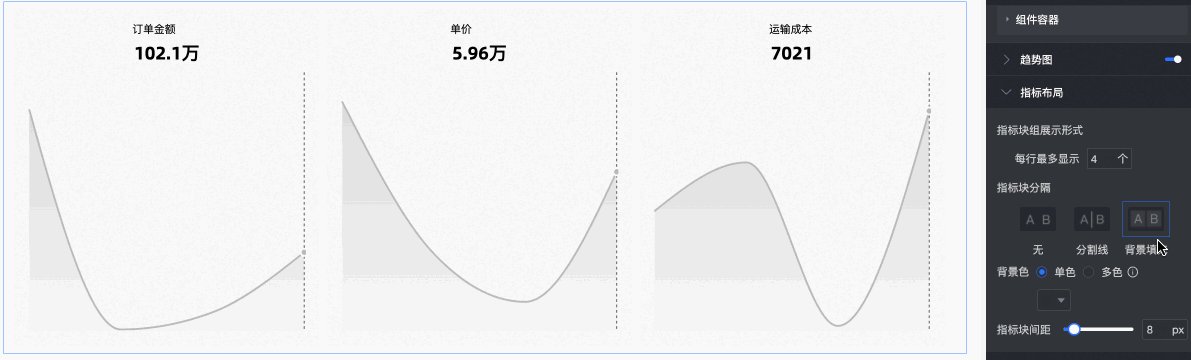
指标块组展示形式
支持设置指标趋势图上每行指标块的个数。
 说明
说明仅当开启趋势图时才会出现该选项。
指标块分隔
设置指标块不分隔、分割线分隔或背景填充分隔。
分割线颜色
设置指标块分割线的颜色。
说明仅当指标块分隔选择分割线时才需要配置该选项。
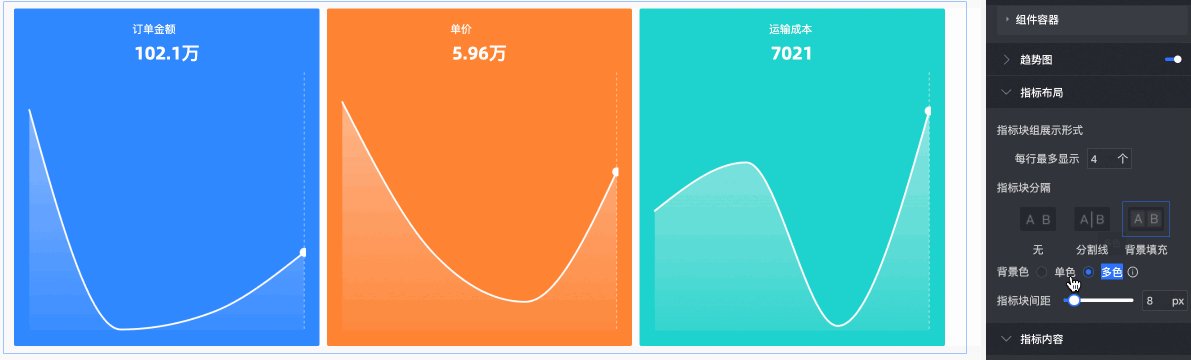
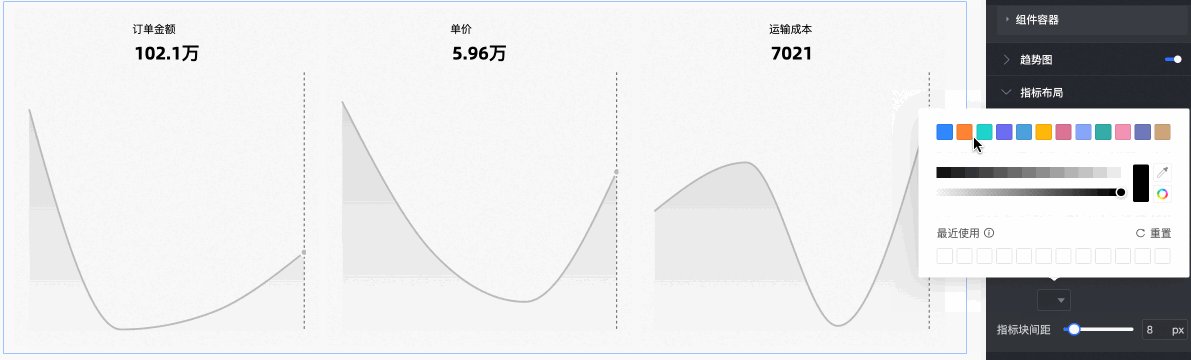
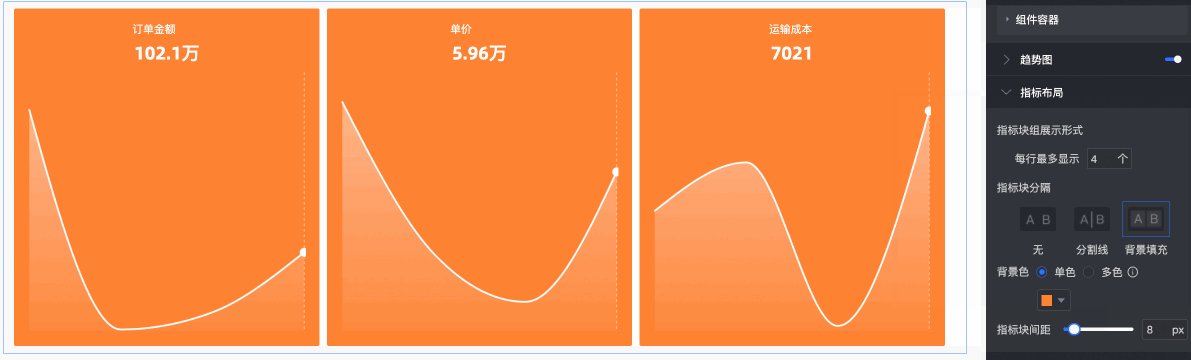
背景色
设置指标块背景填充的颜色,支持单色和多色两种方式。单色支持选择颜色,多色支持颜色跟随趋势图元素变化。
 说明
说明仅当指标块分隔选择背景填充时才需要配置该选项。
指标块间距
设置指标块的间距。
说明仅当指标块分隔选择背景填充时才需要配置该选项。
在指标内容配置项中,设置指标块中内容的位置及显示方式、字号样式、指标修饰图样式。

图表配置项
配置项说明
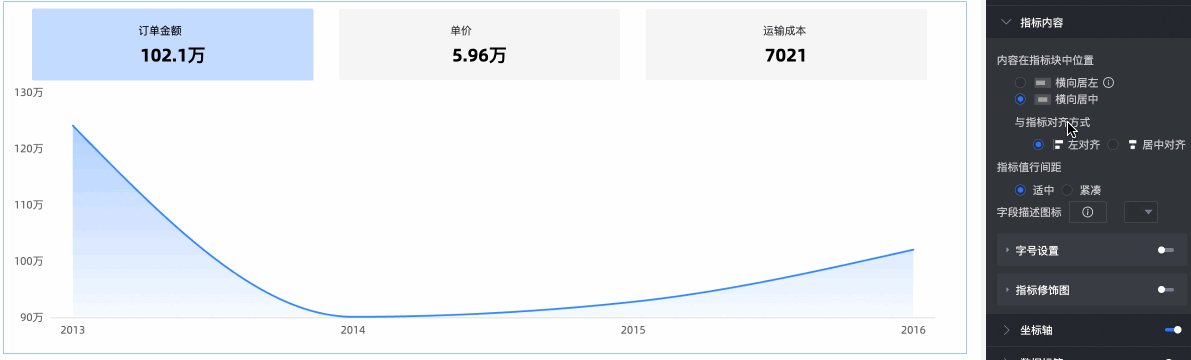
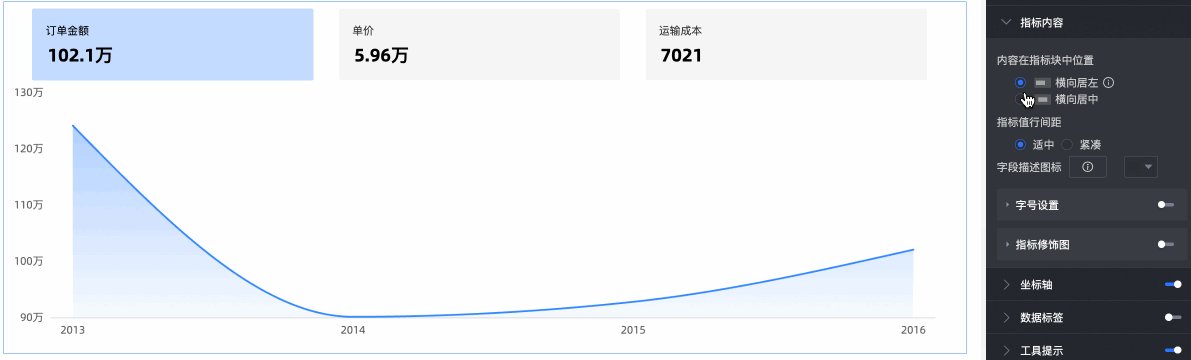
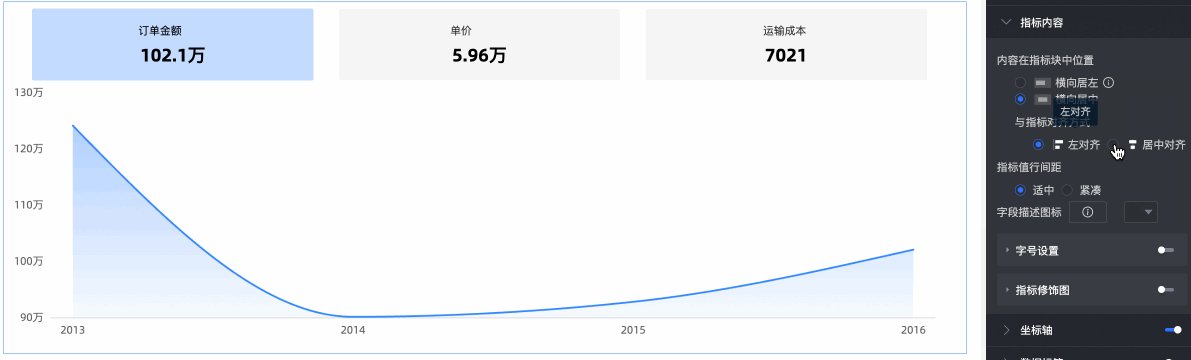
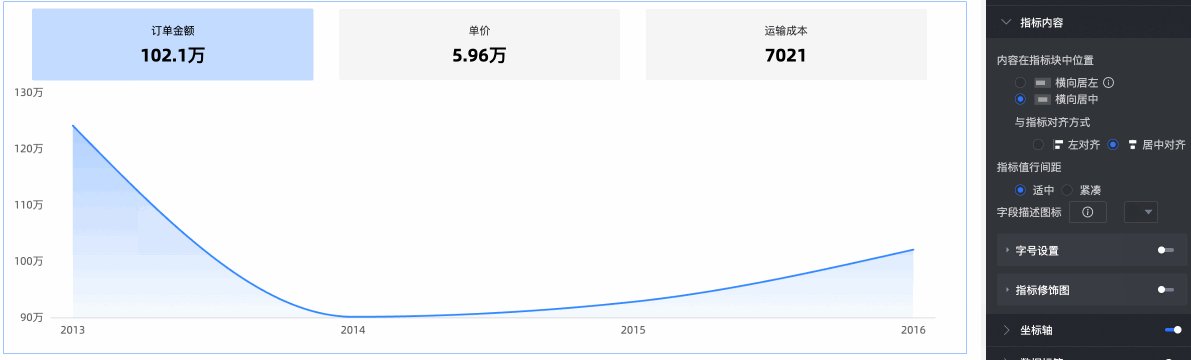
内容在指标块中位置
设置内容在指标块中展示的位置,支持横向居左和横向居中两种方式。横向居中方式下设置与指标对齐方式,支持左对齐和居中对齐。

