mPaaS 统一组件库(AntUI)以标准化的视觉规范为基础,将抽象的视觉规范概念转化为控件实体。作为开发人员,通过使用统一组件库,可以在接入控件时,实现客户端视觉规范的统一。
统一组件库架构
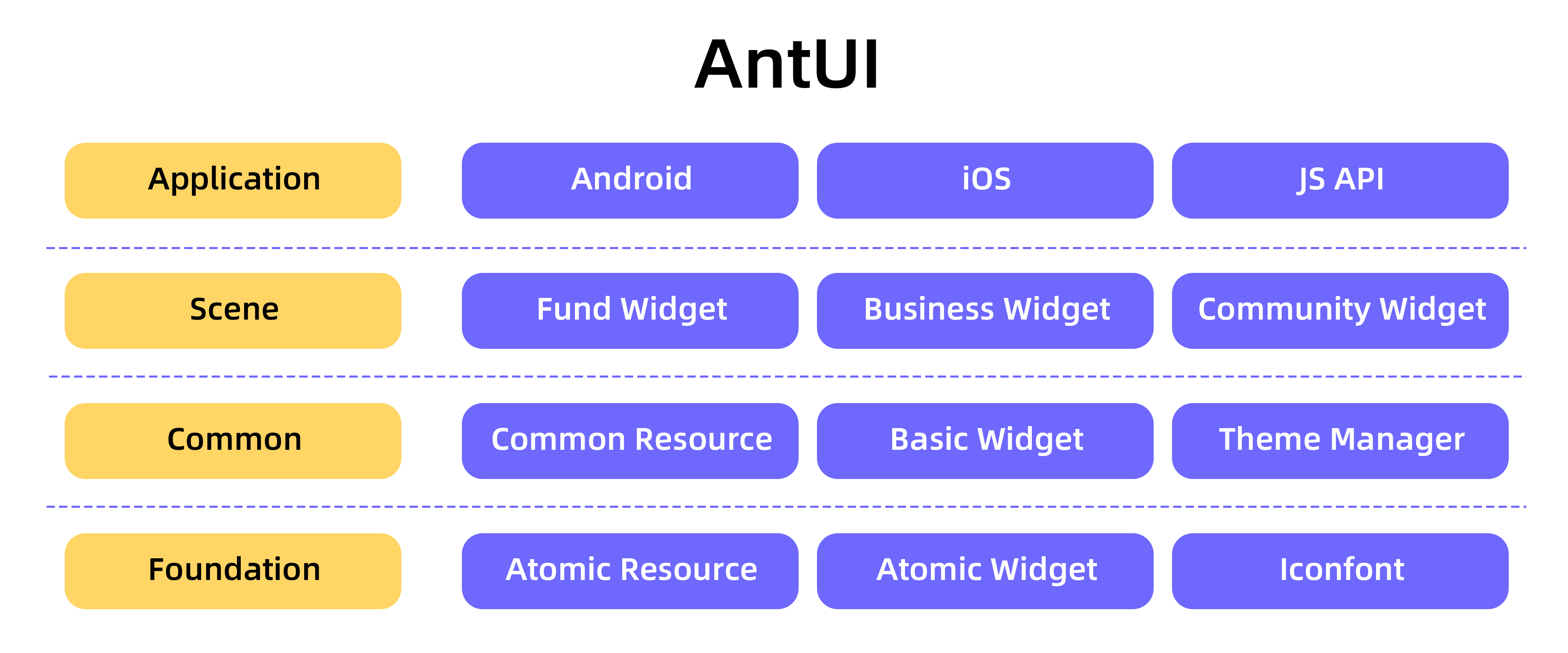
AntUI 的整体架构类似于积木搭建,由下至上构建出 AntUI 统一控件体系:

由下而上的构架层级及其描述如下表所示:
构架层级 | 描述 |
视觉规范单元化的体现,构建 AntUI 体系的基础,主要包含原子资源、原子控件和 Iconfont 图标。基础层是由视觉规范最小的单元构建。 | |
AntUI 的核心统一模块,即业务方最常用的统一控件模块,包含通用资源、基础控件和样式管理器。通过对基础层的组合和视觉化应用而构建出通用层,通用层可以应用在客户端所有常见的场景。 | |
按照分场景的方式,构建具有场景特点的控件集合,比如资金控件、商家控件、社交控件等。由于 mPaaS 是一个超级 App,其体量决定了很多业务需要有自己的个性化处理。因此,统一组件库搭建了场景层,按照这些场景在通用层的基础上构建处理业务的个性化控件。 | |
应用层提供平台差异化处理和 H5 容器支持等能力,解决了统一和平台个性化之间的矛盾点。原子、组合和场景成为 AntUI 构建的基础,但在实际应用中,需要同时兼顾到 Android、iOS 和 H5 三个方面的需求。因此,统一组件库构建出一些平台个性化和差异化的接口,即应用层。 |
基础层(Foundation)
基础层是视觉规范单元化的体现,构建 AntUI 体系的基础,主要包含原子资源、原子控件和 Iconfont 图标。
