根据不同需求,您可以将不同的业务封装成为一个离线包,通过发布平台下发对客户端资源进行更新。
生成一个离线包主要分为以下两步:
构建前端 .zip 包
根据离线包使用的场景不同,配置路径分为以下两种:
全局资源包
普通资源包
在同一个 H5 离线包中,全局资源包与普通资源包不可共存。
离线包 ID(即下文中的一级目录)必须为 8 位数字。
全局资源包
可以将被其他多个普通资源包引用的通用资源放置在全局资源包内,并按下列规则指定包内的资源路径。
一级目录:全局资源包的 ID,如
77777777。二级目录:指向资源可访问的服务器域名地址。
公有云:在公有云中,二级目录需固定为
mcube-prod.mpaascloud.com,否则将无法使用实时发布对接的加速能力。专有云:请查询专有云部署的 mdsweb 服务器域名地址。
三级目录:
appId _ workspaceId,例如53E5279071442_test。三级目录往后即为业务自定义的公共资源文件。在公共资源文件的文件夹名、文件名以及文件中,避免使用特殊字符。特殊字符是指会被 urlencode 函数转换的字符。
根据以上规则组织资源文件后,即可按照如下格式快速获得资源文件的路径。
公有云:
http://域名/appID_workspace/资源文件路径。专有云:
http://域名/mcube/appID_workspace/资源文件路径。重要专有云环境下资源文件的路径需要在二级目录(服务器域名)后添加