指标值行间距
支持适中和紧凑两种方式。
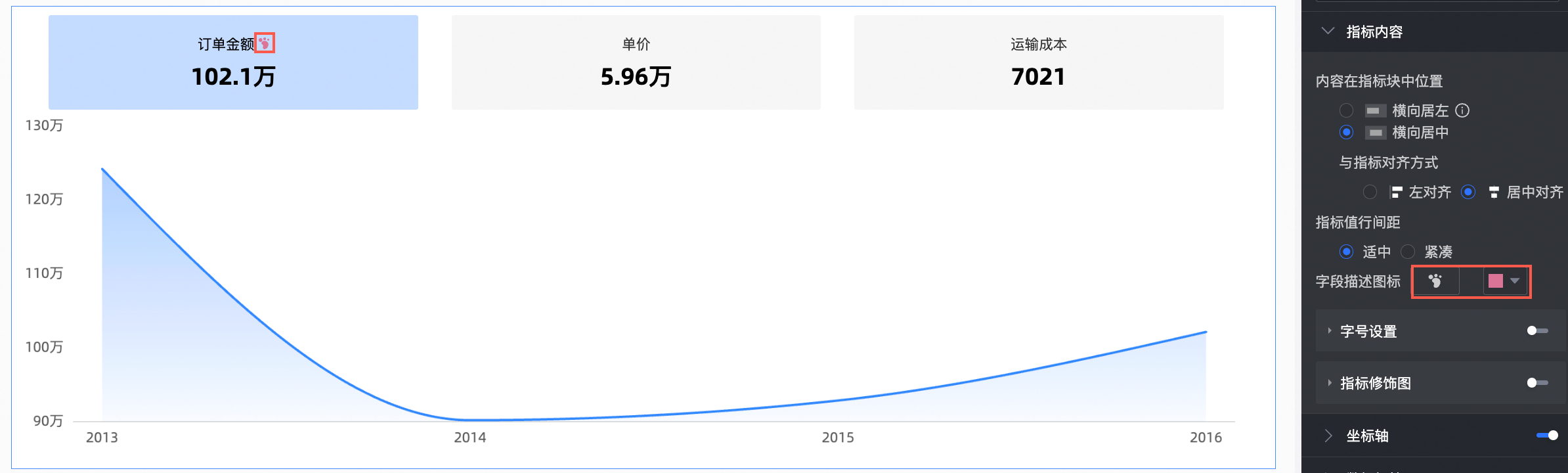
字段描述图标
支持使用素材并设置字段描述的颜色。

字号设置
选择是否开启字号设置,开启后支持设置维度名称、主指标名称、主指标数值、副指标名称和副指标数值的字体大小、颜色、粗体、斜体。
说明在指标/度量区域中,排在第1个的度量项为主指标。其他度量项均为副指标。
指标修饰图
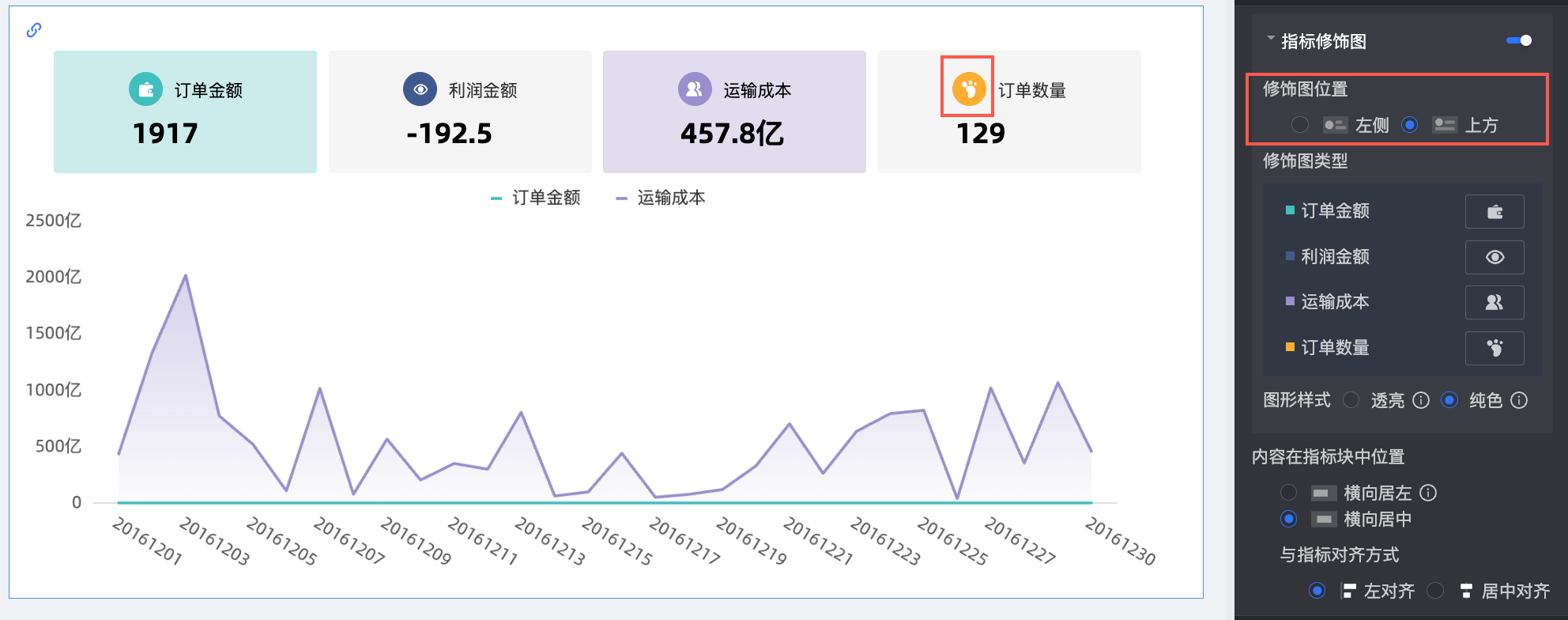
选择是否显示主指标修饰图,选择显示后支持设置修饰图位置、配色、修饰图类型、图形样式。
修饰图位置支持左侧和上方两种方式。

修饰图类型支持素材和图片字段两种方式。
仅当数据集中包含图片字段时,且字段类型为图片类型(
 )时,才能使用图片字段。
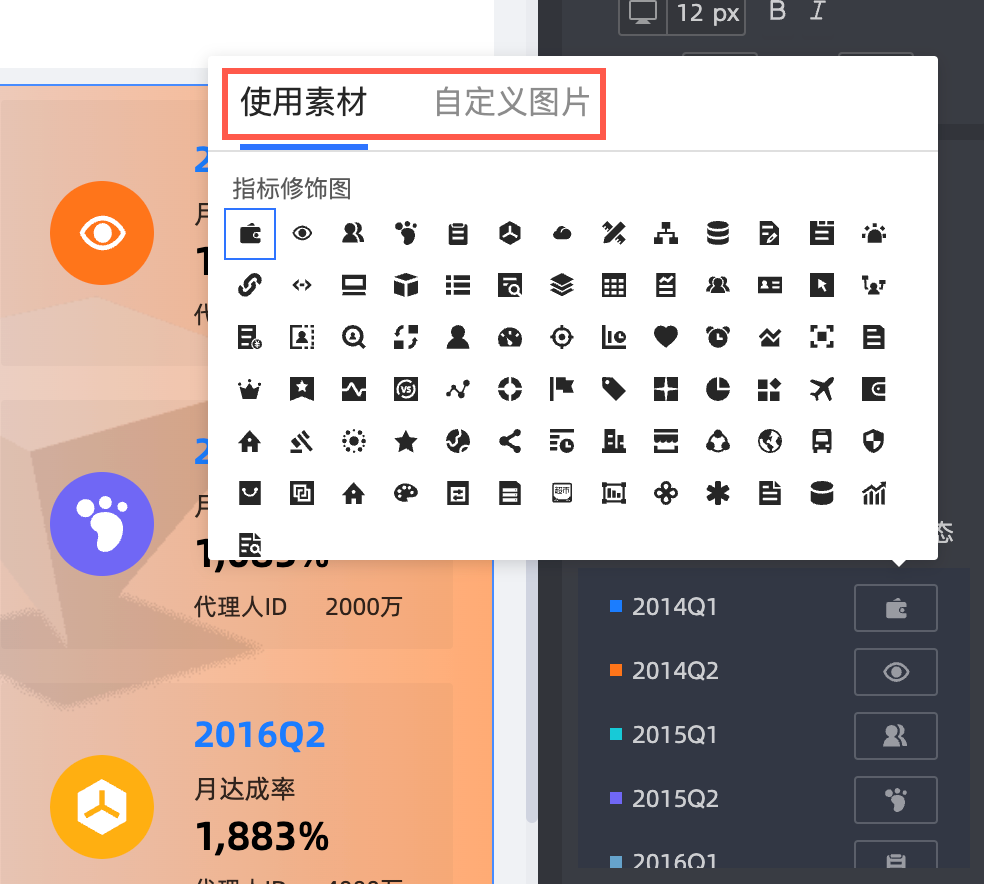
)时,才能使用图片字段。选择素材时,支持使用素材图标和自定义上传本地图片。
说明仅支持PNG、JPG、GIF格式的图片,最大1M。