原子资源
将控件使用的颜色、大小、间距等资源进行原子化定义,保证其唯一性,比如颜色红黄蓝,字号 123 等。
原子控件
将平台框架自带控件进行包装,构建一套基本的原子控件库。
Iconfont 图标
收集常用场景的图标,并构建 Iconfont 格式,提供一套可用的控件图标库。
通用层(Common)
通用层是 AntUI 的核心统一模块,即业务方最常用的统一控件模块,包含通用资源、基础控件和样式管理器。
通用资源
将原子化资源按照使用场景做二次定义,比如标题颜色、内容颜色、链接色等。
基础控件
对视觉稿定义的控件进行一对一的视觉还原,保持 Android 和 iOS 两个平台的命名和实现一致性,便于客户端开发使用。
样式管理器
对样式进行抽象定义,并统一在管理器内部实现对其的管理,可以实现特定控件在多套皮肤间更换。样式抽象通过增量定义的方式实现,所以只需要关注业务需要的部分元素样式。
场景层(Scene)
场景层按照分场景的方式,构建具有场景特点的控件集合,比如资金控件、商家控件、社交控件等。
应用层(Application)
应用层提供平台差异化处理和 H5 容器支持等能力,解决了统一和平台个性化之间的矛盾点。
Android 和 iOS 平台在视觉规范上存在差异,以 actionsheet 为例,AntUI 根据平台对其做了不同处理:
对 iOS 平台,保持底部浮出。
对 Android 平台,则采用中间列表弹窗方式处理。
H5 会有很多差异的场景出现比如弹窗、标题栏等。为了让 H5 部分在视觉体验上保持平台特点,统一组件库对 H5 容器定义了统一的 JSAPI,方便唤起对应的平台控件,实现 H5 页面在 Android 和 iOS 平台上的差异化处理。