/mcube。示例:
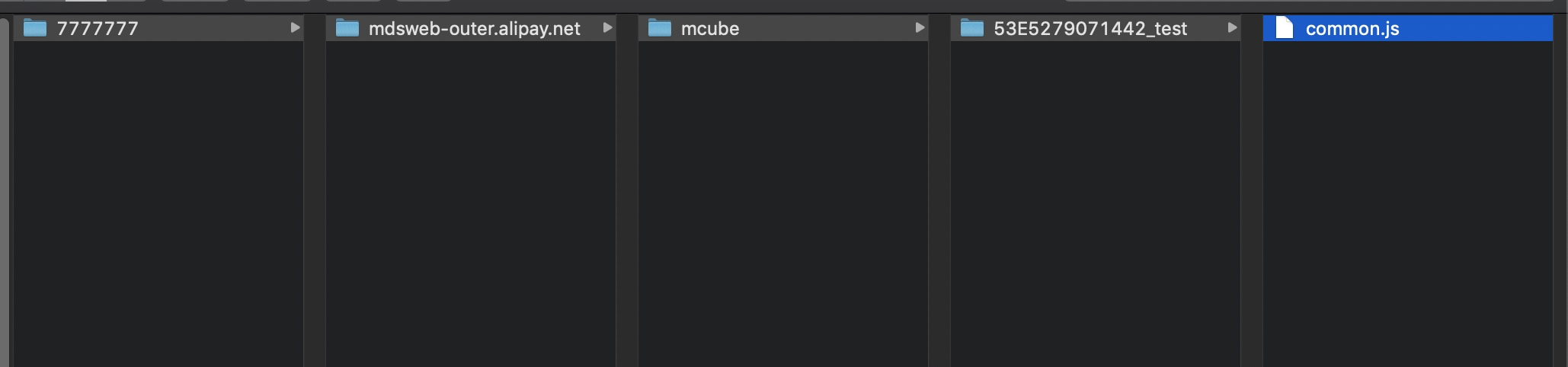
在专有云环境中,二级目录为专有云部署的 mdsweb 服务器域名地址,此处以
mdsweb-outer.alipay.net为例。下图中资源文件common.js的路径为https://mdsweb-outer.alipay.net/mcube/53E5279071442_test/common.js。
公共资源的绝对路径长度不要超过 100 字符,否则会导致客户端加载资源失败以及页面白屏。
服务端未控制全局资源包版本,用户可根据实际需求,通过在三级目录以后添加文件目录结构的方式,来自定义控制文件的高低版本。
在专有云环境中,如果服务端采用的文件存储格式为 HDFS 或 AFS,则需要在上述第三级目录前增加一个目录,该目录名称为 mdsweb 服务器中的存储空间(bucket)的名称。
若引用公共资源,则在普通离线包内访问全局资源包中的内容,必须通过绝对路径访问,如 https://mcube-prod.mpaascloud.com/53E5279071442_test/common.js。

普通资源包
按业务将相关的 HTML、CSS、JavaScript、图片等前端资源放置在同一个离线包内,目录结构如下:
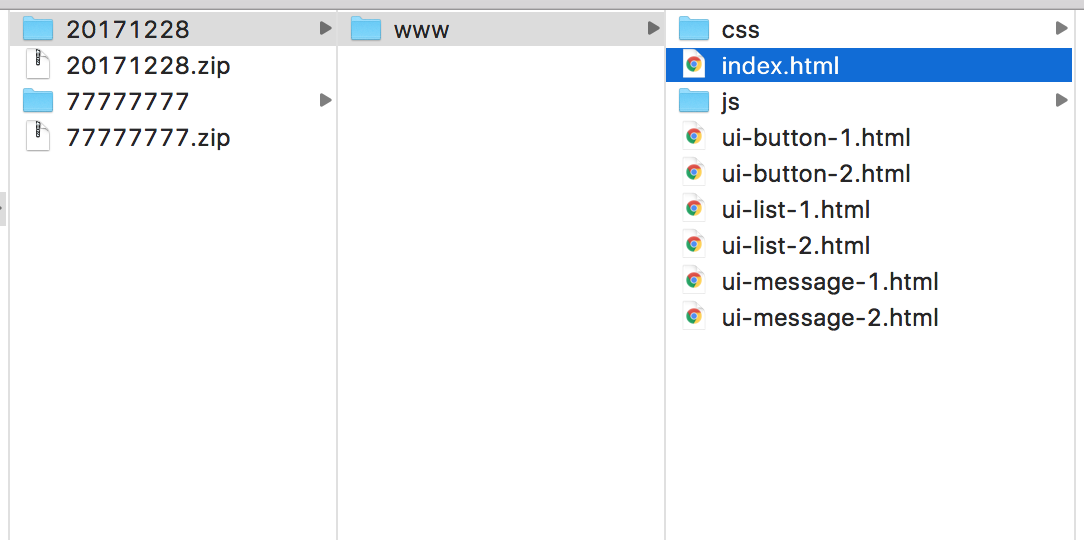
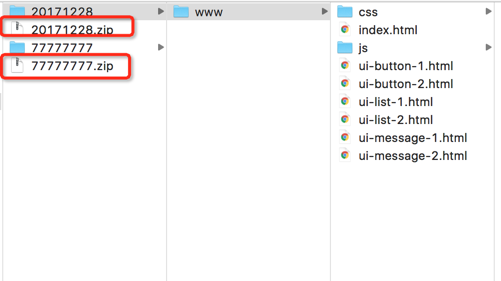
一级目录:普通资源包的 ID,如 20171228。
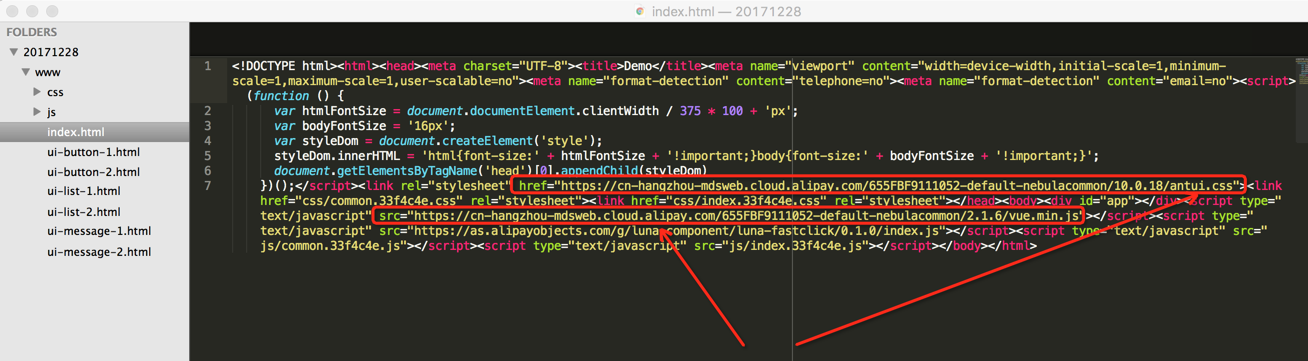
二级目录及往后即为业务自定义的资源文件。建议所有的前端文件最好保存在一个统一的目录下,如
/www,并设定当前离线包默认打开的主入口文件,如/www/index.html。
生成 .zip 包
配置完资源包的路径后,即可直接将 appId 所在的目录整体压缩为一个 .zip 包。

在线生成 .amr 包
进入控制台的 实时发布 > 离线包管理 页面,将上一步中生成的 .zip 包上传到 MDS 发布平台,生成 .amr 包。具体操作步骤,参考 实时发布 > 创建离线包。
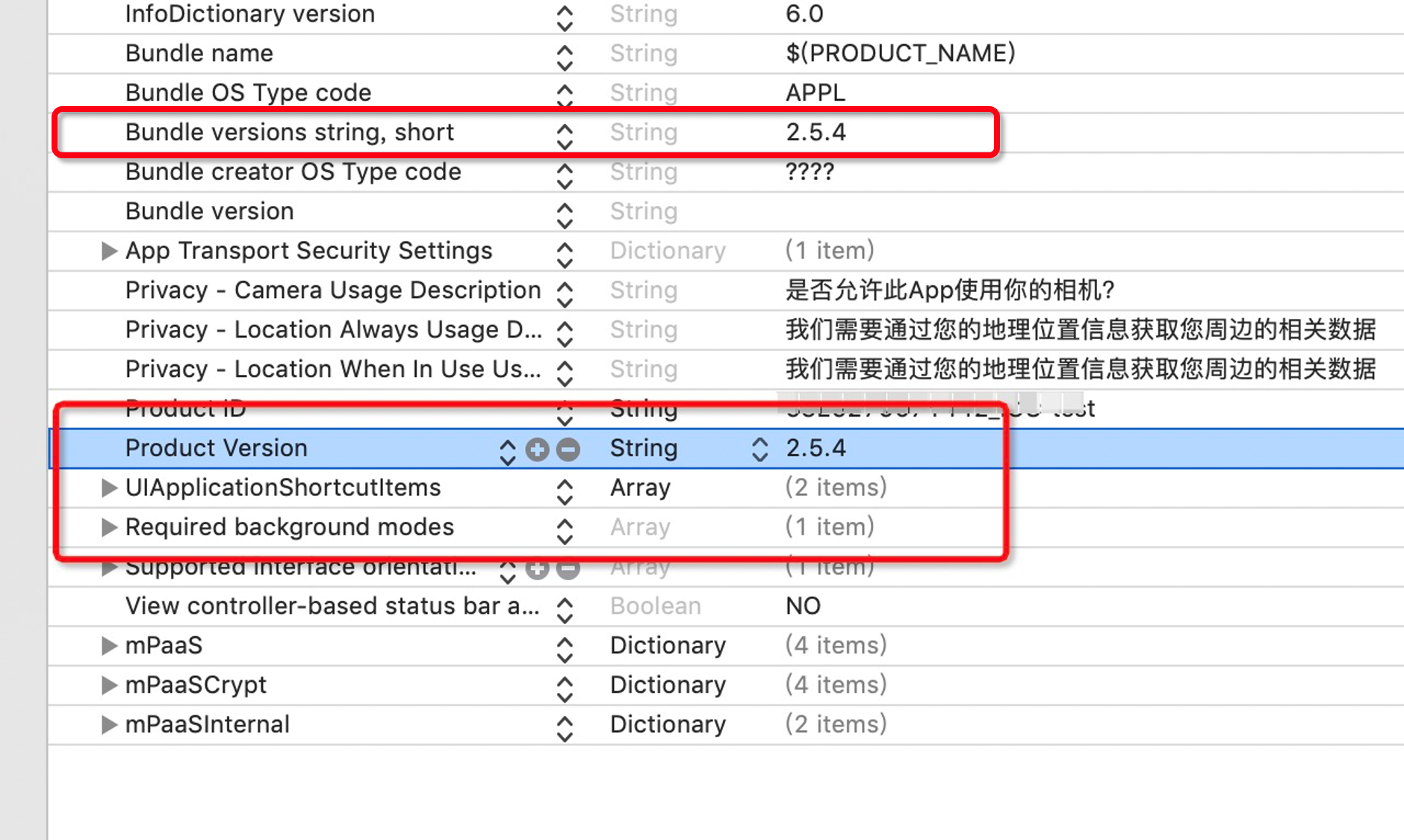
在新增离线包配置中,离线包客户端范围的 iOS 最低版本需低于 iOS 客户端 info.plist 文件中的
Product Version字段(见下图),iOS 客户端的最低版本建议填写 1.0.0。建议 info.plist 文件中的
Product Version与Bundle versions string, short的值保持一致,否则可能导致离线包不生效。