图样形式支持透亮和纯色两种方式。
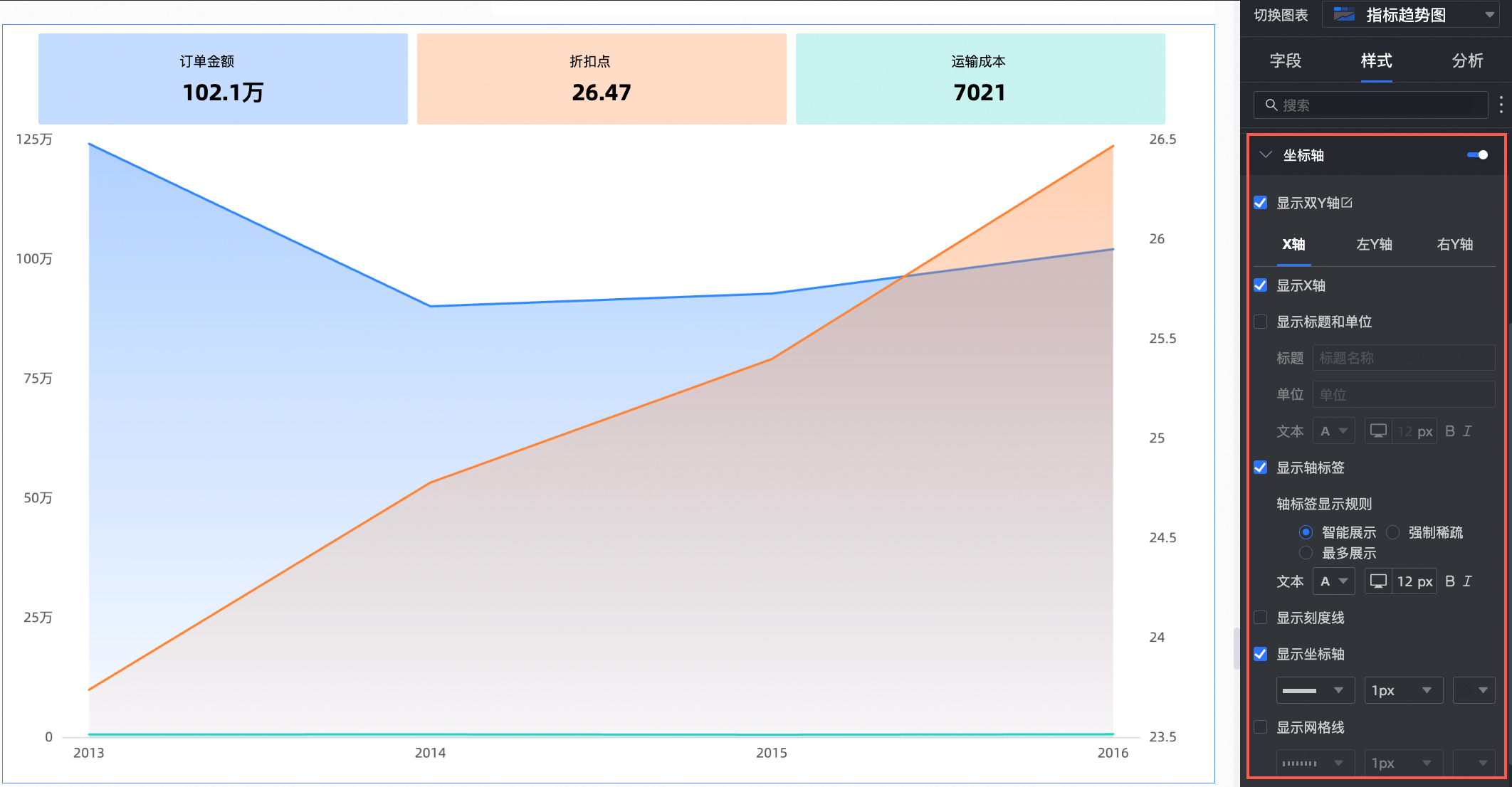
在坐标轴中,设置X轴、左/右Y轴的样式。

名称
配置项
说明
显示双Y轴
设置是否显示双Y轴。
X轴
显示X轴
设置是否显示X轴。
显示标题和单位
设置X坐标轴上是否显示轴标题和单位。
显示轴标签
设置X轴上是否显示标签。
显示刻度线
设置X轴上是否显示刻度线。
显示坐标轴
设置显示坐标轴样式,包括线型、线宽和颜色。
显示网络线
设置X轴上是否显示网格线,包括线型、线宽和颜色。
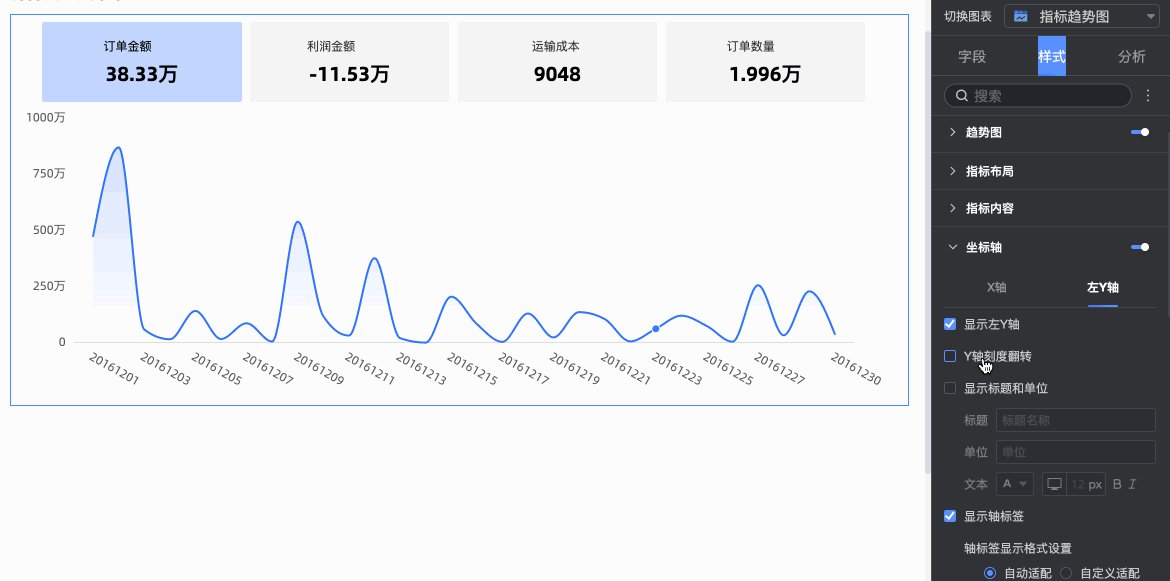
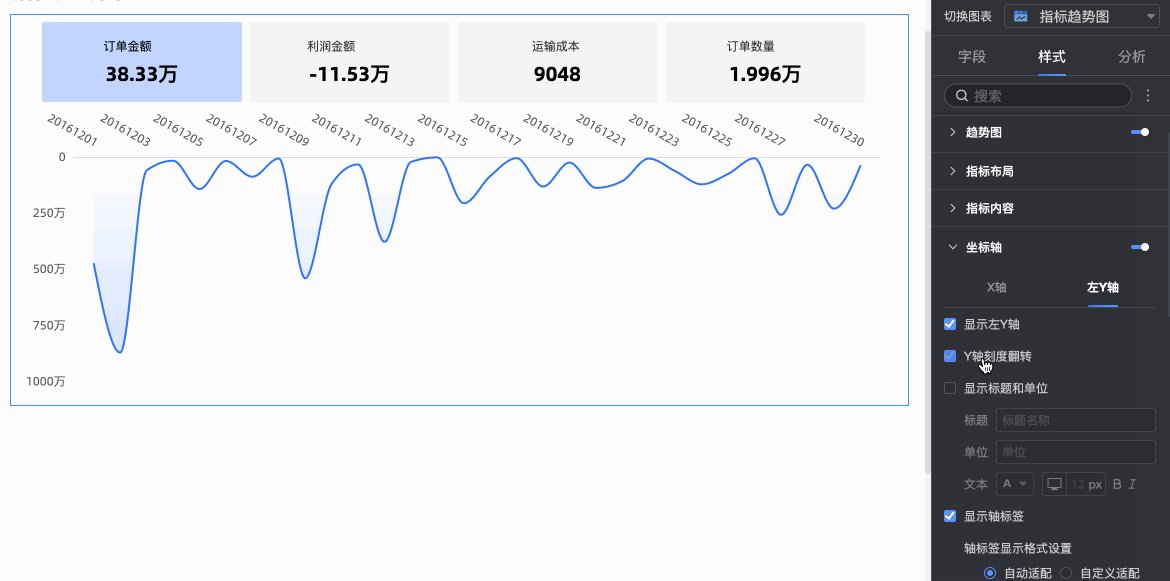
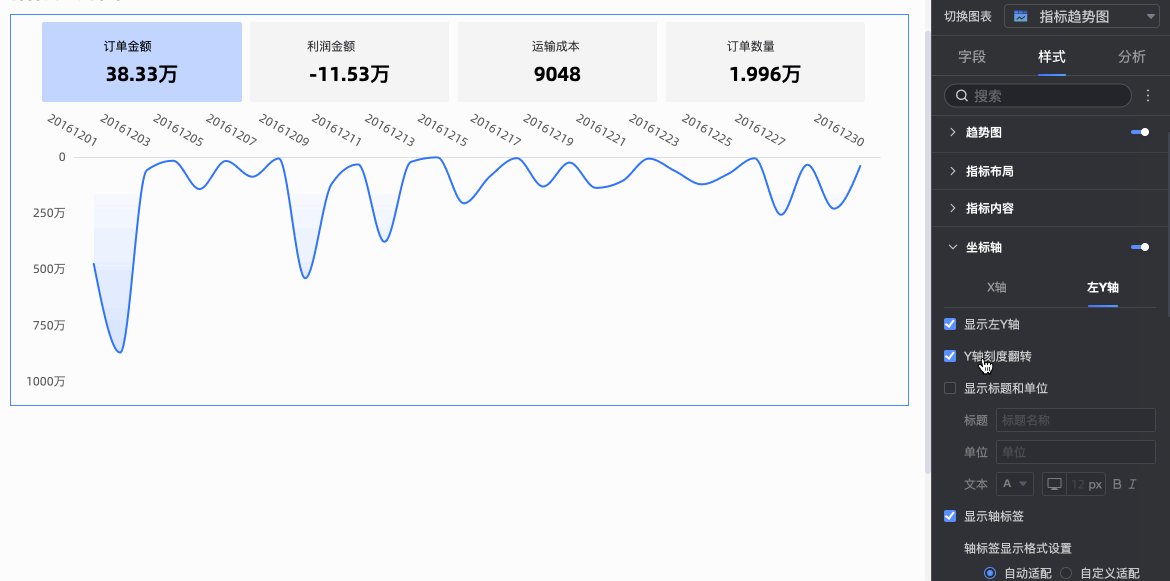
左Y轴
显示左Y轴
设置是否显示左Y轴。
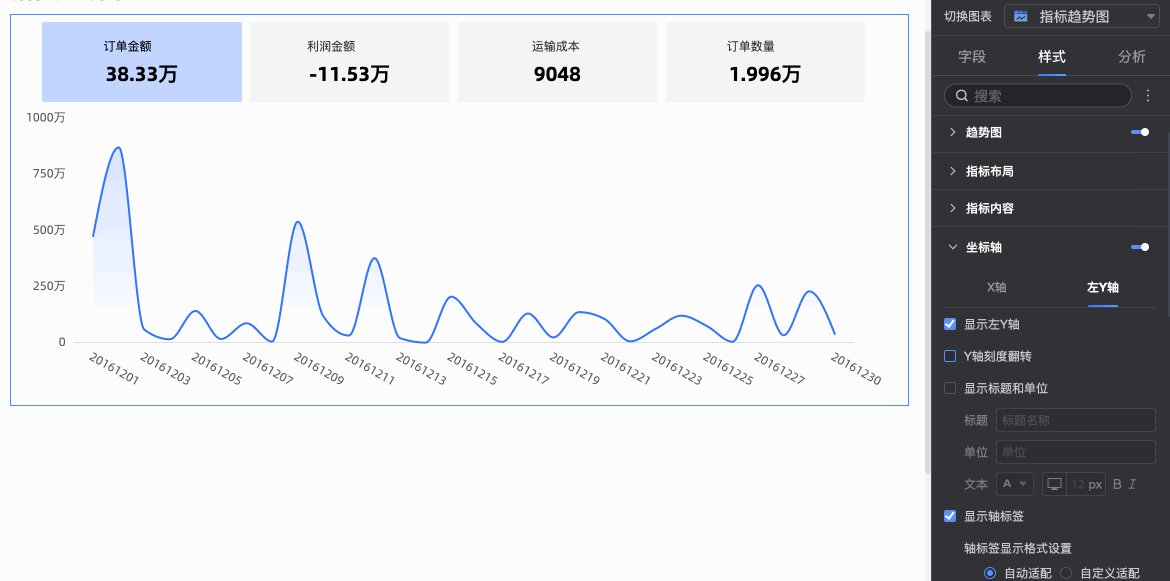
Y轴刻度翻转
您可以设置翻转Y轴刻度值。