联动
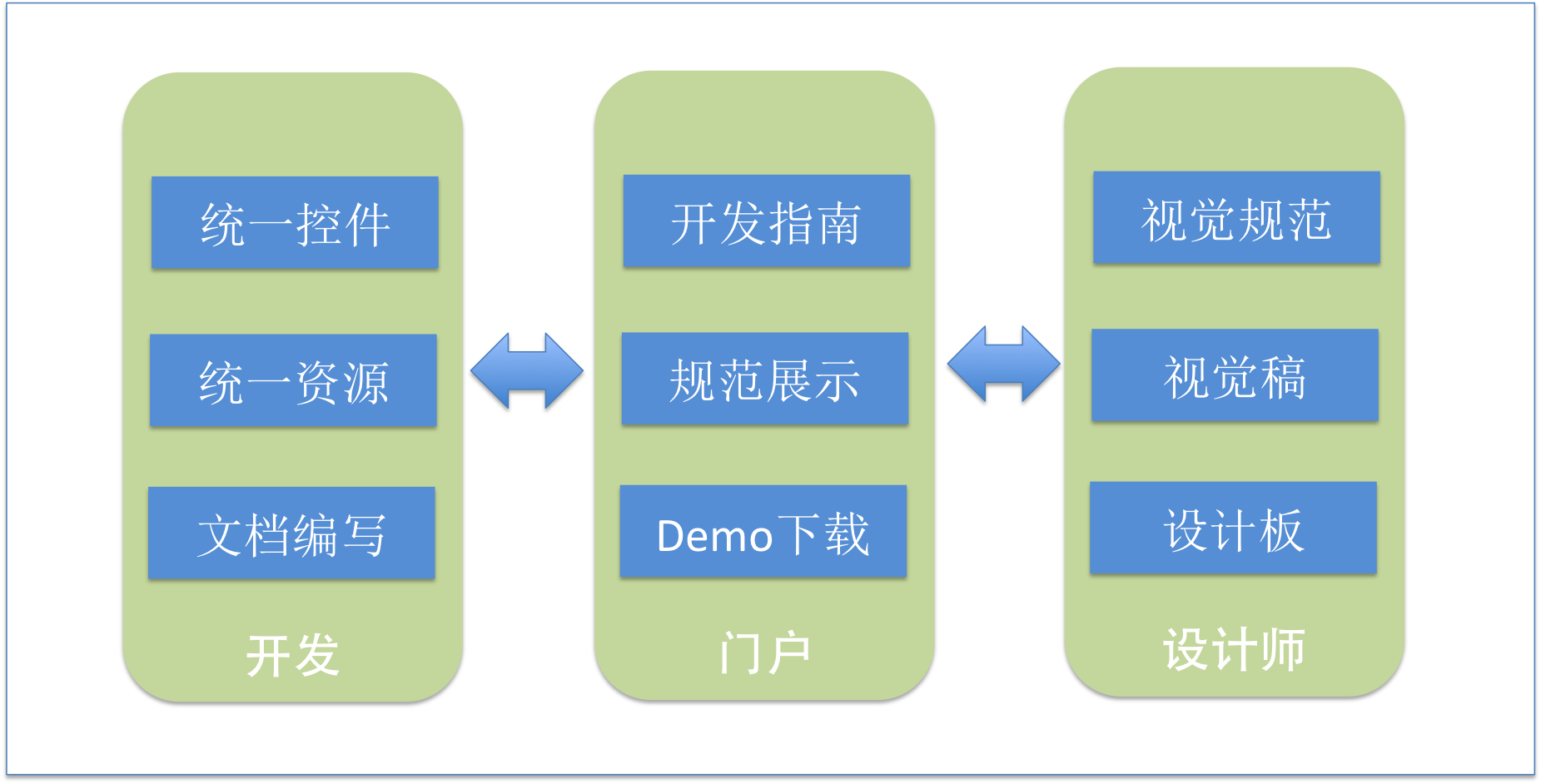
为减少设计和开发人员之间的沟通成本、避免重复的控件开发工作和视觉设计,统一组件库(AntUI)聚合完成了开发和视觉工作。

设计师制定规范,开发解释规范成为控件,完整的开发指南便于开发实现,形成一站式的控件体系。
通过统一的命名实现开发和设计的统一认知,更多关于命名规范。参见本文的 组件规范和原则。
通过设计板实现设计人员对已有控件的认知,仅需要拖拽就可以搭建出页面基本结构。
利用门户聚合开发文档和视觉规范,并提供 Demo 下载,可更加直观地查看控件视觉效果。
组件规范和原则
命名风格
Android 和 iOS 两个平台的同类控件命名需完全一样,控件命名以 AU 为前缀,控件自定义属性全部采用驼峰命名。
重要某些组件可能存在平台差异,一个平台需要实现,而另外一个平台不需要实现。
基础控件与视觉/交互规范匹配
规范中没有的控件不能放入标准控件中。
规范中没有但已经在多处使用的控件应放入候选控件集合中。
不强制某一规范必须实现为单个控件,例如标题栏规范。
易用性
与 commonui 不同的是,不对系统控件再做简单封装(如 APImageView、APTextView),需要用系统控件时,推荐使用原生控件。
命名一定要准确,无二义性。
类似功能在不同控件中应保持一致。
尊重用户习惯。
扩展性
控件功能中不要使用硬编码,比如切换标签个数支持动态更改。
部分控件要提供外部修改布局功能,如一些对话框,导航条等。
新颖性
可尝试使用最新的平台功能,如 Android 的 RecyclerView。