显示标题和单位
设置是否显示轴标题和单位。
显示轴标签
设置左Y轴上是否显示标签。
显示刻度线
设置左Y轴上是否显示刻度线。
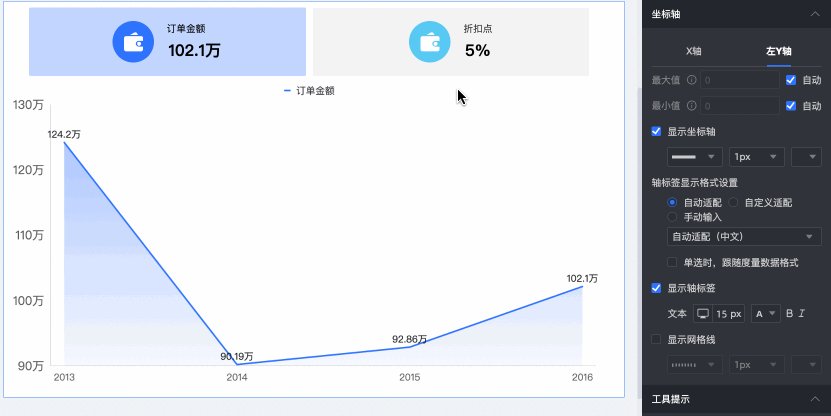
最大值、最小值
当且仅当趋势图类型为展示趋势图时,支持配置最大值、最小值;
当且仅当自定义的最大值大于数据本身的最大值,最小值小于数据本身的最小值时,自定义最值可用,否则不生效。
说明选中自动,表示智能显示该坐标轴的最值。清除自动后,可以手动设置该坐标轴的最值。
显示坐标轴
设置是否显示左Y轴,包括线型、线宽和颜色。
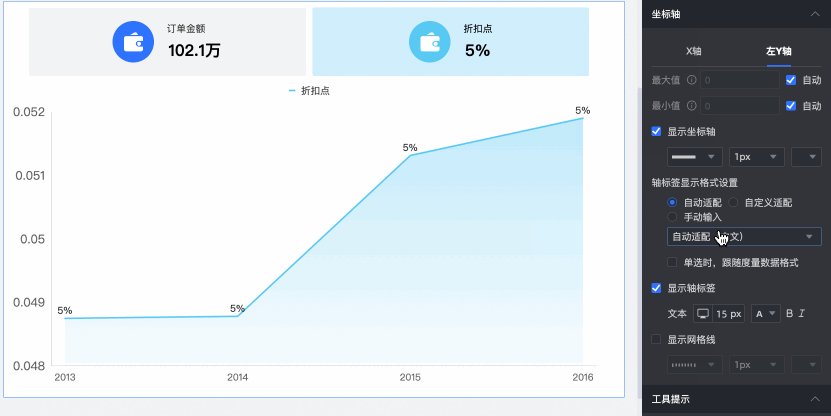
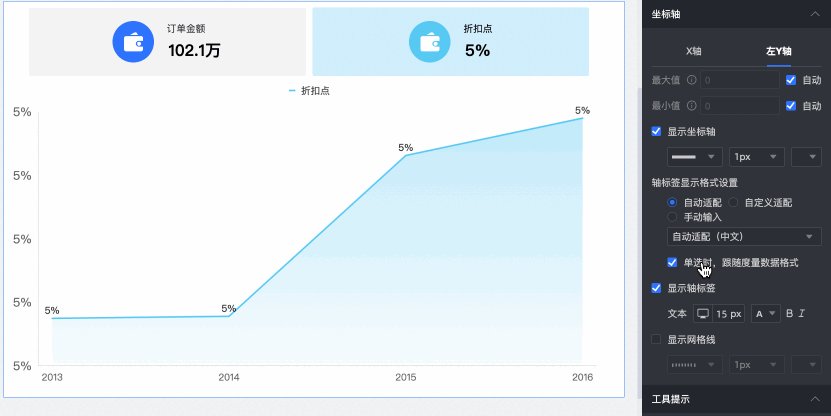
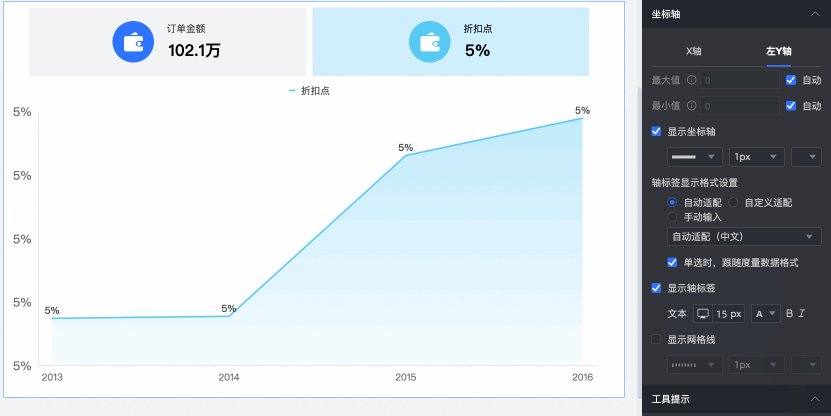
轴标签显示格式设置
设置轴标签显示格式。支持自动适配、自定义格式和手动输入。
当您给指标配置了度量单位,展示该指标时希望对应的纵坐标轴标签与其度量单位格式相同。您可以选择显示格式设置为自动适配,同时勾选单选时,跟随度量数据格式配置项。

显示网络线
设置左Y轴上是否显示网格线,包括线型、线宽和颜色。
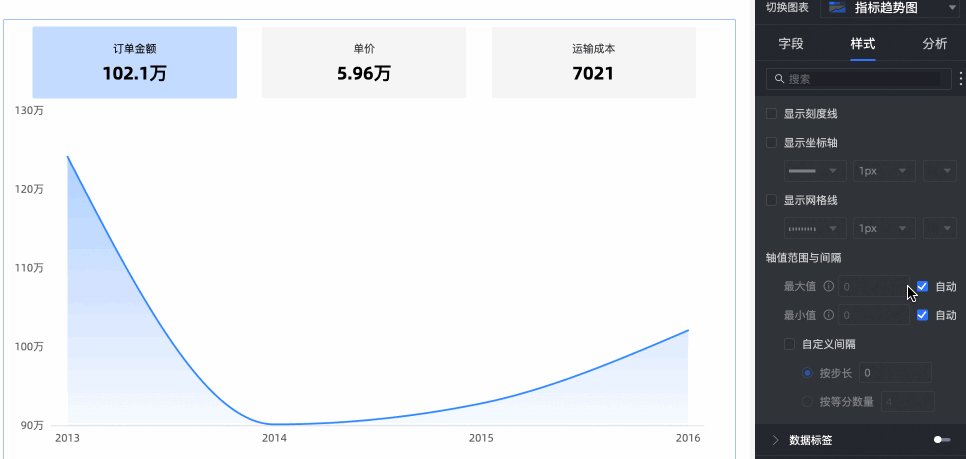
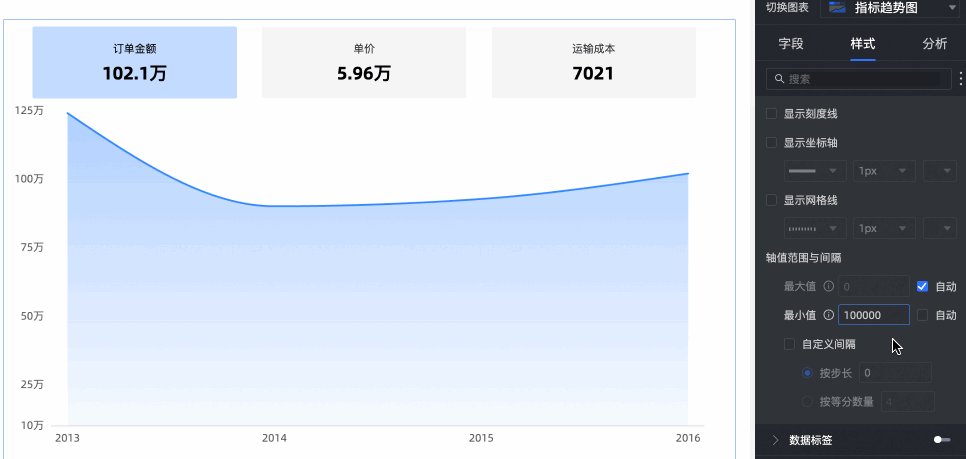
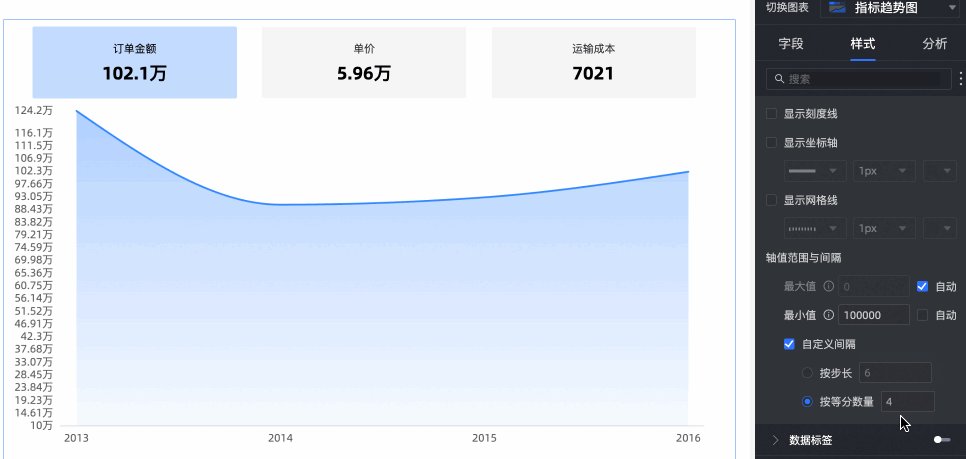
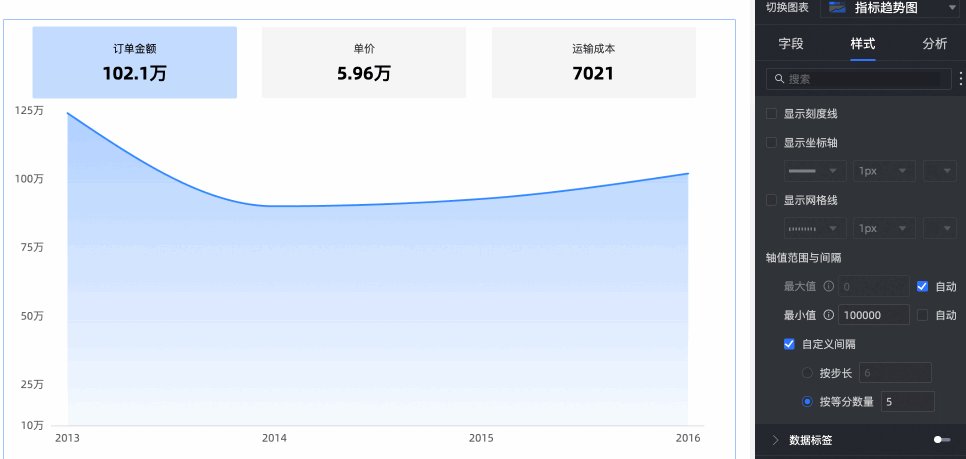
轴值范围与间隔
支持自动与手动设置左Y轴标签与刻度范围的最大值/最小值。
支持设置自定义间隔按步长或按等分数量
 说明
说明仅当选中显示双Y轴时,需要配置右Y轴,参数配置同左Y轴。
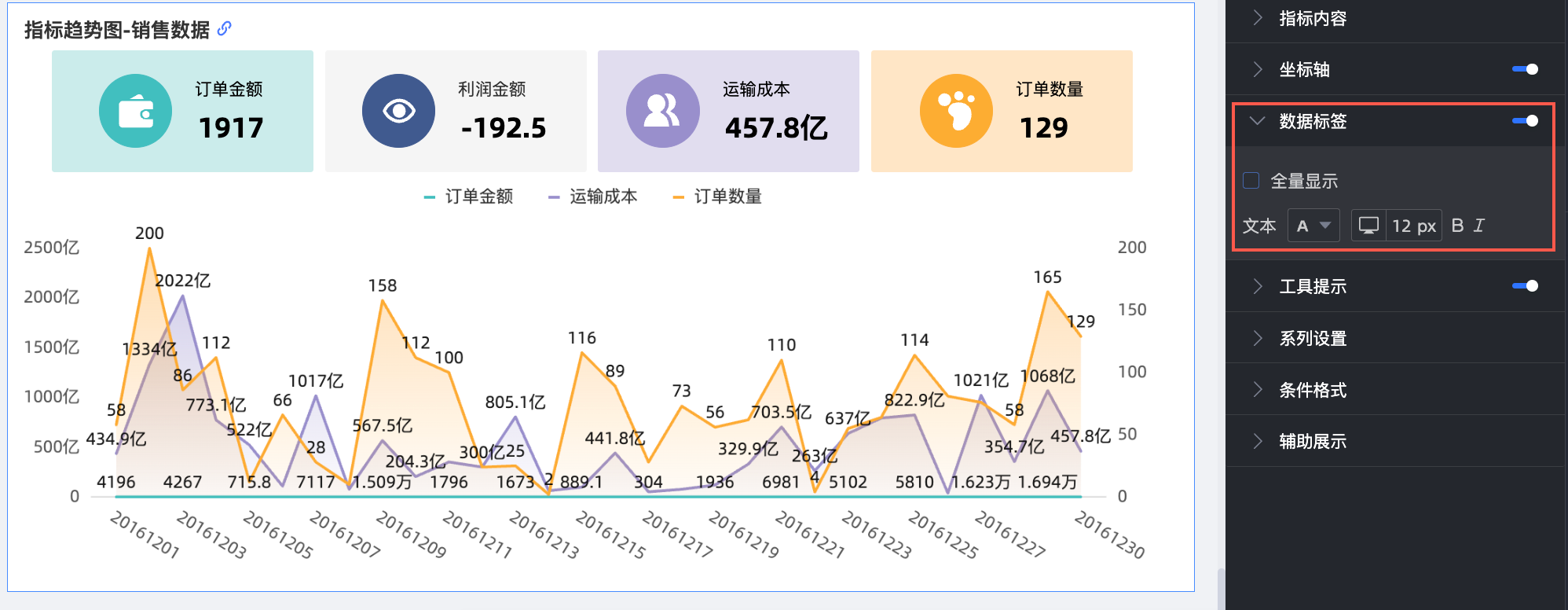
在数据标签配置项中,设置标签显示样式。

图表配置项
配置项说明
全量显示
勾选后,数据标签将全量显示。
文本
设置标签文本样式。
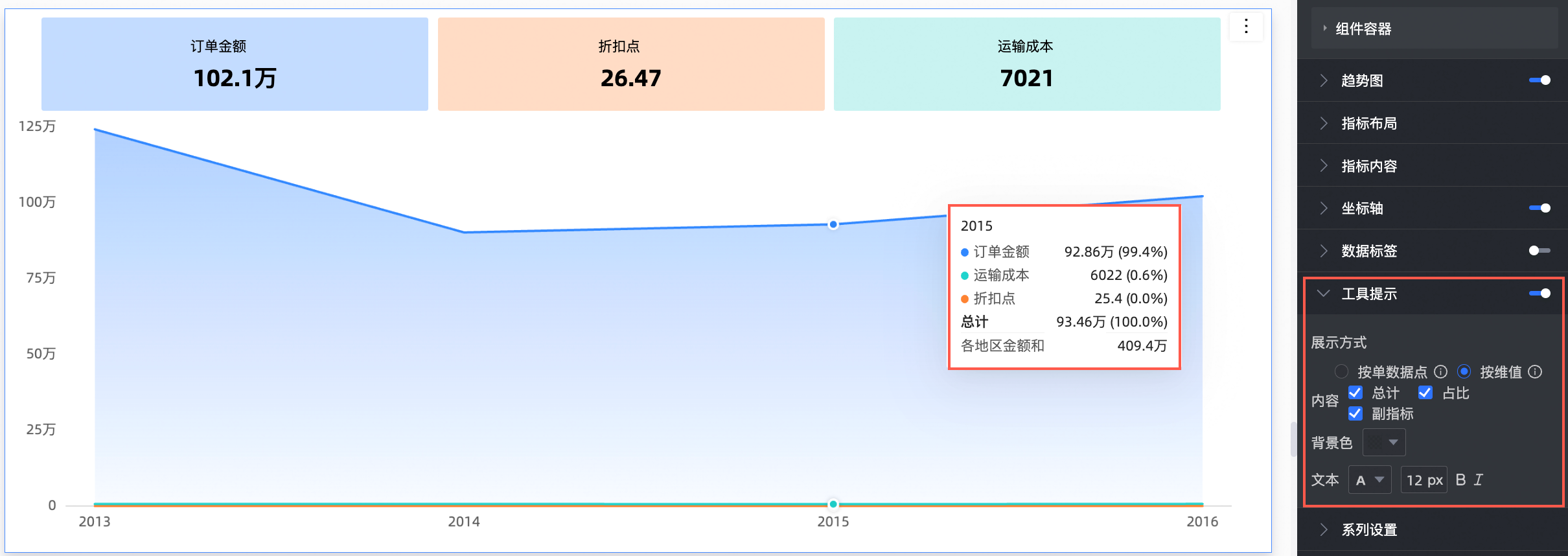
在工具提示中,设置提示内容展示方式、以及背景色文本样式、
 说明
说明仅当指标布局->指标与趋势图关联交互开启多选时,内容里才支持按总计和占比,当展示方式为按单数据点时,支持占比;当展示方式为按维值时,支持总计和占比。

仅当开启副指标展示时,内容里才支持勾选副指标。

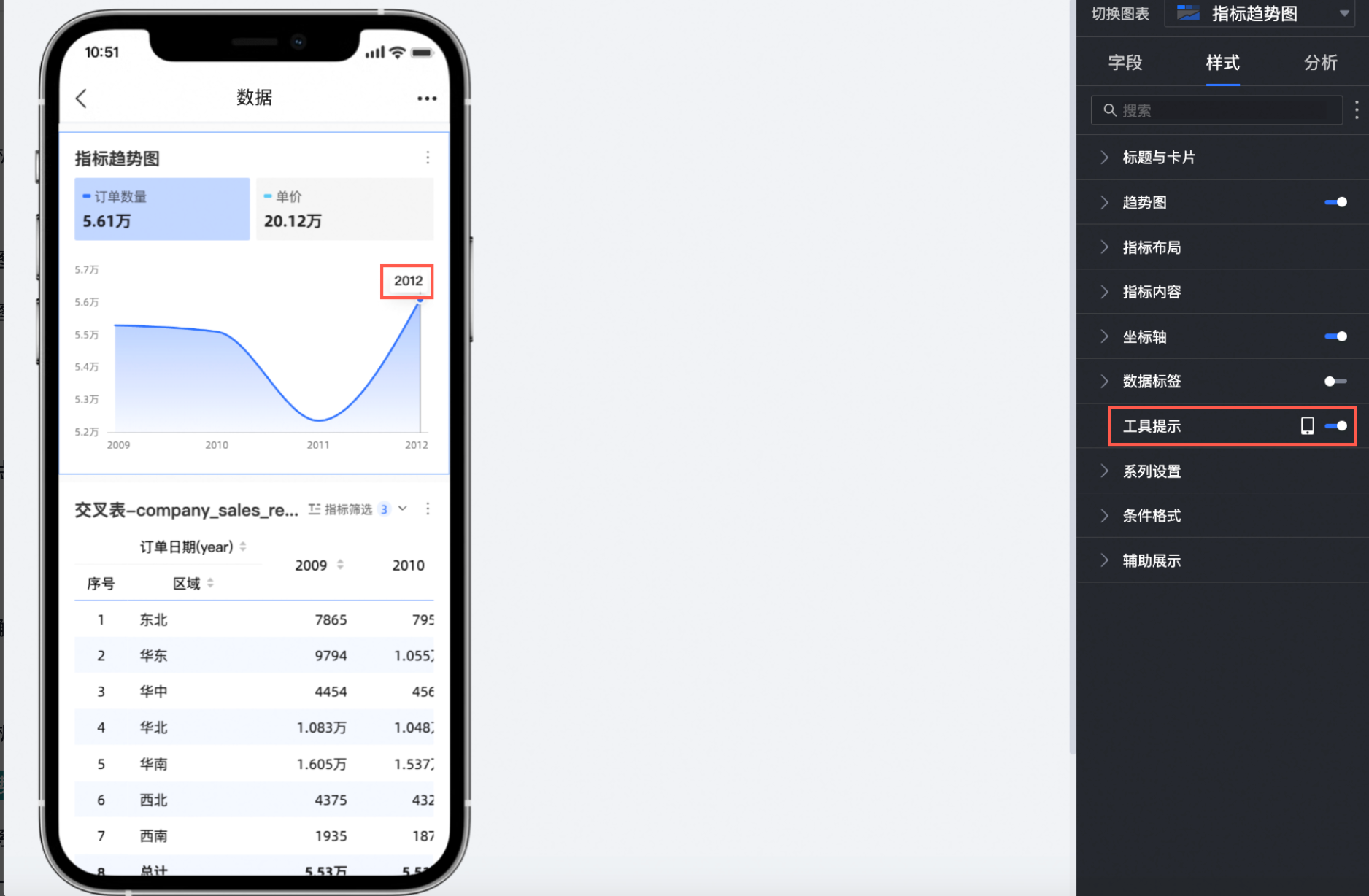
切换到移动端布局,支持控制移动端的工具提示是否展示。

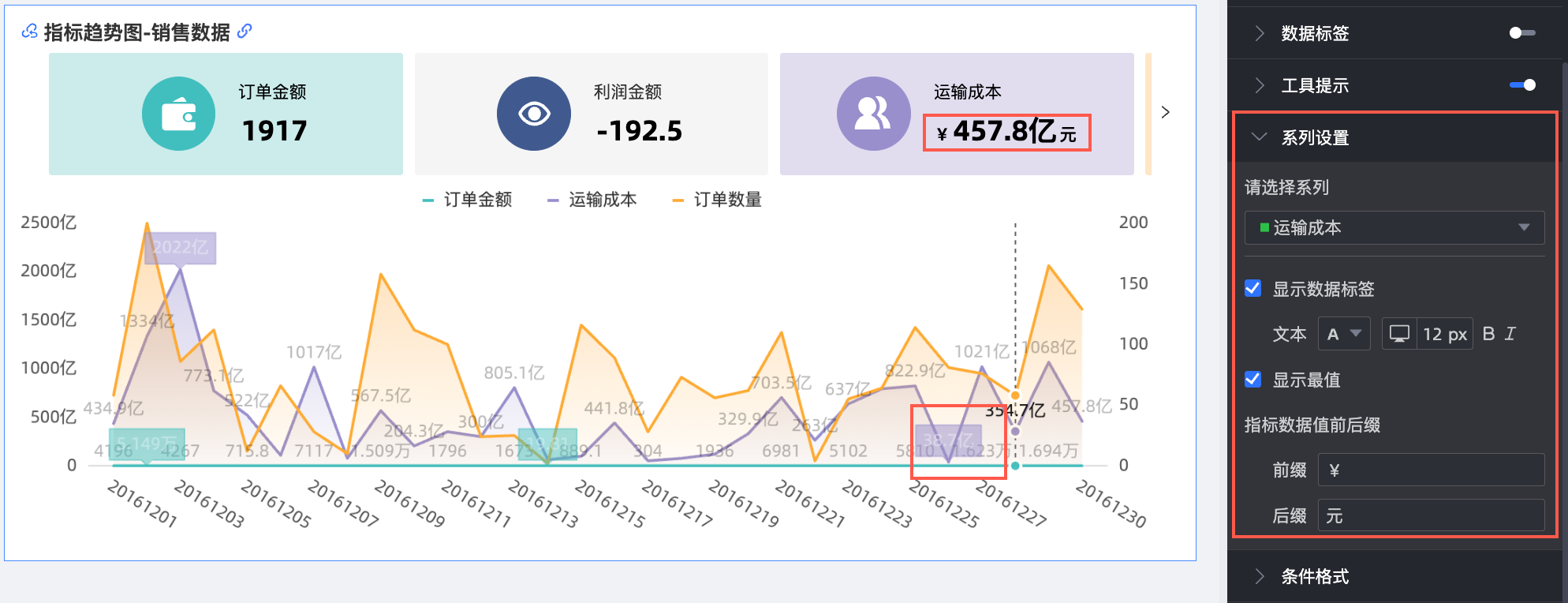
在系列设置中,选择指标系列设置数据标签、最值以及指标数据前后缀。

图表配置项
配置项说明
请选择系列
设置添加到指标/度量区域的度量项。
指标数据值前后缀
设置图表上指标数据值前后缀。
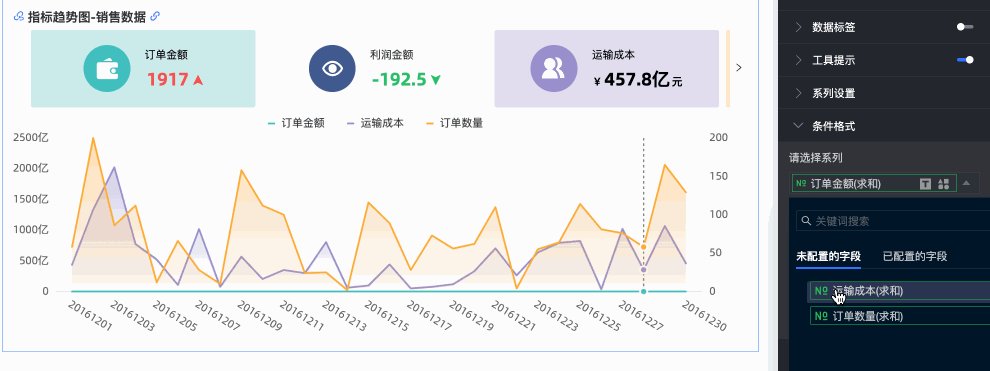
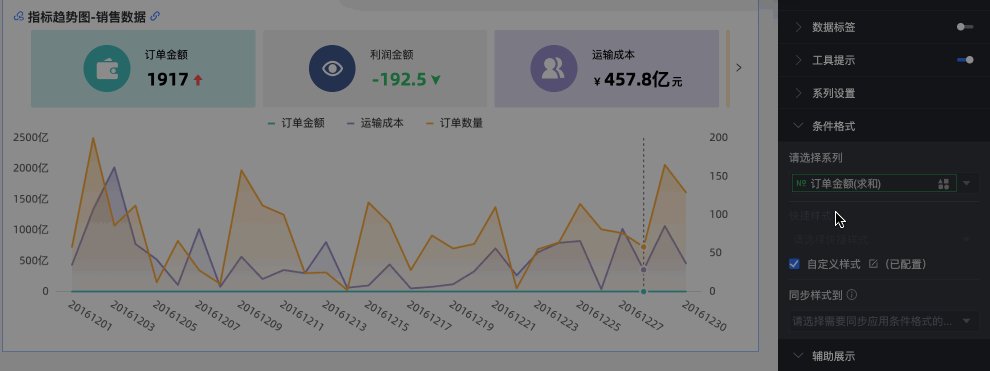
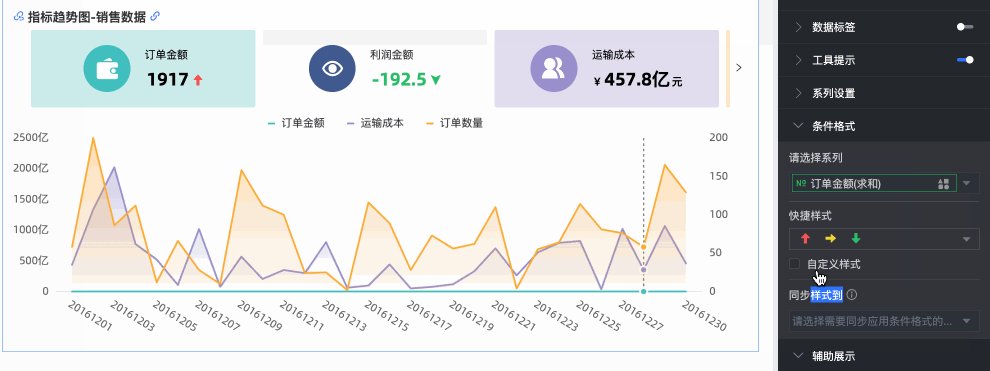
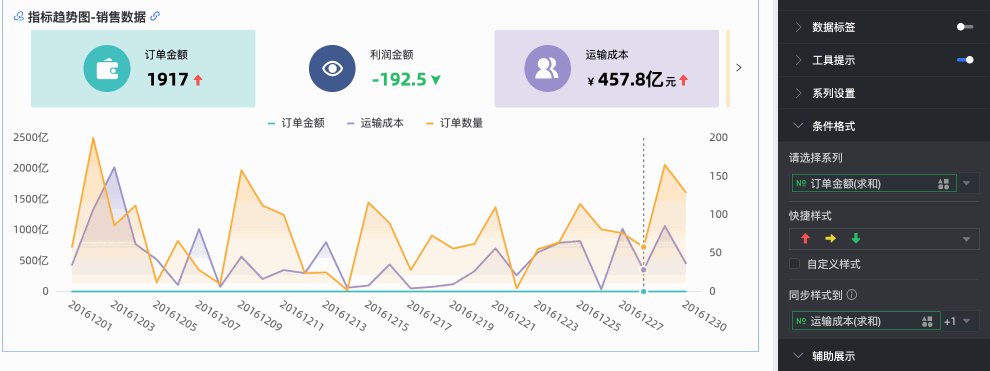
在条件格式中,设置度量数据的条件格式。

图表配置项
配置项说明
请选择系列
添加到指标/度量区域的度量项均可选择。
快捷样式
从指定的样式中,设置标记图标和字体显示颜色。
自定义样式
自定义文本和图标样式,并设置标记图标、范围值和字体显示颜色等。
同步样式到
同步当前的条件格式到其他度量指标中。
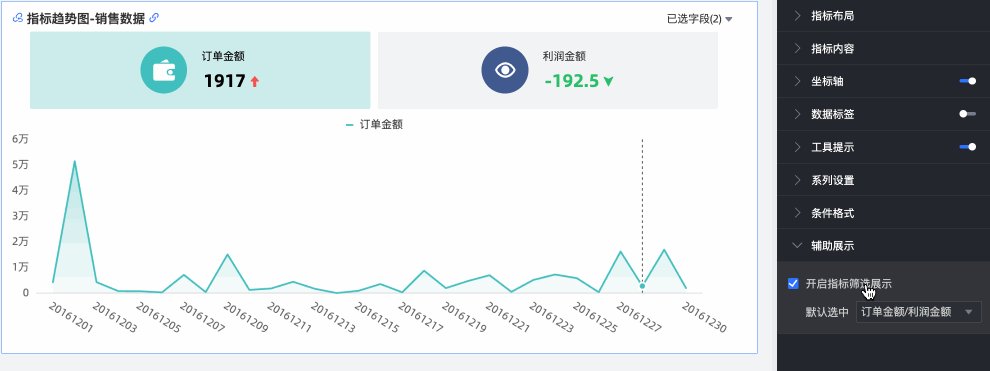
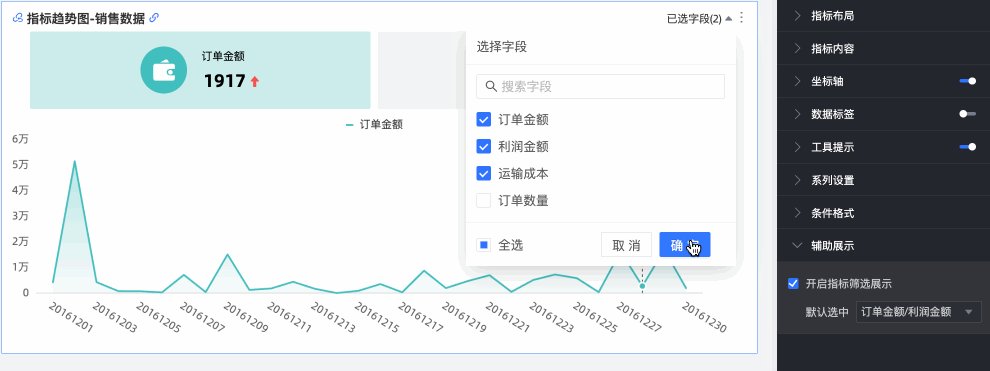
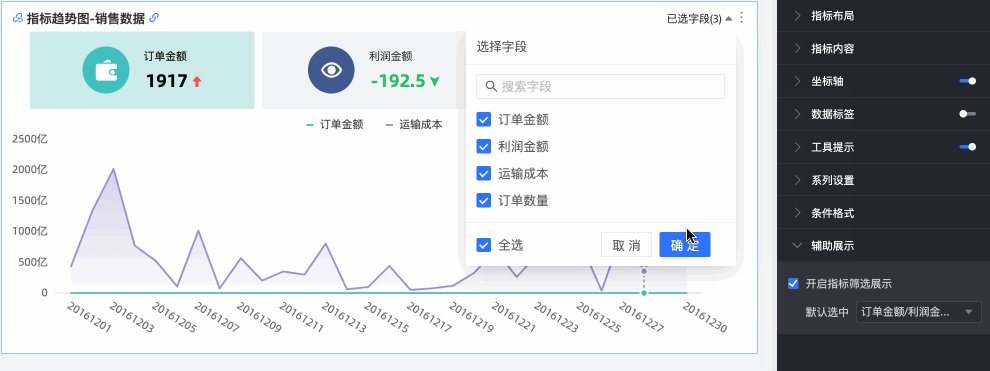
在辅助展示中,设置开启指标筛选展示并配置指标趋势图。

图表分析配置
配置项 | 名称 | 说明 |
数据交互 | 联动 | 当需要分析的数据存在于不同的图表,您可以通过图表联动,把多个图表关联起来,形成联动进行数据分析。具体设置请参见联动。 |
跳转 | 当需要分析的数据存在于多个仪表板时,您可以通过仪表板跳转,把多个仪表板关联起来,进行数据分析。跳转包含参数跳转和外部链接两种方式。具体设置请参见跳转。 | |
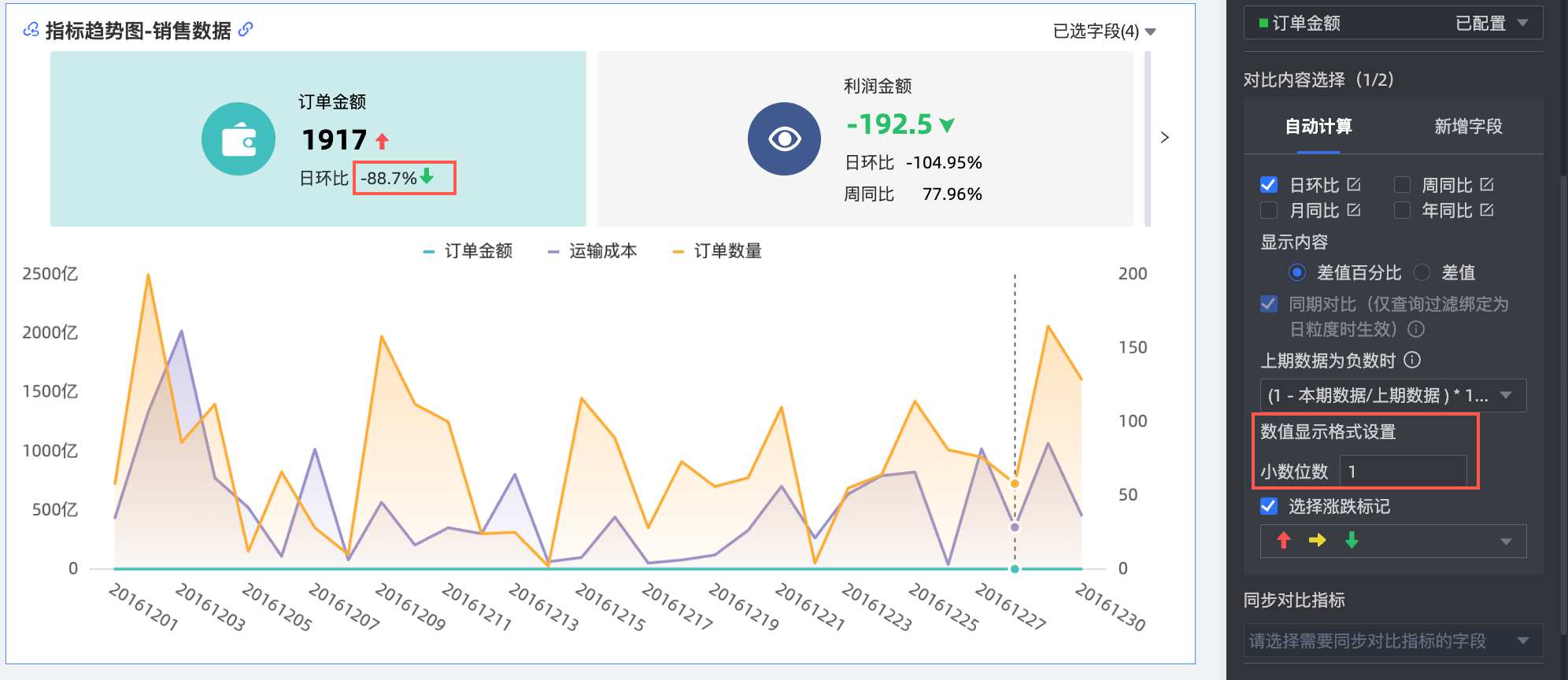
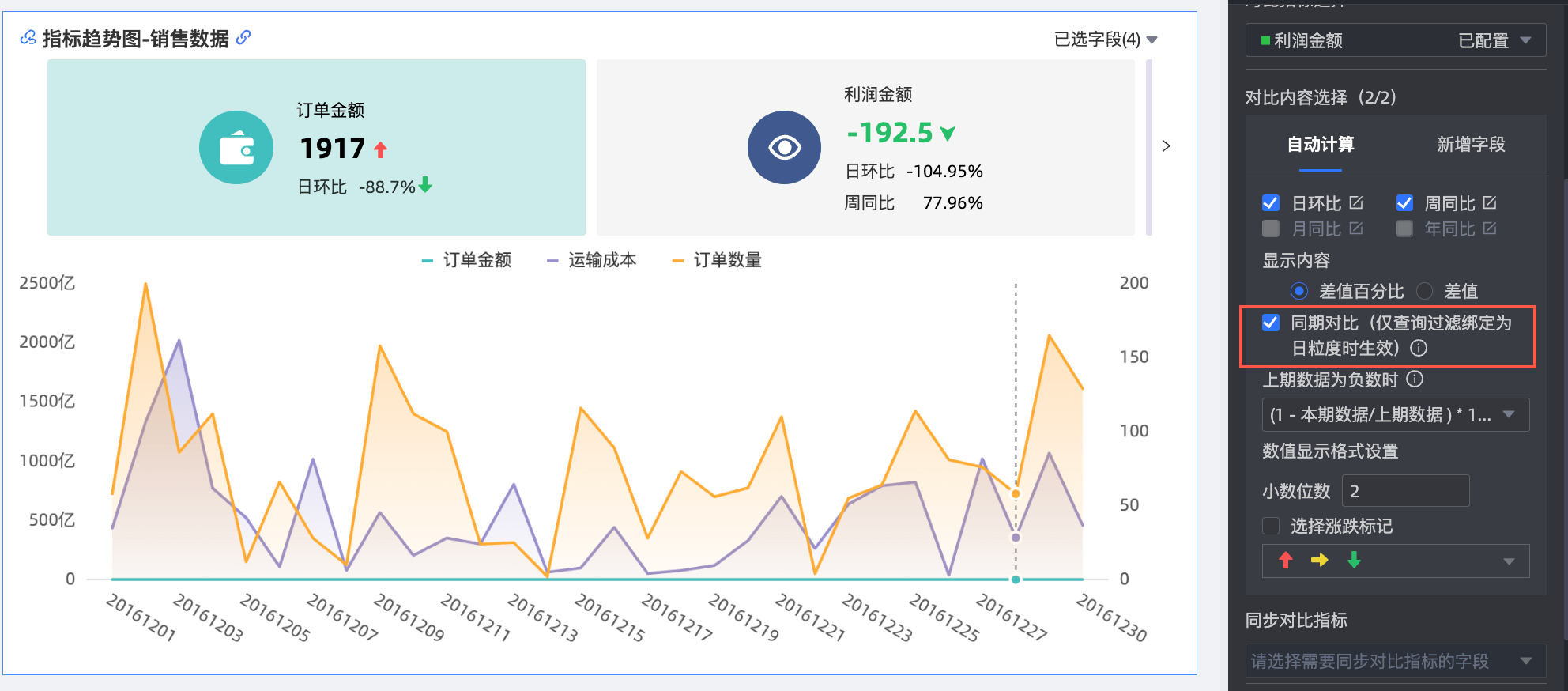
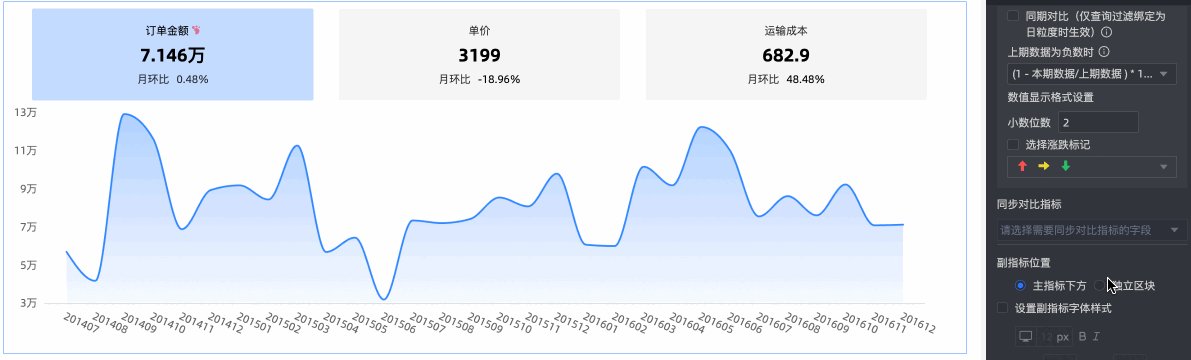
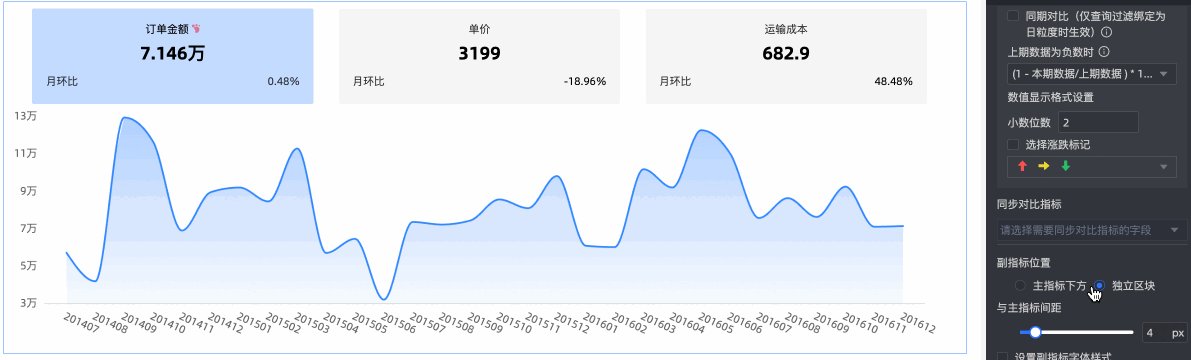
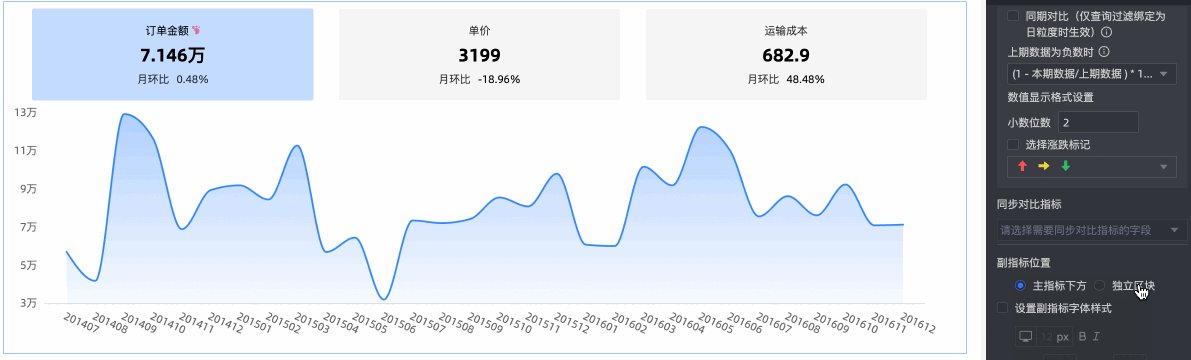
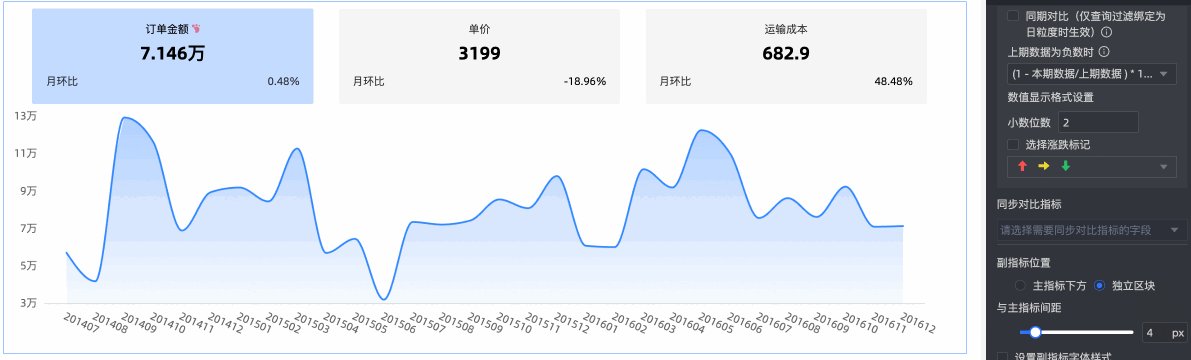
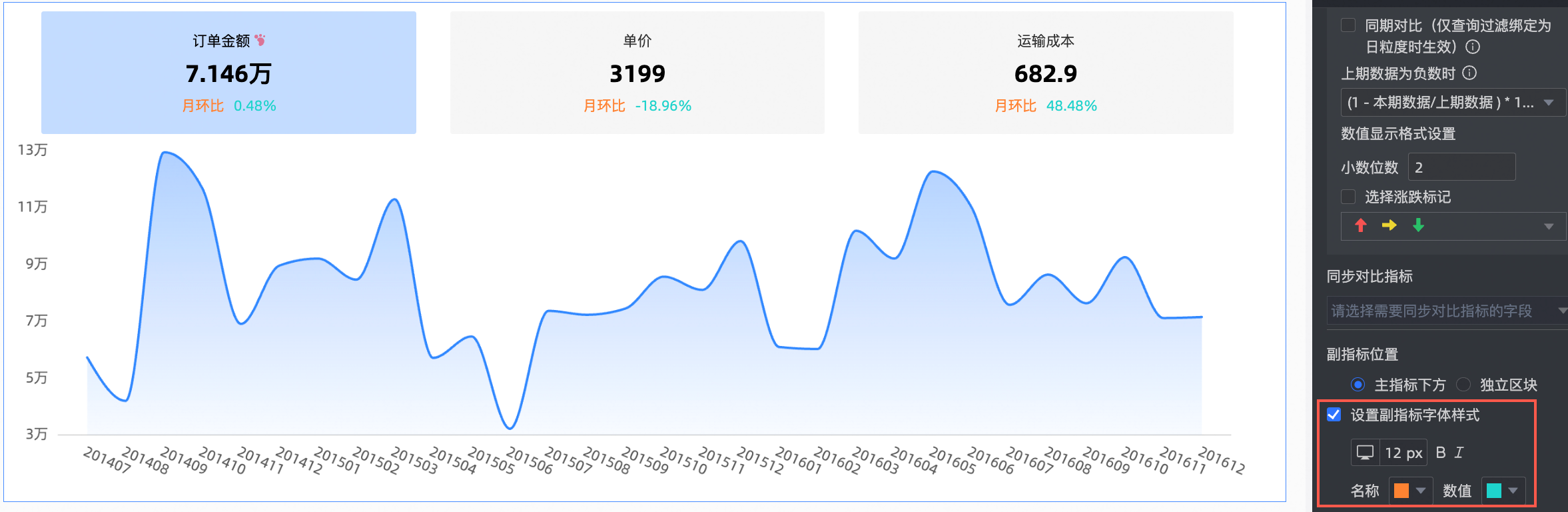
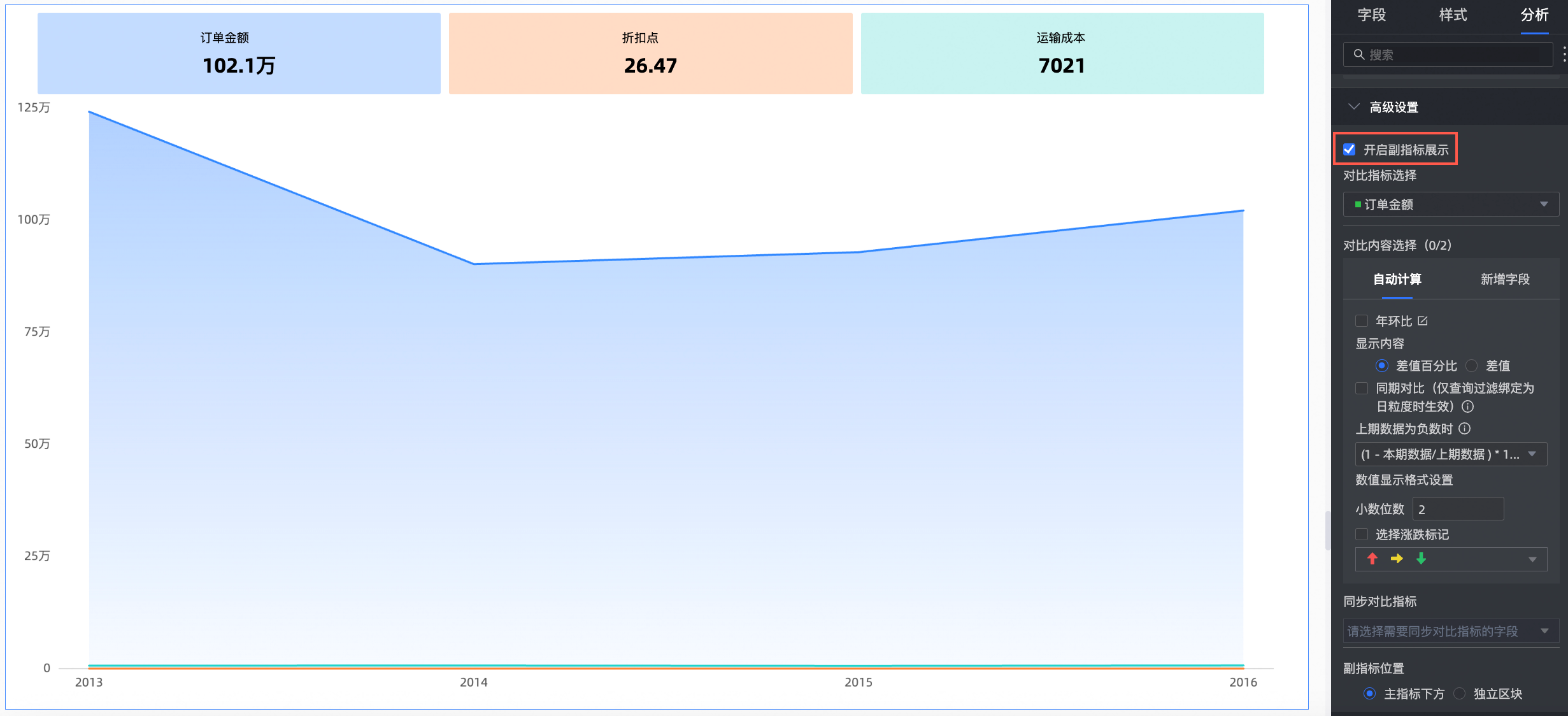
高级设置 | 开启副指标展示 | 选中该选项,设置副指标的展示形式,请参见开启副指标展示。 开启副指标展示后,可以配置副指标的内容、展示格式、前后缀等信息。例如:
|
分析预警 | 辅助线 | 通过辅助线可以查看当前度量值与辅助线设定值之间的差异。辅助线设定值分为固定值和计算值两种。计算值包含平均值、最大值、最小值和中位数四类。具体设置请参见辅助线。 |
标注 | - | 当图表中的数据存在异常或需要重点关注时,支持使用颜色高亮、图标、注释或数据点的方式行标注,帮助您识别异常并采取相应的行动。具体设置请参见标注。 |
使用限制
指标趋势图由指标/度量和日期/维度组成:
日期由数据的维度决定,只能选择1个维度。例如订单日期(day)。
值指标由数据的度量决定,至少选择1个度量。例如订单数量和订单金额。